實戰!從零開始製作魔法動畫!上篇-Layout篇
♦️編寫&修訂&注意——工作业务调整中,暫時停止更新!
·230407 15:27 詳細內容已基本完成,正在修訂。正在斟酌、優化語句,以確保其他語言(自動翻譯)的版本看起來不那麼困難。
·230407 18:26 gif正在權衡壓縮和清晰度。部分gif正在重製。由於流程長、細節多,篇幅較長。
·230409 16:27 追加在設定過程中,使用3d人偶和自動陰影的部分內容。具體內容會根據實際製作錄像中的細節做出調整。部分素材、gif正在導出整理中。
·230413 13:35 根據製作的視頻記錄,增加layout完成後,檢查/修正的過程。後續内容的視頻素材正在壓制中。
·230419 1:37 正在增加layout分層展示内容。更加直觀的表達layout的作用。
■ 強烈推薦使用右下角的按鈕,在閱讀完了之後,可以直達目錄。目錄正在優化中。
■現階段仍計畫將內容進行到Layout結束,考慮到內容過長造成閱讀困擾,決定分成“上”“中”“下”3個部分來製作。
————————————————————————
·本教程分享的內容和方法,是我結合實際製作經驗進行總結的。它可以為“個人”或者“1-3人的小團隊” 製作動畫提供一定的流程參考。
·如果你想要進入動畫行業的話,總體流程沒有太大變化,但細節上會完全不一樣,複雜很多。請參照各個製作公司的慣用流程進行學習。
·本教程有許多功能需要配合clipstudiopaint EX版本才能實現。比如使用一個動畫文檔直接製作分鏡。雖然我十分推薦使用ex版本來製作動畫,但也請根據自己的情況做出調整。
作為參考,我在製作中使用最低配置的設備是iPad Pro2018。
前言
大家好,我是max,很高興能與妳相會於此。
感謝大家對本系列上一篇內容的認可。
這次是實戰系列的第二期,我會從實際工作為案例,從零開始,一步步與你一起分享一個魔法動畫的鏡頭是怎麽樣製作出來的。
🌟目標
這次的實際製作內容會進行到“製作设计图(LAYOUT)”部分為止。
要達到的目標如下:

以及本次layout裡面要用到的花朵效果魔法。
本來流程應該算在原畫,但畫出這個鏡頭之後,因為想要判斷基本效果,所以在layout階段先把草圖做出來,預判一下畫面的整體效果。

下一期的內容將會從原畫開始,直到製作結束。如果篇幅太長會有一定調整。敬請期待
■ 動畫製作的基本流程
動畫製作的流程雖然很多,但對於個人製作者而言,流程主要以簡潔明了為主。
我喜歡把動畫的基本流程簡單的歸納成6個部分。

如果你像我一樣想要自己製作動畫,偶爾會和親人朋友合作的話,那麼可以嘗試著不斷優化流程,採用簡單有效率的工具。
所幸的是clipstudiopaint可以幫我們進行絕大部分的流程。
·—1. 構思——劇本、分鏡、設定
我們需要在這個階段做好三件事:
1.將故事定下來;
2.把故事繪製成畫面,並大概確定好每個畫面以及整篇故事的時長,紀錄時間信息;
3.在創作故事和分鏡過程中,對主要人物做一些簡單的設定,最後把人物、環境設定確定下來。

注意這個階段不需要精細描繪而是把更多注意力放在講故事上。
靈魂的作畫能幫助我們快速紀錄下來腦子的畫面。

·—2.製作設計圖(layout)
當我們的故事、分鏡、設定都基本確定之後,我們要對每一個鏡頭畫面做一定程度的細化。
一般,製作一集5分鐘左右的小動畫可能會需要70-130個鏡頭左右,我們要逐個細化它們。雖然看起來數量很多,但其實只要我們一個一個耐心地把它完成,就能製作出一部完整的作品了。
因此我們接下來需要把精力放在每一個鏡頭的畫面表達上。你可以從分鏡裡挑你最喜歡的畫面開始,這樣每次完成一個畫面的草圖,你都會比較有成就感,能激勵你繼續做下去。
在對每一個鏡頭的畫面進行正式製作之前,我們需要針對每個畫面的情況,做出設計圖,這個設計圖就叫Layout。
它可以幫助我們預判接下來流程需要做的所有事情,以防我們走彎路。
在這個階段我們要做好4件事情:
1.我們需要根據故事,在分鏡的基礎上進行細化,把握空間、構圖、人物的比例,看出畫面基本的效果;
2.根據畫面需要,設計好接下來繪製、製作的詳細方式和流程。比如區分動態靜態圖層等等。
3.調整畫面所需的具體時間,把每個畫面的時長確定下來。
4.用文字整理說明清楚以上細節,防止我們忘記一些具體的細節。

·—3. 作畫
在作畫階段,我們只需要按照layout的設計來完成作畫即可。作畫一般會分成草圖、描線、背景三個部分。草圖會先把關鍵的運動節點畫出來之後再補充上中間的幀,描線則是對草圖的清理。背景直接繪製即可,我會盡量實地取材作為參考來繪製。

·—4.著色
通常在設定完成之後會出色彩指定。方便之後上色。之前一直用Retas上色,但為了縮減工作流,我選擇直接在clipstudiopaint裡使用向量圖層+油漆桶進行基本著色。

·—5. 音頻
在個人製作上通常很難做好這一部分,我比較喜歡使用相機的麥克風來完成這個過程。對環境音的收錄來說還算過得去。
如果你需要完成台詞的配音的話,將會是一筆不小的開銷。
我建議一開始先做無對白的劇情,這樣的作品完成度也可以很高。
·—6.後期
後期主要在ae上完成,將所有繪製的素材按照遠近順序疊在一起,根據自己喜歡的風格稍微加一些環境光效。
■製作開始!
看了這些流程,不如我們來做幾個畫面嘗試一下!
✨建立文件
在官方教程裡面已經有一些很好的模板來幫助我們安排好動畫製作的流程。
我們可以完全按照這上面的來建立我們的基本工作面板。但這個是針對多人團隊的工作流,
在有些操作上對於個人或者少人數製作的動畫來說,確實有些繁瑣。
如果你和我一樣,個人或2-3人使用clipstudiopaint來製作,可以可以嘗試這樣建立文件:
ProjectX 01話(項目文件夾)
🏷️參考(文件夾)
🏷️分鏡-layout-設定(文件夾)
|——— —·分镜-layout.clip
|——— —·設定.clip
|——— —🏷️導出
🏷️作畫(文件夾)
|🏷️cut001(文件夾)
||——— —·cut001_原畫-動畫.clip
||——— —·cut001_背景.clip
||——— —🏷️導出
| 🏷️cut002(文件夾)
||————·cut002_原畫-動畫.clip
||————·cut002_背景.clip
||——— —🏷️導出
————————————————
一方面,如果你只是和一個朋友,又或者是自己一個人想要做點動畫,文件太多其實會產生更多的困擾,增加整理文件的時間成本。所以要盡可能減少文件的切換提高個人製作的效率。
另一個方面,如果你想高度集成文件的製作,把所有的东西都放在一个文件里面,加载的速度会變的很慢,动画张数會變的很多。
若你想使用ipadpro、移動端,多端同步来绘制动画,那更需要注意这些问题。
爲了保證文件安全,雲端的同步也会變得很慢,动画播放起来也很不流畅,不是一个很好的体验。

我比较推荐个人或者少人数的小组将“分镜-layout”放在一个clip文件里,”动画草图-动画“放在一个clip文件里,最后是”背景“单独放在一个文件里。
这样你就可以在画动画的时候不至于切換那麽多個文件,每次打开文件的時候也不需要加载那么长的时间,对于网络同步、备份来说也很友好。

在分鏡-layout文件裏。我會完成從分鏡到layout的全部工作。用動畫資料夾來區分“分鏡”和“layout”部分。這樣就可以把分镜和layout放在一起,還能減淡分鏡的不透明度來作爲layout繪製的參考。
我在實際製作過程中,經常會使用ipad進行項目文件夾的同步。我會習慣將重要的通用文件放在外面,通常會是製作常用的文檔模板,以及最重要的劇情卡片。這樣會極大方便我隨時打開、觀看。特別是劇情卡片,在製作過程中始終去檢驗、回想畫面如何為劇情表達而服務。
1.構思-劇本、分鏡、設定
·—1-1.故事
·——故事的重要性
故事的構思通常是動畫創作的開始。即便是個人動畫也是如此。在制作过程中最困扰我的往往是故事的创作。
對於個人動畫來說,往往會見到各種畫面优先的案例。而好的故事卻寥寥无几。
如果你在这方面下功夫,就能让你的作品有更強的表达和展現能力。

·——🌟結構&起伏&技巧
我會在故事階段,在IPAD上用GOODNOTES將故事的各個場景用不同顏色的卡片排列好。
(以下是劇情卡片上方的文字)
—— 序幕——————— 發展—————— 衝突——————高潮——————結尾——
綠色的代表給觀眾積極向上情緒的片段,白色的是情緒低落的片段。
我會在頂部把劇情劃分成幾個不同的部分。根據劇情結的結構排列卡片,就能很直觀的看出來內容的重心在哪裡。
用這兩個方式就能提示自己,在控制劇情的起伏上下功夫。
關於故事結構和情緒的起伏,可以繪製圖表來詳細整理各種故事的類型,以及他們能給觀眾帶來怎樣的情緒影響。
如果你對故事的創作的方法感興趣,可以去看看 羅伯特·麥基的《故事》。裏面有許許多多創作故事的技巧和方法。
推薦大家多閲讀,將自己喜歡的劇情結構記錄整理下來。
我會在下個視頻中分享我在創作故事中用到的一些技巧。
·—1-2. 分鏡
接下來,我們需要把故事繪製成畫面,就是分鏡頭稿。
我們會直接在clip動畫文檔裏面製作分鏡,並加上鏡頭運動的關鍵幀方便預覽故事效果。

·——分鏡檔案的圖層結構
我使用的分鏡的clip文檔,是由官方分享的動畫文檔基礎上修改的。你可以在上方閱讀教程,並下載用於動畫製作的素材、自動命令模板。
如果你和我一樣,想個人或者1-3人進行動畫製作,我建議做如下修改:
■ 1. 解鎖(記得先解鎖)並複製template文件夾一份,右鍵(ipad長按)使用圖層轉換,將色層由向量圖層變成點陣圖層。——————轉換圖層是為了利用攝影機時能更流暢的預覽畫面效果。

■ 2. 在template文件夾中,點開1文件夾,可以將shadow重命名為rough。
我們還需要加入我們的畫面框,我單獨製作了一個LOframe文件,用它能框定我們的畫面範圍。我們需要把將它放入新template文件夾底部,以及文檔的底部,用紙圖層的上面。
LOframe圖層已經上傳,尺寸上140F-160dpi,png透明,使用開源字體。可在這裡保存直接使用。
放入之後,Template以及下方結構如圖:
這麼做的原因有幾個:
·當我們使用一個文檔製作分鏡的時候,會碰到個別的鏡頭需要用到放大、縮小、移動、旋轉的效果,我們必須用LOFrame這個圖層去標記畫面的位置。
✨注意:不要讓鏡頭運動的距離太遠,以防整個文檔的畫布過大,播放預覽的時候會變的很卡。因為越大的畫布,對電腦配置的要求也變高。
大面積運動的鏡頭,可以儘量使用繪製動畫到方式來解決。

實在有特殊需求,需要大面積移動畫面的話,可以將分鏡文件分為:
·分鏡-layout_A-part.clip
·分鏡-layout_B-part.clip
————————————————————
只不過,這樣的分鏡在最後規劃時間的時候,需要導出mp4,剪輯在一起才能預覽全片效果。相對於放在一個文件裡面處理來說,稍微複雜一點點。
————————————————————
■ 3.使用官方教程文件中的模板,建立“原畫A文件夾”,並重命名成“分鏡”。(記得檢查1文件夾裡面的圖層是否為點陣圖層。在分鏡階段,為了流暢作畫,不需要向量圖層。)

■ 4.在時間軸面板的選項中,建立動畫“攝影機1”,並將“分鏡”動畫資料夾放入“攝影機1”文件夾中。—————使用攝影機能方便我們快速預覽鏡頭運動的效果,選中攝影機圖層使用物件工具,結合關鍵幀的使用,就能移動、放大縮小畫面。

■ 5.建立分鏡用的紙張。並使用“一並指定膠片”功能。我建議每張分鏡的間隔在48格(2s)比較妥當,每個畫面(鏡頭)間隔2秒應該是比較平均的。這次我建立了100張分鏡紙。

■ 6.保存你的檔案,作為分鏡模板來使用。每次你需要創作分鏡時,都可以複製這個模板來避免每次都要重複以上過程。
—————————————————————
我的分鏡文件完成效果如下圖。
✨ 作畫時,有幾個要點要注意:
·將動畫資料夾內的文件夾全部關閉,然後再作畫

·繪製的時候,不需要打開圖層來使用,這樣圖層面板會很亂。
我們可以把每張膠片當作一個“文檔”,按“<”“>”可以進行“文檔”的切換。
“文檔”內的圖層,可以使用“動畫膠片”面板來控制。

接下來你只需要投入妳的製作,將你的故事用你喜歡的方式表達出來。
·——🌟一定要注意每個鏡頭的時長!
請“務必”記住要在時間軸上規劃和安排好時間。
如果一個鏡頭少於或多餘2秒的話,你可以在時間軸面板在膠片間隔間點擊右鍵,或在上方的快捷按鈕使用“插入畫格”與“刪除畫格”的功能,來調整一個鏡頭的時長。

請你結合故事,利用clip studio paint多次播放分鏡頭腳本,探索更多的畫面表達方式。只需要不斷堅持下去,就一定能增加對鏡頭時間控制的理解!
————————————————————————
·——每個鏡頭的注釋與說明
在團隊製作的時候,如果在接下來的部分有分工,那麼就需要用文字將分鏡的注釋和說明描述清楚。
我們會在分鏡的左上方放置一個文字框,需要合作製作的時候,會在文字框裡詳細描述畫面的具體效果,人物的動作、狀態、表情,以及要注意的東西。之後會進行分鏡分鏡會議,詳細說明具體問題。
🐻圖片需要更換成分鏡的説明圖
·——總結&分享
在上面內容中,詳細介紹了我在分鏡階段的工作流。本質上來看,它其實是介於分鏡和layout之間的一個形式。它既能用播放的形式來看全片的節奏效果,又能直接作為layout的草圖來使用,對於1-3人的製作來說,縮短了流程,加快了效率。也能更清晰的看出整體的效果。
✨ 本節要點:
·個人或者少數人製作,不需要採用過於複雜的形式,簡單有效即可。
·(重要)分鏡稿不需要很精細的表達,只需要專心在故事的表現上。就算使用非常潦草的草圖也沒有關係。詳細细化画面的工作,请留给layout部分。
·时间的把控对故事节奏的影响很大,我们可以反覆播放時間軸,对每個鏡頭的時長进行实时修正。
·分鏡可以結合文字說明。最重要的是你自己和妳的夥伴都能夠理解分鏡表達的內容。

在我寫完故事之後,分鏡的繪製通常是交給小熊,我在她的基礎上進行修正。

·—1-3. 設定
·———人物的三视图
設定需要我們簡單的畫出人物的正面側面背面,確定人物的身高比例關係,並且描線填上底色。

我比較推薦個人動畫在分鏡的繪製過程中去慢慢發掘故事主要人物的特點,慢慢把人物具象化。
這樣設計出來的人物會更符合自己内心的想象。也可以多外出取材,去觀察各式各樣的人。在他們身上提取你想要的部分,組合成你的靈感。

·———🌟注意人物比例&空間關係
在前期分鏡的繪製中,也要注意不同人物在畫面中的高矮以及空間關係。特別是人物的特寫鏡頭。這樣對我們把握畫面的空間效果和鏡頭語言很有幫助。

·———🌟色彩設計
在這個部分,我們會先確定下來高光、環境光陰影、閉塞陰影三個部分。
分別使用紅色、藍色、綠色這三個部分,來劃分每個部分的範圍。

如果對陰影的劃分不是很理解的話,我在這個教程裡面有詳細說明如何繪製光影。
雖然是針對插畫製作的教程,但是陰影的作用是不會變的。
教程比較長,想要快速了解請在目錄中,跳轉到:
1-3.陰影部分(4個圖層)
3-1.繪製陰影部分(4個圖層)
tips裡使用的4個圖層,也可以在製作動畫的過程中使用。在前面提到的3層陰影基礎上,增加一層“反光”層,來創造更華麗的光感效果。
雖然效果很好,但是響應的製作時間會變長😂。。。
———————————————————————————
在這個鏡頭的製作過程中,我們還使用了“自動陰影”功能來輔助繪畫。
我們會在“中篇”詳細探討“自動陰影”在動畫中如何活用。
·———🌟使用3d人偶輔助作畫
在設定完成之後,我們可以使用3d人偶輔助作畫。
通常我們會降低正面設定圖的不透明度。然後再對照設定精細調整人偶。
2.0版本優化了人偶,讓我們對設定有了掌控的餘地。非常便利。
我們可以將自己設計的人物做出對應的模型,在畫面裡精準控制身高和比例,在製作中避開基礎的比例問題。

2. 製作設計圖(LAYOUT)
·—2-1. 取材
一直以來,這個環節我們都會在分鏡之前去做。經過一段時間,我們發現在分鏡過程中,如果只是粗略的描繪出腦子裡的畫面,並保留一定的構圖空間,在這種情況下,能提高取材的效率。因為在這樣的狀態下,需要觀察什麼樣的事物,想要去什麼樣的地方,我們心裡面都有計劃,所以目的性更強。
在layout階段,主要會把確定好的東西細化。我通常會一起找一個類似分鏡中實際存在的地方去取材,尋找一些靈感,這樣就能持續觀察和學習,不會侷限在自己的大腦內進行創作。

取材的地方可以是任何地方,場所,去拍攝、觀察景物,人物。捕捉他們的神情狀態。在這個階段,我還會時不時的修改分鏡的內容。把它模糊的地方逐漸具體化。
取材完成之後,我們會把拍攝的照片、視頻、音頻等等整理、修剪,歸納整理到素材庫中去。以方便後期的製作。
在下一個視頻中,我會和你們一起分享我和妻子去取材,製作動畫的詳細過程。
·—2-2.細化分鏡稿
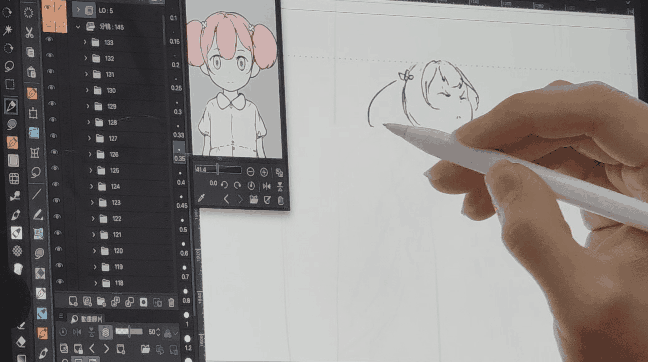
在取材完成之後,我們不會對分鏡進行修改,而是直接在“LO”動畫資料夾裡面細化分鏡畫面。
因為主要是個人製作,為了優化流程,儘量減少重複的步驟。
這裡的細化,你可以理解為選擇這個鏡頭中所有要素都出現的那一刻,做好分層、規劃、安排,把它的效果製作到胸有成竹為止。我們可以不斷在分鏡- layout文件裡播放、預覽我們的成片效果。然後根據我們所規劃的進行下一步製作。

在你開始嘗試繪製之前,我們還需要做好3件事情:
1. template文件夾沿用分鏡階段使用的文件結構。根據分鏡製作的複雜程度,增加或者調整圖層。
注意使用“圖層屬性”功能,給圖層賦予顏色。這樣就可以保持筆是黑色的情況下,直接切換圖層來達到繪製不同顏色的效果。
(如果在細化階段,對向量有要求,想要使用向量圖層細化(一般不推薦,因為調整、播放會變得卡頓),可以使用回“template-原”資料夾。)
2.在LO動畫資料夾中,對應著分鏡資料夾建立動畫膠片。
一般分鏡有多少張動畫膠片,LO資料夾裡面就會有對應的動畫膠片。我們把LO資料夾放在分鏡資料夾的上面,在時間軸上對應分鏡膠片的位置建立即可。

3.複製一份LO-frame在layout底層,一旦鏡頭有移動、旋轉、縮放,那麼就可以複製這個圖層,利用它來標示畫面的位置。方便後面作畫流程可以很快的找到位置。。
在開始繪製之前,我們還需要注意一個非常重要的點。那就是分層、規劃。
·—2-3.分層&設計
我們在細化分鏡的同時,就要對畫面的每個部分做好規劃,為接下來繪製動畫、後期製作做準備。
在layout階段,我們只需要做好詳細的設計,並用不同顏色的圖層、文字等方式留下紀錄。
注意,在這個階段,不需要實際去製作。

關於layout設計的方式,我們可以從這幾個方面入手:
A.動態和靜態的分離————主角和動態的事物,需要和背景等靜態的事物分層製作;
·—每個畫面動態的部分(一般是角色、特效等),在接下來的原畫、動畫流程中,需要使用動畫資料夾來進行製作。
·— 靜態的部分(一般是背景等),在接下來的美術背景流程中,可以使用普通圖層資料夾來進行繪製。如果在畫面中,有需要移動的部分,需要分開圖層繪製。
B.遠近關係的區分、空間&透視的表現————在畫面中,如果鏡頭有推進、跟隨、移動、搖擺等要求時,我們就要把畫面中的各種元素,按照我們的製作需求逐個分開繪製。我們要對這些地方進行標識,並詳細說明畫面中的各個部分如何運動。
C.特殊效果的規劃————在製作過程中,如果你碰到故事中有一些特殊的效果,如風、火、氣、光或者是魔法等等效果。這些通常需要通過不同圖層,進行疊加或者是後期特殊處理才能實現。
我們需要根據想要表現的效果,制定好規劃。
通常,如果是自己不太熟悉的效果,可以實際觀察、思考如何分層製作。或者,你可以學習別人的製作方式。
我們需要將製作的素材羅列好。在這個階段,layout也可以是一個效果圖的作用。
你可以試著抱著完成單幀的心態來對待layout的製作。特別是當你心裡沒底,無法判斷效果的時候。你可以試著用點陣圖層簡單的上色,把不同的圖層疊加起來,完成單幀,規劃好色彩範圍,看看能不能達到自己想要的效果。調整好之後,再想辦法逐層繪製動畫。
D.列表————需要列表說明層疊的遠近關係。我通常會用文字列在旁邊。在之後的製作中就會更方便一些。
·—2-4.layout實例
一起來看看這個鏡頭的畫面:
小女孩順著光柱,向下衝,身體微微旋轉。她的身邊綻放著花朵紋樣的魔法效果。她越往下,受到的阻力越大,她看上去越來越用力的樣子。
在這個畫面中,我想要通過魔法的形狀。來揭示一部分女孩的真相。這個部分也是這集動畫的高潮片段。所以我希望能盡可能的有一個比較好的視覺效果。
但是,侷限於製作的規模,我只能儘量選擇我能完成的效果。
我打算使用6層動畫效果層來實現這樣的效果。
它的層疊關係如下:
·F-魔法花紋
·E-氣流
·D-粒子&流光
·C-光波2
·B-光波1
·book光柱
·A-女孩
·—2-5.layout實例-層曡關係
在實際製作過程中,我們會經常碰到一些在層叠關系上的問題。
在上面的層曡關係中,我們可以諸葛拆開,來看看實際曡起來是什麽效果:
·A-女孩
🐇女孩單層素材圖png-gif
·A女孩+Book光柱
🐇女孩+光柱png-gif
·A女孩+Book光柱+B-光波1
·—2-5.layout結語

·——🌟2-4-1.特殊效果的繪製
在每次繪製layout的過程中,你一定會看碰到自己從來沒有繪製過的內容。
其實在剛開始接觸動畫的時候,我也一直沒有把握去做好這些。但隨著經驗的增加,我發現這其實並不是什麼壞事。
因為動畫就是這樣,它可以描述的題材是無窮無盡的。在這個世界上有無數的事物,你不可能一一去研究學習。每次碰到你從來沒有做畫過的畫面,或者是一些奇特的效果,它都是一次學習的機會。也是檢驗你學習能力的時候。
很多事物,都是不能用一個規律或者一種方式來說明的,比如,一個簡單的風吹草動的畫面,風速、風向的不同,草的擺動可以說是千變萬化的。只不過在大多數鏡頭中,這些並不是描繪的重點。所以也沒有必要太糾結。
但我們換一種情況,如果你正好碰到一個動畫,想用一個這樣的特寫畫面,來表達一個意境,可以是人物心態的意象表達。那麼,你肯定是仔細重新去觀察,去更深的理解這些運動方式的。
從本質上來說,做動畫,不如說就是在考驗我們的學習、觀察能力。
·——————“花”的魔法效果
回到這次的主題,我們這個畫面中,layout需要完成一種“花”形狀的特效。它需要跟著小女孩一起下墜,表現出女孩的一些身分的象徵。我在這裡考慮的點有幾個:
·女孩在下墜過程中,總體來說,是在抵抗光柱上升力的一個過程。她會比較用力。這種更像是她外溢出來能量的一部分。
·場面比較刺激,可以參考稍微激烈一點的自然效果,比如爆炸。但是這個魔法的圖案是“花”的形狀,再加上主人公是小女孩,又不能表現的過於激烈。相反,需要更多的加入一些比較文雅的元素在裡面。比起大膽的表現,還是更優先的展示女孩溫柔的內心會比較好。為劇情服務。
·能量外溢出來,一定會消散,所以我們不能一直循環,可以模擬煙霧或者是其他東西,形狀從小到大,逐漸消散的效果。
·——🌟2-5.检查&修正(很重要!)
layout制作完成之后,我们需要对layout的内容进行检查和修正。
主要是因为,有很多效果,在实际制作过程中,经常存在需要调整的情况。
在这个阶段,我们发现了上面layout存在的问题:
·光柱一般为圆柱形,所以我们的2层光波动画层,应该有一层位于女孩和光柱book身后。
所以,我们在这里重新调整了图层的结构。如图:
经过调整后,它的層疊關係如下:
·F-魔法花紋
·E-氣流
·D-粒子&流光
·C-光波2
·B-女孩
·book光柱
·A-光波1
Layout篇结语
感谢大家看到这里。
我们在这一篇,讲述了前期制作的一半内容。
我們整理了從構思到製作設計圖(Layout)的大致流程。並且說明了一些操作上容易產生問題的細節。阻礙我們製作的除了基本的繪畫功力之外,這些細小的地方往往會成為我們的絆腳石。我希望這篇教程能一定程度上帶你規避這些問題。
如果你想要認真對待動畫,那這篇教程一定會對你有所幫助。雖然沒有太多繪畫技術類方面的探討,但它能打通一些你可能從未設想、挑戰過的流程。這些都應該是動畫的一部分。
有興趣的話,不妨嘗試一下。你可以把你的想法和體會,寫下評論來和我一起交流。如果你對具體操作的一些細節有疑問,也歡迎給我留言。
談起動畫製作,往往都會牽扯到技術類的話題。如今製作的工具越來越便利,AI的發展日漸迅速。我也希望有朝一日這些技術、工具的進步,能極大的改進製作的流程,減少製作的門檻,讓越來越多的人,把精力放在故事的創作上。
每當我製作一個畫面,它不是徒有其表,而是整個故事的一部分。這樣的創作對我來說是非常有激勵感的。只要想到這個故事的面世,就會激勵我創作的動力,想要抽時間將它的每一個畫面一點點的完成,最後融合成一個作品。
下一期的內容將會從原畫開始,直到這一個畫面製作完成。如果篇幅太長會有一定調整。敬請期待























댓글