設計印刷和動畫卡
大家好,在本教程中,我將分享一些用於創建賀卡的技術和技巧,我將以“新年”為主題,但是我希望您可以將這些技巧用於自己的慶祝活動和活動,例如生日和特殊活動。場合。
我將製作幾個主題,一些主題,一些更有趣。
另外,由於這個時代我們擁有社交媒體,因此我們可以共享數字賀卡。
我將嘗試向您展示如何在clips studio paint ex中使用動畫功能。創建動畫卡片,我們可以在社交媒體上與我們的朋友和家人分享。
好吧,讓我們玩得開心!
準備要打印的文件| CMYK與RGB
當我們在印刷媒體上工作時,總是存在關於應該使用哪種色彩空間的爭論。
這是一個複雜的主題,在世界範圍內有不同的標準,並且正在開發新的印刷技術和材料。
通常,我們希望屏幕上的顏色盡可能地重現。為此,我們需要滿足許多條件,即使在具有正確色彩空間和打印測試的經過校準的顯示器上,有時由於墨水的限制和材料的原因,色彩也不完美。
我希望在實用和創意之間取得平衡。我希望顏色可以在印刷媒體上再現,但是我不想過多限制我的顏色選擇和決定。
如今,我們使用了大量的數字媒體,因此我們可以針對數字屏幕進行工作,並在需要打印時修改設計。
許多數字打印機也更喜歡RGB顏色空間,因此我選擇在RGB顏色空間上工作,如果需要,我可以使用預覽檢查特定的CMYK。通常,請記住,真正飽和的顏色通常無法很好地轉換為CMYK。
如果您需要幫助,並且打算將要打印的文件發送給公司,請詢問他們所需的文件類型。
Clip Studio有幾個工具可以幫助我們預覽文件以進行打印。
▼[1]如果需要檢查特定顏色配置文件中的顏色,則可以在RGB中工作並設置預覽顏色配置文件作為參考,請轉到[查看]> [顏色配置文件(Q)]> [預覽設置],然後選擇適當的配置文件。然後從[查看]> [顏色配置文件(Q)]> [預覽]中可以在預覽顏色和原始顏色之間切換,這可以幫助您查看特定配置文件上的顏色。
■注意:這只是預覽,打印時顏色可能會改變,因此請先進行彩色打印測試。
▼[2]在打印時,我們需要注意最終的尺寸。因為我們可以在數字媒體上縮放很多,所以我們傾向於過度處理細節,而這些細節不會轉化為最終的打印尺寸。為避免這種情況,我們首先需要通過轉到[文件>首選項]> [畫布]>顯示分辨率[設置]來設置正確的Dpi。然後,我們相信可以使用標尺對齊標記,以反映實際大小。
然後,我們可以轉到[查看]> [打印尺寸]檢查打印的實際尺寸。
用戶ED。在本教程中有很多很好的信息,請查看。 ▼
1.用於打印:無摺痕|頑皮的新年賀卡
在此示例中,我將製作一個以嬉戲為主題的新年賀卡。
設計不會折疊,但是我們也可以在背面添加一些元素。
我將首先解釋如何準備文件,然後將混合使用不同的技術來創建設計。
有些部分會更具體地描述主題,但我希望您可以將自己的一些技巧應用於自己的作品,而不論其樣式如何。
讓我們開始!
1.1文件設置
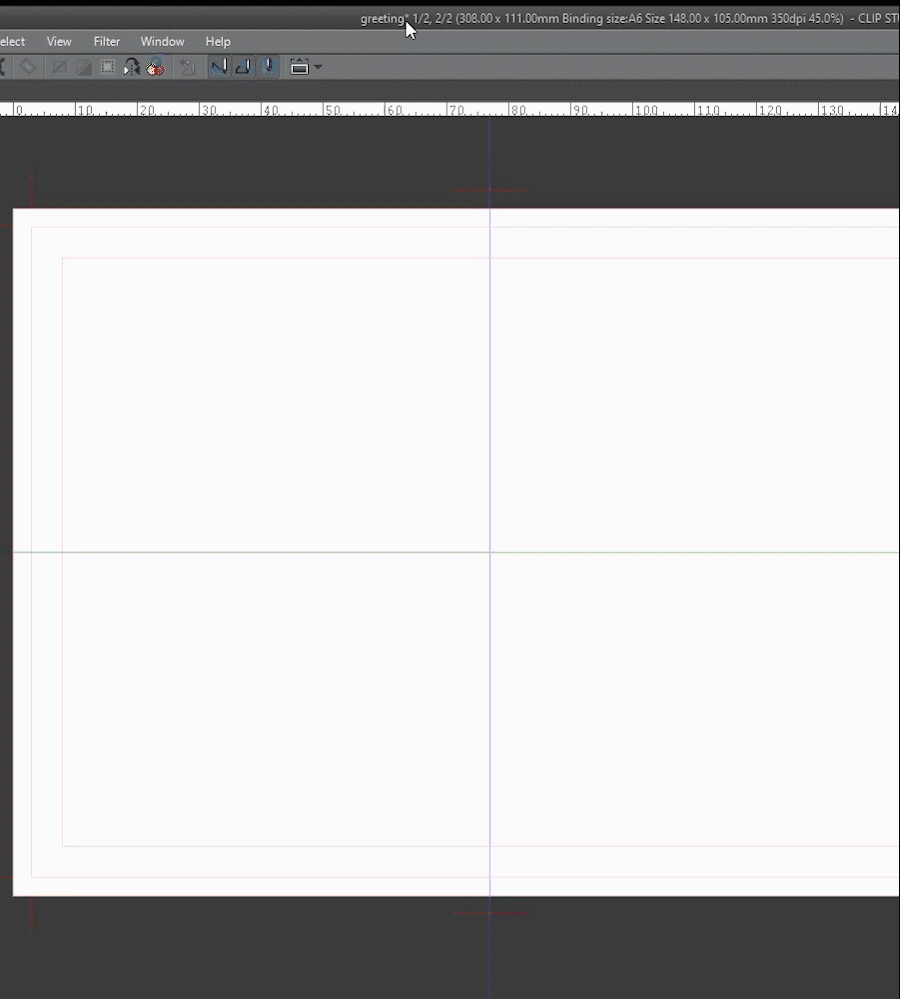
▼[1]首先創建文件。我決定製作一張水平卡片。對於尺寸,我決定將它們設置為A6尺寸或148mm x 105mm。clip studio的明信片尺寸預設為148x100,幾乎相同。我將使用“顯示所有漫畫”設置來創建出血指南,邊距和裁切標記。
■注意:在設計正面和背面卡片時,我希望兩頁並排放置,這樣我們可以建立視覺線條,以在翻轉卡片時保持一致的流動和平衡。
像這樣擁有它們只是一種偏愛,但將元素放置在視覺上前後連接的方式仍然是一個好習慣。
為了進行傳播,我未選中對齊裁切標記,並選擇了2頁和左側裝訂的多頁,這樣,正面是左側,背面是豎向
▼[2]在這裡您可以看到設置如何影響頁面的不同部分。
■紅色:出血。我使用了3mm的出血,但是如果您使用打印服務進行打印,請詢問他們所需的出血大小,此部分將被裁切,但為避免錯誤,請將設計擴展到此部分。請記住避免將重要的內容(例如文本)放在出血區域附近。
■橙色:這是最終裁切的尺寸。在這種情況下,A6
■黃色:我使用“默認邊框”設置創建了可視邊距,我將確保重要元素在該區域內。
如果您想了解有關文件創建的更多信息,請閱讀本文▼
1.2設計卡的正面|背景
首先,我在Pinterest和運球等網站上尋找靈感。然後,我可以在一張紙上快速探索草圖創意,而無需太多細節,因此我可以在添加細節之前確定設計的構圖和構想。您也可以使用平板電腦和鉛筆刷直接在頁面上繪製草圖。
■我將使用一些典型的新年元素,例如五彩紙屑和煙花,並將2020年作為主要元素。
■注意:在第一個階段,這是探索調色板的好習慣,您可以從其他設計或攝影中汲取靈感。
提交前請盡情玩樂。
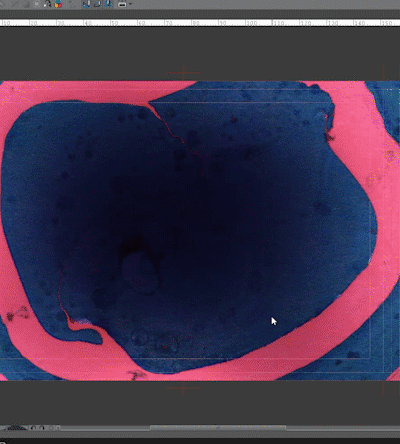
▼[1]首先,讓我們做背景。
我決定在深色背景上使用淺色元素,因此我添加了大理石紋的紙張紋理以獲得有趣的圖案,您可以根據需要在Clip Studio資產上搜索材料。
為了獲得最終的基礎,我使用[編輯]菜單> [色調校正]> [色相/飽和度/光度]和[編輯]菜單> [色調校正]> [色調曲線]對顏色進行了實驗。
■注意:我創建了一個組文件夾,以組織背景元素,並在想要白色背景的零件上應用遮罩。 [層]菜單> [創建文件夾並插入層]

▼[2]為了使卡片的正面和背面之間具有一定的連續性,我將背景紋理擴展到背面的默認邊框。這給了我紋理的邊界。為此,我在背景文件夾上應用了遮罩,然後使用矩形選擇工具創建了一個遮罩選擇並用透明顏色填充了選擇。這將隱藏背景組中超出默認邊框的任何元素。
▼[3]現在要在卡的背面添加另一個邊框,我通過右鍵單擊圖層>複製圖層來複製背景圖層。
然後,使用與上述相同的步驟將圖層移動到我喜歡的位置並遮蓋不需要的部分。
1.3前文本元素|新增訊息
▼[1]為了幫助我放置元素,我創建了幾個居中參考線。為此,請先轉到[視圖]> [標尺]或按CTRL + R激活標尺。
然後,只需在標尺上單擊並拖動到畫布上,然後在需要時放置指南即可。
如果需要修改位置,可以使用“對象”工具(快捷鍵O)將其選中,然後在[工具屬性]面板中修改坐標。

▼[2]讓我們將短信添加到卡的正面!
首先,我們嘗試使用不同的字體,直到找到所需的字體為止。嘗試不同的樣式以適合您的設計。
■注意:首先,我們以簡單的基礎放置文本,然後可以通過應用紋理,光柵化文本和在頂部繪製或對字母進行轉換來進一步添加細節。
■[2.1]通過單擊圖層面板創建新圖層。
■[2.2]選擇文本工具(快捷鍵T)在[工具屬性]面板中選擇一種字體。然後在畫布上單擊並鍵入。在這種情況下,我寫2020。
■[2.3]選擇“對象”工具(“快捷方式O”)以更改位置並變換文本。使用指南作為參考,我將文本放在中間,更改了縮放比例和旋轉度,還稍微傾斜了文本以使其更具動態感。
■注意:要進一步編輯文本,我們可以將其柵格化並應用網格轉換或過濾器。首先,請確保在柵格化之前複製原始圖層,以保留可編輯的文本。
▼[3]使用相同的步驟,將其余文本元素添加到卡的正面。
這樣,我們就有了前卡的底座。我將在稍後添加細節和修飾。
1.4使用標尺的Fireworks元素
現在讓我們創建一些圖形煙花,可以添加這些煙花來增強設計。
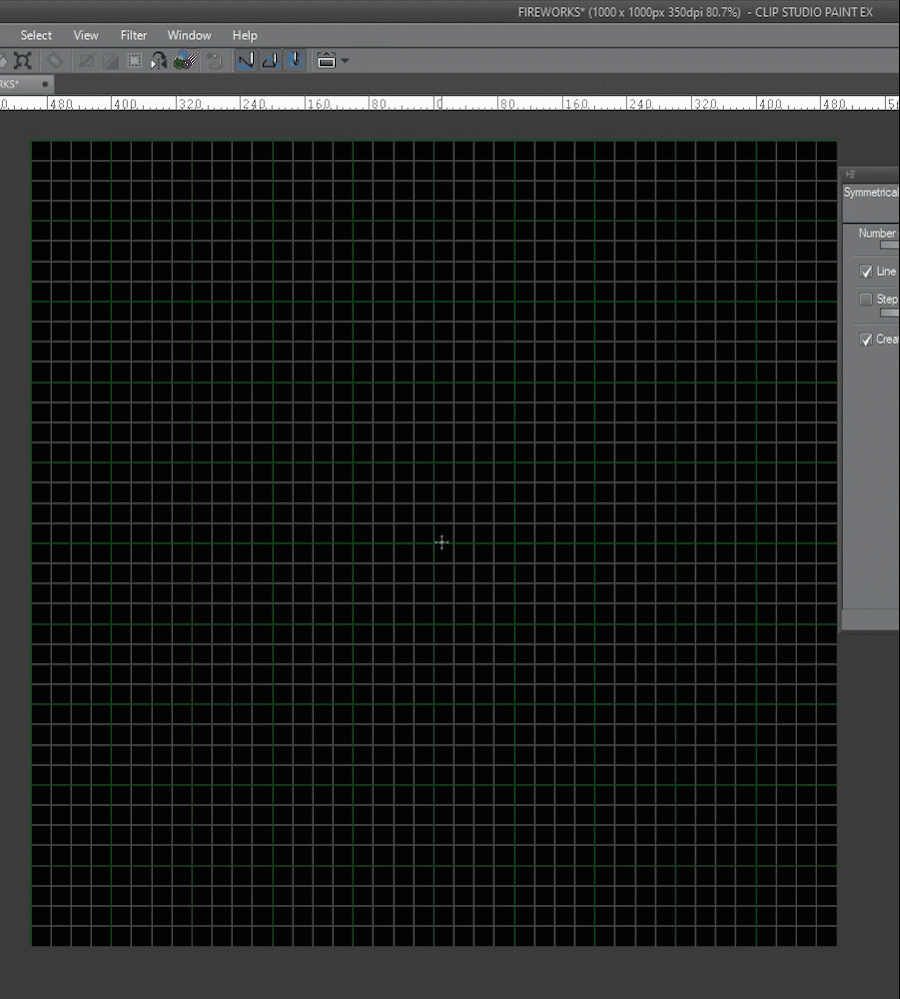
■首先,我創建了一個新文件以保持工作區清潔。稍後我將添加燈光效果,因此我創建了具有黑色背景的文件。
▼[1]為了幫助我設置標尺和元素,我將使用文檔網格。
■[1.1]進行設置,請轉到[視圖]> [網格設置],它將彈出一個窗口以更改設置
■[1.2]在此面板中,我選擇中心作為網格原點的起點,以便從這一點進行設計。
■[1.3]通過進入[查看]> [網格]來激活網格
▼[2]現在,我設置了“線條”工具來獲取所需的錐形筆觸。
■[2.1]選擇圖形工具(快捷方式U),然後選擇“直接繪製”>“直線”
■[2.2]我選擇了1mm的畫筆大小
■[2.3]在這裡,我們可以更改工具的自動開始和結束。我選擇畫筆大小的最小值為30,然後選擇百分比的方法
■[2.4]我選擇結束以使筆劃的結尾更短並選擇100%
■注意:這會導致錐形衝程。該值可能會根據畫布的大小(在本例中為1000px x 1000px)而有所不同,因此請嘗試以達到所需的結果。
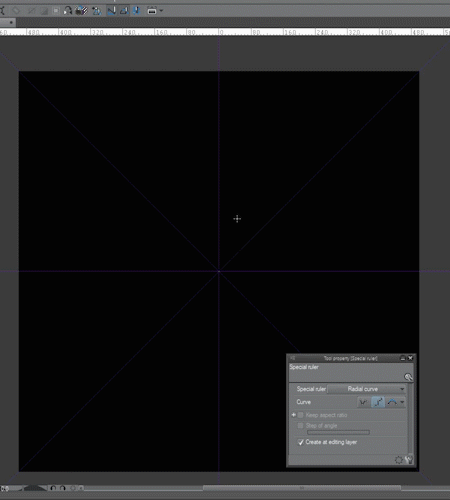
▼[3]好,讓我們創建一些標尺來幫助我們製作煙花
■[3.1]首先,我創建了一個Group文件夾[Layer]菜單> [Create folder and insert layer]我將在該文件夾上創建對稱標尺,以使其更易於在不同版本中重複使用以及堆疊其他類型的特殊標尺。
■[3.2]選擇“標尺”工具,然後選擇“對稱標尺”
■[3.3]確保已選擇捕捉到特殊標尺(CTRL + 2)和捕捉到網格。
■[3.4]進行設置以達到不同的效果,我選擇了8條對稱線和1條線對稱
■[3.5]單擊並從畫布中心拖動以創建標尺。我們可以使用對象工具稍後將其移動。

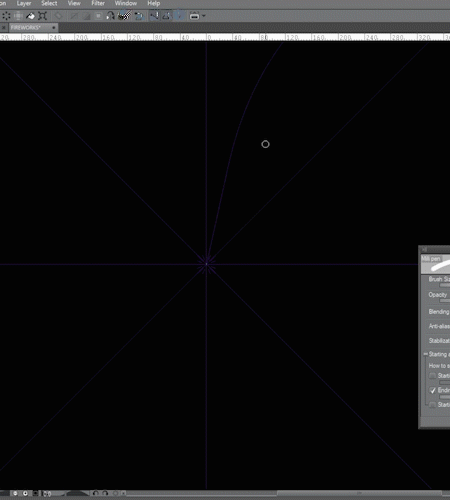
▼[4]現在,我將使用線條工具繪製煙花
■[4.1]首先選擇我們之前設置的直線工具。
■[4.2]確保打開“對齊到特殊標尺(CTRL + 2)”
■[4.3]在文件夾內的層中向中間繪製。

▼[5]我們可以通過將其他特殊標尺放在文件夾內的層上來堆疊它們。
我將使用“徑向曲線”標尺創建更加彎曲和自然的外觀。
■[5.1]選擇特殊標尺
■[5.2]徑向半徑曲線
■[5.3]單擊創建曲線,我們可以使用對象工具移動原點
■[5.4]我創建了一個標記工具,其設置與線條工具相同,然後使用標尺進行繪製以達到效果。


▼我嘗試更改標尺的設置以獲得不同的結果
要了解有關不同標尺的更多信息,請查看本教程▼
1.5添加簡單的發光效果
▼[1]為增強元素,我們可以使用混合模式和高斯模糊濾鏡創建簡單的光暈。
■[1.1]首先複製原始圖層。
■[1.2]然後將重複項的名稱更改為GLOW以保持層的有序性,並將Blending Mode更改為[ADD(Glow)]
要了解有關混合模式的更多信息,請閱讀此▼
▼[2]要創建光暈,我們需要模糊複製的圖層。
■[2.1]選擇了“發光”層後,轉到[濾鏡]菜單> [模糊]> [高斯模糊]。
■[2.2]播放設置,直到達到想要的效果。請記住,設置將根據形狀和畫布大小而變化。
■[2.3]現在,我們可以使用[編輯]菜單> [將線條的顏色更改為工程圖]來更改顏色。
■注:嘗試使用不同的混合模式和不透明度以獲得不同的結果。我們還可以復制發光層並應用其他過濾器。玩得開心。
最終結果▼
1.6提示|將文件夾註冊為資料
現在,我們有了要將它們放置在Card文件中的元素。為此,我們可以簡單地通過按CTRL + C複製圖層,然後轉到要粘貼的文件並按CTRL +V。但是我們也可以將元素註冊為圖像材料,這樣我們就可以訪問它們從素材庫中獲取,我們也可以在Clip Studio資產上共享它們。
■注意:為了保持圖層的可編輯性,我們可以將文件夾註冊為材料,然後將其放置在畫布上時,它將保留各個圖層,這確實很強大,請嘗試一下。
我將展示該材料的快速設置。要了解有關此功能的更多信息,請閱讀以下教程▼
▼[1]將煙花文件夾(Base + GLOW)註冊為圖像材料。
■[1.1]選中“煙花”文件夾後,轉到[編輯]> [註冊材料> [圖像]
■[1.2]在材料的“屬性”面板中,選擇材料的名稱
■[1.3]選擇合適的位置和標籤以方便搜索,然後按OK
■[1.4]現在資料顯示在我們的資料庫中
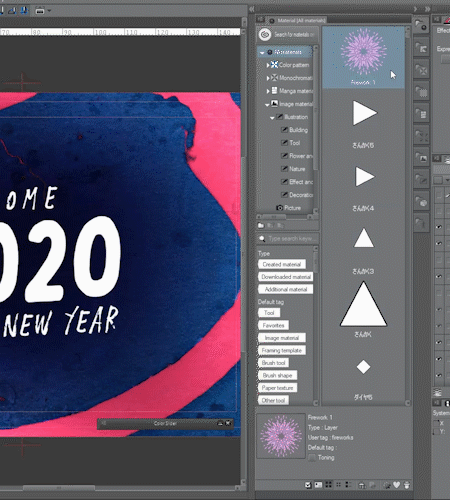
▼[2]現在我們可以放置材料
■[2.1]從材質面板拖放到畫布中
■[2.2]現在,我們有了包含Glow和基礎層的文件夾,因此可以根據需要進行編輯。

在這裡您可以下載我製作的形狀▼
1.7向卡片添加元素
現在,讓我們添加元素以創建有趣的設計。
▼[1]首先,我們添加煙花元素並將其放置在所需位置。我們可以使用(CTRL + t)來定位,更改比例和旋轉或傾斜元素。
我將使用遮罩隱藏不需要的部分並將元素混合在一起。
■[1.1]在文件夾上創建圖層蒙版
■[1.2]使用畫筆和透明顏色隱藏我們不需要的零件
■[1.3]元素與文本元素集成在一起
要了解有關口罩的更多信息▼
▼繼續添加Fireworks元素以獲得所需的結果
我將使用裝飾刷添加類似五彩紙屑的細節▼
▼[2]我剛剛在新圖層上用白色繪製。

▲我還用刷子添加了一些星星。並使用曲線工具創建了一個氣球
1.8整理細節
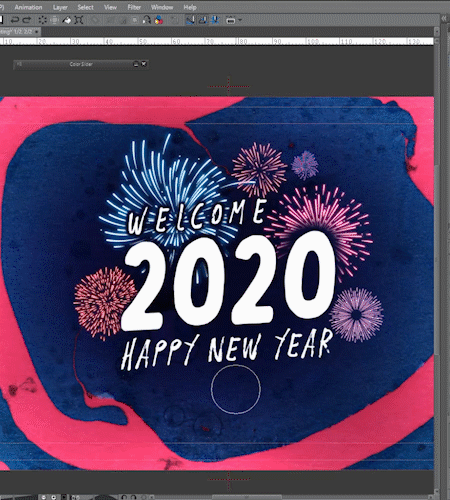
現在,我已經準備好所有元素,我將混合上面的技術以添加光暈並更改某些零件的顏色以完成設計。
▼[1]在2020年文本中添加了發光效果。
▼[2]在歡迎文本中增加了五彩紙屑和氣球的輝光
▼[3]我更改了“新年快樂”文本的基色並添加了發光效果。
成品正面▼
1.9在背面添加元素
在卡的背面,我將添加一些簡單的文本消息和元素以徒手書寫
我會盡量保持簡單。我將使用以前的相同技術。
▼[1]生病時添加短信
■[1.1]為了使圖層井井有條,我為前後元素創建了一個文件夾
■[1.2]我使用文字工具輸入了回复信息
■[1.3]我創建了文本圖層的副本並將其柵格化,然後更改了顏色和位置。
▼[2]現在,我將添加一些簡單的線條以在打印後寫手繪以及印章的形狀。
■[2.1]使用直線工具創建了直線。我放置了一些指南來幫助我。
■[2.2]我使用矩形繪圖工具繪製圖章的形狀。
▼[3]我添加了一些煙花形狀和五彩紙屑,就像我在前面一樣
成品後背▼
1.10導出卡進行打印
▼[1]現在我們完成了設計,我們需要將其導出以進行打印。
■注意:如果要發送文件進行打印,請詢問打印機是否具有特殊設置。
■[1.1]轉到[文件>導出多頁(是)]> [批量導出]
■[1.2]選擇導出文件夾
■[1.3]選擇文件格式。我選擇Psd從photoshop導出PDF。最好選擇保留TIFF或PSD等質量的格式
■[1.4]確保通過這種方式分別檢查導出點差,我們在首頁上有一頁,在背面上有一頁。然後按確定以打開導出設置對話框
■[1.5]如果需要,可以導出裁切標記。
■[1.6]您可以在此處將導出,所有頁面中包含的內容更改為出血線或裁切標記的內部。
■[1.7]確保比例正確,在這種情況下為100
如果您需要有關打印和頁面管理的更多信息▼
這是最後一張卡▼
2.用於打印:折疊優雅的新年賀卡
在此示例中,我將製作一個具有典雅主題的折疊卡片。
就像在上一個示例中一樣,首先,我將向您展示如何設置文件,然後,我將使用不同的技術和工具來進行設計。
■注意:我將使用上一個示例中的一些技術,因此,我將嘗試引用它們,而不是重複重複的細節,以使本教程保持簡單。我希望不要混淆。
2.1折疊卡文件設置
在創建折疊設計時,我們需要牢記頁面上元素的折疊和方向。
▼[1]對於正面我們在同一頁面上設計,中間有摺痕,頂部將被倒置,因此當我們對其進行折疊時,設計將以正確的方向進行。
現在我們完成了設計,我們需要將其導出以進行打印。
■[1.1]卡的正面。這部分將在頁面的下部
■[1.2]卡的背面。此部分將以相反的方向位於頁面的上部。為此,我們可以正常設計,然後將設計旋轉180°
■[1.3]對於卡的內部,我通常會在卡的上部進行設計。
▼[2]與使用“顯示所有漫畫”設置之前一樣,創建文件。
■[2.1]選擇文件名和保存位置
■[2.2]我選擇的畫布大小是最終裝訂大小加上出血
■[2.3]我將使用A5或148mm x 210mm的最終頁面尺寸折疊成A6尺寸或148mm x 105mm的頁面尺寸。我選擇了3mm的出血,但記得要問打印機。為確保安全,默認邊框在所有面上均少0.5cm。
■[2.4]我檢查了多個頁面並將數字設置為2,但是這次我沒有選中“傳播相應的頁面”,因為我不需要此設計的直觀指南。
■[2.5]結果頁面。我從上面添加了指南,因此您可以直觀地看到設置。
我還添加了更多指南以幫助我放置元素▼
2.2正面和背面|背景
▼[1]我將為設計創建基礎。我決定使用深色背景和淺色元素。
■[1.1]為了使層保持井井有條,我創建了3個文件夾,一個用於背景,一個用於前元素,另一個用於後元素。
■[1.2]首先,我放置了一個黑紙紋理作為背景的基礎。
■[1.3]然後我在整個頁面上創建了線條,以使用“圖”(快捷方式U)直接線描工具折疊時保持前後視覺流
■注意:首先,我將添加純白色的元素來確定組成。然後,我將應用金箔效果和細節。
2.3文字元素
▼[1]首先,我將像以前一樣在遊戲卡上添加文字。
■[1.1]選擇文本工具,選擇字體,然後鍵入。我們可以稍後對其進行編輯。
■[1.2]我複制了文本元素並將其柵格化。然後我將單詞分為幾個單獨的層並應用轉換。最後,我添加了一些線元素。
■注意:由於以後會添加金色箔紙效果,因此我嘗試避免打印時線條不太平整的細線。
▼[2]現在,將文本添加到後折疊中。
■[2.1]首先,正常創建文本並將其放置在最終位置附近。
■[2.2]然後使用對象工具將文本旋轉180°以獲取正確的方向。
2.4金箔效果
我將使用蒙版為卡片的元素添加漂亮的金箔效果。我將使用我在面膜教程中詳細解釋過的技巧,因此,如果您想了解更多細節,請仔細閱讀。 ▼
▼[1]如果您需要嘗試在Clip Studio資產上進行搜索,我從我的個人庫中選擇了金色紋理。
■[1.1]首先,將紋理放置在要應用紋理的圖層上方。在這種情況下,背景線。
■[1.2]使用圖層面板圖標製作剪貼蒙版。這僅將紋理放在下面的線上。
■[1.3]現在,我們可以根據需要編輯紋理的位置和比例。
■[1.4]如果需要,我們可以在上面創建一個圖層以添加一些光澤。玩混合模式以獲得所需的結果。
▼[2]使用相同的步驟,將金色應用於文本元素
金箔最終結果▼
2.4正面和背面最終細節
▼[1]我將添加一些金色紙屑覆蓋元素以完成卡片。如果需要,我們還可以添加其他裝飾品。嘗試獲得獨特的結果
卡片正面和背面的成品▼
2.5卡內
▼[1]要製作卡的內部,我僅重複了上述步驟。
使用文本工具和對象工具,我鍵入了文本,然後對其進行了修改,以獲得所需的結果。還添加了一些使用特殊字體的線條和飛濺。
▼[2]然後我添加了一些紙屑將設計聯繫在一起。
卡的內部完成▼
2.6折卡結果
現在,我們只需要像以前一樣導出文件進行打印,即可完成折疊卡。
我希望您可以為自己的設計應用一些技巧。
最終結果▼
3獎勵文字效果|七彩線和霓虹燈
我將向您展示一些我做過的文字效果實驗,以便您可以在自己的作品中使用一些變化。一種好的做法是嘗試重現我們在他人作品中看到的樣式,並從中汲取靈感,添加自己的風格等。
我將分享一些技巧來創建七彩線條文本和霓虹燈樣式。為此,我將使用裝飾字體作為基礎,並使用不同的技術來構建效果。
讓我們嘗試吧!
▼[1]我以與以前相同的方式準備文件,添加了帶紋理的背景,然後使用文本工具創建了基礎文本。
▼[2]然後我複制了文本圖層並對其進行柵格化。這樣,我可以使用像素來更改顏色。
使用選擇區域工具(快捷鍵M)>折線,我選擇要更改的線,我選擇一種顏色,然後使用[編輯]菜單> [將線的顏色更改為工程圖]選擇的線將更改顏色。
▼[3]對使用不同顏色的所有行重複相同的步驟。
▼[4]現在,我將添加一些像發光紙牌一樣的發光效果。首先,我複製圖層,然後更改混合模式(在本例中為“顏色減淡”,但要進行實驗),最後應用模糊[濾鏡]菜單> [模糊]> [高斯模糊]。
為了完成設計,我使用了圖形工具添加了形狀並使它們以相同的方式發光。
快速而有趣!實驗更改顏色並模糊以獲得獨特的效果。 ▼
▼[5]為了使NEON燈管更加明亮,我選擇了輪廓字體,然後按照相同的步驟進行操作,但是模糊效果更強。
霓虹燈管結果▼
使用黃金和白銀▼
4獎勵文字效果|剪紙
我將向您展示如何製作具有重疊效果的剪紙風格效果
▼[1]與之前一樣,我準備了一個帶有背景和一些文本的簡單文件。這次,我將柵格化文本並將每個數字分隔在自己的圖層上。這樣,我們可以根據需要重疊數字。
▼[2]現在我們需要添加陰影。首先,我複制原始圖層並將其放在下面。我命名BASE&SHADOW圖層以使其井井有條。
將SHADOW圖層的顏色更改為BLACK,然後應用Blur([濾鏡]菜單> [Blur]> [Gaussian模糊])
然後使用圖層的不透明度來達到我們想要的結果。
▼[3]現在對其他數字重複相同的步驟
▼[4]為了獲得更好的結果,我們將數字重疊
▼[5]我們可以使用相同的方法添加其他形狀以獲得陰影
▼[6]在這裡,我嘗試了形狀和顏色。
▼[7]我們可以像製作金箔一樣將紋理應用於數字。
5獎勵文字效果|反切揭示
▼[1]使用相同的技巧從上一個示例中獲取陰影,我在Paper下面顯示了一個紋理。為此,我們首先需要從“紙張”紋理中剪切出文本。
我將向您展示文件層的順序,以使其清楚。
最上面是我們需要剪切的文本,然後是Paper層,下面是Texture層。
▼[2]現在,我們在圖層面板上按CTRL +單擊2020圖層縮略圖以加載像素作為選擇。
然後,我們選擇PAPER圖層,然後按Delete鍵以創建用於顯示背後紋理的切口。
■注意:我們需要隱藏或刪除文本圖層以顯示紋理。
▼[3]最後,複製PAPER圖層,然後將顏色更改為Black,應用Blur並移動它,直到陰影看起來不錯為止。
▼[4]要增加尺寸,我使用相同的步驟創建了一些重疊在紙層上的形狀。
最終結果▼
如您所見,使用類似的技術,我們可以獲得許多獨特的結果。盡情享受吧!
在這裡,我使用了上面的技術來創建紙質橫幅▼
用於社交媒體的6張快速動畫卡
我將快速向您展示如何使用關鍵幀和轉換為數字卡製作動畫,以便在社交媒體上共享,以獲取簡單但原始的結果。由於我使用與上述示例相同的技術製作了元素,因此我將僅展示動畫部分以使其保持簡單
注意:我將列出一些步驟,但是解釋動畫功能超出了本教程的範圍,因此,如果您需要了解基礎知識,請先閱讀此內容。 ▼
6.1霓虹燈點亮
在這裡,我將使用我之前創建的Neon文本來產生亮色效果。
該文件的大小為1080px x 1080px,可以在Instagram上共享。
此類動畫的關鍵是激活我們要設置動畫的圖層的關鍵幀,然後我們使用OPACITY值實現效果。
我將顏色和燈光效果與黑色底色分開。我要對顏色進行動畫處理
■首先,我快速打開和關閉它以使其閃爍,然後將其從0變為不透明度100,Clip Studio會計算過渡並使其平滑。
結果是▼很有趣

6.2露出球。
過程是相同的,只是將關鍵幀添加到元素的位置而不是不透明

總結思想
好了,這就是本教程的結尾。我希望它不太複雜。
可悲的是,由於個人原因,我無法在新年之前做到這一點。希望對您有所幫助。
我試圖對所有功能和技術進行詳盡的解釋,但也許我講得太多。對不起,如果太複雜。
我希望您可以將我的一些技巧應用於自己的工作。
最重要的是要有創造力。請不要害怕嘗試新事物。
下次見。謝謝收看新年快樂!
























留言