Timing, Bögen, Cape und Wind Animation | Loop-Animation
Einführung

In diesem Tutorial werden wir uns auf einige wesentliche Aspekte konzentrieren, damit unsere Animation gut aussieht, und wir werden auch lernen, zu animieren, so dass es so aussieht, als ob unser Charakter vom Wind beeinflusst wird (in diesem Fall mit einem leichten Material) und uns dabei unterstützt eine Hintergrundanimation.
Wir werden in Sachen Timing (Beschleunigung, Beschleunigungsreduzierung und Konstante) eines der Prinzipien der Animation untersuchen, um eine echte Bewegung auf die Kraft des Windes anzuwenden. Wir werden auch über Bögen sprechen und wie man sie so gut aussehen lässt Unsere Animation Es sieht nicht nach einer diagonalen Verschiebung aus, und schließlich werden wir die Ebene animieren, die wir unserem Teru teru bozu (unserem Charakter in diesem Tutorial) geben.
Ich empfehle Ihnen, dieses Tutorial zu wiederholen, da ich den Charakter so weit wie möglich vereinfacht habe, damit die Konzepte besser verstanden werden. Wenn Sie ihm jedoch gefolgt sind, können Sie das, was Sie lernen, auf jede Art von Charakter anwenden!
Das heißt, lass uns anfangen!
Animationstraining in Clip Studio Paint
Wenn Sie das Programm aufrufen und eine neue Datei markieren, werden Sie von Clip Studio gefragt, ob Sie eine Illustration erstellen möchten. Animation...
Wir sind an einer Animation interessiert und bereiten damit die Grundlagen unserer Animation und deren Format vor.
Wir werden die Option der roten Farbe (im Fall von Versionen vor 1.9.7) drücken, bei der es sich um die Animation handelt, die eine Zeichnung eines Videoplayers enthält.
Wir werden unsere Auflösung spezifizieren (in meinem Fall werde ich ein quadratisches Format in voller HD verwenden, das 1080x1080 Pixel sein wird.)
Wir werden auch die Grenze der Frames festlegen, die wir in diesem Fall verwenden werden: 24 Loop-Frames (im Fall von Clip Studio Paint Pro ist es nicht erforderlich, diese zu begrenzen, da dies die Grenze ist.) Und wir werden auch bei auswählen die Geschwindigkeit, mit der unsere Animation abläuft (in meinem Fall 12 fps), obwohl wir dies später ändern können, wenn Sie immer noch nicht wissen, wie schnell Ihre Animation ablaufen soll.
Etwas interessantes ist das Kästchen, das wir unten links haben (Leerzeichen), das mit einem Rand von 50 Pixeln vordefiniert wird. Ich mag es, wenn es auf 0 gesetzt ist, weil es dieses beim Exportieren des Gifs oder Videos ausschneidet Marge und es könnte uns nicht interessieren.
Die Timeline ist nicht in sich selbst aktiviert, daher werden wir sie aktivieren. Dazu gehen wir zur Fensterregisterkarte in der oberen Leiste (wo es die Möglichkeit gibt, Dateien zu speichern, zu bearbeiten usw.) und geben die Timeline an, die sich im Teil befindet Nieder.
Als nächstes werden wir uns mit dem Navigieren in der Timeline befassen. Es ist sehr einfach. Wir haben eine Schaltfläche zum Erstellen einer neuen Animationsgruppe (Ebenen) und eine zum Erstellen eines neuen Frames. Wir haben auch eine Schaltfläche zum Aktivieren und Deaktivieren der Schleife und eine andere Dies ist sehr nützlich, um Zwiebelpapier zu aktivieren, mit dem wir unser vorheriges und nächstes Bild sehen können (ideal, um unseren Charakter zu lokalisieren und Bilder zu erstellen, die die Flugbahn unseres Charakters ausfüllen, auch als Zwischenbilder bezeichnet).
Fangen wir an zu jubeln Timing und Kurve
Bevor wir mit der Animation beginnen, verringern wir die Deckkraft unseres Hintergrunds (falls vorhanden), damit wir besser sehen können, was wir zeichnen werden.
Sobald wir unsere erste Animationsgruppe erstellt und über dem Hintergrund positioniert haben, erstellen wir ein kleines Bild außerhalb der Animationsgruppe, um das Timing zu vereinfachen und gleichzeitig eine Kurve zu erstellen, der wir folgen und die es uns sehr einfach machen Unsere Animation war gut.
In der ersten Zeile unseres Leitfadens werden wir schneiden, wo der erste Frame ist und wo der letzte Frame ist.
Dann werden wir zwischendurch machen, im Grunde genommen halbieren wir zwischen unseren beiden Frames, und dann werden wir zwischendurch machen, um eine Beschleunigung am Anfang und eine Verzögerung am Ende zu erzeugen.
Wir machen dazwischen die anderen dazwischen, um die Trennung der Frames kleiner zu machen, was Bewegung und ein gutes Timing schafft, wir könnten es auch trockenbremsen lassen, ohne am Ende dazwischen zu machen, nur am Anfang zu beschleunigen oder seine Geschwindigkeit zu machen konstant eine Trennung mit dem gleichen Abstand zwischen jeder Hälfte machen.
Dann wird gebremst, damit Sie auch das Ergebnis eines anderen Timings sehen.
Zwiebelpapier in der Tiefe
Eine unserer größten Verbündeten zu ermutigen, ist Zwiebelpapier. Sprechen wir also sorgfältig darüber.
Das Zwiebelpapier ermöglicht es uns, den Frame vor oder hinter dem zu sehen, in dem wir uns gerade befinden, und ermöglicht es uns, den Frame, den wir gerade machen, besser zu lokalisieren (auch wenn wir mehrere Frames von der Timeline entfernt sind):
Das Zwiebelpapier ist ideal für die Zubereitung zwischendurch. Selbst ohne unsere Anleitung können wir den Frame, der zwischen dem vorherigen und dem nächsten Frame liegen soll, intuitiv lokalisieren.
Wir gehen zu den Zwiebelpapieroptionen, um zu sehen, wie viele Frames wir vor oder hinter sehen möchten.
Erstes Ergebnis Kopfanimation

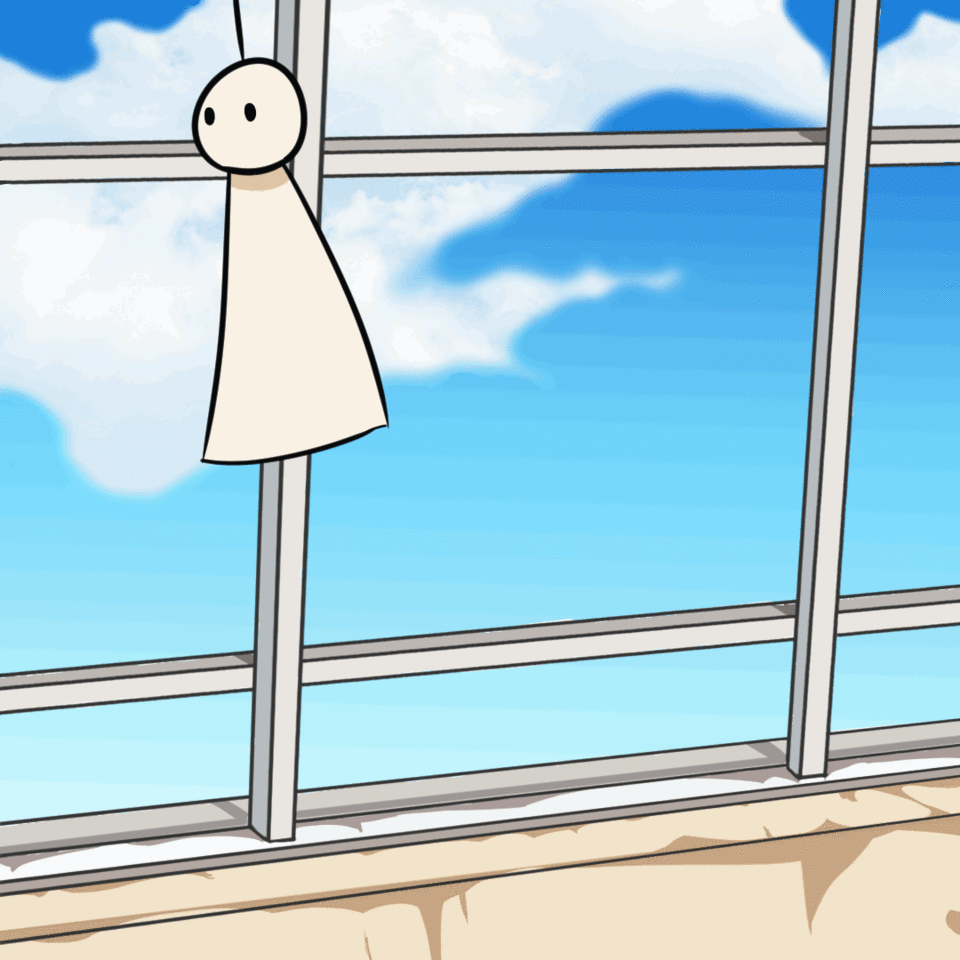
Wie Sie sehen, scheint der Kopf unserer Teru Teru Bozu dank des von uns hinzugefügten Timings bereits den Wind zu beeinflussen!
Als Extra für Ihren Besuch hier werde ich Ihnen einen kleinen Trick beibringen, wenn Sie einen Frame wiederverwenden möchten, um Arbeitszeit zu sparen.
Wir drücken mit der rechten Maustaste auf den Rahmen, den wir durch einen anderen ersetzen möchten, und wählen in der von uns erstellten Rahmenleiste denjenigen aus, der uns interessiert.
Körper- und Ebenenanimation
Um das Thema Timing und die Kurve zu behandeln, werden wir genau das Gleiche tun, aber um es gut sehen zu können, werden wir uns auf die Frames verlassen, die wir bereits für den Kopf erstellt haben. Wir werden einen kleinen Trick anwenden, um die Konsistenz des Frames nicht zu verlieren Körper unseres Charakters.
Wir fügen eine gerade Linie in die Mitte des Charakters ein, die uns mit dem Seil führt, das wir an den Kopf legen. Dies ist nützlich, damit wir später in der Lage sind, den Stoff des Körpers zu zwingen, weiter vorwärts oder rückwärts zu gehen, je nachdem, wo sich der befindet Wind weht, markieren wir den Anfang des Stoffes mit zwei Streifen im Kreis, so dass:
Dies ist das Ergebnis unseres Leitfadens:

Jetzt animieren wir die Ebene gemäß den Anweisungen, die wir ausgeführt haben, und gehen ausführlich darauf ein, wie die Bewegung der Ebene von der Basis aus einfach animiert wird.
Wir machen eine geschwungene Linie, in der wir ständig Schnitte anwenden, während wir sie an der Basis unseres Charakters bewegen, um die Welligkeit zu erreichen.
Das ist unser Ergebnis!

Die Spitze des Stoffendes lässt uns mehr die Richtung erkennen, in die sich die Bewegung bewegt. Verwenden Sie sie daher als Vorteil zu Ihrem Vorteil.
Einfarbig
Wir werden die Arbeit mit einem sehr nützlichen Tool von Clip Studio Paint beschleunigen, dem Farbeimer, der andere Ebenen berücksichtigt.
Wir erstellen einen neuen Animationsordner unter dem der Linie und suchen in den Farbeimern nach diesem Werkzeug:
Damit können wir jeden Rahmen sehr schnell und ohne Ausrutscher bemalen.
Wir fügen ein paar Augen hinzu und wir haben unsere Hauptanimation gemacht, wir sind mit dem schwierigen Teil fertig.
Um den Hintergrund zu animieren und eine zusätzliche Windbewegung zu erzeugen, setzen wir eine neue Gruppe ein und legen eine Gruppe Blätter und Papiere in die Luft, verdoppeln diese Ebene 24-mal und ersetzen jeden Frame in einer neuen Gruppe durch jedes Duplikat, das wir einfach animieren können Basierend auf dem Befolgen einer Timing-Anleitung und dem STRG + T-Befehl zum Verschieben, Vergrößern und Drehen unserer Gruppe von Objekten wird hiermit alles getan.
Animation exportieren
Wir haben bereits den letzten Schritt erreicht, jetzt ist es Zeit, unsere Animation zu exportieren, um sie sehen und überall veröffentlichen zu können.
Dafür greifen wir von hier aus zu:
Wir können zwischen gif und movie wählen, im Falle von gif verwenden wir diese Parameter.
Es ist wichtig, die Bildrate einzustellen, mit der Ihre Animation abläuft, und die Größe Ihres GIF zu betonen. Die Basis ist 24 Bilder pro Sekunde, und ich möchte beispielsweise 12 sehen, wie ich es im gesamten Programm gesehen habe der Prozess.
Im Falle eines Films werden wir diese Parameter verwenden:
Eine sehr interessante Option, die Clip Studio Paint bietet, besteht darin, unser Video mit Transparenz (Alpha-Kanal) anzusehen, mit der wir jeden Hintergrund in jedem Videobearbeitungsprogramm überlagern können, als wäre es ein PNG mit Transparenz, aber animiert.
Wir werden den Microsoft Encoder verwenden, um keine Probleme mit Videobearbeitungsprogrammen zu haben.
Finale
Damit ist das Tutorial zur Schleifenanimation abgeschlossen. Ich hoffe, es hat Ihnen sehr gefallen und es hat Ihnen geholfen, die Animation zu verstehen, Ihren Prozess zu vereinfachen und Clip Studio Paint zu Ihrem besten Verbündeten in der Einzelbildanimation zu machen.
Und für diejenigen, die nicht ermutigen, hoffe ich, dass Sie sich für diese wunderbare künstlerische Disziplin interessiert haben.
Vielen Dank für Eure Aufmerksamkeit!






















Kommentar