Webtoon 101 [由原始的WEBTOON創建者]
嗨,我是Michi!在網上更名為69Michi,但您可以叫我Michi。
我是《重生》的創作者,這是您可以在WEBTOON上找到的原始漫畫。
我使用Clip Studio Paint創建Webtoon已有大約4年了。漫畫是一個痛苦的漫長過程,而且我一眼就知道它有多嚇人。通過編寫本教程,希望您已經製作了網絡漫畫,它將有助於簡化您的工作流程。或者,在黑暗中給你一點點光線,帶領您成為網絡漫畫創作者!我保證,還不錯。
視頻教學
WEBTOON?
首先,您必須了解什麼構成了卡通。與傳統漫畫和漫畫不同,Webtoon是一種垂直格式的漫畫。

這是為了適應現代技術,並允許人們在移動設備上輕鬆閱讀漫畫。
乍一看,Webtoon格式和傳統格式並沒有太大區別。但是,嘗試將傳統漫畫重新格式化為Webtoon會帶來最大的問題:傳統漫畫無法利用垂直滾動的好處,即面板/場景過渡。
*就此而言,Webtoon很難使用漫畫的水平面板,但這是另一天的話題。
格式
為了您的方便,新的CSP更新附帶了Webtoon格式。
[文件]> [新建]> [Webtoon]
建議您使用與設備一樣大的畫布,因為最好使用分辨率更高的作品。您始終可以按比例縮小分辨率以適合您的需求。
以下是我認為最適合打印目的和在移動設備上查看的最佳分辨率。
_____如果您想知道預設中的“模板”是什麼,請不用擔心,我可以幫助您。
製作漫畫模板!
當您在情節之後的多個頁面上工作時,命名和組織圖層/文件夾會變得重複。 CSP為您提供了註冊圖層/文件夾模板的功能,因此您可以跳過文件夾的組織步驟,直接進入製作劇集的過程。
如何製作模板:
創建一個空白畫布。 ([新]> [插圖])
開始製作和命名圖層/文件夾。
確保刪除了其他所有圖層(包括創建空白畫佈時的默認背景)。
然後點擊[編輯]> [註冊材料]> [模板]
註冊後,該模板將顯示在您的[材料]中。您可以從那裡將其拖放到新畫布上,以自動創建所有所需的文件夾和圖層!
您還可以將模板附加到新的空白畫布上,如我之前的屏幕截圖所示。
故事板?但這是垂直的!
在我之後重複:垂直,垂直,垂直!
垂直格式傾向於隨著物體和相機之間的距離一起播放。好像您是坐在舞台上的觀眾一樣。
不惜一切代價避免使用長的水平面板,除非您想迫使聽眾將設備傾斜90度以閱讀該面板。這並不意味著您不允許這樣做,如果要決定這樣做,請務必小心!
場景過渡
場景過渡是滾動格式優於傳統格式的優勢之一。利用滾動動作,您可以表達時間的流逝或營造緊張氣氛,以突顯驚喜!
1-最常見的場景轉換是使用天空背景表示時間的流逝。
2-另一種方法是結合背景!
當多個面板共享相同的設置時,可以在面板後面擴展背景以提供連續的感覺。
3-樹木,樹葉,雲彩,水,建築物等都是很好的背景元素,可以擴展以給面板帶來平滑的過渡感。
使背景元素從面板中突圍是在面板之間提供更緊密聯繫的好方法!
4-戲劇性變焦
這種面板轉換的方法最能表達角色的情感。
5-使用SFX進行場景過渡
6-特效? Aka想像力是您唯一的限制
你的角色做一個噩夢?當他們醒來並捕捉穿過窗戶的第一縷陽光時,黑暗可能會被打破。
您的角色正在從殺手running逃脫?讓它們從一個背景面板衝到另一個背景!
跳出框框思考!探索滾動效果!
動作場面
“舉例來說,如果一個人要殺害另一個人(很好的例子),您能解釋一下將您的想法/故事放入idk這樣的面板的過程嗎?您如何知道將需要多少個面板以及如何調整這些面板?” [我的一個讀者的問題]
我認為一般的行動方針是:
第一個面板-預期[人員準備執行操作]
第二面板-發生動作[人員罷工!]
第三小組-結果[罷工來了?對方及時反應了嗎?]
要記住的最重要的事情是動作的節奏。您在操作之間添加的面板越多,感覺越慢。
由於縱向滾動的性質,webtoon中的動作場景非常獨特。在製作動作場景時,應考慮有關對象放置和麵板過渡的相同規則。
屏幕上有多少個字符?
他們在做什麼?
他們在哪?
面板之間的間距?這是如何運作的?
Webtoon格式與傳統格式最不同的方面可能是每個面板之間的間距。這純粹是個人喜好,但是對我而言,我傾向於使用面板之間的間距來設置步調。
距離越大,讀者越需要滾動。這意味著兩個面板之間的停頓時間更大。
我對面板之間正常距離的一般建議是,要留出足夠的空間以很好地容納對話框氣泡! Webtoon中的字體大小傾向於大於傳統漫畫,以適應移動設備的閱讀體驗。並且由於漫畫在每個面板上幾乎都是完整的插圖,因此,通過使用面板之間的間距來避免氣泡語音重疊在角色上方是個好主意。 (當然,也有例外,例如當您以一種聰明的方式使用氣泡語音來構造特定的面板時)
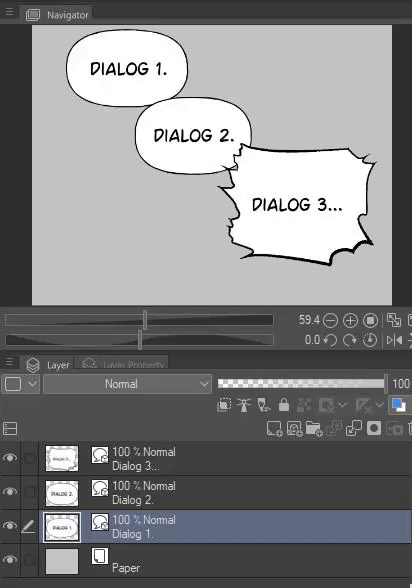
對話泡泡演講
製作泡泡演講時要記住的幾件事!
1-如前所述,嘗試使用易於閱讀的大字體。
2-字體選擇應該是一件容易的事。不要像我一樣選擇這樣的東西。
CC Wild Words或Comic sans等字體非常好。
- PS:我使用Ames Pro。
如果您確實從漫畫中賺錢,只需確保檢查字體的許可證。 (然後您將需要商業許可證!)
3-群體邪惡
為了讓所有人都熱愛聖潔,請為讀者提供服務並安排對話內容。嘗試在對話框氣泡中包含不超過4個句子,以將其彈出!您可以擁有多個對話氣泡,當您的角色講話時,這些對話氣泡可以巧妙地相互連接。
4-您可以手繪泡泡演講或在線下載泡泡演講以使用。
提示:
您可以將對話框氣泡合併為1層,從而使層組織的工作量減輕了!不用擔心,如果需要,您仍然可以移動單個氣泡或對話框。

如果您注意到的話,我所有的泡泡演講都對他們有些透明。我實際上將文本和氣泡分開以實現此效果。而且由於CSP的自動操作,此任務實際上比您想像的要簡單得多!
說到自動操作...
自動動作?上帝發出了什麼!
如果您沒有使用自動操作...您在做什麼?是時候探索了!
自動動作是一組記錄的動作,使您只需單擊一下按鈕即可執行。您可以將其預設下載到CSP商店或自己錄製!
請使用它們。
繪圖過程提示
每個人對繪畫過程的處理方式都不一樣,所以我不會對此過多地討論!但是,我確實為您提供了一些提示,希望它們可以加快您的流程!
1-底紋
我最喜歡的著色工具必須是“套索填充”。
我使用1種顏色,將其設置為在圖層上疊加陰影。然後,根據照明情況,我使用噴槍在陰影層上應用不同的顏色。
這個工具確實加快了我的進程!

2-子檢視

Subview的工作原理幾乎與Navigator一樣,您可以將其整齊地放入側邊欄中。您可以打開多個參考表+調色板表並循環瀏覽它們。您還可以啟用吸管工具來自動選擇子視圖中的顏色,以快速為藝術品著色。
要啟用子視圖,請轉到[窗口]>啟用[子視圖]。
3-參考程序
這不是CSP功能,但是擁有一個可以存儲所有參考資料的程序非常方便。我個人使用PureRef。
4-註冊您的材料!
如果您的漫畫或角色設計中不斷出現材料,請註冊!
我在漫畫中有一集,到處都有冰柱!我在一個較大的參考紙上畫了多個冰塊,並將它們分別註冊。
然後,您可以將它們放到面板中,然後根據需要進行轉換。
您可以在這裡觀看它們的運行情況:
要註冊材料:
[編輯]> [註冊材料]> [圖像]
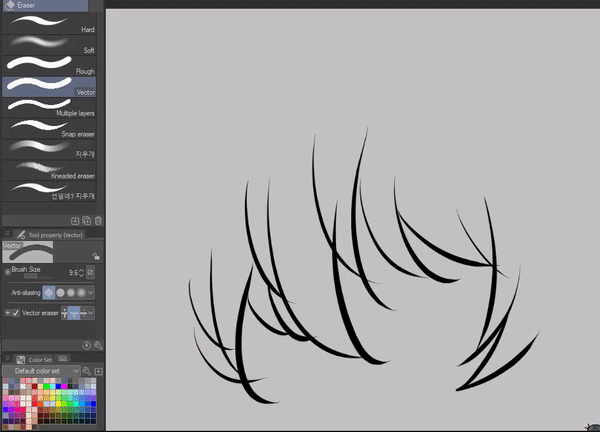
5-線稿
關於CSP線稿的2個有用工具。
[正確的線寬]可以使您的線稿變粗或變窄。與矢量層一起使用效果最佳,但也可以在柵格化圖層上使用。
向量層實際上真的很好!一旦通過縮小,放大或傾斜傾斜來對其進行變換,CSP就會努力保持與光柵化圖層相同的分辨率。但是使用矢量層,您將不會失去任何品質!
(*我個人不使用矢量圖層,因為即使在線稿處理過程中,我也會嚴重濫用存儲桶工具,但是我敢肯定矢量對於更多人有用。)
如果您確實決定將矢量層用於線稿,請不要忘記簽出“矢量橡皮擦”!

背景
有幾種方法可以解決此問題。
1-手繪背景
佩服,如果您決定這樣做!但是非常耗時。我的其他漫畫“ Aum Records”具有完全手繪的背景,但這也是因為我每週更新的不是我的主要漫畫!
2-庫存照片
如果您確實從漫畫中獲利,請注意,由於版權原因,請勿使用在Google上找到的任何圖片。嘗試從Photobash等網站購買圖像,它們有很多不錯的東西可用於背景!
在Webtoon上查看“我是死神”,以獲取結合股票背景的驚人方法的示例。
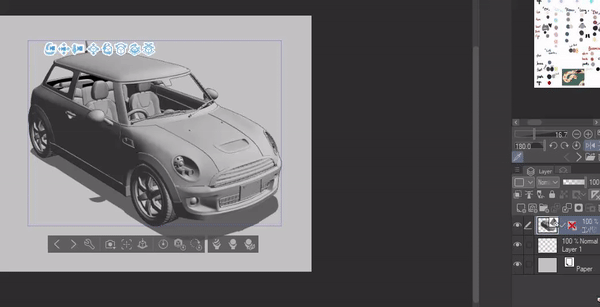
3-3D模型
如今,許多Webtoons使用的最常見方式是3D模型!使用Sketchup和其他渲染程序可以使您快速使用背景材料。您可以在Sketchup / Blender中構建自己的3D模型,也可以通過Acon3D之類的第三方網站購買它們。
如果CSP為.obj格式,則它們也支持3D模型。通過對複雜對象使用3D模型,可以節省大量時間。將3D模型融合到漫畫中的最佳方法是通過LT轉換將其轉換為線稿(如果您具有CSP EX!)

版式
我通常會手繪我的音效。但是,如果您更喜歡一致性,則可以使用特定的字體製作SFX。
我依靠刷子來傳遞想要傳遞聲音的那種聲音效果。如果是粗糙的聲音,如指甲在板上刮擦,我將選擇邊緣較粗糙的刷子,並以鋸齒狀書寫聲音。
我通常使用的另一種技術是讓SFX跟隨面板中發生的特定運動。
完成它!
在網站上檢查您要上傳的卡通,以獲取大小要求!
Tapas最多允許高度4000px,寬度940px,而webtoon僅允許高度1280px和寬度800px。
相應地調整設置以進行導出。
[文件]> [導出Webtoon]
我傾向於將小條切成1200像素的小塊,但您可以做1280像素。
如果由於某些原因您無法削減要使用CSP上傳的數據條,則可以使用Croppy等第三方資源!
結論
人們總是問我什麼時候知道您準備潛入並製作該漫畫。還是“我應該等到我提高繪畫技巧後才開始嗎?”但是我只想說,沒有比現在更好的時間了!您可以根據自己的喜劇進行改進。漫畫製作幫助我對藝術和自己的風格有了更多的了解。如果您要等到您有所改進,就永遠不會準備就緒,因為您不僅會簡單地停止爭取改進!
對不起,那篇文章太長了。感謝您閱讀所有內容!希望我所擁有的Webtoon小技巧可以對您有所幫助。
好了,這就是一切。感謝您參加我的TED演講。如果您認為有幫助,請發表喜歡,評論和分享!
Michi登出了〜
























留言