Webtoon 101 [Par un créateur original de WEBTOON]
Salut salut, je suis Michi! Mieux connu sous le nom de 69Michi en ligne, mais vous pouvez simplement m'appeler Michi.
Je suis le créateur de "Rebirth", une bande dessinée originale que vous pouvez trouver sur WEBTOON.
J'utilise Clip Studio Paint pour créer mon webtoon depuis environ 4 ans. Les bandes dessinées sont un processus extrêmement long, et je comprends à quel point cela semble intimidant à première vue. En réalisant ce didacticiel, j'espère qu'il vous aidera à rationaliser votre processus de travail si vous créez déjà une bande dessinée Web. Ou donnez-vous cette petite lumière dans le noir pour vous guider sur votre chemin pour devenir un créateur de webcomic! Je le promets, ce n’est pas si grave.
Instruction vidéo
WEBTOON?
Vous devez d'abord comprendre ce qui fait un webtoon. Contrairement aux bandes dessinées et mangas traditionnels, Webtoon est une bande dessinée au format vertical.

C'est pour s'adapter à la technologie moderne et permet aux gens de lire facilement la bande dessinée sur leurs appareils mobiles.
À première vue, le format Webtoon et le format traditionnel ne sont pas si différents l’un de l’autre. Mais essayer de reformater une bande dessinée traditionnelle en Webtoon pose le plus gros problème: les bandes dessinées traditionnelles ne peuvent pas utiliser l'avantage du défilement vertical, qui est la transition panneau / scène.
- Sur cette note, Webtoon a du mal à utiliser le panneau horizontal du manga, mais c'est le sujet d'un autre jour.
Format
La nouvelle mise à jour du CSP est fournie avec un format Webtoon pour votre commodité.
[Fichier]> [Nouveau]> [Webtoon]
Je suggère d'opter pour une toile aussi grande que votre appareil peut gérer, car il est toujours préférable d'avoir une version de meilleure résolution de votre travail. Vous pouvez toujours réduire la résolution en fonction de vos besoins.
Voici ma résolution qui, à mon avis, fonctionne le mieux à la fois pour l'impression et pour la visualisation sur les appareils mobiles.
_____Si vous vous demandez quel est ce "modèle" dans mon preset, ne vous inquiétez pas, je vous ai couvert.
Créer un modèle de bande dessinée!
Nommer et organiser des couches / dossiers peut devenir répétitif lorsque vous travaillez sur plusieurs pages, épisodes après épisodes. CSP vous offre la possibilité d'enregistrer un modèle de couches / dossiers afin que vous puissiez ignorer les étapes d'organisation des dossiers et passer directement à la création de votre épisode.
Comment créer un modèle:
Créez une toile vierge. ([Nouveau]> [Illustration])
Commencez à créer et à nommer vos calques / dossiers.
Assurez-vous que tous les autres calques supplémentaires (y compris l'arrière-plan par défaut lorsque vous avez créé la toile vierge) sont supprimés.
Puis appuyez sur [Modifier]> [Enregistrer le matériau]> [Modèle]
Une fois enregistré, le modèle apparaîtra dans votre [Matériel]. De là, vous pouvez simplement le faire glisser et le déposer sur une nouvelle toile pour créer automatiquement tous vos dossiers et couches souhaités!
Vous pouvez également attacher le modèle à une nouvelle toile vierge, illustrée dans ma capture d'écran précédente.
Storyboard? Mais c'est vertical!
Répétez après moi: Vertical, vertical, VERTICAL!
Le format vertical a tendance à jouer avec la distance entre les objets et la caméra. Pensez-y comme si vous étiez un public assis à une pièce de théâtre.
Évitez à tout prix les longs panneaux horizontaux à moins que vous ne souhaitiez forcer votre public à incliner son appareil à 90 degrés juste pour lire ce panneau. Cela ne veut pas dire que vous n'êtes pas autorisé à le faire, essayez simplement d'être prudent si jamais vous décidez de le faire!
Transitions de scène
La transition de scène est l'un des avantages du format de défilement par rapport au format traditionnel. En utilisant l'action de défilement, vous pouvez exprimer le passage du temps ou créer une tension pour une révélation surprise!
1- La transition de scène la plus courante est l'utilisation du fond du ciel pour exprimer un passage du temps.
2 - Une autre méthode consiste à combiner l'arrière-plan!
Lorsque plusieurs panneaux partagent le même réglage, l'arrière-plan peut être étendu derrière les panneaux pour donner une sensation continue.
3 - Les arbres, les feuilles, les nuages, l'eau, les bâtiments, etc. sont tous de bons éléments d'arrière-plan qui peuvent être étendus pour donner une sensation de transition en douceur pour les panneaux.
Faire sortir les éléments de fond des panneaux est un bon moyen de donner une sensation plus de connexion entre les panneaux!
4 - Zoom dramatique
Cette méthode de transition de panneau est la meilleure pour exprimer l'émotion du personnage.
5 - Transition de scène avec SFX
6 - Effet spécial? L'imagination Aka est votre seule limitation
Votre personnage fait un mauvais rêve? Peut-être que l'obscurité est brisée alors qu'ils se réveillent et attrapent le premier rayon de soleil qui passe à travers la fenêtre.
Votre personnage fuit un tueur? Faites-les passer d'un panneau de fond à un autre!
Sortez des sentiers battus! Explorez l'effet de défilement!
Scènes d'action
"Pouvez-vous expliquer le processus de présentation de votre idée / histoire dans des panneaux comme idk pour un exemple si une personne devait en tuer une autre (bel exemple) comment savez-vous combien de panneaux il faudra et comment vous ajustez ces panneaux?" [Une question d'un de mes lecteurs]
À mon avis, la ligne de conduite générale serait:
1er panneau - L'anticipation [La personne se prépare à effectuer une action]
2e panneau - Une action se produit [Personne frappe!]
3e panneau - Résultat [La grève frappe? L'autre personne a réagi à temps?]
La chose la plus importante à garder à l'esprit est le rythme de l'action. Plus vous ajoutez de panneaux entre l'action, plus la sensation est lente.
Les scènes d'action dans Webtoon sont assez uniques en raison de la nature du défilement vertical. Les mêmes règles concernant le placement des objets et la transition des panneaux doivent être prises en compte lors de la réalisation d'une scène d'action.
Combien de caractères y a-t-il à l'écran?
Que font-ils?
Où sont-elles?
Espacement entre les panneaux? Comment ça marche?
L'aspect le plus différent du format Webtoon par rapport au format traditionnel est peut-être l'espacement entre chaque panneau. C'est purement une préférence personnelle, mais pour moi, j'ai tendance à utiliser l'espacement entre les panneaux pour définir le rythme.
Plus la distance est grande, plus les lecteurs doivent faire défiler. Cela signifie qu'il y a une plus grande pause entre les 2 panneaux.
Mon conseil général pour la distance normale entre les panneaux est de laisser suffisamment d'espace pour bien ajuster les bulles de dialogue! La taille de la police dans Webtoon a tendance à être plus grande que les bandes dessinées traditionnelles pour s'adapter à l'expérience de lecture de l'appareil mobile. Et comme la bande dessinée est presque une illustration complète sur chaque panneau, évitez que le discours de bulle se chevauche sur votre personnage en utilisant l'espacement entre les panneaux est généralement une bonne idée. (Bien sûr, il y a des exceptions, comme lorsque vous utilisez le discours de bulle de manière intelligente pour construire un panneau spécifique)
Discours de bulles de dialogue
Quelques points à garder à l'esprit lors de la construction de vos discours à bulles!
1 - Comme indiqué précédemment, essayez d'opter pour une grande taille de police facile à lire.
2 - Le choix de la police doit être quelque chose de facile à regarder. Ne sois pas comme moi et choisis quelque chose comme ça.
Les polices comme CC Wild Words ou Comic sans sont plutôt bonnes.
- PS: j'utilise Ames Pro.
Assurez-vous simplement de vérifier la licence de votre police si vous gagnez de l'argent avec votre bande dessinée. (Vous aurez alors besoin d'une licence commerciale!)
3 - LES CLUSTERS SONT MAUVAIS
Pour l'amour de tout ce qui est saint, rendez service à vos lecteurs et espacez vos discours de dialogue. Essayez de ne pas avoir plus de 4 phrases dans une bulle de dialogue, sortez-les! Vous pouvez avoir plusieurs bulles de dialogue qui sont intelligemment connectées les unes aux autres lorsque votre personnage parle.
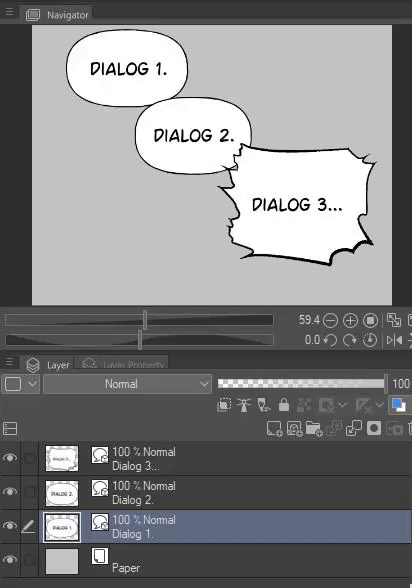
4 - Vous pouvez dessiner à la main vos discours à bulles ou télécharger des discours à bulles en ligne pour les utiliser.
Conseils:
Vous pouvez fusionner vos bulles de dialogue en 1 calque pour que l'organisation de vos calques ne soit pas une tâche pénible! Ne vous inquiétez pas, vous pouvez toujours déplacer votre bulle ou dialogue individuel si nécessaire.

Si vous avez remarqué, tous mes discours à bulles ont une légère transparence. Je sépare en fait les textes et les bulles pour obtenir cet effet. Et grâce à l'action automatique de CSP, cette tâche est en fait beaucoup plus facile que vous ne le pensiez!
En parlant d'action automatique ...
Action automatique ?? Quel dieu a envoyé!
Si vous n'avez pas utilisé l'action automatique ... que faites-vous? Il est temps d'explorer!
L'action automatique est un ensemble d'actions enregistrées qui vous permet d'exécuter d'un simple clic sur le bouton. Vous pouvez en télécharger un pré-ensemble sur la boutique CSP ou les enregistrer vous-même!
Veuillez les utiliser.
Conseils de processus de dessin
Chacun fait le tour de son processus de dessin différemment, je ne m'attarderai pas trop là-dessus! Mais j'ai quelques conseils pour vous et j'espère qu'ils accéléreront votre processus!
1 - Ombrage
Mon outil d'ombrage préféré doit être "Remplissage au lasso".
J'utilise 1 couleur, réglez-la pour multiplier les couches pour ombrer mon plat. J'utilise ensuite un aérographe pour appliquer une couleur différente sur la couche d'ombrage en fonction de l'éclairage.
Cet outil a vraiment accéléré mon processus!

2 - Sous-vue

La sous-vue fonctionne presque comme le navigateur, vous pouvez l'adapter parfaitement à votre barre latérale. Vous pouvez ouvrir plusieurs feuilles de référence + feuilles de palette de couleurs et les parcourir. Vous pouvez également activer l'outil Pipette pour sélectionner automatiquement la couleur dans la sous-vue pour colorer rapidement votre art.
Pour activer la sous-vue, allez dans [Fenêtre]> activer [Sous-vue].
3 - Programme de référence
Ce n'est pas une fonction CSP, mais avoir un programme dans lequel vous pouvez stocker tous vos arts de référence est assez pratique. Personnellement, j'utilise PureRef.
4 - Enregistrez vos matériaux!
Si vous avez des éléments qui continuent d'apparaître dans votre bande dessinée ou sur la conception de votre personnage, INSCRIVEZ-LE!
J'ai un épisode dans ma bande dessinée où il y avait des piliers de glace PARTOUT! J'ai dessiné plusieurs blocs de glace sur une grande feuille de référence et les ai tous enregistrés individuellement.
Vous pouvez ensuite simplement les déposer dans votre panneau et les transformer en fonction de vos besoins.
Vous pouvez tous les regarder en action ici:
Pour enregistrer un matériau:
[Modifier]> [Enregistrer le matériau]> [Image]
5 - Lineart
2 outils utiles quand il s'agit de lineart avec CSP.
[Correct Line Width] peut épaissir ou rétrécir votre lineart. Fonctionne mieux avec un calque vectoriel, mais peut également fonctionner sur des calques pixellisés.
La couche vectorielle est en fait vraiment bonne! CSP a du mal à conserver la même résolution d'un calque pixellisé une fois que vous le transformez en le réduisant, en l'agrandissant ou simplement en l'inclinant. Mais en utilisant une couche vectorielle, vous ne perdrez aucune qualité!
(* Personnellement, je n'utilise pas de couche vectorielle parce que j'abuse fortement de l'outil de seau même pendant le processus lineart, mais je suis sûr que le vecteur est plus utile à beaucoup plus de gens.)
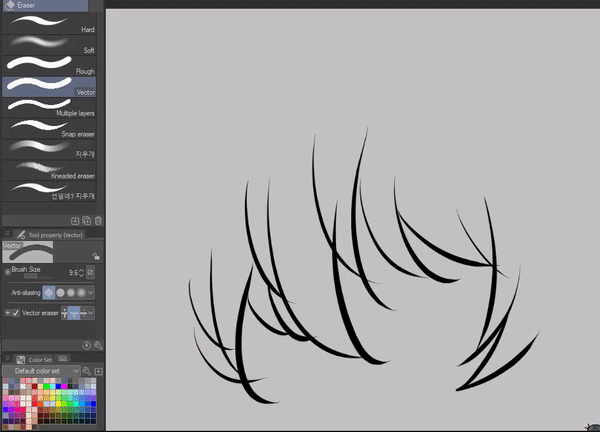
Si vous décidez d'utiliser un calque vectoriel pour votre lineart, n'oubliez pas de consulter "Vector gomme"!

Contexte
Il y a plusieurs façons de procéder.
1 - Dessinez votre arrière-plan à la main
Admirable, si vous décidez de le faire! Mais prend beaucoup de temps. Mon autre bande dessinée "Aum Records" a des arrière-plans entièrement dessinés à la main, mais c'est aussi parce que ce n'est pas ma bande dessinée principale que je dois mettre à jour chaque semaine!
2 - Photos de stock
Si vous gagnez de l'argent avec votre bande dessinée, veillez à ne pas utiliser les images que vous trouvez sur Google pour des raisons de droits d'auteur. Essayez d'acheter des images sur des sites comme Photobash, ils ont beaucoup de bonnes choses que vous pouvez utiliser pour l'arrière-plan!
Consultez "I'm the Grim Reaper" sur Webtoon pour des exemples de façons étonnantes d'incorporer des arrière-plans de stock.
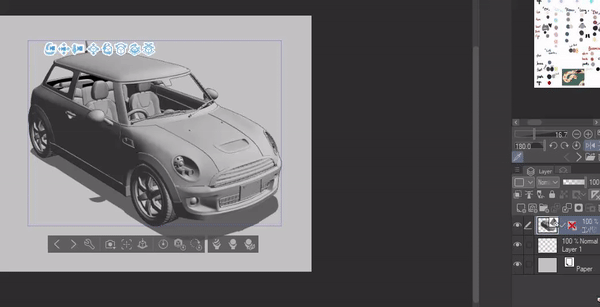
3 - Modèles 3D
Le modèle 3D est le moyen le plus courant que beaucoup de Webtoons utilisent de nos jours! L'utilisation de Sketchup et d'autres programmes de rendu peut vous donner rapidement du matériel de base à utiliser. Vous pouvez créer votre propre modèle 3D dans Sketchup / Blender ou les acheter via un site Web tiers comme Acon3D.
CSP prend également en charge les modèles 3D s'ils sont au format .obj. Vous pouvez gagner beaucoup de temps en utilisant un modèle 3D pour des objets complexes. La meilleure façon de fusionner un modèle 3D dans votre bande dessinée est de le transformer en lineart via la conversion LT (si vous avez CSP EX!)

Typographie
Je dessine généralement mon effet sonore à la main. Mais vous pouvez utiliser des polices spécifiques pour créer SFX si vous préférez la cohérence.
Je compte sur le pinceau pour produire le type d'effet sonore que je veux que le son produise. Si c'est un son rugueux comme des ongles qui grattent sur la planche, je choisirai un pinceau avec un bord plus rugueux et j'écrirai le son dans une forme plus déchiquetée.
Une autre technique que j'utilise habituellement est que le SFX suit un mouvement spécifique qui se passe dans le panneau.
Fini!
Vérifiez auprès du site Web que vous téléchargez votre webtoon pour la taille requise!
Tapas autorise jusqu'à 4000 px de hauteur et 940 px de largeur, tandis que Webtoon n'autorise que 1280 px de hauteur et 800 px de largeur.
Ajustez votre paramètre en conséquence pour l'exportation.
[Fichier]> [Exporter Webtoon]
J'ai tendance à couper mes bandes en morceaux de 1200 pixels, mais vous pouvez faire 1280 pixels.
Si, pour certaines raisons, vous ne pouvez pas couper vos bandes pour les télécharger avec CSP, vous pouvez utiliser une taille tierce comme Croppy!
En conclusion
Les gens me demandent toujours quand savez-vous que vous êtes prêt à plonger et à faire cette bande dessinée. Ou "devrais-je attendre d'améliorer mes compétences en dessin?" Mais je veux juste dire qu'il n'y a pas de meilleur moment que le présent! Vous pouvez vous améliorer à mesure que vous créez votre bande dessinée. La création de bandes dessinées m'a aidé à mieux comprendre l'art et mon propre style. Si vous voulez attendre que vous vous amélioriez, vous ne serez jamais prêt, car vous ne vous arrêtez pas simplement de chercher à vous améliorer!
Désolé, c'était un long article. Merci d'avoir lu tout cela! J'espère que les petites techniques Webtoon que je possède pourront vous être utiles.
D'accord, c'est tout. Merci d'être venu à ma conférence TED. Veuillez laisser un `` J'aime '', un commentaire et partager si vous trouvez cela utile
La déconnexion de Michi ~























Commentaire