Clip Studio PAINT 中的 90 年代動漫 ☆ LO-FI 動畫
你好!在這篇文章中,我將教你如何在 Clip Studio PAINT 中製作 90 年代動漫風格的 LOFI 動畫。
我們將使用複古色彩創建一個簡單的動畫,並應用一些效果使其看起來像 90 年代的動漫。
無論您擁有 Clip Studio Paint PRO 還是 Clip Studio Paint EX,您都可以製作下面我將向您展示的動畫:
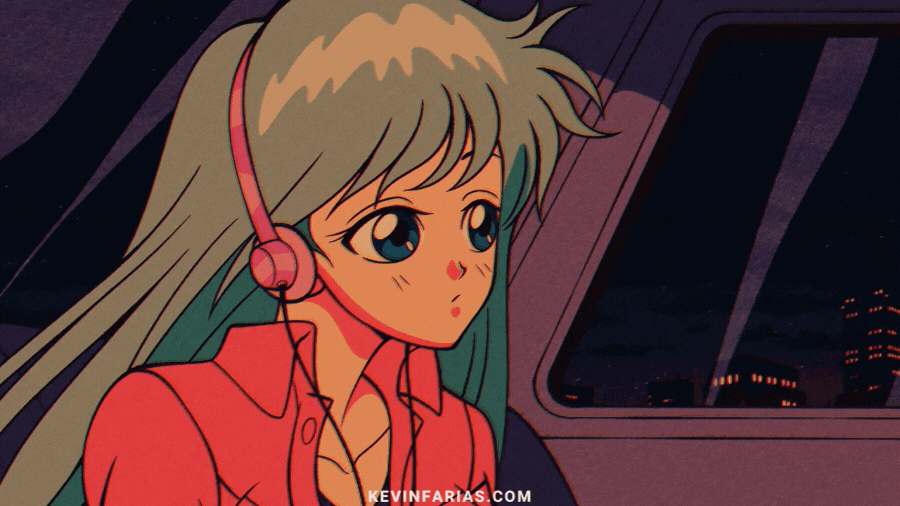
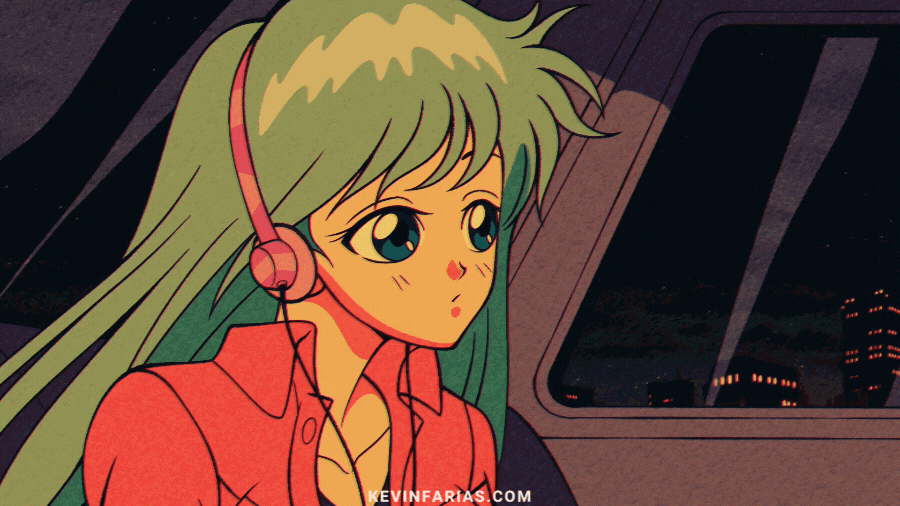
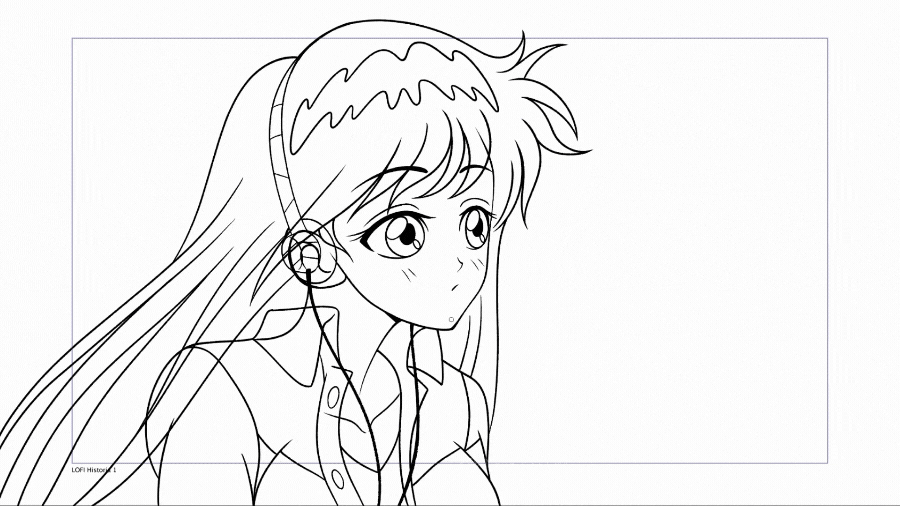
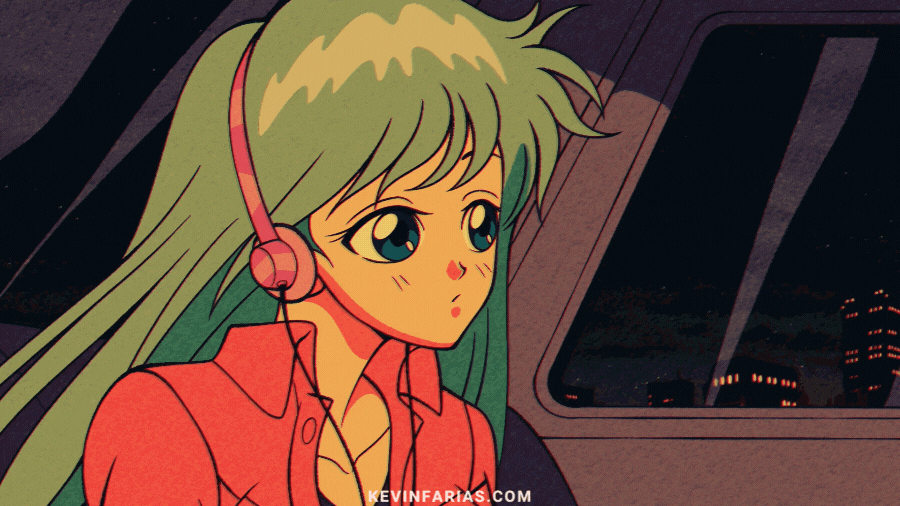
這是我們將製作的動畫
我分享了我們可以實現的兩個版本。


視頻教程:如何在 Clip Studio PAINT 中製作 LOFI 動畫
該視頻是西班牙語的,但您可以激活您的語言的字幕,我向您保證您會找到它。
你覺得視頻怎麼樣?我試圖讓它盡可能短,因為有很多內容要展示。
步步為營的90年代動漫風格LOFI動畫
現在我們將一步一步地處理這個動畫,這樣你就會更好地理解它。
1.動畫項目創建
我們打開 Clip Studio Paint 並轉到 File - New,以創建具有以下特徵的 Animation 項目。
不要忘記在:Window - Timeline 中激活 Timeline。
我建議您刪除默認創建的動畫文件夾。
並創建一個新的柵格圖層並將其重命名為:LAYOUT
也不要忘記將您的項目保存在:文件 - 保存
始終將您的項目保存為文件類型:CLIP STUDIO FORMAT
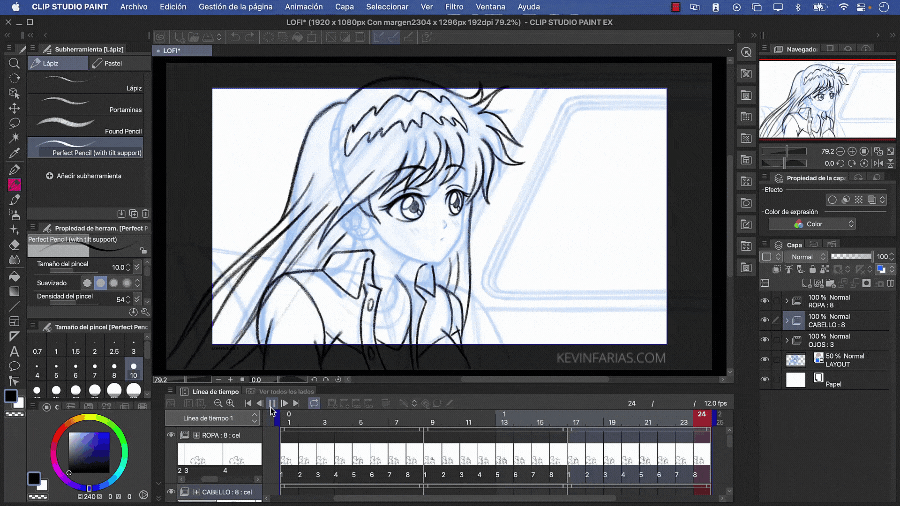
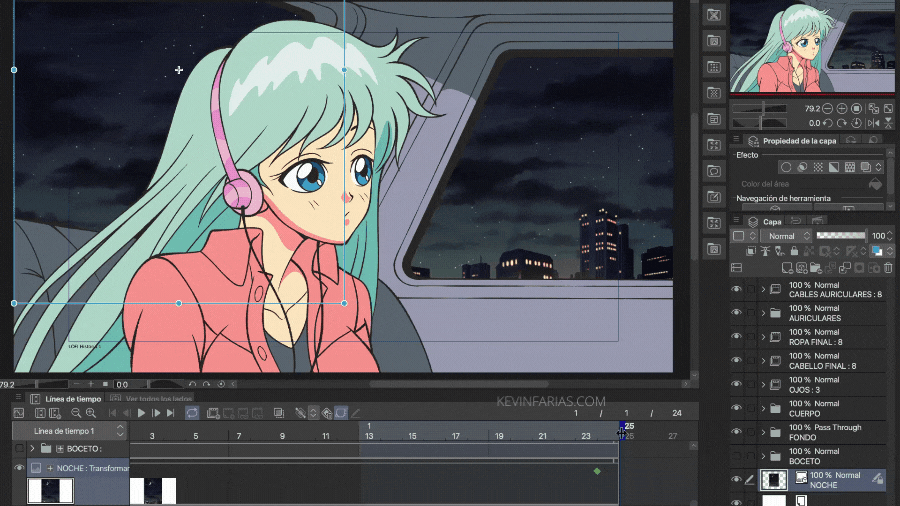
2.動畫佈局
這是我們要製作動畫的繪圖,它將是我們實現動畫的基礎。
在我們激活的佈局圖層上:激活圖層顏色。
最後我們將其不透明度降低到 50%
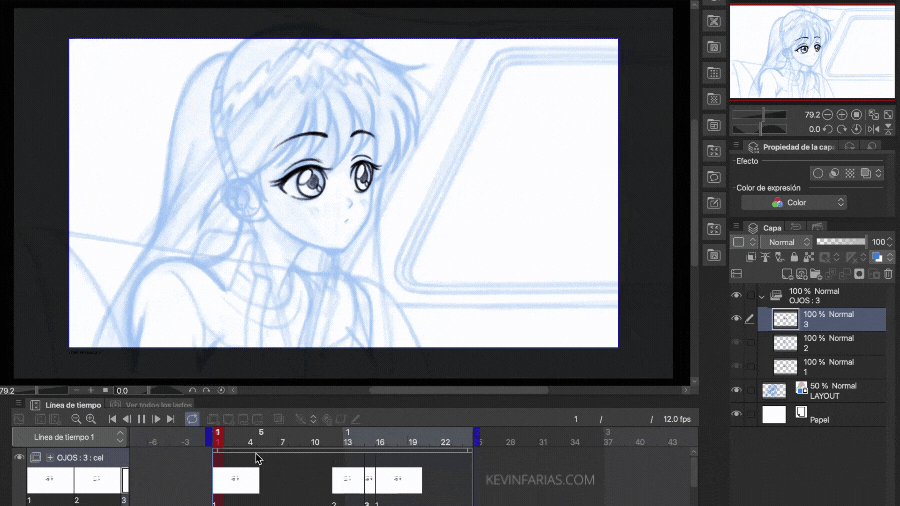
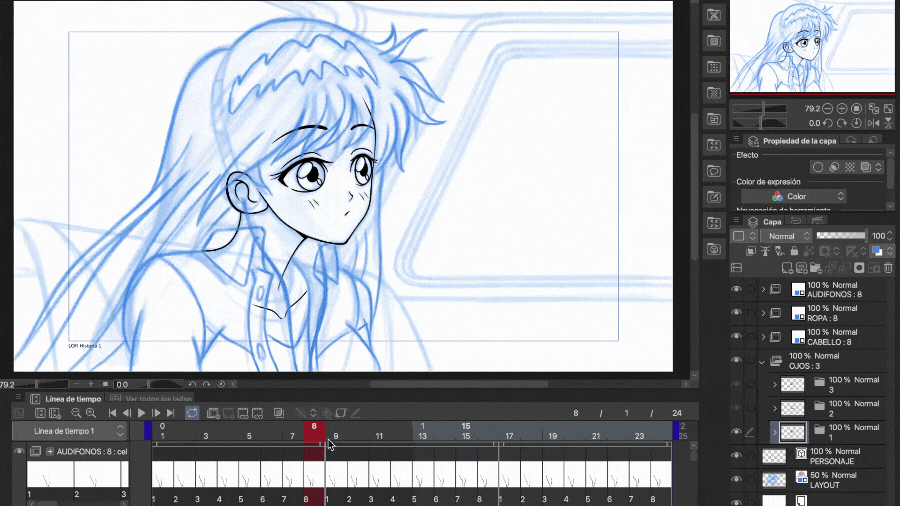
3. 眼睛動畫
我們將從最簡單的動畫開始,眨眼,為此我們將在時間軸上創建一個: 佈局層上方的新動畫文件夾。
名稱:EYES 並在第 1 幀中創建一個新的動畫 cel。
繪圖如下:第 1 幀中的睜眼,第 12 幀中的閉眼,第 15 幀中的半睜眼,我們在第 16 幀中再次稱為睜眼。
實現以下結果:

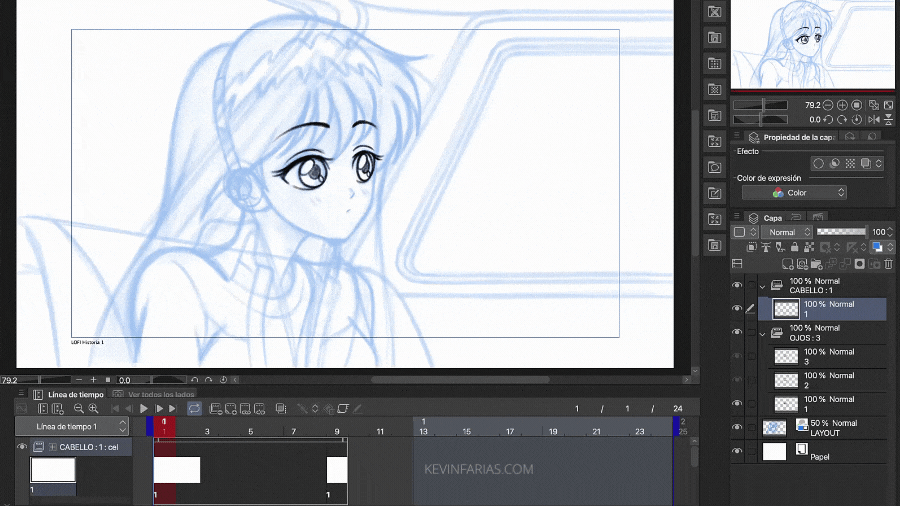
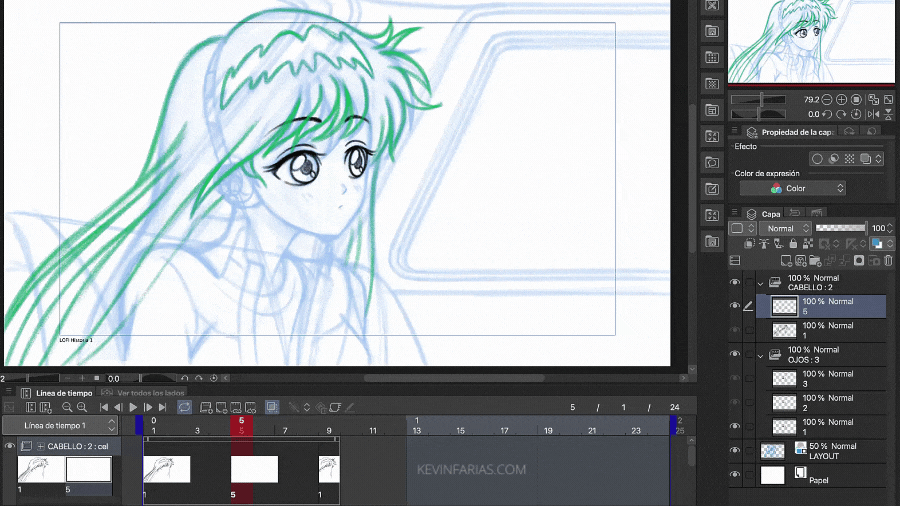
4.頭髮動畫
接下來我們要做動畫的另一部分,這可能有點複雜,第一件事是創建一個新的動畫文件夾,名稱為:Hair。
我們在第 1 幀中添加了一個新動畫 cel。
我們將其持續時間編輯到第 9 幀。
在第 9 幀上,我們激活選項:Specify cels
要激活我們的頭髮動畫的繪圖 1,此繪圖作為指導將非常有用,因為我們將能夠以最佳方式進行頭髮運動的動畫循環。
我們在第 1 幀中繪製了頭髮動畫的第一幅圖,它將具有以下形式:

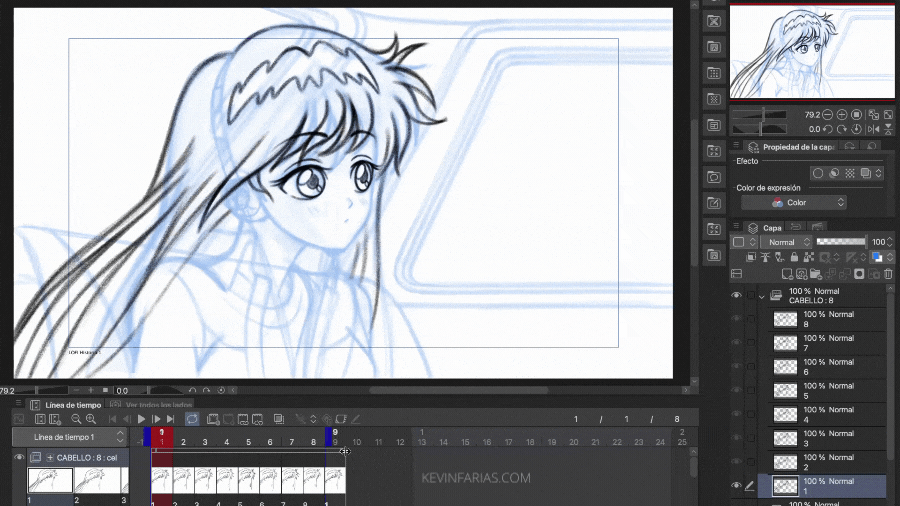
現在我們在第 5 幀中創建一個新的動畫 Cel,這將是分解,不要忘記激活:啟用洋蔥皮
繪畫將具有這種形式,它將是頭髮在風中的運動。

我們通過在第 3 幀和第 7 幀中添加繪圖來完成動畫。
完成後,我們將動畫的持續時間編輯到第 8 幀。

我們激活 Play 來查看我們的頭髮動畫。

雖然它可以工作,但我們可以讓它變得更好,為此我們將在第 2、4、6 和 8 幀中添加新的繪圖,在動畫中它們被稱為中間。還要確保根據它們在時間軸上的位置重命名圖紙,以保持一切整潔。
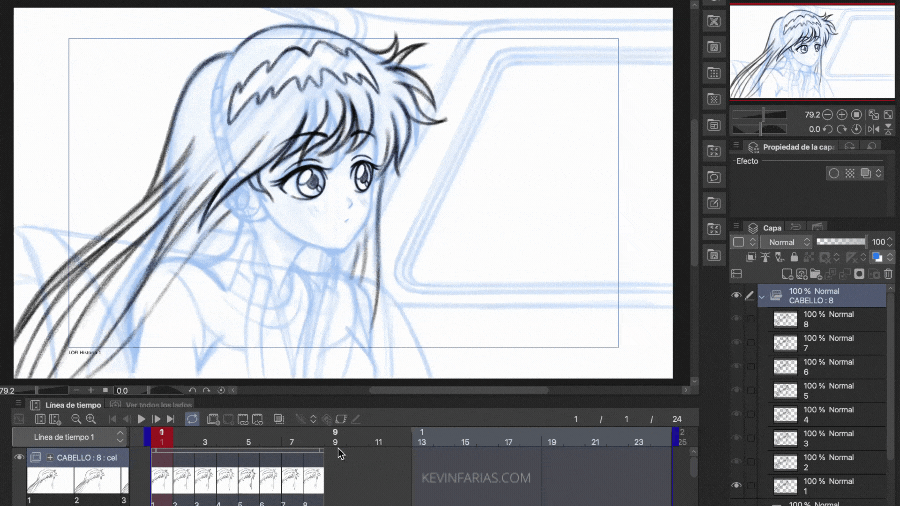
現在我們將編輯我們的頭髮動畫,為此我們從右上角將第 9 幀減少到第 8 幀,這是它的原始持續時間,然後將動畫的原始持續時間延長回第 24 幀。

然後復制此動畫 2 次,如下所示:

5.服裝動畫
對於衣服,我們將執行與頭髮動畫相同的過程,以相同的順序和相同的繪圖數量,以實現以下結果:

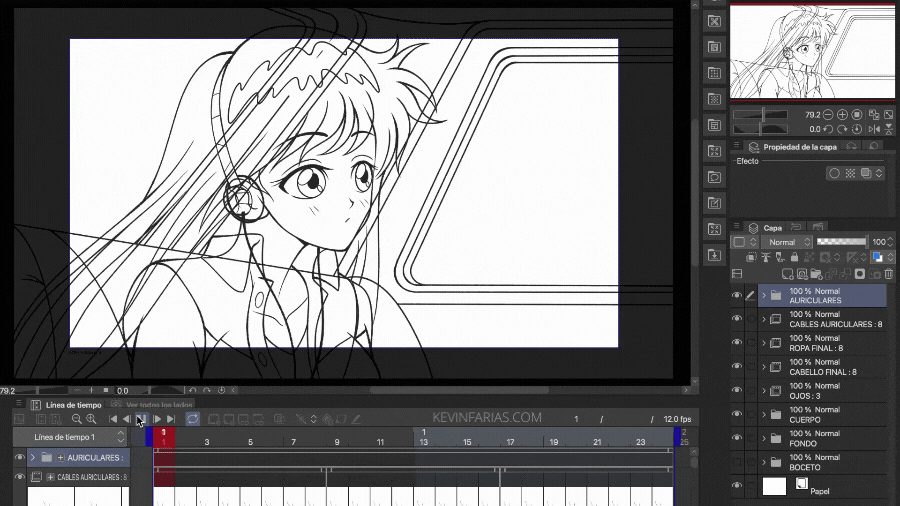
6.耳機動畫
對於耳機線,我們將執行與頭髮和衣服動畫相同的過程,以相同的順序和相同的繪圖數量,以實現以下結果:

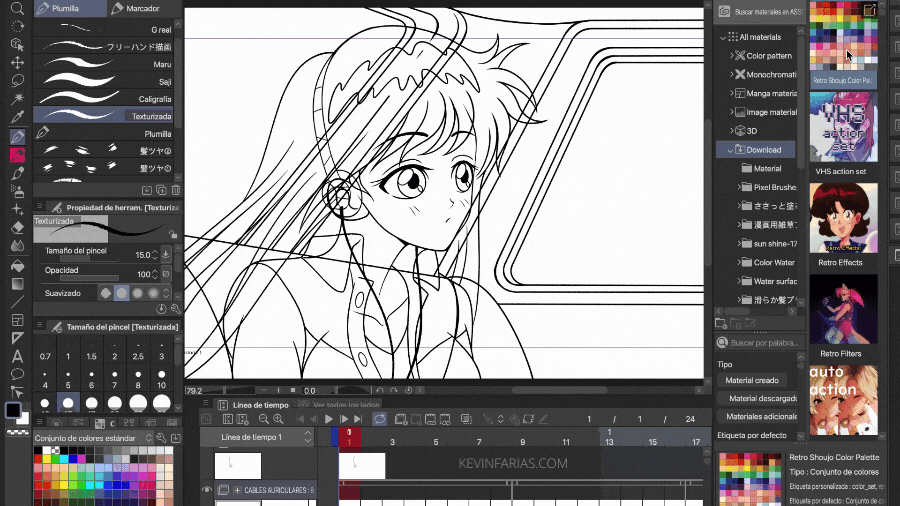
7. 動畫元素線
對於動畫線,我們將使用矢量圖層,為此我們將首先在佈局層上方的圖層面板中創建一個新矢量圖層。
我們把名字改成:Character or Girl,因為這一層只會覆蓋女孩的固定身體,在這個例子中是臉和脖子。
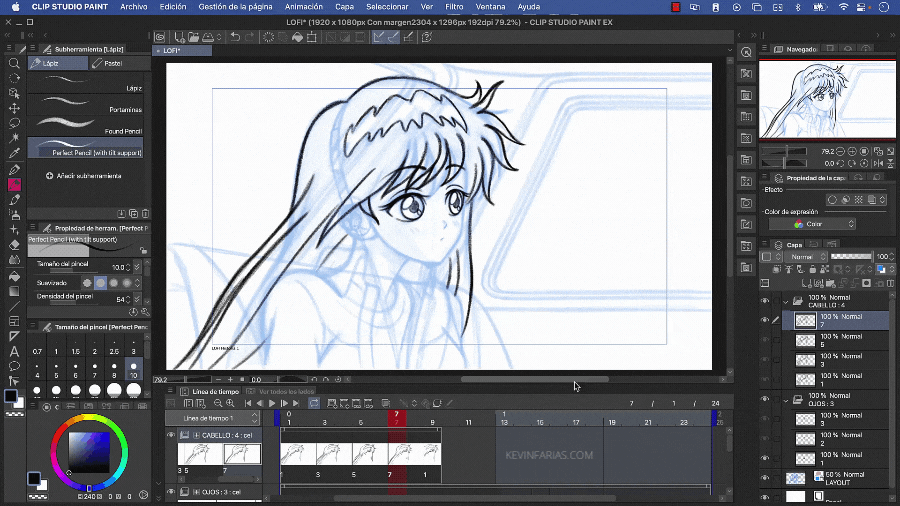
為了製作線稿,我們將使用紋理子工具中的鋼筆工具。為什麼?因為我們需要做出自然的筆觸,就像在 90 年代的動漫中所做的那樣。
所以我們設法製作了女孩固定身體的線條。
對於背景我們做同樣的事情,我們在佈局層之上和字符層之下創建一個新的矢量圖層,命名為:BG 或背景。我們用鋼筆工具畫線,如果我們想畫直線,我們可以用 SHIFT 鍵幫助。
對於耳機,我們執行相同的過程,我們在所有層之上創建一個新的矢量圖層,稱為 Headphones 並製作此對象的線條。
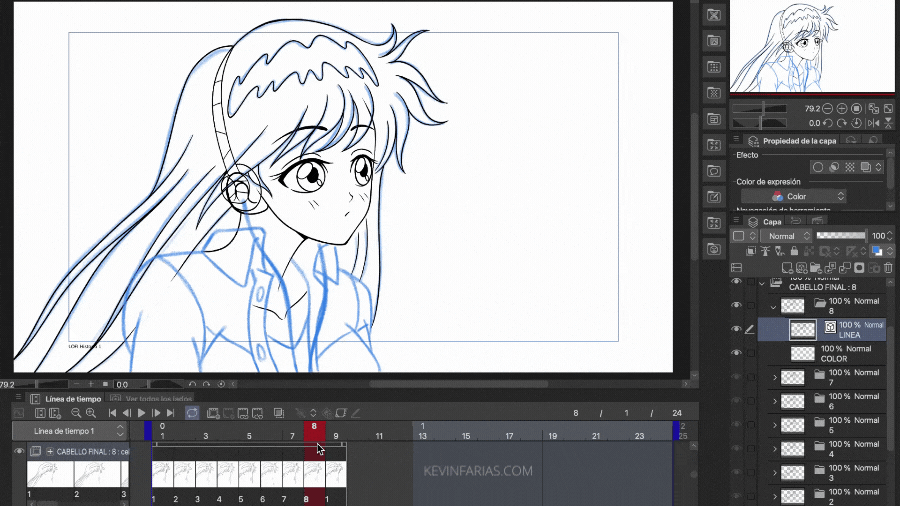
8. 眼睛動畫清理
我們從清理眼睛開始,為此我們進入眼睛動畫文件夾,選擇第一個繪圖並創建一個與框架同名的新圖層文件夾,在本例中名稱為 1。我們取圖層睜開眼睛的繪圖,我們把它放在這個新文件夾中,我們添加一個名為 Line 的新向量層,我們製作睜開眼睛的線稿。
我們對所有眼睛的繪圖重複相同的步驟,一旦完成,不要忘記停用眼睛繪圖的草圖層,只看到閃爍動畫的線條。

9.清潔頭髮和衣服動畫
對於頭髮的清理我們去時間軸上新建一個動畫文件夾,不用先改變頭髮草圖的動畫名稱,就知道如何識別了。
名稱將是:Final Hair,就像我們之前所做的那樣,我們編輯此動畫文件夾的持續時間,直到第 9 幀,在同一幀中,我們激活指定 cels 以再次調用繪圖 1。
在圖層面板中,我們選擇圖層 1 並創建一個新圖層文件夾。
我們把名字改成和Frame一樣的名字,也就是1。
我們將第 1 層放在這個新文件夾中,並將其重命名為顏色。
最後我們在顏色層之上創建一個新的向量層。
而這一層向量將被稱為線。
這一步非常重要,因為它將為我們節省大量時間。
在進行清理之前,我建議您降低頭髮草圖的動畫文件夾的不透明度,如果需要,您可以關閉背景以僅專注於頭髮。
第一張頭髮的清理是這樣的。
現在我們轉到第 5 幀來創建一個新的動畫 cel。
我們將它重命名為 5,就像它在時間軸中的位置一樣。
在圖層面板中,我們將第 5 幀作為一個文件夾,其中包含所有相應的圖層,包括它們的名稱。這是我最喜歡的 Clip Studio Paint 工具之一。
繪圖5看起來是這樣的,永遠記住我們可以使用洋蔥紙工具。
最後,我們有了頭髮的所有乾淨圖紙。
像所有動畫一樣,我們將動畫文件夾的持續時間編輯到第 8 幀,並複制動畫以使其持續整個動畫的持續時間。

我們對耳機線做同樣的事情,結果如下。

10.動畫調色板
我從 Clip Studio Paint Assets 下載了以下材料,它是 90 年代的複古調色板,是免費的,我在下面分享:
我非常感謝創造這個美麗調色板的藝術家。
我們選擇顏色窗口中的第三個選項卡:
我們把調色板拖到顏色面板上。

11.動畫線編輯
讓我們激活工具:線校正
在子工具中我們選擇:修改線寬,在工具屬性中我們選擇增加。
我們應用這個工具來使我們的筆觸變得又細又粗。

12.動畫線條顏色
我們創建一個名為 Line Color 的新圖層,並使用複古調色板中的一種顏色進行繪製。
然後我們激活:調整到下層,以便顏色僅應用於下面的層。
實現以下結果:

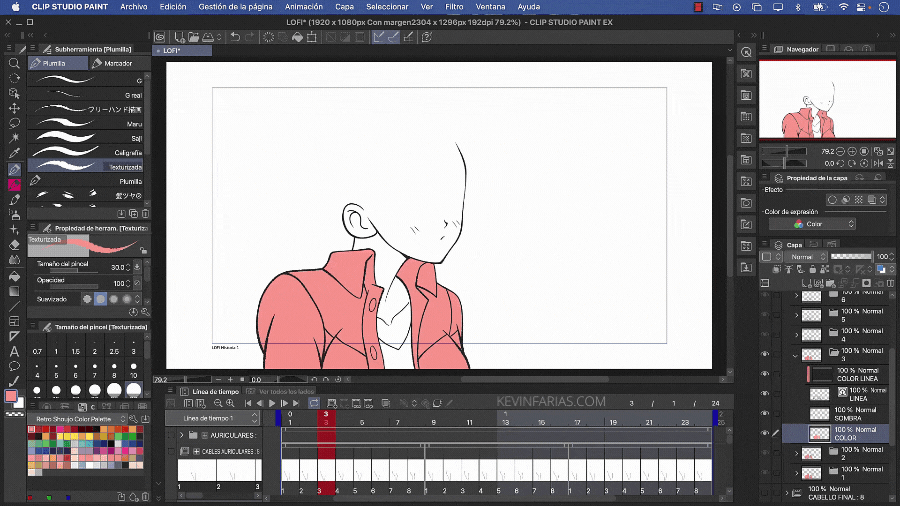
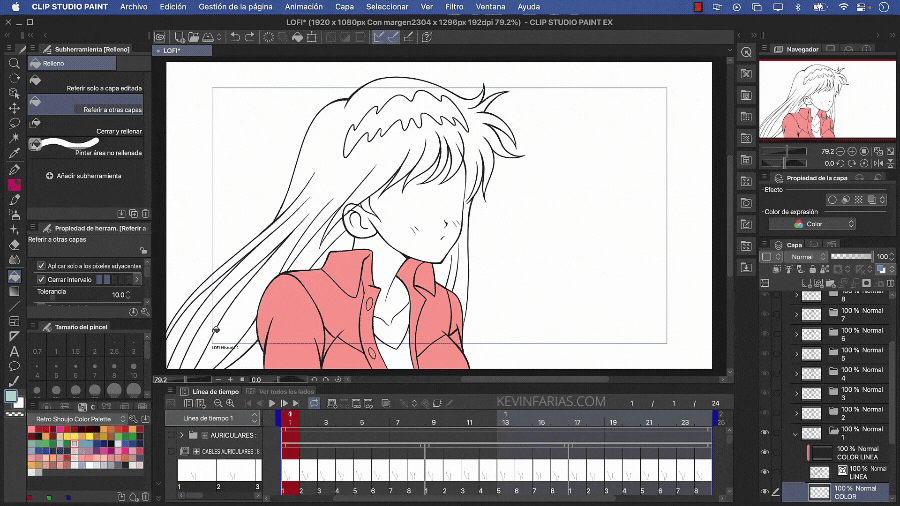
13.動畫顏色
我們選擇填充工具並在子工具中選擇:參考其他圖層。
我們開始繪製動畫的每個部分,比如衣服、頭髮、身體、眼睛和耳機。


我們設法繪製了女孩的所有動畫。
14. 背景顏色
要繪製背景,我建議您停用角色的所有圖層,以便您可以自由添加顏色。
完成後,我們讓角色的所有圖層再次可見。
15.動畫的陰影
我們可以為女孩的固定身體、頭髮和眼睛添加陰影。
16. 背景動畫
作為一個動畫循環,我們需要一個隨著時間不斷重複的背景,為此我們將去 Clip Studio Paint Materials 選擇一個可用的背景,它是城市夜晚的背景。
我們把它拖到工作區,這個背景必須在動畫的所有層之下,如果你願意,你可以改變它的名字。
要為背景設置動畫,我們必須首先選擇背景圖層並轉到時間軸並激活:啟用此圖層的鍵。
然後在第 1 幀中我們激活:插入鍵,創建一個關鍵幀。
在選項中,我們必須選擇選項:線性。
我們轉到第 24 幀,我們將背景移動到左側,並自動創建一個關鍵幀。
現在我們將動畫的持續時間延長到 25 幀,我們還將背景層的持續時間延長到 25 幀,我們將關鍵幀從第 24 幀移動到第 25 幀。

使背景動畫循環完美。

17.動畫細節
我們創建一個名為 Noise 的新柵格圖層,我們將在其中添加以下效果,該圖層必須覆蓋項目的所有圖層。
然後我們去Filter - Perlin Noise
在這個新窗口中,我們編輯選項:Scale,它可以是 5、3、2,或者在我的例子中是 1。
現在我們進入圖層面板,進入混合模式,然後我們選擇:疊加。
實現以下結果,紋理與我們的動畫完美結合。
現在我們創建一個名為:Night 的新圖層,在混合模式中我們選擇:Overlay。
然後我們複製噪聲層來應用模糊,為此我們去濾鏡 - 模糊 - 高斯模糊...
在數量上,我們可以嘗試 5 或 10。
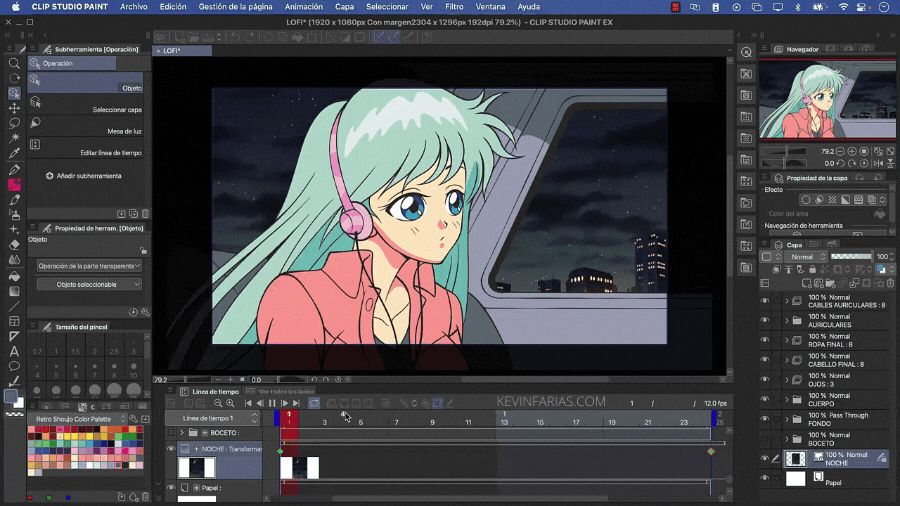
18.動畫導出
我們去文件 - 導出動畫 - 電影。
請記住將 FPS 設置為 12,這是我們最初創建項目的方式。
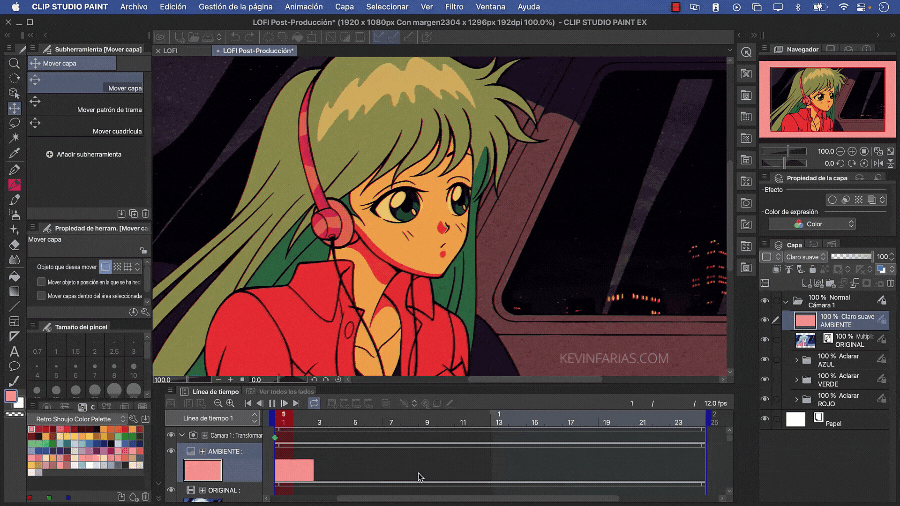
19. 動畫後期製作
我們將在以下位置創建一個新項目:文件 - 新建,具有與我們一直在其中工作的原始文件相同的特徵。
然後我們去:文件-導入-電影。
我們選擇之前導出的動畫。
我們將動畫作為視頻導入到 Clip Studio Paint 中,如果您願意,可以更改動畫層的名稱,如我的例子:原始。
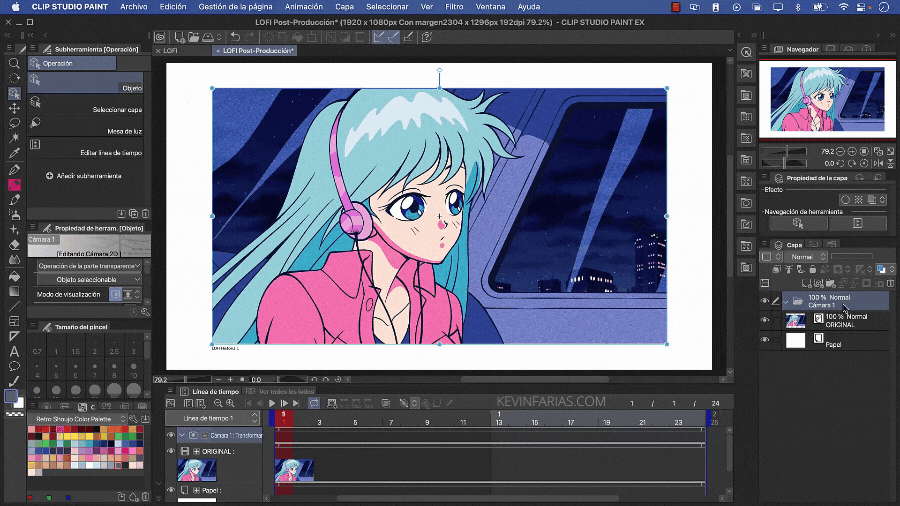
現在我們要添加一個相機,為此我們進入菜單:動畫 - 新動畫層 - 2D 相機文件夾
在圖層面板中,我們將動畫圖層放入新創建的 2D 相機文件夾中。

使用操作工具,對象子工具,我們可以為相機製作一個新的重新框架,我們可以在第 1 幀中執行此操作。
然後在圖層面板中復制動畫圖層,將名稱更改為:藍色、綠色和紅色。
我們創建了 3 個新的名稱柵格層:藍色、綠色和紅色,我們將它們放置在同名動畫層的上方。
現在我們創建了 3 個具有相同名稱的新圖層文件夾:Blue、Green 和 Red,
以及我們將柵格圖層和動畫圖層加入到圖層文件夾中,每一個都對應相同的名稱。
然後我們選擇藍色層,我們從復古調色板中選擇一種藍色,我們繪製並激活:調整到下層,最後,在混合模式下我們應用正片疊底。
我們對綠色應用相同的調整:
並且顏色為紅色。
我們對每個圖層文件夾應用混合模式:變亮,實現以下結果。
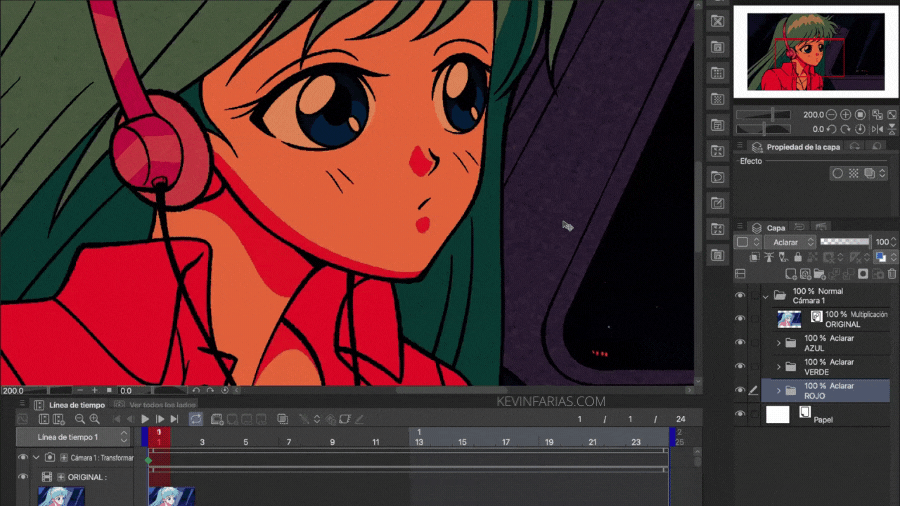
20. 90年代動漫效果
我們採用原始動畫圖層並將其置於所有圖層之上,以應用混合模式:相乘。
使用移動圖層工具,我們選擇每個文件夾。
使用鍵盤上的箭頭,我們將它們向左、向右、向下或向上移動一點。我們從紅色開始。

然後是綠色:
最後是藍色:
最後,我們創建一個新的柵格層,名為:Environment,我們添加一種顏色並在混合模式下應用:Light soft。
我們看到了我們的動畫。很漂亮,不是嗎? :)

21. LO-FI 動畫導出
我們去文件 - 導出動畫 - 電影。
選擇您要導出動畫的文件夾,除了格式,它可以是 .mp4 或 .mov
在電影導出設置窗口中,我推薦以下設置:
22. 90 年代動漫 LO-FI 動畫
這是我們能夠製作的動畫:

如果你激活:在環境層中應用到下面的層,你會得到這個結果:

我喜歡這兩個動畫,這就是我與你分享它們的原因:)
希望這篇文章對你有所幫助,並鼓勵你創作自己的 lo-fi 動畫,重現 90 年代的懷舊情懷。
下一個 TIP 見!























留言