如何在 Clip Studio PAINT 中製作火焰動畫
你好!在本文中,我將教您如何在 Clip Studio PAINT 中以非常簡單的方式製作火焰動畫並取得出色的效果。
之前我以非常基本的方式解釋瞭如何在 Clip Studio PAINT 中製作火焰動畫:
但這一次我們將製作所有這些動畫,從運動到顏色,我們甚至會添加一些非常簡單的效果。
我們要做的:
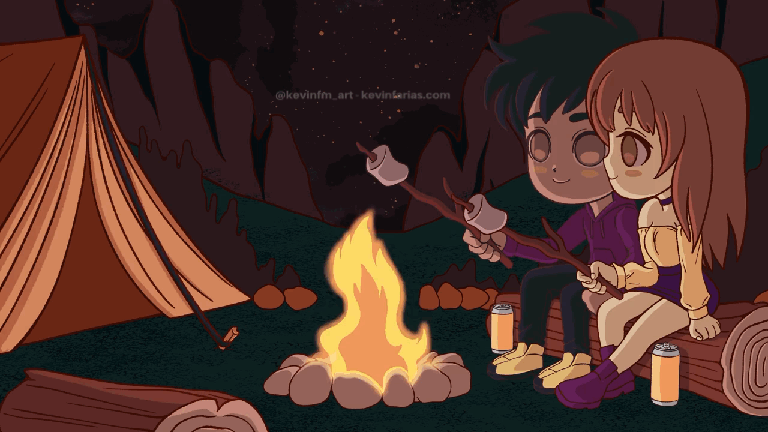
我們將從這個場景開始:
我們將創建一個火焰動畫,將其集成到這個場景中:

在開始之前,您必須了解火焰的運動,我將在下面解釋。
解釋火的運動循環
我們從:上升開始,然後是膨脹,繼續分裂,最後以減少結束。要再次返回到 Ascent,請記住我們將執行動畫循環。
儘管我們將遵循以下概念,但在這個新動畫中,我們將使火焰更加真實。
現在是時候創建我們的動畫了,為此,我邀請您觀看以下教程:
如何在 Clip Studio PAINT 中製作火焰動畫(視頻教程)
該視頻是西班牙語的,但你可以激活你的語言的字幕,你一定會找到它。
您對本教程有何看法?我使它盡可能簡單,以便您也可以設法創建自己的動畫。
動畫過程的逐步說明:
現在,我邀請您再次觀看該動畫的逐步過程。
1. 我們要製作動畫的場景
該動畫僅對角色的眼睛進行動畫處理,因此現在需要我們對篝火進行動畫處理,這就是我們要做的,製作火焰的動畫。
2.Animation Cel 到 Layers 文件夾
我們要做的第一件事是轉到時間軸並創建一個:New Animation 文件夾。
就名字而言,火。或者如你所願。
通常我們會創建一個新的動畫單元來開始我們的動畫,但這次我們會做一些不同的事情。
創建動畫文件夾後,我們將轉到圖層面板創建一個:一個新的圖層文件夾。
它自動獲取數字 1 作為其名稱。
現在我們將在這個圖層文件夾中創建不同的圖層,它們是:
LINE(火焰邊緣線)
中心(火焰內部中心,火最熱)
BASE(火焰的一般顏色)
GLOW(火焰閃爍)
完成後,我們進入時間線,並使用指定單元格選項,選擇時間線第 1 幀中的繪圖 1,以便它可見。
正如你所看到的,我們已經將一個layers文件夾轉換為一個動畫cel,這個文件夾允許我們創建我們想要的圖層,我認為這很棒並且在Clip Studio PAINT中是獨一無二的。
3.鋼筆工具
現在我們準備開始動畫,為此我們將使用鋼筆工具在子工具:紋理中進行繪製。
4. 姿勢 Clave 1
我們選擇 LINE 圖層,我們將製作動畫的第一幅圖,正如我之前所解釋的,我們將從火焰的上升開始,如下所示:
5.編輯火焰動畫文件夾
在繼續之前,我們將火焰動畫的持續時間保留在 12 幀,為此我們從最右側開始,將其保留在第 13 幀。
因為?因為在具有指定單元的第 13 幀中,我們將選擇圖形 1,這將指導正確製作火焰的動畫循環。
最後,我們將藍色括號留在第 12 幀,這將是火焰的持續時間。
6. 火焰動畫關鍵姿勢
現在,在時間軸中,我們轉到第 3 幀來創建:新動畫單元。
創建這個新的動畫單元後,我們將其在圖層面板中的名稱更改為 3,以繼續按順序工作。
正如您所看到的,在圖層面板中創建這個新的動畫單元時,會創建一個新的圖層文件夾,其中包含我們之前創建的所有圖層,包括相同的名稱。
我們將在此動畫文件夾中創建的每個新動畫單元都會發生這種情況。
我認為這很棒並且值得使用!這會節省我們很多時間。
為了製作這張新圖,我們將激活洋蔥皮,這將使我們能夠看到上一張圖和下一張圖:
這將是第三幀的關鍵圖。
關鍵姿勢 3(第 5 幀)
我們已經有 2 個繪圖,現在我們進行第三個繪圖,它將位於第 5 幀,我們創建一個新的動畫單元,並在圖層面板中將名稱更改為 5。我們選擇線條圖層,激活洋蔥皮並執行此繪圖,它將代表概念:腫脹。
關鍵姿勢 4(第 7 幀)
我們到第7幀創建一個:New Animation cel,在圖層面板中我們將名稱更改為7。
我們選擇線條圖層並激活時間線中的洋蔥皮,以繼續這個新繪圖。這張圖代表了一個概念:除法。
關鍵姿勢 5(第 9 幀)
我們要做的下一個繪圖是在第 9 幀中,我們創建一個新的動畫單元,我們在圖層面板中將名稱更改為 9。
我們選擇線條圖層,激活洋蔥皮並創建這個新繪圖。這將代表以下概念:減少。
關鍵姿勢 6(第 11 幀)
最後,我們將創建第 11 幀的繪圖,我們創建一個新的動畫 cel,我們在圖層面板中更改其名稱。
我們選擇線條圖層,激活洋蔥皮並製作這個新繪圖,這將是我們動畫的最後一個關鍵繪圖。
火焰動畫關鍵圖
這是我們迄今為止完成的帶有關鍵繪圖的動畫:

7. 中間人
現在是平滑火焰運動的時候了,為此我們將在幀中創建新的動畫單元:2-4-6-8-10-12。繪圖時始終激活洋蔥皮,以查看上一張圖和下一張圖。
中間幀 2
中間幀 4
中間第 6 幀
第 8 幀之間
第 10 幀之間
第 12 幀之間
帶有 In Between 的火焰動畫

8. 動畫基色
我們要做的第一件事是隱藏動畫場景的所有圖層,只留下名為 FIRE 的動畫文件夾可見,這就是我們一直在製作的動畫所在的位置。
然後我們輸入每張圖紙並選擇 BASE 圖層,這是我們要繪製的地方。
為了繪製,我們選擇填充工具,在子工具中:參考其他圖層。
然後我們單擊繪製火焰區域。
為此,我們將繼續使用與製作火焰線相同的顏色。
我們對每張動畫圖做同樣的事情,得到以下結果:
帶有基色的火焰動畫

9.火焰動畫核心
現在,在名為“中心”的圖層中,我們將使用鋼筆工具繪製火焰的中心。
為此,我們將根據火焰的形狀進行一些小的更改,然後選擇橙色。
對每個動畫圖做同樣的事情,我們可以獲得以下結果:
帶有核心的火焰動畫

10. 火焰閃光
現在我們將使動畫項目的所有圖層再次可見。
接下來我們進入火動畫文件夾,在圖1中選擇圖層:GLOW。
然後我們選擇軟子工具下的噴槍工具。
將火焰的邊緣塗上與之前使用的橙色相同的顏色。
在所有圖紙中做同樣的事情,我們可以得到以下結果:
帶有閃光的火焰動畫

11.後期製作
現在我們將進行一些調整,以進一步改進我們的動畫。
第一件事是將藍色括號延伸到第 24 幀,這將是我們動畫的最終持續時間。
然後我們用光標選擇火焰動畫的頂部。
右鍵,複製。
現在我們移動到第 13 幀,選擇它。
右鍵,粘貼。
瞧,我們已經復制了動畫。
現在我要使我製作的一個非常簡單的燈光動畫可見。
這有助於它看起來像這樣:
帶有環境光的火焰動畫

總體氣氛
為了使我們的火焰動畫更多地融入到場景中,我們將執行以下操作:我們將在背景中的所有元素上方創建一個新的柵格圖層。
我們將其命名為:環境
我們使用上部的填充工具進行繪製,使用與火焰中心相同的橙色。
現在,在組合模式中,我們將從“正常”更改為“乘法”。
現在我們的場景好多了,所有元素都更加集成。
12.導出動畫
最後我們將導出我們的動畫,這是我們都知道的簡單事情,但值得再做一次。
轉到文件 – 導出動畫 – 電影(如果需要,您也可以將其導出為 .gif 格式)
在下一個窗口中,我們可以為動畫命名,然後選擇格式,我將選擇 .mp4
然後會出現此窗口,其中我們有要導出的視頻的測量值以及每秒的幀數。我們單擊“確定”,我們的動畫將開始導出。
準備好了!我們已經完成並導出了動畫,現在讓我們看一下。
13.最終火焰動畫
這是我們實現的動畫,很簡單,但效果很棒!

正如您所看到的,製作火焰動畫很容易,我希望您也能做到!下一個提示見!
























留言