一個洩漏點(Tip 1 p.f)
介紹
大家好,現在我給大家帶來一個關於如何正確使用透視尺1消失點的技巧,並將其作為我們插圖的參考。因為就我而言,當我開始使用該工具時,我有點迷茫,因為 Clip Studio Paint 為我們生成自動化以節省大量時間。所以我和你分享。
選擇
Ruler Tool Selection,然後我們選擇 Perspective Ruler 作為子工具。
我知道說選擇有點明顯,但它從來沒有傷害過,呵呵
子工具屬性
當我們轉到子工具的屬性時,我們將有額外的選項來操縱透視圖,所以讓我們確保它在選項中正確無誤
添加消失點,我注意到有時,我不知道為什麼程序選擇“添加指南”,如果您原則上這樣做,它不會產生任何動作,所以值得檢查,如果是這樣,請更改選項和將其保留在“添加消失點”
生成消失點
這是解決消失點的正確方法。我們去畫布看看我們想要的消失點在哪裡,不要擔心地平線,因為一旦你清楚你在哪裡洩漏,Clip Studio Paint 就會自動生成它。然後我們將使用以下動作生成第一個指南
換句話說,我的消失點將是我用藍色標記的地方,那是我預想的地方。用我們的鉛筆,我們將做出這個動作,當我們抬起它時,線條會停留片刻,直到你像這樣在另一邊做同樣的事情
當你朝著同一個方向前進時,瞧!程序自動生成水平線
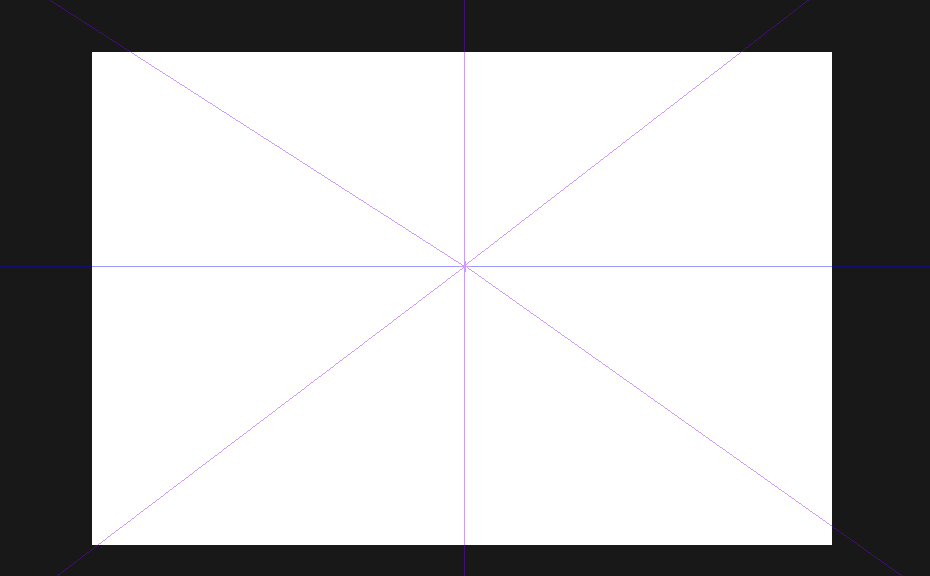
我應該給你這樣的東西
由於我已決定將插圖放在室內空間中,因此您必須執行與上述相同的程序,但這次從頂部開始,以確保指南正確。最後你必須保持這樣
在這裡,我們有一個關於 1 個消失點的正確指南,別擔心,它不一定是完美的插圖,我們將其用作指南,而不是用於精確尺寸的設計,例如建築或工業設計視角.
移動規則
該程序的實用性之一是它允許我們在創建規則後自由移動它;為此,我們使用移動圖層工具
然後您可以自由定位標尺以更好地確定我們的消失點和地平線,請參閱

如果我們想到另一種視角或想要其他場景,這將非常有用。
草圖和完成
在有了清晰的指南之後,我們可以在 1 個消失點開始製作我們的插圖,我分享我的創作
這是我的草圖
最後幾個小時後,我得到了一個讓我滿意的結果,儘管我知道我還有很多需要改進的地方。
所以我得出結論,使用透視尺有一個正確的引導和改進我們的插圖是非常有用的,我建議多使用它!我猜這個插圖的顏色問題和過程是另一部分Tips的主題,也許,嘿嘿。這次我想向您展示我使用標尺獲得有效結果的方法,並正確使用標尺製作這樣的插圖。
謝謝朋友。













留言