Como animar llamas en Clip Studio PAINT
Hola! En este artículo te enseñaré Como animar llamas en Clip Studio PAINT de una manera muy sencilla y logrando un resultado genial.
Anteriormente expliqué de forma muy básica como animar fuego en Clip Studio PAINT:
Pero en esta ocasión realizaremos completamente esta animación, desde el movimiento hasta el color, incluso agregaremos unos efectos muy sencillos.
Lo que vamos a hacer:
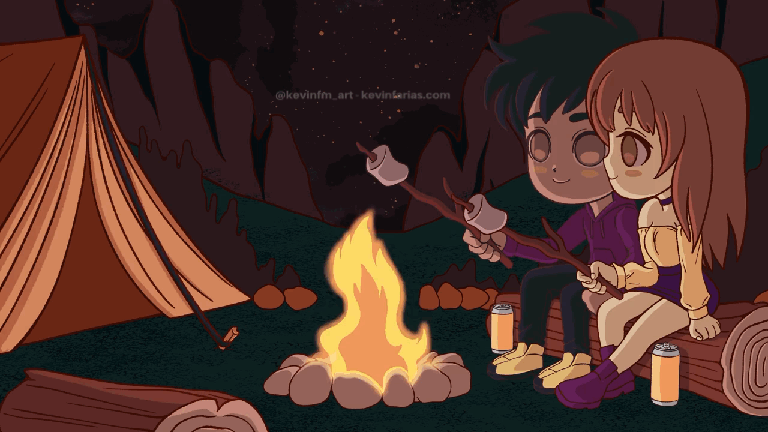
Iniciaremos con esta escena:
Y crearemos una animación de una llama de fuego para integrarla en esta escena:

Antes de comenzar, debes comprender el movimiento de una llama de fuego, el cual te lo explico a continuación.
Explicación Ciclo del movimiento del Fuego
Iniciamos con: Ascenso, luego la Hinchazón, para continuar con la División y finalizar con la Reducción. Para volver nuevamente al Ascenso, recuerda que realizaremos con ciclo de Animación.
Si bien nos guiaremos por los siguientes conceptos, en esta nueva animación realizaremos la llama un poco más realista.
Entonces a llegado el momento de crear nuestra animación y para ello, te invito a ver el siguiente tutorial llamado:
Como animar llamas en Clip Studio PAINT (VIDEOTUTORIAL)
El video está en español, pero puedes activar los subtítulos en tu idioma, seguro lo encontrarás.
¿Qué te pareció el tutorial? Lo hice lo más simple posible para que tu también puedas lograr crear tu propia animación.
Paso a paso del Proceso de Animación:
Ahora, te invito a ver nuevamente el paso a paso del proceso de esta animación.
1. Escena que vamos a animar
Esta Animación tiene animado sólo los ojos de los personajes, por lo que ahora necesita que hagamos la animación de la fogata y es ahí donde entramos nosotros, realizando la animación de las llamas de fuego.
2. Cel de Animación a Carpeta de Capas
Lo primero que vamos a hacer es ir a la línea de tiempo y crear una: Nueva carpeta de Animación.
De nombre, fuego. O como ustedes quieran.
Habitualmente crearíamos un nuevo cel de animación para iniciar con nuestra animación, pero en esta ocasión realizaremos algo diferente.
Una vez creada la carpeta de animación vamos a ir al panel de capas a crear una: nueva carpeta de capas.
Automáticamente adquiere como nombre el número 1.
Ahora vamos a crear diferentes capas dentro de esta carpeta de capas, las cuales son:
LINE (Línea de borde de la llama de fuego)
CENTER (Centro del interior de la llama donde el fuego está mas ardiente)
BASE (Color general de la llama)
GLOW (Destellos de la llama de fuego)
Una vez hemos finalizado vamos a la línea de tiempo con la opción especificar cels seleccionamos el dibujo 1 en el fotograma 1 de la línea de tiempo, para que sea visible.
Como puedes ver, hemos convertido una carpeta de capas a un cel de animación, esta carpeta nos permite crear las capas que nosotros queramos, lo cual me parece genial y es único en Clip Studio PAINT.
3. Herramienta Plumilla
Ahora estamos listos para comenzar a animar, para ello dibujaremos con la herramienta Plumilla, en Subherramienta: Texturizada.
4. Pose Clave 1
Seleccionamos la capa LÍNEA y vamos a hacer el primer dibujo de nuestra animación, como lo expliqué anteriormente iniciaremos con el ascenso de la llama de fuego, el cual es el siguiente:
5. Edición Carpeta de Animación de la llama
Antes de continuar vamos a dejar la duración de la animación de la llama en 12 fotogramas, para ello la tomamos del extremo derecho dejándola en el fotograma 13.
¿Porque? Por que en el fotograma 13 con especificar cels vamos a seleccionar el dibujo 1, que será una guía para hacer correctamente el ciclo de animación de la llama de fuego.
Y finalmente dejamos el corchete de color azul en el fotograma 12, que será la duración de la llama de fuego.
6. Poses claves de la Animación de la llama
Ahora en la línea de tiempo vamos al fotograma 3 a crear un: Nuevo cel de Animación.
Una vez creado este nuevo cel de animación, le cambiamos el nombre en el panel de capas a 3, para seguir trabajando en orden.
Como puedes ver se al crear este nuevo cel de animación en el panel de capas se a creado una nueva carpeta de capas con todas las capas que creamos anteriormente, incluso los mismos nombres.
Esto sucederá con cada uno de los nuevos cels de animación que vayamos a crear en esta carpeta de animación.
Lo cual me parece genial y vale la pena utilizar! Nos ahorrará mucho tiempo.
Para hacer este nuevo dibujo vamos a activar el papel cebolla, el cual nos permitirá ver el dibujo anterior y el siguiente:
Y este sería el dibujo clave del fotograma 3.
Pose Clave 3 (Fotograma 5)
Ya tenemos 2 dibujos, ahora vamos por el tercero, el cual estará ubicado en el fotograma 5, creamos un nuevo cel de animación y en el panel de capas le cambiamos el nombre a 5. Seleccionamos la capa Línea, activamos el papel cebolla y realizamos este dibujo, el cual va a representar el concepto: Hinchazón.
Pose Clave 4 (Fotograma 7)
Vamos al fotograma 7 a crear un: Nuevo cel de Animación, en el panel de capas le cambiamos el nombre a 7.
Seleccionamos la capa Línea y activamos el papel cebolla en la línea de tiempo, para continuar con este nuevo dibujo. Este dibujo representa el concepto: División.
Pose Clave 5 (Fotograma 9)
El siguiente dibujo que vamos a hacer se encuentra en el Fotograma 9, creamos un nuevo cel de animación, le cambiamos el nombre a 9 en el panel de capas.
Seleccionamos la capa Línea, activamos el papel cebolla y creamos este nuevo dibujo. El cual va a representar el concepto de: Reducción.
Pose Clave 6 (Fotograma 11)
Por ultimo, vamos a crear el dibujo del fotograma 11, creamos un nuevo cel de animación, le cambiamos el nombre en el panel de capas.
Seleccionamos la capa Línea, activamos el papel cebolla y hacemos este nuevo dibujo, que será el último dibujo clave de nuestra animación.
Dibujos Claves de la Animación de la llama de Fuego
Esta es la animación con los dibujos claves que hemos logrado hasta el momento:

7. Inbetweens
Ahora es el momento de suavizar el movimiento de la llama de fuego, para ello crearemos nuevos cels de animación en los fotogramas: 2-4-6-8-10-12. Siempre activando el papel cebolla al dibujar, para ver el dibujo anterior y el siguiente.
Inbetween Fotograma 2
Inbetween Fotograma 4
Inbetween Fotograma 6
Inbetween Fotograma 8
Inbetween Fotograma 10
Inbetween Fotograma 12
Animación de la llama de fuego con los Inbetweens

8. Color Base de la Animación
Lo primero que vamos a hacer es ocultar todas las capas de la escena de la animación, dejando solo visible la carpeta de animación llamada FUEGO, que es donde está la animación en la que hemos estado trabajando.
Luego entramos en cada uno de los dibujos y seleccionamos la capa BASE, que es donde vamos a pintar.
Y para pintar seleccionamos la herramienta Relleno, en Subherramienta: Referir a otras capas.
Y pintamos con un clic el área de la llama de fuego.
Para ello seguiremos utilizando el mismo color con el que hicimos la línea de la llama.
Y hacemos lo mismo con cada uno de los dibujos de la animación, logrando el siguiente resultado:
Animación de la llama con el color base

9. Núcleo de la animación de la llama
Ahora en la capa llamada CENTER, con la herramienta plumilla vamos a dibujar el centro de la llama de fuego.
Para ello nos vamos a guiar por la forma que tiene la llama haciendo unos pequeños cambios y vamos a elegir un color naranja.
Haciendo lo mismo con cada uno de los dibujos de la animación podemos lograr el siguiente resultado:
Animación de la llama con el núcleo

10. Brillo de la llama de Fuego
Ahora vamos a hacer visible nuevamente todas las capas del proyecto de animación.
A continuación entramos en la carpeta de animación fuego, en el dibujo 1 y seleccionamos la capa: GLOW.
Luego seleccionamos la herramienta Aerógrafo, en Subherramienta Suave.
Para pintar el borde de la llama de fuego con el mismo color naranja usado anteriormente.
Y haciendo lo mismo en todos los dibujos podemos lograr el siguiente resultado:
Animación de la llama con brillo

11. Postproducción
Ahora vamos a hacer unos ajustes que mejorarán aún más nuestra animación.
Lo primero es extender el corchete de color azul hasta el fotograma 24, que será la duración final de nuestra animación.
Luego seleccionamos con el cursor en la parte superior de la animación de la llama de fuego.
Botón derecho, copiar.
Ahora avanzamos al fotograma 13, lo seleccionamos.
Botón derecho, pegar.
Y listo, tenemos duplicada la animación.
Ahora voy a hacer visible una animación de luz muy simple que hice.
Lo que ayuda a que se vea de esta forma:
Animación de la llama con luz ambiental

Ambiente general
Y para hacer que se integre mucho más nuestra animación de la llama de fuego a la escena vamos a hacer lo siguiente: Vamos a crear una nueva capa rasterizado por sobre todos los elementos que se encuentran en segundo plano.
De nombre le ponemos: Ambiente
Y pintamos con la herramienta relleno que se encuentra en la parte superior usando el mismo color naranja del centro de la llama.
Ahora en los modos de combinación vamos a cambiar de Normal a Multiplicación.
Y ahora nuestra escena esta mucho mejor y están mas integrados todos los elementos.
12. Exportar Animación
Por último exportaremos nuestra animación, es algo sencillo que todos sabemos pero vale la pena volver a realizarlo.
Vamos a Archivo – Exportar Animación – Película (También puedes exportarlo como formato .gif si quieres)
En la siguiente ventana podemos ponerle un nombre a nuestra animación y podemos elegir el formato, yo elegiré .mp4
Luego aparece esta ventana en donde tenemos las medidas del video que se exportará y también los fotogramas por segundo. Hacemos clic en OK y comenzará a exportarse nuestra animación.
Y listo! Hemos finalizado y exportado nuestra animación, ahora vamos a verla.
13. Animación Final de la llama de fuego
Esta es la animación que hemos logrado, es simple pero quedó genial!

Como pudiste ver es sencillo animar una llama de fuego, espero tu también lo puedas lograr! Nos vemos en el siguiente TIP!























留言