在 Clip Studio PAINT 中將您的插圖轉換為動畫
你好!在這個名為「在 Clip Studio PAINT 中將插圖轉換為 2D 動畫」的提示中,您將能夠以簡單且分步的方式學習如何在 Clip Studio PAINT 中為插圖製作動畫。
無論您使用的是 PRO 還是 EX 版本,本教學都適合您,因為我們只會在 24 幀中製作動畫。
我們要做的:
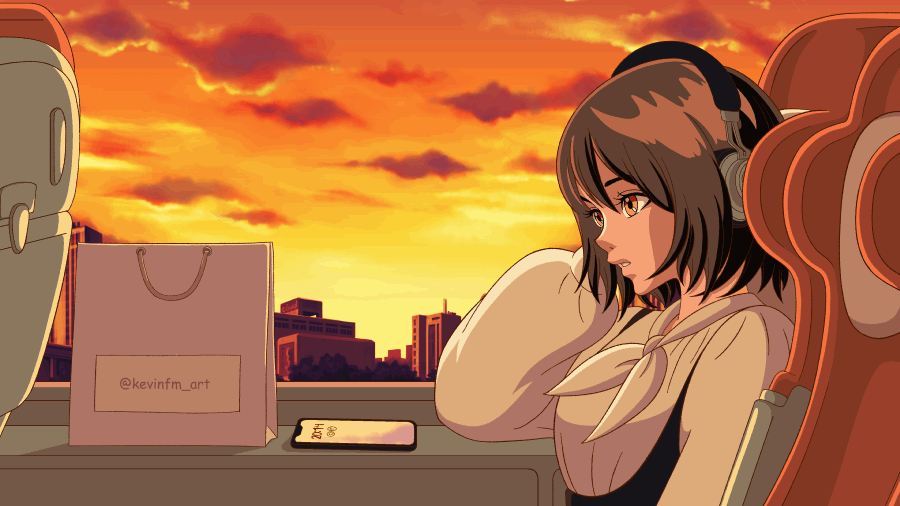
我們將從這張插圖開始
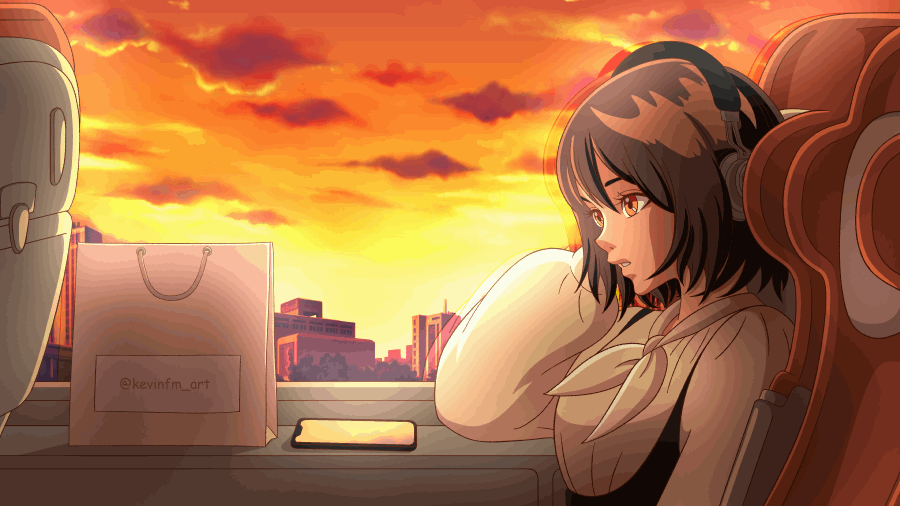
將其轉換為此動畫

正如您所看到的,這很容易做到,特別是如果您想開始進入 2D 動畫世界。這可能是個好的開始:)
那我邀請您看以下內容:
Clip Studio PAINT 中的 2D 動畫插圖(教學)
記得啟動你的語言的字幕,你一定會找到它:)
您對影片有何看法?
正如您所看到的,將插圖轉換為動畫非常容易。這只是一個示例,但您可以添加更多內容。
逐步教程
現在我想讓我們透過圖像一步一步地看到。
1. 複製項目
我們將複製原始插圖檔案。為此,請轉到“檔案”、“儲存重複”。並選擇 .clip(CLIP STUDIO 格式檔案)...
我們更改名稱並保存。
2. 時間軸
我們在「檔案」-「開啟」中開啟重複的動畫項目。
讓我們轉到「視窗」、「時間軸」。
我們將創建一個新的時間表。
具有以下特點:
- 幀速率:8
- 播放時間:24
因此,Clip Studio PAINT PRO 和 EX 使用者都可以按照步驟進行操作:)
3.眼睛動畫
我們停用光影層、反射層和背景。
我們選擇場景圖層並啟動更改圖層顏色。
能夠在插圖上畫畫。
在時間軸中我們建立一個新的動畫資料夾。
在新的動畫資料夾中,我們建立一個新的圖層資料夾。
在圖層資料夾內,我們建立以下圖層:
ColorLine(彩色化)
線(向量圖層)
燈(彩色)
陰影(Caparasterized)
顏色(調色)
現在在時間軸中我們啟動將單元格分配給幀。
我們選擇圖形 1 並按一下「確定」。
我們選擇鋼筆工具進行繪製
在 Subherramienta,我們選擇 Real G 筆尖或您想要的任何其他筆尖。
我們只畫睜開的眼睛。
讓我們轉到第 9 幀並創建一個新的動畫單元。
我們啟動洋蔥皮就可以看到之前的圖了。
然後我們畫閉上的眼睛
現在我們轉到第 12 幀來創建一個新的動畫幀
在第 13 幀中,我們啟動將單元格分配給幀
我們選擇圖1
我們回到第 12 幀,將眼睛畫得幾乎睜開。
我們將繪圖從第 9 幀移動到第 10 幀
在動畫中移動眉毛也很重要,我們使用操作工具執行此操作,我們獲取筆劃並移動它們。
請記住,在向量圖層中製作眼線非常重要,這樣我們就可以獨立移動筆畫。
所以我們得到以下動畫:

4. 子視圖
現在我們進入視窗、子視圖。
我們在這個新面板中啟動滴管
並且在資料夾圖示中我們選擇初始項目,即原始插圖。
我們可以在子視圖面板中看到我們的插圖,這對於我們下一步要做的事情非常有用。
5.眼睛動畫顏色
我們回到圖層面板並選擇顏色和陰影圖層,因為我們將在這些圖層中繪製眼睛的動畫。
我們啟動子視圖面板,然後從原始插圖中選擇顏色來繪製動畫眼睛。
我們可以用鋼筆工具畫出眼睛的動畫。
我們將對每張圖紙執行此操作,以獲得以下結果。

不要忘記從固定繪圖中刪除眼線,因為您還需要在某些區域上繪畫以避免任何錯誤。
這樣,一旦你讓眼睛動畫再次可見,它看起來就會很好。
如下圖所示:

6. 背景動畫
我們啟動背景層,因為現在我們將專注於製作動畫。
我們用操作工具選中它,可以看到它是一個水平無限的背景,非常適合這個動畫。
Clip Studio PAINT 中預設提供此背景,因此我們可以毫無問題地使用它:)
要對背景進行動畫處理,我們選擇包含背景的資料夾,並在時間軸中啟動:啟動該圖層上的關鍵影格。
在第 1 幀中,我們啟動選項:新增關鍵影格。
在第 24 幀上,我們將背景移到右側,請記住,您必須使用操作工具來執行此操作。
這裡我們必須嘗試將背景放在與第 1 格相同的位置。
我使用的一種技術是延長背景動畫,即直到第 25 幀,因此我們將最後一個關鍵幀移動到這個新幀以實現完美的動畫循環:)
達到以下結果:

7.手機倒影動畫
我們轉到圖層面板,選擇背景圖層,然後右鍵單擊並啟動複製圖層。
我們將這個複製的圖層放置在女孩場景下方並重新命名。我們建立一個新圖層,然後將複製的背景動畫放入這個新圖層資料夾中。
在場景資料夾中,即女孩的繪圖和元素所在的位置,我們將停用手機螢幕,將其留空。
我們選擇重複背景動畫所在的資料夾,然後在時間軸中啟動該圖層上的「啟動關鍵影格」。
我們所做的只是簡單地將背景向下移動,以便雲在手機的反射中可見,請記住,我們將始終使用操作工具移動圖層。
我們降低該資料夾的不透明度,使反射看起來更真實。
現在我們在重複的動畫背景上方建立一個新的圖層資料夾,將動畫放入這個新資料夾中,我們將其命名為:Mask。
現在使用自動選擇工具,我們選擇手機螢幕的區域。
在圖層面板中,我們選擇名為「蒙版」的新圖層資料夾並啟動:建立圖層蒙版。
這樣我們就可以讓新的複製的即時背景僅在手機的鏡像上可見。

8. 燈光動畫
我們使專案的所有圖層都可見,以聚焦場景的燈光。為此,我們選擇有燈光和陰影的圖層。
我們選擇燈光圖層並將其放在資料夾外部,因為我們將單獨對燈光進行一些操作。
在時間軸中我們建立一個新的動畫資料夾。
我們將動畫資料夾的名稱更改為 Lights,並將燈光圖層放入該動畫資料夾中,我們在圖層面板中完成所有這些操作。
我們轉到時間軸並啟動“將單元分配給幀”,然後選擇燈光層。
在圖層面板中我們選擇燈光圖層
激活:激活該層的關鍵幀
在時間軸中我們將學習一個我從未教過的工具,但這是一個很好的機會,它就是圖表編輯器。
時間軸發生變化,我們選擇不透明度。
在第 1 幀中,我們新增一個關鍵影格。
我們也在第 24 幀中這樣做
最後是第 12 幀。
我們將第 12 格的關鍵影格稍微降低一點,在場景中您可以看到燈光看起來較少,這將是燈光的微妙動畫,但它將有助於為我們的動畫添加更多的真實感。
達到以下結果:

9. 詳細信息
讓我們轉到場景資料夾,選擇線條圖層,我將刪除時間和手機螢幕的元素。
我為什麼要這樣做?因為如果它是動畫循環並且插圖始終顯示相同的時間,則它不會顯示動畫正在及時發生。
使用選擇區域工具,我們選擇元素並刪除它們。
10.匯出動畫
轉到文件、匯出動畫、電影。
我們可以匯出為電影或動畫 .gif。
我們可以更改名稱
尺寸
我們等待動畫匯出
11. 最終動畫

這是我們在這個TIP中製作的動畫,我們從插畫變成了動畫,嘗試用你的插畫來做這個,你會發現動畫的世界是迷人的!
下一個提示見!























留言