90s Anime ☆ Animación LO-FI en Clip Studio PAINT
Hola! En este artículo te enseñaré Como hacer una Animación LOFI en Clip Studio PAINT al estilo Anime de los años 90.
Crearemos una sencilla Animación usando colores retro y aplicaremos unos efectos para hacer que luzca como el Animé de los años 90.
Ya sea que tengas Clip Studio Paint PRO o Clip Studio Paint EX podrás lograr hacer la Animación que te enseñaré a continuación:
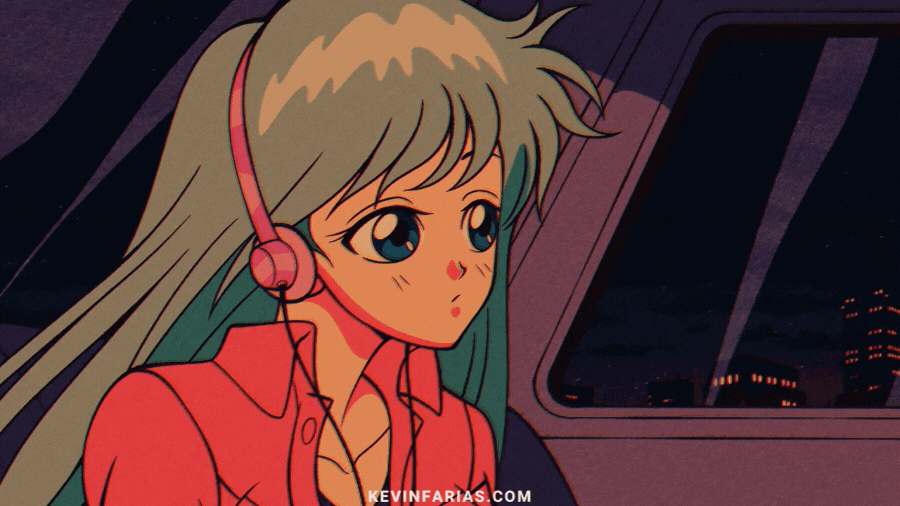
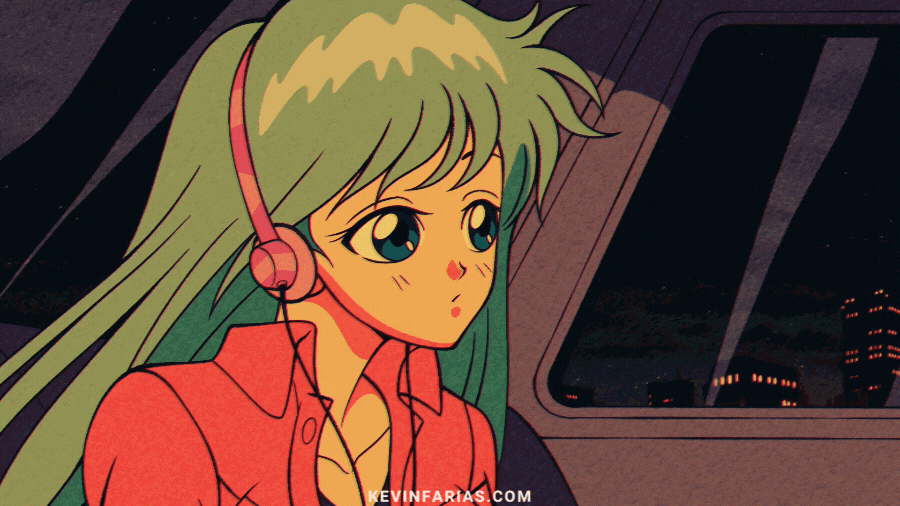
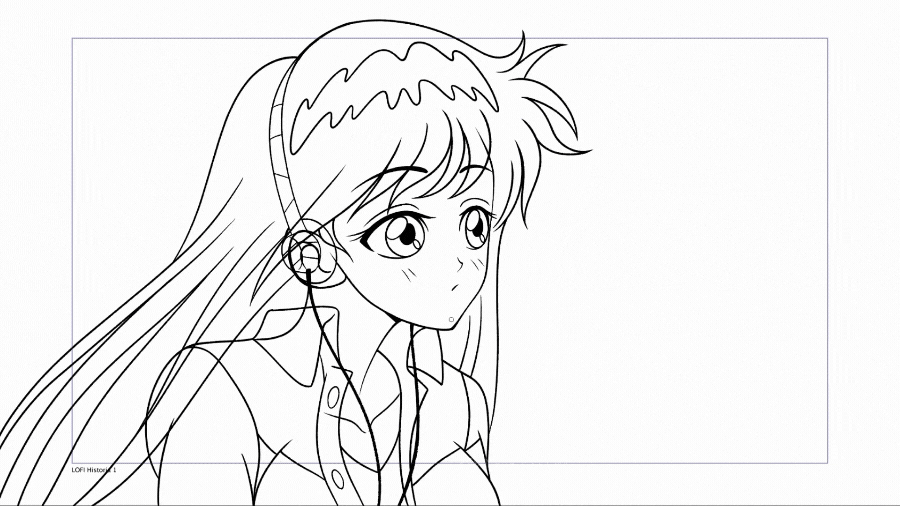
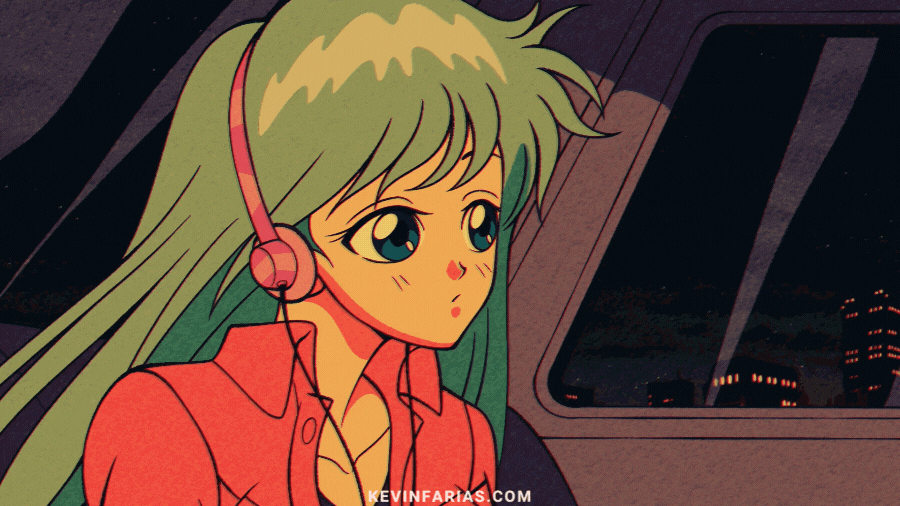
Esta es la Animación que realizaremos
Te comparto las 2 versiones que podremos lograr.


VIDEOTUTORIAL: Como hacer Animación LOFI en Clip Studio PAINT
El video está en español pero puedes activar los subtítulos en tu idioma, te aseguro que lo encontrarás.
¿Qué te pareció el video? Traté de hacerlo lo más breve posible ya que era mucho contenido a mostrar.
Paso a paso de la Animación LOFI estilo Anime 90s
Ahora vamos con el paso a paso del proceso de esta animación, así lo comprenderás aún mejor.
1. Creación del Proyecto de Animación
Abrimos Clip Studio Paint y vamos a Archivo - Nuevo, a crear un proyecto de Animación con las siguientes características.
No olvides activar la Línea de Tiempo en: Ventana - Línea de Tiempo.
Y te recomiendo eliminar la Carpeta de Animación que viene creada por defecto.
Y crear una Nueva capa rasterizado y cambiarle el nombre a: LAYOUT
Además no olvides guardar tu proyecto en: Archivo - Guardar
Siempre guarda tu proyecto en Tipo de archivo: CLIP STUDIO FORMAT
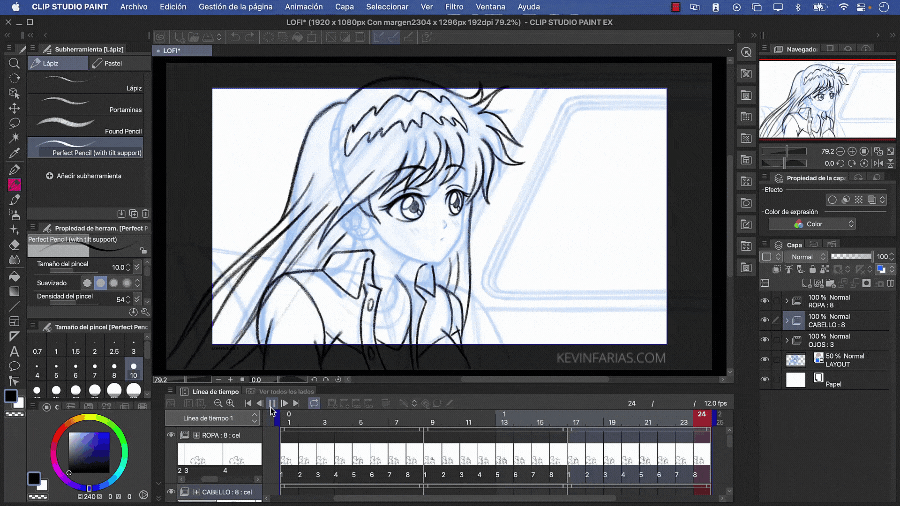
2. Layout de la Animación
Este es el dibujo que vamos a animar, será nuestra base para lograr nuestra Animación.
Sobre la capa del Layout activamos: Activar Color de Capa.
Por último bajamos su opacidad a 50%
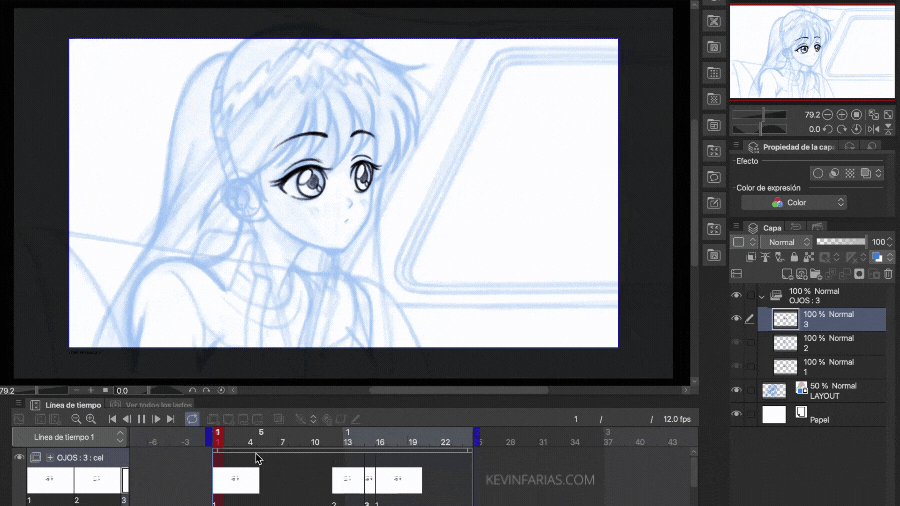
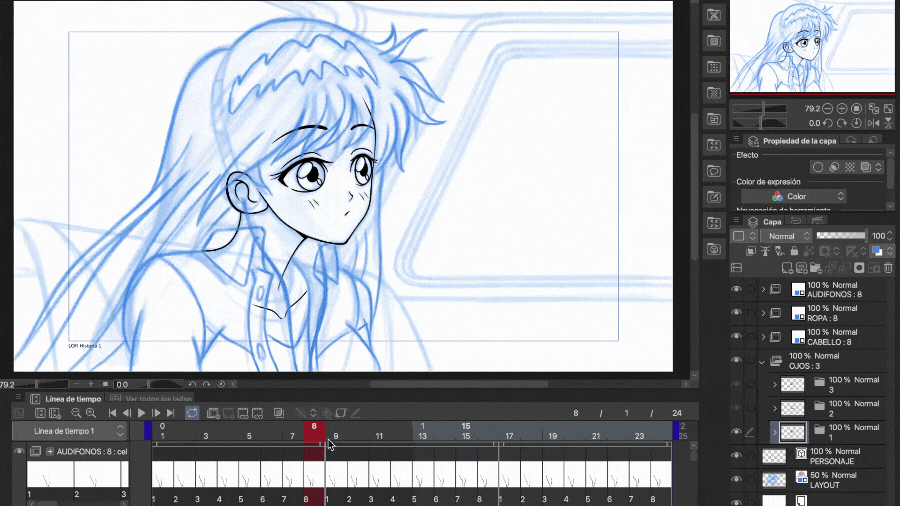
3. Animación de los Ojos
Vamos a iniciar con la Animación más sencilla, el parpadeo de los ojos, para ello vamos a la línea de tiempo a crear una: Nueva carpeta de Animación por sobre la capa Layout.
De nombre: OJOS y creamos un Nuevo cel de Animación en el Fotograma 1.
Y los dibujos serán los siguientes: Los ojos abiertos en el Fotograma 1, los ojos cerrados en el Fotograma 12, los ojos semiabiertos en el Fotograma 15 y volvemos a llamar los ojos abiertos en el Fotograma 16.
Logrando el siguiente resultado:

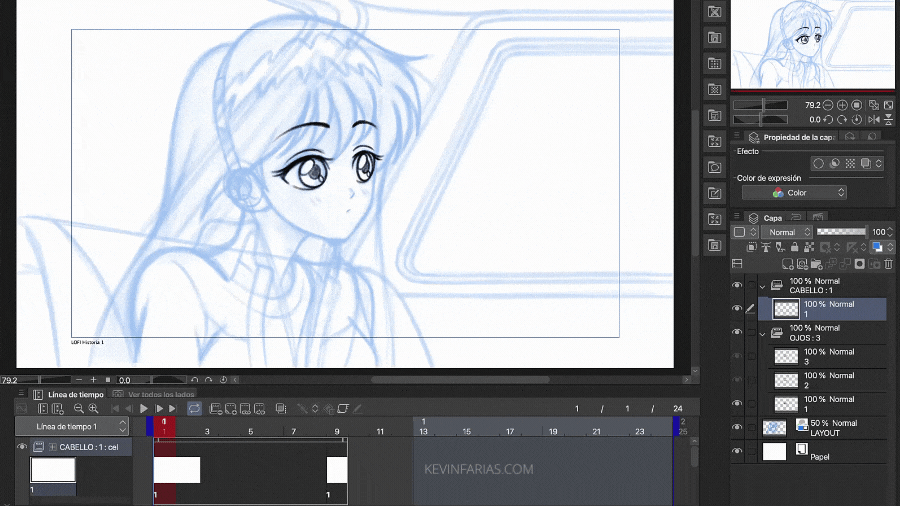
4. Animación del Cabello
A continuación vamos a hacer otra parte de la Animación la cual puede resultar un poco complicada, lo primero es crear una Nueva carpeta de Animación con el nombre: Cabello.
Agregamos un Nuevo cel de Animación en el Fotograma 1.
Editamos su duración hasta el Fotograma 9.
Sobre el Fotograma 9 activamos la opción: Especificar cels
Para activar el Dibujo 1 de nuestra Animación del Cabello, este dibujo será muy útil para tenerlo como guía, ya que podremos hacer de la mejor forma el ciclo de animación del movimiento del cabello.
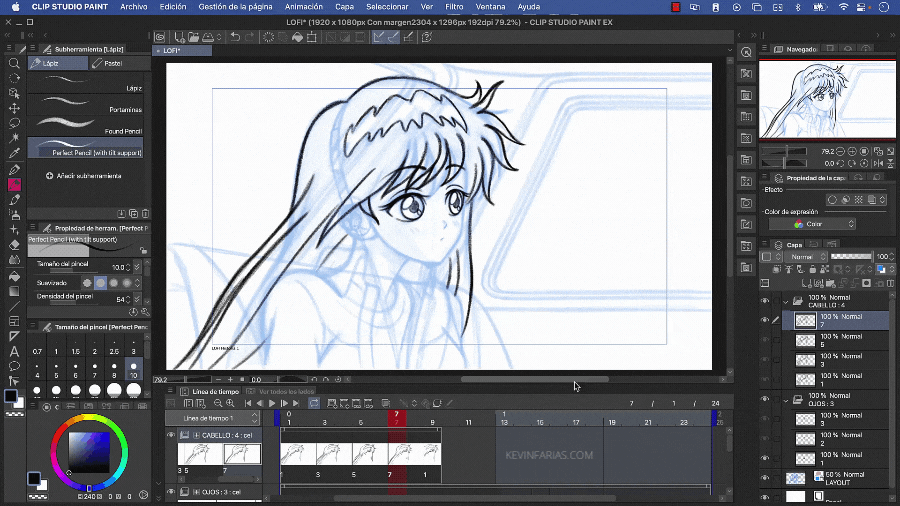
Y realizamos el primer dibujo de la Animación del cabello, en el Fotograma 1 y tendrá esta forma:

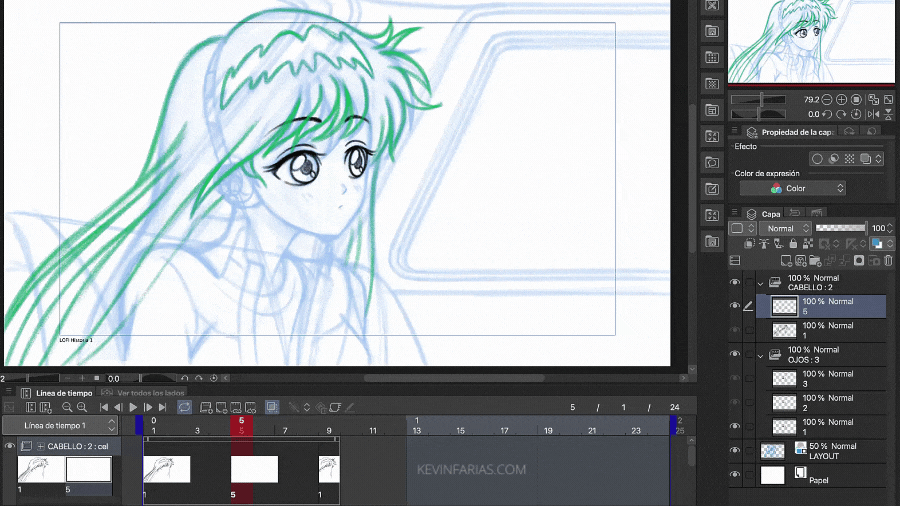
Ahora creamos un Nuevo Cel de Animación en el Fotograma 5 que será el Breakdown sin olvidar activar: Habilitar papel cebolla
Y el dibujo tendrá esta forma, será un movimiento del cabello al viento.

Y completamos la Animación agregando dibujos en el Fotograma 3 y 7.
Una vez hemos finalizado editamos la duración de la Animación hasta el Fotograma 8.

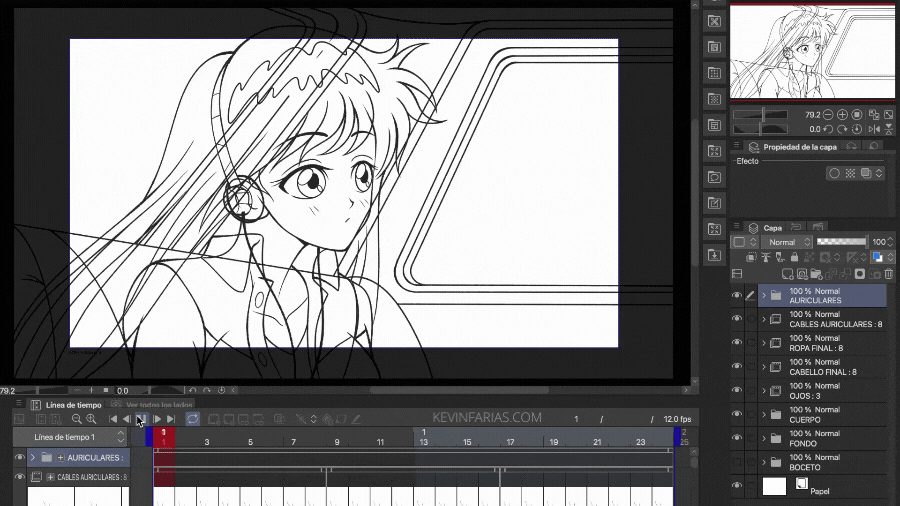
Y activamos Reproducir para ver nuestra Animación del cabello.

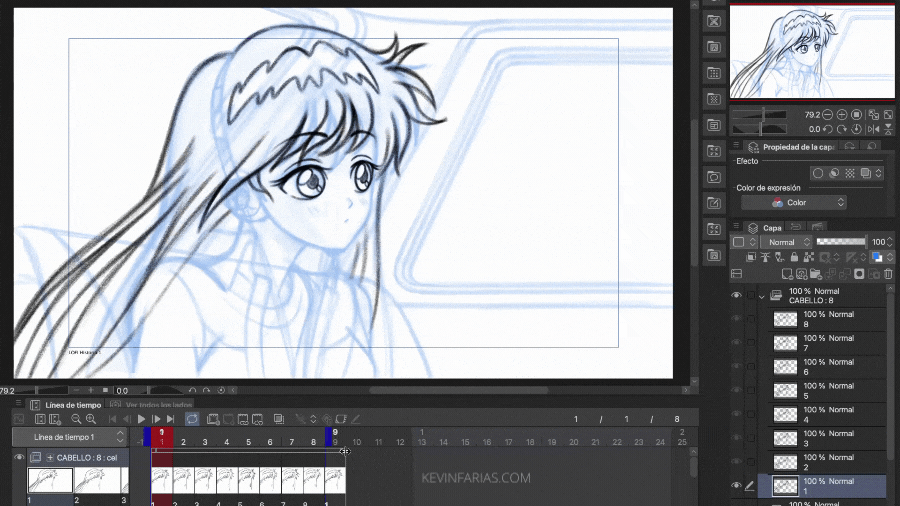
Si bien funciona podemos hacerla aún mejor, para ello agregaremos nuevos dibujos en los Fotogramas 2,4,6 y 8, en Animación son llamados Inbetweens. También asegúrate de cambiar el nombre de los dibujos según su ubicación en la línea de tiempo, para tener todo ordenado.
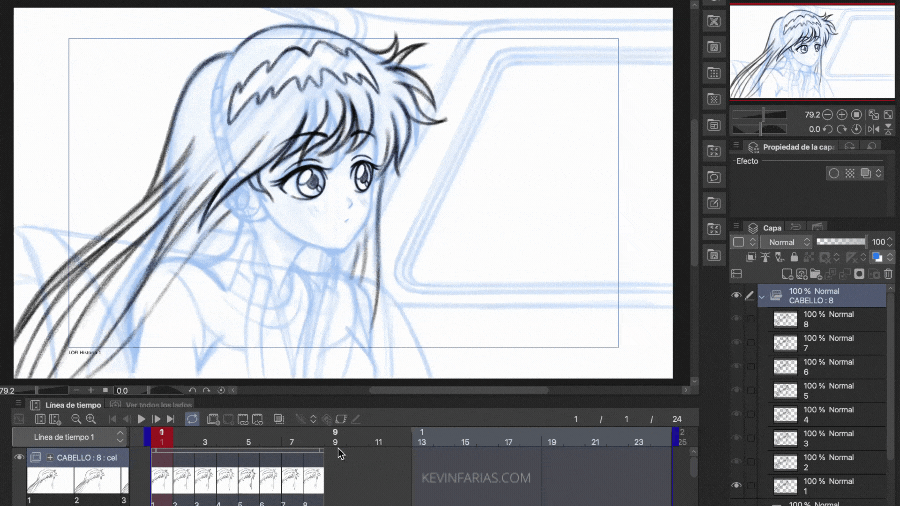
Ahora editaremos nuestra Animación del cabello, para ello tomamos de la esquina superior derecha al fotograma 9 reduciéndolo hasta el Fotograma 8, que es su duración original, para luego volver a extender la duración original de la Animación hasta el Fotograma 24.

Para luego duplicar 2 veces esta Animación de la siguiente manera:

5. Animación de la Ropa
Para la ropa vamos a realizar el mismo proceso que hicimos con la animación del cabello, en el mismo orden y la misma cantidad de dibujos, para lograr el siguiente resultado:

6. Animación de los Auriculares
Para los cables de los auriculares vamos a realizar el mismo proceso que hicimos con la animación del cabello y de la ropa, en el mismo orden y la misma cantidad de dibujos, para lograr el siguiente resultado:

7. Línea de los elementos de la Animación
Para la línea de la Animación vamos a usar las capas de vectores, para ello primero crearemos una Nueva capa de vectores en el panel de capas por sobre la capa Layout.
Le cambiamos el nombre a: Personaje o Chica, ya que esta capa solo va a cubrir el cuerpo fijo de la chica, en este caso la cara y el cuello.
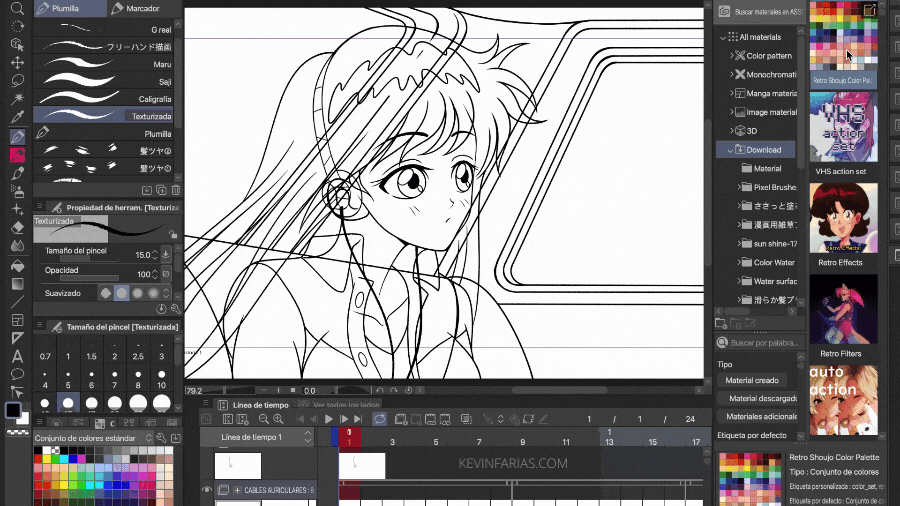
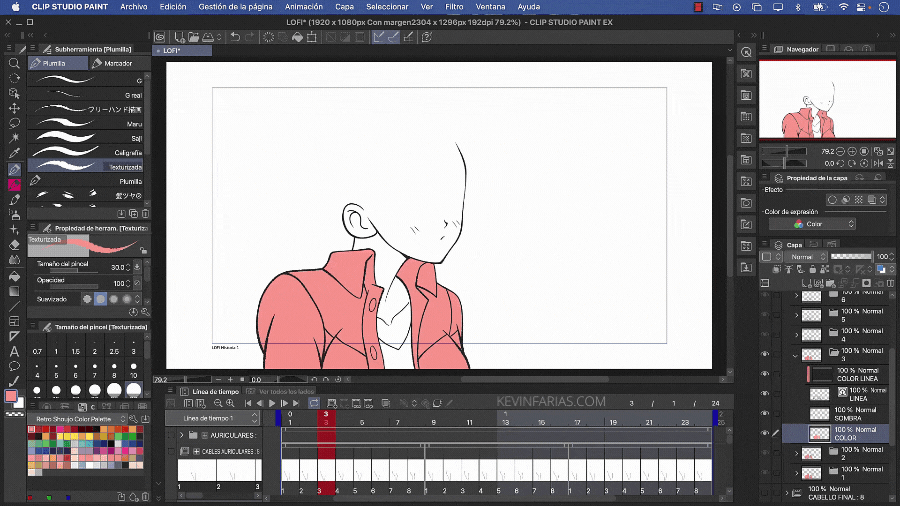
Para hacer el Lineart vamos a utilizar la herramienta Plumilla en Subherramienta Texturizada. ¿Por qué? Porque necesitamos hacer trazos naturales, tal cual como se hacían en el Animé de los años 90.
Y así logramos hacer la línea del cuerpo fijo de la chica.
Para el fondo hacemos lo mismo, creamos una Nueva capa de vectores por sobre la capa del Layout y por debajo de la capa Personaje, de nombre: BG o Fondo. Hacemos la línea con la herramienta plumilla, si queremos hacer trazos rectos nos podemos ayudar con la tecla SHIFT.
Y para los auriculares hacemos el mismo proceso, creamos una Nueva capa de vectores por sobre todas las capas, de nombre Auriculares y hacemos la línea de este objeto.
8. Limpieza de la Animación de los Ojos
Iniciamos con la limpieza de los Ojos, para ello vamos a la Carpeta de Animación de los Ojos, seleccionamos el primer dibujo y creamos una Nueva carpeta de capas del mismo nombre del Fotograma, en este caso el nombre es 1. Tomamos la capa del dibujo de los ojos abiertos y la metemos dentro de esta nueva carpeta, agregamos una Nueva capa de vectores de nombre Línea y hacemos el Lineart de los ojos abiertos.
Repetimos los mismos pasos con todos los dibujos de los ojos y una vez termines, no olvides desactivar las capas del boceto de los dibujos de los ojos, para solo ver la línea de la Animación parpadeo.

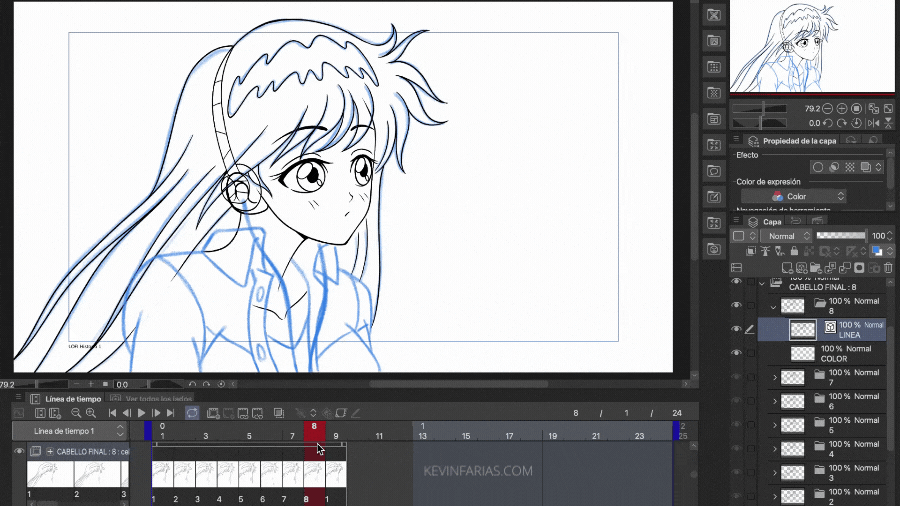
9. Limpieza de la Animación del cabello y la ropa
Para la limpieza del cabello vamos a la línea de tiempo crear una Nueva carpeta de Animación, sin antes cambiarle el nombre a la animación del boceto de cabello, para saber identificarlas.
El nombre será: Cabello Final y al igual como lo hicimos anteriormente, editamos la duración de esta carpeta de Animación, hasta el Fotograma 9 y en ese mismo fotograma activamos Especificar cels para llamar nuevamente al Dibujo 1.
En el panel de capas seleccionamos la Capa 1 y creamos una Nueva carpeta de Capas.
Le cambiamos el nombre al mismo que tenía el Fotograma, es decir, 1.
Tomamos la Capa 1 y la metemos dentro de esta nueva carpeta y le cambiamos el nombre a color.
Por último creamos una Nueva capa de vectores por sobre la capa Color.
Y esta capa de vectores se llamará Línea.
Este paso es muy importante de hacer ya que nos ahorrará mucho tiempo.
Antes de hacer la limpieza te sugiero bajar la opacidad de la carpeta de Animación del boceto del cabello y si quieres, puedes desactivar el fondo para sólo concentrarte en el cabello.
La limpieza del primer dibujo de cabello sería de esta manera.
Ahora vamos al Fotograma 5 a crear un Nuevo cel de animación.
Le cambiamos el nombre a 5, tal cual su ubicación en la línea de tiempo.
Y en el panel de capas tenemos el fotograma 5 como carpeta con todas sus capas respectivas, incluso sus nombres. Es una de mis herramientas favoritas de Clip Studio Paint.
El dibujo 5 queda de esta forma, recuerda siempre que podemos utilizar la herramienta del Papel Cebolla.
Y finalmente tenemos todos los dibujos limpios del Cabello.
Editamos la duración de la Carpeta de Animación hasta el Fotograma 8, como a todas las Animaciones, y duplicamos la Animación para que dure todo el transcurso de la Animación.

Y hacemos lo mismo con los cables de los auriculares, terminando con el siguiente resultado.

10. Paleta de Color de la Animación
He descargado el siguiente material desde los Assets de Clip Studio Paint, es una paleta de colores retro de los años 90 el cual es gratuito y te comparto a continuación:
Agradezco mucho a la Artista que creo esta hermosa paleta de colores.
Elegimos la tercera pestaña en la ventana de color:
Tomamos la paleta y la arrastramos al panel de color.

11. Edición de la Línea de la Animación
Vamos a activar la herramienta: Corrección de Línea
En Subherramienta elegimos: Modificar ancho de línea y en Propiedad de Herramienta elegimos Aumentar.
Aplicamos esta herramienta logrando hacer que nuestros trazos sean finos y gruesos.

12. Color de la Línea de la Animación
Creamos una nueva capa llamada Color Línea y pintamos con uno de los colores de la paleta retro.
Y activamos: Ajustar a capa inferior para que el color se aplique sólo a la capa que se encuentra por debajo.
Logrando el siguiente resultado:

13. Color de la Animación
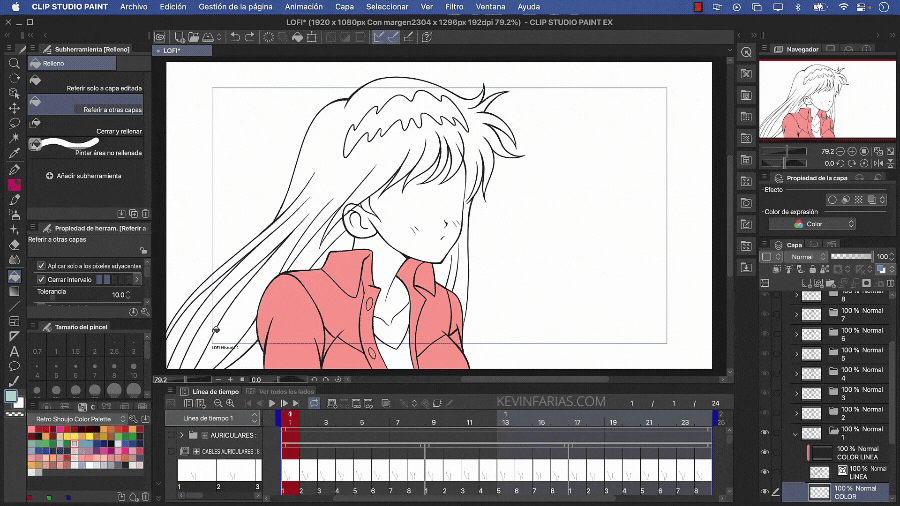
Seleccionamos la herramienta Relleno y en Subherramienta elegimos: Referir a otras capas.
Y comenzamos a pintar cada una de las partes de la Animación, como la ropa, el cabello, el cuerpo, los ojos y los auriculares.


Y logramos pintar toda la Animación de la chica.
14. Color del Fondo
Para pintar el Fondo te recomiendo desactivar todas las capas del personaje, así podrás agregar color libremente.
Una vez hemos finalizado volvemos a hacer visibles todas las capas del personaje.
15. Sombras de la Animación
Podemos agregar sombras tanto al cuerpo fijo de la chica, al cabello y a los ojos.
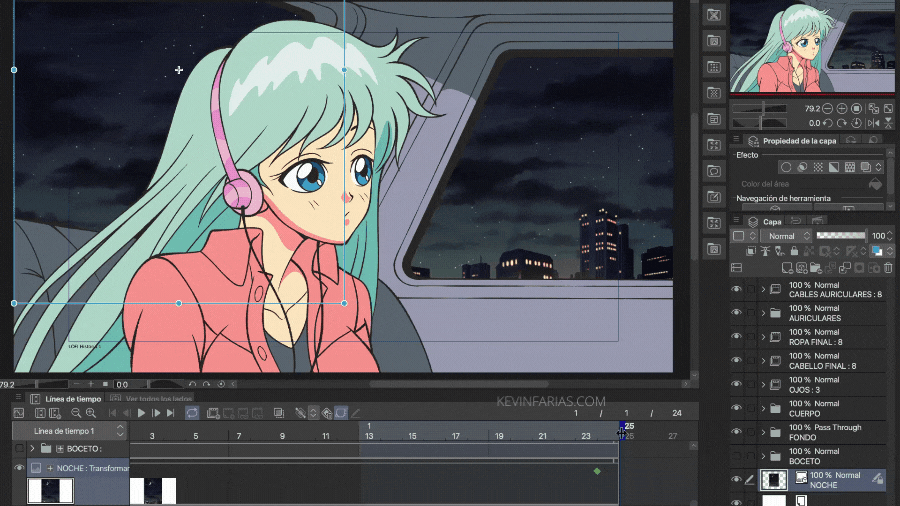
16. Animación del Fondo
Al ser un ciclo de animación, necesitamos un fondo que se repita constantemente en el tiempo, para ello vamos a ir a los Materiales de Clip Studio Paint a elegir uno de los Fondos que tiene disponible, se trata de un Fondo de noche de una ciudad.
Lo tomamos y lo arrastramos al área de trabajo, este fondo debe quedar por debajo de todas las capas de la Animación y si quieres, puedes cambiarle el nombre.
Para animar el Fondo primero debemos seleccionar la capa del fondo e ir a la línea de tiempo y activar: Habilitar claves para esta capa.
Luego en el Fotograma 1 activamos: Insertar clave, se crea un Keyframe.
Y en las opciones debemos seleccionar la opción: Lineal.
Vamos al Fotograma 24, movemos el fondo hacia la izquierda y automáticamente se crea un Keyframe.
Ahora extendemos la duración de la animación a 25 fotogramas, también extendemos la duración a 25 fotogramas de la capa del Fondo, movemos el Keyframe del Fotograma 24 hacia el Fotograma 25.

Logrando que el ciclo de Animación del Fondo sea perfecto.

17. Detalles de la Animación
Creamos una nueva capa rasterizado llamada Ruido en donde vamos a agregar los siguientes efectos, esta capa debe ir por sobre todas las capas del proyecto.
Luego vamos a Filtro - Ruido Perlín
Y en esta nueva ventana editamos la opción: Escala, puede ser 5, 3, 2 o como en mi caso, en 1.
Y ahora vamos al panel de capas, a los modos de fusión y elegimos: Superponer.
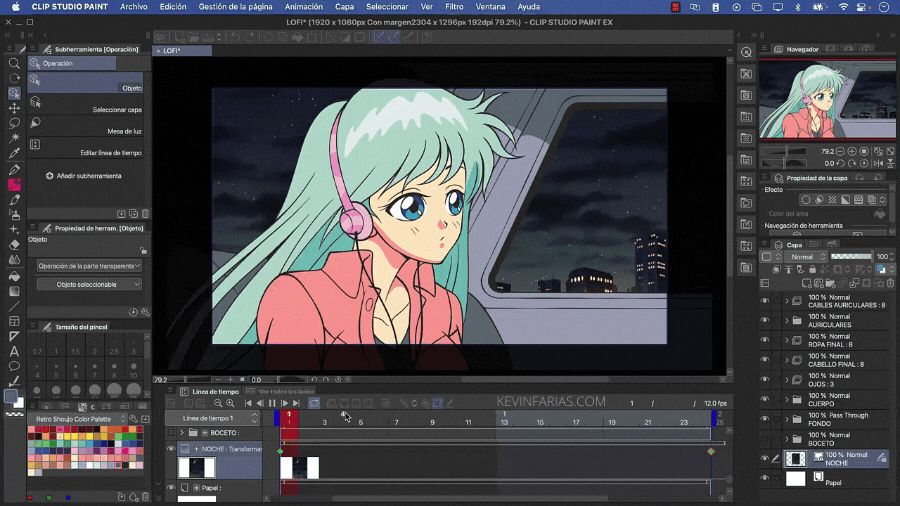
Logrando tener el siguiente resultado, una textura que se integra muy bien a nuestra Animación.
Ahora creamos una nueva capa llamada: Noche, en donde en modo de fusión elegimos: Superponer.
Luego duplicamos la capa Ruido para aplicar un desenfoque, para ello vamos a Filtro - Desenfocar - Desenfoque gaussiano...
Y en Cantidad podemos probar con 5 o 10.
18. Exportación de la Animación
Vamos a Archivo - Exportar animación - Película.
Recuerden dejar FPS en 12, que fue como creamos inicialmente nuestro proyecto.
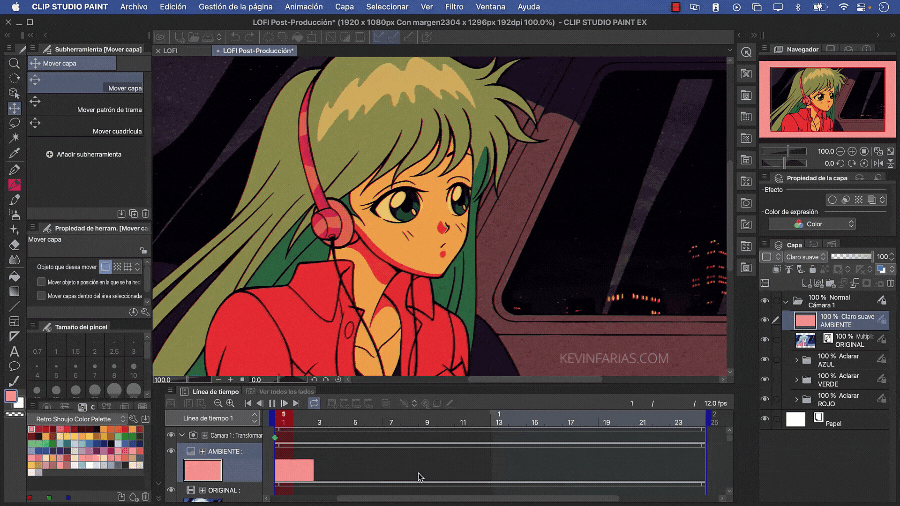
19. Post-Producción de la Animación
Vamos a crear un nuevo proyecto en: Archivo - Nuevo, con las mismas características de archivo original en el que hemos estado trabajando.
Luego vamos a: Archivo - Importar - Película.
Elegimos la Animación exportada anteriormente.
Tenemos nuestra Animación como video importada en Clip Studio Paint, si quieres puedes cambiarle el nombre a la capa de la animación, como en mi caso: Original.
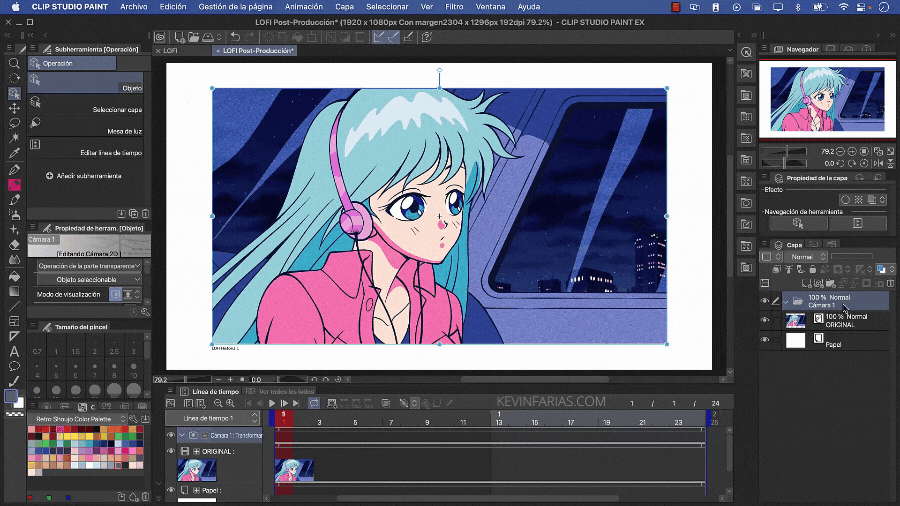
Ahora vamos a agregar una Cámara, para ello vamos al menú: Animación - Nueva capa de animación - Carpeta de cámara 2D
En el panel de capas tomamos la capa de la animación y la ponemos dentro de la carpeta de cámara 2D recién creada.

Con la herramienta Operación, Subherramienta Objeto, podemos hacer un nuevo reencuadre para la cámara, esto lo podemos hacer en el Fotograma 1.
Luego en el panel de capas duplicamos la capa de la animación, cambiándole el nombre a: Azul, Verde y Rojo.
Creamos 3 nuevas capas rasterizado de nombres: Azul, verde y rojo, las posicionamos por sobre las capas de animación del mismo nombre.
Y ahora creamos 3 nuevas carpetas de capas con los mismos nombres: Azul, Verde y Rojo,
Y la capas rasterizado y las capas de animación las unimos a las carpetas de capas, cada una correspondiente al mismo nombre.
Luego seleccionamos la capa azul, elegimos un color azul de la paleta de colores retro, pintamos y activamos: Ajustar a capa inferior, por último, en modo de fusión aplicamos Multiplicación.
Los mismos ajustes los aplicamos al color verde:
Y al color rojo.
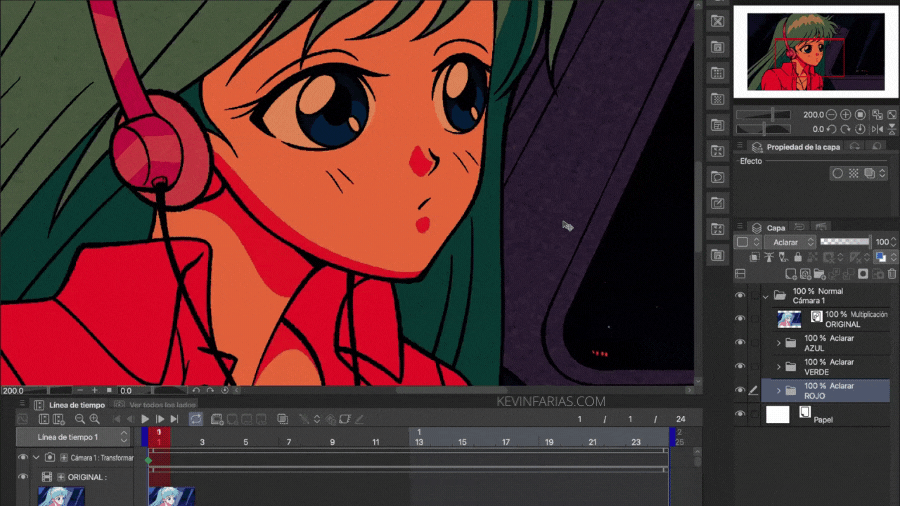
Y a cada una de las carpetas de capas aplicamos el modo de fusión: Aclarar, logrando el siguiente resultado.
20. Efecto Anime de los años 90
Tomamos la capa de animación original y la dejamos por sobre todas las capas, para aplicar el modo de fusión: Multiplicación.
Con la herramienta Mover capa seleccionamos cada una de las carpetas.
Con las flechas de nuestro teclado las movemos un poco, ya sea a la izquierda, derecha, hacia abajo o arriba. Iniciamos con el color rojo.

Luego el color verde:
Y por último el color Azul:
Por último creamos una nueva capa rasterizado llamada: Ambiente, agregamos un color y en modo de fusión aplicamos: Claro suave.
Y vemos nuestra Animación. Esta hermosa ¿no? :)

21. Exportación de la Animación LO-FI
Vamos a Archivo - Exportar animación - Película.
Elige la carpeta en donde quieres exportar tu animación, además del formato, puede ser .mp4 o .mov
Y en la ventana de Ajustes de exportación de película te recomiendo los siguientes ajustes:
22. Animación LO-FI Anime de los 90s
Esta es la animación que pudimos realizar:

Y si activas: Aplicar a capa inferior en la capa Ambiente, obtendrás este resultado:

A mi me gustan ambas animaciones, por eso te las comparto :)
Espero este artículo te ayude y te animes a crear tu propia animación lo-fi, recreando la nostalgia de los años 90.
Nos vemos en el siguiente TIP!
























Comentario