你的第一部動畫! Clip Studio 中的動畫! (初學者)
你好!在這篇文章中,我將教你如何在 Clip Studio PAINT 中創建你的第一個動畫,無論你是初學者還是剛開始接觸 2D 動畫的世界,你都將能夠實現一個簡單的 LO-FI 風格的動畫。
如果您有 Clip Studio PAINT PRO 或 Clip Studio PAINT EX,您可以跟隨整個過程並實現您自己的動畫!
這是我們將製作的動畫:

我將向您展示創建類似動畫的整個過程,您會看到它是多麼有趣和容易。
因此,我邀請您查看名為:
VideoTutorial:如何在 Clip Studio PAINT 中製作動畫(初學者)
該視頻是西班牙語的,但請記住,您可以激活您的語言的字幕,您一定會找到它 :)
你覺得視頻怎麼樣?我們一步一步地看到了製作一個簡單的 LO-FI 風格動畫的整個過程。
動畫製作流程:
現在,我邀請您通過圖像再次查看步驟:
1. 項目創建
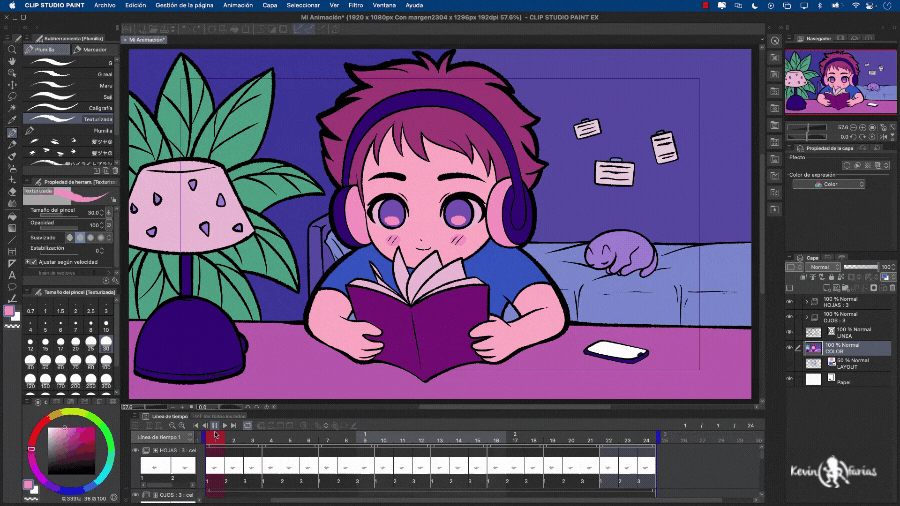
我們去文件 - 新建,我們選擇最後一個選項,動畫。在預設中,我們選擇 1920 x 1080,我們更改了故事的名稱,最重要的是,我們將速度更改為 8,將持續時間更改為 24 幀。準備好後,按接受。
2. Clip Studio PAINT 中的時間線
記得在頂部激活它:Window - Timeline。
3. 保存您的項目
在文件 - 另存為,您可以保存您的項目,選擇您的文件夾,不要忘記始終保存在 .CLIPSTUDIOFORMAT
4.動畫佈局
創建項目時,我們將默認有一些東西,一個動畫文件夾和白色背景顏色的紙層。從 0 開始,我們將刪除圖層面板中的動畫文件夾,只留下紙層。
我們創建了一個名為 LAYOUT 的新柵格圖層。
為了在這一層上繪製動畫草圖,我們將選擇鉛筆工具和鉛筆子工具。如果你想用另一個畫筆做素描,你可以做到!
我們得到以下結果:
5.動畫線稿
我們選擇佈局圖層並激活:更改圖層顏色並將不透明度降低到 50%。
我們創建一個新層來製作線條,但這次我們將選擇一個新的矢量圖層。
使用 Textured Sub Tool 中的鋼筆工具,我們將製作動畫的線條,但只製作不會移動的區域。
為什麼我選擇 Textured Sub Tool?因為我想讓這個動畫有藝術感。
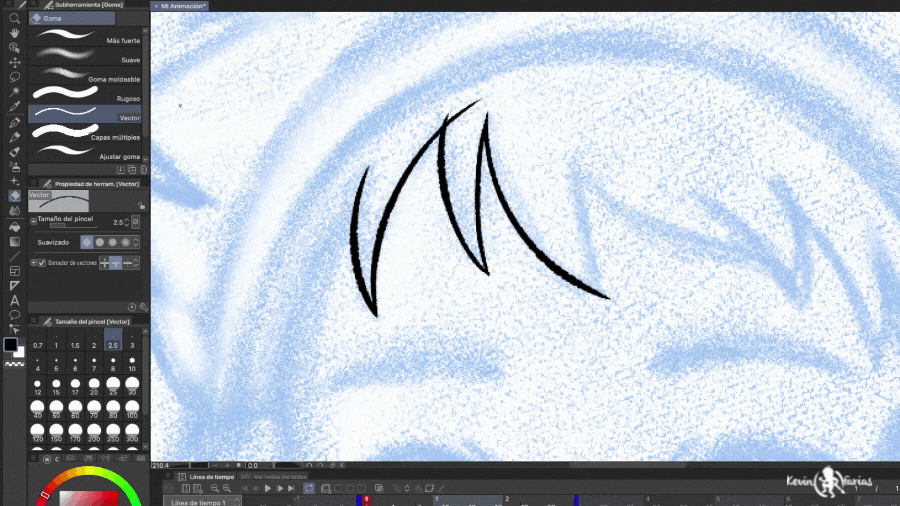
有時我們必須剪線,為此我們在 Clip Studio 中有一個很棒的工具,通過選擇 Vector Subtool 中的橡皮擦工具,我們可以剪掉不需要的線條。

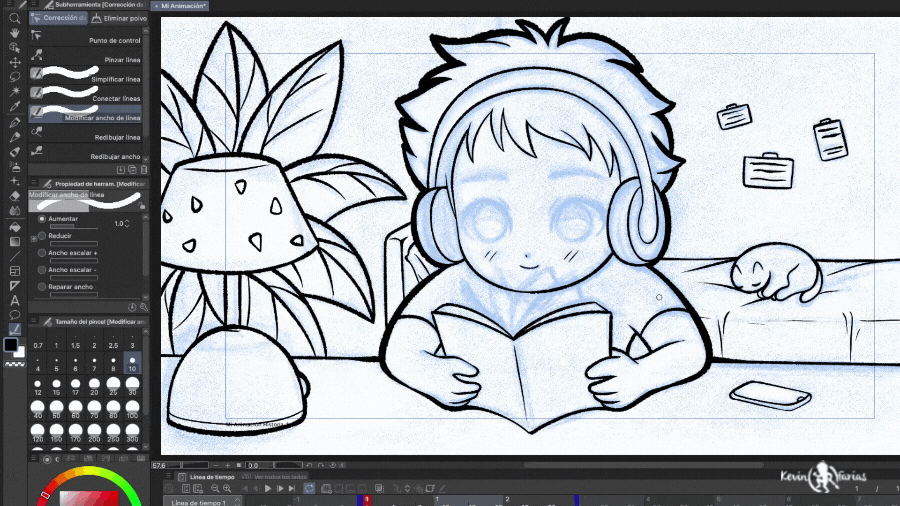
如果你想修改線的寬度你也可以這樣做,你必須去線校正工具並在子工具中選擇:修改線寬。在工具屬性窗口中,您可以選擇放大或縮小。
能夠以這種方式編輯線的寬度(表格線)

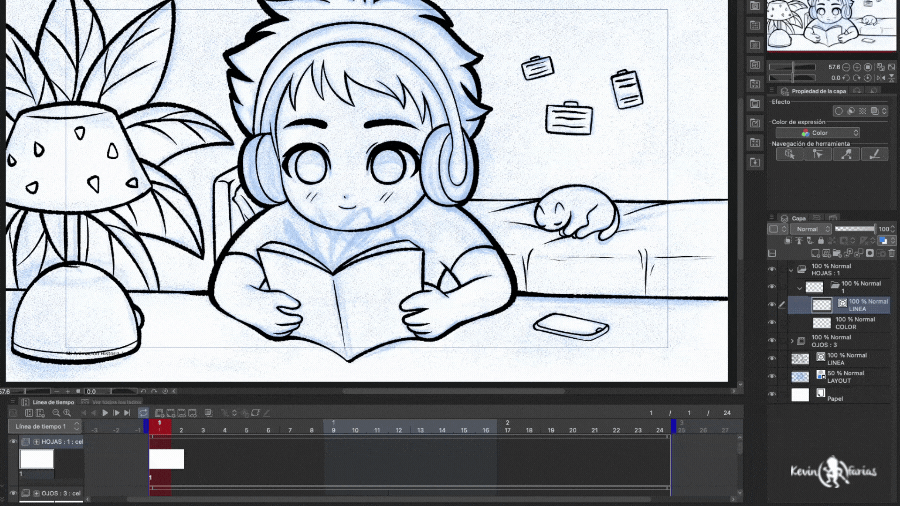
6.眼睛動畫
現在是開始製作動畫的時候了,為此我們將從最簡單的角色開始閃爍。為此,我們必須轉到時間軸並創建一個: 新動畫文件夾。
然後我們必須創建一個: 新動畫 cel
現在我們要做一個我喜歡的把戲!在眼睛動畫文件夾內的圖層面板中,我們將創建一個: 新圖層文件夾,我們將其命名為與 Frame 相同的名稱,即: 1 。
我們可以創建不同的圖層,在這種情況下,我們將創建一個名為:Line 的矢量圖層。還有一個柵格化圖層,稱為:顏色。
現在我們從眼睛動畫文件夾中選擇線條圖層並睜開眼睛。
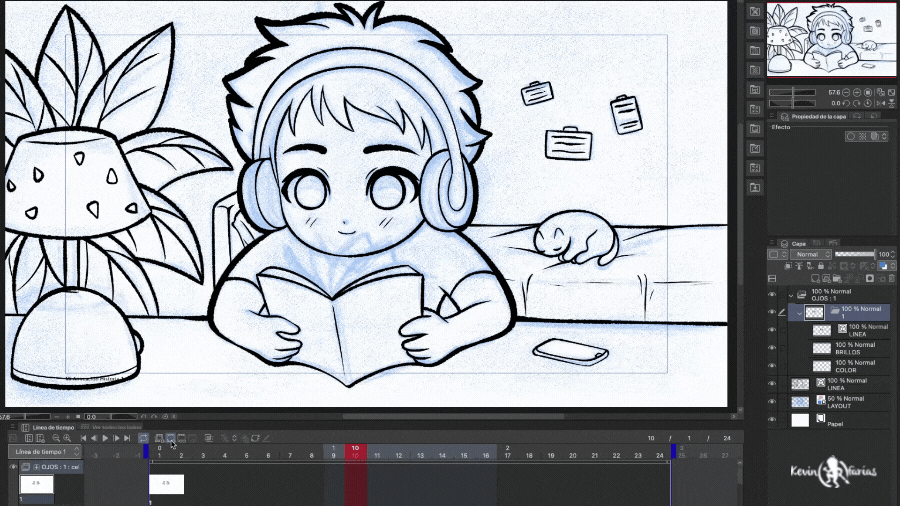
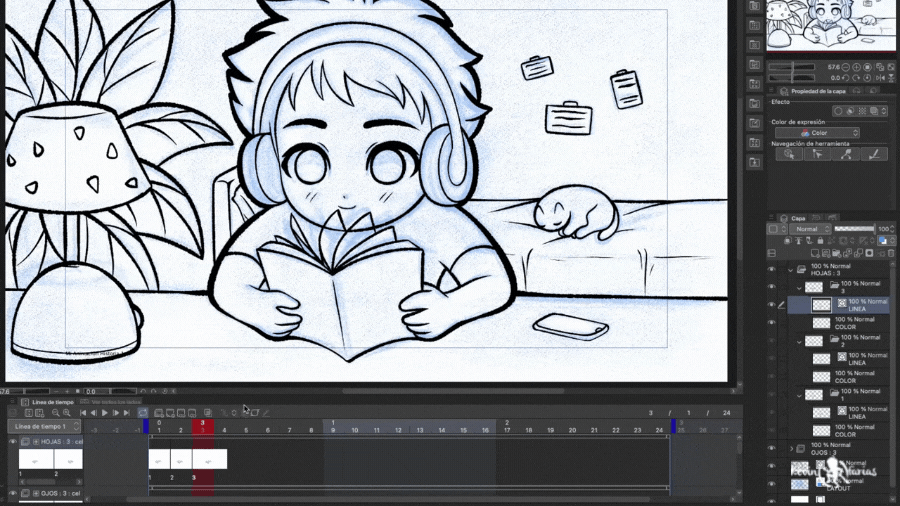
通過將幀設置為圖層文件夾,我們將在第 10 幀創建一個新的動畫 cel,當創建這個新繪圖時,您會注意到它創建了一個新的動畫 cel,它尊重前一個 cel 的所有圖層和名稱,這是我喜歡的!

而在眼睛動畫文件夾線層我們要讓眼睛閉上。
記得激活:啟用洋蔥皮,看上圖。
現在我們在第 12 幀創建一個新的動畫 cel。
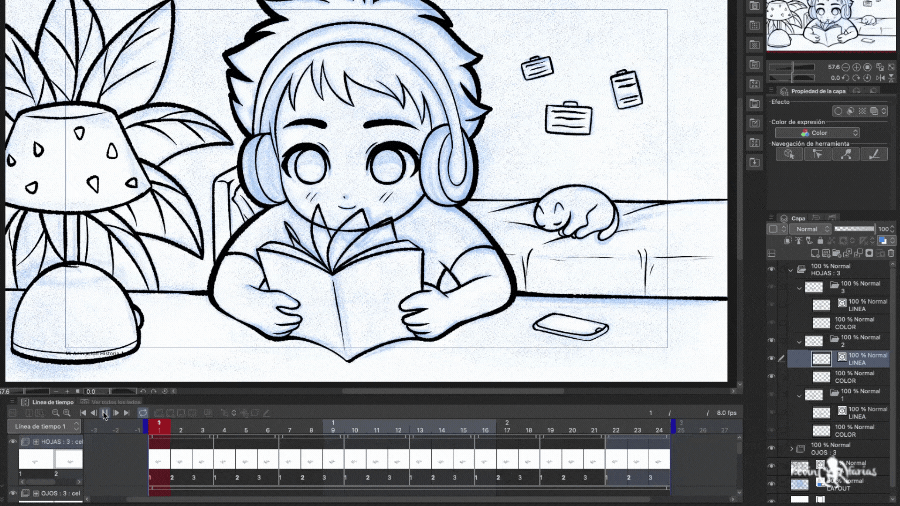
但首先我們轉到第 13 幀並激活:指定 Cels。
我們選擇繪圖 1,使睜開的眼睛在第 13 幀中再次可見。
在第 12 幀中,我們繪製了半開的眼睛。
我們看到了迄今為止我們已經實現的動畫,只是閃爍。

7.書籍動畫
現在我們要創建一個新的動畫文件夾,稱為工作表。
我們創建一個新的動畫 cel,我們將重複上一步。
我們創建一個與框架同名的圖層文件夾,因此我們可以在此文件夾中創建更多圖層。我們將創建的圖層將是:線條圖層和顏色圖層。
我們只在這個動畫文件夾的線條層上繪製書的頁面,這就是我們要製作動畫的內容。

現在我們在第 2 幀中創建一個新的動畫 cel,您會記得,創建一個尊重層數及其名稱的新動畫 cel。
以第 3 幀中的繪圖結束,我們已經準備好動畫。
現在我們需要減少書頁動畫的持續時間,為此我們從最右側取出這個動畫文件夾並將其保留為 3 幀。

接下來我們將把這個動畫複製到同一個動畫文件夾中。為此,我們將光標放在書頁動畫的上部,右鍵 - 複製。
在第 4 幀上,右鍵單擊為空 - 粘貼。我們在整個時間線上都這樣做,直到結束。
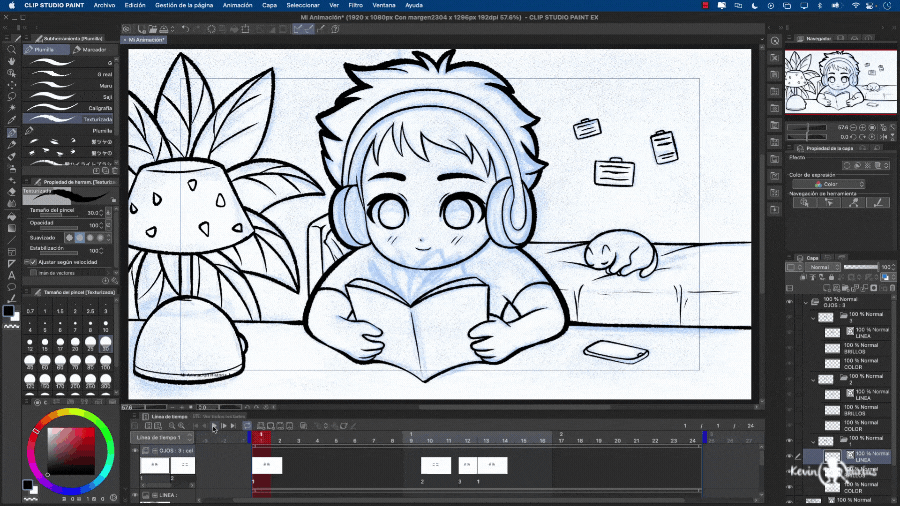
獲得以下結果:
8.動畫清理
這就是我們目前取得的成果,動畫線。

9.動畫顏色
是時候添加顏色了,為此我們在動畫線層下方創建一個名為 COLOR 的新柵格層,這裡我們將繪製所有沒有運動的元素。
我們選擇填充工具,在子工具中我們更改為:參考其他圖層。這樣我們就可以在不同的圖層上繪製,它會讀取邊界線來用顏色填充動畫的固定元素。
以這種方式實現它:
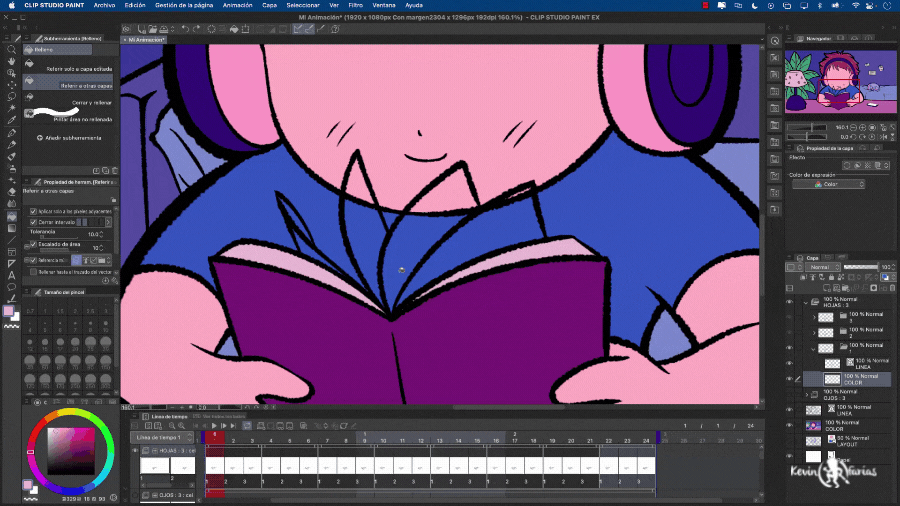
10.書頁動畫的顏色
現在我們要繪製這本書的動畫,我們選擇動畫的第一幅圖,然後選擇顏色層,然後我們用畫筆繪製線條,使用與繪製線條相同的工具。

11.眼睛動畫顏色
我們做同樣的過程,我們選擇眼睛動畫文件夾並繪製眨眼動畫的 3 幅圖。
我們繪製眼睛和虹膜的淺色部分。如果你願意,你可以為眼睛添加額外的顏色。
達到以下結果。

12.邊框線顏色
現在我們將添加一些額外的細節,我們將用顏色繪製邊界線,您會注意到通過這樣做我們的動畫看起來會更好。
為此,我們在 Line 圖層上方創建一個新圖層,名為:Line Color。我們去編輯 - 填充。但是在圖層面板中激活非常重要:對齊到下層,如下圖所示:
13.動畫環境
現在我們要玩動畫的光照。我們將創建一個名為:Environment 的新柵格圖層。我們去編輯 - 填充來繪製整個工作區域,顏色與邊界線相同。在混合模式的圖層面板中,我們激活:乘法並將不透明度降低到 70%。
14.陰影動畫
儘管此動畫將具有純色,但我們需要在前景和背景元素之間創建深度。為此,我們將在所有其他柵格圖層之上創建一個新的柵格圖層並將其命名為:陰影。使用鋼筆工具,我們只繪製動畫的背景。我們還將保持不透明度為 70%。
15.動畫燈光
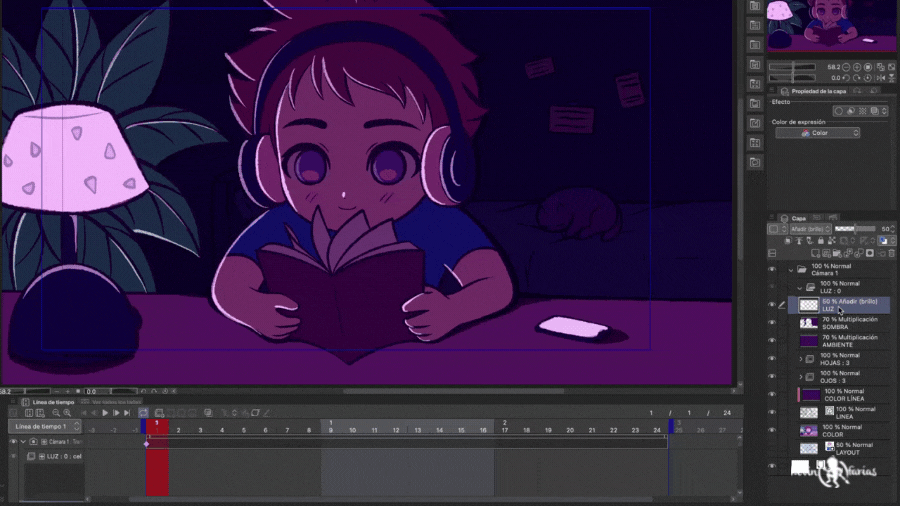
最後,我們可以創建一個名為 Light 的新柵格圖層。為了給場景添加一些小的照明,在混合模式下,我們將其更改為添加(亮度)並將不透明度保持在 50%。
16. Clip Studio PAINT 中的 2D 相機
如果您想更改相機幀,可以在 Clip Studio PAINT 中通過創建 2D 相機輕鬆完成,但在創建它之前,我們將打開 2D 相機渲染,它實際上會向我們顯示相機幀我們將導出為視頻或 gif。
首先我們去Animation - Playback Settings - Render 2D Camera。
如果在時間線上我們激活海灘,我們將看到我們相機的真實照片。
現在我們將創建一個新的相機來改變框架。為此,我們轉到:動畫 - 新動畫層 - 2D 相機文件夾。
使用操作工具,我們可以在我們想要的框架中移動相機。
但是為了讓相機工作,我們需要移動所有圖層並將它們放入相機文件夾中,如下所示:

如果我們激活播放,我們會看到我們編輯的相機的最後一幀。
17. 燈光動畫
作為最後一個細節,我們將以一種非常簡單的方式製作燈光動畫。為此,我們創建了一個: 在所有圖層之上的新動畫文件夾,我們將其命名為 Light。
我們將之前創建的燈光圖層放入名為 Light 的新動畫文件夾中。

在名為 light 的動畫文件夾中,我們激活選項:Specify Cels。
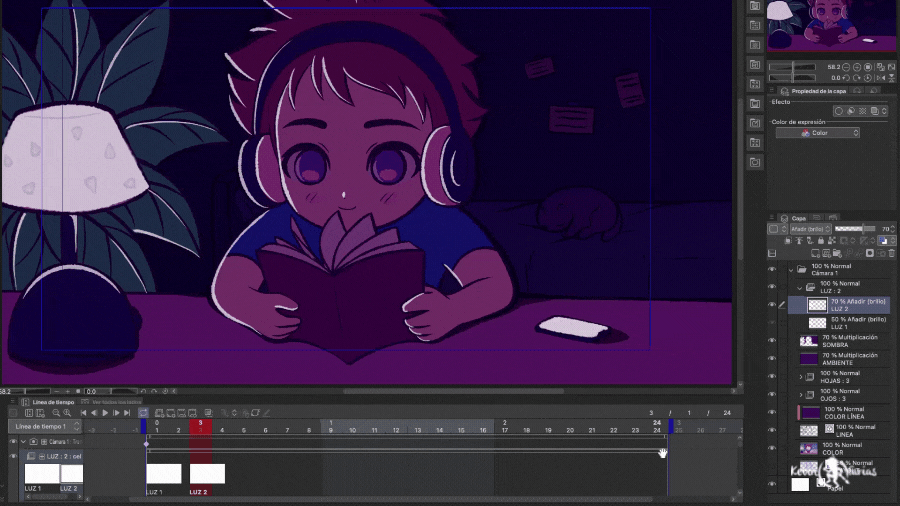
我們選擇名為 Light 1 的繪圖
在繪圖所在區域的時間軸中,使用右鍵 - 複製圖層。
我們現在在 Light 動畫文件夾中有 2 個相同的繪圖。現在我們轉到第 3 幀並激活:指定 Cels。
我們選擇了名為 Light 2 的繪圖 2,最後我們將不透明度更改為 70%。
現在我們將燈光動畫的持續時間設為 4 幀。

然後在燈光動畫的頂部用右鍵單擊 - 複製。
然後在第 5 幀中使用右鍵 - 粘貼。我們對其餘的幀做同樣的事情。
使用燈光動畫管理完成時間線。
18. 將動畫導出為電影
轉到文件 - 導出動畫 - 電影
我們激活:應用 2D 相機效果並將 FPS(每秒幀數)更改為 8。然後按接受,將動畫導出為視頻。您可以選擇 .mov 或 .mp4 格式
19. 將動畫導出為 Gif
文件 - 導出動畫 - 動畫 Gif
在動畫 GIF 導出設置中,我們更改寬度和高度,以防我們想要一個大而高質量的 gif,按接受,我們的動畫將導出為 .gif
20. LO-FI 風格最終動畫

我希望這篇文章對你非常有幫助,它會激勵你製作你的第一個動畫,因為你可以看到它比看起來更容易。
我在下一個TIP等你!
























留言