Comment animer dans CSP (astuce) + autres conseils utiles !
Bonjour! Je suis oodi et aujourd'hui j'aimerais partager quelques astuces utiles pour vous faire gagner du temps lors de l'animation dans CSP !
Le didacticiel comprend les bases de l'animation, la configuration du canevas, des fonctions utiles et bien plus encore !
Commençons!

L'animation que je vais faire aujourd'hui est simple ! Juste un lapin avec de grands yeux clignotants et souriants !
Configuration du canevas pour l'animation
La configuration de la toile est la même que le mode de l'illustration, pour commencer :
💡 cliquez sur Fichier > Nouveau > Animation (l'icône est la dernière de la liste)
C'est ici que vous pouvez modifier la taille de votre toile à votre guise.
Il existe une taille prédéfinie pour l'animation fournie par CSP, mais vous pouvez opter pour "personnalisé" si vous avez une taille préférée à l'esprit.
Configuration de la chronologie - FPS et temps de lecture
Maintenant, nous modifions le réglage de la chronologie
💡 FPS signifie Frame Per Second.
💡 Si vous réglez votre canevas sur 12 FPS, il y a 12 images (images fixes) qui composent le mouvement de votre vidéo en 1 seconde (idéalement).
💡 Dans CSP, vous pouvez modifier le FPS dans la section "Frame Rate".
💡 Le temps de lecture est le nombre d'images que vous souhaitez utiliser pour prolonger la durée de votre animation.
Disons que vous réglez le taux de lecture sur 12 avec 12FPS, puis le calcul est de 12/12FPS=1, donc la durée de votre animation n'est que de 1 seconde.
💡 Si vous souhaitez une animation plus longue, augmentez simplement la vitesse de lecture.
Par exemple, vous réglez le temps de lecture sur 30, donc 30/12FPS = 2,5 secondes. Votre animation va durer 2,5 secondes.
À l'intérieur de la toile et de la chronologie
Fondamentalement, l'apparence de la toile d'animation est la même que celle de l'illustration.
Vous devez savoir que le cadre à l'intérieur du canevas indique la sortie de l'animation. Ainsi, si vous dessinez en dehors du cadre, il n'apparaîtra pas après le rendu de votre animation.
Par exemple, nous avons un dessin d'un paysage avec des montagnes, une route, du soleil, etc.
Ensuite, la sortie finale de la scène d'animation est tout ce qui est dessiné à l'intérieur du plus petit rectangle.
Pour afficher le panneau d'animation, cliquez sur Windows > Chronologie (vérifiez la chronologie)
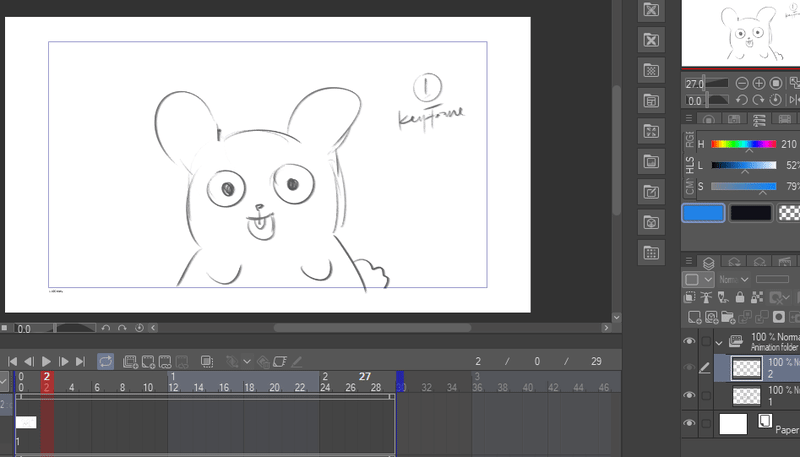
Une fois la chronologie affichée, vous trouverez ce look.
Le panneau représente 2 sections importantes, l'horizontale est le cadre et la verticale est la piste, ou nous pouvons simplement l'appeler '' calque '', ou dans CSP, le nom est "animation cel" qui est situé à l'intérieur de "l'animation dossier". Vous dessinerez à l'intérieur du dossier d'animation :) !
Esquisse : 1ère image clé
💡 L'image clé est le mouvement principal (clé) qui sera représenté dans votre animation.
et le mouvement entre les images clés est appelé entre, sa fonction est de rendre les détails du mouvement afin qu'il ne devienne pas raide et que le mouvement ait plus de sens.
Pour commencer à dessiner, vous pouvez accéder à la propriété du calque comme d'habitude.
Vous trouverez chaque cellule d'animation dans le "dossier d'animation".
Ensuite, commencez simplement à dessiner comme nous le faisons habituellement. Pour moi, je vais créer un lapin mignon qui clignote et sourit comme première image clé.
Je commence sur l'image "0" (zéro) et à l'intérieur du calque 1, qui est représenté dans le panneau de la chronologie par "1".
Esquisse : 2e image clé - ajouter un nouveau calque et le faire apparaître sur la chronologie
Passons maintenant à la 2ème image clé !
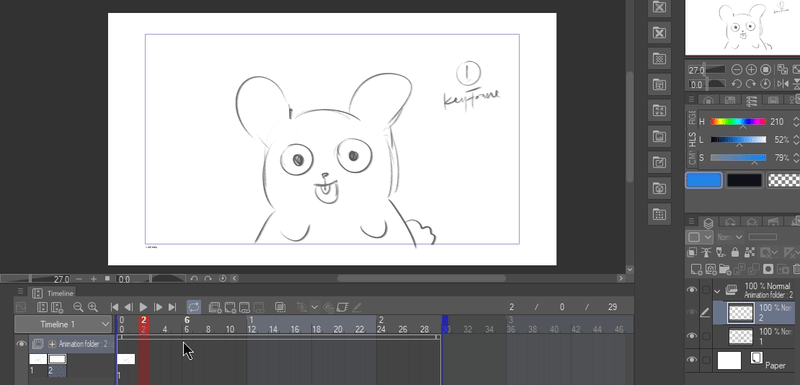
Pour ajouter un nouveau calque, vous pouvez accéder au panneau de la chronologie et choisir "ajouter une cellule d'animation" qui est répertoriée sous la forme d'une icône de boîte avec un plus dessus.
Oh, et au fait, j'utilise la 2ème image pour esquisser la 2ème image clé du lapin.
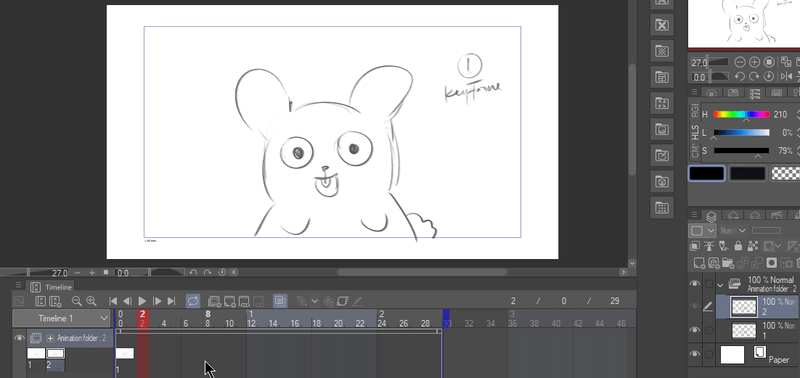
J'ai oublié de vous dire que vous pouvez également ajouter un nouveau calque en utilisant les propriétés du calque. Veuillez accéder aux propriétés du calque et cliquez sur "Nouveau calque raster", ou sur tout type de calque que vous préférez.
Je vais l'appeler Layer 2.
Mais étonnamment, la couche 2 n'apparaît pas sur la chronologie. Ainsi, nous ne pouvons pas continuer à dessiner :( .. alors, que devons-nous faire ?

Ne vous inquiétez pas, la solution est simple, tout ce que vous avez à faire est de cliquer avec le bouton droit de la souris sur la chronologie, à l'endroit où vous souhaitez que le calque 2 apparaisse, et choisissez "Calque 2".

Vous pouvez maintenant continuer à dessiner sur le calque 2 !
Esquisse : 2e image clé - pelure d'oignon
Mais vous avez rencontré un autre problème ici, vous avez oublié à quoi ressemblait le lapin et que fait-il sur le calque précédent !
Ce n'est pas grave, à certaines occasions, vous aurez peut-être du mal à vous souvenir de l'image précédente.
Ne vous inquiétez pas, il y a une chose telle que la peau d'oignon :D !!!!!!!
💡 Onion Skin est utilisé pour prévisualiser les dessins précédents et suivants avec une opacité plus faible, afin que vous puissiez tracer facilement votre dessin précédent.
Après avoir activé la pelure d'oignon, vous pourrez voir la 1ère image clé du lapin. Et tracez-le pour créer la 2ème image clé !
Esquisse : 2e image clé - copier-coller
Etes-vous pressé? Ou vous vous sentez trop paresseux pour le retracer à nouveau ?
Ne vous inquiétez pas, vous pouvez copier-coller à la place :))))
Tout d'abord, si vous allez copier et coller le calque 1, alors notre précédent calque 2 ne sera plus nécessaire. Donc, nous allons le supprimer.
Faites un clic droit sur le cadre du calque 2, puis choisissez "Supprimer".
Supprimer est une fonction pour supprimer l'image active choisie sur la chronologie, tandis que "Supprimer l'image" est une fonction pour supprimer complètement 1 image de la chronologie.
Pour copier et coller, il suffit de copier/dupliquer le calque souhaité dans les "Propriétés du calque", et de coller (Ctrl + C et Ctrl + V).

Ensuite, pour le rendre actif, effectuez la même étape qu'auparavant, cliquez avec le bouton droit sur le panneau de la chronologie et choisissez le calque destiné.

Continuons notre croquis, d'accord ?
Je vais créer la 2ème image clé, et le lapin fermera ses deux yeux et ouvrira largement sa bouche. Tout ce que j'avais besoin de changer, c'était juste les yeux et la bouche.
Esquisse : 3e image clé - aperçu de la lecture de l'animation
Maintenant que vous avez appris toutes les fonctions, créer la 3ème image clé serait très facile, n'est-ce pas :)
Pour la 3ème image clé, le lapin ouvre ses deux yeux tout en regardant de côté, tout en conservant son visage souriant. Tout ce que j'ai besoin de changer, ce sont juste les yeux car je copie le calque précédent ! C'est vraiment un gain de temps :"D
Maintenant, nous en avons fini avec les images clés !
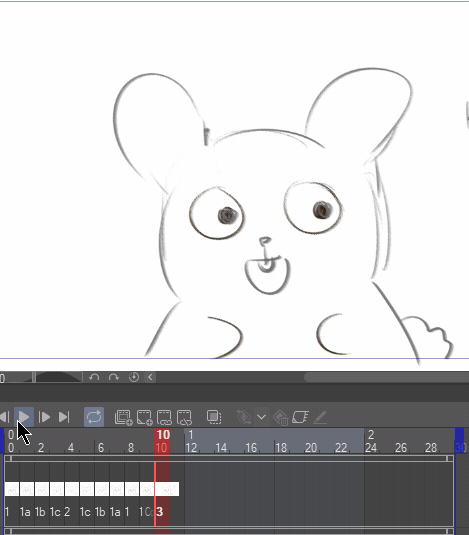
On veut voir comment ça se passe non ? Tout ce que vous avez à faire est de cliquer sur le bouton de lecture

Ou, la deuxième option consiste à faire glisser votre pointeur sur les numéros d'image, comme ceci :

Si vous pensez que le timing est trop lent ou trop rapide, vous pouvez ajuster le rythme en les déplaçant jusqu'à ce que cela vous satisfasse !
Cliquez et faites glisser le cadre comme dans l'exemple :) (assurez-vous que votre pointeur clique exactement sur le cadre)

Intermédiaire ou Tweening
💡 L'interpolation est une technique permettant de créer des images de transition entre les images clés, de les rendre plus fluides et de montrer l'évolution d'un objet à l'autre.
Les intermédiaires que je vais faire sont entre la couche 1 - la couche 2, et entre la couche 2 - la couche 3.
Donc, si l'image clé de la couche 1 est le lapin fermant la bouche tout en regardant droit vers le haut, les intermédiaires seront ses yeux se fermant progressivement tandis que sa bouche s'ouvrira progressivement pour correspondre à l'image clé de la couche 2.
Pour créer l'espace pour les intermédiaires, j'ai éloigné le calque 2 et le calque 3 ~
Ensuite, j'ai copié le calque 1, le mettre sur le cadre "1" juste à côté du cadre "0". Le nom est la couche 1a.
Je commence à travailler sur le calque 1a, en gommant les yeux pour créer des "paupières qui se ferment".
Pour 1a, puisque c'est un premier entre-deux, le lapin ne doit pas trop fermer les yeux, on va travailler ça sur le Layer 1b, 1c, etc jusqu'à ce que l'évolution corresponde à la 2ème keyframe !

Étant donné que ce tutoriel est déjà trop long, je vais sauter le processus de dessin des prochains entre-deux...
Si vous voulez voir le processus complet, veuillez regarder la vidéo youtube ^^ !
Voici le résumé des intermédiaires de la couche 2 à la couche 3 !
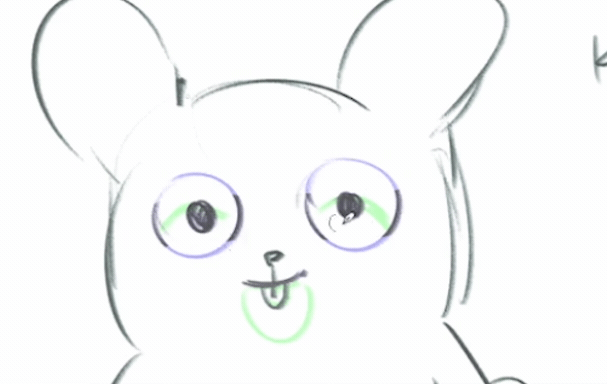
Aperçu final
Enfin, nous avons terminé ! Voici l'aperçu de notre lapin !

Plus de conseils utiles
Lorsque vous lisez l'animation, il fallait parfois trop de temps pour que la lecture se répète, n'est-ce pas ? Comme ça:

Pour raccourcir le parcours, vous pouvez :
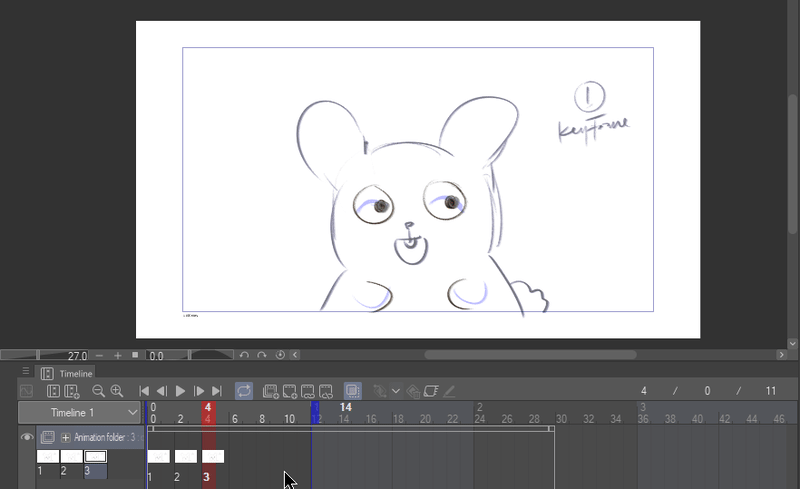
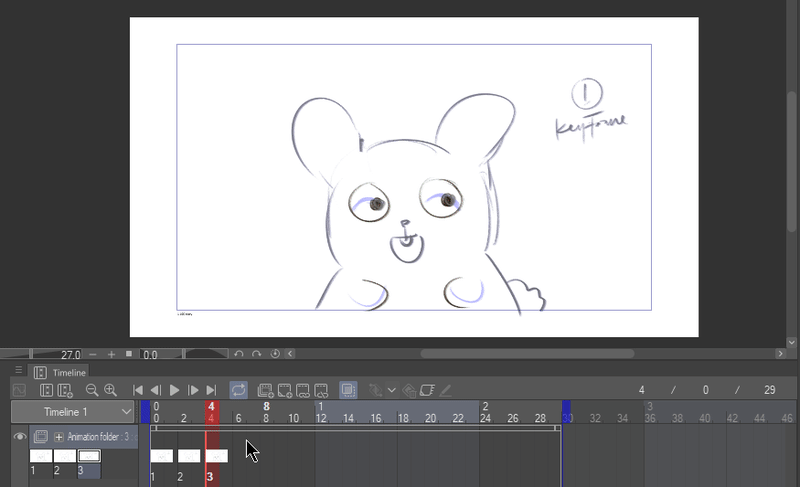
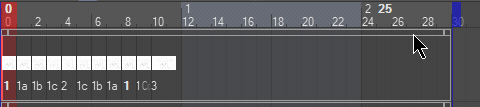
1. Coupez les cadres inutilisés
Cliquez et faites glisser le bord supérieur de la grille blanche vers la position souhaitée

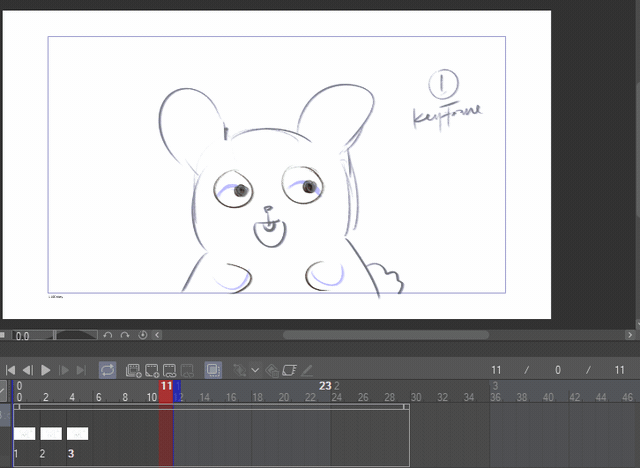
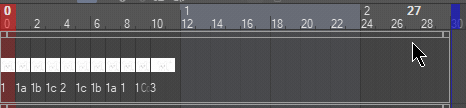
2. Coupez le temps de lecture
Cliquez et faites glisser la marque bleue au-dessus de la ligne blanche jusqu'à la position souhaitée. En faisant cela, le total de vos images est toujours le même, cela coupe simplement l'itinéraire de lecture.

Fermeture
Merci d'avoir atteint ce but ! :"RÉ
J'espère que mon tuto vous sera utile ! Je suis vraiment désolé pour mon anglais, j'ai beaucoup de choses à dire mais j'ai des vocabulaires très limités :(
Si vous avez des questions, posez-les dans le commentaire ci-dessous et je ferai de mon mieux pour y répondre ! Passe une bonne journée!
























Commentaire