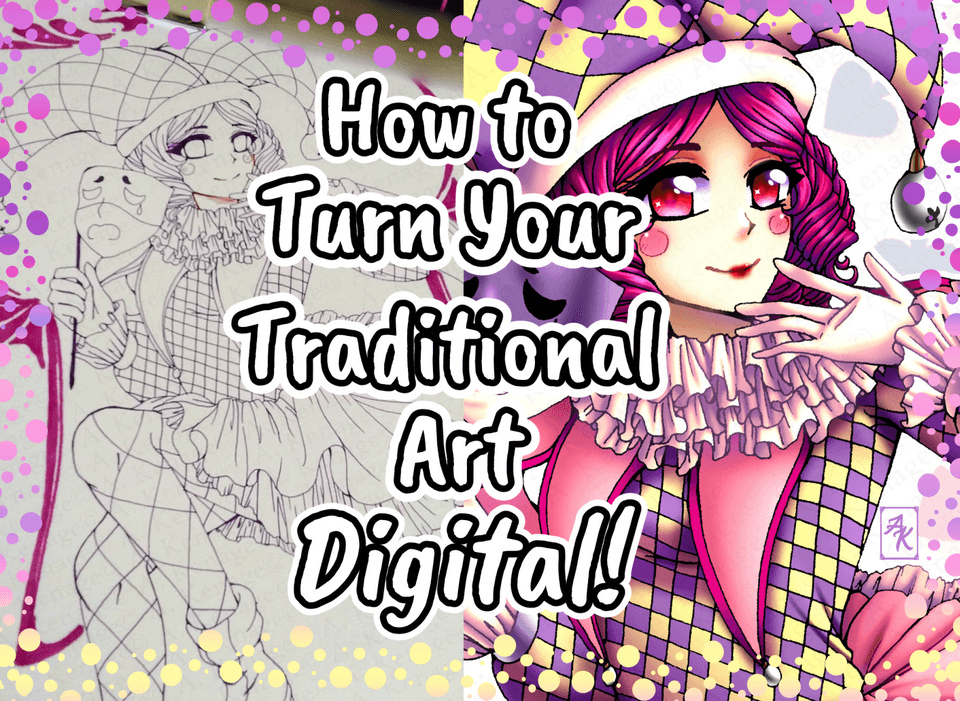
Transforma tu dibujo en arte digital
Introducción
Mientras revisaba algunos de mis viejos dibujos tradicionales, me topé con un pequeño y encantador dibujo lineal. Decidí que sería el candidato perfecto para una transformación digital con Clip Studio Paint. ¡Acompáñenme mientras los guío a través del proceso y le doy vida a esta ilustración en el mundo digital!
Parte 1: Extracción de dibujos lineales
Dado que Clip Studio Paint tiene dos modos en iPad, te mostraré cómo hacerlo tanto en el modo simple como en el modo estudio, que también es la única versión disponible en computadora.
Modo simple
Importar imagen
En el lado derecho de la pantalla, verás un gran icono con un signo más en la paleta de capas. Si mantienes presionado este botón, podrás agregar imágenes directamente desde tu dispositivo haciendo clic en Agregar desde imágenes. Usé una aplicación de terceros para escanear mi ilustración, pero hay muchas opciones disponibles. Lo ideal es elegir una aplicación que proporcione una imagen limpia con sombras y reflejos de luz mínimos en el papel.
Extraer líneas
Cuando añadas la imagen, corrijas las proporciones y hagas clic en Aceptar, aparecerá un cuadro de diálogo que te preguntará si deseas extraer las líneas, que es lo que yo elegí. Esto abrirá una paleta llena de efectos, y el efecto predeterminado, Extraer líneas, es el que usaremos.
En este punto, puedes saltar directamente a la fase de pintura si deseas continuar desde aquí. Solo asegúrate de limpiar tu arte lineal y estarás listo.
Modo estudio
Para aquellos que usan la versión para computadora, o si prefieren trabajar en modo Estudio como yo, el proceso es un poco diferente.
¿Cómo cambiar al modo estudio?
En primer lugar, haz clic en los tres puntos que se encuentran en la esquina superior derecha de la aplicación. En el menú, selecciona Cambiar al modo de estudio, que ofrece una interfaz más avanzada. Pero no te preocupes, sigue siendo intuitiva y fácil de usar.
Importar imagen
Para agregar una imagen de mi galería, ve a archivo > importar y selecciona el archivo desde su ubicación. En mi caso, está en mi biblioteca de fotos.
Conversión de capa
Vamos a capa > convertir capa. Aquí elegiré capa rasterizada en tipo y en color de expresión elegiré gris. Esto me permitirá modificar el contraste de la imagen sin tener que preocuparme por los colores.
Arreglando tonos oscuros y claros
A continuación, navego hasta editar > corrección tonal > brillo y contraste. El brillo controla qué tan clara u oscura se ve la imagen, mientras que el contraste realza la diferencia entre tonos claros y oscuros. Aquí serás tú quien decida y ajustará estas configuraciones para que tu arte lineal se destaque de la mejor manera posible.
Podrías detenerte aquí si tu arte de línea inicial estaba bien definido, pero en mi caso, voy a agregar otro paso volviendo a Editar > Corrección tonal > Corrección de nivel. Aquí ves que tengo 3 controles deslizantes debajo de este gráfico. De izquierda a derecha tenemos la sombra, los tonos medios y las luces, no necesitas entender completamente estos conceptos, pero si juegas un poco con ellos entenderás cómo afectan a tu imagen. Aquí arrastré el control deslizante de sombras hacia la derecha para oscurecer los tonos oscuros y arrastré los tonos medios un poco hacia la izquierda para hacerlos un poco más brillantes.
Quitar el fondo
Para eliminar el fondo blanco y conservar solo el arte lineal, fui a Editar > Convertir brillo a opacidad. Funcionó perfectamente ya que puedo pintar en la capa debajo del arte lineal.
Ahora, desde aquí, tengo un dibujo decente y todo lo que tengo que hacer es limpiarlo.
Usando el borrador, intenté limpiar este dibujo lo más que pude para prepararlo para más adelante. Puede que lleve mucho tiempo, pero esto puede resultar útil para las personas que usan pestañas sin un lápiz o que todavía se están acostumbrando a dibujar digitalmente.
Vectorizando el arte lineal
Al igual que hicimos antes, vamos a capa > convertir tipo de capa y seleccionamos capa vectorial. Esto convertirá el dibujo en un vector.
Si no estás familiarizado con los vectores en general, son básicamente gráficos que utilizan matemáticas y no píxeles; esto ayudará en mi caso modificando el arte lineal de una manera más precisa.
Trabajar con vectores es bastante sencillo y aquí utilizaré el borrador de vectores que puedes encontrar en la categoría de borradores. Este te ayudará a borrar un vector completo como acabo de hacer. Por supuesto, puedes utilizar un borrador normal que dividirá un vector en dos, así que úsalos de la manera que más te convenga. Ahora, con mi borrador, limpiaré el resto de mis ilustraciones.
Aquí pensé que mi dibujo lineal era demasiado grueso. Fui a Operación > Pincel Tamaño y lo reduje al grosor que me gusta. Con la misma herramienta de operación, puedo seleccionar un vector y modificarlo moviendo los puntos del vector.
Para modificar los puntos de control de tu vector, fui a punto de control que puedes encontrar en la categoría de herramientas de corrección de línea. Con eso puedes mover puntos de control, agregar otro, eliminar otro** y así sucesivamente. Y con eso pude arreglar la mayor parte de mi boceto.
Tuve que rehacer algunas partes de mi boceto porque era viejo y algunas partes, como el cabello, estaban demasiado mal.
Suavizar el arte lineal
Vayamos a la herramienta de operación y desplácese hacia abajo hasta forma de pincel. Y aquí, seleccioné lápiz. ¡Y listo, el problema desapareció!
Parte 2: Colores planos
Dibujo de líneas para colorear
El primer paso que me gusta hacer es cambiar el color de mi dibujo lineal. Puedes ir a herramientas de operación > seleccionar color principal y, como puedes ver, puedes cambiar el color a cualquier cosa, como azul, naranja, lo que sea. En mi caso, opté por un gris frío.
También ya tengo una capa recortada a mi capa de arte lineal donde agregaré algunos colores para hacer que mi arte lineal sea más divertido, así que pinté con aerógrafo un poco de rosa, morado, azul claro y varios otros colores que usaré en mi ilustración.
Colores sólidos
Después de eso, agregué una carpeta donde colocaré todos mis colores grasos porque me resulta más fácil pintar en diferentes capas. Después de eso, hice clic en mi capa vectorial y la establecí como capa de referencia y comencé a agregar los colores usando la herramienta de relleno.
A mí me gusta poner cada categoría en su propia capa, como piel, cabello o ropa. No tengas miedo de crear tantas capas como necesites, no te preocupes, Clip Studio Paint nunca establecerá un límite en el número de capas, pero no es que cuantas más capas tengas, más recursos requerirá, ¡así que sé inteligente al respecto!
Ver a través de los colores
Para hacer que la tela en el área del estómago se vea transparente, simplemente agregué una capa para esa parte y luego bajé la opacidad a mi gusto.
Parte 3: Agregar sombra
El sombreado es, por lejos, mi segundo paso favorito después del arte lineal, porque le da más dimensión a las ilustraciones. Para ello, agrego una capa encima de mi carpeta, la configuro en multiplicar y bajo la opacidad. Usaré este tono de púrpura para este propósito y, después de determinar dónde debería estar la fuente de luz, pensé cómo se verían las sombras.
Entender la anatomía te ayudará, pero siempre puedes confiar en una referencia. A mí todavía me queda mucho camino por recorrer, pero creo que hice un buen trabajo.
Aquí puedes ver que usé la herramienta Lazo para poner el color de sombreado, luego usé el mezclador de colores, específicamente la herramienta de desenfocar para desenfocar los bordes, y puedes ver que algunas partes están mucho más borrosas que otras dependiendo de si es una sombra de otro elemento, o simplemente la sombra de ese elemento en sí mismo.
Tenga en cuenta que también utilicé otra capa multiplicada para agregar el rubor y el lápiz labial.
Parte 4: Agregar luz
Agrego una capa sobre mis capas de sombreado y la configuro para agregar brillo y comienzo a agregar los reflejos a los labios, la nariz y las mejillas. Agrego reflejos justo al lado de la sombra en la tela para darle un aspecto brillante, de modo que parezca tela satinada. Y agregué reflejos al costado de la piel donde debería reflejarse la luz.
























Comentario