Effets d'animation hologramme faciles pour vos illustrations cyberpunk
Lorsque vous pensez à quelque chose dans le thème cyberpunk, il contiendra des lumières vives, des designs du futur, beaucoup de câbles et des éléments mécaniques. Un art toujours dans un thème cyberpunk est l'hologramme!

Dans ce tutoriel, je vais vous montrer un moyen très simple d'ajouter une animation d'hologramme pour rendre votre art plus cool que jamais !!
Didacticiel vidéo
Préparation
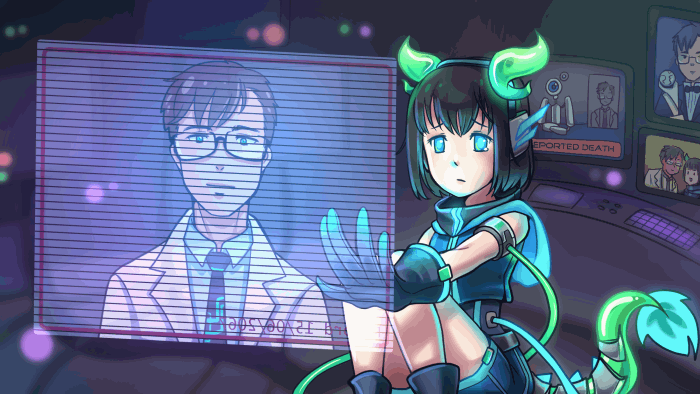
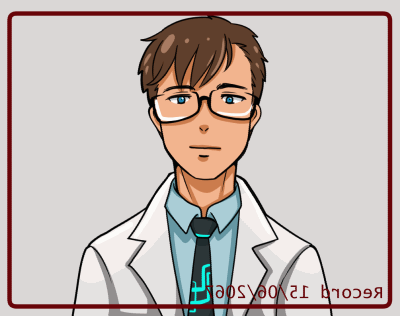
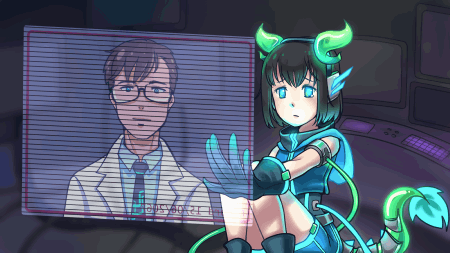
Vous devez préparer 2 fichiers pour l'animation, l'image principale et l'affichage de l'hologramme
Pour l'image principale, je dessine et peins simplement. Je n’ai pas mis trop de détails en arrière-plan pour faire ressortir davantage l’hologramme.

Pour l'hologramme, je l'ai animé avec la méthode image par image pour faire un peu de mouvement comme s'il parlait dans la vidéo enregistrée

Créer l'image de l'hologramme avec une animation image par image
Nous n'avons pas besoin de beaucoup de mouvement dans la vidéo holographique, juste d'un simple journal vidéo parlant
Le mouvement qui apparaît est de le rendre un peu vivant. Le mouvement des lèvres et les yeux clignotent
Créez un nouveau fichier.
Créez ensuite une nouvelle chronologie avec ce paramètre.
(Vous pouvez le régler sur une fréquence d'images plus élevée si vous voulez un meilleur mouvement, mais ici je fais une petite animation pour l'image, donc je préfère la douceur minimale)
Remarque: si vous utilisez la version Clipstudio Paint Pro, la durée de lecture maximale est de 24 et il fonctionnera toujours en douceur avec une fréquence d'images de 8 ips
Créez ensuite un nouveau dossier d'animation
Dans le dossier, créez une nouvelle cellule d'animation et dessinez la première image
Pour l’édition, faites simplement glisser le calque vers l’icône «nouveau calque» pour dupliquer l’image afin de faciliter l’édition.
Cliquez ensuite avec le bouton droit de la souris sur la chronologie et définissez l'image clé
Utilisez également la peau d'oignon pour modifier facilement le dessin
Vous pouvez maintenant créer une simple animation image par image pour l'hologramme en répétant ces plusieurs images
Pour le dessin au trait, créez un nouveau calque vectoriel. Si le nouveau calque vectoriel se trouve dans le dossier d'animation, déplacez-le à l'extérieur
Ne dessinez que les parties immobiles de l'image
Créez un dossier pour les images clés de l'esquisse. Pour placer le calque d'encre à l'intérieur, faites glisser le calque vers l'icône "Créer un nouveau dossier"
Faites ensuite glisser le calque d'encre pour le placer dans le dossier, copiez également le calque dans un autre dossier d'images clés, puis modifiez-le.
Astuces: lorsque la bouche s'ouvre, la mâchoire baisse un peu
Vous pouvez facilement modifier en utilisant l’outil «pincer la ligne vectorielle» dans le «sous-outil de ligne correcte»
Vous pouvez simplement faire glisser la mâchoire comme par magie!
Et supprimez la ligne indésirable pour le réparer.
En savoir plus sur ce que les outils vectoriels sympas peuvent faire dans le processus d'animation sur mon précédent tutoriel:
Vous pouvez créer de «nouveaux calques raster» et peindre directement à l’intérieur du dossier de l’image clé.

Astuces: décalez légèrement l'image lorsque le personnage parle. Cela rendra le mouvement plus vivant. ^ _ ^
Une fois terminé, enregistrez le fichier au format .clip pour une utilisation ultérieure
Appliquer l'effet Hologramme
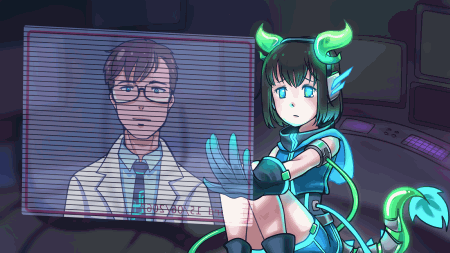
Pour l’image non animée, l’effet hologramme est facile à créer en utilisant le «mode de fusion des calques: Ajouter (Glow)»
Il ajoute également l'aspect de transparence dans l'image
Pour ajouter une lumière plus forte à l'hologramme, assurez-vous qu'il apparaît avec une zone d'arrière-plan sombre
Et ajoutez également des reflets aux objets derrière pour les rendre plus réalistes.

Travaillons sur l'hologramme facile pour l'image non animée
Créez un nouveau canevas et importez l'hologramme et l'image d'arrière-plan
[Fichier> Importer> Créer un objet fichier]
Remarque: si vous n'allez pas l'animer, vous pouvez également utiliser [Fichier> Importer> Image]
Avec cette importation, vous n'avez pas à confondre les couches des deux fichiers
Ajuster la position de l'hologramme
Ensuite, définissez le mode de liaison du calque sur "Ajouter (Glow)" et cela donne instantanément au dessin un aspect hologramme
Pour lui donner un aspect plus transparent, vous pouvez éditer l'objet fichier.
[clic droit sur le calque> Objet Fichier> Ouvrir le fichier de l'objet fichier]
Supprimez le calque de papier et définissez le calque d'arrière-plan sur une transparence inférieure
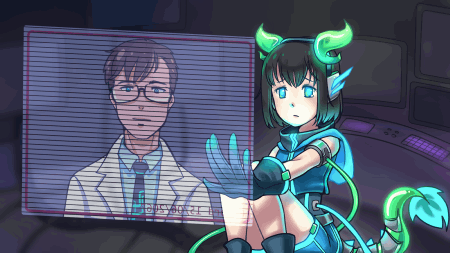
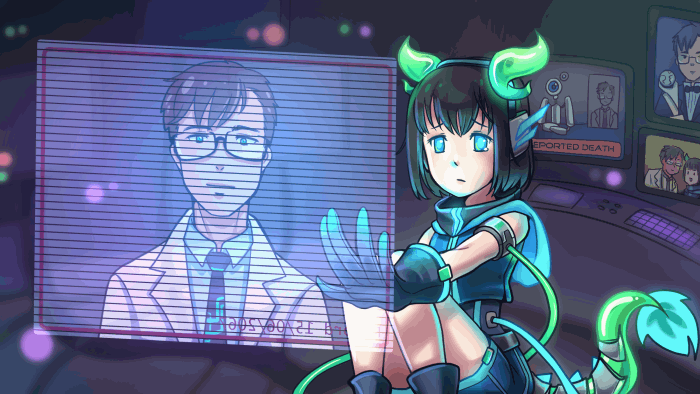
Pour ajouter des effets de ligne afin de donner l'impression qu'il provient d'un appareil numérique, appliquez l'effet de ligne sur l'hologramme.
Créez un rectangle sur le calque raster avec l'outil Rectangle
Sélectionnez la ligne horizontale dans le "panneau Matériau" et faites-la glisser sur le canevas
Couper le calque d'hologramme avec le tome pour le faire apparaître ci-dessus.
Vous pouvez modifier la tonalité ultérieurement dans le panneau «Propriété du calque»
Faire les bandes épaisses
Rastérisez le calque de ton, faites un clic droit sur le calque> [Rastériser]
Supprimez également le masque en le faisant glisser vers l’icône "Supprimer"
Faites la sélection en faisant un clic droit sur le calque d'arrière-plan et
[Sélection à partir du calque> Créer une sélection]
Ensuite, sur le calque de ton, faites un clic droit et allez dans [Masque de calque> Masque hors sélection]
Ici, vous devez faire de l'objet hologramme le mode [Normal] et les bandes en mode [Add Grow]
Vous pouvez également déplacer le rectangle pour le découper avec les calques et créer l'effet de lumière
Pour ajouter la dimension flottante à l'hologramme, groupez le calque et définissez le mode dossier sur [Through]
Aussi, effacez le masque pour pouvoir le modifier facilement en cliquant avec le bouton droit de la souris et [Appliquer le masque au calque]
Vous pouvez maintenant cliquer sur le dossier et le transformer [Édition> transformation> transformation gratuite]
Et votre effet hologramme facile est prêt !!
^ _ ^
Ajout des animations de lumière et de glitch
Pour créer l'animation de l'hologramme, vous devez créer une chronologie avec la même fréquence d'images que le fichier d'hologramme
La durée de lecture peut être ajustée ultérieurement en cliquant avec le bouton droit de la souris et [insérer une image]
Vous êtes maintenant prêt pour l’animation de l’hologramme!
>> L'effet lumineux
L’effet de lumière donnera à l’hologramme l’impression qu’il provenait d’une sorte de lumière instable.

Nous pouvons simplement éditer l'opacité du dossier des calques pour créer cette animation
Sélectionnez le dossier de l'hologramme et activez l'image clé du calque
Cliquez sur l'icône [+] pour voir l'opacité sur la timeline
Vous pouvez simplement cliquer sur un point et ajuster l'opacité sur le panneau des calques
L'image clé apparaîtra automatiquement sur la chronologie, vous pouvez cliquer et faire glisser pour régler
Varie l'opacité sur la chronologie
Vous obtiendrez un effet de lumière très facile pour votre hologramme

>> L'effet glitch
Il existe deux principaux types de problèmes, la couleur et la distorsion.
Mais les deux sont le même concept, cela se produira dans un temps soudain et court.
Commençons par le problème de couleur. La couche cyan et magenta apparaîtra pour ce problème
J'utilise la méthode de l'effet de couleur du calque dans ce type de pépin.
Dupliquer le dossier de l'hologramme et désactiver l'image clé du calque
Supprimer le calque de filtre de couleur
Sur le calque d'objet à l'intérieur du dossier, définissez sa couleur de calque
Répétez également l'étape pour le magenta
Conseils: définissez l'étiquette de couleur du calque pour éviter toute confusion
Lorsque vous réactivez l’image clé, vous verrez l’opacité de l’animation originale que j’avais créée
Effacez-le par un clic droit et [Supprimer toutes les images clés]
Cliquez ensuite avec le bouton droit de la souris sur le point où nous voulons que le problème se produise sur la chronologie et [Définir à la première image d'affichage]
Et défini sur la dernière image d'affichage après 2 images
Le problème n'apparaîtra que dans la durée de la chronologie
Déplacez le dossier des calques avec l’outil «déplacer le calque»
L'image clé sera automatiquement générée
Répétez l'étape à un autre point de la chronologie
Avec le cadre divisé comme celui-ci, le mouvement ne sera pas lié à un autre bloc.
Pour le rendre moins vif, définissez-le sur une opacité inférieure à celle du dossier d'hologramme d'origine au point de la chronologie où le problème apparaît.
Si vous souhaitez également déplacer le calque d'origine, créez des images clés avant et après le problème
Sélectionnez ensuite le cadre du milieu et déplacez le dossier des couches d'hologramme
Maintenant l'hologramme a le problème de couleur

Pour le problème de distorsion, nous utilisons la même méthode que le problème de couleur, copions le calque et définissons le temps d'apparition sur la timeline.
Mais à la place, utilisez le [clip divisé] sur la timeline principale de l'hologramme.
Fractionner l’espace, sélectionner la chronologie fractionnée, cliquer avec le bouton droit et [Supprimer]
La chronologie ressemblera à ceci
Désactivez l'image clé du calque et effectuez une copie des calques
Sélectionnez plusieurs calques (Shift select) puis transformation libre (ctrl + T) ou [Edit> Transform> Free transform] pour déplacer le calque complètement
Utilisez la [Polyline] dans le sous-outil de sélection pour couper des parties de l'image et en faire un problème.
Couper sur les couches de bandes noires (la couche sous toutes les couches coupées)
Problème de distorsion facile!
Copiez le calque pour un autre problème sur la chronologie
Et c’est fait !!

Touche finale
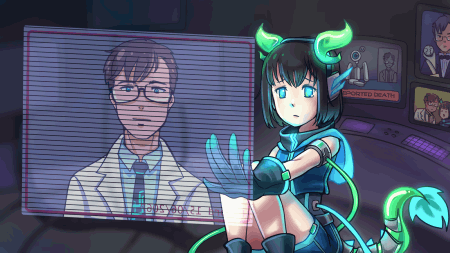
Pour la touche finale, j'ajoute des détails sur l'arrière-plan pour plus de contexte de l'image.
Je l'ai fait dans une couleur plate simple pour qu'il ne ressorte pas trop de l'arrière-plan.
Ensuite, activez l'image clé du calque et ajustez l'opacité pour qu'elle ressemble à une autre image d'écran clair.
J'ai peint plus d'ombres sur le nouveau calque de multiplication au-dessus de l'arrière-plan pour créer plus de profondeur
Et les reflets sur la couche luminescente
Activez également l'image clé du calque sur le calque de surbrillance et ajustez son opacité en fonction de l'opacité de l'hologramme.
Le point culminant sera lié à l'hologramme

Facultatif: ajoutez un peu de lumière de bouquet sur l'arrière-plan pour plus de détails.
Ajoutez également la couche de lueur avec de la peinture aérographe avec un peu de couleur bleue et violette, pour ajouter un peu d'enchantement à l'image
Et l'hologramme est terminé !!

J'espère que ce tutoriel vous aidera à avoir des idées sur l'ajout d'animations d'hologrammes pour votre art <3
Profitez de l'animation et passez une bonne journée !!
























Commentaire