新增顏色的工具
推介會
你好!歡迎來到這個新的提示。今天我將介紹不同的工具來輕鬆快速地為我們的插圖應用顏色。這裡介紹的方法可以應用於任何類型的風格。我希望這些技巧對您有用。好吧,不用多說。
讓我們開始吧!
1. 之前的概念
首先,我可以建議你的第一件事是事先準備好你想要的插圖顏色;您可能會一路改變主意並決定使用其他工具,但您已經涵蓋了部分方法,因為如果您使用顏色理論來選擇它們,如果您想稍後更改它們,您可以使用程式的工具之一無需從頭開始著色。
► 計劃顏色
該程式有幾個我們稱之為「調色板」的工具,它們對於選擇和保存顏色至關重要。現在讓我們來看看哪些可以幫助我們規劃。
以下是對其功能的更詳細解釋以及顏色理論的連結:
首先,我建議使用調色板,因為它們在選擇顏色時很實用。每個工具都可以在以下路徑中找到:*視窗 > 選項將從「色輪」到「混合顏色」。
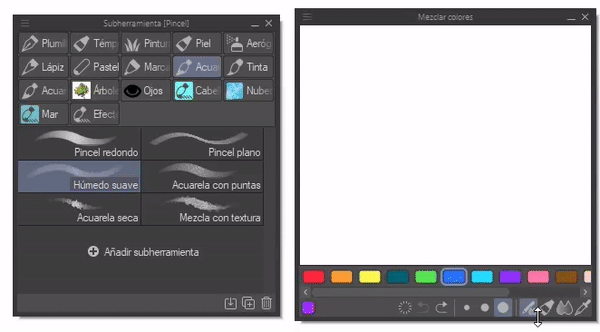
• 混合顏色
該工具可讓您使用模擬模擬組合的調色板來混合顏色。它的使用方式非常直觀。它還允許您使用任何畫筆的紋理來混合顏色。對於在數位世界中使用顏色基礎知識很有用。

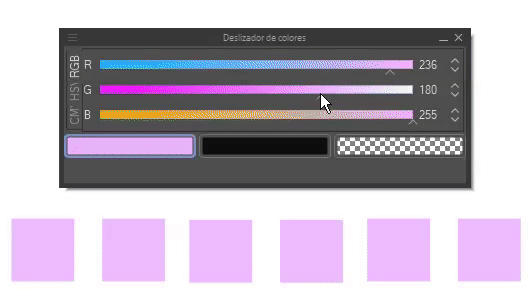
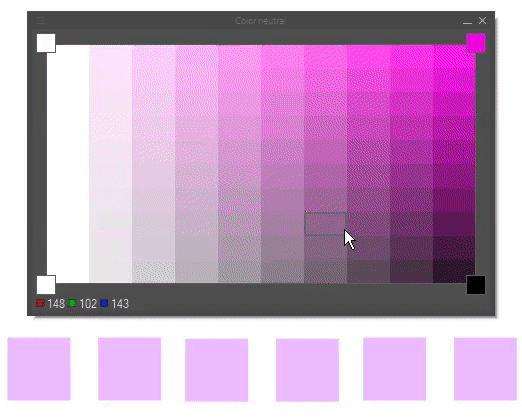
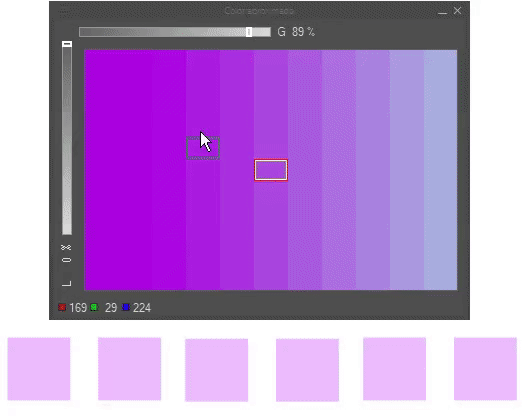
• 顏色滑桿,中性色和近似色
這三個工具可以幫助您選擇顏色。色彩滑桿可讓您在 RGB、HLS 和 CMYK 型號之間切換。此工具可用於取得您從色輪中選擇的顏色的亮度、飽和度或色調。

對於中性色面板,您可以獲得一種或多種顏色的亮度和飽和度,透過將顏色放入參考框中我們可以看到它們如何相互混合。

近似顏色對於獲得所選顏色的近似值很有用;現在,這取決於一種顏色,而之前的顏色可能取決於最多四種不同的顏色。透過位於左側和左上部分的條,您可以修改灰階和白色等級以測量您選擇的功能的等級。

• 顏色設定
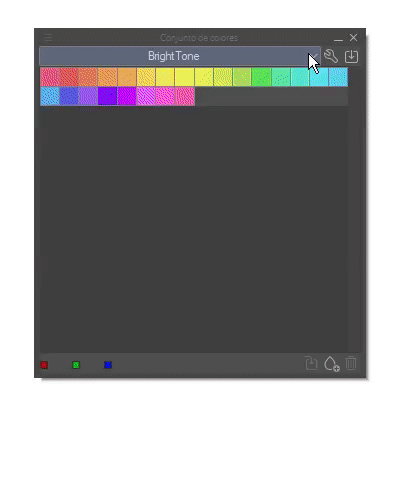
我們已經有了自己的顏色,但是如果我們想在其他場合使用這些相同的顏色會怎麼樣?我們如何拯救他們?嗯,這是一個非常有趣的問題;我們將看到該程式有一個名為“顏色集”的調色板,它將幫助我們儲存它們。
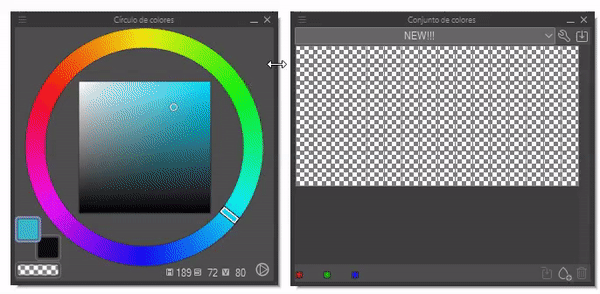
首先,調色板具有預定的顏色集,我們可以透過下拉式選單存取這些顏色集,但我們也可以建立自己的顏色集。

若要建立新的顏色集,請點選右上角的扳手。單擊時,將出現以下窗口,其中將出現用於建立、修改、複製或刪除集合的各種選項。

建立新集後,我們可以儲存我們想要的所有顏色,方法是右鍵單擊空白區域並選擇「取代顏色」選項,或按一下位於右下角。

► 規劃顏色的技巧
初學者通常很難用他們想要的顏色來想像他們的插圖,這就是為什麼我建議有一個半乾淨的草圖,我們可以在其中添加顏色。使用任何畫筆,快速在草圖下方塗抹顏色。如果我們對構圖感到滿意,我們就準備好繼續下一步。
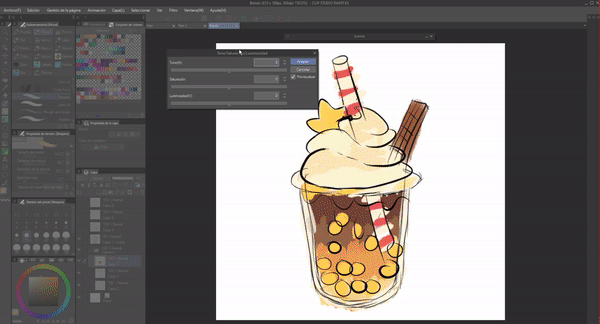
現在,如果我們發現我們不喜歡這種色彩構成,那麼刪除所有內容並重新開始將是很乏味的;幸運的是,程式中有一個功能可以讓我們輕鬆更改顏色而不刪除任何內容。 CHAN CHAN CHAN...那工具是什麼?色調/對比度/亮度。
我們可以在以下路徑找到該工具:編輯>色調校正>色相/對比/亮度。顧名思義,透過其控件,我們可以更改目前所選圖層中顏色的色調、對比度和飽和度。如果我們將每種顏色放在單獨的圖層中,我們可以單獨修改它們。
我真的很喜歡這個工具,我喜歡它,因為它允許我進行數千次顏色測試,而不會浪費不必要的時間。

2. 從頭開始的模型工具
現在,我們將從本教程的主要焦點開始,該程式的不同功能將使為插圖添加顏色變得更容易。第二部分將重點放在經典插畫模型,即從草圖開始。第三節將介紹為灰階插圖添加顏色的函數。
► 灌裝
現在,首先我們將找到填充工具,它位於工具列中,它是小立方體。
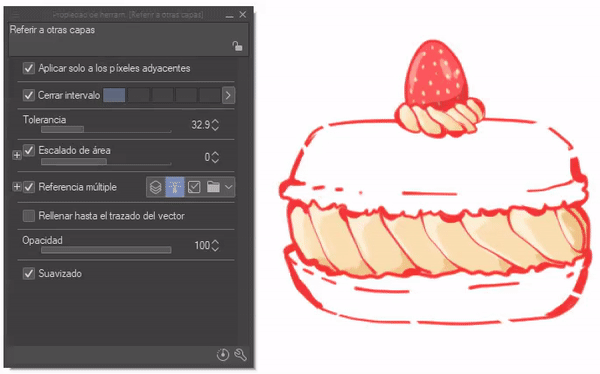
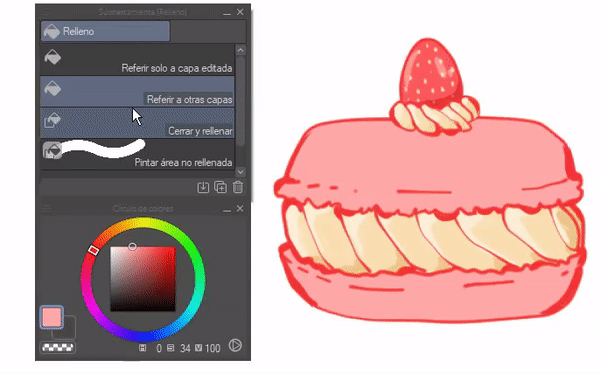
填充有四種功能:僅參考編輯圖層、參考其他圖層、封閉填滿、繪製未填滿區域。雖然有四個,但我只會討論其中三個,這對我建立基色最有用。使用此工具著色的第一步是引用多個圖層。我們將在下面看到它:
• 參考多層
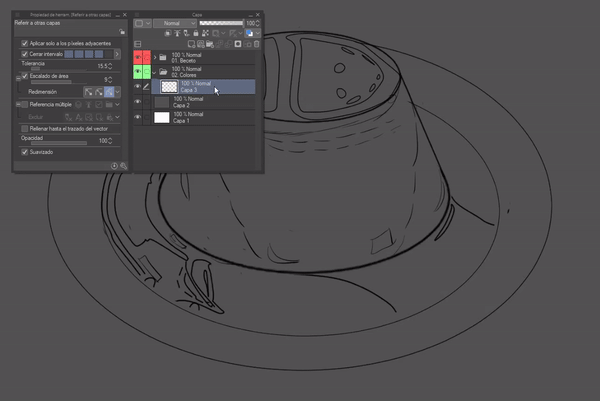
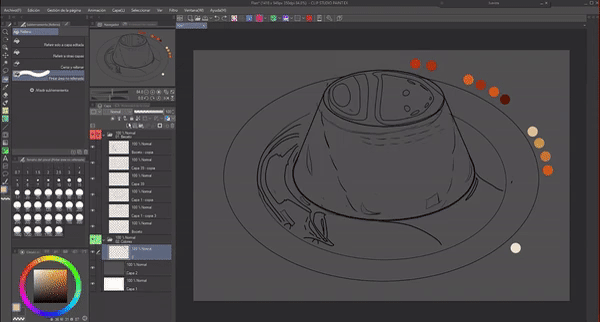
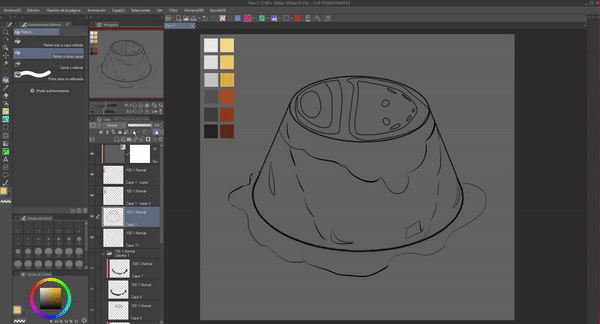
首先,我們將在草圖的資料夾或圖層中標記參考圖層圖標,這將允許在單獨的圖層中套用顏色,而無需在尚未標記選項時繪製整個畫布,如 GIF 開頭所示。我們將在填滿工具的屬性(四個功能都有此選項)和圖層屬性中標記它。
如您所見,資料夾 01 包含帶有草圖的圖層,我將使用參考圖層功能對其進行標記,完成此操作後,我將移動到資料夾 02,在那裡放置顏色。這樣,填滿工具以所選圖層為參考,就會知道要填滿的限制。

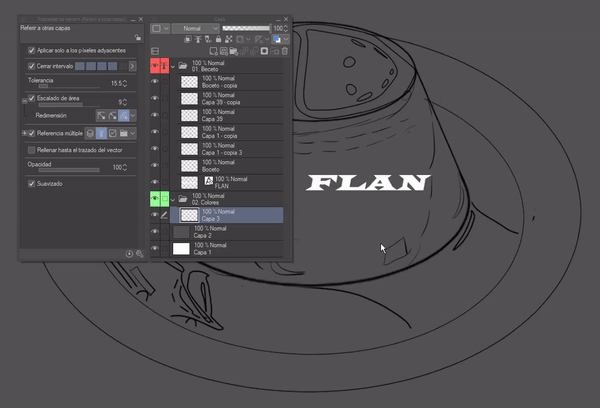
在填充工具的參考圖層設定中,我們可以找到不同的選項來從參考圖層中排除要素,例如,假設我們用作參考的資料夾內有一個文本,我們希望它採用參考圖層中的所有圖層資料夾作為參考,但忽略文字圖層。我們檢查排除部分中的排除文字選項。
我們可以排除的圖層有:草圖圖層、文字、選定圖層、紙張圖層和鎖定圖層。

• 灌裝
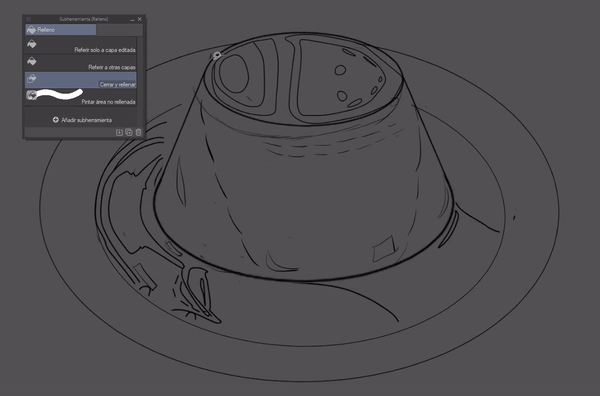
一旦我們有了參考的圖層,現在就輪到填充工具了。透過這個函數,我們可以填充封閉的空間並修改一些設置,甚至填充輕微開口的空間,但我們將在下一點中看到這一點。現在我只解釋其中三個子工具的使用。
1.參考其他層
這個函數是我通常用來填滿大空間的函數。此外,您可以按住點擊並拖曳遊標來填充多個空格,而無需單擊多次。

2.關閉並填充
這個功能與套索相同,我們選擇並且選擇內的任何內容都會被填滿。由於它遵循線條的圖案,因此建議將其用於包含許多線條的插圖區域。

3.油漆未填充區域
實際上,該工具有助於填充其他功能無法沿著藝術線條填充的像素。它的使用就像畫筆一樣。它是一個知道如何填滿線條內部的工具。

• 填滿工具設定
前面的三個函數中的任何一個都有以下設置,在控制這些設置時,我們可以調整容差和油漆溢出限制。透過這種方式,我們可以繪製一個沒有連續線的部分,而不會讓油漆溢出到我們想要的部分之外。
1.關閉間隔
當此功能處於活動狀態時,它將偵測開放的線段並將它們視為連續線。

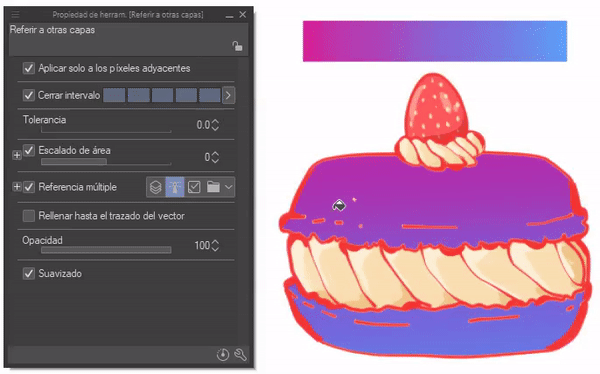
2.寬容
此選項調整可以填滿立方體的相似像素的數量。讓我們來看看,以漸變為例,如果容差較低,填充的量就會很小,容差越大,覆蓋的像素間隔就越多,甚至可以覆蓋所有內容。

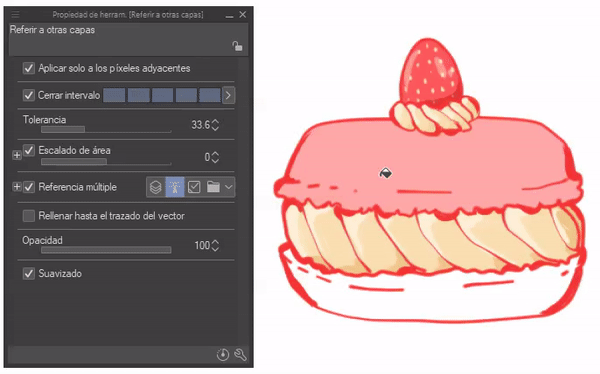
3. 面積縮放
此選項向前或向後移動幾個像素以越過該線,或在其他情況下不觸摸它。
注意: 在子選項中,我建議將其設定為“直到最暗的像素”,因為否則顏色將超出線條的限制。

有了這些知識,我們現在將知道如何明智地使用該工具,我們將能夠輕鬆、均勻地應用純色,而不會超出邊緣,最重要的是快速應用。
在完成本節之前,我將介紹我的填充工具的配置,以防您想要參考,但最好的方法是嘗試使其適應您自己的風格。
• 如何使用該工具
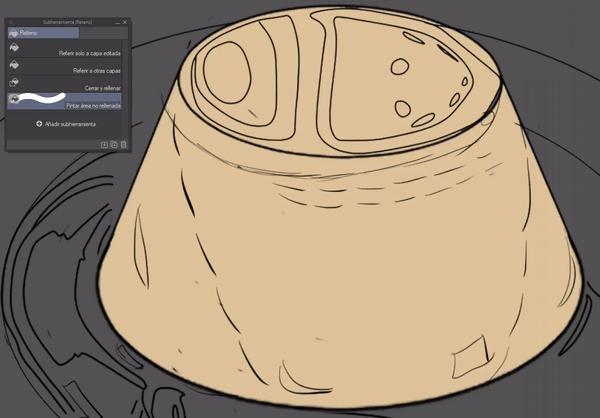
最後,我將展示我使用這個工具所做的過程。下面的 GIF 顯示了我添加基色的過程,過程非常簡單,一旦我將草圖放入其各自的資料夾中,我將其作為參考,如第一步所述。後來,在一個新資料夾中,我創建了不同的圖層,其中使用工具“填充”,“參考其他圖層”和*“關閉並填充”分別添加了顏色。
我更改了該工具的面積和容差設置,以根據需要引用其他圖層來填充可以保持白色的空間,最後我使用關閉和填充工具來繪製前一個工具無法填充的空間。

繪畫線條/線條
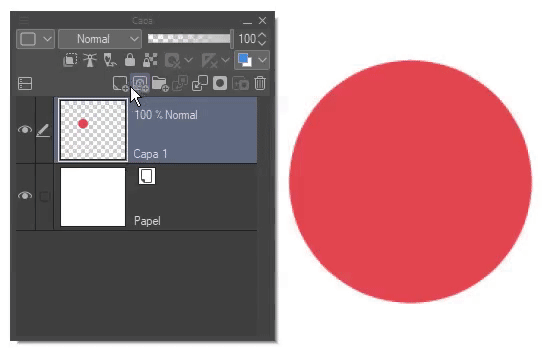
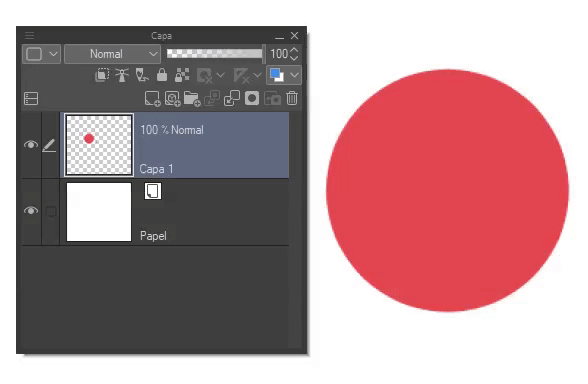
純色以外的另一個用途是能夠毫不費力地繪製線條。這個過程非常簡單,首先我們將在線條上方建立一個圖層,我們將其調整到下面的圖層,現在使用填充工具我們將點擊紙張上的任意位置。
或者,我們可以加入層,以免層數過多。這種方法的優點是我們只需單擊一下即可繪製整個藝術線條。稍後我們將看到另一種繪製線稿的方法。
注意: 為此,您不必在圖層上啟動參考選項。

橡皮
除了用它作為繪畫媒介外,我們還可以用它來擦除;對於擦除大段非常有用。這可以使用任何填充工具來完成。為此,請點擊色輪上的透明顏色選項。

► 圖層
圖層並不完全是應用顏色的工具,而是它們本身包含了顏色,但是透過使用它們的功能我們可以在應用顏色時有更大的控制,例如,不透明度可以讓我們為顏色帶來一定的效果,例如透明效果。所以,我認為圖層的管理對於賦予色彩至關重要。接下來我將解釋一些有助於顏色的圖層功能。之前,我們已經見過其中的一些(參考層和混合模式),因此這裡不再討論它們。
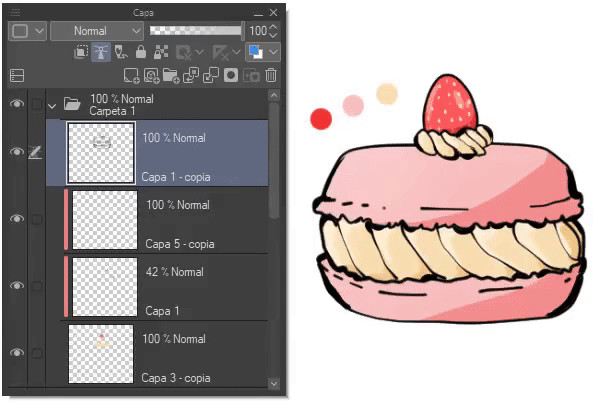
• 適合下面的層
這個功能可以在圖層選項中找到,就是最左邊的即時圖示。此功能非常有用,因為它提供了一種非破壞性的應用顏色的方法,因此我們可以修改特定部分而不損壞其餘部分,但當然,為此您必須將所有內容按圖層分開。
它的功能是創建一個錯誤的剪輯,也就是說,其中繪製的內容僅在其引用的圖層(下層)中繪製的內容的限制範圍內可見。如果刪除剪切,所做的一切都會變得可見,並且還可以針對同一層套用多個剪切層。

• 鎖定透明像素
這個功能可以在圖層選項中找到,它是一個帶有小掛鎖的方形圖示。
它與前一種類似,不同之處在於這是一種破壞性方法。使用此功能,不會建立新圖層,但在同一圖層中啟動時,只能繪製有顏色的像素,透明像素將完全忽略。

繪畫線條/線條
正如我們之前看到的,我們可以使用填充工具進行繪畫,但還有另一種方法,那就是使用此功能。這種方法的優點是我們可以用不同的顏色來繪製線稿的各個部分,而不像另一種方法,我們一次只能用一種顏色來繪製所有內容。
如果我們使用「鎖定透明像素」鎖定圖層,我們只需用畫筆繪製線稿的部分。

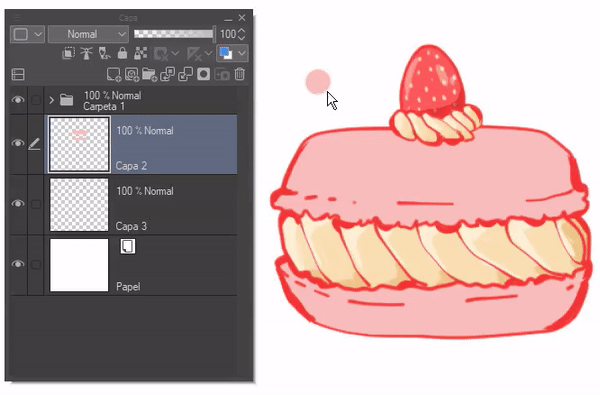
• 不透明度
本節的最後一個功能是不透明度,可以在圖層選項中找到,它是滑動條。
這個功能非常簡單,使用滑桿我們可以讓圖層變得不那麼可見或更可見。當它為 100% 時,該圖層上的物件是不透明的,但當它下降並變為 0% 時,它會變得透明。
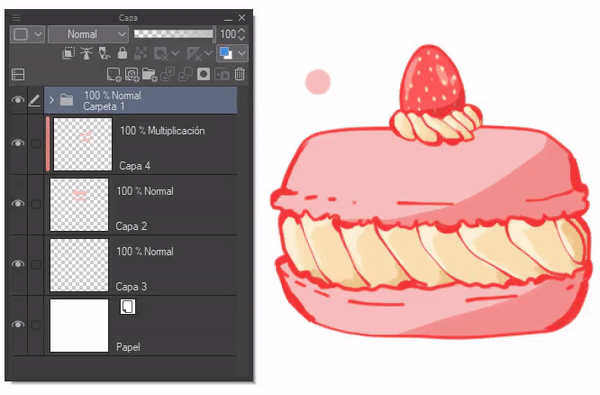
在水果餡餅中,我使用此功能來降低圖層的不透明度,其中我有一些高光以獲得半透明效果。

• 如何使用該工具
我主要使用圖層功能來應用顏色而不超出我的藝術線條的邊界,或者在不超出第一個顏色的情況下在其他顏色上應用顏色。例如,我有糖果的基色,現在我想應用高光,但我不想超出該部分,因此我可以在基色上方創建一個新圖層並將其調整到下面的圖層,這樣我就可以在不超出我的基礎的情況下應用高光。
簡而言之,這些圖層功能幫助我控制顏色,保持圖層有序。

► 混合模式
混合模式是具有一系列數學運算的函數,程式透過這些運算將一個圖層與其下面的圖層組合起來,在它們之間創建交互,從而產生各種效果。這使您可以巧妙地調整顏色的色調。
共有 28 種混合模式,可在圖層選項中找到。可以為每個圖層和圖層資料夾建立混合模式。應用它的方法是選擇資料夾或圖層,顯示混合模式選單並選擇您想要的模式。
這些選項可以根據其特徵的相似性進行分組。有些畫筆也可以選擇混合模式。兩者的工作方式相同。
分組分為變暗效果、增亮效果、對比效果和色移效果,分組如下(普通效果不包括在該分組中):
1. 變暗。
2. 減輕。
3.對比。
4. 組件。
下面我將提供一些範例,以更好地闡明每個組的效果。每種效果都有其特殊性,但我將在每個部分中只介紹一種效果;因此,我建議您嘗試每一個,親眼看看它的潛力。透過開始在任何圖層上使用混合模式,我們就可以使用它們。
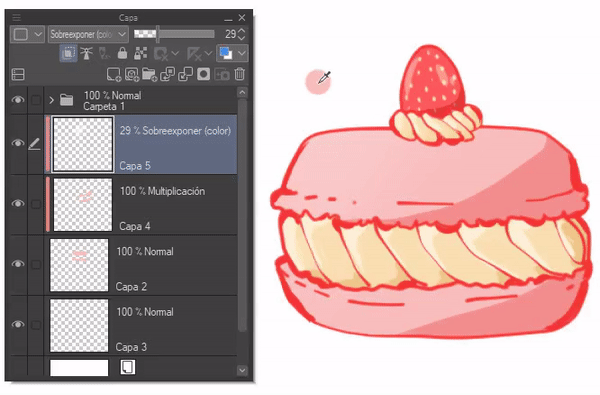
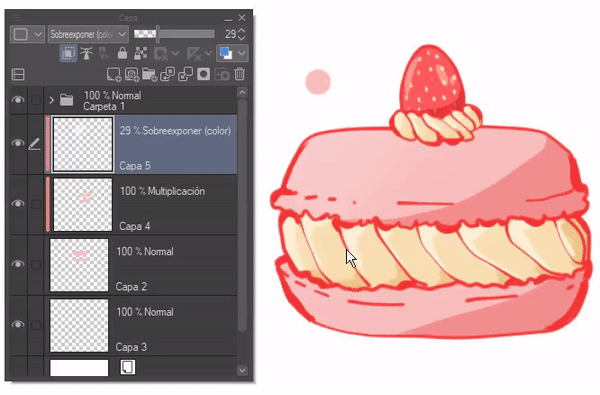
• 較暗
這些模式會將套用在這些圖層上的顏色變成比正常形式更暗的顏色。此組最常用的模式是:「乘」和「加深(線性)」,常用於表示陰影。

• 減輕
這些結果與前一個相反。顏色看起來比正常形式更淺。此組中最常用的模式是:“螢幕” 和 “閃避 (線性)”,它們經常用於表示發光效果。

• 對比
將上述模式組合起來,根據需要變暗或變亮,從而增加對比;簡單來說,亮色變得更亮,暗色變得更暗。此組中最常用的模式是: *“疊加”,通常用於表示有助於改善色彩印象的效果。

• 成分
這些混合模式會改變色調、飽和度和亮度。它們對於向灰度插圖添加顏色也很有用(我們將在灰階到彩色部分介紹這一點)。

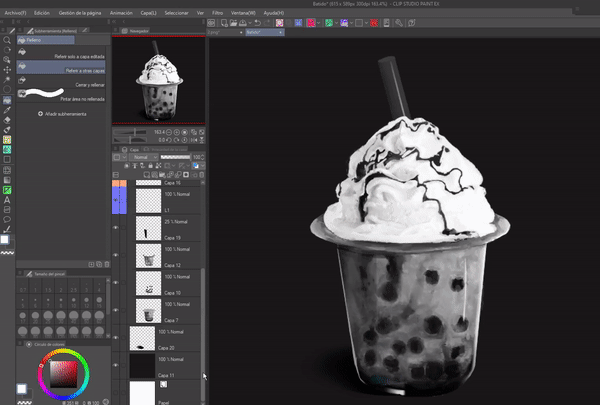
3. 灰階轉彩色
有一種插圖技術,包括製作灰階插圖,然後為其添加顏色,這正是我將在下面解釋的內容。有一些方法可以為灰階插圖添加顏色。我們將在下面看到這些方法。
► 色調校正圖層
使用「色調校正圖層」工具的功能,我們可以在短時間內為插圖添加顏色。此外,它是一個易於使用的工具。更改設定時最大的困難將落在我們身上,即我們的視力。這種方法的好處是它不是破壞性的,調整成為一個新的、完全可修改的圖層,甚至混合模式也適用於它們。
首先,色調校正涵蓋了我們僅用於此方法的幾個功能:「色階校正」、「色調曲線」和*「色彩平衡」。
這些功能可在以下路徑中找到:*圖層>新色調校正圖層。
為了在第一種方法中從灰階到彩色,我們有三個工具可以實現,它們是:「色階校正」、「色調曲線」和「色彩平衡」。這三者本質上是相同的。
當我們打開任何一個功能時,我們都會立即關閉它們,以將創建的圖層調整到較低的圖層,如果我們不這樣做,則在該圖層中所做的操作將影響其下面的所有圖層。

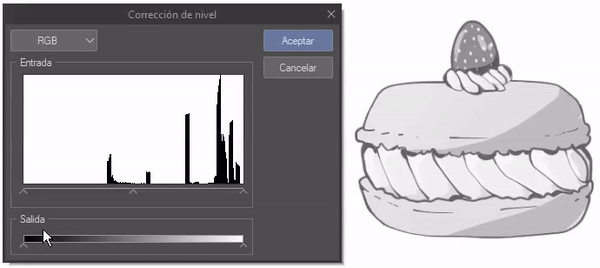
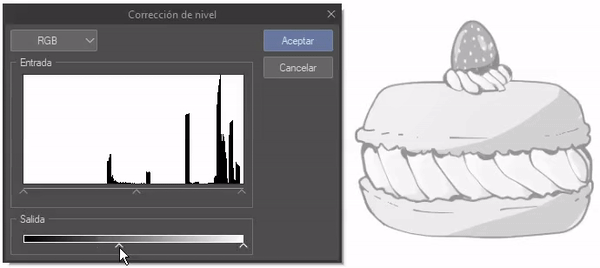
• 電平校正
此功能可讓您編輯陰影、中間色調和高光。該工具提供的是基本的音調編輯。
介面如下。首先要注意的是,左側是暗面,右側是亮面。
至於輸入區域,底部的箭頭是該區域的控制項。左側滑桿控制陰影,中間滑桿控制中間色調,右側滑桿控制高光。

對於輸出區域,如果將左控制器向右拖動,所有內容都會變成白色,相反,如果將右控制器向左移動,則所有內容都會變成黑色。

當您打開頂部選單時,您會發現其他選項,例如:RGB、紅色、綠色和藍色。當您更改選項時,您必須:
RGB:控制白/黑色調。
紅色:控制紅色/青色色調。
綠色:控制綠色/洋紅色調。
藍色:控制藍色/黃色色調。
使用輸入和輸出控件,您可以修改任何這些選項的值。
要使用它,您將自己置於要添加顏色的圖層之一,然後打開此窗口,剩下的就是將選項移動到您喜歡的位置。您對所有圖層執行相同的操作以獲得完整的彩色插圖。這是一個很好的工具,但有點基礎,在下一個工具中您可以更精確地添加顏色。

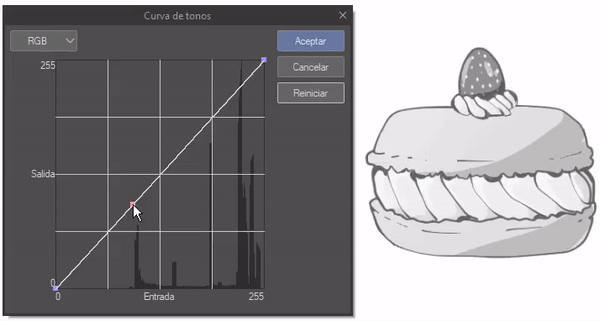
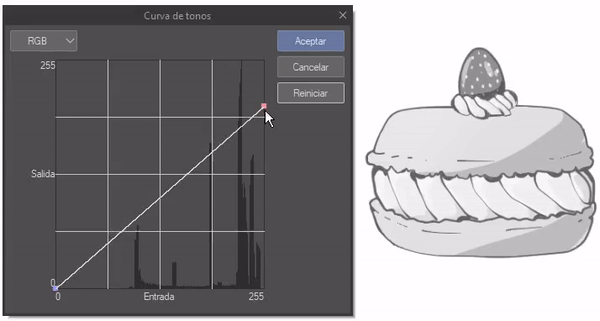
• 色調曲線
它與之前的工具具有相同的功能,但更詳細。重複這個常數,左邊是亮的,右邊是暗的。
介面如下。正如我們所看到的,輸出位於左側,輸入位於底部,這意味著曲線代表陰影、中間調和高光。透過在曲線上建立點並將它們向左移動我們將獲得陰影,向右移動我們將獲得高光。中心是中間調。

曲線的每一端都有兩個點,第一個點是亮度(右上角),如果我們向下拖曳它,它會開始變暗。左下角的點是黑暗的,如果我們向上拖曳它,它就會開始變亮。

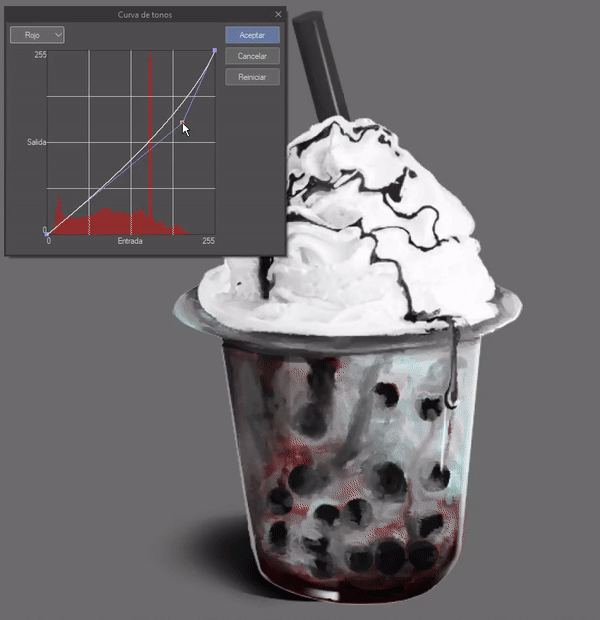
至於RGB下拉選單,與之前的工具相同,唯一的區別是顏色的來源發生了變化,紅色、綠色和藍色位於頂部;底部為青色、洋紅色和黃色。
您可以根據需要添加任意數量的點,越多越好,這樣您就可以更好地控制音調。

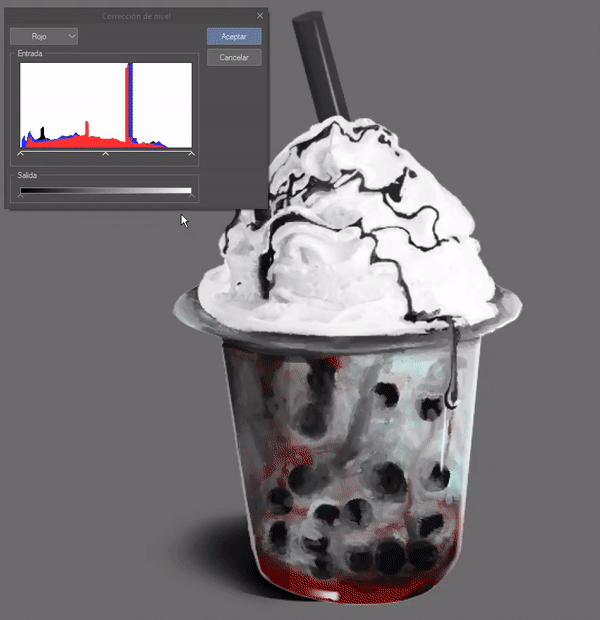
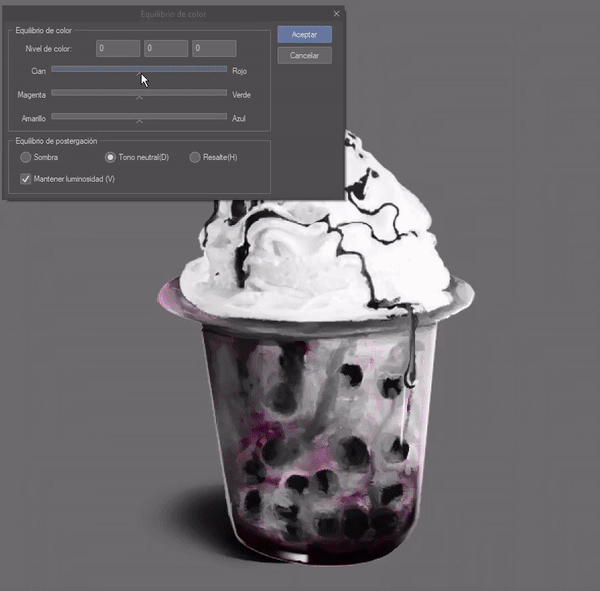
• 色彩平衡
介面如下。該工具與前兩個工具原理相同;這個工具很直觀並且非常容易使用。此外,您還可以保持亮度,這是以前的方法無法做到的。
在色彩平衡中,在滑動條中我們可以找到青色、洋紅色和黃色,而另一側則有各自的相反色:紅色、綠色和藍色。
至於延遲平衡部分,我們可以選擇控制陰影、中間調和高光。保持亮度,如果選擇此項,則保持插圖的光線。

► 混合模式
混合模式已在前面的部分中討論過。正如我在“組件”組的解釋中所說,“顏色”模式對於為灰度插圖著色非常有用,並且非常容易使用。
過程很簡單,首先,我們在要著色的灰階圖層之上建立一個圖層,將其調整到下面的圖層,然後將混合模式變更為顏色。

使用您選擇的畫筆,您可以添加所需的顏色,就像正常的著色過程一樣。
這種方法的缺點是不能很好地看到淺色和深色。中等色調是有效的。

• 結論
每種為灰階插圖著色的方法都有其優點和缺點,但不要讓它限制您,您還可以更改工具,結合每種工具的優點。套用顏色後,您可以建立新圖層來手動校正細節,以獲得完美的色彩。

► 降級地圖
漸層圖是一種讓著色變得更容易的工具,而且它們的使用也很容易理解。如果我們從 CLIP STUDIO PAINT 資源下載漸變,我們可以獲得調色板,從而少了一步來創建我們的作品。
此功能位於下列路徑:*圖層>新建色調校正圖層>漸層圖。
當我們打開它時,打開地圖視窗時,將在活動圖層上方產生一個新圖層。我們將關閉漸層窗口,以便能夠將這個新圖層調整為下面的圖層。如果我們不這樣做,漸變將影響其下面的所有層。
• 匯入混音器
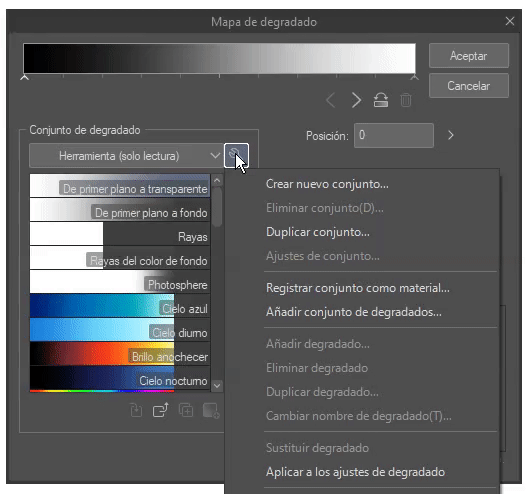
當我們已經擁有漸變時,我們可以從 CLIP STUDIO PAINT 資源中下載漸變,我們可以透過點擊扳手來整合它們,將會出現一系列選項,允許我們新增、刪除、複製和更改漸變或漸層集,但是在這種情況下,我們將使用*「新增漸層集」。
現在會出現一個窗口,我們可以在其中選擇要新增的漸層集,按住CTRL鍵我們可以同時選擇多個漸層。當我們完成選擇後,我們將點擊“新增”以便載入材料。
在下拉欄中我們可以看到所有新增的集。
• 建立漸層貼圖
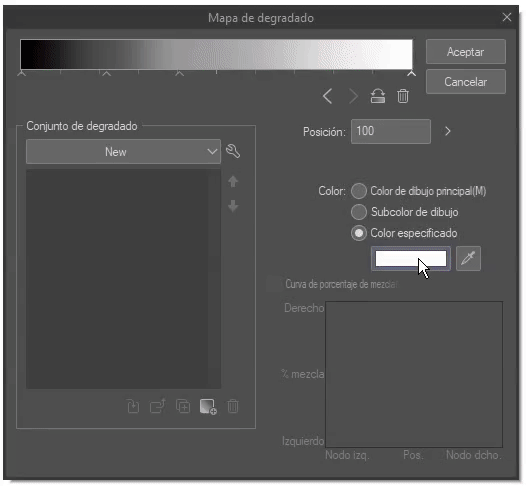
要建立我們自己的漸變,我們將再次使用扳手,選擇選項「建立新集」。我們將按一下“確定”。

一旦我們建立了一個新的集合,在漸變條的最底部有一系列箭頭(節點),我們可以建立、移動和刪除它們,我們也可以反轉一般漸變的順序。

透過選擇一個節點,我們可以使用選項「指定顏色」來變更其顏色。它。準備好了,我們已經有了第一個漸變,我們可以執行 「n」 次。

• 如何使用此工具
正如我在開始時解釋的那樣,我們將打開一個新的漸變圖層,並將該圖層調整為下面的圖層。完畢。
儘管我們已經應用了漸變,但對於完整的圖像來說可能還不夠。有時插圖非常複雜,需要多個漸層。如何應用多個將是接下來要看到的。
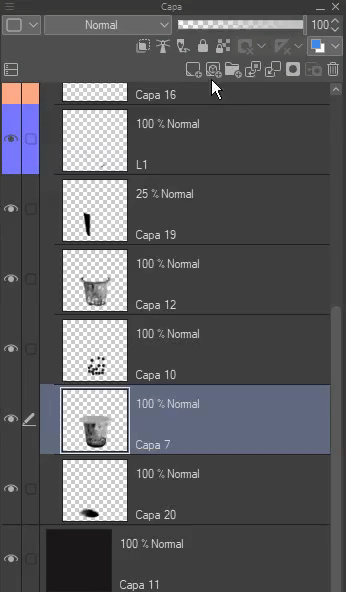
1.按圖層
如果我們將插圖分層,就不會有大問題。我們建立一個漸層層並將其調整到較低層。這樣,漸變就會影響該部分,因此我們可以應用任意數量的漸層。
2.圖層蒙版
另一種方法是使用圖層蒙版。圖層蒙版是出現在圖層右側的白色縮圖。
如果我們點擊白色縮圖,我們可以擦除漸變的部分;根據橡皮擦的類型,我們可以獲得硬邊緣或軟邊緣。
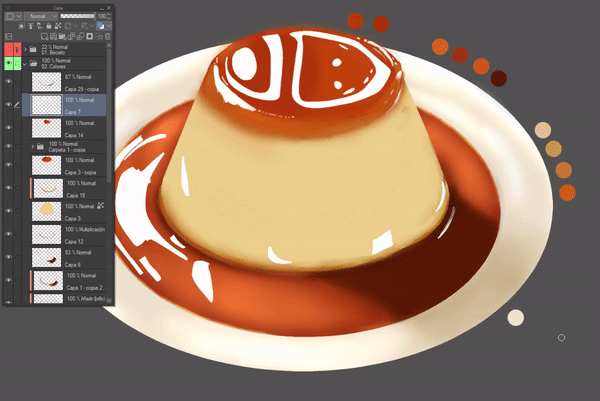
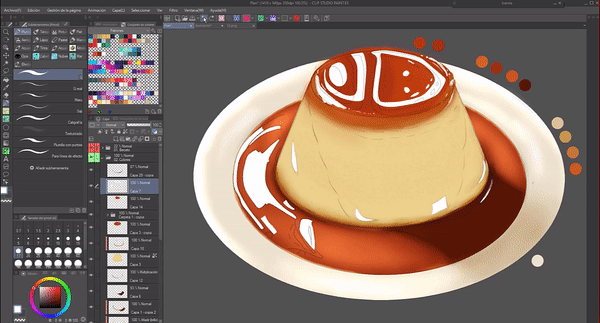
• 細節
這個工具的優點是它使顏色更加鮮豔,但是例如在這個果餡餅的情況下,顏色太亮了以至於令人討厭,這就是為什麼我們可以使用以前的工具來糾正它。我們可以使用色調校正工具使顏色、混合模式或圖層的不透明度稍微變暗。
為了降低顏色的鮮豔度,我使用了兩個色調校正層,“亮度和對比度”層以及“色相/飽和度/亮度”。 此外,我還降低了這些層的不透明度以及漸變焦糖層和水果餡餅層。
以下的對比是觀察單獨的漸變(左)和另一個(右)是搭配上面提到的其他工具的漸變的差異。
告別
著色是插圖中的一個重要過程,在大多數情況下,它就像它的靈魂,這就是為什麼了解促進過程的工具至關重要。這個TIPS已經吃飽了,純甜,雖然我不是很喜歡它,但是我很喜歡水果餡餅;有一天我想嚐嚐日式餡餅,他們說很好吃。有一天。
我希望您在本教程中看到的內容符合您的喜好並且對您有所幫助。好吧,沒什麼好說的,謝謝你來到這裡! ପ(๑•̀ुᴗ•̀ु)* ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ *ॣ
























留言