Creación de animaciones en bucle: ¡consejos y trucos!
¡Hola! Soy MYE0N, estudiante de artista y animador. He estado usando CSP desde que comencé con el arte digital, así que estoy emocionado de crear un tutorial y, con suerte, compartir parte de mi proceso.
Como solo un "experto autoproclamado", todavía estoy aprendiendo yo mismo.
Y como soy inteligente, olvidé grabar el dibujo real de mi proceso de animación. Pero traté de recrear todo lo mejor que pude, así que te prometo que no te arrepentirás de sufrir en la escuela y aprender a leer, solo para poder comprender mi tutorial piadoso con palabras en lugar de un video.
...
¡¿No te olvides de marcar como favorito y favorito ...? ?
¡Disfruta ~!
¡Empecemos!
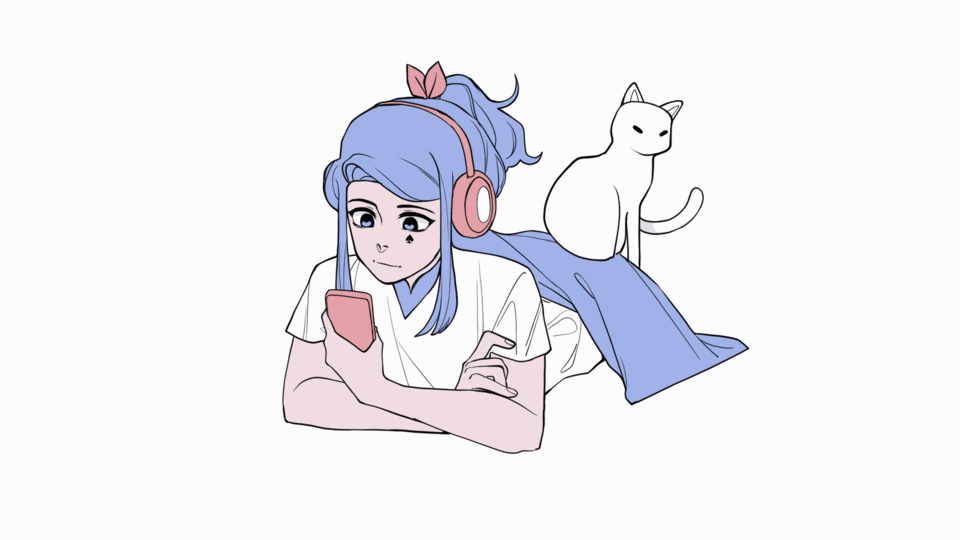
Hoy, les mostraré cómo hice este bucle de animación simple, similar a los que se encuentran en los videos musicales de baja fidelidad que me gusta escuchar mientras hago los deberes y tengo una crisis existencial. ¡Entonces empecemos!
NOTA: ahora uso CSP EX, por lo que no tengo un límite en el FPS y el tiempo. La versión Pro es bastante difícil de animar con estos límites. Sin embargo, definitivamente es posible con la versión Pro, aunque mucho más restrictiva. ¡Sólo algo para tener en cuenta! :)
Lo primero es lo primero, crea un lienzo.
Hay dos opciones para esto. El primer método consiste en utilizar un documento de ilustración normal y marcar la casilla "Crear ilustración en movimiento".
El un poco más complicado es el documento de animación:
Notas de imagen:
A- Puede ajustar el FPS y la reproducción aquí.
B- Puede ajustar el espacio que se extiende más allá de las líneas azules en el lienzo, y las cosas dibujadas dentro de ese espacio no aparecerán en su renderizado final. Esto suele ser para animaciones más complicadas que pueden necesitar que las cosas se dibujen un poco fuera del marco.
Espacio de trabajo para referencia:
Dado que solo anima bucles simples de una ilustración, el documento de ilustración en movimiento funciona mejor en este escenario.
El tamaño del lienzo también depende de su elección. Fui con configuraciones de 1980 x 1080 y 144 ppp (y un documento de animación, antes de darme cuenta de que la otra opción era más fácil).
Siempre puedes cambiar el tamaño más tarde. ¡Solo asegúrese de configurarlo en su tamaño preferido antes de comenzar a animar o agregar marcos! A veces, no le permitirá cambiar esto sin eliminar todos sus marcos.
NOTA: SI TIENE PLANES DE EXPORTAR COMO UN GIF, ¡2000px por 2000px es el tamaño máximo! (Lo mismo ocurre con la opción de pegatinas animadas. ¡Solo algo a tener en cuenta al decidir qué tan grande será tu lienzo!)
1) la idea, el diseño y la ilustración:
¡El primer paso que doy es hacer una miniatura y un boceto! Es una buena idea planificar lo que desea animar, especialmente si va a ser más complicado.
- PLANIFICACIÓN DE ELEMENTOS ANIMADOS -
Después de esbozar mi idea inicial, he marcado los lugares que planeo animar / mover en un color y capa diferente. Es una elección personal, pero me ayuda a realizar un seguimiento de lo que necesito para animar más adelante.
Hago una nueva carpeta de animación para cada parte móvil individual (resaltada en azul), de modo que cada objeto pueda ejecutarse en su propio bucle y no interferir con otros bucles. Como está en bucle, puedo establecer la posición del boceto como punto inicial y final. Más sobre esto más adelante.
Después de organizar qué objetos se animarán, se debe dibujar el resto de la ilustración que no se mueve.

- TINTA -
Relleno los espacios que quedan atrás, para que sea más fácil colorear y las áreas que quedarán expuestas por el movimiento animado, como la parte delantera de su camiseta. Limpia las líneas del boceto y entinta con una capa vectorial o rasterizada.
- COLORES -
Como ya había planeado los colores, decidí colorear aquí también. Esto también se puede lograr después de la animación (que creo que es lo que hice en realidad. No importa demasiado, siempre y cuando se haga en algún momento).
2) conceptos básicos de animación y desglose:
En mi opinión, esta es probablemente una de las etapas más difíciles. La animación definitivamente no es mi fuerte más fuerte, por lo que encuentro referencias extremadamente útiles para la planificación.
- REFERENCIAS -
Por lo general, trato de encontrar anime o GIF y bucles de estilo anime como referencia, ya que no trato de imitar la vida real sino de moverlos un poco. Tal vez solo me guste la estética, ¡pero la encuentro súper útil para movimientos más simplificados!
También hay increíbles referencias de la vida real (¡prueba las 100 formas de animar de Kevin Parry en YouTube!), Pero para algo pequeño, no tiene que ser extremadamente preciso o fiel a la realidad.
NOTA: Si no está familiarizado con la animación o tiene dificultades, le recomiendo que busque ayuda en Youtube; ¡hay muchos videos geniales que pueden explicar la animación mucho mejor que yo! Recomendaría comenzar con los 12 principios de la animación y buscar videos de procesos / tutoriales sobre cómo trabajan y animan los profesionales. ¡Buena suerte!
...
Después de que creé las carpetas de animación para cada nuevo objeto, necesito hacer un borrador de la animación para todos ellos.
Abra su línea de tiempo y haga clic en este botón para crear una nueva carpeta de animación. El resultado final debería verse un poco así:
Si su carpeta de animación está vacía, puede agregar una capa rasterizada o vectorial a la carpeta. Luego haga clic derecho en la línea de tiempo para seleccionar esa celda, ¡y debería aparecer en la línea de tiempo!
- ANIMACIÓN 2CEL -
La mayor parte de la animación que hice para esta ilustración fue súper simple, y constaba de solo 2 celdas. ¡Honestamente, tampoco se ven muy diferentes!
Una de las formas más fáciles de crear movimiento es simplemente hacer que el objeto se mueva ligeramente hacia adelante y hacia atrás. Esto es lo que hice con la cinta para el pelo de hojas, las orejas de gato y el brazo. Puede verse bastante decente, aunque solo tenga 2 fotogramas.

¡Puedes hacer que tu ilustración se mueva fácilmente con solo dos marcos! Hay un poco de variación para hacer que los movimientos sean un poco más interesantes, pero el mío vuelve a girar después de 3 segundos.
Estas carpetas de animación solo contienen dos fotogramas, y puede ver cómo la frecuencia de un fotograma afecta la rapidez / lentitud con la que aparece la animación final. (Los mensajes de texto a mano se escriben y vibran mucho más rápido, por lo que hay menos espacio entre los fotogramas alternos para mostrar esta acción más rápida).
- OJOS -
La forma más fácil de animar los ojos es dibujarlo en tres tomas: abierto, cerrado y un punto intermedio.
Una vez dibujados estos marcos, puede perder un poco el tiempo para lograr el efecto deseado. Un parpadeo más rápido haría que los fotogramas estuvieran más juntos, mientras que si los ojos se cerraban lentamente, los fotogramas podrían estar más separados.

- COLA DE GATO -
Esta fue la parte más dolorosa para mí, ya que todavía no sé cómo animar colas de gato jajaja.
Las referencias fueron un salvavidas y esa es prácticamente la única forma de realizar animaciones más complejas. Usé principalmente animación directa, lo que significa que fui fotograma a fotograma para animar el movimiento de la cola.
Por lo general, para 24FPS desea un fotograma cada 2-3 fotogramas (esto depende del tipo de movimiento), pero decidí no hacerlo entremedio. No valió la pena el esfuerzo para mí, y aunque la cola se ve un poco entrecortada, se veía lo suficientemente bien, así que lo dejé así.

Ignore los números de cuadros desordenados, generalmente termino agregando cuadros entre otros y CSP agrega automáticamente letras después de ellos jajaja.
3) líneas y colores de animación:
Una vez que haya terminado su animación básica básica, ¡ahora puede entintar y limpiar los marcos!
Sugiero usar una capa vectorial para hacer esto, ya que será más fácil ajustar líneas separadas o borrar con el borrador de vectores si comete un error. Al crear una nueva carpeta de animación, agregar una capa vectorial a la carpeta establecerá automáticamente cada fotograma posterior como uno también.
Honestamente, entintar es solo un paso tedioso para volver sobre todo.

Después de entintar, hice una nueva carpeta de animación para todos los elementos y los alineé con los marcos. Estas carpetas son para colorear.
Etiqueté todas mis capas de tinta para comenzar con "v" para representar carpetas vectoriales y "c" para simbolizar carpetas de colores. (También uso "r" para animaciones aproximadas)
¡Y bum! Los bucles se ven un poco más coloridos.

Los fotogramas ahora están un poco más limpios, y agregando la imagen fija debajo, esta es la versión limpia para el bucle de animación.

4) y para los toques finales:
¡Tada! Básicamente ha terminado en este punto; puede agregar algunos efectos / toques finales para hacerlo más agradable si lo desea, pero eso es básicamente todo para el tutorial.
Básicamente, la parte difícil ha terminado y ahora el objetivo es hacer que el resultado se vea más bonito. Sorta como componer. :)
- SOMBREADO -
Usé una capa múltiple al 30% para sombrear (aunque la opacidad depende del color de tono usado). Primero coloreé los tonos para la imagen fija y, dependiendo de cómo sombree, las partes móviles pueden ser opcionales.
Puede crear una nueva carpeta de animación para sombras o simplemente colorear encima de los planos.

Después de eso, puede mover todas las capas a una carpeta gigante para aplicar algunas superposiciones y efectos a toda la animación si lo desea.
¡¡Y este es el resultado final con el que fui !!

(¿La superposición no hace que todo sea 10 veces mejor?)
- EXPORTACIÓN -
Para exportar su animación final, vaya a "Archivo"> "Exportar animación"
Acabo de utilizar la opción "GIF animado" para exportar, de modo que mi animación se repita continuamente.
Si desea tener más control sobre sus cuadros, exportar como una secuencia a un editor de video también es una opción.
5) cierre:
¡Hola! Gracias por venir y quedarte conmigo hasta el final.
Este es mi primer tutorial, ¡así que espero que te haya sido útil de alguna manera! Creo que definitivamente fue un poco apresurado y que definitivamente puedo hacerlo mejor. Jajaja.
Si tiene alguna pregunta o sugerencia, no dude en hacérmelo saber. ¿Idk si CSP tiene comentarios o mensajes?
Tengo un Instagram, pero no he publicado en un año, así que si quieres seguirme @catmyeon, siéntete libre (preferiría que no lo hicieras, pero quién soy yo para detener a los extraños). Planeo renovarlo un poco ya que el verano llegará pronto, y tengo algunas obras de arte nuevas y mejores, así que: D
¡No te olvides de marcar y marcar como favorito el artículo si te gustó!
-MYE0N ✌ ︎ ('ω' ✌ ︎)























Comentario