時間,拱門,海角和風動畫|循環動畫
介紹

在本教程中,我們將重點關注使動畫看起來不錯的幾個基本方面,並且還將學習製作動畫,以便似乎我們的角色正受到風的影響(在這種情況下為輕質材質),並為我們提供了支持。背景動畫。
我們將研究諸如計時(加速,減加速和恆定)之類的動畫原理之一,以將真實的運動應用於風的作用,我們還將討論弧以及如何使弧看起來更好,以便我們的動畫它看起來不像是對角線位移,最後我們將給我們的Teru teru bozu圖層(本教程中的角色)設置動畫。
我鼓勵您複製本教程,因為我已盡可能地簡化了角色,以便更好地理解這些概念,但是一旦您遵循了它,就可以將學到的知識應用於任何類型的角色!
就是說,讓我們開始吧!
Clip Studio Paint中的動畫鍛煉
輸入程序並標記一個新文件後,Clip Studio會問我們是否要繪製插圖。動畫...
我們有興趣製作動畫,並以此為基礎準備動畫及其格式。
我們將按下紅色選項(對於1.9.7之前的版本),該選項是具有視頻播放器圖形的動畫。
我們將指定分辨率,(在我的情況下,我將使用1080x1080像素的全高清方形格式。)
我們還將指定在這種情況下使用的幀限制為24個循環幀(在Clip Studio Paint Pro的情況下,由於這是限制,因此沒有必要對其進行限制。)並且我們還將選擇即使您仍然不知道要使動畫播放多快,我們可以稍後更改此動畫的速度(以我的情況為12fps)。
需要記住的是,我們在左側下方(空白處)預定義了50像素邊距的框,我希望將其設置為0,因為當我們導出gif或視頻時,它將剪切此框保證金,我們可能不會感興趣。
時間軸本身並未激活,因此我們將激活它,為此,我們轉到位於頂部欄中的窗口選項卡(可以選擇歸檔,編輯等),然後在部分中給出時間軸下。
接下來,我們將討論如何瀏覽時間線,這非常簡單,我們有一個按鈕來創建一個新的動畫組(圖層),一個按鈕來製作新的幀,我們還有一個按鈕來激活和停用循環,另一個激活洋蔥紙非常有用,它可以讓我們看到上一幀和下一幀(理想的位置是定位我們的角色,並能夠製作出填充我們角色軌蹟的幀,也稱為中間)。
讓我們開始歡呼吧!時間和曲線
在開始動畫製作之前,我們將降低背景的不透明度(如果有的話),以便可以更好地看到要繪製的內容。
一旦創建了第一個動畫組並將其定位在背景上方,我們將在動畫組之外製作一幅小圖片以方便計時,同時創建一條我們將遵循的曲線,這對我們來說將非常容易做我們的動畫很棒。
在指南的第一行中,我們將剪切第一幀的位置和最後一幀的位置。
然後,我們將在兩者之間進行操作,基本上將兩幀之間切成兩半,然後在兩者之間進行操作,以在開始時創建一個加速度,在結束時創建一個減速度。
我們在其他兩個之間做,以減小幀的分離,以創建運動並提供良好的時機,也可以使它制動干燥,而無需在最後進行中間制動,而只是在開始加速時進行,或者使其速度達到常數使每一半之間的間距相等。
然後,我們將執行製動操作之一,以便您還可以看到不同計時的結果。
洋蔥紙深度
鼓勵我們最大的盟友之一是洋蔥紙,所以讓我們仔細談談它。
洋蔥紙可以使我們看到當前框架之前或之後的框架,並允許我們更好地定位當前正在執行的框架(即使我們在時間軸上相距幾幀),如下所示:
洋蔥紙是介於兩者之間的理想選擇。即使沒有我們的指導,它也可以使我們直觀地定位應該在上一個和下一個之間的框架。
我們將轉到洋蔥紙選項,以查看如何編輯要查看的正面或背面的幀數。
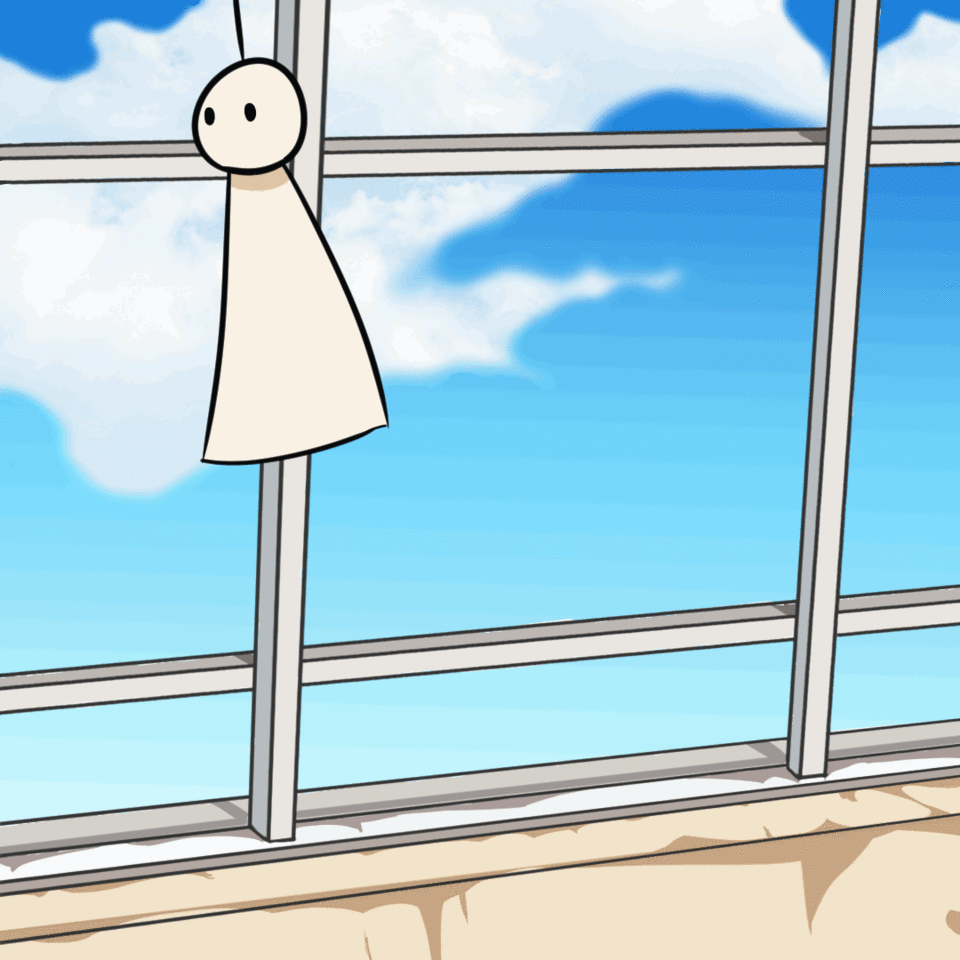
第一結果頭部動畫

如您所見,由於我們添加的時間,我們的Teru Teru Bozu的負責人似乎已經對風產生了影響!
如果您想重用框架以節省工作時間,我會教給您一些技巧,作為來到這裡的額外技巧。
我們在要替換為另一個的框架中用鼠標右鍵單擊,然後在製作的框架欄中選擇我們感興趣的框架。
身體和圖層動畫
圍繞時間和曲線這一主題,我們將做完全相同的事情,但是為了能夠看清楚它,我們將依靠已經為頭部製作的幀,我們將運用一些技巧以免失去一致性。我們的性格
我們在角色的中央添加一條直線,用戴在頭上的繩子引導我們,這對我們以後根據身體的位置迫使身體的結構向後或向前移動很有用。刮風,我們將在織物的開始處在圓圈中標記兩個條紋,以便:
這是我們的指南的結果:

現在,我們將按照已經完成的指導為圖層設置動畫,並且還將詳細介紹如何簡單地使圖層從底部開始移動。
我們繪製一條曲線,當我們在角色的底部移動它以使其波紋移動時,我們將不斷應用切割。
這是我們的結果!

織物末端的尖端使我們可以更清楚地看到運動的方向,因此可以利用它來為您帶來好處。
單色
我們將使用Clip Studio Paint中一個非常有用的工具來加快工作速度,該工具是尊重其他圖層的油漆桶。
我們在線稿的下方創建一個新的動畫文件夾,並在油漆桶中查找此工具:
這樣,我們可以非常快速地繪製每個框架,而不會脫節。
我們增加了一些眼睛,完成了主要動畫,完成了最困難的部分。
為了給背景設置動畫並進行額外的風運動,我們將一個新的組放置在空中,製作一組紙和紙,將這一層翻倍24倍,並用每個副本替換新組中的每個幀,我們可以對此簡單地進行動畫處理在遵循時序指南和CTRL + T命令移動,放大和旋轉對象組的基礎上,一切都會完成。
導出動畫
我們已經到了最後一步,現在是時候導出我們的動畫以便可以看到它並將其發佈到任何地方了。
為此,我們將從此處訪問:
我們可以在gif和電影之間進行選擇,在gif的情況下,我們將使用這些參數。
設置動畫運行的幀速率並強調gif的大小非常重要,基本速率為每秒24幀,例如,我想查看12,這就是我在程序中一直看到的樣子過程。
對於膠片,我們將使用以下參數:
Clip Studio Paint給我們提供的一個非常有趣的選項是觀看具有透明性的視頻(alpha通道),我們可以將其用於放置在任何視頻編輯程序中的任何背景之上,就好像它是具有透明性但具有動畫效果的PNG一樣。
我們將使用Microsoft編碼器來處理任何視頻編輯程序。
最後
到此結束了循環動畫教程,希望您非常喜歡它,它對您理解動畫,簡化過程以及使Clip Studio Paint在逐幀動畫中成為您的最佳盟友有很大幫助。
對於那些不鼓勵的人,我希望您對這一奇妙的藝術學科感興趣。
非常感謝您的關注!























留言