Webtoon 101 [por un creador original de WEBTOON]
¡Hola, soy Michi! Mejor conocido como 69Michi en línea, pero puedes llamarme Michi.
Soy el creador de "Rebirth", un cómic original que puedes encontrar en WEBTOON.
He estado usando Clip Studio Paint para crear mi webtoon durante aproximadamente 4 años. Los cómics son un proceso dolorosamente largo y entiendo lo intimidante que parece a primera vista. Al hacer este tutorial, espero que te ayude a agilizar tu proceso de trabajo si ya estás haciendo un webcomic. ¡O darte esa pequeña luz en la oscuridad para guiarte en tu camino para convertirte en un creador de webcomic! Lo prometo, no es tan malo.
Instrucción en video
WEBTOON?
Primero tienes que entender qué hace un webtoon. A diferencia de los cómics y el manga tradicionales, el webtoon es un cómic de formato vertical.

Esto es para adaptarse a la tecnología moderna y permite a las personas leer el cómic fácilmente en sus dispositivos móviles.
A primera vista, el formato Webtoon y el formato tradicional no son tan diferentes entre sí. Pero intentar reformatear un cómic tradicional en Webtoon da lugar al mayor problema: los cómics tradicionales no pueden utilizar la ventaja del desplazamiento vertical, que es la transición de panel / escena.
- En esa nota, Webtoon tiene dificultades para utilizar el panel horizontal del manga, pero ese es el tema para otro día.
Formato
La actualización del nuevo CSP vino con un formato Webtoon para su conveniencia.
[Archivo]> [Nuevo]> [Webtoon]
Le sugiero que elija un lienzo tan grande como su dispositivo pueda manejar porque siempre es mejor tener una versión de mejor resolución de su trabajo. Siempre puede reducir la resolución para adaptarla a sus necesidades.
A continuación se muestra mi resolución que considero que funciona mejor tanto para imprimir como para ver en dispositivos móviles.
_____Si se está preguntando qué es esa "plantilla" en mi ajuste preestablecido, no se preocupe, lo tengo cubierto.
¡Haciendo una plantilla de cómic!
Nombrar y organizar capas / carpetas puede volverse repetitivo a medida que trabaja en varias páginas, episodios tras episodios. CSP le ofrece la posibilidad de registrar capas / plantillas de carpetas para que pueda omitir los pasos de organización de carpetas y saltar directamente a la creación de su episodio.
Cómo hacer una plantilla:
Crea un lienzo en blanco. ([Nuevo]> [Ilustración])
Empiece a crear y nombrar sus capas / carpetas.
Asegúrese de eliminar cualquier otra capa adicional (incluido el fondo predeterminado cuando creó el lienzo en blanco).
Luego presione [Editar]> [Registrar material]> [Plantilla]
Una vez registrado, la plantilla aparecerá en su [Material]. Desde allí, puede arrastrarlo y soltarlo en un nuevo lienzo para crear automáticamente todas las carpetas y capas que desee.
También puede adjuntar la plantilla a un nuevo lienzo en blanco, que se muestra en mi captura de pantalla anterior.
Storyboard? ¡Pero es vertical!
Repite después de mí: Vertical, vertical, VERTICAL!
El formato vertical tiende a jugar con la distancia entre los objetos y la cámara. Piense en ello como si fuera una audiencia sentada en una obra de teatro.
Evite los paneles horizontales largos a toda costa a menos que quiera obligar a su audiencia a inclinar su dispositivo 90 grados solo para leer ese panel. Esto no significa que no tenga permitido hacerlo, ¡solo trate de tener cuidado si alguna vez decide hacerlo!
Transiciones de escena
La transición de escena es una de las ventajas que tiene el formato de desplazamiento sobre el formato tradicional. Al utilizar la acción de desplazamiento, puede expresar el paso del tiempo o generar tensión para una revelación sorpresa.
1- La transición de escena más común es el uso del fondo del cielo para expresar el paso del tiempo.
2 - ¡Otro método es combinar el fondo!
Cuando varios de los paneles comparten el mismo escenario, el fondo se puede extender detrás de los paneles para dar una sensación de continuidad.
3 - Los árboles, las hojas, las nubes, el agua, los edificios, etc. son buenos elementos de fondo que pueden extenderse para dar una sensación de transición suave a los paneles.
¡Hacer que los elementos del fondo se desprendan de los paneles es una buena manera de dar una sensación de mayor conexión entre los paneles!
4 - Zoom dramático
Este método de transición del panel es mejor para expresar la emoción del personaje.
5 - Transición de escenas con SFX
6 - ¿Efecto especial? Aka la imaginación es tu única limitación
¿Tu personaje está teniendo un mal sueño? Tal vez la oscuridad se rompa cuando se despierten y capten el primer rayo de sol que se cuela por la ventana.
¿Tu personaje huye de un asesino? ¡Haz que corran de un panel de fondo a otro!
¡Piensa fuera de la caja! ¡Explora el efecto de desplazamiento!
Escenas de acción
"¿Puedes explicar el proceso de poner tu idea / historia en paneles como idk por ejemplo si una persona mata a otra (buen ejemplo) cómo sabes cuántos paneles tomará y cómo ajustas esos paneles?" [Una pregunta de uno de mis lectores]
En mi opinión, el curso de acción general sería:
1er panel: la anticipación [la persona se prepara para realizar una acción]
Segundo panel: la acción ocurre [¡La persona ataca!]
3er panel - Resultado [¿Golpea la huelga? ¿La otra persona reaccionó a tiempo?]
Lo más importante a tener en cuenta es el ritmo de la acción. Cuantos más paneles agregue entre la acción, más lento se sentirá.
Las escenas de acción en webtoon son bastante únicas debido a la naturaleza del desplazamiento vertical. Deben tenerse en cuenta las mismas reglas con respecto a la ubicación de los objetos y la transición del panel al realizar una escena de acción.
¿Cuántos personajes hay en la pantalla?
¿Qué están haciendo?
¿Dónde están?
¿Espacio entre paneles? ¿Cómo funciona?
Quizás el aspecto más diferente del formato Webtoon en comparación con el tradicional es el espacio entre cada panel. Esto es puramente una preferencia personal, pero para mí, tiendo a usar el espacio entre paneles para marcar el ritmo.
Cuanto mayor sea la distancia, más lectores tendrán que desplazarse. Eso significa que hay una pausa más grande entre los 2 paneles.
Mi consejo general para la distancia normal entre paneles es que deje suficiente espacio para que quepan bien las burbujas de diálogo. El tamaño de fuente en Webtoon tiende a ser más grande que los cómics tradicionales para adaptarse a la experiencia de lectura del dispositivo móvil. Y dado que el cómic es casi una ilustración completa en cada panel, evitar que el discurso de burbuja se superponga en la parte superior de tu personaje usando el espacio entre el panel es generalmente una buena idea. (Por supuesto, hay excepciones, como cuando usa el discurso de burbuja de una manera inteligente para construir un panel específico)
Discursos de burbujas de diálogo
¡Algunas cosas a tener en cuenta al construir sus discursos burbuja!
1 - Como se indicó anteriormente, intente elegir un tamaño de fuente grande que sea fácil de leer.
2 - La elección de la fuente debe ser algo agradable a la vista. No seas como yo y elige algo como esto.
Las fuentes como CC Wild Words o Comic sans son bastante buenas.
- PD: uso Ames Pro.
Solo asegúrese de verificar la licencia de su fuente si gana dinero con su cómic. (¡Entonces necesitará una licencia comercial!)
3 - LOS GRUPOS SON MALOS
Por el amor de todo lo sagrado, haz un servicio a tus lectores y espacia tus discursos de diálogo. Trate de no tener más de 4 oraciones en un cuadro de diálogo, ¡apáguelos! Puedes tener múltiples burbujas de diálogo que están conectadas inteligentemente entre sí cuando tu personaje está hablando.
4 - Puede dibujar a mano sus discursos de burbujas o descargar discursos de burbujas en línea para usarlos.
Consejos:
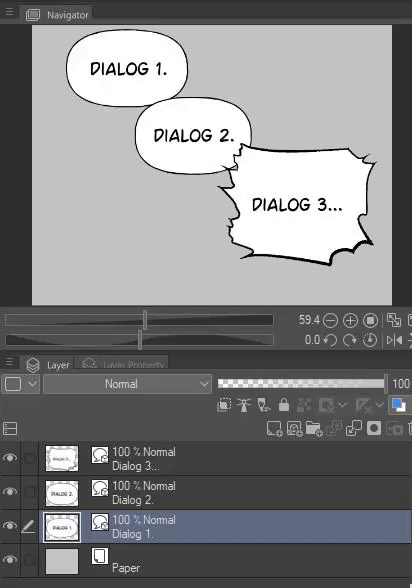
¡Puede fusionar sus burbujas de diálogo en 1 capa para que la organización de su capa sea una tarea menos dolorosa! No se preocupe, aún puede mover su burbuja o diálogo individual si es necesario.

Si te diste cuenta, todos mis discursos burbuja tienen una ligera transparencia. De hecho, separo los textos y las burbujas para lograr este efecto. ¡Y gracias a la acción automática de CSP, esta tarea es mucho más fácil de lo que pensaba!
Hablando de acción automática ...
¿Acción automática? ¡Qué dios envió!
Si no ha estado usando la acción automática ... ¿qué está haciendo? ¡Es hora de explorar!
La acción automática es un conjunto de acciones grabadas que le permite ejecutar con solo un clic del botón. ¡Puede descargarlos en la tienda CSP o grabarlos usted mismo!
Por favor utilícelos.
Consejos para el proceso de dibujo
Todos realizan su proceso de dibujo de manera diferente, ¡así que no me extenderé demasiado en eso! Pero tengo algunos consejos para ti y, con suerte, ¡acelerarán tu proceso!
1 - Sombreado
Mi herramienta de sombreado favorita tiene que ser "Relleno de lazo".
Utilizo 1 color, lo configuro para que multiplique la capa para sombrear mi piso. Luego utilizo aerógrafo para aplicar diferentes colores en la capa de sombreado según la iluminación.
¡Esta herramienta realmente ha acelerado mi proceso!

2 - Subvista

Subview funciona casi como el Navegador, puede colocarlo perfectamente en su barra lateral. Puede tener varias hojas de referencia + hojas de paleta de colores abiertas y recorrerlas. También puede habilitar la herramienta Cuentagotas para elegir automáticamente el color en la subvista para colorear rápidamente su arte.
Para habilitar la subvista, vaya a [Ventana]> habilitar [Subvista].
3 - Programa de referencia
Esta no es una función de CSP, pero tener un programa en el que puedas almacenar todas tus artes de referencia es bastante útil. Personalmente, uso PureRef.
4 - ¡Registre sus materiales!
Si tienes materiales que siguen apareciendo en tu cómic o en el diseño de tu personaje, ¡REGÍSTRATE!
¡Tengo un episodio en mi cómic donde había pilares de hielo POR TODAS PARTES! Dibujé varios bloques de hielo en una hoja de referencia grande y los registré todos individualmente.
Luego, puede colocarlos en su panel y transformarlos de acuerdo con sus necesidades.
Puedes verlos a todos en acción aquí:
Para registrar un material:
[Editar]> [Registrar material]> [Imagen]
5 - Lineart
2 herramientas útiles cuando se trata de lineart con CSP.
[Ancho de línea correcto] puede engrosar o estrechar su lineart. Funciona mejor con capas vectoriales, pero también puede funcionar en capas rasterizadas.
¡La capa vectorial es realmente buena! CSP se esfuerza por mantener la misma resolución de una capa rasterizada una vez que la transforma, ya sea reduciéndola, ampliándola o simplemente inclinándola. Pero usando una capa vectorial, ¡no perderás calidad!
(* Personalmente, no uso la capa vectorial porque uso mucho la herramienta de cubo incluso durante el proceso de lineart, pero estoy seguro de que el vector es más útil para mucha más gente).
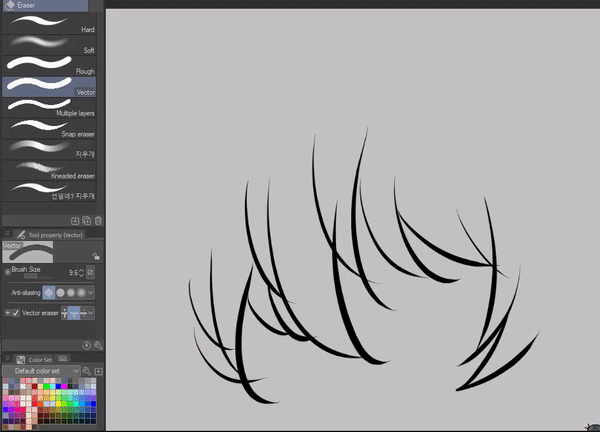
Si decides usar la capa vectorial para tu lineart, ¡no olvides consultar "Borrador de vectores"!

Antecedentes
Hay algunas formas de hacerlo.
1 - Dibuja a mano tu fondo
¡Admirable, si decides hacerlo! Pero lleva mucho tiempo. Mi otro cómic, "Aum Records", tiene fondos completamente dibujados a mano, ¡pero eso también se debe a que no es mi cómic principal el que tengo que actualizar semanalmente!
2 - Fotos de stock
Si gana dinero con su cómic, tenga cuidado de no usar ninguna imagen que encuentre en Google debido a razones de derechos de autor. Intenta comprar imágenes de sitios como Photobash, ¡tienen muchas cosas buenas que puedes usar como fondo!
Echa un vistazo a "I'm the Grim Reaper" en Webtoon para ver ejemplos de formas asombrosas de incorporar fondos de archivo.
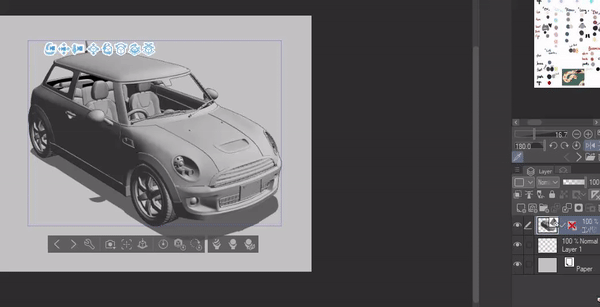
3 - Modelos 3D
¡La forma más común que usan muchos Webtoons hoy en día es el modelo 3D! El uso de Sketchup y otros programas de renderizado puede brindarle material de fondo rápido para usar. Puede construir su propio modelo 3D en Sketchup / Blender o comprarlos a través de un sitio web de terceros como Acon3D.
CSP también es compatible con el modelo 3D si están en formato .obj. Puede ahorrar mucho tiempo utilizando el modelo 3D para objetos complicados. La mejor manera de mezclar un modelo 3D en su cómic es convertirlo en lineart a través de la conversión LT (¡si tiene CSP EX!)

Tipografía
Por lo general, dibujo a mano mi efecto de sonido. Pero puede usar fuentes específicas para hacer SFX si prefiere la coherencia.
Confío en el pincel para ofrecer el tipo de efecto de sonido que quiero que ofrezca el sonido. Si es un sonido áspero, como el de las uñas raspando la tabla, elegiré un pincel con un borde más áspero y escribiré el sonido en una forma más irregular.
Otra técnica que suelo usar es hacer que el SFX siga un movimiento específico que está sucediendo en el panel.
¡Terminando!
Consulte en el sitio web que está cargando su webtoon para conocer el requisito de tamaño.
Tapas permite hasta 4000px de alto y 940px de ancho, mientras que webtoon solo permite hasta 1280px de alto y 800px de ancho.
Ajuste su configuración en consecuencia para exportar.
[Archivo]> [Exportar Webtoon]
Tiendo a cortar mis tiras en pedazos de 1200 px, pero tú puedes hacer 1280 px.
Si por alguna razón no puede cortar sus tiras para cargarlas con CSP, puede usar un tamaño de terceros como Croppy.
En conclusión
La gente siempre me pregunta cuándo sabes que estás listo para sumergirte y hacer ese cómic. O "¿debo esperar hasta mejorar mi habilidad para dibujar?" Pero solo quiero decir, ¡no hay mejor momento que el presente! Puedes mejorar mientras haces tu cómic. La creación de cómics me ha ayudado a comprender mucho más sobre el arte y sobre mi propio estilo. Si desea esperar hasta mejorar, nunca estará listo, ¡porque no deja de esforzarse por mejorar!
Lo siento, ese fue un artículo largo. ¡Gracias por leer todo eso! Espero que las pequeñas técnicas de Webtoon que tengo puedan ser de alguna ayuda para ti.
Muy bien, eso es todo. Gracias por venir a mi charla TED. Por favor, deje un me gusta, comente y comparta si lo encuentra útil.
Michi se está desconectando ~























Comentario