Erstellen Sie ein animiertes GIF-Profilsymbol wie meins
Hallo~
Ich bin wieder Ray von Polysiert Gallerie. ( •̀ ω •́ ) ✧
Dieser Artikel konzentriert sich auf animiertes GIF, das von einigen Social-Media-Plattformen als Kontoprofilsymbol festgelegt werden kann. Sie lernen, wie Sie ein animiertes GIF von Anfang bis Ende basierend auf meinem eigenen GIF-Profilsymbol erstellen. Dann können Sie Ihr eigenes animiertes GIF mit dem ganzen Prozess neu erstellen, den ich Ihnen danach erzählen werde. Fangen wir an!~
Einführung
Derzeit gibt es einige Social-Media-Plattformen, auf denen animierte GIF-Dateien Ihr Profilsymbol sein können, z. B. Discord (Nitro) oder DeviantArt.
Unten ist es mein Profilsymbol auf DeviantArt, das ich als Beispiel für dieses Tutorial verwenden werde.
DaviantArt erlaubt eine Datei, die nicht größer als 100kB ist und die Größe muss genau 100x100px betragen*

Denn ein interessantes Profilsymbol ist eines der wichtigsten Elemente, um die Aufmerksamkeit der Besucher auf sich zu ziehen. Nachdem ich herausgefunden hatte, dass animierte Profilsymbole einiger Künstler lustig und ziemlich herausragend aussehen, entschied ich, dass ich auch eins machen sollte. Und jetzt werde ich teilen, was ich für mein animiertes Profilsymbol getan habe.
Ihr könnt meinen Schritten folgen, um euer eigenes animiertes GIF so neu zu erstellen. Es macht mir nichts aus, wenn die Bewegung ziemlich gleich ist, da ich Ihnen alle wichtigen Arbeitsabläufe zeigen werde, die ich gemacht habe. Ich beabsichtige, diese Tipps als Tutorial für Anfänger zu schreiben. Einige Leute müssen möglicherweise zuerst die Schlüsselidee kopieren, um zu lernen, und sie werden sie später anpassen, wenn sie den Prozess kennen. Also, mach weiter und nutze es!
Vermeiden Sie es einfach, mein Charakterdesign zu kopieren, das ist alles, was mich interessiert. ( •̀ .̫ •́ ) ✧
Dies ist jedoch nicht „Animieren in Clip Studio Paint“. Sie benötigen einige Grundkenntnisse über „Timeline“, bevor Sie jeden Schritt in diesem Tutorial ausführen. Es gibt bereits viele Künstler, die Tutorials zu diesem Tool erstellt haben, daher werde ich Details dazu überspringen.
Entwurf und Planung
Beginnen Sie mit der Entscheidung, welcher Charakter in Ihrem Profilsymbol angezeigt wird. Meins war mein Alter Ego „Ray“, der mein Vertreter meiner Galerie ist. Also habe ich seine wesentlichen Merkmale ausgewählt, um sie in diesem GIF darzustellen. Diese Merkmale sind seine braunen Haare, die orange Augenfarbe zusammen mit seiner Lieblingsfarbe, die blau ist.
Danach wähle ich meinen Zeichenstil, der zu diesem Zweck gut passt. Meine Antwort lautet: „Pixel Art eignet sich für diesen Zweck des Zeichnens!“
Unten - mein altes animiertes GIF im Pixel-Art-Stil.

Planen Sie dann, wie Sie Ihre Zeichnung animieren werden. Seien Sie sich bewusst, wenn Sie CLIP STUDIO PAINT EX nicht verwenden, denn CLIP STUDIO PAINT PRO unterstützt Animationsframes mit maximal 24 Frames!
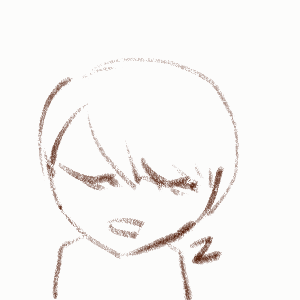
Das erste, was Sie tun sollten, wenn Sie Ihre eigene Bewegung erstellen möchten, ist, sie grob zu planen, indem Sie Frame für Frame zeichnen, um zu sehen, wie sie funktionieren soll. Keine Details erforderlich. Nur eine unordentliche Strichzeichnung ist in Ordnung, so wie diese. Hier habe ich die Einstellung 8 fps oder 8 Bilder pro Sekunde verwendet. Dies gilt für alle GIFs, die ich in diesem Tutorial erwähnt habe, da ich noch nie mit anderen Einstellungen animiert habe.

- Vergessen Sie nicht zu überprüfen, wo dieses GIF verwendet wird. Egal, ob der Rahmen quadratisch oder abgerundet ist, Details, die Sie zeigen möchten, sollten später nicht ausgeschnitten werden.
Analysieren und erstellen Sie alle beweglichen Elemente in der Animation
Nachdem Sie alle Bewegungen kennen, kennen Sie alle wichtigen Elemente in diesem GIF. Laut meinem GIF gibt es bewegungslose Teile, die Gesicht, Körper und Seitenhaare sind, und es gibt bewegliche Teile, die Augen, Ohrringe und Pony sind, und auch Schatten, die sich auf Pony und Augen beziehen.
bewegungslose Teile = werden in jedem Frame erscheinen / einmal für alle Ebenen erstellt
Bewegliche Teile = müssen getrennt von unbewegten Teilen gezeichnet werden, da dieser Teil modifiziert wird
Danach ist es an der Zeit, den ersten Frame für dieses GIF zu zeichnen. Dieser wird wie der Start für alle Sequenzen sein. Vergessen Sie nicht, diese beweglichen Teile getrennt von den bewegungslosen Teilen zu zeichnen.
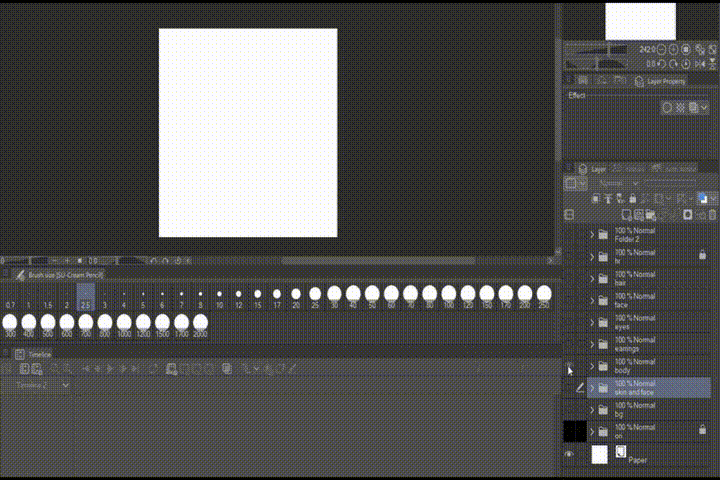
Unten links - das erste Bild meines GIF
unten rechts - wie Schichten getrennt wurden. Dieser Schritt muss nicht ausgeführt werden. Ich zeige nur, dass ich nicht jedes Element auf derselben Ebene gezeichnet habe.
Nachdem der erste Frame fertig ist, ist es an der Zeit, die Bewegung im Detail zu planen.
Denken Sie Schritt für Schritt an jedes Element. Öffnen Sie dann „Timeline“, um beim Zeichnen mit jeder Bewegung zu arbeiten. Verwende Zwiebelschale, um den nächsten Zug vorherzusagen.
Beginnen Sie mit Ohrringen > bewegen Sie sich von links nach rechts wie ein Wind, der sie weht
Dies ist die einfachste. Ich habe nur 3 Bewegungen wie gezeigt erstellt. Sie schwingen von links nach rechts.
Dieser Teil befindet sich beim Animieren in einer Schleife. Von links nach Mitte nach rechts nach Mitte nach links und so weiter.
Augen > von links nach rechts rollen und dann blinzeln
Elemente in diesem Teil sind oberes und unteres Augenlid, wenn sich die Augen öffnen – fast schließen – und vollständig schließen, und Iris (*Sklera oder weißer Bereich im Auge wurde auf die Hautschicht gemalt)
Einige Teile können für mehrere Aufnahmen verwendet werden. Das obere und untere Augenlid wird mehrmals verwendet, während die Iris rollt. Sie können die Iris-Ebene kopieren und nach links und rechts bewegen, um eine weitere Augenbewegung zu erzeugen.
Beim Schließen des Augenlids ist mein Tipp, das obere Augenlid zu kopieren und es dann zusammen mit dem Zeichnen einer kleinen Faltlinie darüber nach unten zu bewegen. Ich habe auch die Größe der Iris reduziert, um sie an das transformierte obere Augenlid anzupassen.
Fügen Sie für die schließenden Augen einfach mehr Details auf dem unteren Augenlid mit mehr Wimpern hinzu.
Vergessen Sie beim Kolorieren nicht, Haut und Schatten auf das sich fast schließende und das vollständig schließende Augenlid zu malen.
Das nächste Element sind Haare.
Es gibt nur einen Pony, der sich bewegt, daher kann der Rest seines Haares separat gezeichnet werden, genauso wie der andere bewegungslose Teil. Ich habe jedoch mit dem gesamten Haarteil gearbeitet, während ich die einzelnen Ponybewegungen bearbeitet habe, sodass sie kombiniert wurden, wie Sie sehen können. Ich habe hier 4 Variationen von Pony erstellt. Sie können mehr hinzufügen, wenn Sie mehr Bewegung wünschen.
Übrigens gibt es einige Punkte, an die Sie sich erinnern müssen, wenn Sie sich bewegende Haare zeichnen. Es ist nicht so einfach wie Ohrringe und Augen, denn wenn Sie möchten, dass es natürlich aussieht, sollte sich jede Bewegung kontinuierlich bewegen. Die Haarlänge sollte nicht zu sehr unterschiedlich sein, sonst sieht es zu komisch aus.
Mein Vorschlag ist, den ersten Zug zu kopieren und ihn dann ein wenig auf den möglichen Zug zu bearbeiten. Meins dachte daran, Wind um den Charakter zu blasen. Überprüfen Sie dann jede Bewegung wiederholt mit dem Timeline-Tool. Achten Sie auf die allgemeine Bewegung, ob es gut aussieht oder nicht.
Sie müssen sich nicht zu viele Gedanken um kleine Details machen, denn niemand würde sich jedes Bild genau ansehen, während Sie Ihr GIF sehen, wenn es nicht zum Studieren Ihrer Arbeit dient. (^∀^)
Setze alle Elemente zusammen!
Wenn alle Elemente jedes Teils fertig sind, ist es an der Zeit, alle 24 Frames für Ihre GIF-Animation zu erstellen!
In diesem Prozess müssen Sie zuerst jede Bewegung von beweglichen Teilen markieren.
Ohrringe – immer in Bewegung von Mitte nach links nach Mitte nach rechts nach Mitte …
*das letzte Bild sollte sich nicht mit dem ersten Bild wiederholen, um ein Einfrieren der Aufnahme zu vermeiden)
Pony – Eine Musterbewegung wie 1-2-3-4-1-2-3-4 … bis zum Ende ist akzeptabel, sieht aber nicht so natürlich aus.
Mein Vorschlag wäre, sie in zufälliger Reihenfolge wie 1-2-3-1-4-3 zu platzieren … aber Sie müssen sie ein wenig beobachten, wenn es seltsam aussieht oder nicht. Danach sollten Sie notieren, wie sie angeordnet wurden, es wird benötigt, wenn Sie alle Teile für jeden Rahmen kombinieren.
Augen – dieser Teil hat eine feste Reihenfolge, da wir bereits Bewegungsmuster für sie haben.
Von Anfang an haben wir geplant, dass diese Augen zuerst nach vorne schauen, dann nach links, nach rechts, wieder nach vorne rollen und blinzeln.
Hier ist, wie ich jeden Frame vom Anfang bis zum Ende dieser Bewegung platziert habe.
Oben – ich habe die Frames „nach links und rechts schauend“ jeweils für 5 Frames und danach „nach vorne schauend“ für 2 Frames eingefroren.
Nachdem alle Frame-Reihenfolgen notiert wurden, ist es an der Zeit, jeden Teil zusammenzuführen und 24 Frames für Ihr animiertes GIF zu erstellen.
Die Methode, die ich zum Erstellen eines Frames verwendet habe, besteht darin, zuerst alle bewegungslosen Teile zu öffnen und dann jeden beweglichen Teil für diesen Frame zu öffnen. Zum Beispiel braucht der erste Zug Haar Nr. 1, Ohrring 1 und Augenweite Öffnungsschichten, alle diese Schichten sollten zusammen mit dem bewegungslosen Teil sichtbar angeklickt werden.
Klicken Sie dann mit der linken Maustaste auf das Ebenenfenster, um „Sichtbar für neue Ebene zusammenführen“ auszuwählen.

Tun Sie es immer wieder, bis Sie alle 24 Frames erhalten. (Einige Bewegungen können wiederholt werden, wenn Sie geplant haben, anders als in meinem Beispiel zu animieren, und es handelt sich um wiederholte Bewegungen. Wenn dies der Fall ist, müssen Sie nicht mehr als ein Bild erstellen, da Sie ein Bild mit mehr als einer Animationszelle in der „Zeitachse“ verknüpfen können.)
Dieser Schritt ist ziemlich langweilig und zäh, ich weiß, aber er ist nicht kompliziert. Stellen Sie sicher, dass Sie die richtige Ebene zusammenführen, das ist alles. LOL
Ich schlage vor, dass Sie es regelmäßig mit „Timeline“ überprüfen, nachdem Sie alle paar Frames erhalten haben, um zu überprüfen, ob die Animation flüssig ist. Betrachten Sie auch Details wie Schatten.
Zeit zum Animieren
Nachdem ich jeden Rahmen erhalten habe, empfehle ich euch, sie in eine neue Illustrationsdatei zu verschieben, um Probleme zu vermeiden, wenn zu viele Ebenen vorhanden sind. Es ist auch einfacher, die Reihenfolge dieser 24 Frames zu arrangieren.
Wenn es um das letzte Bild geht, vergessen Sie nicht zu überprüfen, ob es komisch aussieht oder nicht, wenn es endet und die Animationsschleife beginnt.
Wenn alle Elemente so aussehen, wie Sie es geplant haben, bedeutet dies, dass es fertig ist! Hurra! (ノ◕ヮ◕)ノ*:・゚ ✧
Dann können Sie sie speichern, indem Sie auf Datei > Animation exportieren > Animiertes GIF klicken und dann mit dem Popup-Fenster auf OK klicken.
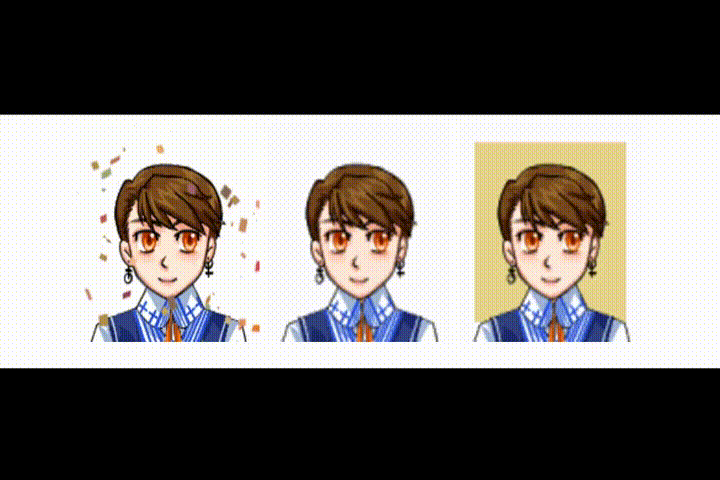
Wenn es wie bei mir nicht viele Farben und Details gibt, überschreitet die Datei normalerweise nicht 100 kb. Das Hinzufügen weiterer Details wie einfarbiger Hintergrund würde keine Probleme verursachen. Aber das andere, das ich mit buntem Konfetti gemacht habe, war viel zu groß. LOL

Bevor das endet ...
Hoffentlich hilft es euch, ein cooles Profilsymbol zu erstellen, das ihr euch wünscht. Wenn Sie fertig sind und mir gerne zeigen würden, wie Sie meine Technik angewendet haben, wäre ich sehr dankbar, es zu sehen!
Sie können mich auch in DeviantArt besuchen, wenn Sie ein Konto haben. Andere Plattformen wie Twitter, Facebook und Instagram sind ebenfalls willkommen. Alle Accounts mit dem Namen „Polysiert“. (●ˇ∀ˇ●)
Zögern Sie nicht, mich zu kontaktieren, wenn Sie Fragen zu diesem Tutorial haben.
Vielen Dank für Ihr Interesse und schön, Sie hier zu treffen!























Kommentar