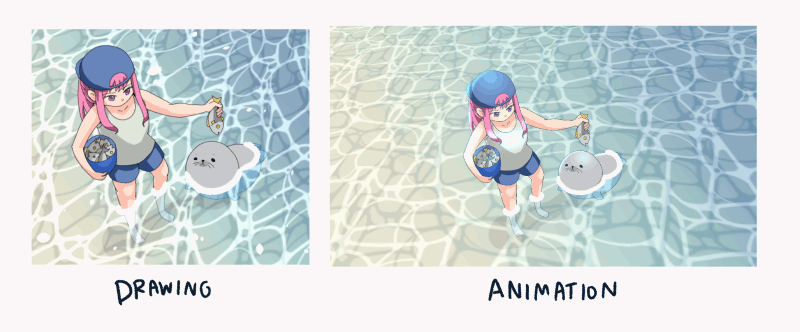
容易透明的透明海[繪製和設置動畫]
介紹
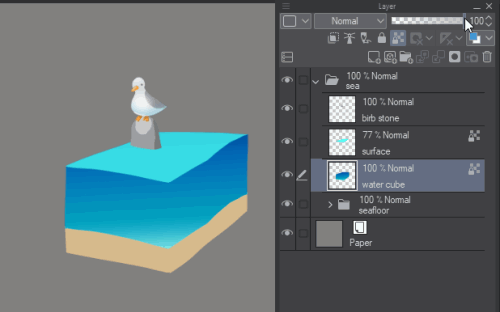
您好,在本教程中,我將展示一種非常簡單的方法來為只有4層的插圖創建透明的水效果並將其複制以創建動畫。

影片教學
查看視頻教程以了解操作步驟
透明度的基本概念
為了使外觀透明,您可以將圖層的不透明度從100%降低

並使用圖層模式附魔結果。

(選擇您喜歡的任何模式)
為了使它看起來更像水,重要的附加修飾是水錶面反射及其陰影。
這是水透明性原理的基本思想,讓我們將其應用於繪圖中!!
製作水面(或下載)
注意:我已經將該材料註冊到Clip Studio Assets,您可以下載它並準備使用
創建模式:
創建一個新文件並使用鋼筆工具繪製隨機波浪。
在波浪相交處繪製其他曲線
(注意:嘗試使其成為簡單的形狀結構)
然後將其裁剪並製成無縫圖案圖塊
查看我以前的教程,以將繪圖轉換為無縫模式:
(也是第4部分中的水示例)
創建2個版本的無縫模式
原始的一個和一個帶有藍色效果的(複製效果並應用模糊濾鏡)
普通圖塊,以及用於發光效果的模糊圖塊(可選)。
將材料註冊到材料庫以方便使用
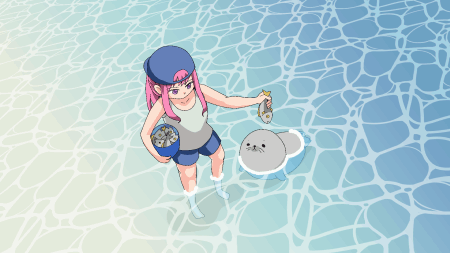
應用於藝術品(非動畫)[Clip Studio Paint Pro / EX]
準備工程圖。

在工程圖上方創建一個新層,並將水位繪製為白色
使用套索工具在水線以下進行選擇,選擇圖層文件夾,然後使用[Ctrl + X]剪切並使用[Ctrl + V]粘貼
這將使水下的零件分離文件夾
在2個文件夾之間創建新圖層,並使用“漸變”工具填充
(選擇漸變選項,然後將其拖動到畫布上進行填充,也可以通過單擊漸變欄上方的色點來自定義自己的漸變)
調整不透明度以創建透明效果。
將水面材料拖到圖層面板中(在漸變圖層上方)
將圖層模式調整為“覆蓋”以使其看起來更有光澤
[可選]將圖案的模糊版本拖到圖層面板中,並將模式設置為“添加(發光)”,它將產生更發光的效果
(調整圖層材料的不透明度以使其更柔軟)
按住[Shift]並選擇兩個效果層,然後按[Ctrl + t]變換邊緣
這種方法可以使兩個目標同時調整
將模式設置為自由變換,然後將圖案的一角移至工程圖的透視圖。
輸入以確認轉換,您將獲得一個容易發光的水面!
要產生陰影效果,請複制模糊層(如果您不進行模糊效果,則復制水面層)並將其拖動到水漸變層下方
使用對象工具,並將其向下移動一點。
然後在layer屬性中設置圖層顏色效果以使顏色變暗
然後將圖層模式設置為線性刻錄
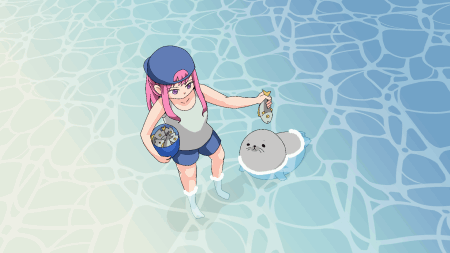
在那裡,您將獲得簡單的透明效果
開始動畫!!波浪動畫的基礎
波的運動與地面透視線有關
基本波會從小波開始,並在某個點處到達大波,而大波會變慢。
這是參考動畫以及時間。

準備動畫文件[Clip Studio Paint EX]
為動畫創建一個新的畫布,在這裡我選擇動畫模板(1920 * 1080),其幀率為24,以實現流暢的移動和播放時間100
您將獲得默認的動畫文件夾,不需要將其刪除
複製繪圖並將其放置在畫布上
同時將紙張顏色設置為與原始顏色相同(沙色)
由於我們要向圖層添加運動,因此,請使用透視標尺代替該運動。
要創建透視圖標尺,請在要放置線條的位置上單擊鼠標左鍵,然後將其移動以與透視圖對齊,將在1個透視點處收集每2條線。
如果您不習慣透視,請想像角色下方的矩形地板,然後在每個透視點處收集一對線

啟用後,透視標尺將顯示為紫色。
(無效時為綠色)[默認設置]
分開上方和水下的各個部分(就像上一部分一樣),然後像上一個非動畫圖像一樣添加漸變層
>動畫步驟1:創建波浪狀泡沫
創建2個新層並在兩個層上水平繪製泡沫線
(我把質地筆都用在泡沫上)
注意:必須禁用對齊透視標尺才能自由繪製
單擊透視標尺“對象”工具,然後在“工具”屬性面板中禁用捕捉
將兩個圖層都轉換為圖像材料圖層。
在自由變換模式下使用“對象”工具可以稍微調整對象的角。
(這將激活“層”關鍵幀動畫中的自由變換模式)
在時間軸上,啟用圖層關鍵幀
使用對象工具調整波在第1幀上的開始位置
使用平滑插值關鍵幀平滑地對指數曲線進行動畫處理
(默認情況下,它會從第一個節點快速移動,而在最後一個節點附近移動較慢,這與波動動畫中的需求相符)
在最後一幀上將其調整為更大的尺寸並調整為透視線(縮小以查看對象的控件邊框)
[可選的]
像我們設計波浪一樣,要在開始時快速移動,在結束時緩慢移動
在波到達圖像中間的位置創建中間幀
然後將菱形圖標拖到前面,以縮短所需時間
第一波完成了!
對另一個波浪層重複此步驟,並使它們彼此消失。
這將使波浪泡沫的運動

注意:調整時間軸上各點的圖層不透明度,以創建淡入和淡出效果
>動畫步驟2:創建水面
在這一步中,我們將使用透視線幫助表面層的運動
選擇透視標尺圖層,然後使用對象工具調整標尺
然後在捕捉上切換(在工具屬性面板中)
在標尺層上繪製2個矩形,以引導水面運動,
起點較小,終點較大,並且跨度更大,就像水波如何移動一樣。
我們需要繪製透視運動的代理,因為對像變換節點不會與透視標尺對齊
下一步,將水面材料導入畫布並調整到起點(使用“對象”工具)
啟用圖層關鍵幀並將關鍵幀添加到第一幀
這將適用於第一幀的調整
然後選擇最後一幀並將材料調整到最終位置
這將使水面隨著波浪移動
然後使波形最後一點反轉,將關鍵幀添加到最後一個關鍵幀之前的位置
然後拖動以交換位置(將新幀移動到最後一幀)
調整圖層模式和水錶面的不透明度以完成此操作

>動畫步驟3:遮蓋波浪以創建分離運動
為了使運動看起來更自然,請將波浪分成兩個部分以使其獨立運動
在Clip Studio中,我們可以輕鬆地為圖層創建遮罩並將其與圖層中的對象分開設置動畫。
這是蒙版和圖層動畫的概念

它會隱藏物體的某些部分,因此當我們移動時,波浪不會重疊
再次單擊圖層關鍵幀,禁用水面的圖層關鍵幀
在波浪的一側進行選擇
將水面層複製為另一部分
然後通過右鍵單擊圖層來創建蒙版,然後選擇“圖層蒙版”>“蒙版外部選擇”
這將使波浪後的水面僅顯示在波浪後
使遮罩的反面也朝向遮罩的另一面
右鍵單擊蒙版,然後從“圖層選擇”>“創建選擇”
然後右鍵單擊我們之前複製的圖層,並對選擇內容進行遮罩
現在水的兩面分開了
再次啟用關鍵幀時,還可以將關鍵幀設置為圖層蒙版
將遮罩調整為300%
當波浪完全落下時,它將覆蓋整個畫布
(藍色區域是未顯示區域)
右鍵單擊遮罩,然後選中顯示遮罩層以突出顯示未顯示的區域
調整兩側的遮罩以匹配波浪的位置
(在調整蒙版時將自動創建關鍵幀)
[重要!]在編輯時請確保您的工具在遮罩上處於活動狀態,因此它不會影響圖層移動
結果(在這裡您可以分別調整水面的不透明度和運動)

>動畫步驟4:使其循環播放
首先通過時間線的設置,將返回波放置在wave動畫後面
注意:我為兩面命名,以免混淆
如果我們隱藏頂部邊緣,則在早期關鍵幀處會出現間隙,因為底部邊緣的蒙版尚未到達該點。
此圖顯示在整個時間軸上都沒有出現兩條邊,但是會像這樣出現
直到最後一幀才顯示上邊緣,
並且底邊不會出現在第一幀中。
唯一的條件是使“上邊緣”的第一個關鍵幀與“下邊緣”的最後一個場景相同。
因此,我們可以將底部邊緣末端的向後移動移動到頂部邊緣。
由於動畫是同一圖像材料的運動,因此我們可以通過右鍵單擊>複製,簡單地複制底部邊緣末端的菱形圖標。
然後右鍵單擊頂部邊緣的第一個節點並粘貼
(時間軸上的每個菱形圖標都包含該對象的屬性信息,如果我們使用的是同一尺寸的對象,則該屬性信息將被完全粘貼而不會出錯)
警告:遮罩的屬性不能替代過渡的屬性,請確保您複製了正確的圖層節點
對底部邊緣的最終關鍵幀重複此步驟(將其放置在頂部邊緣時間線的末尾)
完成後,將結束條移動到底部邊緣的最後一個關鍵幀
動畫將以平滑的循環出現

[重要]確保對連接框架也進行相同的不透明度調整
注意:清理信封藍色條以外的不需要的關鍵幀。以後需要編輯時,它將減少混亂
>動畫步驟5:添加水面發光和陰影
>>表面發光
將模糊材質帶入畫布,就像我們對非動畫版本所做的那樣
複製下面的層
禁用圖層的圖層關鍵幀,然後將蒙版圖標拖動到模糊材質的圖層
然後刪除複製的圖層,您將在模糊材質上獲得相同的圖層蒙版
在畫布上,稍微移動一個角以切換“層”關鍵幀中的自由變換模式
通過單擊時間線的頂部欄,選擇下面層的整個關鍵幀
然後右鍵單擊並選擇複製,以復制整個時間軸
然後在模糊材質層上選擇,設置啟用層關鍵幀
並刪除時間表
然後選擇第一幀,並粘貼我們之前複製的時間軸。
這將為您提供完美重疊的幀,設置圖層模式以添加(發光)並調整不透明度,直到對結果滿意為止
在水面的其他部分重複上述步驟。
>>陰影
複製2個模糊層和1個波浪層,然後將其放在水漸變層下
我們必須向下移動每個關鍵幀菱形圖標的圖層,以避免軟件創建其他轉換菱形圖標。
選擇菱形,然後使用對象工具將圖層向下移動到畫布中
確保您專注於轉換欄(圖層時間線的頂部欄)
(因此,我們向下移動了模糊圖層的第一個關鍵幀和最後一個關鍵幀)
(並向下移動波浪層的3個關鍵幀)
更改3層的圖層模式以相乘並將圖層顏色效果設置為較深的顏色
現在,波浪也會產生透明效果

注意:對於投影,請確保模糊圖層的第一幀也與底邊緣的最後一幀位於相同的位置和不透明度
最後一點
循環完成後,現在我們可以編輯框架,例如:
>>與字符的水對比度:
創建動畫文件夾並在與水形成對比的角色部分上繪製白色
重複進入循環

>>水濺:
使用水滴噴霧(在噴槍子工具中)創建另一個動畫文件夾,將其應用到水波上以產生水花。
當波到達時,密封件上還會有額外的泡沫
>>字符調整:
使用對象工具調整字符的矢量墨水以匹配背景
查看我以前的教程,了解有關矢量層操縱的更多詳細信息:
在角色文件夾上方添加剪貼蒙版圖層以添加燈光效果
設置圖層模式以添加(增長),然後用軟噴槍繪畫
將漸變效果應用於頂層,使圖像看起來更平滑
最終結果

我希望這項技術可以幫助您了解在工作中添加透明海洋動畫的想法!!
玩得開心動畫!























留言