口罩的創造性使用:提示和技巧
大家好!在本教程中,我將講解使用圖層蒙版時的一些常規技巧,以及在我們的繪畫,動畫或完成效果中使用的一些更多有趣和高級的技巧。
希望對您有所幫助!
快速介紹圖層蒙版
圖層蒙版是一種以非破壞性方式工作的強大工具,因為您可以重新編輯蒙版而不會丟失其隱藏的像素。
首先,讓我們快速回顧一下它們的工作方式:
當我們創建一個圖層蒙版,它顯示為圖層旁邊的縮略圖。
■蒙版的概念非常簡單,蒙版是灰度圖像,黑色部分隱藏原始像素,而白色則顯示。
▼[1]在這裡,我準備了一個簡單的示例插圖來回顧基本的蒙版操作。我在單獨的圖層中有一個番茄繪圖。我們將在該圖層上應用圖層蒙版。
▼[2]創建一個圖層蒙版。為此,我們可以單擊圖標在[Layer]面板上創建一個圖層蒙版,或轉到[Layer]菜單→[Layer Mask]→[Mask Outside Selection](如手冊中所述,如果未創建選擇) ,則遮罩將應用於整個圖層。)
提示:如果按alt +單擊圖層蒙版圖標,它將創建一個黑色蒙版,因此所有圖層都被隱藏。當我們要隱藏所有圖像數據然後顯示我們需要的部分時,這很有用。
▼[3]現在,我們已經創建了圖層蒙版,可以使用橡皮擦工具(快捷鍵E)或使用任何具有透明度的畫筆和顏料(快捷鍵C)。
重要說明:首先,請確保已選擇圖層蒙版,只需單擊圖層蒙版縮略圖(選中的圖層周圍會出現黑色邊框以進行編輯)。
■使用透明色繪畫時,我們將隱藏圖層,但原始像素將保持不變。
要顯示隱藏的像素,只需用任何不透明的顏色繪製即可。
■請記住,我們可以使用任何畫筆工具以及填充工具在圖層蒙版上進行透明繪製,因此,請嘗試使用裝飾性畫筆以實現各種效果。
▼[4]遮罩過程的示例。請注意,在隱藏和顯示的原始圖層上,我們不會丟失任何信息。 (非破壞性工作流程)

注意:我們可以在所有圖層類型上使用圖層蒙版,而不僅僅是柵格。
這在處理色調和填充層,圖像和圖案以及校正層時特別有用,因為我們可以保持這些層類型的可編輯性。
如果您想了解有關圖層類型的更多信息,請閱讀本教程。 ▼
基本操作|編輯圖層蒙版
為了使使用掩膜更加容易,讓我們列出我們可以對層掩膜進行的基本操作以及在本教程中將繼續使用的一些術語。
■稍後,我將向您展示在使用一些更高級的蒙版時這些功能的實際使用示例。我希望這是有道理的。
一些基本操作:
●刪除:選擇[圖層]菜單> [圖層蒙版]> [刪除蒙版]從所選圖層中刪除圖層蒙版,或單擊並將圖層蒙版拖到[圖層]面板上的垃圾桶圖標。
●將蒙版應用於圖層:[圖層]菜單> [圖層蒙版]> [將蒙版應用於圖層]將圖層和圖層蒙版組合在一起,這會從原始像素中減去蒙版。
■注意:將遮罩應用於圖層時,無論原始類型如何,它都將成為柵格圖層。
●移動:通過單擊並拖動[Layer]面板上的遮罩,可以將遮罩從一層移動到另一層。
●複製:我們可以通過ALT +單擊並拖動[Layer]面板上的圖層蒙版縮略圖將蒙版從一個圖層複製到另一層。
●反轉:如果按CTRL + I,則隱藏區域和顯示區域將切換。
●啟用/禁用蒙版:Shift +單擊[Layer]面板或[Layer]菜單> [Layer Mask]> [Enable Mask]上的圖層蒙版
●顯示/隱藏遮罩區域:我們可以通過ALT +單擊[Layer]面板或[Layer]菜單> [Layer Mask]> [Show Mask Area]上的遮罩來顯示遮罩區域。
■注意:要更改遮罩顯示的方式,請轉到[文件]菜單> [首選項]> [層/幀]
在“蒙版”選項卡中,可以更改顏色和不透明度。我將其更改為100 Opacity亮綠色,以便在編輯時更容易查看遮罩區域。
●LINK / UNLINK:要將蒙版鏈接到或取消鏈接,我們可以在縮略圖之間單擊,或進入[Layer]菜單> [Layer Mask]> [Link Mask to Layer]。
■注意:鏈接後,[圖層]面板上的圖層和蒙版縮略圖之間將出現一個複選標記
■重要提示:當取消鏈接時,我們可以相互獨立地移動和變換圖層和圖層蒙版,這確實很有用,我將在以後的更多實際示例中使用它。
▼在此示例中,我取消了圖層和麥克的鏈接,然後選擇原始圖層(而不是蒙版)在蒙版內部移動或變形(CTRL + t)。

■注意:我們可以通過將[編輯]菜單> [色調校正],例如色調曲線或水平上的層掩模使用色調校正,改變掩模數據。我們也可以使用模糊等濾鏡。
了解剪貼蒙版
剪貼蒙版是將圖層蒙版為現有圖層像素的快速方法。
■注意:例如,我們可以使用剪貼蒙版在單獨的圖層上為頭髮添加陰影,應用紋理或為線條著色。
讓我們測試它們是如何工作:
▼[1]在此示例中,我準備了單獨的層,一層用於線條,另一層用於純色,還有兩層要裁剪。
▲[2]我在“線條”圖層上方創建了另一個圖層,然後用大的軟筆刷繪製了一些隨機的顏色。當我們裁剪到下面的圖層時,它將僅顯示在下面圖層的不透明像素上,在這種情況下為線條。
▼[3]讓我們將顏色層裁剪到線條上,要選擇上面的層,然後單擊[Layer]面板上的[Clip to layer below]按鈕。
如您所見,顏色僅顯示在線條上。
▲[4]我對圓圈內的純色重複了相同的步驟,但使用了紋理畫筆。
如您所見,剪貼蒙版是在不製作蒙版的情況下在先前繪製的區域上添加細節的好方法。
注意:我們可以在同一層上堆疊多個剪貼蒙版。我們也可以剪輯群組。
另外,我們可以將剪貼蒙版與常規圖層蒙版結合使用以不斷完善圖像。
創意用途:將圖像蒙版成可編輯的文本
讓我們結合一下我們剛剛學到的一些基本概念,將圖像應用於可編輯的文本。
▼[1]在這裡,我準備了一個簡單的可編輯文本層和一個圖像紋理。使用遮罩,我們不需要柵格化圖像,因此可以保留原始數據。
▼[2]然後將“圖像(黃金)”層剪切到可編輯文本層。首先,我們選擇圖像圖層,然後按[Layer]面板上的[Clip to layer below]按鈕,這會將金色紋理應用於文本。
▼[3]現在,通過組合裁剪蒙版和普通圖層蒙版,進一步編輯圖像紋理。讓我們在紋理層上創建一個圖層蒙版,並用畫筆繪畫以隱藏某些部分並顯示下面的文本層。
注意:為了顯示使用可編輯圖層的優點,我將文本圖層的顏色更改為洋紅色。可以隨時更改此設置而不會降低質量。
▲[4]現在,我編輯了金色紋理。首先,我要通過單擊縮略圖之間的複選標記來取消鏈接圖層蒙版。
然後,我選擇了對象工具(快捷鍵O)在圖層蒙版中移動和縮放圖像。
注意:我們可以不斷更改蒙版或圖像,這是無損工作流程的強大功能,因此不要害怕進行實驗。
▼編輯未鏈接的金色紋理:

▼最終結果:
遮罩和剪切差異:混合模式
當我們使用剪切和遮罩時,我們注意到它們的行為非常相似,但是使用混合模式時有一個關鍵的區別。
■注:我將使用混合模式,在實際的例子,但我會,因為它會過去的這個教程的範圍不深的他們是如何工作潛水。如果您想了解更多有關它們的信息,請閱讀本教程。 ▼
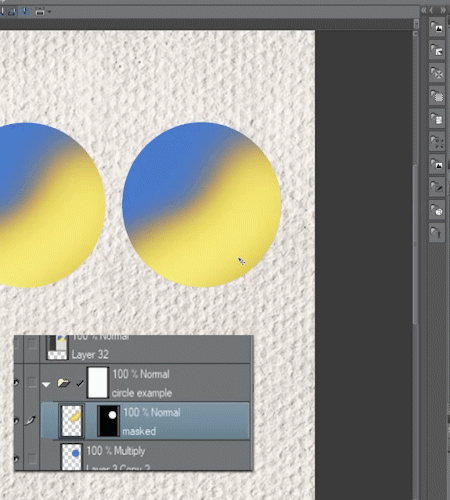
▼[1]為了解釋差異,我準備了兩個藍色圓圈,上面有一個黃色層的副本。
在一個圓圈中,黃色層被裁剪,而在另一個圓圈中,黃色具有蒙版。
要獲得蒙版,我們將基於圓創建一個選區,為此,可以按住CTRL鍵並單擊圖層縮略圖,或轉到[圖層]菜單> [從圖層中選擇]。然後,我們創建一個載入此選擇的蒙版。
■注意:如果我們取消鏈接此圖層蒙版,則其行為將與裁剪的蒙版非常相似。
▼[2]現在,讓我們用乘法混合模式設置藍色圓圈。在這裡我們可以看到差異,使用剪貼蒙版時,頂部的黃色層遵循混合模式所具有的透明度,而使用蒙版時,我們保留所有黃色信息。
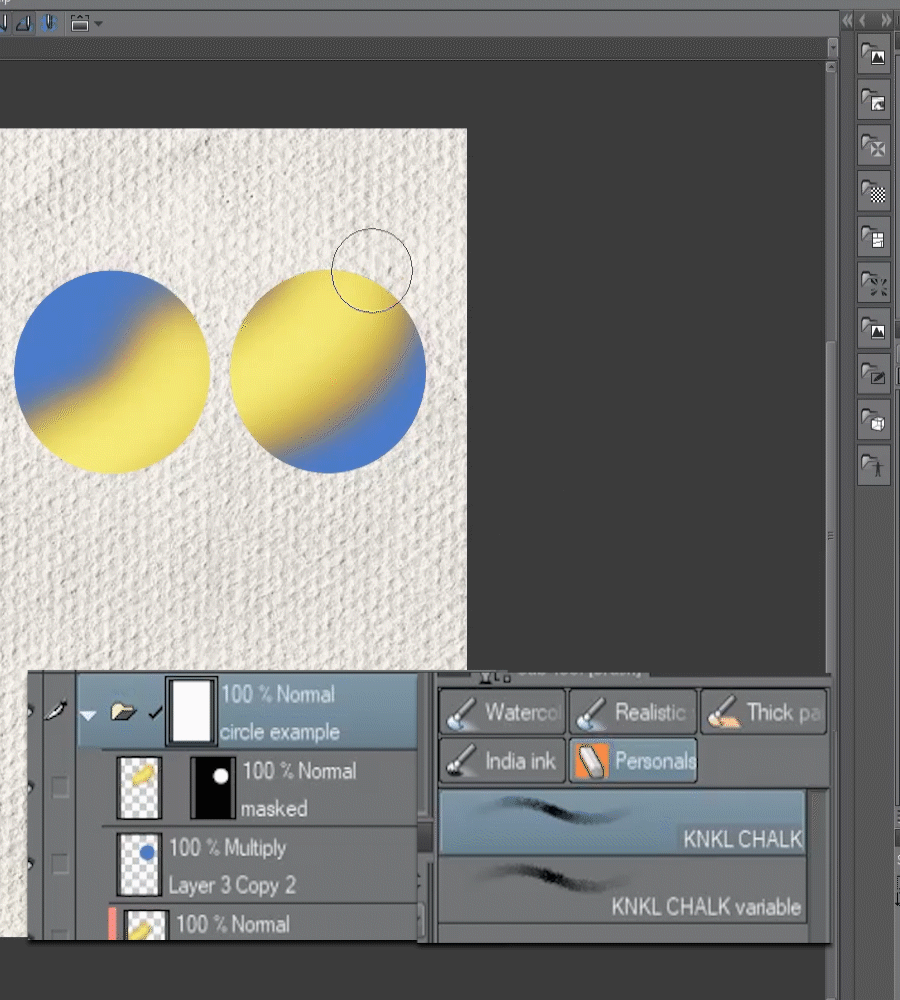
▼[3]層文件夾和遮罩:我們可以使用文件夾來組織我們的工作,也可以將它們用於效果和製作。它們使我們可以堆疊不同的圖層蒙版,以進行更複雜的蒙版並在所有蒙版上保持可編輯性。
■例如,我們可以將幾個校正圖層,紋理等分組,然後將圖層蒙版應用於整個組,以僅顯示我們需要的部分。或者在組上使用圖層蒙版定義所需的邊界,而不是將圖層蒙版從一層複製到另一層。
要創建圖層文件夾,我們可以單擊[圖層]面板上的圖標,或者以更方便的方式選擇我們想要的圖層,然後轉到[圖層]菜單> [創建文件夾並插入圖層]創建文件夾並將選定的圖層插入其中。
■提示:通過這種方式,我將快捷方式CTRL + G分配給[創建文件夾並插入圖層],這樣我可以選擇要分組的圖層,然後只使用快捷方式即可。
只需像對待其他面罩一樣對待文件夾上的面罩即可。
在這裡我用透明顏料和紋理畫筆繪畫▼

快速蒙版和選擇層
選擇是從事數字藝術的重要工具。它們有多種創建方法,就像套索工具,選取框工具或[自動選擇]工具一樣。
創建選擇的一種簡單而強大的方法是使用快速蒙版模式。
▼[1]要使用快速蒙版,只需轉到[選擇]菜單> [快速蒙版],它將在[圖層]面板中創建一個[快速蒙版](默認情況下顯示為50%不透明,以供參考)
▼[2]現在我們可以開始使用任何填充或繪畫工具填充此層。我使用帶有選項的填充工具來引用其他圖層。當我們使用不透明的顏色進行繪製時,它會填充默認的紅色,並且可以通過使用透明性進行繪製來擦除它

▼[3]填充完要選擇的區域後,我們再次進入[選擇]菜單> [快速蒙版]。這將刪除“快速蒙版”圖層,並將填充的區域變成一個選擇區域。
■選擇層:現在我們有了一個選擇,我們可以創建一個選擇層來保存它並稍後再使用。
▼[4]創建一個選擇層。激活選擇後,我們轉到[選擇>轉換為選擇層]。默認情況下,這將創建一個綠色層,請放心,這僅用作參考。
■注意:我們可以轉到[選擇>將選擇層轉換為選擇]或CTRL +單擊縮略圖以加載選擇。將所有選擇層都保留在組織文件夾中也是一個好主意。
廣告素材用途:遮罩可編輯的填充圖層和圖案
■在上一個示例中,我們創建了選擇層。現在,讓我們使用此選擇來掩蓋可編輯的填充以嘗試顏色。
▼[1]首先,我們加載選擇。 [選擇>將選擇層轉換為選擇]。
激活此選擇後,我們進入[Layer]菜單> [New layer]> [Fill]。這將創建一個帶有遮罩的填充層,該遮罩可反映所選內容。
■注意:通過使用“對象”工具(快捷鍵O)選擇“填充”層,我們可以通過更改顏色滑塊或在[工具屬性]面板內部快速編輯顏色。這使我們能夠以一種非破壞性且簡單的方式進行色彩實驗。
我將填充層放在門線下方,也放在文件夾內以堆疊面膜。 [層]菜單> [創建文件夾並插入層]
■通過在“圖層”文件夾中應用遮罩來添加一些紋理,這不會影響填充圖層上的遮罩,因此我們可以工作,而不必擔心會犯錯誤或丟失數據。
▼[2]首先將“蒙版”添加到“層”文件夾,然後使用“紋理筆刷”和“透明”顏色在填充層上繪製一些紋理(我們隱藏像素)。

■現在開始嘗試色彩。通過使用對象工具和移動顏色滑塊。

讓我們繼續嘗試使用蒙版的基礎知識。
▼[3]現在我添加了圖像作為紋理。要重複使用“填充層”蒙版,請按ALT +單擊並拖動來複製它。

[4]然後,我取消蒙版的鏈接並在圖像上應用變換(CTRL + T)。 ▼

■另一個例子:這次可以使用模式。
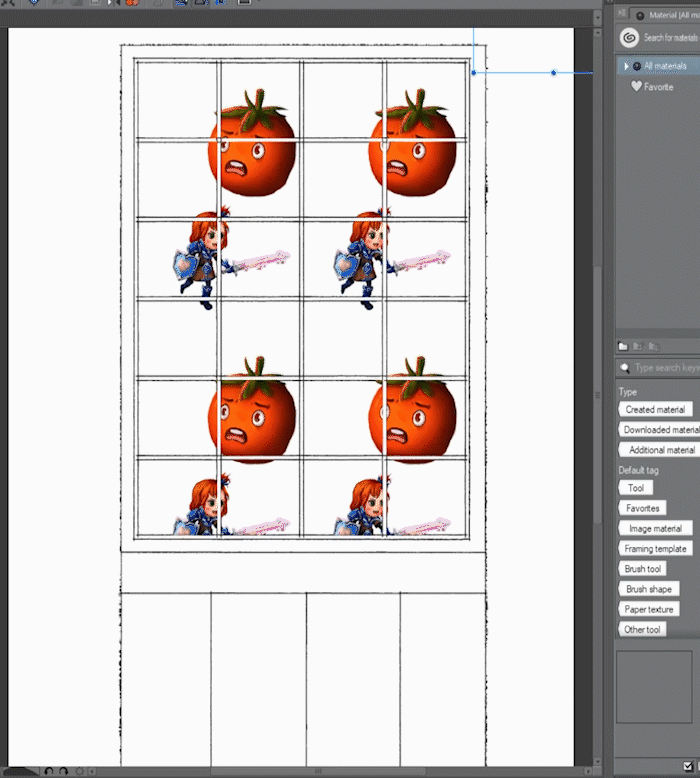
▼[5]首先,我們從圖像創建圖案。在這裡,我有幾個角色。
要創建圖案,我們進入[文件]菜單> [導入]> [圖像圖案]
這將打開[打開]對話框,我們可以選擇要製作圖案的圖像。
▼[6]然後,我們重新使用填充層中的遮罩,並使用對象工具或[工具屬性]面板編輯圖案。
■注意:這只是一個簡單的示例,請嘗試使用模式以獲得不同的結果。

圖像作為遮罩:亮度到不透明
讓我們探索一種通過將圖層的亮度轉換為透明來將圖像轉換為蒙版的方法。
■注意:例如,這可以用於對圖像陰影進行特定更改或將折舊的紋理應用於圖層。
▼[1]在這裡,我準備了一個帶有圖像層(保留)和紋理層的示例,以獲取蒙版的選擇。
▼[2]然後,通過轉到[編輯]菜單> [將亮度轉換為不透明度]將紋理層的明亮像素變為透明。
此功能將圖像的白色變為透明,並保持較暗的區域。
■注意:當我們應用此功能時,不透明度在黑色100%不透明和白色0%不透明之間變化
■現在,我們可以通過以下方式加載結果:Ctrl +單擊圖層縮略圖,或使用[圖層]菜單> [從圖層中選擇]>創建選擇
▼[3]加載選擇後,我們可以隱藏紋理層並在圖像(保留)層上創建蒙版。這將用紋理遮蓋圖像。然後,我們通過移動遮罩取消鏈接遮罩以找到所需的零件。
■注意:我需要更多的對比度才能達到所需的效果,所以我將通過轉到[編輯]菜單> [色調校正]> [電平校正]並使用滑塊調整對比度來編輯圖層蒙版。

▼[4]在這裡作為簡單的例子i。由限幅用的掩模的藍色層,並把所述兩個層的一個文件夾內添加的細節的另一個層。
然後,按照與之前相同的過程,將背景水彩紙上的紋理添加到“文件夾”蒙版中
■現在,我將展示一種可以在完成插圖或實現對效果的更深層次控制時使用的技術。
▼[5]在這裡,我有一個扁平的人物插圖。我將使用[將亮度轉換為不透明度]分開陰影和高光,並為每個陰影創建高光。這將使我們對精加工過程有很好的控制。
■注意:我們可以使用遮罩為彼此獨立的陰影和燈光添加色調校正,紋理等。
首先,我創建了原始圖層的兩個副本,一個副本用於陰影,另一個副本用於高光。
然後轉到[編輯]菜單> [將亮度轉換為不透明度]。
■重要:要創建的亮點的選擇我將通過應用[轉換亮度不透明度]之前按下Ctrl + I反層。
▼[6]現在我們可以將圖層作為選擇加載。我們創建兩個圖層,每個圖層一個,並應用一個圖層蒙版。我為圖層命名以幫助我保持井井有條。
■注意:創建蒙版後,如果我們需要像以前一樣需要更多的對比度,則可以編輯蒙版。要顯示要蒙版的區域,請按Alt +單擊蒙版縮略圖。
▼[7]創建蒙版後,我們可以探索所需的所有修飾。始終以無損方式工作,並結合所有基本技術。
在此示例中,我通過更改LIGHTS圖層以添加(發光)混合模式添加了一些發光效果,並為陰影添加了一些顏色。
■注意:正如我不斷重複的,這只是功能的一個簡單示例,請將概念應用於您自己的工作中,不要害怕嘗試不同的組合。
從照片中選擇和遮罩對象
我將向您展示一種使用舊電視從照片中選擇和遮罩對象的方法。
▼[1]首先,我們複製原始照片,然後從[圖層屬性]調色板中將[表情顏色]更改為灰色。為了避免蒙版和原始圖層之間未對準,請避免移動或縮放圖層。
■注意:我們的目標是創建對比度高,邊緣清晰的區域,以選擇不需要的圖像部分。在這種情況下,我將背景變成純黑色,電視屏幕變成白色。
▼[2]我添加了一個Level Correction層來編輯對比度,使大多數背景變黑並保持電視邊緣相當乾淨。要創建它,請進入[Layer]菜單> [New Correction Layer]> [Level Correction]。
然後,通過轉到[圖層]菜單> [將可見圖層合併到新圖層],創建可見圖層的合併副本。
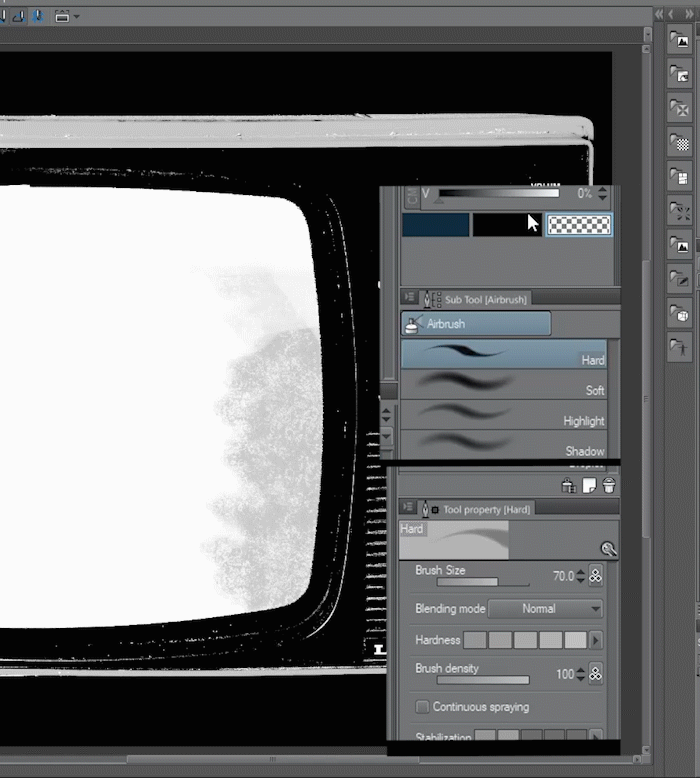
▼[3]使用選區和填充工具(例如套索)和畫筆工具的組合,我在平整的圖層上繪製了平整的圖層,以便盡可能獲得乾淨的邊緣和純淨的顏色。要使用[自動選擇]工具進行良好的選擇,這是必需的。
■注意:一種在不損失邊緣的情況下細化黑色或白色旁邊的灰色區域的簡便方法是使用具有疊加混合模式的畫筆工具。然後,我們用不透明的黑色或白色進行繪製,並且僅將目標區域設置為100純。

▼[4]現在我們有了清晰的區域和邊緣,我們可以在原始圖層上創建圖層蒙版。使用[自動選擇]工具可以選擇要遮罩的區域並填寫圖層遮罩。
■注意:當我們對結果滿意時,可以通過進入[Layer]菜單> [Layer Mask]> [Apply Mask to Layer]來應用圖層蒙版。
現在,我們已經隔離了電視,可以在我們想要的任何項目中使用它。 (我們也可以將其另存為png以保持透明度)
創意效果:帶紋理的投影
讓我們使用“圖層蒙版”的基礎知識創建一個簡單的效果。
▼[4]在這裡,我有一個西紅柿的例證,在草上有陰影。
首先,創建一個圖層並將其設置為不透明度降低。然後在陰影層上創建一個圖層蒙版,並用植物或紋理筆刷進行繪製,以將陰影的邊緣整合到地板上。
■注意:這是一個簡單的效果,但是使用基礎知識我們可以獲得很好的效果,並在必要時進行編輯。

創意效果:可編輯的字符夜光
讓我們繼續將技術與更多實際示例結合起來:
這次,我們將在角色後面創建發光效果,以實現始終無損工作的涼爽而神奇的外觀。
▼[1]這裡是角色,一個帶著劍的女孩。我們想對插圖應用修飾效果以使其流行,例如製作遊戲宣傳畫。
第一步將加載原始圖層作為製作蒙版的選擇。
Ctrl +單擊圖層縮略圖或使用[圖層]菜單> [從圖層中選擇]>創建選擇
▼[2]激活選擇後,我們通過轉到[Layer]菜單> [New layer]> [Fill]在原始層下方創建一個Fill層。然後我們取消蒙版的鏈接。
■注意:請記住,可以使用“對象工具”或從[工具屬性]面板更改填充層的顏色。
▼[3]讓我們在蒙版上應用濾鏡。在這種情況下,我將使用運動模糊濾鏡在角色後面創建光暈。
■首先,我們需要通過單擊縮略圖來選擇遮罩層。 >然後我們去[過濾]菜單> [模糊]> [運動模糊。這將打開一個對話框,以修改過濾器的設置。
我們與設置播放,直到達到想要的效果,然後按確定將模糊應用於蒙版。
然後我們打開上方的原始圖層,完成基本的Glow效果。
注意:我們仍然可以更改填充的顏色以嘗試不同的結果。
▼[4]我們可以通過混合到目前為止所學的基本技術來繼續進行實驗。
在此示例中,我複制了填充層並更改了顏色。然後,我將圖層混合模式設置為“添加(發光)”,這會產生具有更多亮度和顏色偏移的效果。
▼[5]為了進一步編輯結果,在此示例中,我向“頂部填充圖層蒙版”的“濾鏡”菜單> [模糊]> [高斯模糊]添加了高斯模糊。
>然後,在選擇“對象”工具的情況下,使用顏色滑塊將頂部填充層的顏色更改為綠色。
結果是更柔和的發光模糊。
▼[6]我們可以嘗試掩蓋該效果,以使其僅在劍光下發光。
為此,我們將填充層放在“文件夾”中,以堆疊蒙版。然後用軟刷繪畫以隱藏我們不需要的像素。
注意:我們可以繼續結合基本技術和過濾器,並獲得我們可以想像的所有結果。
完成結果▼
創意用途:校正圖層和蒙版
校正圖層對於完成插圖非常有用,因為它們可以修改其下面所有圖層的顏色和對比度,我們可以修改其設置,還可以使用裁剪和圖層蒙版,在完成過程中添加另一層自定義。
■注意:我們將探索校正層的一些用途,並嘗試混合我們先前學到的技術。
▼[1]校正層的基本用途是拋光最終圖像,例如使用色調曲線層添加對比度或暈影效果。
首先,我們從[Layer]菜單> [New Correction Layer]> [Tone Curve]創建一個音調圖層。
然後我們使用設置為圖像添加對比度。
■注意:創建音色層時,將打開一個對話框,其中包含我們選擇的校正類型的設置。在這裡,我們修改設置,完成後按OK。如果需要編輯校正層,我們可以雙擊層縮略圖以打開設置。
▼[2]新的校正圖層具有默認創建的圖層蒙版。我們可以使用此遮罩來隱藏效果,就像在其他圖層類型上使用遮罩一樣。
■提示:如果我們只想修改圖像的一部分,一個好的做法是使用效果設置來達到所需的效果,然後我用透明度填充蒙版以隱藏所有效果。
然後,我們可以使用不透明的顏色進行繪製,以僅在我們想要的部分中顯示效果。
▲在這裡,我們通過僅在圖像邊緣上顯示色調層來實現小插圖效果。
▼[3]重複這些步驟,但是對於“色相/飽和度/亮度”層,我們使用該層來調整圖像的顏色。在這裡我將圖像去飽和,然後將其應用於番茄。
▼[4]為字符添加亮度我創建了另一個色調曲線圖層,然後僅在字符上方顯示它。
■注意:我們可以將混合模式與校正圖層一起使用,以獲得不同的結果以及圖層的不透明度。在此示例中,我將色調曲線圖層設置為“添加”(“發光”)並降低不透明度,以使效果不太明顯。
有時最好在遮罩之前誇大效果,以幫助我們在所需的區域上繪畫,然後編輯“校正”層以獲得正確的結果。
▼[5]讓我們嘗試使用圖像紋理遮蓋校正層,以查看可以獲得什麼樣的結果。
我放置了類似於雲的紋理,然後單擊[編輯]菜單> [將亮度轉換為不透明度]> Ctrl +單擊縮略圖以加載深色部分作為選擇。
然後,使用此選擇遮罩色相/飽和度/亮度層。
▼[6]在這裡,我將蒙版從“校正”層複製(ALT +單擊並拖動)到設置為“添加”(發光)的填充層,以獲得彩色雲的發光效果。
▼[7]讓我們嘗試其他類型的紋理。
首先,我們將“畫布”或折舊的像素紋理應用於“色相”層。結果是紋理去飽和。它產生了舊的效果。
另一條是帶紋理的水平線,我將其應用於設置為“添加”(Glow)的填充層,結果看起來像是帶有一些干擾的舊屏幕。
■注意:嘗試其他紋理和組合。
創意用途:毛刺效應
讓我們結合使用濾鏡和蒙版,以獲得扭曲或毛刺的外觀。起初,這種效果似乎很複雜,但它只是一疊應用了不同基本技術的圖層。
▼[1]首先,讓我們嘗試一個適度的失真和痛苦效果。
首先,我們需要復制基本插圖層。然後,我們使用魚眼濾鏡對圖層進行變形並使其變形。 [濾鏡]菜單> [失真]> [魚眼鏡頭]將打開包含設置的對話框。當我們對結果感到滿意,我們按OK確認更改。
最後,我們複製上一個示例中的“扭曲的水平線”蒙版,並使用[編輯]菜單> [色調校正]> [電平校正]調整對比度。
結果是這裡▼
▼[2]讓我們嘗試更極端的毛刺效果。這次我們使用Wave濾波器來獲得所需的失真。 [過濾]菜單> [扭曲]> [波],然後我們畫一個口罩,僅露出我們想要的部分。
▼[3]我們可以堆疊幾個圖層以獲得更精緻的外觀。
在此示例中,我複制了Glitch圖層並將其設置為Add(glow)。取消關聯蒙版後,我們可以移動效果,直到我們喜歡它的外觀為止。
>然後,我創建了一個設置為顏色混合模式的圖層,並填充了青色。
將此層剪裁到復制的發光層上,以獲得顏色“小故障輝光”。
■注意:我還添加了其他圖層來進行紋理顏色校正。
▼[4]最後,要獲得更自然的外觀,我選擇了Glitch發光蒙版並應用了運動模糊濾鏡。 [濾鏡]菜單> [模糊]> [運動模糊]。
我一直在進行設置,直到喜歡“最終結果”為止。
這是最終效果▼
創意用途:熱浪|玻璃效果
按照與前面的示例類似的步驟,我們將創建熱波或扭曲的玻璃效果。
▼[1]對基礎層的副本應用波濾波器。 [過濾器]菜單> [失真]> [波形]
這次我們使用設置,直到得到彎曲的平滑波。
然後我們應用[濾鏡]菜單> [模糊]> [高斯模糊]來達到我們想要的效果,
▼[2]要創建玻璃效果,我創建了一個圖層文件夾以添加蒙版,然後創建了一個彩色減淡圖層以對玻璃進行著色。
快速結束結果▼
動畫效果:關鍵幀和蒙版
讓我們玩有趣的動畫蒙版來創建修飾效果。我將快速介紹幾種效果。
解釋clip studio的動畫功能超出了本教程的範圍,因此,如果您不熟悉動畫,請閱讀本教程。 ▼
▼[1]動畫蒙版的基礎知識是激活關鍵幀。
首先,我們創建一個圖層文件夾以分組要遮罩的圖層,然後繪製遮罩,然後取消鏈接遮罩。
在動畫時間軸上,我們按下按鈕以激活圖層上的關鍵幀。
在此示例中,我在蒙版位置添加了幀。作為開始和結束。
Clip Studio生成關鍵幀之間的插值並為我們創建動畫。
▼[2]在這裡,我顯示第一幀和最後一幀以及蒙版位置如何變化。
現在讓我們看動畫吧▼

面具露出角色。但是,如果我們在圖層蒙版上按CTRL + I,則會反轉蒙版區域。產生崩解效果。 ▼

按照類似的步驟,我創建了這種光澤動畫,用於設置色調曲線圖層的蒙版▼

如果修改比例尺而不是位置,則可以創建脈動的光暈。 ▼

現在,使用所有遮罩技術,我們了解到我創建了更複雜的動畫▼

總結思想
好了,這就是本教程的結尾。我希望它不太複雜。
我試圖對所有功能和技術進行詳盡的解釋,所以可能我說的太多了,對不起。
我沒有時間在動畫部分進行詳細介紹,也許是在其他教程中。
起初,圖層蒙版令人困惑,但是按照基本操作,我們可以取得很好的效果。我希望您可以在自己的工作中使用我的一些技巧,並記得嘗試並結合技巧。
最重要的是要有創造力。請不要害怕嘗試新事物。
下次見。謝謝收看























留言