Tipografía en Clip Studio Paint
Presentación
¡¡Hola!!, sean bienvenidos a este nuevo TIP. En esta ocasión les compartiré los conocimientos que poseo para la creación de llamativas tipografías en CLIP STUDIO PAINT, las cuales poder utilizar para pósters, portadas, tarjetas, postales, etc. Emplearemos una serie de herramientas como lo son: Texto, modos de combinación, máscara de capa, degradados, texturas, etc. Espero les sea de utilidad, sin más que decir…
¡¡Comencemos!!
1. Herramienta de texto
Iniciemos aprendiendo las características básicas de edición de la herramienta de texto. Esta herramienta la podemos encontrar en la paleta de herramientas (icono con la letra “A”) o usando el atajo de teclado “T”.
- TEXTO SIMPLE
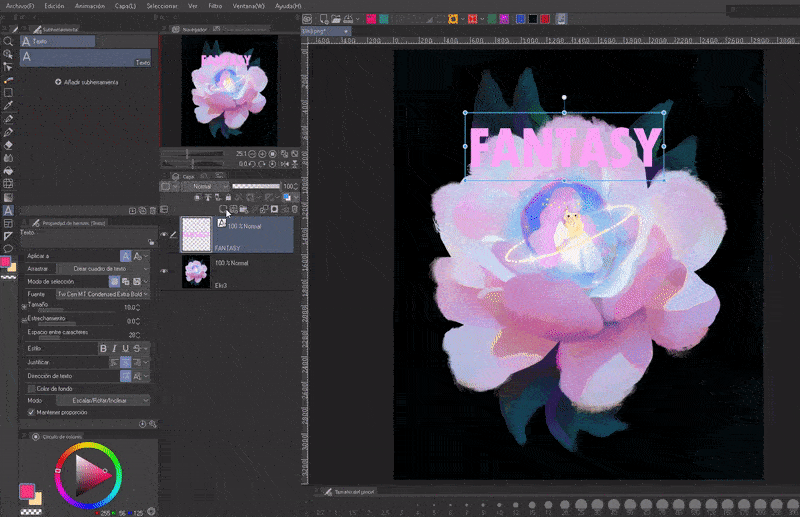
Cuando iniciamos en la experiencia del texto solemos usarla de la siguiente manera: Para poner en marcha a escribir damos clic en la sección del lienzo donde deseamos el texto. Se creará una nueva capa de texto (NOTA: En esta capa no se puede dibujar).
Para terminar de editar daremos clic en el icono de la marca de verificación que se encuentra en la barra flotante. Mientras que el icono del lápiz te lleva a “Detalles de subherramienta”. Y en botón “X” para cancelar (dar clic fuera del recuadro también termina la edición).
Para volver a editar, una vez más elegiremos la herramienta de texto y daremos clic sobre las letras o caracteres. Lo que tiene de particular esta manera de escribir, es que no limita el espacio disponible. Con la tecla ENTER se crea un salto de renglón.
Además, el cuadro de texto se puede mover haciendo clic en el borde le la línea, rotar usando el punto de control en la parte superior y finalmente usando los manejadores del cuadro cambiaremos el tamaño de texto. Esto puede comprimir las letras, pero sí tenemos marcada la opción “Mantener proporción” o manteniendo presionada la tecla SHIFT las transformaciones se mantendrán constantes. Aunque estas transformaciones son ideales para dar efectos dramáticos.
IMPORTANTE: El cursor cambiará de forma para cada acción; flecha curva para rotar, flecha direccional para mover y flecha recta para el cambio de tamaño.

- DETALLES DE SUBHERRAMIENTA
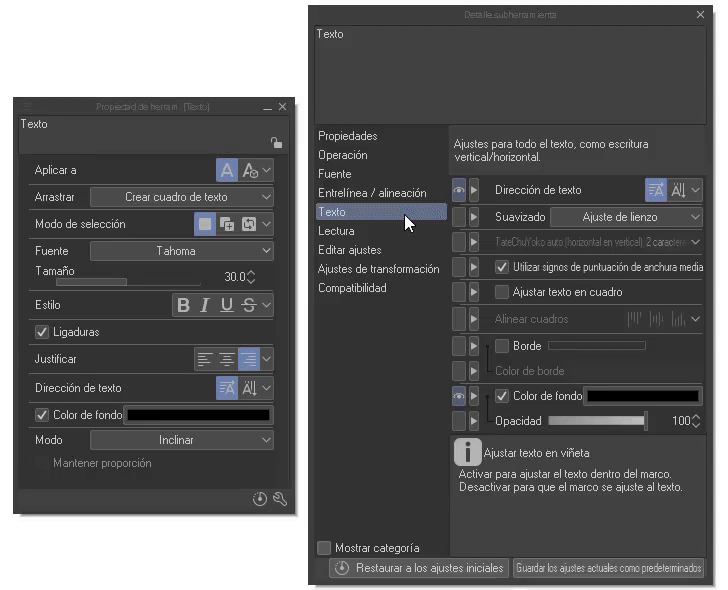
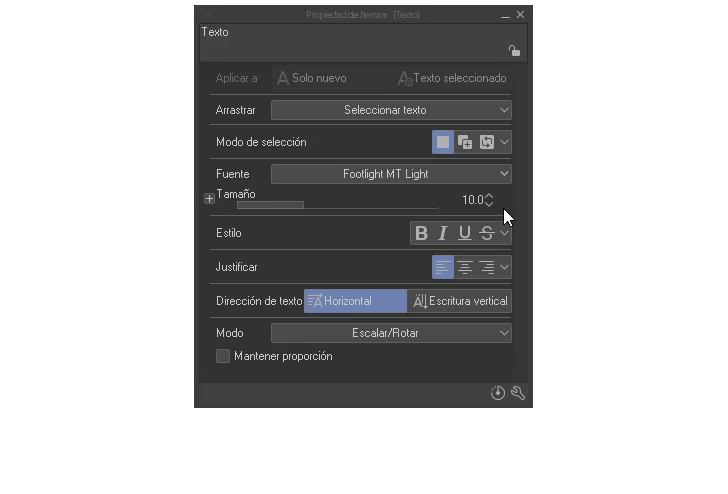
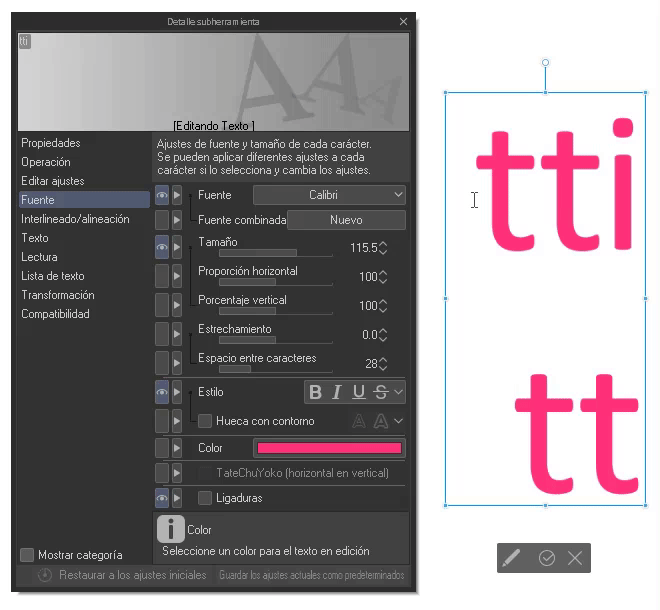
Como primer punto importante a tener en cuenta es que se puede cambiar los ajustes antes de introducir el texto en “Detalle subherramienta”, los cuales serán visibles al dar clic en la llave inglesa que se encuentra en la parte inferior derecha. ¡Recuérdela bien, porque la mencionaremos mucho a partir de ahora!
Dentro de esta ventana se encuentran otras opciones que no aparecen en las propiedades de herramienta, podemos hacerlos visible dando clic en el icono que se encuentra a un costado (aparecerá un ojo para confirmar su visibilidad).
Cambiando los ajustes, por ejemplo, del tamaño de la fuente, los cuadros que se creen desde ese momento tendrán como predeterminado la configuración dada. Algunas de las cosas que podemos hacer es agregar un color de fondo, activar y desactivas la ligadura, el interlineado, el espaciado, etc. Más adelante abordaré algunas de ellas.

Si quieren saber a profundidad sobre las herramientas de texto, recomiendo leer la serie de tutoriales oficiales donde se muestran más ajustes que son buenos para manga y webtoon. A continuación, dejo el primero de cuatro:
- CUADRO DE TEXTO
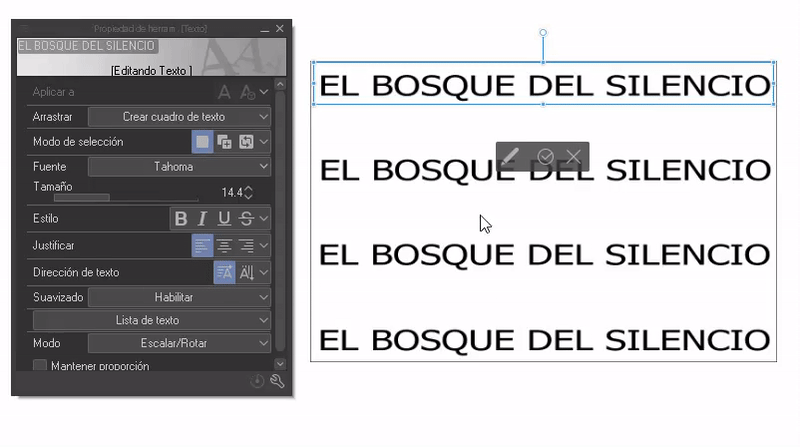
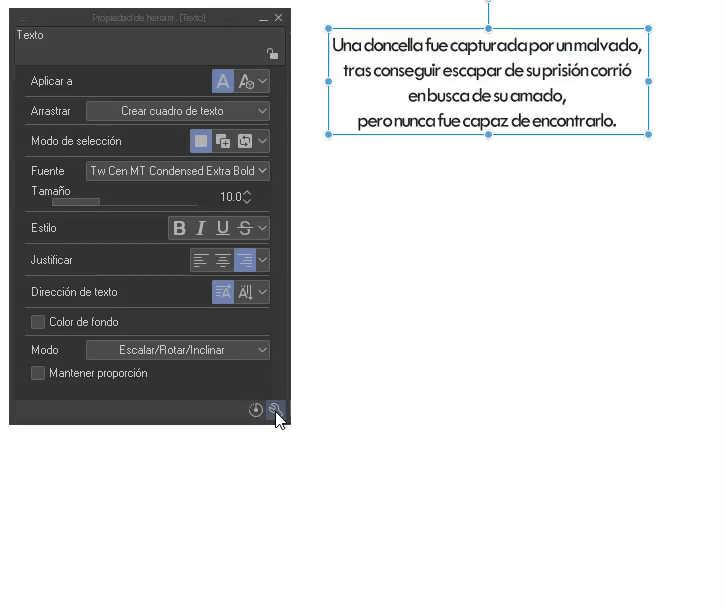
Ahora bien, tenemos otra manera; cuadros de texto, esta manera, por el contrario, crea un cuadro donde a diferencia del método anterior, limita el espacio disponible para escribir. Una de las grandes ventajas que le veo es que ya no es necesario utilizar la tecla Enter para el salto de línea, una vez llegado al tope automáticamente se hace un salto.
NOTA: Desde la versión 2.0 en adelante estará seleccionando de forma predeterminada “Ajustar texto en el marco”. Opción que impide que el texto se extienda más allá del marco. En lugar de eso, se creará una nueva línea. Para desactivarlo valla a: Detalle subherramienta > Texto.
A diferencia del método anterior, cuando usamos los manejadores para trasformar el cuadro, no se comprimen las letras (esto lo podemos notar al ver que la opción de mantener proporciones está deshabilitada). Si el cuadro es demasiado pequeño, parte del texto se ocultará hasta que se redimensione a un formato donde todo el texto pueda ser visible.
NOTA: Aunque tenga esta opción activa, aún puede escribir texto de la forma simple, dando clic en un espacio, sin la necesidad de dibujar el cuadro. Así se puede variar entre ambos métodos de forma rápida.

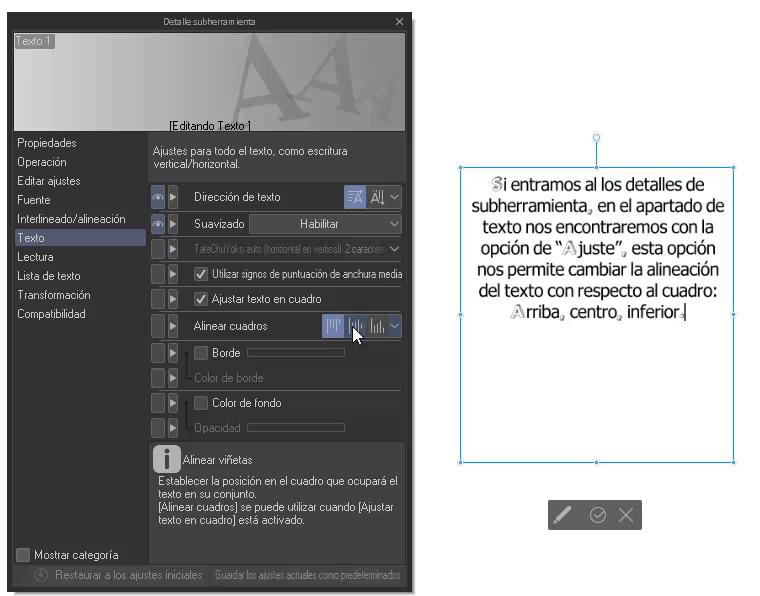
Si entramos a los detalles de subherramienta, en el apartado de texto nos encontraremos con la opción de “Alinear cuadros”, esta opción permite cambiar la alineación del texto con respecto al cuadro: Arriba, centro, inferior.

En la paleta “Propiedades de herramienta” podemos hacer las siguientes modificaciones:
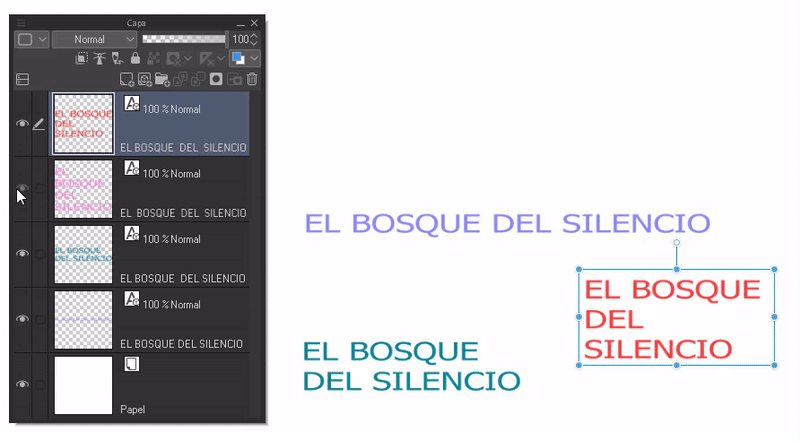
- Varias capas de texto: Si tenemos varias capas de texto se pueden agrupar en una con el icono “Fusionar con capa inferior”, esta capa puede contener muchos cuadros de texto que se pueden modificar de forma independiente.
NOTA: Si una de las capas combinadas no es de tipo texto, el resultado de la combinación será una capa rasterizada.

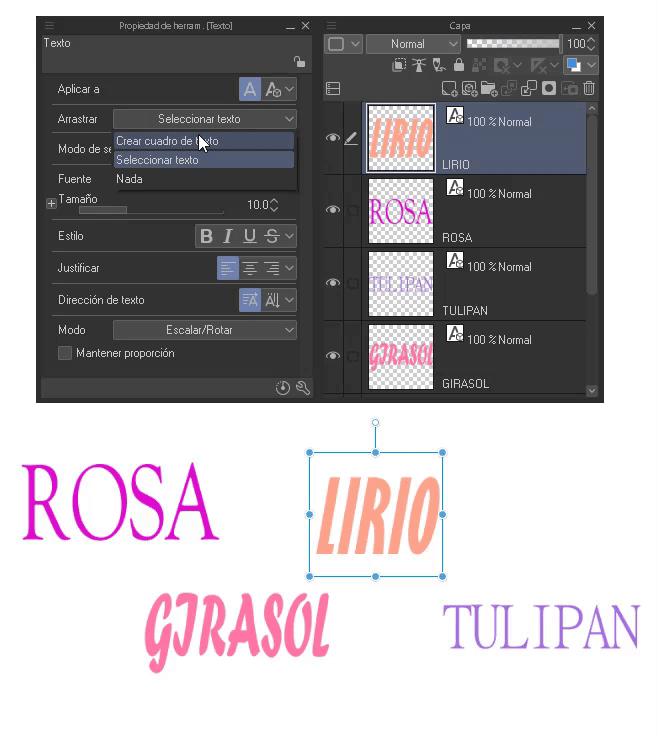
Si queremos seleccionar varios textos al mismo tiempo deberemos de activar la opción: “Seleccionar texto”, esta función se encuentra en el apartado “Arrastrar” en las propiedades de herramienta. Esto funciona tanto para capas separadas como unidas.
IMPORTANTE: Desactive esta opción, una vez terminado, vuelva a crear cuadro de texto para evitar los arrastres.

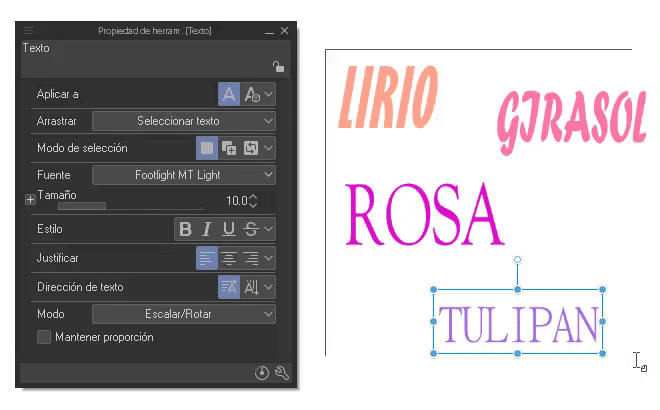
- Modificar múltiples capas a la vez: Cuando se nos apetezca modificar varias capas de texto a la vez para ahorrar tiempo, deberemos cambiar la configuración de “Aplicar a” en la paleta de propiedades de herramienta de: “Solo nuevo” a “Texto seleccionado”.
NOTA: Texto seleccionado es una nueva función que se agrego en la versión 2.0 del programa.
Ahora, seleccionando todos los cuadros que se quieran modificar, editaremos desde la paleta de propiedades. Los cambios se verán reflejados en cada cuadro seleccionado. Esta forma de edición es una mejora que se implementó en la versión 2.0.

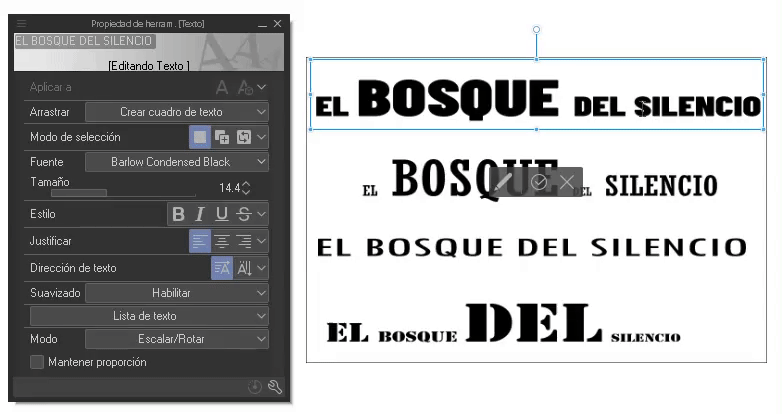
- Fuente y tamaño: En esta sección aparecerán las diferentes tipografías y podremos modular el tamaño de las mismas. Para el tamaño y fuentes podemos seleccionar una palabra, letra o la frase completa, por tanto, se pueden tener diferentes configuraciones de tamaño y fuente dentro del mismo cuadro de texto.

Dentro del menú desplegable aparte de las tipografías encontramos con tres apartados interesantes.
1. VISTA PREVIA: en la parte inferior izquierda encontramos tres opciones que permiten cambiar la apariencia de la vista previa de las tipografías.
1. Mostrar nombre fuente.
2. Mostrar fuente en fuente específica.
3. Mostrar texto en fuente específica.
2. AGREGAR FUENTES: Aquí, como su nombre lo indica, se agregan nuevas fuentes, para ello damos clic en la opción, se abrirá la ventana de búsqueda de archivos donde elegiremos el paquete ZIP/ RAR/ TTF/ OTF que contiene nuestra tipografía, damos aceptar.
Aparecerá un mensaje donde nos permitirá guardarlo en la nube, si te parece conveniente acéptalo, sino, solo da en cerrar. Y listo, tenemos una fuente nueva.
3. LISTA DE FUENTES: Sucede muy seguido que tenemos un par de fuentes favoritas, pero es una molestia tener que buscarlas entre todas cada vez, para solventar esta dificultad tenemos la opción de originar una o varias listas donde agrupar solo las fuentes que apetezcan.
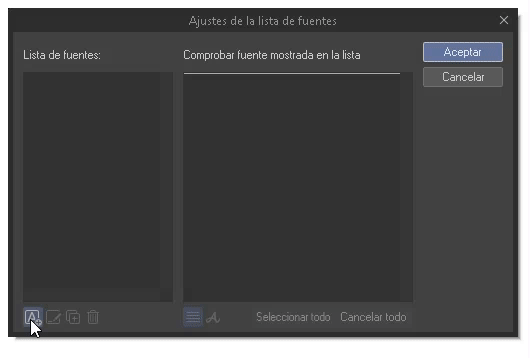
Para generarlas daremos clic en el engranaje que se encuentra en la parte inferior derecha del menú desplegable “Fuente”. Aparecerá una ventana; en la parte izquierda de esta podremos crear, editar, duplicar y eliminar con los botones de la parte inferior.
Pues bien, daremos clic en el primer icono “Crear” de la parte inferior. Se abrirá un campo de texto donde se puede escribir el nombre de la lista. En la derecha se puede buscar y elegir las fuentes, con el segundo icono de esta sección se visualizarán los nombres de las tipografías. Ahora solo resta seleccionar las fuentes (se marcarán con el signo de verificación) y dar aceptar.

Regresando al menú desplegable de “Fuente”, en la parte inferior hay otro menú desplegable: “Todas las fuentes”, si lo abrimos aparecerán las listas.

+ **Estilo:**Encuantoalosestilostenemos:Negritas,cursiva,subrayarytachado.Seleccionandounapalabraotodoeltextopodemosaplicarelefecto.

- Justificar y dirección de texto: En cuanto al justificado se puede alinear el texto tanto a la derecha, central e izquierda. Para la estructura, podemos cambiar la dirección entre horizontal y vertical (el sentido vertical funciona mejor para los caracteres japoneses, por ejemplo).

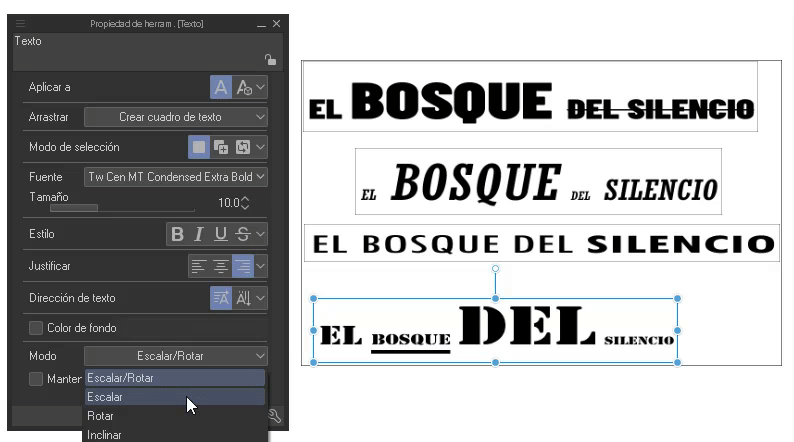
- Modo: Aquí encontramos escalar/ rotar/ inclinar.

Ideal para ubicar el texto en perspectiva.

2. Tipos de tipografías
La tipografía es el estilo o apariencia del texto. Trabajamos con ella todo el tiempo cuando hacemos documentos, para la escuela, etc. Saber sobre la tipografía permitirá marcar una diferencia entre un proyecto simple a uno extraordinario.
► Tipos de fuentes
El lenguaje de la tipografía ayudará a transmitir correctamente los mensajes deseados, por ejemplo, si queremos enfatizar el peligro no pondremos un cartel en letra cursiva con colores pastel, pondremos letras grandes, en mayúscula y con colores sólidos, contrastados como el típico rojo y blanco que advierte del peligro. Es por esto que es importante pensar en que se quiere trasmitir, para así plasmar el mensaje con la fuente correcta.
Veamos a continuación algunos tipos de fuentes, sus características y mayormente para que son empleados.
- Serif: Iniciemos con las fuentes de tipo Serif, estas se caracterizan por tener pequeños trazos pegados en la parte inicial de la letra llamados serifas. Comunes en revistas y periódicos.
- Sans serif: Por otro lado, las fuentes de este tipo no tienen este trazo. Es un estilo que alude a la limpieza y modernidad. Comúnmente empleado en entornos digitales por ser fácil de leer en las pantallas.
- Visualización: Este tipo de tipografía tiene muchos estilos en los que se encuentran negritas, cursivas o decoradas. Suelen ser empleadas para textos pequeños como títulos, subtítulos debido a su extravagancia.
►¿Qué fuentes usar?
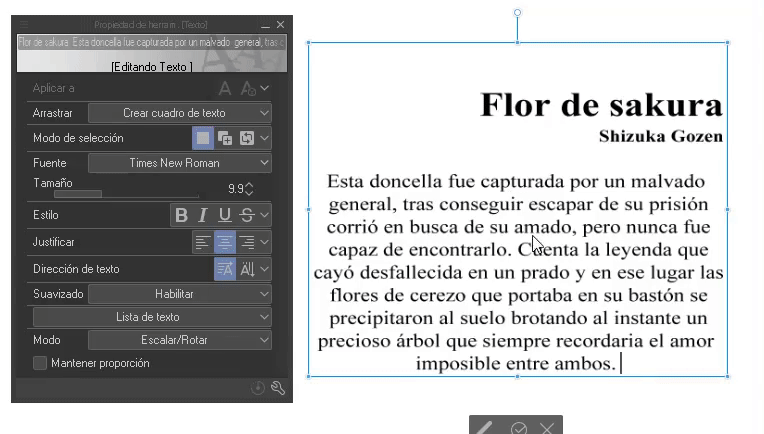
Cuando se trabaja en un proyecto se aconseja emplear de una a dos fuentes máximo. Si se necesita mayor contraste, se pueden repetir las fuentes ya empleadas pero con un tamaño superior, subrayadas o en negritas. En el ejemplo siguiente, el título tiene una fuente de tipo serif, mientras que el resto son de tipo sans serif.
A la hora de combinar diferentes tipos de fuentes debemos tener en cuenta que estas deben complementarse. Por ejemplo, decorativas con simples o cortas con alta, etc.
► Jerarquía
Se emplea para dirigir la mirada del lector, el recorrido va desde lo más llamativo a lo menos llamativo, le muestra al lector donde comenzar y a donde ir; en lo llamativo podemos encontrar letras grandes y decoradas, en negritas o subrayadas. En el resto, un estilo plano y continuo, no tan grande, tomando el segundo plano al observar el texto.
► Interlineado y espaciado
El interlineado es el espacio que se encuentra entre las líneas de texto. Este espacio nos permite modular la comodidad del lector al leer, por ejemplo, si el espacio es pequeño o muy separado puede cansar la vista del lector, lo mejor es un espacio intermedio.
Por otro lado, el espaciado corresponde a la separación que hay entre letras o caracteres. Letras muy pegadas o separadas hace imposible la lectura. Pero si se usan en un diálogo dan la impresión de alguien que habla rápido o lento.
Para modificar el interlineado y espaciado en CLIP STUDIO PAIN nos dirigiremos a la paleta de “Propiedades de herramienta”, daremos clic en el icono de la llave inglesa que se encuentra en la parte inferior. Ahí, en el apartado de fuente, podemos cambiar el interlineado a nuestro gusto, moviendo la barra de porcentaje.

► Ligaduras
Como último punto nos encontraremos con las ligaduras. Las ligaduras son la unión de las letras que coinciden estructuralmente, para que se vean mejor al estar juntas. Esta cualidad fue agregada recientemente en la versión 2.0 de CLIP STUDIO PAINT. Por defecto está activa, pero podemos desactivarla desde la ventana “Detalle de subherramienta”.
NOTA: No todas las tipografías son compatibles, y se tratan como un solo carácter si esta activa la opción.
Si se desea quitar la ligadura de una parte específica solo hay que enmascarar esa sección y desactivar el icono de ligadura.

3. Estilizar texto
En este apartado explicaré como crear texturas para las letras en CLIP STUDIO PAINT. Las diferentes tipografías son hermosas por sí mismas, pero a veces no encajan del todo bien cuando comparten espacio con una ilustración, es por eso que se suelen texturizar para que estén a juego con la temática de la ilustración, o simplemente que resalten.
NOTA: Todos los efectos y modificaciones de las letras se harán teniendo la capa de texto rasterizada. Recuerda que en las capas no se pueden editar ni dibujar en ellas.
► Texturas
En esta sección aprenderemos a poner texturas con pinceles y patrones.
- PINCELES
Para comenzar a agregar cualquier textura o color más allá del que viene por defecto, convertiremos la capa de texto a rasterizado. Para hacerlo hay que dar clic derecho sobre la capa, en las opciones desplegables se encuentra la opción “Rasterizar”.
Ya con la capa rasterizada daremos clic en el icono “Bloquear píxeles transparentes”, esto permite pintar sin salirnos del borde de las letras.
Ahora, seleccionaremos el texto con la herramienta de selección que más nos guste, en mi caso usaré “Lazo”.
En la rueda de color elegiremos el blanco, después daremos clic en el icono de bote de relleno que se encuentra en el menú flotante de la herramienta de selección. Esto pintará las letras de color blanco. Para deshacernos de la selección del lazo como atajo predeterminado se puede usar CTRL + D.
Con ayuda de cualquier pincel texturizado pintaremos por encima de las letras, las diferentes texturas dotarán a las letras de la misma cualidad. Se puede emplear el color que se desee. Listo, ya tenemos nuestra primera textura.
- Patrones
El proceso es prácticamente el mismo. Primero se bloquean los píxeles transparentes, después pintaremos las letras de blanco como vimos anteriormente.
Lo siguiente será dirigirnos a los materiales y arrastrar al lienzo el patrón que más nos guste, los patrones pueden ser monocromáticos o de figura. La capa de los patrones la colocaremos por encima del texto y la justaremos a capa inferior.
► Color/ Degradado
Existen dos tipos de coloración que le podemos agregar a las letras, uno haciendo uso de los pinceles y el círculo cromático, mientras que la otra es con el uso de degradados.
- COLOR
Si ya tenemos la textura, iremos a la siguiente ruta: Edición > Cambiar luminosidad a opacidad (B), esta opción permite pintar sin perder la textura. Una vez esta opción esté activada pintaremos por encima de las letras con el color y pincel que nos apetezca. Recuerda tener la opción de Bloquear píxeles transparentes activa.
Con las herramientas de “Mezcla de color” podemos mezclar los colores si empleamos dos o más.

- DEGRADADO
Para los degradados seguiremos el proceso anterior, pero con la diferencia de que cuando apliquemos el color se eligiera un degradado y se aplicará tal en la dirección que nos apetezca. En cuanto a los degradados, tenemos dos opciones:
1. DEGRADADOS SIMPLES: Estos son los que se encuentran en la barra de herramientas. Son fáciles de editar, los puedes aplicar en cualquier dirección y no necesitan un color base.

2. MAPAS DE DEGRADADO: Estos los podemos encontrar en la siguiente ruta: Capa (L)> Nueva capa de corrección (J) > Mapa de degradado.
Son más completos, podemos descargar de ASSETS más combinaciones, invertir los colores, etc. La peculiaridad que tienen es que necesitan una base de varios colores, esto se debe a que los mapas de degradado remplazan los colores ya existentes con los del degradado. Por esto necesitamos tener las letras pintadas con dos o más tonalidades para apreciar su efecto.

Si deseas saber más sobre el funcionamiento de los mapas de degradado dejo un tutorial que hice donde hablo a profundidad:
► Huecas
Para vaciar el relleno de las letras iremos a la siguiente ruta: Capa (L) > Convertir capa. Otro método es dar clic derecho sobre la capa y elegir la opción “Convertir capa (H)” que aparece en el menú flotante.
Al dar clic en esta opción aparecerá una ventana donde se puede elegir convertir la capa a una de tipo vectorial. Tipo (K): Capa vectores.
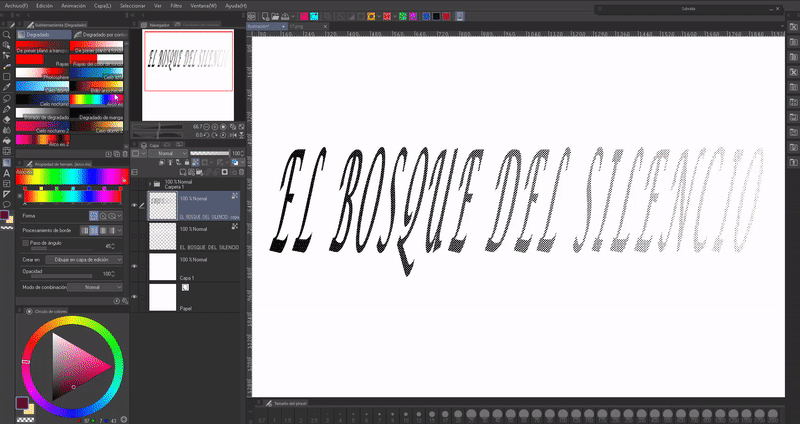
Cuando cambiamos el tipo de capa a vector se habilita la opción de ajustes. A dar clic en ella se abrirá una nueva ventana donde podremos hacer varias modificaciones, pero la más importante es “Ancho de línea máx.” este ajuste modula el grosor de la línea.
Abajo vemos un ejemplo con 5 y 10 px en el valor del parámetro.
Si quieres saber más sobre las capas vectoriales, dejo la entrada a un tutorial donde hablo sobre este tipo de capas:
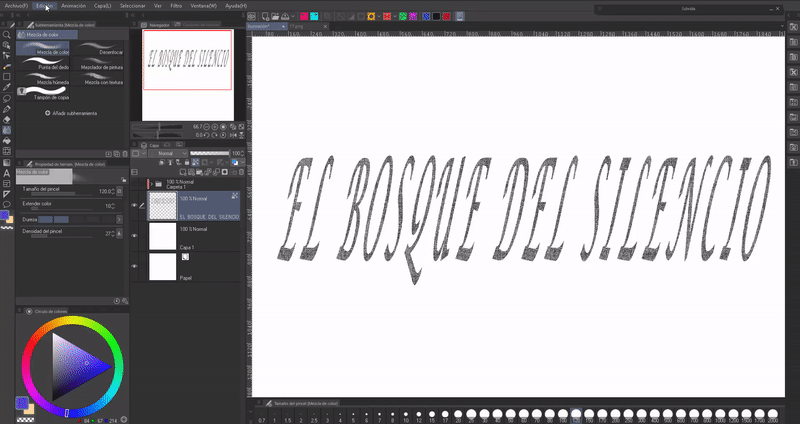
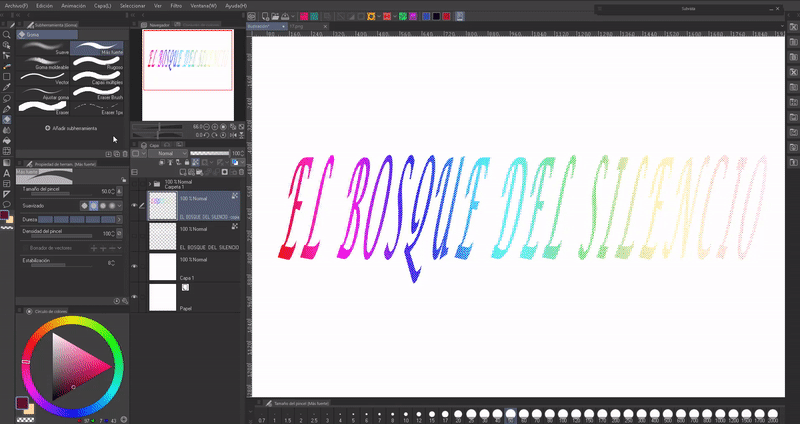
Ahora bien, las capas vectoriales tienen un nivel avanzado de edición para las líneas creadas en estas. En nuestro caso queremos que las líneas tengan una textura, para conseguirlo iremos a “Objeto”. En las propiedades de la herramienta encontraremos un apartado llamado “Forma del pincel” al dar clic aparecerá un menú desplegable donde se elegirá un pincel texturizado. Esto le dará la textura al borde.
Además, si no estamos convencidos del grosor de las líneas, podremos modificarlo en la opción “Tamaño del pincel”.
Cuando ye se tiene la textura, rasterizaremos la capa como se mostró anteriormente, ahora se pueden seguir los procesos antes mencionados para darles color.
Ejemplo de un Flyer publicitario:
► Resplandores
- BRILLO
Para crear un resplandor que rodee las letras o caracteres es simple. Primero, generaremos una nueva capa por encima a la cual estableceremos con el modo de combinación “Sobreexponer (color)”.
Con el aerógrafo se pintará por encima con un color más caro al de la tipografía. Recomiendo tener los valores de dureza y densidad al mínimo para un mejor resultado.
Para agregar más efectos se puede con el aerógrafo pulverizador dar pequeños destellos usando dos capas con los modos de combinación en: “Superponer” y “Sobreexponer (brillo)”.
- TRANSPARENCIA
La transparencia de la tipografía la conseguimos cambiando el modo de combinación de la capa de texto a “Sobreexponer (brillo)” y bajando la opacidad de la capa.
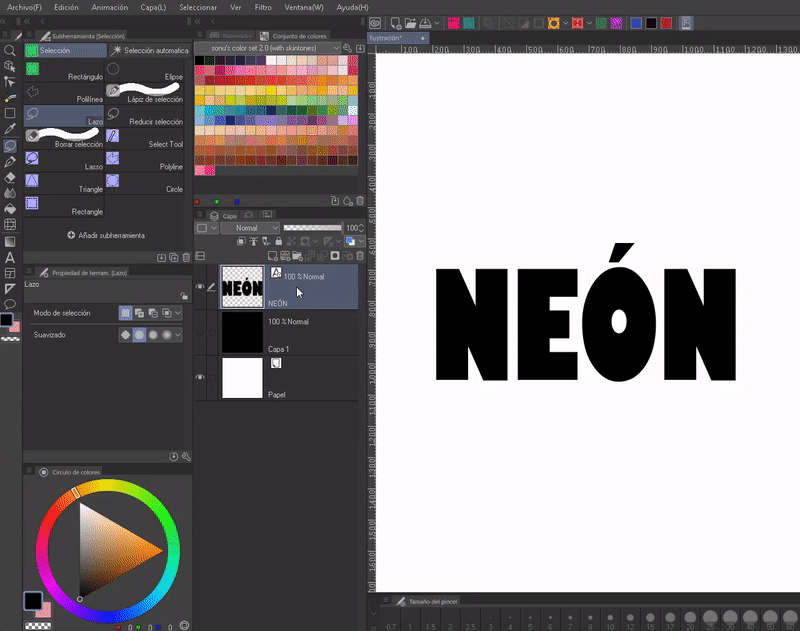
- NEÓN
Para que se note usaré un fondo negro. Después de rasterizar la capa de texto hay que duplicarla, esta capa debe estar por debajo de la original. En la miniatura de la capa de esta copia daremos “CTRL + CLIC”, esto seleccionará el contorno de las letras.
Ocultaremos la capa original. Seleccionado la capa duplicada. Ahora iremos a la siguiente ruta: Selección > Selección contorno (G). Se abrirá una ventana donde se puede expandir el área seleccionada. Un valor entre 5 y 15 es bueno, en mi caso usé 10 px. Para este punto ya debemos tener seleccionado en el círculo cromático el color que emplearemos.
Ahora duplicamos la segunda capa (a la que se le aplicó el color). A esta tercera copia la colocaremos por debajo de las demás y le aplicaremos un “Desenfoque gaussiano” que se encuentra en la siguiente ruta: Filtro > Desenfocar> Desenfoque gaussiano. Finalmente, una vez más aremos visible la capa original.
CONSEJO: Para obtener un mejor efecto, recomiendo agrupar las tres capas en una y luego esta duplicarla. Mejorará la vista de los colores.
Para hacer letras huecas con el estilo neón se seguirán los mismos pasos para ahuecar la tipografía antes explicada y después el proceso del neón, solo que en este caso se emplearán dos capas, una donde aplicaremos el borde aumentado y otra para aplicar el desenfoque.

► Tipografía en 3D
Duplicaremos la capa de texto con los atajos de teclado “CTRL + C” y “CTRL + V” o dando clic derecho sobre la capa, en las opciones que se despliegan elegimos “Duplicar capa”. Después, la moveremos por debajo de la original; a la capa duplicada le cambiaremos el color de la letra. Luego, moveremos la capa un poco, desfasándola de la original.

Siguiendo este mismo proceso se puede crear un efecto de sombra por detrás de las letras. El paso adicional será aplicarle un filtro de desenfoque a la capa que este por detrás. Aconsejo usar el “Desenfoque gaussiano” que se encuentra en la siguiente ruta: Filtro > Desenfocar> Desenfoque gaussiano. Además de poder bajarle la opacidad para que no sea una sombra tan profunda.
NOTA: Se necesita deshabilitar la opción de “Bloquear píxeles transparentes” para poder utilizar el desenfoque.
Para mejorar el efecto tradicional se aconseja dibujar manualmente la unión entre las dos palabras.
► Glitch
Crearemos tres copias de la capa rasterizada del texto, a cada una le aplicaremos el siguiente procedimiento:
Seleccionando una de las capas duplicadas dirigiéndonos a la siguiente ruta: Capa (L) > Nueva capa de corrección (J) > Corrección de nivel.
Dentro de esta ventana elegiremos en el menú desplegable de la parte superior izquierda el modo “Rojo”. Ahora, la flecha que se encuentra en la barra monocromática de la parte inferior izquierda la moveremos completamente a la derecha y daremos aceptar.
La acoplaremos a la capa inferior y después, la capa de corrección de nivel que se creó la fusionaremos con una de las copias del texto. Esto lo volverá rojo.
Repetiremos este mismo proceso con las otras dos capas, solo que en una se elegirá el modo verde y en otra el azul.
Cuando ya tenemos las tres capas moveremos cada una un poco, desfasándolas de la original (las tres capas deben estar por debajo de la original).

No solo se puede crear este efecto con este conjunto de colores, se puede cualquier otro. El cielo es el límite.
NOTA: Modifique el color usando un mapa de degradado como se explicó anteriormente.
CONSEJO: Para que no se vuelva tedioso el siempre tener que seguir este procedimiento podemos crear una acción automática; si desea saber más, dejo a continuación la entrada a un tutorial donde hablo sobre esta maravillosa herramienta que ahorra mucho tiempo.
► Bordes
La propia herramienta de texto tiene una opción para establecer un borde, pero a mí me resulta más fácil utilizar este otro método:
Después de escribir el texto, nos dirigiremos a la paleta “Propiedades de la capa”, ahí daremos clic en el icono con forma de círculo. De forma predeterminada aparecerá un borde blanco. En “Color de borde” damos clic para cambiar el color y moviendo la barra de “Grosor del borde” cambiamos el ancho.

Otra cosa que podemos hacerle al texto es agregar decorados dibujándolos directamente sobre este.
► Sesgado
Dentro de detalles de subherramienta, en el apartado de “Transformación” encontrará otras opciones de transformación aparte de las ya vistas al principio. Con estas podemos invertir horizontal o verticalmente el texto.
- REFLEJO: Para crear un reflejo duplicaremos la capa, a esta duplicación le bajaremos la opacidad y la inclinaremos al lado que nos guste más con las herramientas antes mencionadas. Luego alinearemos esta segunda capa de tal forma que la parte superior de las letras toque la parte inferior de Las letras de la primera capa. Listo, un reflejo.

4. Transformaciones
IMPORTANTE: Todas las modificaciones de las letras se harán teniendo la capa de texto rasterizadas.
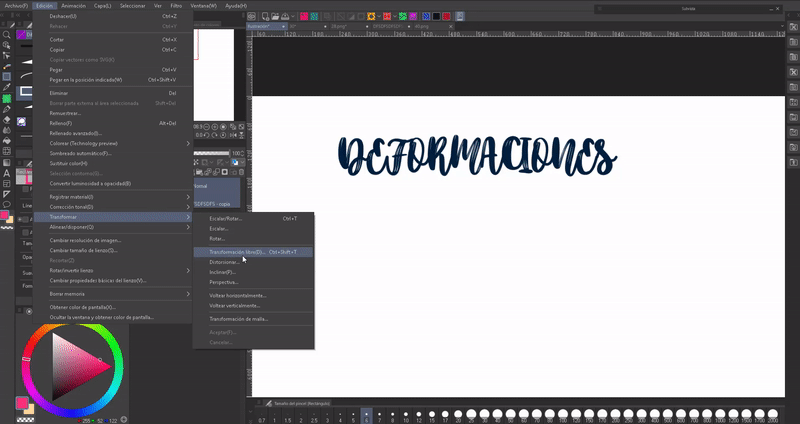
- TRANSFORMACIÓN DE MALLA
Curvar un texto o colocarlo en una posición extraña es fácil. Teniendo seleccionada la capa iremos a: Edición > Transformar > Transformación de malla.
Aparecerá una malla con una serie de nodos; estos nodos los podemos mover a la poción deseada.

- FILTROS DE DISTORSIÓN
Otro método para crear deformaciones en nuestros caracteres es usar sobre ellos filtros de distorsión. Los filtros están en la siguiente ruta: Filtro > Distorsionar.
Encontraremos una serie de filtros: panorámica, polares, geométricas, encoger, lente ojo de pez, ondas, ondas circulares, remolino, superficie curva, zigzag.
Elegiremos el filtro que nos guste, se abriera una ventana donde podremos configurar los valores, recomiendo que lean y experimente hasta obtener el efecto deseado. A continuación algunos ejemplos de distorsión:

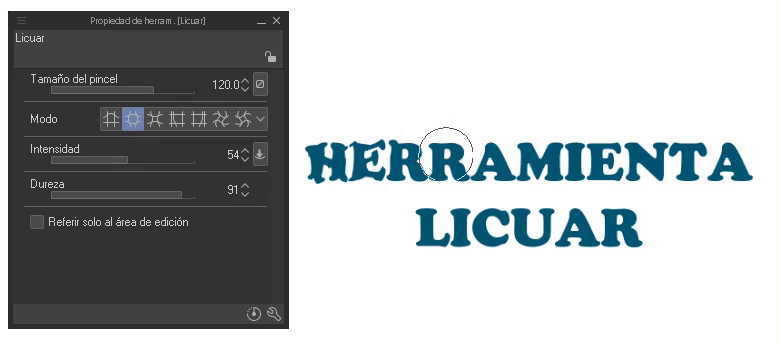
- LICUAR
La herramienta licuar permite hacer correcciones, eso quiere decir que modifica la forma de la zona donde la utilizamos. La encontramos en la barra de herramientas.
En las propiedades de la herramienta podremos encontrar cinco apartados que servirán para elegir: el tamaño, el modo, la intensidad, la dureza y la referencia al área de edición. Si aún no conoces esta herramienta, te dejo a continuación el tutorial oficial donde se explica a profundidad su uso:
Experimentando podremos obtener buenos resultados.

Despedida
Espero que lo visto en este tutorial sea de su agrado y les sea de ayuda. Bueno, sin nada que decir ¡Gracias por llegar hasta aquí! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
¡¡¡Vibren alto!!!
No vemos en otro momento ( •⌄• ू )✧























Comentario