DEINE ERSTE ANIMATION! Animieren Sie in Clip Studio! (ANFÄNGER)
Hallo! In diesem Artikel werde ich Ihnen beibringen, wie Sie Ihre erste Animation in CLIP STUDIO PAINT erstellen. Egal, ob Sie Anfänger sind oder gerade erst in die Welt der 2D-Animation einsteigen, Sie werden in der Lage sein, eine einfache Animation im LO-FI-Stil zu erstellen.
Wenn Sie über CLIP STUDIO PAINT PRO oder CLIP STUDIO PAINT EX verfügen, können Sie den gesamten Prozess verfolgen und Ihre eigene Animation erstellen!
Dies ist die Animation, die wir machen werden:

Ich werde Ihnen den gesamten Prozess zeigen, um eine ähnliche Animation zu erstellen, Sie werden sehen, wie unterhaltsam und einfach es ist.
Also lade ich Sie ein, sich das Super-Tutorial mit dem Namen anzusehen:
VideoTutorial: So animieren Sie in CLIP STUDIO PAINT (ANFÄNGER)
Das Video ist auf Spanisch, aber denken Sie daran, dass Sie die Untertitel in Ihrer Sprache aktivieren können, Sie werden es sicher finden :)
Was haltet ihr von dem Video? Wir haben Schritt für Schritt den gesamten Prozess gesehen, um eine einfache Animation im LO-FI-Stil zu erstellen.
Animationserstellungsprozess:
Jetzt lade ich Sie ein, sich Schritt für Schritt noch einmal anhand von Bildern anzusehen:
1. Projekterstellung
Wir gehen zu Datei - Neu und wählen die letzte Option Animation. Und in Preset wählen wir 1920 x 1080, wir ändern den Namen der Geschichte und das Wichtigste, wir ändern die Geschwindigkeit auf 8 und die Dauer auf 24 Frames. Sobald Sie fertig sind, drücken Sie Akzeptieren.
2. Zeitleiste in CLIP STUDIO PAINT
Denken Sie daran, es oben in: Fenster - Zeitleiste zu aktivieren.
3. Speichern Sie Ihr Projekt
Unter Datei - Speichern unter können Sie Ihr Projekt speichern, Ihren Ordner auswählen und nicht vergessen, immer im .CLIPSTUDIOFORMAT zu speichern
4. Animationslayout
Beim Erstellen des Projekts haben wir standardmäßig einige Dinge, einen Animationsordner und die Papierebene, die die weiße Hintergrundfarbe hat. Um bei 0 zu beginnen, löschen wir den Animationsordner im Ebenenbedienfeld und lassen nur die Papierebene zurück.
Und wir erstellen eine neue Rasterebene namens LAYOUT.
Und um auf dieser Ebene die Skizze unserer Animation zu zeichnen, wählen wir das Stiftwerkzeug mit dem Stift-Unterwerkzeug. Wenn Sie die Skizze mit einem anderen Pinsel machen möchten, können Sie dies tun!
Und wir erhalten folgendes Ergebnis:
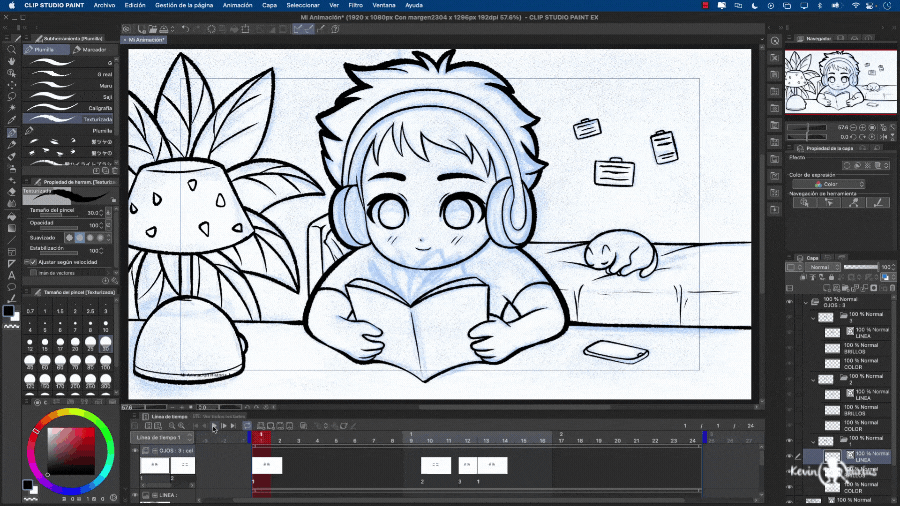
5. Animation Lineart
Wir wählen die Layout-Ebene und aktivieren: Ebenenfarbe ändern und die Deckkraft auf 50% verringern.
Und wir erstellen eine neue Ebene, um die Linie zu erstellen, aber dieses Mal wählen wir eine neue Vektorebene.
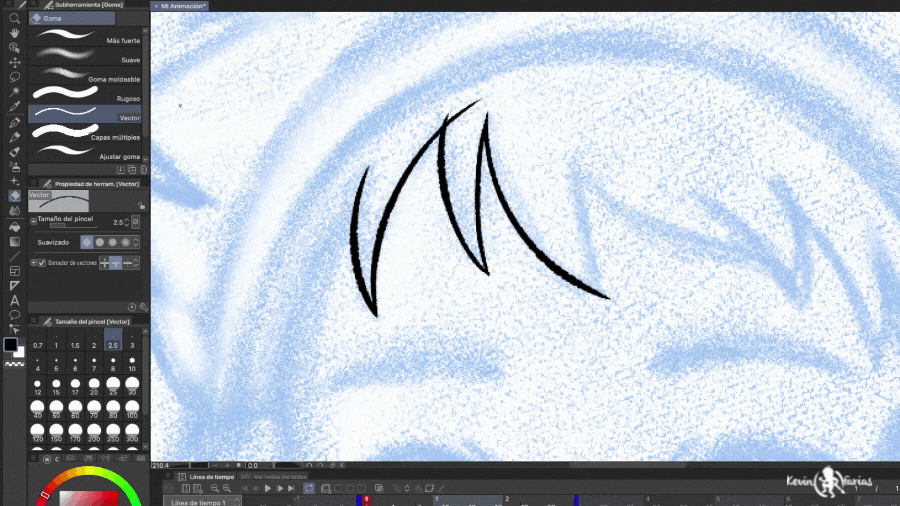
Und mit dem Stiftwerkzeug im strukturierten Unterwerkzeug werden wir die Linie der Animation erstellen, aber nur den Bereich, der keine Bewegung hat.
Warum habe ich das Textured Sub Tool gewählt? Weil ich möchte, dass diese Animation eine künstlerische Note hat.
Und manchmal müssen wir Linien schneiden, dafür haben wir ein großartiges Werkzeug in Clip Studio, indem wir das Radiergummi-Werkzeug im Vektor-Unterwerkzeug auswählen, können wir die Linien schneiden, die wir nicht brauchen.

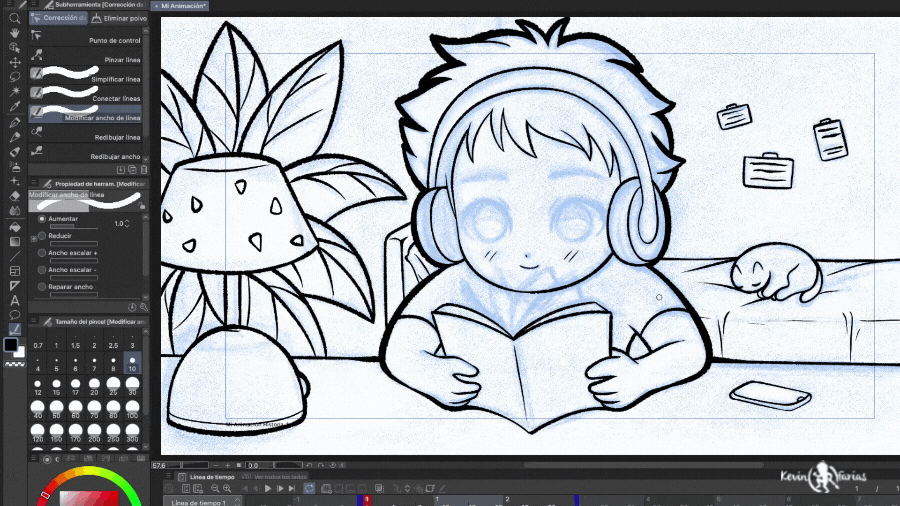
Und wenn Sie die Breite der Linie ändern möchten, können Sie dies auch tun, Sie müssen zum Werkzeug Linienkorrektur gehen und im Unterwerkzeug wählen: Linienbreite ändern. Und im Fenster Werkzeugeigenschaften können Sie Vergrößern oder Verkleinern wählen.
Die Breite der Linie auf diese Weise bearbeiten können (Tabellenlinie)

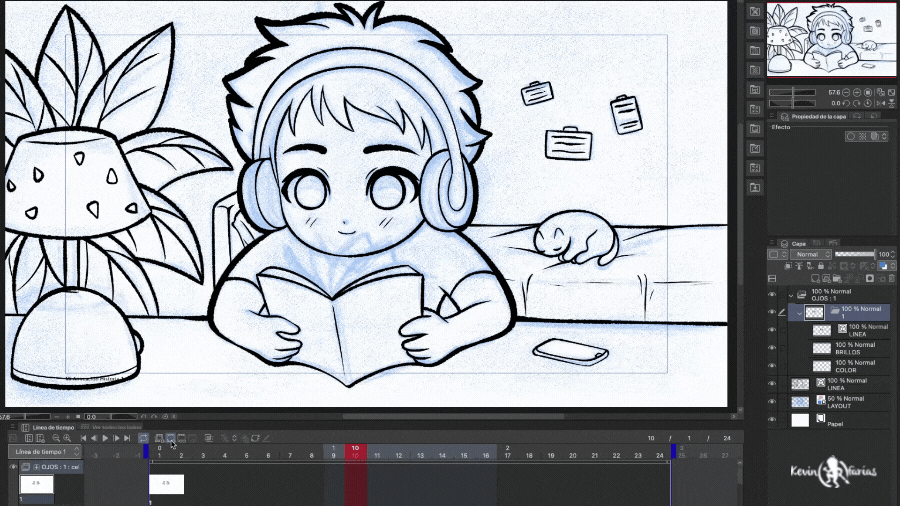
6. Augenanimation
Jetzt ist es an der Zeit, mit der Animation zu beginnen. Dazu beginnen wir mit dem Einfachsten, indem wir den Charakter blinken lassen. Dazu müssen wir zur Timeline gehen und einen neuen Animationsordner erstellen.
Und dann müssen wir Folgendes erstellen: Neue Animations-Cel
Und jetzt machen wir einen Trick, den ich liebe! Im Ebenenbedienfeld innerhalb des Augenanimationsordners werden wir einen erstellen: Neuer Ebenenordner, wir geben ihm den gleichen Namen wie dem Frame, das heißt: 1 .
Und wir können verschiedene Ebenen erstellen, in diesem Fall erstellen wir eine Vektorebene namens: Linie. Und eine gerasterte Ebene namens: Farbe.
Und jetzt wählen wir die Linienebene aus dem Augenanimationsordner aus und öffnen die Augen.
Indem wir einen Frame zu einem Ebenenordner machen, erstellen wir bei Frame 10 ein neues Animations-Cel, und wenn Sie diese neue Zeichnung erstellen, werden Sie feststellen, dass es ein neues Animations-Cel erstellt, das alle Ebenen und Namen des vorherigen Cels respektiert, etwas, das ich liebe!

Und in der Linienebene des Augenanimationsordners schließen wir die Augen.
Nicht vergessen zu aktivieren: Zwiebelschale aktivieren, um die vorherige Zeichnung zu sehen.
Jetzt erstellen wir eine neue Animations-Cel bei Bild 12.
Aber zuerst gehen wir zu Frame 13 und aktivieren: Cels angeben.
Und wir wählen Zeichnung 1 aus, um die offenen Augen in Frame 13 wieder sichtbar zu machen.
Und in Frame 12 zeichnen wir die halboffenen Augen.
Und wir sehen die Animation, die wir bisher erreicht haben, nur mit dem Blinken.

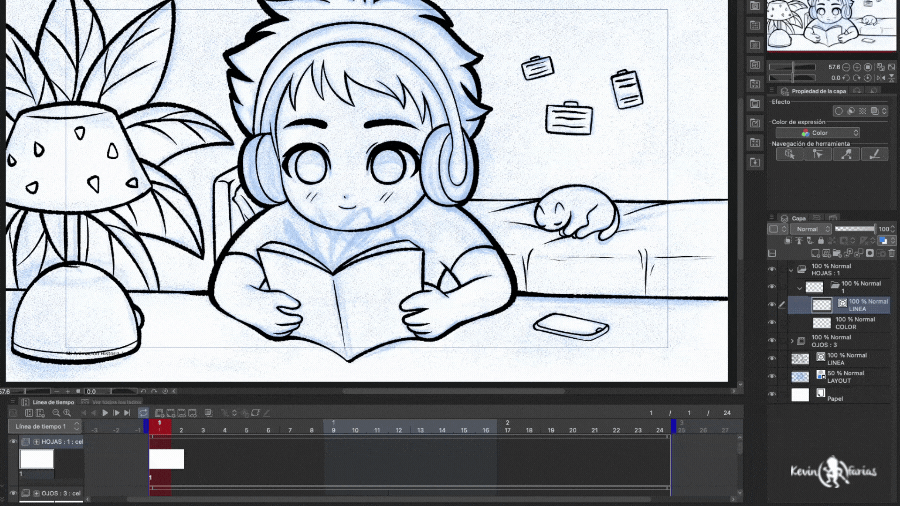
7. Buchanimation
Jetzt erstellen wir einen neuen Animationsordner namens Sheets.
Wir erstellen eine neue Animations-Cel und wiederholen denselben vorherigen Schritt.
Wir erstellen einen Ebenenordner mit demselben Namen wie der Rahmen, sodass wir in diesem Ordner weitere Ebenen erstellen können. Die Ebenen, die wir erstellen werden, sind: die Linienebene und die Farbebene.
Und wir zeichnen nur die Seiten des Buches auf die Linienebene dieses Animationsordners, den wir animieren werden.

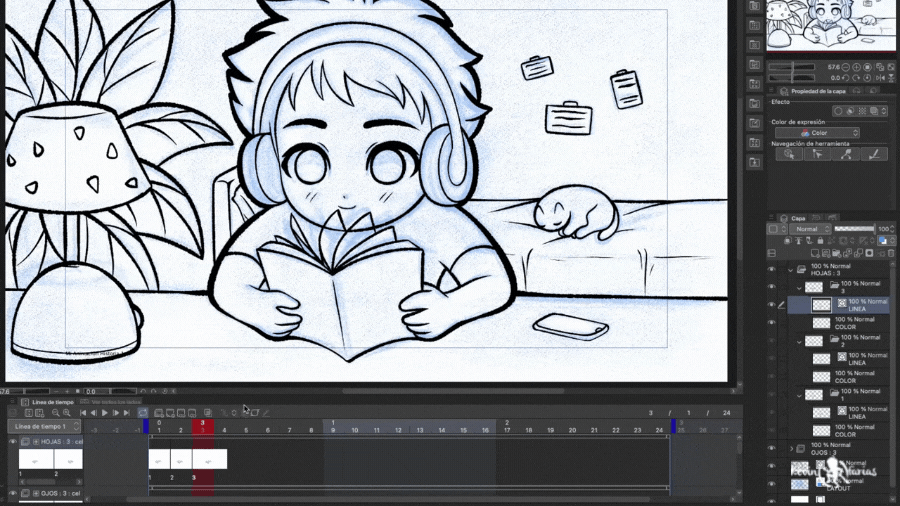
Jetzt erstellen wir ein neues Animations-Cel in Frame 2 und erstellen, wie Sie sich erinnern werden, ein neues Animations-Cel, das die Anzahl der Ebenen und ihre Namen berücksichtigt.
Und am Ende der Zeichnung in Bild 3 haben wir die Animation fertig.
Jetzt müssen wir die Dauer der Animation der Buchseiten reduzieren, dazu nehmen wir diesen Animationsordner ganz rechts und belassen ihn bei 3 Frames.

Als nächstes kopieren wir diese Animation in denselben Animationsordner. Dazu setzen wir den Cursor in den oberen Teil der Animation der Buchseiten, rechte Taste - Kopieren.
Und auf Rahmen 4, der leer ist, mit Rechtsklick - Einfügen. Und wir machen dasselbe über die gesamte Zeitachse bis zum Ende.
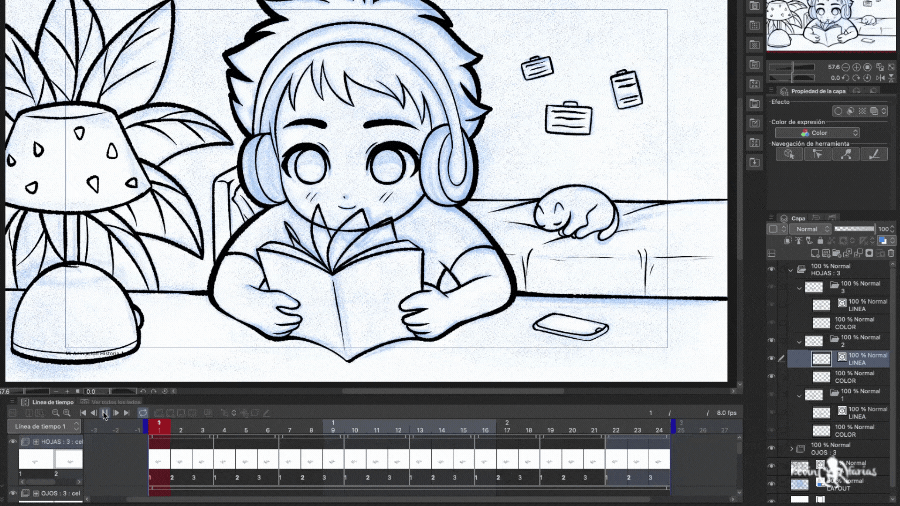
Erhalten Sie das folgende Ergebnis:
8. Animationsbereinigung
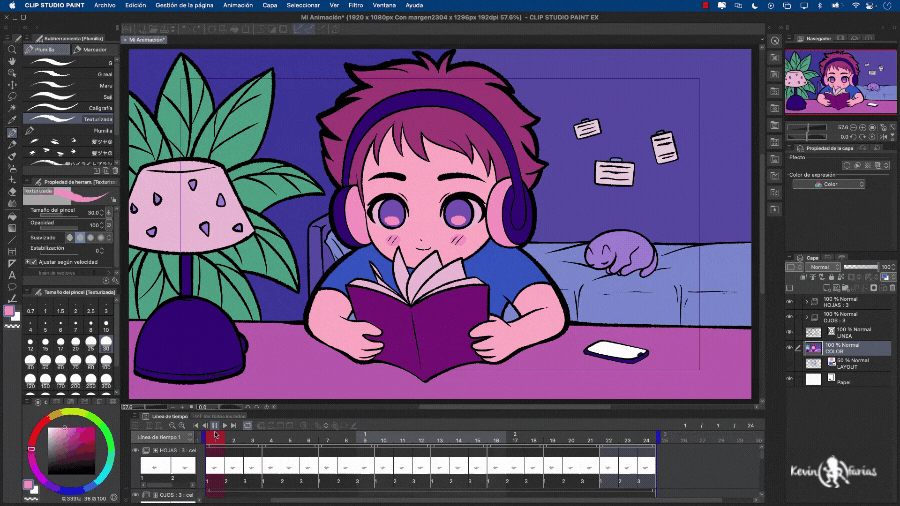
Das ist das Ergebnis, das wir bisher erreicht haben, die Animationslinie.

9. Animationsfarbe
Es ist Zeit, Farbe hinzuzufügen, dafür erstellen wir eine neue Rasterebene namens COLOR unter der Ebene der Animationslinie, hier werden wir alle Elemente malen, die keine Bewegung haben.
Wir wählen das Füllwerkzeug und wechseln im Unterwerkzeug zu: Auf andere Ebenen verweisen. Auf diese Weise können wir auf einer anderen Ebene malen und es wird die Grenzlinie gelesen, um die festen Elemente der Animation mit Farbe zu füllen.
So erreichen Sie es:
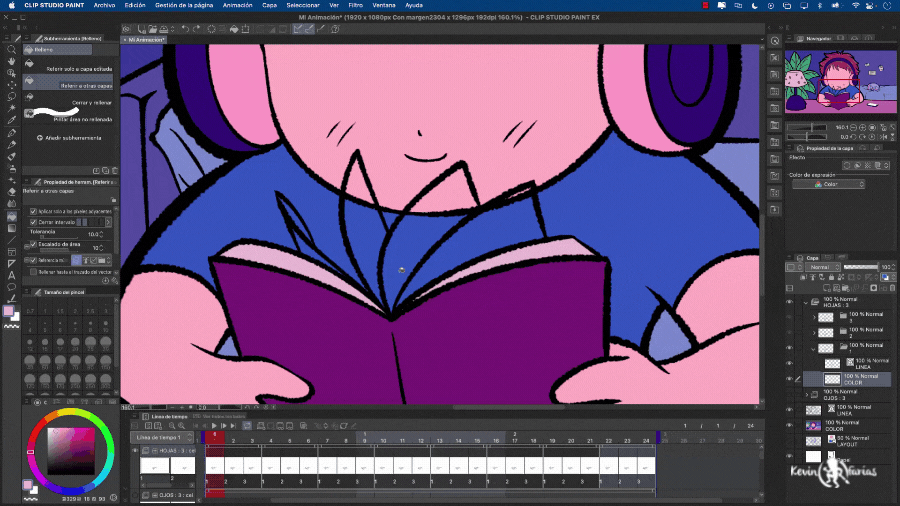
10. Farbe der Animation der Seiten des Buches
Jetzt werden wir die Animation des Buches malen, wir wählen die erste Zeichnung der Animation aus, dann die Farbebene und wir malen mit dem Stift, dem gleichen Werkzeug, mit dem wir die Linie gemacht haben.

11. Augenanimationsfarbe
Wir gehen genauso vor, wählen den Augenanimationsordner und malen die 3 Zeichnungen der Blinzelanimation.
Wir malen den hellen Teil der Augen und die Iris. Und wenn Sie möchten, können Sie den Augen eine zusätzliche Farbe hinzufügen.
Erzielung des folgenden Ergebnisses.

12. Grenzlinienfarbe
Jetzt werden wir einige zusätzliche Details hinzufügen, wir werden die Grenzlinie mit Farbe malen und Sie werden feststellen, dass unsere Animation dadurch noch besser aussieht.
Dazu erstellen wir eine neue Ebene über der Linienebene mit dem Namen: Linienfarbe. Und wir gehen zu Bearbeiten - Ausfüllen. Aber es ist sehr wichtig, im Ebenenbedienfeld aktiviert zu haben: Snap to Lower Layer, wie ich im folgenden Bild zeige:
13. Animationsumgebung
Jetzt spielen wir mit der Beleuchtung der Animation. Wir erstellen eine neue Rasterebene mit dem Namen: Umgebung. Wir gehen zu Bearbeiten - Füllen, um den gesamten Arbeitsbereich mit der gleichen Farbe wie die Grenzlinie zu malen. Und im Ebenenbedienfeld in den Mischmodi aktivieren wir: Multiplikation und verringern die Deckkraft auf 70%.
14. Schattenanimation
Obwohl diese Animation flache Farben haben wird, müssen wir Tiefe zwischen den Vordergrund- und Hintergrundelementen erzeugen. Dazu erstellen wir über allen anderen eine neue Rasterebene und nennen sie: Schatten. Und mit dem Stiftwerkzeug malen wir nur den Hintergrund der Animation. Wir werden auch die Deckkraft bei 70% belassen.
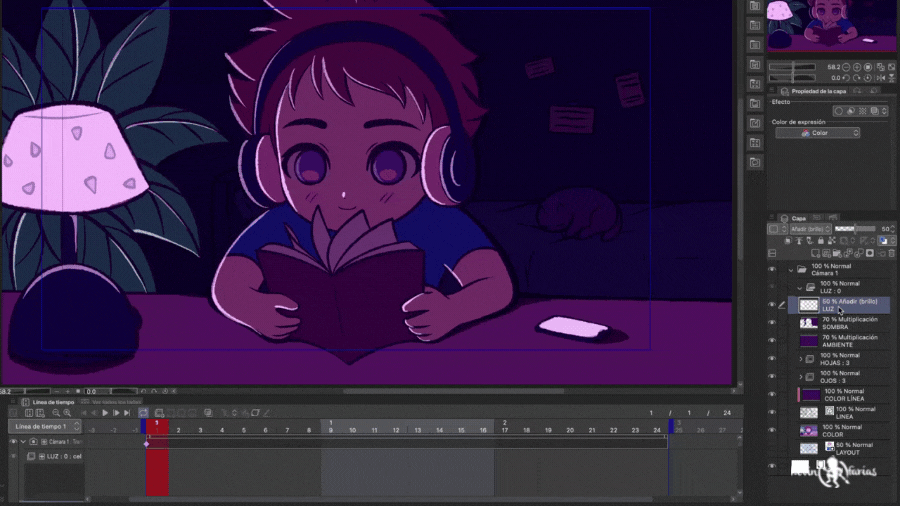
15. Animationsbeleuchtung
Als letzten Schliff können wir eine neue Rasterebene namens: Licht erstellen. Um der Szene ein paar kleine Lichtakzente hinzuzufügen, ändern wir ihn im Mischmodus auf Hinzufügen (Helligkeit) und belassen die Deckkraft bei 50 %.
16. 2D-Kamera in CLIP STUDIO PAINT
Wenn Sie den Kamerarahmen ändern möchten, können Sie dies in Clip Studio PAINT ganz einfach tun, indem Sie eine 2D-Kamera erstellen, aber bevor wir sie erstellen, schalten wir das 2D-Kamera-Rendering ein, das uns tatsächlich den Kamerarahmen zeigt Wir exportieren als Video oder GIF.
Zuerst gehen wir zu Animation - Wiedergabeeinstellungen - 2D-Kamera rendern.
Wenn wir in der Timeline den Strand aktivieren, sehen wir die echte Aufnahme unserer Kamera.
Jetzt erstellen wir eine neue Kamera, um den Rahmen zu ändern. Dazu gehen wir zu: Animation - Neue Animationsebene - 2D-Kameraordner.
Und mit dem Operations-Tool können wir die Kamera im gewünschten Rahmen bewegen.
Aber damit die Kamera funktioniert, müssen wir alle Ebenen verschieben und sie wie folgt in den Kameraordner bringen:

Und wenn wir Play aktivieren, sehen wir das letzte Bild der Kamera, das wir bearbeitet haben.
17. Lichtanimation
Als letztes Detail werden wir auf sehr einfache Weise eine Animation des Lichts erstellen. Dazu erstellen wir einen: Neuer Animationsordner über allen Ebenen, wir nennen ihn Light.
Wir nehmen die zuvor erstellte Lichtebene und legen sie in den neuen Animationsordner namens Light.

Und im Animationsordner namens Licht aktivieren wir die Option: Cels angeben.
Und wir wählen die Zeichnung namens Licht 1 aus
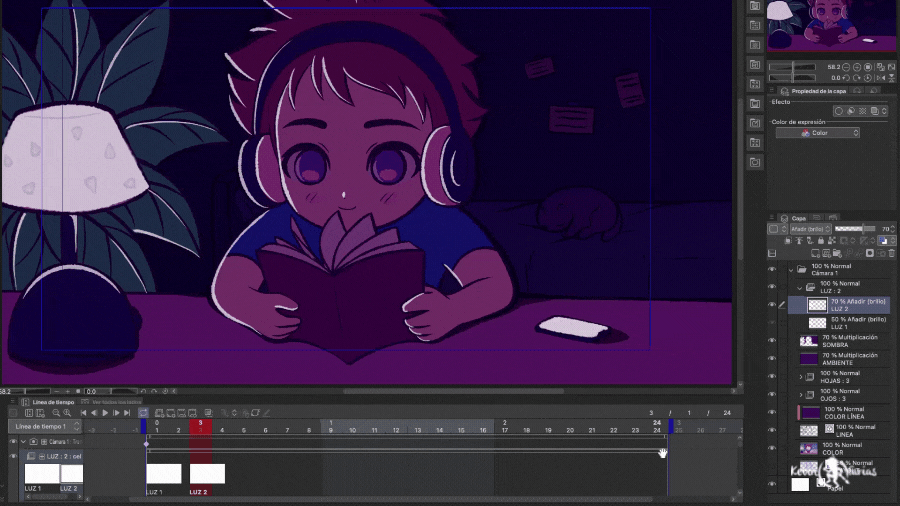
In der Timeline im Bereich wo die Zeichnung ist mit der rechten Taste - Ebene duplizieren.
Wir haben jetzt 2 der gleichen Zeichnungen im Lichtanimationsordner. Jetzt gehen wir zu Frame 3 und aktivieren: Cels angeben.
Und wir wählen Zeichnung 2 namens Licht 2 aus, schließlich ändern wir die Deckkraft auf 70%.
Jetzt nehmen wir die Dauer der Lichtanimation und belassen sie bei 4 Frames.

Dann oben in der Lichtanimation mit Rechtsklick - Kopieren.
Dann in Frame 5 mit rechter Taste - Einfügen. Und wir machen dasselbe mit den restlichen Rahmen.
Schafft es, die Zeitleiste mit der Lichtanimation zu vervollständigen.
18. Animation als Film exportieren
Gehen Sie zu Datei - Animation exportieren - Film
Wir aktivieren: Wende 2D-Kameraeffekte an und ändere die FPS (Frames pro Sekunde) auf 8. Und wir drücken Akzeptieren, um unsere Animation als Video zu exportieren. Sie können das .mov- oder .mp4-Format auswählen
19. Animation als Gif exportieren
Datei - Animation exportieren - Animiertes GIF
In den Exporteinstellungen für animierte GIFs ändern wir die Breite und Höhe, falls wir ein großes und qualitativ hochwertiges GIF wünschen, drücken Sie auf „Akzeptieren“ und unsere Animation wird als .gif exportiert
20. Schlussanimation im LO-FI-Stil

Ich hoffe, dieser Artikel war sehr hilfreich für Sie und motiviert Sie, Ihre erste Animation zu erstellen, da Sie sehen konnten, dass es einfacher ist, als es scheint.
Ich warte auf dich im nächsten TIPP!
























Kommentar