我希望早點知道的 10 個 CSP 功能
我已經使用 csp 幾年了,我遇到了 csp 的一些功能,這些功能讓我驚訝不已,我希望我早點知道它們,因為這會節省我大量的時間和工作。
特別是作為一名漫畫藝術家,創作漫畫需要花費大量時間,了解這些功能加快了我的流程,因此這裡是我希望作為漫畫藝術家能夠早點了解的 10 個最佳 csp 功能。
(我將提及該功能並解釋該功能如何運作以及我如何使用它)
自動動作:
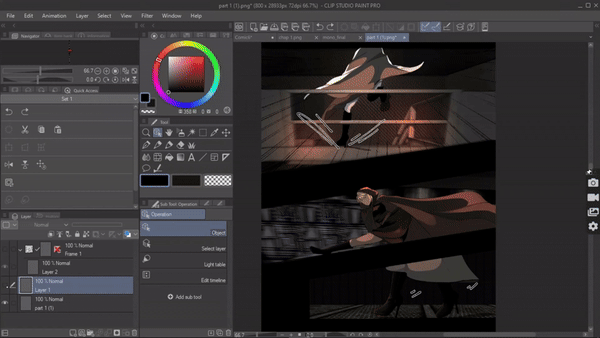
我在 Clip Studio Paint 中最重要的「我希望我知道」功能絕對是自動動作。特別是作為一名漫畫藝術家,我真的希望我之前就知道這個功能,因為它可以節省我大量的時間。
自動操作基本上允許您記錄和運行特定操作,例如
創作漫畫時,某些動作是重複的。例如:在我的漫畫創作過程的最後步驟中,我使用某些濾鏡(例如色調曲線和疊加)為我的網路漫畫添加最後的修飾,

這就像一個 5 個步驟的過程,我必須在每個面板中重複這個過程,並且很難記住每次在過濾器中使用的確切值。
無需使用自動操作在每個面板頂部重複這個 5 步驟過程,只需單擊一下即可。
自動操作讓我們可以記錄並執行這些操作。一旦我們在自動操作中記錄了操作,我們就可以透過點擊來運行這些操作
如果螢幕上未顯示自動操作,請前往視窗 > 選擇自動操作。

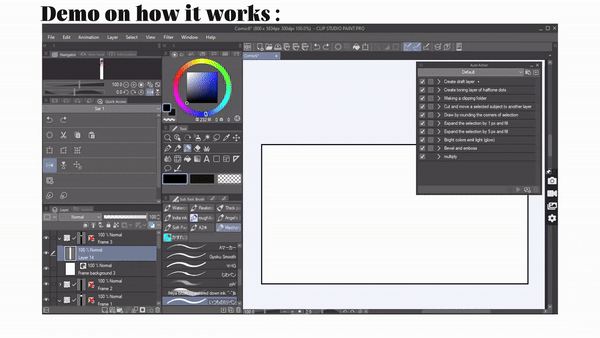
在自動操作面板中,csp 已經為我們提供了預設的自動拍賣
如果按一下[向下箭頭],您可以看到自動操作將執行哪些步驟。
舉例說明自動操作如何運作
s
我目前位於第一層,我將雙擊“建立草稿層”自動操作來運行它。
正如您在下面看到的,只需單擊一下,自動操作就為我實現了一個三步驟過程
它創建了一個新的柵格圖層,將圖層顏色變更為藍色,並設定為草稿圖層
這是自動操作。如果您經常執行特定任務,現在可以使用自動操作功能,只需單擊即可輕鬆捕獲並自動化它們。

我上面展示的是預設可用的自動操作,但以下是您如何建立自己的自動操作,以便您可以記錄和運行您想要的操作。
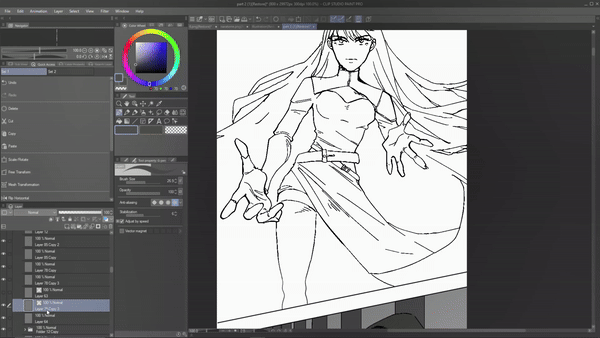
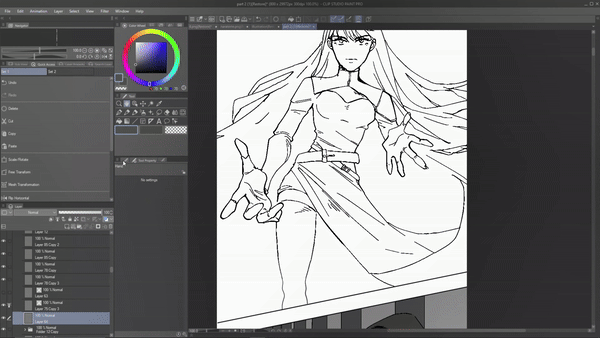
例如:正如我之前所說,我在每個面板上使用某些濾鏡,例如色調曲線。我將記錄下來作為範例。
按一下“建立新集”,為其命名並按一下“確定”。現在點擊“新增的自動操作”命名文件,然後選擇“記錄”並開始執行該過程。
我將轉到圖層>新校正圖層>色調曲線並將其調整為我的偏好,然後按一下確定。然後我將再次選擇圖層>新圖層>填滿並選擇藍色並選擇確定。然後將圖層模式更改為疊加並降低其不透明度。
完成後,停止錄製。
所有步驟均已記錄並儲存,點擊向下箭頭即可查看。它甚至記錄了我的過濾器的值
r

所以現在每當我需要它時,我只需單擊此自動操作即可執行操作。因此,嘗試建立自己的自動操作以節省大量時間
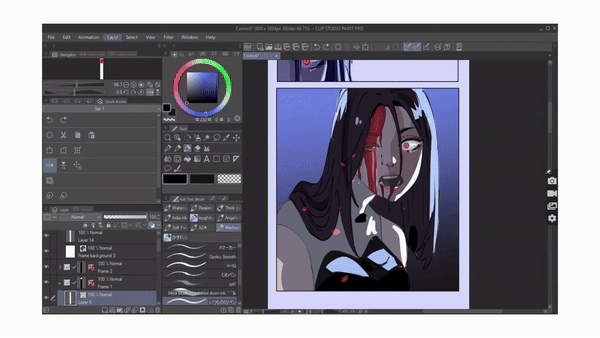
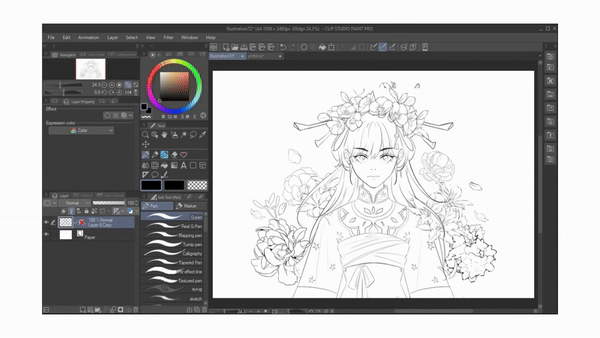
圖層顏色:
這是我最喜歡和最常用的功能之一,我希望我能早點知道,因為它是我的救星。圖層顏色是圖層屬性調色板下可用的「效果」。如果視窗上沒有圖層屬性選項板,只需轉到[選單]視窗並啟用圖層屬性。
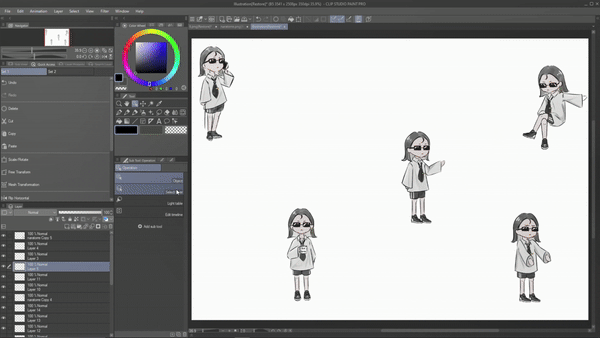
基本上,當您啟用圖層顏色時,您會在可以設定圖層顏色的位置下方看到一個選項。您可以點擊它並選擇要套用的任何顏色,圖層上的任何內容都會轉換為該顏色。
此功能幫助我更改整個圖層的顏色,而無需重新著色
它

給你一個例子來說明我如何使用這個功能
如果您是漫畫家,您可能已經處理過這個問題。你是否曾經給整部漫畫完全上色,但後來你覺得角色所穿襯衫的顏色不太好,我需要改變它。但隨後你必須對每個面板進行更改
。
好吧,如果您像我一樣在同一圖層中為襯衫著色,那麼只需轉到圖層屬性調色板並單擊圖層顏色,然後單擊顏色並選擇您想要應用的顏色。然後你可以看到襯衫的顏色已經改變了。這就是為什麼我希望早點知道這個功能,因為它可以幫助我透過點擊做出重大改變

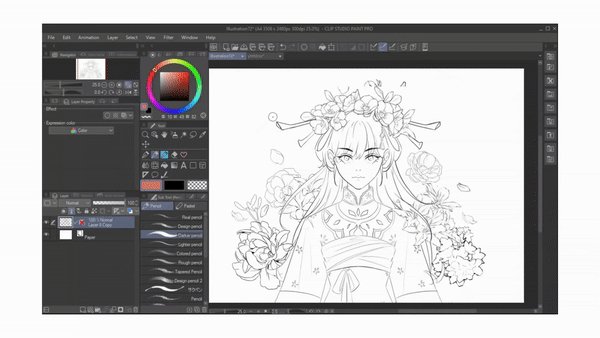
不僅是為了改變角色的衣服顏色,我還使用圖層顏色來測試哪種顏色看起來更好。特別是在為您的角色創建角色設計時,您將測試許多顏色。不必每次想測試不同的顏色時都著色,只需使用圖層顏色即可。例如:我在這裡測試哪種頭髮顏色適合這個角色。我可以使用圖層顏色輕鬆做到這一點。

向量圖層:
我希望早點知道的另一個功能是向量圖層。作為初學者,我曾經在柵格圖層中繪製所有的線稿,看起來不錯,請不要誤會我的意思,但是一旦我對線稿進行任何調整,例如放大它,線條的質量就會惡化即刻。
這就是為什麼我希望使用向量圖層,因為當我們在向量圖層上繪製線稿[由路徑組成]時,我們可以進行任何更改,例如放大或縮小線條藝術不會損失任何質量,使得它是藝術線條的最佳圖層。
不僅如此,我們還可以在繪製線稿之後更改線稿的寬度。為此,請確保您位於向量圖層上,然後按一下工具屬性下的動作>物件。我們有一個稱為畫筆大小的選項,調整它可以改變線條的寬度。
這真的很神奇,因為有時著色後你可能會覺得線稿太薄或太厚,現在你可以調整它。

我們不要忘記向量橡皮擦,它可以擦除直線的交點,這在繪製頭髮、背景等時非常方便。

您可以將向量橡皮擦的設定變更為您想要的擦除方式。
1> 觸控區域就像普通橡皮擦一樣運作。
2> 相交橡皮擦擦除相交線。
3>整行,刪除整行
不。

這些只是使用向量圖層進行線稿的幾個主要好處。對於初學者來說,錯誤是不可避免的,但向量圖層的美妙之處在於它能夠在任何階段糾正錯誤。特別是如果您打算使用將來,您可能需要對面板進行一些更改,並放大和縮小其比例,移動它們,因此最好使用向量圖層來保持漫畫的品質。這就是為什麼我希望我早點知道並使用向量圖層!
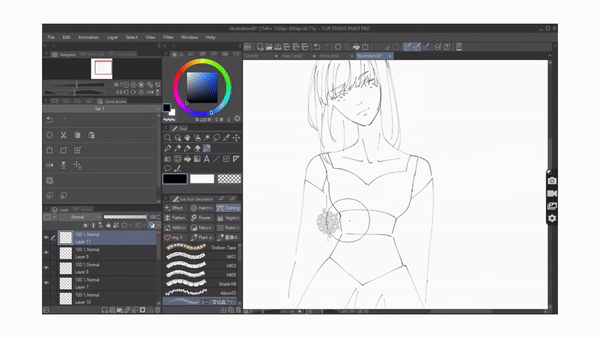
參考層:
我真的希望我早點知道參考層,作為一名漫畫藝術家,我必須為100 秒的線稿填充顏色,這很難,特別是考慮到我必須確保在著色時我不會超出線稿,但這是一旦我在 csp 中找到參考層,就不再是麻煩了。
當您將某個圖層設定為參考圖層時,它會成為一個指南,允許您在其他圖層上填充和著色,同時僅參考一個或多個特定圖層。
如果我早點知道的話,這個功能可以幫助我更輕鬆地為我的基色著色。因為當您將線稿圖層設定為參考圖層時,您可以在線上稿上填滿顏色,而不必擔心它會滲出線稿之外。
您可以將圖層、圖層甚至資料夾設定為參考圖層。

舉個例子:我在這一層中有一個藝術線條,我將在下面創建一個新圖層並開始為我的藝術線條著色,但正如你所看到的,我在填充顏色時必須非常小心,否則我會在外面著色我不想要的線。這就是參考層派上用場的地方。

我將我的線稿圖層設定為參考圖層,只需確保我位於線稿圖層上,然後點擊圖層調色板上提供的「參考圖層」圖標,或者我可以前往[選單]圖層>圖層設定 > 設定為參考圖層。您將看到該圖層上出現一個圖示。這意味著它已被設定為參考圖層。

現在選擇任意畫筆,進入其工具屬性並點擊設定。出現子工具對話框,選擇“防溢位”,勾選“不交叉參考圖層線”退出子工具。線上稿下面新建一個圖層,開始上色,現在即使你把線稿上色了,顏色也不會溢出了。讓您的著色過程變得輕鬆。

不只在畫筆中,即使使用「填滿」工具時,我們也可以參考線稿圖層。只需確保在填充工具的工具屬性下,您已啟用“參考多個”並選擇“參考圖層”,這將使填充線稿的過程更加準確。
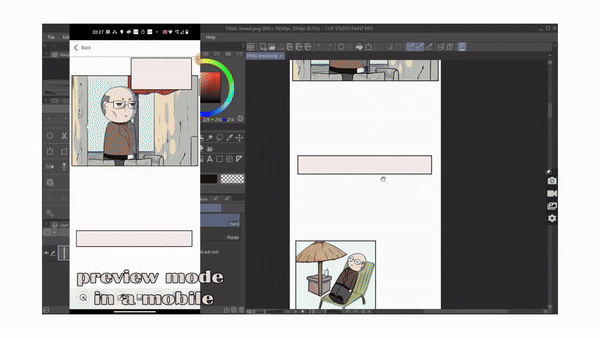
預覽模式:
如果您想在手機上預覽筆記型電腦上的漫畫內容而無需傳輸文件,那麼這是一個令人驚嘆的功能。
當我第一次開始創作漫畫時,我總是擔心面板的節奏和移動視圖中文字氣泡的可讀性,因為大多數觀眾更喜歡在手機上閱讀網路漫畫。但我們在更大的螢幕上創建漫畫,因此在桌面螢幕上看起來可讀的文字氣泡在智慧型手機螢幕上看起來並不相同。因此,在發布之前有必要檢查您的網路漫畫在行動裝置上的顯示效果。但如果我必須以手機格式預覽我的網路漫畫,我必須先儲存檔案並將其發送到我的手機。如果我發現任何錯誤,例如兩個面板太靠近,我就必須糾正它,然後再次將其發送到我的手機上,這真是太累了。

這是一個忙碌的過程,這就是為什麼我希望早點知道預覽模式。預覽視窗是伴侶模式中的功能之一。預覽視窗顯示在您的手機上的主 Clip Studio Paint 視窗中開啟的任何檔案的預覽,使用它您可以看到您的網路漫畫在智慧型手機上的外觀。
在主裝置上所做的任何更改也將反映在您的智慧型手機上。現在,您可以輕鬆查看網路漫畫在行動格式中的外觀,並輕鬆糾正任何面板節奏和文字大小
y

正如我所說,預覽視窗處於伴侶模式下。如果您已經知道如何啟動和存取伴侶模式,請跳過以下內容。
要使用伴侶模式,我們必須先將手機與電腦/主設備連接
為了那個原因 ,
>您所要做的就是在手機上下載 Clip Studio 應用程式。 >然後打開應用程序,選擇開始。 >點選選單並選擇伴侶模式 >並選擇掃描
qr。

同時在您的桌面/主裝置上,確保您的 Clip Studio Paint 開啟。
[ 注意:確保您的手機和桌上型電腦連接到同一個 Wi-Fi/網路路由器。 ]
>在主設備/電腦視窗的頂部,您將在命令列中找到相同的「伴侶模式」圖示。 >點擊它可產生二維碼,您可以用手機掃描該二維碼。
>掃描二維碼後
,

最後,您的桌面和手機現已連線。 >您現在可以在手機上看到下面可用的不同模式
第 6 個是網路漫畫預覽,您可以使用它來查看網路漫畫在智慧型手機上的外觀。如果您對主設備進行任何更改,它也會反映在您的智慧型手機上
。
著色
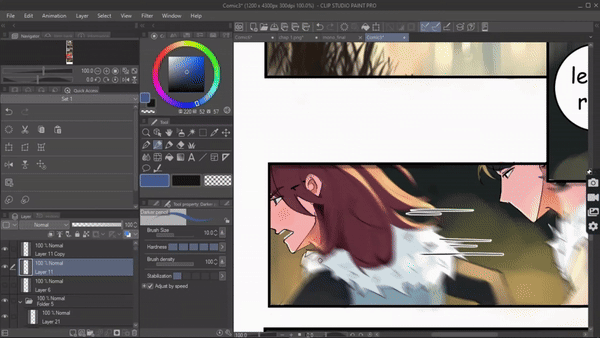
這是一個非常節省時間的功能,我希望我早點知道,特別是當您急於為您的藝術品著色或者您只是迷路並且無法讓您的創意源泉流動時。 Clip studio 提供了這個名為「著色」的驚人功能,可以為您著色。因此,如果您無法選擇顏色,那麼此功能就是您的最佳選擇。
要做到這一點 ,
將您的線條藝術圖層設定為“參考圖層”,然後在線條藝術下方建立圖層並添加一些提示顏色
然後轉到[選單]編輯>著色>使用提示圖像並著色。
使用提示顏色,人工智慧將自動為圖像著色。只需添加一些最後的修飾即可完成。
但假設您正在努力選擇合適的調色板並且您很著急
然後

確保您位於線條藝術圖層上並將其設定為參考圖層。
然後轉到[選單]編輯>著色>著色。
這將為藝術品著色,而無需任何顏色提示。
我認為這是一個很酷的功能,因為它向您介紹了一個新的調色板並推動您的舒適區。這就是為什麼此功能預設值屬於我希望我早點知道
呃。

資產商店:
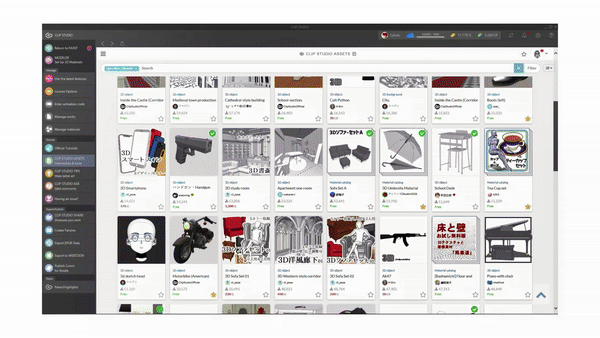
我很高興不知道 csp asset store 所能提供的物品。早些時候,我認為 csp 資產商店會以高價出售很少且品質較差的商品。
我錯了。我真的希望我早點去看看資產商店,因為它可以讓我省去很多痛苦。
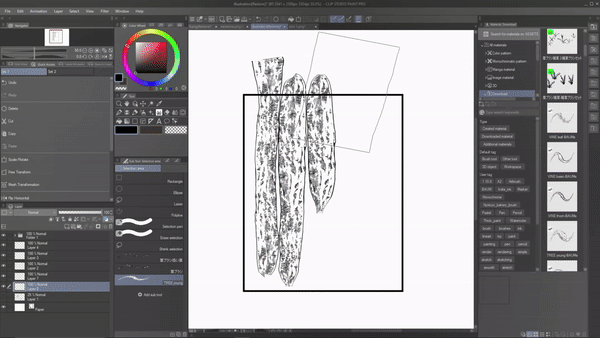
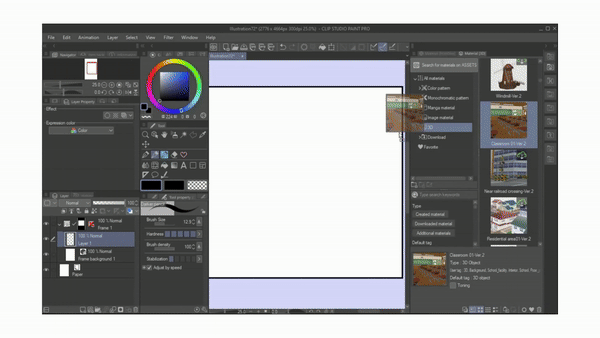
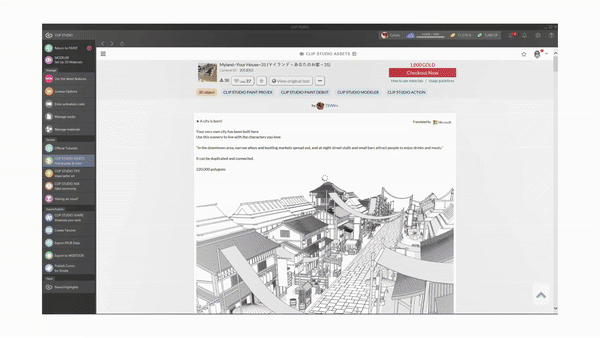
Csp asset store 是一個提供大量東西的地方,您幾乎可以在那裡找到與藝術相關的任何數位項目,例如畫筆、背景、3D 材料、調色板等等。當我說畫筆時,我指的是各種各樣的畫筆,如水彩畫筆、丙烯畫筆、木炭鉛筆,哦,他們也有裝飾畫筆,如花朵畫筆,或者如果你想裝飾你的人物服裝,他們有蕾絲畫筆、寶石畫筆。

我們只需拖曳即可使用

我們可以用csp得到的這些畫筆創建一個完整的背景,就像使用這些樹和草畫筆一樣。
這些只是畫筆,您可以在 csp asset 中找到更多內容。這很棒,因為您不必在網路上閒逛就能找到這些材料。
猜猜其中大多數是免費的,而對於那些需要付費的,它們很便宜。

現在,如果您不知道向誰下載和使用它們。您所要做的就是前往 Clip Studio 資產商店並輸入您要尋找的畫筆/材質,例如:我想要一條蕾絲來裝飾角色的衣服,所以我輸入蕾絲,您會找到 100 種蕾絲設計,其中大多數可以免費使用。您只需點擊下載即可。
現在轉到 csp 視窗中的下載,您將找到下載的畫筆。將其拖放到工具列上即可使用它,如果它是材質,則只需將其拖放到畫布上即可。
作為一名漫畫藝術家,如果我早點知道這個功能,所有這些材料都會成為我早期漫畫的救星。

3D模型:
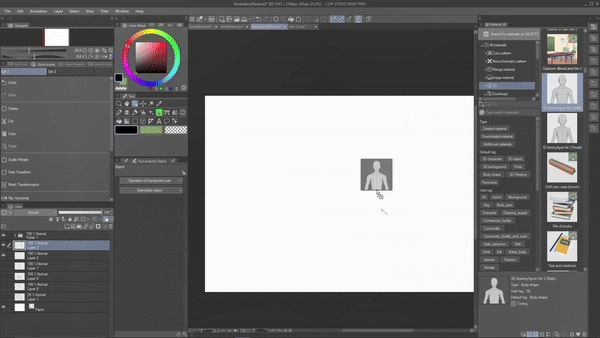
我知道 Clip Studio 中有 3D 模型功能,但令我驚訝的是它的多樣性以及能夠自訂它。在許多 3D 模型中,我們沒有客製化的特權,但在 csp 中,我們能夠自訂 3D 模型的每個身體部位。

我們甚至可以改變 3D 模型的身體比例,使其看起來與我們的 oc 相似。這太棒了。
將 3D 模型拖放到畫布上後,點擊“設定”,將開啟一個對話框,在其中選擇“3D 繪圖”,我們可以在其中自訂 3D 模型。選擇您想要自訂的身體部位,然後使用右側的圖表,我們可以調整該特定的身體部位。
我真的希望我之前就知道這個自訂功能,因為這樣我就可以更輕鬆地以不同的視角繪製我的 ocs
s。

我希望知道的另一件事是,csp 必須提供的不同 3d 物件不僅有 3d 身體,還有 3d 帽子、3d 靴子、3d 家具、3d 眼鏡,這些都可以在 csp 資源商店中再次找到。您只需輸入它們即可找到它們。
所以現在如果我想繪製靴子,我只需從資產商店下載 3D 靴子並使用它。由於它是 3D 的,因此繪製角色的角度或視角並不重要,我們只需調整 3D 模型即可。

我所做的就是將鞋子放在畫布上,根據角色調整其大小,然後將其光柵化,以便可以渲染陰影和光線,這樣鞋子就不會看起來很奇怪並且與整個角色很好地搭配。

關於3D 模型的另一件事,我希望在我早期的漫畫中使用的是3D 背景。在製作我的第一部漫畫時,我犯了一個終極錯誤,用手繪製每個背景,而且我什至沒有透視知識。相反,我希望我剛剛用過d背景。 Clip Studio Paint 中有大量令人驚嘆的 3D 背景。快速瀏覽資產商店即可找到它們。
使用 3d 背景與 3d 模型相同。將它們拖放到畫布上。根據您的喜好調整它們
。

搜尋層:
這個功能確實讓我感到非常驚訝,因為這是一個非常小的有用的功能,我在任何其他繪圖應用程式中都沒有看到。我真的希望我早點知道。
那麼這個功能是什麼呢?這是操作工具列下可用的「搜尋層」功能。當您選擇此功能時,您的遊標將變成這個加號,無論您在畫布上單擊什麼,它基本上都會引導您到達其圖層。

在創作藝術作品時,總是會有一些你錯過了擦除的不需要的線條或點,就像這樣,你想將其刪除。但是你怎麼知道這個點屬於這 100 層中的哪一層呢?這就是選擇圖層派上用場的地方。搜尋層基本上會通往該層
要存取搜尋圖層,請前往“操作>搜尋圖層”,然後使用遊標點擊該點,現在如果您查看圖層調色板,您將自動進入該點所屬的圖層,我們可以輕鬆刪除它
此功能對於導航圖層非常有用,您不知道在哪一層中繪製了基色?簡單的。使用此功能進行導航
。

出口 :
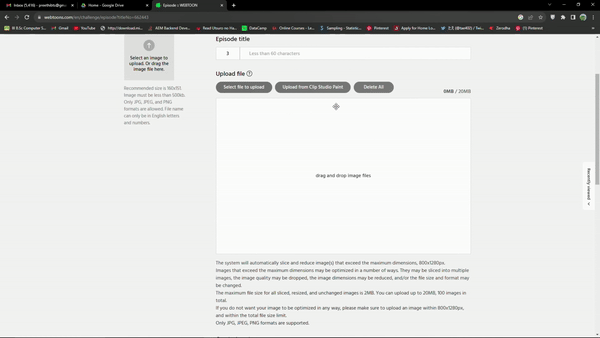
讓我們以我希望在第一次創建 webtoon 時就知道的導出設定來結束本教程。如果我們查看網路漫畫上傳頁面,我們只能上傳 800x1280px 的頁面。或更少。但是如果你看我的webtoon頁面,畫布長度超出了webtoon設定的限制。之前我只是將我的網路漫畫儲存為 png 並使用網站剪切頁面。直到我意識到剪輯工作室可以在匯出時執行相同的操作。
操作方法如下:完成漫畫並準備匯出後。前往檔案>匯出網路漫畫。將出現匯出網路漫畫對話框,其中選擇檔案格式,我選擇.png,然後在檔案匯出設定下選擇“垂直分割”,在框中輸入1280,然後按確定。現在,您的網路漫畫將以適當的 px 大小匯出,您現在可以將其上傳到您的網路漫畫。
這是導出的一種方式。

另一種方法是進入網路漫畫上傳頁面。
按一下「從 Clip Studio 上傳」。它將引導您到 Clip Studio 儲存的檔案。
選擇您的 .CSP 文件,該文件將自動分割並上傳到網路漫畫頁面。

























留言