Anfängerleitfaden zum Erstellen eines Webtoons!
[A. Einführung
Hallo, das ist Schuh! In diesem Tutorial zeige ich Ihnen die Grundlagen oder was Sie wissen müssen, um einen Webtoon zu erstellen. Alle Tools/Assets, die ich in diesem Tutorial verwendet habe, sind kostenlos und können im CLIP STUDIO ASSETS Store gefunden werden.
Da das, was Webtoons Spaß macht, die individuelle Einzigartigkeit und die Stile verschiedener Ersteller sind, werde ich meinen künstlerischen Prozess nicht im Detail erklären, sondern nur die technischen Details wie die zu verwendenden Werkzeuge, das Mischen von 3D-Modellen mit 2D-Illustrationen und dergleichen.
Bitte beachte, dass ich kein Profi bin und Webtoons nur als Hobby mache. Alles, was ich in diesem Tutorial sagen werde, basiert auf dem, was ich selbst gelernt habe. In diesem Sinne wünsche ich Ihnen viel Spaß und einige Tipps aus diesem Tutorial! :D
[B] Erstellen einer Leinwand
[HINWEIS] Webtoons sind digitale Comics, die oft auf Mobiltelefonen gelesen werden. Es ist besser, auf einer längeren Leinwand zu arbeiten, damit Sie bei der Arbeit an bestimmten Szenen nicht verwirrt oder verloren gehen. Es wird auch dazu beitragen, die Atmosphäre oder Stimmung der Geschichte aufzubauen.
1) Erstellen einer Leinwand
Erstellen Sie zunächst eine neue Leinwand, indem Sie in der oberen linken Befehlsleiste auf [Neu] klicken:
Sie können auch eine neue Leinwand erstellen, indem Sie zu [Datei] gehen und [Neu] auswählen oder einfach [STRG + N] auf Ihrer Tastatur drücken.
Sobald sich das Fenster öffnet, gehen Sie zu [Breite] und [Höhe], um die Größe Ihrer Leinwand zu ändern. Die Standardgröße eines Webtoons beträgt 800x1280px, aber ich bevorzuge es, auf einer längeren Leinwand zu arbeiten. Die Leinwand, die ich verwende, ist 800x7680px, das sind 6 Seiten einer 800x1280px Leinwand.
*[Zuschneiden] wird besprochen, sobald wir mit der Seite fertig sind!
2) Erstellen einer Voreinstellung
Klicken Sie auf das Symbol neben dem Papierkorbsymbol. Dadurch wird Ihre Leinwand in einer Voreinstellung gespeichert, sodass Sie die Leinwandgröße beim nächsten Mal nicht manuell eingeben müssen. Das Erstellen eines Webtoons erfordert viele Seiten, was Ihren Arbeitsaufwand verringert.
Ändern Sie nach dem Öffnen des Fensters den Namen der Voreinstellung in [WEBTOON] und klicken Sie dann auf [OK].
Jetzt haben wir eine Leinwand fertig!
[C] Paneling / Panels erstellen
[HINWEIS] Es ist wichtig, dass Sie ein Skript für den Dialog oder die Szene haben, sonst sieht der Ablauf des Webtoons seltsam und unnatürlich aus. Das vorherige Skizzieren der Szenen auf Papier hilft auch bei der Planung der Panels.
1) So erstellen Sie Platten
Gehen Sie zuerst zu [Ansicht] und wählen Sie [Raster] oder drücken Sie einfach [STRG + E] auf Ihrer Tastatur.
Stellen Sie sicher, dass [An Raster ausrichten] aktiviert ist. Es kann in der Befehlsleiste gefunden werden.
Wenn Sie dies aktivieren, sehen Ihre Paneele ausgewogen und ordentlicher aus, aber wenn Sie möchten, dass Ihre Paneele für Ihren eigenen künstlerischen Stil asymmetrisch sind, können Sie diesen Schritt überspringen. Der Spaß an Webtoons liegt schließlich in seinen eigenen einzigartigen Stilen!
Es gibt 2 Möglichkeiten, Panels zu erstellen:
Zum einen verwenden Sie das Werkzeug [Rahmenrahmen] und zum anderen das Werkzeug [Abbildung].
Ich verwende das Werkzeug [Rahmenrahmen] häufiger, da es automatisch eine Maske für Ihre Panels erstellt. Auf diese Weise verlaufen keine Linien durch das Panel.
In einigen Fällen können Sie das Werkzeug [Abbildung] auch für Bedienfelder verwenden, die in eine andere Stimmung oder Szene übergehen. Versuchen Sie, für das zu experimentieren, was Sie bevorzugen!
Panel mit dem [Frame-Rand]-Tool.
Panel mit dem [Abbildung]-Tool.
2) Planung der Panels
Hier wird es wichtig, ein Skript bereit zu haben.
Ich skizziere die Paneele mit dem zuvor erstellten Skript. Diese Seite ist nur ein Satz aus meinem Skript. Das Drehbuch lautet [„Hauptfigur findet einen Brief und weint, nachdem er ihn gelesen hat.]
[HINWEIS] Ein geöffneter [Navigator] hilft beim Platzieren der Panels. Webtoons benötigen "Leerraum" oder Lücken nach jedem Panel, sonst wird es überladen und unordentlich. Weißraum hilft dabei, den Ton einer Geschichte festzulegen, die Stimmung aufzubauen und den Lesefluss zu erleichtern.
Wenn die Tafeln zu nahe beieinander liegen, wird es für die Leser schwer zu lesen.
3) Anpassen der Panels
Öffnen Sie das [Gitter] erneut. Da die Panels zu nah beieinander liegen und nicht genügend Platz dazwischen haben, habe ich mich entschieden, die Szene auf zwei Seiten aufzuteilen.
*Da die Leinwand zu lang ist, zeige ich stattdessen nur das fertige Produkt einer Seite. Es ist in Ordnung, die andere Seite nicht anzuzeigen, da dies sowieso nicht die ganze Geschichte des Webtoons ist!
Wählen Sie mit dem Werkzeug [Auswahlbereich] die Option [Rechteck].
Passen Sie die Paneele mit einem Abstand von mindestens 3-4 Kästchen basierend auf dem Raster an. Ich habe auch ein neues Panel hinzugefügt, in dem der Charakter darüber nachdenkt, den Brief zu lesen, damit ich die Stimmung des Charakters danach einstellen kann.
4) Fertigstellen der Panels
Nachdem nun die Paneele geplant und die Skizze überarbeitet wurde, können wir nun die Paneele verkleiden. Stellen Sie sicher, dass [In Rahmen füllen] in den Einstellungen [Rahmenrahmen] aktiviert ist und die Deckkraft Ihrer Skizzenebene verringert ist.
[HINWEIS] Denken Sie daran, dass [Snap to Grid] in der Befehlsleiste aktiviert sein sollte, wenn Sie Ihre Panels ausbalancieren möchten.
Folgen Sie dem Raster und erstellen Sie die Panels. Das Werkzeug [Rahmenrahmen] erstellt automatisch eine Maske und legt eine Ebene für Ihr neues Bedienfeld fest. Blenden Sie die Ebene [Frame Background] aus, indem Sie auf das Augensymbol klicken, damit Sie die Skizze sehen können.
*Löschen Sie nicht die Ebene [Frame Background], die zum Erstellen von Hintergründen benötigt wird!
Wenn Sie die Set-Ebene [Frame Border] auswählen, wird das Panel weiß, was bedeutet, dass dies der einzige Teil ist, auf dem Sie zeichnen können.
[D] Lineart und Hinzufügen von 3D-Modellen
Die Verwendung eines 3D-Modells für häufig erscheinende Elemente hilft Ihnen, Zeit zu sparen und es wird einfacher, den Winkel für verschiedene Szenen festzulegen!
Für den Tisch habe ich ein kostenloses 3D-Modell von CLIP STUDIO ASSETS verwendet. Ziehen Sie das 3D-Modell einfach auf die eingestellte Ebene des Panels, an dem Sie arbeiten. Viele Webtoon-Künstler laden Assets aus dem Asset Store herunter, aber es gibt andere, die 3D-Programme verwenden und ihre eigenen 3D-Modelle erstellen.
Wenn Sie mehr darüber erfahren möchten, wie Sie die Verwendung von 3D-Modellen in CLIP STUDIO PAINT optimieren können, gibt es viele Tutorials unter CLIP STUDIO TIPS!
Für die Vase habe ich das [Symmetrische Lineal] im [Lineal]-Tool verwendet. Stellen Sie die Zeilenanzahl auf 2 ein.
Das von mir verwendete 3D-Modell kann hier heruntergeladen werden:
Es ist in Ordnung, jeden Stift zu verwenden, mit dem Sie sich wohl fühlen, solange er mit einem Fülleimer verwendet werden kann. Sie können die Ebene [Papier] auswählen, damit Sie schnell die gesamte Leinwand ohne Maske sehen können.
Jetzt ist die Linienarbeit abgeschlossen!
[E] Hinzufügen der Grundfarbe
1) Erstellen eines Farbsatzes
Bei der Erstellung von Webtoons müssen wir für viele Charaktere wiederholt dieselben Farben verwenden, daher ist es ratsam, ein [Farbset] erstellen zu lassen, damit Ihre Farben konsistent bleiben. Klicken Sie auf das Schraubenschlüssel-Symbol, um einen neuen Farbsatz zu erstellen.
Klicken Sie auf [Neue Einstellungen hinzufügen] und benennen Sie Ihr neues Farbset wie Sie möchten. In diesem Fall habe ich es "WEBTOON COLOR SET" genannt, und klicken Sie dann auf OK.
Gehen Sie zum [Farbrad], um eine Farbe auszuwählen, und klicken Sie dann auf das Symbol neben dem Papierkorb, um eine neue Farbe hinzuzufügen.
*Denken Sie daran, wenn Sie auf das Kästchen klicken, wird Ihre Farbe transparent. Stellen Sie also sicher, dass die gewünschte Farbe hellblau hervorgehoben ist, bevor Sie auf [Neue Farbe hinzufügen] klicken.
2) Verwenden des Fülleimerwerkzeugs / Hinzufügen von Grundfarben
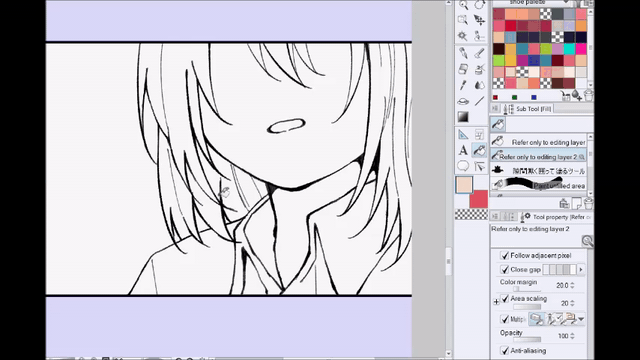
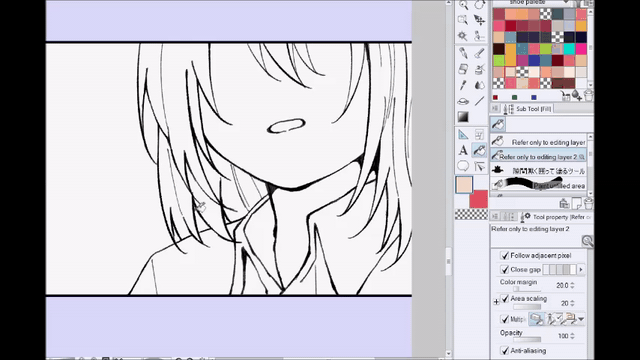
Es gibt 2 Methoden, um Farben schnell auszufüllen. Sie können das Werkzeug [Nur auf Ebenen bearbeiten] verwenden. Dieses Eimerwerkzeug kann Farben entsprechend der Linienarbeit ausfüllen.

Es gibt auch eine andere Möglichkeit, ein Bucket-Tool im Lasso-Stil zu verwenden. Mit diesem Werkzeug zeichnen Sie den Bereich, den Sie ausmalen möchten. Dies ist ein besseres Eimerwerkzeug, wenn Sie nicht zu viele Linien verwenden oder der Bereich, den Sie ausmalen möchten, groß ist.
Ich habe das Eimerwerkzeug [Nur auf Ebenen bearbeiten] mit einem ausgewählten karierten Farbfeld verwendet, um einige Teile der Haare zu löschen, die ebenfalls ausgefüllt wurden.

Das von mir verwendete Lasso-Bucket-Tool kann hier heruntergeladen werden:
Ich verwende diese beiden Eimer-Tools austauschbar, aber Sie können gerne ausprobieren, was für Sie am besten funktioniert!
Jetzt haben wir unsere ganze Seite farbig. Endlich sieht es aus wie ein Webtoon!
[F] Hintergrund hinzufügen
Nachdem Sie die Grundfarben hinzugefügt haben, denken Sie vielleicht, wir würden mit der Schattierung beginnen, aber ich ziehe es vor, zuerst die Hintergründe hinzuzufügen. Auf diese Weise kann ich die Schattierung basierend auf der Beleuchtung bestimmen, die wir für die Szene verwenden werden.
Ich unterscheide Hintergründe in 2 Typen:
Eine davon sind Standorthintergründe oder tatsächliche Orte. Es könnte ein Raum, ein Park, ein Klassenzimmer usw. sein. Und das andere ist Stimmungshintergrund. Diese Art von Hintergrund ist normalerweise eine Volltonfarbe, ein Farbverlauf oder sogar etwas, das den aktuellen Zustand des Charakters im Panel zeigt!
1) Standorthintergründe
Zuerst habe ich einige Teile ausgekleidet, um die Wand und den Boden zu trennen. Halten Sie die [Umschalttaste] auf Ihrer Tastatur gedrückt, wenn Sie eine gerade Linie oder einfach ein Lineal erstellen möchten. Dann habe ich die Grundfarben hinzugefügt.
Für den Boden habe ich ein anderes 3D-Modell von der ASSETS-Seite verwendet. Ziehen Sie das Modell einfach um die Ebene über die [floor]-Basisebene.
Wählen Sie dann [Auf darunterliegende Ebene ausschneiden]. Das 3D-Modell folgt automatisch der Perspektive eines 3D-Modells, das Sie in derselben Set-Ebene verwendet haben. Aus diesem Grund sollte jedes 3D-Modell von Artikeln hinzugefügt werden, sobald Sie die Linienarbeit ausführen.
Wiederholen Sie nun den gleichen Vorgang für die Ebene [Rahmenhintergrund]. Diesmal habe ich die Ebene mit einem Eimer-Werkzeug gefüllt, um sie in einen hellen Pfirsich zu färben, und dann [Auf Ebene darunter zuschneiden] ausgewählt. Jetzt haben wir auch die Wand farbig!
Das 3D-Modell für den Boden kann hier heruntergeladen werden:
Für dieses Panel habe ich ein [Abbildung]-Tool verwendet. Da das Panel geöffnet ist und ich kein Eimer-Werkzeug verwenden kann, habe ich stattdessen eine Airbrush verwendet, damit die Farbe der Wand aus dem letzten Panel eingeblendet wird.
Diese Hintergrundfärbung wird oft als Übergang verwendet, um anzuzeigen, dass sich der Ort geändert hat, sich die Stimmung oder das Gefühl der Figur geändert hat oder sogar nur eine bestimmte Szene betont wird.
Es gibt viele Möglichkeiten, diese Art der Hintergrundfärbung zu verwenden!
2) Stimmungshintergründe
Da es noch keinen Dialog gibt, ist es schwer zu sagen, worum es in dem Brief geht, oder?
Es könnte sein, dass die Hauptfigur einen Liebesbrief erwartet, indem sie einen rosa Farbverlauf mit Glitzereffekten verwendet.
Oder es könnte sein, dass der Brief etwas Bedrohliches enthält, weshalb die Hauptfigur zögert, ihn zu lesen.
[HINWEIS] Zurück zum Drehbuch, bestimmen Sie den Ton Ihrer Charaktere. Kämpfen sie im Zorn? Schreien sie frustriert? Denken Sie daran, die Farben und die Beleuchtung anzupassen, die Sie je nach Skript verwenden werden (die Szenen und Gespräche, die stattfinden werden).
Es gibt "Silent Webtoons", bei denen es überhaupt keine Dialoge gibt, aber die Leser können dennoch durch die Verwendung von Farben erzählen, was die Geschichte vermittelt.
Die Verwendung von hellen und dunklen Farben kann viele Emotionen vermitteln. Allein durch die Verwendung von Farben können wir eine Geschichte erzählen!
[TIPP] Das Lesen über die Farbtheorie kann dabei helfen, die verschiedenen Emotionen kennenzulernen, die Farben darstellen können. Einige gängige Farbdarstellungen sind:
Rot für die Liebe
Gelb für das Glück
Blau für Traurigkeit
Pink für sentimentale Gefühle
Violett für Düsterkeit
Die von mir verwendeten Effektpinsel können hier heruntergeladen werden:
Wenn Sie den Hintergrund weiß lassen, kann dies bedeuten, dass sich der Leser auf eine bestimmte Aktion oder ein bestimmtes Objekt konzentrieren soll. In diesem Fall entschied sich die Hauptfigur, den Brief abzuholen!
[G] Beschattung und Beleuchtung
Mit einer grau-rosa Farbe habe ich im Modus [Multiplizieren] eine neue Ebene erstellt und eine Airbrush verwendet, um die Farben des Bodens und des 3D-Modells zu mischen.
Fügen Sie Schattierungen nach Ihrem bevorzugten Stil hinzu.
[TIPP] Ich verwende das gleiche Verfahren wie im obigen Schritt für die Schattierung. Ich wähle eine graue Farbe, setze die Ebene auf [Multiplizieren] und färbe dann alle Objekte damit ein! Es ist zeitaufwändig, für jedes Objekt in einem Webtoon unterschiedliche Schattierungsfarben zu verwenden. Sofern es sich nicht um eine Schönheitsszene oder eine wichtige Aufnahme handelt, verwende ich normalerweise dieselbe Farbe für die Schattierung, wobei nur die Ebene auf [Multiplizieren] eingestellt ist.
Damit verschmilzt das 3D-Modell langsam mit den 2D-Illustrationen!
Das gleiche gilt für die Beleuchtung, ich verwende eine Lichtfarbe und stelle sie entweder auf [Bildschirm] oder [Weiches Licht] ein. Mit einer Airbrush schattiere ich die Stellen, von denen ich denke, dass das Licht kommt.
Und jetzt füge ich eine weitere Ebene [Multiplizieren] über allen Ebenen in dieser Panel-Set-Ebene hinzu.
[HINWEIS] Wenn Sie diesen Schritt planen, ist es wichtig, dass Sie in allen anderen Panels die gleichen Farben verwenden, sonst sehen die Farben inkonsistent aus. Natürlich ist es in Ordnung, wenn die Verwendung verschiedener Farben eine künstlerische oder symbolische Bedeutung hat, aber aus Gründen der allgemeinen Konsistenz verwenden Sie dieselben Farben!
Nachdem Sie den Rest der Panels auf die gleiche Weise wie oben gefärbt haben, sieht die Seite wie folgt aus (der Zuschnitt kann ungleichmäßig aussehen, da die Bildgröße hier begrenzt und nicht für Webtoons geeignet ist):
[H] Endgültige Details / Dialog hinzufügen
Sie haben vielleicht bemerkt, dass in einigen Panels bestimmte Details verschwunden sind. Korrekt! Die Vase und der Brief selbst fehlen. Normalerweise füge ich solche kleinen Details zuletzt hinzu, weil es zu lange dauert, jedes kleine Objekt in jedem Panel zu zeichnen.
Das ist natürlich auch meine eigene Präferenz. Wenn Sie frühzeitig Details hinzufügen möchten, liegt es an Ihnen!
1) Kleine Objekte hinzufügen + Lineart fixieren
Einige Teile des 3D-Modells sehen immer noch zu "steif" oder unnatürlich aus, daher werde ich die Lineart korrigieren und einige andere Details hinzufügen.
[HINWEIS] Dieser Schritt ist optional, da er Zeit in Anspruch nimmt und mehr Arbeit hinzufügt, aber ich ändere auch die Farbe der Lineart. Erstellen Sie dazu eine neue Ebene über der Lineart-Ebene und wählen Sie [Auf Ebene darunter beschneiden].
Ich habe der Vase einige Blätter hinzugefügt, die Farbe der Lineart geändert und dem 3D-Modell Lineart hinzugefügt. Schau dir jetzt das Vorher und Nachher an:
2) Effekte hinzufügen
Einige beliebte Effekte sind das Hinzufügen von [Unschärfe] oder Effektlinien, um ein bestimmtes Objekt hervorzuheben oder zu fokussieren.
Beispiel für die Verwendung von [Unschärfe], um den Buchstaben hervorzuheben.
Beispiel für die Verwendung von Effektlinien, um den Buchstaben hervorzuheben.
Es zeigt auch den Point of Interest der Szene. Diesmal ist die Hauptfigur klar, während der Hintergrund (die Tabelle und der Brief) unscharf ist.
3) Verwenden von Effekt-Pinseln
Mit dem zuvor verlinkten Effektpinsel habe ich weitere Glanzeffekte hinzugefügt, um das Panel "verträumt oder melancholisch" aussehen zu lassen.
4) Hinzufügen des Dialogs
Auch hier habe ich vorher ein Skript erstellt. Indem ich dem Skript folge, platziere ich die Sprechblasen entsprechend.
Sie können Sprechblasen mit den Sprechblasen im Werkzeug [Sprechblasen] erstellen oder sie mit einem Stift zeichnen und ausfüllen!
[TIPP] Die gemeinsame Verwendung verschiedener Sprechblasen:
Regelmäßige Sprechblase: Wird verwendet, um Gespräche/jemanden zu zeigen, der spricht.
Dies wurde mit dem [Ellipse Balloon] Tool und dem [Balloon Tail] Tool gemacht.
Inner Monologue Sprechblase: Wird verwendet, um die innere Stimme oder Erzählung des Charakters anzuzeigen. Dies wurde mit [Dense flash] gemacht, das Sie finden können, wenn Sie auf das Symbol des [Flash]-Tools neben dem [Balloon]-Tool klicken. Stellen Sie sicher, dass [Fill center] aktiviert und [Toning] deaktiviert ist.
Sprechblase für Gedanken/Denken: Wird für Gedanken verwendet oder wenn der Charakter über etwas nachdenkt. Es ist fast das gleiche wie die Sprechblase oben, aber ich neige dazu, diese häufiger zu verwenden und die andere zu verwenden, wenn der Charakter die Szene erzählt.
[TIPP] Verwenden von Schriftarten, um den Ton der Stimme des Charakters zu erkennen. Es gibt viele kostenlose Schriftarten, die Sie herunterladen können, um Ihnen zu helfen, durch ihre Worte zu zeigen, was Ihr Charakter fühlt. Nehmen Sie dies zum Beispiel:
Ich habe eine handgeschriebene Schrift verwendet, um zu zeigen, dass die Stimme der Figur vor Nervosität zittert. Ich habe auch hinzugefügt und "nachgedacht", indem ich Text außerhalb der Sprechblase hinzugefügt habe.
Ich habe dem nachträglichen Text einen weißen Rand gegeben, indem ich zu [Ebeneneigenschaften] gegangen bin und [Randeffekt] ausgewählt habe.
5) Hinzufügen von Soundeffekten
Wie im Manga verwenden auch Webtoons Soundeffekte, um Hinweise darauf zu geben, worum es in der aktuellen Szene geht. Wenn beispielsweise ein Charakter läuft, gibt es einen 'THUD, THUD, THUD'-Soundeffekt.
Hier habe ich einen 'THROB'-Soundeffekt hinzugefügt, um zu zeigen, dass das Herz der Hauptfigur schnell schlägt. Ich habe den gleichen Effekt wie der nachträgliche Text verwendet, ich habe [Randeffekt] verwendet, der unter [Ebeneneigenschaften] zu finden ist.
Wiederholen Sie nun den gleichen Vorgang für den Rest Ihrer Dialoge und die Webtoon-Seite ist endlich fertig!
[I] Zuschneiden
Die Plattform, die ich zum Posten meines Webtoons verwende, hat eine maximale Größe von 800x1080px, sodass wir Webtoon-Ersteller unsere Seiten vor dem Posten zuschneiden müssen.
Es gibt ein Online-Beschneidungstool für Webtoon-Ersteller namens "Croppy", das sogar von Profis verwendet wird. Es ist absolut sicher und einfach zu bedienen! Laden Sie einfach Ihre Seiten dort hoch und Croppy schneidet Ihre Seiten automatisch zu und lädt sie in eine .ZIP-Datei herunter.
[HINWEIS] Jetzt, da alles erledigt ist, ist es wichtig, Ihre Arbeit Korrektur zu lesen oder nach letzten Änderungen wie Rechtschreibfehlern oder Details zu suchen, die Sie vergessen haben, hinzuzufügen.
SCHLUSSFOLGERUNG / ENDGÜLTIGES ERGEBNIS
Denken Sie daran, dass die Erstellung von Webtoons viel Zeit und Geduld erfordert! Ich denke, es ist gut, allgemeine Kenntnisse der menschlichen Anatomie zu haben, wie man Landschaften erstellt, 3D-Modelle verwendet und sogar ein paar Theater- oder Filmregiekurse zum Geschichtenerzählen belegt.
Persönlich hatte die Schule, die ich besuchte, einen obligatorischen Schauspielunterricht. Ich konnte lernen, wie man Szenen einrahmt und wie man komplette Skripte mit den stattfindenden Dialogen und Aktionen erstellt.
Die TIPPS, die ich hier geteilt habe, sind nur Dinge, von denen ich wünschte, dass mir jemand beigebracht hätte, als ich anfing, Webtoons zu erstellen. Ich hoffe, wenn ein aufstrebender Webtoon-Ersteller dies sieht und etwas daraus lernt, würde ich mich sehr freuen! :D
Nach alledem ist hier die letzte Seite! (Der Zuschnitt kann ungleichmäßig aussehen, da diese Website nicht für Webtoons erstellt wurde)
Danke fürs Lesen bis zum Ende! Dies ist das erste Mal, dass ich ein Tutorial mache und Englisch ist nicht meine Muttersprache. Entschuldigung, wenn es irgendwelche grammatikalischen Fehler gibt!
Wenn Sie neugierig auf meinen Webtoon sind oder mehr von meiner Kunst sehen möchten, folgen Sie mir auf Twitter! :D
*BEARBEITEN (24.08.21)
Hallo, weil ich oft gefragt wurde. Das ist mein Webtoon! IN IHREM ORBIT:























Kommentar