Clip Studioで居心地の良い部屋を描く方法
序章
こんにちは、Siobhan です。このチュートリアルでは、居心地の良い部屋をデザインする方法を紹介します。部屋の居心地の良さ、ひらめきやアイデアの見つけ方、パース定規やCLIP STUDIO PAINTの各種アセットを使って間取り図から部屋を描く方法などを解説します。次に、私がどのように私のものを作ったかのプロセスを示します。
ビデオ版
アイデアの出し方
まず、部屋を「居心地の良い」ものにするものは何ですか? 「居心地の良い」部屋とは、快適でリラックスできる場所です。そう感じる場所はどこですか?居心地の良い場所の例としては、コーヒー ショップや寝室が挙げられます。しかし、実際には、温かい飲み物、観葉植物、毛布、暖かみのある照明、落ち着いた中間色のパレットなどのディテールを取り入れることで、どの部屋も居心地が良いように見せることができます。
居心地の良い部屋のデザインを考え出すには、自分の家や快適な場所を探すことができます。好きな画像を使ってムードボードやインスピレーションボードを作るのに役立ちます。ムード ボードは、描画の参考として使用できる画像のコラージュです。私は、Clip Studio で大きなキャンバスを使用して作成し、そのキャンバスの別のレイヤーに画像をコピーして貼り付けるのが好きです。オンラインブラウザで「居心地の良いインテリアデザイン」などのキーワードを使用して、あなたのイメージを見つけることができます.家具や装飾品を見つけることができるオンラインストアもあります.カラーパレットのアイデアについては、「居心地の良い配色」などのキーワードでオンラインで検索してみてください。 「居心地の良い」感じのパレットは、通常、パステルのような彩度の低い色で、暖かくなっていると思います。
参照画像やムード ボードを使用して、サムネイル スケッチを作成し、構成を把握してみてください。光源が必要な場所や、図面を横長にするか、縦長にするか、または正方形 (等しい) 寸法にするかなどを考えてください。あなたの部屋を覗くとき、「見る人」はどこにいてほしいですか?あなたの絵は目の高さで見られますか、それとも天井のように上から見られますか?こういった細かいところを考えたり、スケッチを作ったり、参考画像を用意したりすることで、お部屋のデザインづくりに大いに役立ちます。まず、部屋の設計に役立つ間取り図を作成してみてください。
間取り図の作り方
部屋を設計するときは、まず間取り図を作成すると役立ちます。間取り図は、上から見た建築、電化製品、家具を正確に縮尺した図です。オンラインツールを使用するか、自分で描画するか、Clip Studioで既製の3Dモデルを使用してカメラビューをオーバーヘッドに変更することができます.オンライン フロア プラン メーカーは、すばやく簡単に使用できます。自分で描くと、デザインに必要なものをより具体的にして、部屋を完全にカスタマイズできますが、時間がかかります.また、3D モデル オプションも簡単ですが、モデラーが作成したものによって制限されます。もう 1 つのオプションは、3 つの方法すべてを組み合わせて使用することです。これは、私が自分の部屋の設計で行ったことです。これにより、グリッドを作成し、すべてのオブジェクトと構造の寸法を変換して、すべてをフロア プランのサイズに縮小するという時間のかかるプロセスから解放されました。これらの各方法の使用方法を紹介します。
1.オンラインフロアプランツールの使用
間取り図の作り方がわからなくても大丈夫!私はインテリア デザイナーや建築家ではありませんが、役立つオンライン ツールがあります。 「間取り図メーカー」などのキーワードで検索すると、部屋をデザインできるサイトが見つかります。
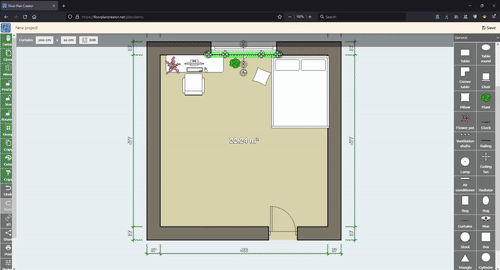
たとえば、Floor Plan Creator は、私が見つけた他のものと比べて非常に使いやすいです。

ドアや窓を使って部屋のプランをデザインしたり、部屋の壁のサイズや幅/長さを変更したりできます。次に、レイアウトを把握するために追加できる家具オプションがあります。部屋と家具のサイズを理解するのに助けが必要な場合は、自宅の部屋の幅と長さを巻尺で測ってみてください。次に、机やベッドなど、部屋の家具を測定します。

そして、このサイトを使って自分の部屋を3Dで見ることができます。
2.クリップスタジオで平面図を描く

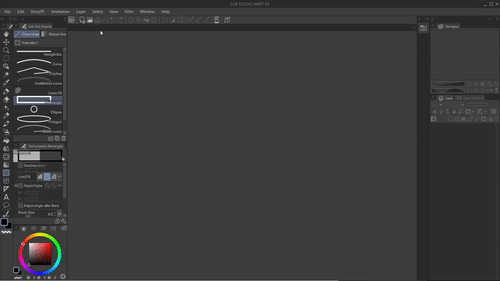
図形ツールを使用して、Clip Studio (または他のアート プログラム) でフロア プランを自分で描くこともできます。まず、長方形ツールから始めて、部屋に描きます。薄い長方形は、窓やドアにも使用されます。ドアの場合は、ドアが開く方向に向かって描きます。私の場合、それは内側に開くドアを意味し、それを示すために曲線を描きます。そこから、さらに長方形やその他の形状を使用して、家具の配置を示すことができます。お互いの家具のサイズに注意してください。
3. 3D モデル アセットの使用

Clip Studio の起動ウィンドウの [アセット] タブを使用するか、ブラウザーを使用して Clip Studio のアセット Web サイト (https://assets.clip-studio.com/) にアクセスすると、多くの 3D モデルを見つけることができます。 「部屋」、「家具」、「ドア」などのキーワードを使用して検索します。「詳細」をクリックして検索を指定し、「タイプ」で「3D」を選択し、「価格」で希望の価格を選択します。使いたいものが見つかったら、それをクリックして「ダウンロード」します。このアセットは、Clip Studio Paint を開くと、「マテリアル」ウィンドウに表示されます。使用する場合は、マテリアル ウィンドウでモデルを見つけて、モデルをキャンバスにドラッグします。
私のプロセス
1.スケッチとフロアプラン
私の居心地の良い部屋では、横向きのフォーマットを使用し、次のものを含めたいと思っていました。
✨机とベッド。
✨ フェアリー ライトとコンピューター モニターからの柔らかで温かみのある光のパステル カラー パレット。
✨ 絵を描くことはリラックスできるものなので、私のアート タブレットです。
✨ 外の夜空が見える窓。
✨ 私の椅子に座っている私の猫。
✨本と置物が入った本棚。
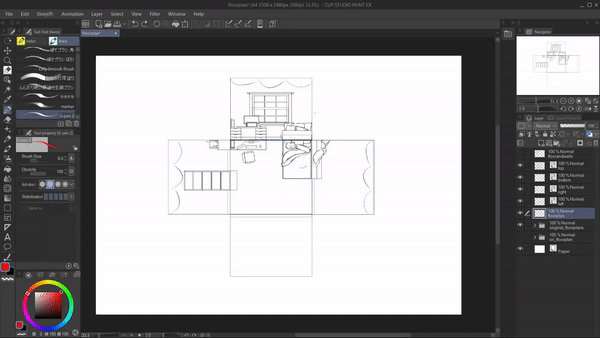
先ほどのサムネイルスケッチとムードボードを使って、CLIP STUDIOで間取り図を整理・調整し、細部を追加しました。これについては、サイズとスケールを決定するのに役立つように、前述の Web サイトを参照しました。
次に、「高さ」(床から天井までの長さ) が一致する壁を追加し、各壁と間取り図を別々のレイヤーに配置しました。次に、間取り図から隣接する壁まで、家具、窓、装飾を追加しました。これはすべて、後で遠近法で描画するときに役立ちます。このアートワークのために部屋の上半分だけを描いていることはすでにわかっていたので、下の壁の詳細をわざわざ描く必要はありませんでした。ビューと角度を決定していない場合、または部屋がコミック/アニメーションに繰り返し使用され、一貫性が必要な場合は、すべての壁、構造、家具などを含めることをお勧めします。間取り図に隣接する壁と家具の描画が完了したら、後でこれらのレイヤーを編集する必要がある場合に備えて、各壁と床のレイヤーをファイル オブジェクトに変換しました。
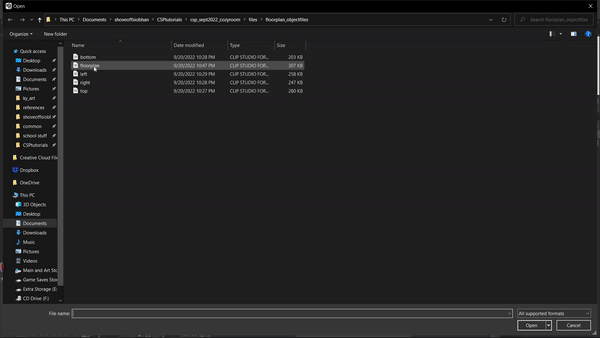
2.レイヤーをファイルオブジェクトに変換する
ファイル オブジェクトは、Clip Studio のキャンバスに読み込むことができる画像の特別なレイヤーですが、元のビジュアルを保持します。

元のファイル オブジェクトに対する新しい変更と保存された変更は、インポート先のファイルに表示されます。元の解像度も保持されるため、いつでも別の作品でサイズを変更できますが、元のファイル オブジェクト レイヤーの品質は維持されます。

レイヤーをファイル オブジェクトに変換するには、レイヤーを右クリックして [ファイル オブジェクト] > [レイヤーをファイル オブジェクトに変換] を選択します。次に、使用する設定を選択します。エリア:描画エリア、元のレイヤーを保持を使用しました。レイヤーをファイル オブジェクトに変更することは絶対に必要というわけではありませんが、詳細を追加したり、後で編集したりする必要があるが、すべてを再描画したくない場合に非常に役立ちます。
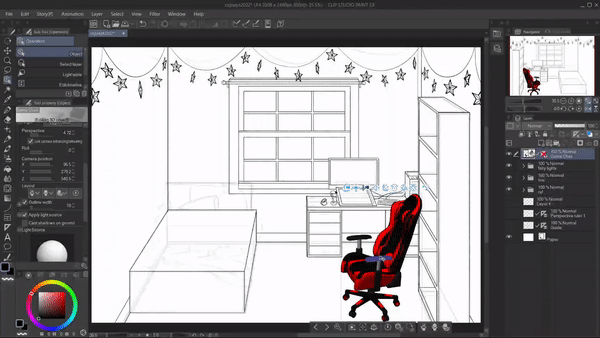
3.パース定規

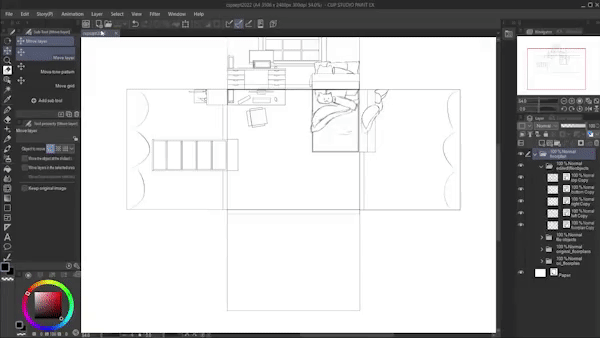
フロア プラン レイヤーでは、まず [編集] > [変形] > [自由変形] または [透視図] を使用しました。私の作品では、一点遠近法を使用しました。つまり、1 つの消失点が使用されます。そこで、フロア プランの下端を広げ、レイヤーの高さを減らしました。これで、上端が下端よりも短くなります。

床と壁を大まかに希望の位置に配置したら、パース定規を追加しました。これは、[レイヤー] > [定規/フレーム] > [透視定規の作成] にあります。 1 点透視、2 点透視、または 3 点透視を選択します。このために、私はワンポイントを使用しました。これを使用して、線の角度を修正しました。
フロア プランの端にほぼ一致するまで、ガイドラインとグリッドをドラッグしました。次に、間取り図と定規に合わせて壁のレイヤーを変換します。

壁と床のレイヤーの不透明度を下げ、[特殊定規にスナップ] をオンにし (このアイコンはウィンドウの上部にあります)、壁/床の上に新しいレイヤーを使用しました。床と壁のプランからの情報を使用して、家具の描画を開始します。 [特殊定規にスナップ] 設定を使用すると、先ほど作成したパース定規に一致する直線を描くことができます。必要に応じてスナップ設定のオン/オフを切り替えながら、交差する線の一部をクリーンアップします。
部屋のどの角度が最適かを判断するのに助けが必要な場合は、オンライン フロア プラン メーカーまたは 3D アセットを使用するか、ファイル オブジェクト レイヤーを再利用して、同じ部屋のスケッチを作成しますが、同じ視点を使用して異なる視点で作成できます。手順はこれまで通り。

遠近法を使用してほとんどの家具を描いたら、画像のサイズを変更しました。これにより、最初のアイデアやスケッチに近い構図にズームできるようになりました。これを行うには、すべての描画レイヤーと透視定規レイヤーを選択し、これらのレイヤーのサイズを変更しながら、シフトボタンを使用して側面/角をドラッグしてすべてを同じ縮尺に保ちました.
完了したら、すべてのスケッチ レイヤーの不透明度を下げて、線画の作業を開始できるようにしました。
4.ライン作業
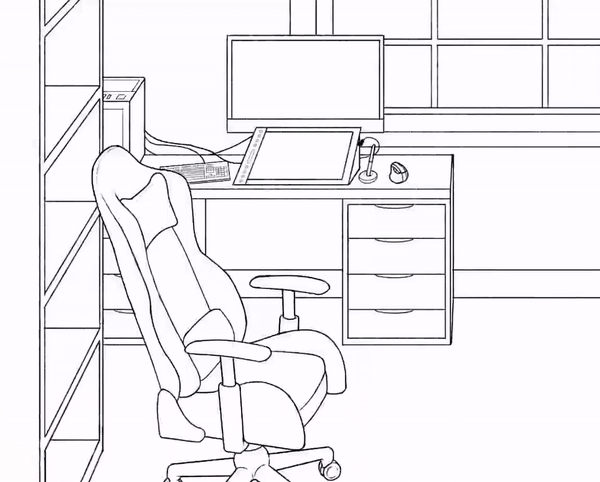
スケッチの上に新しいレイヤーを使用して、きれいな線で描画をトレースし始めます。線に鉛筆ブラシを使用して、より有機的な外観にするのが好きです。以下は、私が使用したブラシへのリンクです (具体的には (Pencil 2"):
各家具/オブジェクトの線を別々のレイヤーに保持します。必要に応じてパース定規の表示と非表示を切り替え、表示する必要がなく、描いた線を見やすくする必要がある場合は非表示にします。
1 つのスペースに複数のオブジェクトの線を引くときに役立つのは、[レイヤーの色を変更] を使用することです。これは、不透明度バーの下のレイヤー メニューにあります。これにより、互いに重なっているオブジェクトを簡単に描画できます。


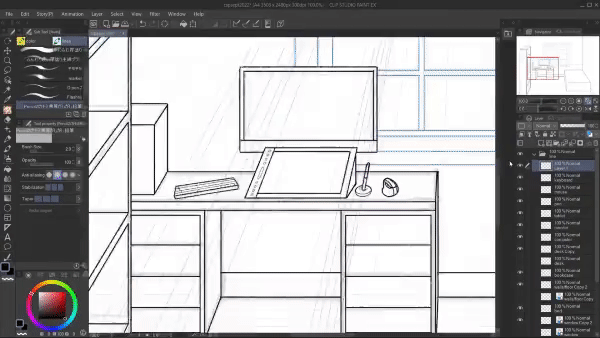
この時点で、私は 3D モデルを使用して、デスクの椅子とキーボード、および天井に並ぶフェアリー ライトの星を描きました。 [操作] の [オブジェクト] ツールを使用して、3D モデルのサイズと回転を変更しました。星のモデルでは、各モデルを回転させたり移動させたりして、よりランダムにしました。グリッドが部屋の角度と一致するまで、椅子のモデルを移動しました。これにより、3D モデルが部屋の他の部分と同じ視点で存在します。
使用した 3D モデルは次のとおりです。
3D モデルの配置に満足したら、それらのレイヤーの線を抽出して、それらのオブジェクトの 2D 線画像を作成しました。これにより、描画プロセスが高速化され、描画に適合する正確な 3 次元オブジェクトが作成されます。これは、イラストや漫画の作業に非常に役立ちます。

これを行うには、3D モデルが強調表示されたレイヤーを使用します。
✨ [ウィンドウ] > [レイヤー プロパティ] > [線の抽出] に移動します (これは、円の画像が重なっているアイコンです) ✨ 次に、[レイヤーを線とトーンに変換] を選択します。これにより、複数の選択肢がある新しいウィンドウが開きます。プレビューをクリックすると、抽出された線がどのように見えるかを確認できます
✨次に、線幅を選択し、検出精度を選択します。希望の外観に合わせてこれらを調整します。モデルのすべてのテクスチャに線が引かないように、椅子の線の検出精度を下げる必要がありました。
✨ 次に、トーンとポスタリゼーションについて決定できます。モデルの線だけが欲しかったので、これらのオプションはスキップしました
✨ 線の見た目が気に入ったら、[OK] をクリックします。
新しい線とその下の塗りつぶしを含む、レイヤーの新しいフォルダーが作成されます。元の 3D モデルは新しいフォルダーの下にあり、表示が非表示になっています。これは、後で変更することにした場合に役立ちます。その場合、元の 3D モデル レイヤーを使用して上記の手順を繰り返すことができます。これで、線に透明性があるため、色を変更したり、下に色を付けたりできる線ができました。
このままでも構いませんが、個人的には線幅を揃えて鉛筆っぽくしたかったので、抽出した線でレイヤーをなぞってみました。 (たとえば、星の線の抽出がうまくできませんでした。)
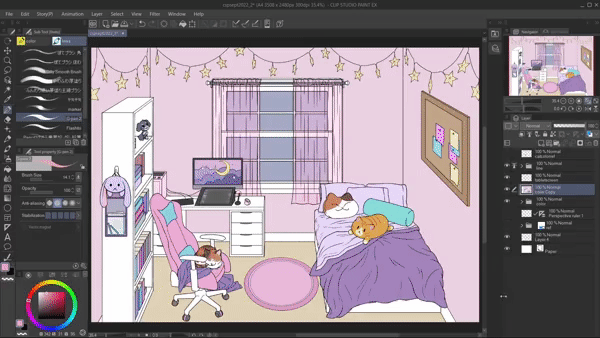
5.フラットカラーフィル
線画の下に新しいレイヤーを作成して、色に使用しました。この時点で、作品のパーツごとにカラー レイヤーを別々のレイヤー フォルダーに保持するのが好きです。これは、後で何かを編集する必要がある場合に役立ちます。正確な色についてはまだ心配していません。これらは、色付けプロセスを支援するためのクリッピング マスクを作成するためのものであり、線の外に出る必要はありません。デフォルトの杖ツールとバケツ ツールを使用しましたが、使用している色で自動的に塗りつぶされる選択範囲を描画できるようにすることで、このプロセスを高速化するアセットも使用しました。
各カラー マスク レイヤーの上に、新しいレイヤーを追加してマスクにクリップします。ここで、作品の各オブジェクトの色を決定します。何か微調整する必要がある場合は、[編集] > [色調補正] > [色相/彩度/明度] を使用します。
シェーディングとライト効果に移る前に、表現色を変更して値の範囲を確認しました。

これを行うには、[ウィンドウ] > [レイヤー プロパティ] > [式の色] > [グレー] に移動します。私のように複数の色レイヤーがある場合は、最初に色レイヤーのフォルダーを複製して結合し、その表現色を変更する必要があります。マージしたいすべてのレイヤーを強調表示し、レイヤーメニューでそれらを右クリックしてから、[表示を新しいレイヤーにマージ]を選択することで、元のレイヤーをいじることを避けました.値の範囲が十分に変化しない場合は、色調補正を使用して再度調整できます。
単色を完成させた後、床にカーペットを使用するという当初の考えに反対し、代わりに床パネルを使用することにしました。別レイヤーでパース定規を使ってフローリングの線を入れました。次に、Clip Studio Asset ブラシを使用して木目テクスチャを追加しました。
自由変形を使用して、テクスチャをパース定規と床のエッジに合わせました。
6. シェーディングとライティング
影と照明がどこにあるべきかを知るために、光源をどこに置きたいかを考えました。フラットカラーの上に新しいレイヤーを追加し、影と光を追加したときに影響を受けるレイヤーにそれらをクリッピングしました。影と照明の両方について、さまざまな消しゴムを使用してソフト エッジとハード エッジの組み合わせを含め、デフォルトの G ペン ブラシを使用して光と影の形状を描画しました。
シャドウには、レイヤー モードの [乗算]、[カラー バーン]、[リニア バーン] を使用し、中間値の青や紫などのクールな色を使用しました。各シャドウ レイヤーの不透明度を最も見栄えのするものに変更しましたが、通常は約 20 ~ 40% の不透明度です。次に、同じプロセスを使用して、追加の暗い影を追加しました.
次に、照明とハイライトについて、以前と同じ手順を実行しました。新しいレイヤーを追加し、それらを単色にクリッピングしました。違いは、照明にはレイヤー モードの [オーバーレイ]、[グロー ダッジ]、[グローの追加] を使用し、黄色や白などの暖色系のパステル カラーを使用したことです。自分の作品に満足するまで、さまざまなシェーディングとライティングのレイヤーを追加し続けました。

シェーディングの際に役立つのは、ズームアウトされたキャンバスの別のビューを持つことです。これにより、選択した色と影の部分が全体的にどのように見えるかを確認できます。これを行うには、[ウィンドウ] > [キャンバス] > [新しいウィンドウ] に移動します。 Navigator ウィンドウのサイズを変更することもできます。ここで色表現を再び灰色に変更すると、値の範囲を確認するときにも役立ちます。
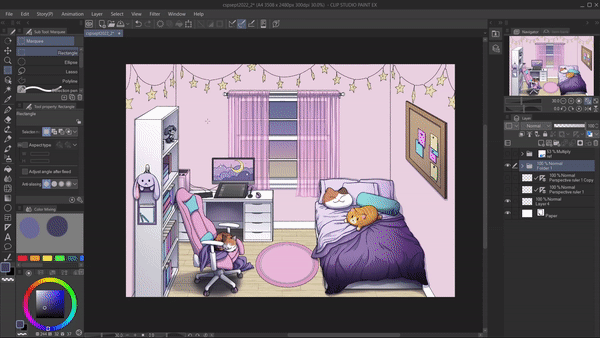
7. カラーライン
メインのシェーディングとライティングの描画が完了したら、線画に色を付けることにしました。線を黒以外のものに変更すると、作品のまとまりが増します。このチュートリアルでさらに重要なことは、アートワークを柔らかくし、その「居心地の良い」外観を実現するのに役立つことです。

上で、これが私の絵にどのように影響したかを見ることができます.線に色を付けるには、線画のあるレイヤーの上に新しいクリッピング レイヤーを追加し、ブラシ ツールとバケツ塗りつぶしツールを新しい目的の色で使用します。
8.領域を塗りつぶす
たくさんの生地を使ったこのアートワークでは、よりリアルな折り目を作るために、以前の色のレイヤーの上にペイントすることにしました。
必要なカラー レイヤーの上に新しいクリップ レイヤーを追加し (たとえば、毛布とシーツを別のレイヤーにしました)、下の 2 つのブラシの組み合わせを使用して、さまざまな領域を塗りつぶしました。
光が物体に当たる場所と、毛布がどのように折りたたまれて影を作るかを念頭に置いていました.値の範囲を確認し、頻繁にキャンバスを縮小しました。
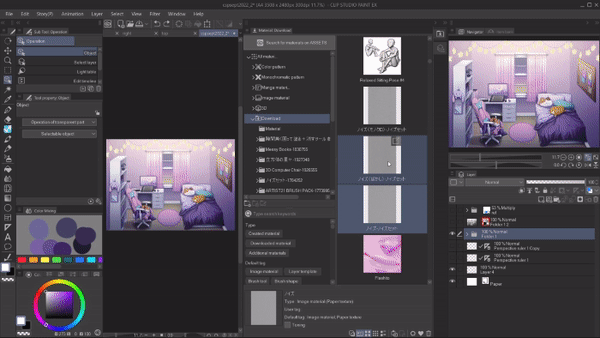
9. 仕上げ
アートワークの線、色、影/照明に満足したら、色と彩度を調整します。他のすべての上に新しいレイヤーを作成し、照明とシェーディング効果に追加したグラデーション ツールを使用しました。これは、オーバーレイ、乗算、グロー ダッジなどのレイヤー ブレンド モードを再度使用して行いました。
次に、このノイズ テクスチャを追加して作業を終了しました。

テクスチャを作品にドラッグし、ブレンド モードをオーバーレイに設定し、不透明度を約 15% に下げました。これにより、線とエッジが分割され、アートワークの外観が柔らかくなります。
結論

私のチュートリアルを見てくれてありがとう! CLIP STUDIO PAINTで居心地の良い部屋をデザインする方法をうまく説明できたことを願っています.私の作品をもっと見たい、またはチャットしたい場合に備えて、以下は私のTwitterへのリンクです。
CSP アセット
以下は、このチュートリアルで使用したすべてのアセットへのリンクです。























コメント