✨ Los fundamentos de la animación en CSP ✨
Introducción
Hola, hola, Kantella aquí!
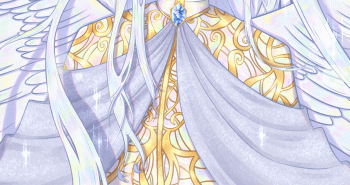
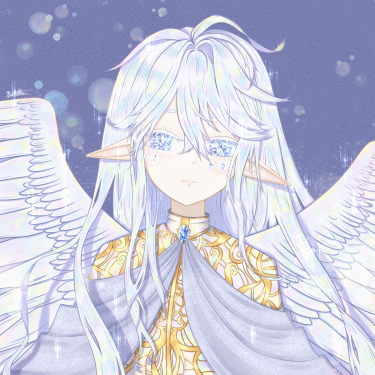
En este tutorial les mostraré cómo animé este brillante retrato de mi OC Celeste; el lindo angelito que en realidad es un dragón como ejemplo para esta guía.

¡Desde configurar su línea de tiempo, preparar sus capas, agregar fotogramas clave e interpolar!
(Haga clic en el índice si desea pasar directamente a la sección que desea leer).
¡Aprendamos y hagamos que tus dibujos cobren vida!
La línea de tiempo
Hay dos formas de habilitar la línea de tiempo.
La primera forma se realiza al crear un nuevo lienzo:
Archivo (en la parte superior izquierda de CSP) -> Seleccionar nuevo
Elija la miniatura del video donde apunta la flecha roja en la sección "Uso del trabajo".
Ajusta la configuración a tu gusto. Si está creando una animación para un video, puede elegir la configuración para tamaños de video HD a 4K.
La configuración de mi dibujo en esta guía es:
Tamaño: 4000px x 4000px
Resolución: 350
Velocidad de fotogramas: 12 fotogramas por segundo
Estos son mis ajustes preestablecidos habituales para hacer animaciones simples para retratos.
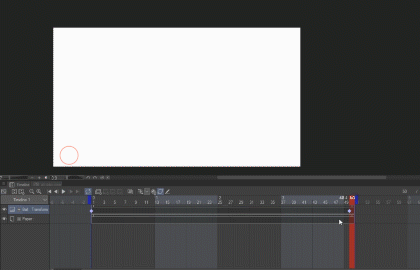
Después de hacer clic en Aceptar, su línea de tiempo aparecerá en la parte inferior de su espacio de trabajo.
Si no lo ve, es bastante sencillo abrir su línea de tiempo.
Simplemente haga clic en la pequeña flecha para expandirla en la esquina inferior izquierda de la pantalla.
(Si es demasiado difícil de ver, puede hacer clic en la imagen para expandirla).
Después de expandir su línea de tiempo, esto es lo que debería estar en la parte inferior de su espacio de trabajo. ↓
Ahora hemos aprendido una forma de abrir nuestra línea de tiempo, la otra es para las personas que ya han terminado un dibujo y luego han decidido que quieren animar sus dibujos.
Tal vez su espacio de trabajo se vea algo similar a esto después de que haya terminado un dibujo de su personaje y tenga capas con partes del cuerpo separadas.
Hay otras formas de abrir su línea de tiempo sin usar las flechas en la parte inferior para expandirla.
Simplemente vaya a "Ventana" en la barra de menú superior. -> Seleccione "Línea de tiempo"
O simplemente presionar "X" es también la tecla de método abreviado para abrir su línea de tiempo (a menos que haya cambiado sus teclas de método abreviado).
Cuando se amplía la línea de tiempo, puede verse un poco diferente a como les mostré antes, pero no se preocupe.
Simplemente haga clic en "Nueva línea de tiempo", donde apunta la flecha roja.
Esta ventana aparecerá después de crear su nueva línea de tiempo.
Simplemente elija su configuración preferida y haga clic en Aceptar.
Estos son los ajustes que utilicé para el retrato en esta guía. ↓
Y ahora su espacio de trabajo podría verse similar a algo como esto ↓
Con su dibujo, capas y una línea de tiempo vacía a la vista, puede ocultar las miniaturas en su línea de tiempo haciendo clic derecho en las capas de la izquierda.
Ahora que tenemos configurada nuestra línea de tiempo, pasemos al siguiente paso. ↓
Animando ojos parpadeantes
Antes de animar los ojos de tu personaje, necesitamos preparar los marcos para el movimiento de los ojos de tu personaje parpadeando y luego podrás animar algo como esto. ↓

Aquí están los tres cuadros (también tres capas separadas) que preparé para esta animación, puede usar más de tres para un movimiento de parpadeo más lento.
Como todos estos ojos fueron dibujados usando múltiples capas, los puse en tres carpetas separadas, primero con los nombres correspondientes: Cerrado, Medio Abierto y Abierto.
A continuación, haga clic con el botón derecho en la carpeta -> seleccione "Combinar capas seleccionadas"
Ahora que los tres fotogramas se han convertido en tres capas, pasaremos a la discusión de la línea de tiempo para agregar nuestra animación.
Primero, haga clic en el icono con un signo más en la parte superior de su línea de tiempo para agregar una nueva carpeta de animación.
Recuerde cambiar el nombre de la carpeta para que sea más fácil encontrarla más tarde, llamé a la mía "Movimiento de ojos".
A continuación, coloque los tres fotogramas (o más si hizo más) de la animación de su ojo dentro de esta nueva carpeta de animación. Como quería que el cabello del personaje estuviera por encima de los ojos, mi carpeta de animación para los ojos se coloca debajo de la capa de cabello.
La carpeta de animación también te mostrará la cantidad de fotogramas que hay dentro después del nombre, aquí puedes ver que el mío tiene tres.
Ahora, para agregar sus fotogramas a su línea de tiempo, seleccione la carpeta de animación, no las capas dentro, sino la carpeta en sí.
Haga clic en el cuadro 1 para insertar la versión de los ojos que desea para el comienzo de su animación. Ahora haga clic derecho con el mouse -> aparecerá una ventana pidiéndole que seleccione un marco para insertar, aquí elegí "Ojos abiertos".
Luego configuré alrededor de 2 segundos para que la animación hiciera que mi personaje comenzara a parpadear. Hago clic derecho y luego selecciono "Ojos medio abiertos". Luego, vaya al siguiente cuadro y haga clic derecho para seleccionar "Ojos cerrados".
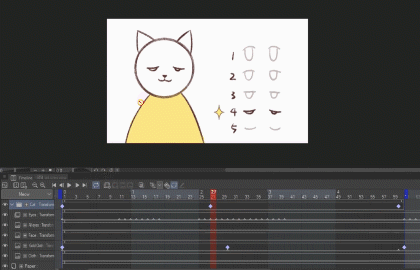
Ahora presiona play y mira cómo se ve tu personaje con la animación parpadeante.
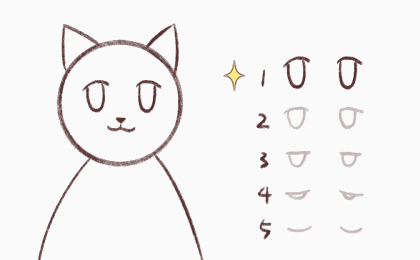
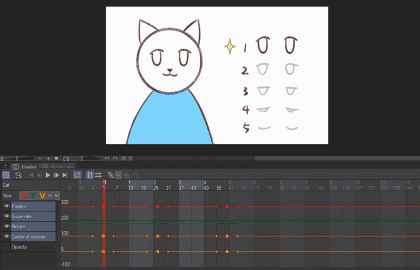
Un ciclo de parpadeo se verá así:
Ojos abiertos -> Ojos medio abiertos -> Ojos cerrados -> Ojos medio abiertos -> Ojos abiertos
Cuando los ojos están cerrados, la curva de las pestañas generalmente estará en la dirección opuesta que cuando los ojos están abiertos, a menos que tu personaje esté sonriendo mientras sus ojos están cerrados.
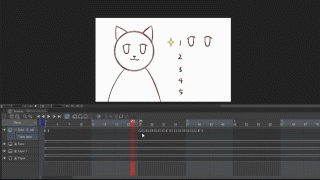
Aquí hice una versión simplificada para que puedas ver qué fotograma se está reproduciendo siguiendo el pequeño destello al lado de la versión de los ojos.

A veces, también puedes hacer que tu personaje parpadee dos veces para que se vea aún más natural.
Para trabajar más rápido, puede mantener presionado el clic izquierdo y arrastrar para seleccionar varios fotogramas -> soltar -> mantener presionada la tecla ALT -> hacer clic y mantener presionada y luego arrastrar para copiar fotogramas a una nueva ubicación en la línea de tiempo

Ahora que ha aprendido cómo agregar fotogramas a su línea de tiempo, puede usar lo que acaba de aprender y aplicarlo a muchas más animaciones divertidas diferentes y hacer más que solo parpadear.
Por ejemplo, puede abordar cosas como el tradicional libro animado, ¡pero hágalo digitalmente!
Incluso puede sincronizar los movimientos de la boca con un audio importado con este método. (´ ▽ `) ノ
Uso de fotogramas clave e interpolación
Tweening es la abreviatura de "Inbetweening". El proceso de lo que sucede entre dos fotogramas clave que son los que están al principio y al final de una transición suave.
- Opacidad -
Comenzaremos interpolando algo simple, cambiando la opacidad de una capa en su animación.

Mi personaje lleva un chal en este dibujo y lo animé para que cambiara de color.
Llamé a la capa para el chal "Tela" -> la copié, luego tenga la versión de color diferente (dorado) justo arriba y recortada a la original ↓
Después de seleccionar la capa de la nueva versión en color de su ropa, haga clic en este botón donde apunta la flecha roja para habilitar los fotogramas clave. ↓
Después de habilitar los fotogramas clave, seleccione los fotogramas a los que desea agregar fotogramas clave y haga clic en el icono en forma de diamante donde apunta la flecha roja para agregarlos.
Para hacer una transición simple: agregue una en el primer fotograma, en la mitad de la línea de tiempo, en el último fotograma
Ahora que tiene tres fotogramas clave en su línea de tiempo, haga clic en el primero y cambie la opacidad de su capa a 0%.
Luego cambie la opacidad de nuevo al 100% para la del medio.
A continuación, cambie la opacidad a 0% para el último fotograma clave.
Ahora presione reproducir y verifique su animación. Siempre verifique dos veces.
Tu personaje debe tener un chal / ropa mágica que cambie de color ahora.
Así también animé los destellos en mi dibujo. Tengo diferentes capas de destellos que se turnan para brillar en la animación.
Así es como se ve en mi línea de tiempo ↓
Así es también como agregué el efecto brillante detrás de mi personaje, cambiando la oscuridad del fondo e incluso la animación de la boca. ↓

- Escala + Movimiento -
Ahora que comprende cómo usar fotogramas clave, ¡hagamos más cosas divertidas con él!
Hay algunas cosas que puede hacer cuando los fotogramas clave están habilitados, como:
Cambiar la opacidad, ajustar la escala, mover posiciones y rotar.
Aquí muestro el proceso de cómo animé una bolita moviéndose más y haciéndose más grande. ↓
(Mantenga presionada la tecla CTRL para que el modo de transformación muestre cuándo están habilitados los fotogramas clave).

Carpetas de interpolación con animaciones en el interior
Tal vez quieras hacer que tu personaje flote, pero de alguna manera incluso después de seleccionar la carpeta de tu personaje ya animado, cuando intentas mover tu personaje, el programa fue y seleccionó una de las capas dentro de tu carpeta. Σ (゚ д ゚ lll)
Aquí tengo todas mis capas en una carpeta (normal, no carpeta de animación) llamada "Cat", pero cuando intenté mover la carpeta con los fotogramas clave habilitados, es muy fácil seleccionar accidentalmente una capa dentro de la carpeta.

¿Cómo resolvemos esto?
Podemos evitar este accidente haciendo clic en el "Editor de gráficos" después de seleccionar la carpeta para agregar de forma segura animaciones de interpolación a su personaje ↓
Con el editor de gráficos abierto, tendrá algo como esto. ↓
(Los diamantes pequeños son fotogramas clave de diferentes colores).
Puede hacer clic en las flechas junto a "Ver" y seleccionar las transiciones en las que desea centrarse en la interpolación.
Aquí hay un ejemplo de mí usando el Editor de gráficos para animar a este gato a moverse por el lienzo. ↓

Exportador
Ahora que ha terminado de hacer su animación, el último paso será exportarla al formato deseado.
Vaya a "Archivos" en la parte superior izquierda de CSP -> Exportar animación
Hay diferentes opciones aquí, a menudo me gusta exportar como GIF o Película.
Dado que la mayoría de las plataformas de redes sociales en realidad reproducirán videos en bucle automáticamente, me gusta cargar mis dibujos animados como un video en lugar de un GIF para tener una resolución más alta.
Después de seleccionar exportar como GIF animado, el programa le pedirá a la ubicación para exportar su GIF. Entonces aparecerá esta ventana. ↓
¡Modifíquelo a la configuración deseada y presione OK!
Su GIF animado ahora está completo.
Al exportar como un archivo de película, el proceso es similar. El programa le preguntará dónde guardar su archivo de película, y luego aparecerá esta ventana. ↓
Espero que esta guía te haya sido útil, también subo videos time-lapse de mi proceso de dibujo a mi canal de Youtube, Facebook e Instagram si estás interesado en ver mi proceso (enlace en el perfil).
¡Ahora diviértete animando tus dibujos! ☆ : .。. o (≧ ▽ ≦) o .。.: ☆
¡Les deseo a todos un día maravilloso y súper feliz todos los días! ♡ ´ ・ ᴗ ・ `♡
























Comentario