J'ai essayé de faire pivoter le calque de force

Matériaux utilisés
Documents téléchargés "Mer (plage de sable) _jour" "Ange A" "Cube"
"Rose ancienne" et "Cadre de tarot"
CLIP STUDIO PAINT Matériel> Matériel d'image> Illustration> Décoration
"Rose rayure 01"
CLIP STUDIO PAINT Matériel> Motif de couleur> Motif> Motif floral / végétal
Commencer soudainement
Je les ai utilisés pour faire le dos et le devant de la carte
La taille de la toile est (600 x 600px) avec une nouvelle illustration
L'image sur la table est étrange car il n'y avait pas de but comme ça
je voulais juste le tourner
Le recto de la carte est l'as de la fraise
Convertissez "Image Material Layer" avec "Convert Layer" dans le menu "Layer".
Il affiche également une grille pour vous aider à travailler plus rapidement
"Origine de la règle de grille" à "centre"
« Intervalle » de « Réglage de la grille » est défini sur (100) et « Nombre de divisions » est défini sur (5).
- L'importante "magie"
Tout d'abord, faites une "magie" pour que cela ressemble à une rotation
Sélectionnez "Objet" du sous-outil pour afficher la palette "Propriétés de l'outil".
Définissez "Méthode de transformation" sur "Transformation libre"
Transformez les coins de chaque carte sur la toile en faisant glisser
Afficher la palette "Timeline" et "Créer une nouvelle timeline"
Fréquence d'images (12) Temps de lecture (2 secondes + 1 image)
Masquer "Carte (Table)" dans la palette "Calque"
Sélectionnez "Carte (verso)"
Faites-le glisser autour du centre de la "toile"
Cliquez sur l'icône Activer les images clés de calque dans la palette Montage
Faites-en « Image clé sur laquelle travailler : Lisser »
Le contenu de la palette « Propriété de l'outil » est un nombre carré ! !!
Cette palette de propriétés d'outil
Il est affiché lors de l'animation d'un calque de matériau d'image, etc. avec une transformation libre
Il ne sera pas affiché car il ne peut pas être librement transformé lors de l'utilisation du dossier d'animation.
Entrez le nombre à quatre côtés dans la palette des propriétés de l'outil
Si vous arrondissez à l'inférieur les fractions telles que la virgule décimale, ce sera peut-être plus facile plus tard.
Ensuite, entrez la valeur numérique à quatre côtés à (1 + 01) et (2 + 01) sur la chronologie.
Saisissez (0 + 07) et (1 + 07) de la même manière.
C'est juste parce que la carte est verticale et invisible
C'est l'animation jusqu'à présent
c'est déjà fait pour l'instant

Saisie d'images clés pour "carte (face)"
Faites glisser l'image clé de la "carte (arrière)"
Plusieurs images clés sont sélectionnées
Cliquez avec le bouton droit sur la première image clé et sélectionnez Copier
Afficher "Carte (Tableau)" sur la palette "Calque"
Faites un clic droit sur la première image de « Carte (tableau) » dans « Chronologie »
Sélectionnez "Coller"
"Activer les images clés de calque" est pour une raison quelconque
L'image clé de "card (back)" est collée sur "card (front)"
Depuis que l'image clé a été collée, elle était cachée dans la "carte (verso)"
Faites un clic droit (0 + 7) dans "Carte (arrière)" dans "Timeline" et sélectionnez "Split Clip".
Ensuite, "divisez le clip" pour (1 + 7) de "carte (arrière)" et (0 + 7) (1 + 7) de "carte (avant)".
Cliquez sur la partie fine de la "carte (verso)" sur la timeline
Le clip sera sélectionné
Faites un clic droit sur le même emplacement et sélectionnez "Supprimer"
De même, "supprimer" la "carte (face)"
Enfin, faites glisser la dernière image de la "plage de lecture" sur la timeline pour la supprimer.
Il s'agit du même paramètre que l'image de départ, il n'est donc pas nécessaire pour l'exportation
GIF animé exporté

Si vous craignez que la carte disparaisse lorsqu'elle est verticale
C'est terminé pour le moment
Vous ne pouvez pas le voir lorsque la carte est droite.
Si cela vous inquiète, réglez la fréquence d'images sur un nombre impair.
Cliquez sur l'icône "trois lignes en haut à gauche" dans la palette "Chronologie"
Sélectionnez "Changer la fréquence d'images" dans "Chronologie" du menu
Changez la fréquence d'images de (12) à (15)
À ce stade, assurez-vous que "Modifier le nombre total d'images" est coché.
L'affichage de la chronologie est difficile, mais ne vous inquiétez pas
Le phénomène que la carte ne peut pas être vu disparaît
Exporter l'animation

GIF animé avec une fréquence d'images de 15
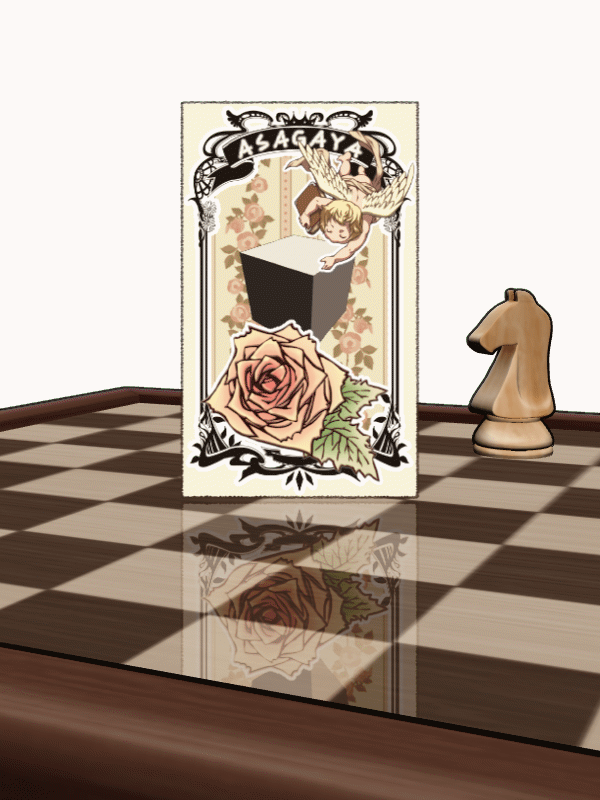
je vais ajouter du matériel
Utiliser "échiquier" et "pièce d'échecs (chevalier blanc)"
Faire tourner la carte sur l'échiquier

Vous ne comprenez pas ? ?? ??
je vais essayer avec un personnage
Tout d'abord, placez-le dans la plage de sélection et faites-en un "calque de matériau d'image"
Faire de la "magie"
Après cela, j'ajouterai des images clés de la même manière
GIF animé

Tourner dans le sens inverse de la carte
Je ne veux pas que le centre se déplace
C'est un défi
La fin
Je pense que c'est étonnamment facile
Je pense qu'il est difficile d'ajuster soigneusement les images clés à partir d'ici
Si vous êtes intéressé, veuillez l'essayer
Conseils d'ébauche pour l'instant























Commentaire