Animation en CSP comme un professionnel ! (Guide du débutant)
Salut! Je m'appelle Manu Mercurial. Je suis animateur 2D.
Dans ce didacticiel, je vais vous montrer comment créer une animation 2D dans Clip Studio Paint.
Voici l'animation finale que nous allons créer :

J'utiliserai la version EX du programme, mais vous pouvez également travailler avec la version PRO.
La seule différence est que vous êtes limité à 24 dessins par fichier d'animation.
Pour commencer, nous allons dans Fichier> Nouveau> et sélectionnez le préréglage d'animation
CÔTÉ GAUCHE:
Ici, vous pouvez choisir la résolution que votre toile aura, à la fois en largeur et en hauteur. La résolution standard d'un moniteur est de 1920x1080 pixels.
Vous avez un petit aperçu de l'apparence de votre toile juste à côté. Le Carré Bleu est votre toile.
Vous pouvez également choisir d'avoir une zone de sécurité en mosaïque, également connue sous le nom de coffre-fort TV.
Il s'agit d'un contour imaginaire qui n'apparaîtra pas dans le rendu final, mais vous rappelle de ne pas trop vous approcher des bordures.
D'autre part, nous avons également l'option d'un cadre de débordement. Il s'agit d'un espace supplémentaire autour de la toile, et vous pouvez utiliser les carrés de point de référence si vous souhaitez le décentrer.
Cela ne sera pas rendu non plus mais vous permet d'avoir plus d'espace pour respirer lors du dessin de votre animation.
CÔTÉ DROIT:
Passons maintenant aux paramètres de votre chronologie.
Voici la fréquence d'images de votre scène. Il s'agit du nombre de dessins par seconde de votre animation.
Je vous recommande de toujours le garder à 24, car c'est une norme de l'industrie d'afficher 24 dessins par seconde.
C'est ainsi que nous pouvons travailler sur les "deux" et les "trois", c'est-à-dire un dessin toutes les deux ou trois images respectivement. Mais nous avons la possibilité de travailler sur des "uns", c'est-à-dire un dessin à chaque image si nécessaire.
La seule exception est que si vous travaillez avec Clip Studio PRO, vous pouvez le réduire pour rendre votre animation
durer plusieurs secondes au lieu d'une seule.
Nous avons également notre temps de lecture, qui est mesuré en images et nous indique la durée de notre scène d'animation. Puisque je veux que mon animation dure quatre secondes pour démarrer, je vais multiplier 24 * 4 = 96 et écrire 96 images de temps de lecture.
Cliquons sur OK et commençons !
Maintenant, le carré que vous voyez est ce que le programme exporterait si nous devions rendre une vidéo.
Dans notre panneau de calques, vous verrez que nous avons un dossier d'animation avec un cellulo d'animation et aussi un papier.
Le programme peut sembler différent pour vous. Au cas où il vous manquerait l'un des panneaux ou outils que j'utiliserai, il vous suffit d'aller dans Fenêtre> Et les voici tous.
Voici la Chronologie !
Votre chronologie d'animation peut afficher une vignette. Personnellement, je désactive cette option car cela me donne plus d'espace, en allant ici dans les options de la chronologie et en allant à la taille des vignettes et en la mettant sur aucune.
Si vous avez démarré un fichier sans utiliser de préréglage d'animation, votre chronologie peut être grisée.
Vous pouvez accéder au bouton Nouvelle chronologie. Et puis dans la fenêtre contextuelle, vous pouvez sélectionner des options telles que la fréquence d'images et le temps de lecture.
A côté, nous devons jouer/arrêter le bouton pour l'animation. Et à côté des commandes de lecture, nous avons le "nouveau dossier d'animation" et les "nouveaux boutons d'animation cel".
Parlons des dossiers d'animation.
Si je clique sur le bouton nouvelle animation cel, je vais créer un nouveau cel sur ma timeline, mais aussi un nouveau calque à l'intérieur du dossier animation.
Mais que se passe-t-il si je crée simplement un nouveau calque dans le dossier ? Il n'apparaît pas dans la chronologie !
Je devrais faire un clic droit sur la chronologie et sélectionner le dessin que je veux montrer.
Peu importe le type de couche que vous utilisez. Si je crée un nouveau calque vectoriel, au lieu d'un raster, et que je clique sur le bouton "nouvelle animation cel", il créera ensuite un nouveau calque vectoriel.
Si je voulais supprimer l'un de ces dessins, je cliquerais simplement sur le bouton Supprimer les cellulos spécifiés.
Il le supprimera, mais enregistrera toujours le dessin ici au cas où j'aurais besoin d'une sauvegarde.
J'ai 3 poses clés, chacune dans un calque différent.
Je séparerai certaines parties du personnage sur différents dossiers. Ce n'est pas obligatoire.
C'est juste pour me faciliter la vie car des choses comme les cheveux ont tendance à être à la traîne ou les lettres de son chapeau doivent rester solides.
Et la bonne chose à faire est que si, par exemple, je voulais changer les cheveux, je pourrais simplement faire une large sélection dans le troisième dessin du dossier d'animation des cheveux et le changer comme je veux, et cela n'affectera pas le reste.
Donc, tout ce que je fais, c'est faire une sélection sur les images, puis couper et coller dans des dossiers d'animation pour chaque partie.
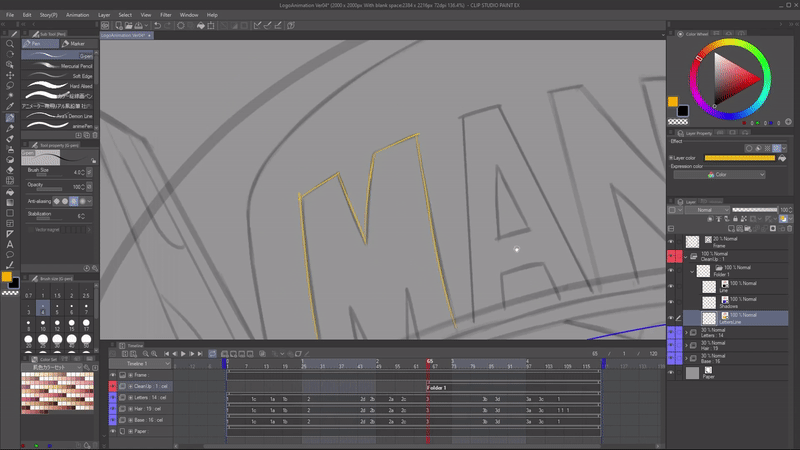
Je veux toujours respecter la convention de nommage de 1, 2 et 3 puisque le programme en profite.
Vous pouvez aller sur le bouton du menu de la chronologie, puis sur Modifier la piste et renommer tous les calques à l'intérieur de votre dossier d'animation, soit dans l'ordre de la chronologie, soit dans l'ordre des calques et vous voyez qu'ils ont été renommés.
Entrons dans les conventions de dénomination dans clip studio.
Disons que je veux créer une répartition entre les images 2 et 3.
Je vais donc aller ici au milieu et appuyer sur le nouveau bouton d'animation cel. Vous remarquerez que CSP ajoute un A. Il est donc maintenant 2A. Un chiffre plus une lettre.
Si je devais en créer un autre entre ces deux, ce serait B. Il continue donc à utiliser le même système de nommage.
De cette façon, nous savons que nous pouvons utiliser des nombres pour nos images clés (des poses qui racontent l'histoire - elles nous disent CE QUI se passe), et un nombre et une lettre pour nos pannes (des poses qui nous disent COMMENT le personnage va d'une image clé , au suivant.
Que pouvons-nous faire pour les intermédiaires ?
Disons que je veux créer un entre-deux entre 2A et 2B. Si je le crée normalement, il le nommera Layer 1. Mais nous pouvons aider le programme en le nommant 2A1. Et puis si je crée un autre entre-deux, il le nommera 2A2.
Cela peut sembler inutile, mais lorsque vous commencez à travailler avec des scènes plus complexes et de nombreux dossiers d'animation, en ayant différents personnages dans la même scène et en les coloriant, vous verrez que cela commence à devenir un peu déroutant. Je recommande donc d'utiliser ce système à votre avantage.
Je peux également dupliquer des calques pour réutiliser des parties du dessin. Je vais ouvrir mon dossier d'animation. Cliquez sur le dessin que je vais dupliquer et faites-le glisser sur le bouton Nouveau calque. Je l'utilise de la pose 1 à 2 car le chapeau et les lettres ne changent pas trop, donc j'efface juste le visage.
Nous ne pouvons pas commencer à animer sans présenter notre meilleur ami de l'animation numérique, l'Onion Skin Tool,
qui est ce bouton, et il affichera un fantôme du dessin précédent et du dessin suivant.
Profitant du fait que je peux séparer les cheveux de ses traits de base, je peux appliquer un peu de courge et m'étirer sur les pannes. Vous pouvez le voir, mais je peux aussi ajouter quelques pannes supplémentaires entre ces poses pour changer la façon dont elle monte. Je fais glisser quelques fonctionnalités ici et là. Et puis quand elle descend, nous dépassons en fait et puis nous nous installons.
C'est plus intéressant que de simplement passer d'une pose à l'autre, en ajoutant des intermédiaires en plein milieu.
Voici donc le résultat.
Je vais également commencer à définir les graphiques d'animation. Ce sont les informations qui me permettent de savoir où nous aurons l'accélération et la décélération. C'est aussi une sorte de guide intermédiaire puisqu'il me dit l'espacement que l'entre-deux devrait avoir.

Une recommandation que j'ai pour éviter d'encombrer votre panneau de calques est d'utiliser le bouton "changer la couleur du calque". C'est juste pour le code couleur. Vous pouvez choisir les couleurs que vous voulez.
Maintenant, je veux vous montrer le secret pour utiliser un dossier d'animation comme un professionnel. C'est comme ça que nous procédons dans l'industrie de l'anime.
Les dossiers d'animation dans Clip Studio ne peuvent afficher qu'un seul élément à la fois. Donc, si nous avons besoin d'avoir un calque de dessin au trait et un calque de lignes directrices d'ombre, affichés en même temps, nous aurons besoin de 2 dossiers d'animation pour les afficher tous les deux, n'est-ce pas ? Tort.
Nous pouvons introduire des dossiers normaux ! Dans un dossier normal, tous les calques s'affichent en même temps, et nous pouvons les activer et les désactiver séparément quand nous le voulons. Tout ce que nous faisons est de placer les calques dont nous avons besoin dans un dossier normal, puis de placer ce dossier dans le dossier d'animation. Ensuite, nous sélectionnons le dossier normal en tant que cellulo dans notre chronologie, et nous affichons maintenant plusieurs éléments, dans un dossier d'animation, en même temps.
Et si ça commençait à devenir confus avec toutes ces couches à l'intérieur ? Nous utiliserons le bouton "changer la couleur du calque", pour sélectionner la SEULE couleur que ce calque pourra dessiner, donc si je le règle sur bleu, quelle que soit la couleur que je choisis, si je dessine dans ce calque, je le ferai dessine toujours le bleu.
Ce faisant, nous n'avons même plus besoin de changer de couleur. Je dessinerai TOUJOURS avec une ligne noire.
Je conserve également correctement la convention de dénomination pour ces cellulos "dossiers". Donc, si je dessine sur la troisième pose clé, je nommerai mon dossier "3". Vous pouvez également simplement créer un dossier vide avec tous les calques noirs dont vous aurez besoin, avec le "changement de couleur" déjà activé, et l'avoir comme sauvegarde et commencer à le dupliquer chaque fois que vous avez besoin d'ajouter de nouveaux dessins.

Parlons du menu des paramètres de lecture. Situé sous Animation > Paramètres de lecture.
Ici, vous pouvez choisir entre donner la priorité à la lecture de l'animation en temps réel, ce qui signifie que son timing doit être exact, même s'il doit sauter certains dessins ou lire toutes les images. Même si l'animation doit jouer un peu plus lentement.
Et aussi, une excellente option : le bouton de rendu avant de commencer la lecture.
Cela forcera le programme à faire un petit rendu, quoi qu'il arrive, avant d'essayer réellement de jouer l'animation. De cette façon, il affichera toujours les anciennes images et les jouera également à la bonne vitesse. Cela prend juste un peu plus de temps avant de commencer.
Une fois que nous avons fait notre nettoyage, il ne reste plus qu'à faire nos intermédiaires, qui consistent essentiellement à appliquer nos tableaux d'espacement en utilisant la pelure d'oignon pour vérifier où dois-je tracer mes lignes.
Parfois, vous pouvez simplement sélectionner des parties de cel et les transformer. C'est pourquoi je recommande de travailler avec des lignes vectorielles.

Une fois que nous avons terminé, nous pouvons passer à la coloration.
Pour cela, je vais créer un dossier dont nous aurons besoin, chacun pour une pièce de couleur différente.
Vous devrez créer des couches raster car les vecteurs ne peuvent pas être utilisés avec l'outil de remplissage, également appelé outil de seau.
Maintenant, je vais définir toutes mes couches raster vides dans la chronologie, puis commencer à dupliquer ce dossier d'animation vide, ce qui est un moyen plus simple d'obtenir tous les dossiers dont j'ai besoin.
Avoir plusieurs dossiers de couleurs au lieu d'un seul nous donne plus de contrôle en post-production. Mais vous pouvez également remplir toutes les couleurs dans un seul dossier d'animation si vous le souhaitez.
Lorsque vous utilisez l'outil de remplissage, assurez-vous d'activer la fonction de réduction d'espace afin que la couleur ne s'échappe pas par de petites ouvertures dans le dessin, ainsi que la mise à l'échelle de la zone. Cela aidera à couvrir ces minuscules petits pixels que vous auriez pu manquer.
Une fois que nous avons rempli chaque dossier d'animation avec sa couleur respective, nous sommes prêts pour la post-production.
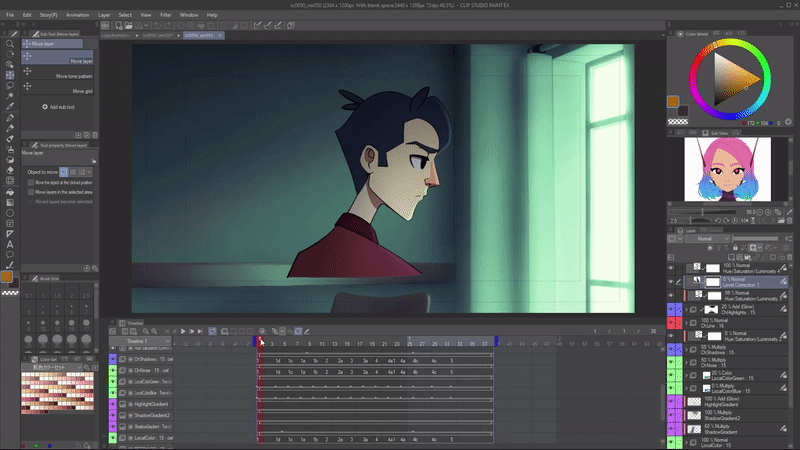
Tout d'abord, l'ordre des couches est très important. L'une des choses que j'ai faites est d'avoir la couleur de la pupille, qui est ce rouge et les reflets des yeux pour être au-dessus de la ligne. Vous pouvez le voir par la couleur de chaque dossier d'animation, des choses comme les reflets ou tout ce qui a à voir avec une lumière plus belle lorsqu'ils sont au-dessus de la ligne, car ils changent alors de couleur ou le recouvrent complètement.
Nous pouvons jouer avec les modes de fusion, qui sont un moyen de mélanger les couleurs d'un dossier d'animation ou, d'ailleurs, de tout autre élément de clip studio avec un autre.
Je vais donc utiliser le mode de fusion multiplié pour les ombres, et vous pouvez voir l'effet que cela donne.
Je peux également réduire l'opacité pour que ce ne soit pas si envahissant. Mais maintenant, l'ombre travaille au-dessus du personnage. Il existe également des modes de fusion qui peuvent aider pour les hautes lumières, par exemple, pour le rendre plus lumineux.
Vous pouvez utiliser le bouton Clip to Layer ci-dessous pour, par exemple, peindre une texture pour les lettres dorées. Et puis il suffit de le clipser sur le calque avec la couleur du texte.
Enfin, parlons d'interpolation dans Clip Studio. On va changer de scène, faire un petit mouvement de caméra.
Je vais simplement aller sur mon image d'arrière-plan et cliquer sur le bouton "Activer les images clés sur ce calque".
Cela me permet de définir des images clés dans toutes les propriétés de transformation de ce calque. Il s'agit de l'échelle, de la position, de la rotation et même de l'opacité.
À côté, nous avons l'option qui nous indique quel type d'interpolation nous créons. Maintenir signifie qu'il n'y aura pas de changement d'une image clé à l'autre. Il affichera simplement l'image clé. Linéaire signifie qu'il n'y a ni accélération ni décélération, car l'espacement sera totalement égal. Et enfin, l'interpolation douce, qui est la plus courante, a une accélération et une décélération.
Avec l'outil d'opération et le mode objet, j'ai sélectionné le calque d'arrière-plan et je vais définir une image clé à toutes ces proportions. Donc position, échelle et rotation. Maintenant, je vais descendre plus bas dans l'animation et changer la position de 900 pixels vers la droite.
Si vous souhaitez modifier les courbes d'accélération et de décélération, appuyez sur le bouton de l'éditeur de graphiques.
Nous pouvons également animer l'opacité pour générer des effets comme celui-ci. L'éclairage change. C'est parce que j'ai défini différents ensembles de calques. Certains d'entre eux s'éteignent, d'autres s'allument.

Parlons des options d'exportation. Tout d'abord, nous allons dans Fichier> Exporter l'animation, et ici nous avons les options.
S'il s'agit de votre dernier arrêt en ce qui concerne cette animation, vous pouvez exporter au format GIF ou vidéo, que vous pouvez enregistrer au format AVI ou MP4, je recommande fortement mp4.
Si vous envisagez de faire de la post-production dans un autre logiciel, comme je l'ai fait. Exportez une séquence d'images d'animation au format PNG. Désactivez simplement tout (y compris ce papier de fond) et laissez simplement le calque que vous souhaitez exporter. Les séquences PNG ont une grande qualité sans être de taille énorme, et elles ont également une opacité.
C'était le résultat final:

J'ai hâte de voir ce que vous allez créer avec ça !
Et rappelez-vous:
"Chaque ligne que vous tracez, vous êtes un plus proche de votre rêve."
@ManuMercurial sur toutes les plateformes :
www.youtube.com/c/ManuMercurial
www.twitch.tv/ManuMercurial
www.instagram.com/ManuMercurial
www.twitter.com/ManuMercurial
























Commentaire