Utilisation créative des masques: trucs et astuces
Bonjour à tous! Dans ce didacticiel, je vais vous donner quelques astuces générales lors de l’utilisation de masques de calque, ainsi que quelques astuces plus amusantes et plus avancées à utiliser dans nos peintures, nos animations ou pour obtenir des effets de finition.
J'espère que ça aide!
Introduction rapide aux masques de calque
Les masques de calque sont un outil très puissant pour travailler de manière non destructive, car vous pouvez rééditer les masques sans perdre les pixels qu'ils cachent.
Tout d’abord, passons rapidement en revue leur fonctionnement:
Lorsque nous créons un masque de calque, il apparaît sous forme de vignette à côté du calque.
■ Le concept de masques est assez simple, le masque est une image en niveaux de gris, les parties noires masquent le pixel d'origine tandis que le blanc le révèle.
▼ [1] Ici, j'ai préparé un exemple simple illustrant les opérations de base du masque. J'ai un dessin de tomate dans une couche séparée. nous allons appliquer un masque de calque à ce calque.
▼ [2] Permet de créer un masque de calque. Pour ce faire, nous pouvons cliquer sur l'icône pour créer un masque de calque dans la palette [Calque] ou aller au menu [Calque] → [Masque de calque] → [Masque en dehors de la sélection] (comme indiqué dans le manuel. Si une sélection n'est pas créée , le masque s’applique à l’ensemble du calque.)
ASTUCE: si vous appuyez sur les touches Alt + clic sur l'icône du masque de calque, un masque noir sera créé, de sorte que tout le calque est masqué. Ceci est utile lorsque nous souhaitons masquer toutes les données de l'image, puis révéler les éléments dont nous avons besoin.
▼ [3] Maintenant que nous avons créé le masque de calque, nous pouvons utiliser l'outil Gomme (raccourci E) ou utiliser n'importe quel pinceau et peinture avec transparence (raccourci C).
IMPORTANT: Tout d'abord, assurez-vous que le masque de calque est sélectionné. Cliquez simplement sur la vignette du masque de calque (une bordure noire apparaît autour du calque sélectionné à modifier).
■ Lorsque vous peignez avec une transparence, nous masquons le calque, mais les pixels d'origine restent intacts.
Pour révéler les pixels cachés, il suffit de peindre avec une couleur opaque.
■ N'oubliez pas que nous pouvons utiliser n'importe quel outil de pinceau pour peindre de manière transparente sur le masque de calque ainsi que sur les outils de remplissage. Nous vous conseillons donc d'essayer des pinceaux décoratifs pour obtenir différents effets.
▼ [4] Un exemple du processus de masquage. Faites attention à ce que nous ne perdions aucune information sur la couche d'origine que nous masquons et révélons. (Flux de travail non destructif)

NOTE: Nous pouvons utiliser des masques de calque sur tous les types de calques, pas seulement sur raster.
Ceci est particulièrement utile lorsque vous travaillez avec des calques de tons et de remplissage, ainsi que des images et des motifs, ainsi que des calques de correction, car nous pouvons conserver la possibilité de modification de ces types de calques.
Si vous souhaitez en savoir plus sur les types de couches, veuillez lire ce tutoriel. ▼
Opérations de base | Modification des masques de calque
Pour faciliter le travail avec les masques, listons les opérations de base que nous pouvons effectuer sur les masques de calque ainsi que sur la terminologie que je continuerai à utiliser tout au long du didacticiel.
■ Plus tard, je montrerai des exemples d'utilisation pratique de ces fonctions lorsque vous travaillerez sur des masques plus avancés. J'espère que ça a du sens.
Quelques opérations de base:
● Supprimer: sélectionnez le menu [Calque]> [Masque de calque]> [Supprimer le masque] pour supprimer le masque de calque du calque sélectionné ou faites glisser le masque de calque sur l'icône de la corbeille de la palette [Calque].
● Appliquer le masque au calque: Menu [Calque]> [Masque de calque]> [Appliquer le masque au calque] pour combiner le calque et le masque de calque, cela soustrait le masque aux pixels d'origine.
■ REMARQUE: lorsque vous appliquez un masque au calque, celui-ci devient un calque raster, quel que soit le type d'origine.
● Déplacer: vous pouvez déplacer le masque d'un calque à un autre en cliquant sur le masque et en le faisant glisser dans la palette [Calque].
● Copier: vous pouvez copier un masque d'un calque à un autre en appuyant sur ALT + Cliquez et faites glisser la vignette du masque de calque dans la palette [Calque].
● Inverser: si vous appuyez sur CTRL + I, les zones cachées et révélées changeront.
● Activer / Désactiver le masque: MAJ + Cliquez sur le masque de calque de la palette [Calque] ou du menu [Calque]> [Masque de calque]> [Activer le masque]
● Afficher / masquer la zone de masque: vous pouvez afficher la zone masquée en appuyant sur ALT + Cliquez sur le masque de calque dans la palette [Calque] ou dans le menu [Calque]> [Masque de calque]> [Afficher la zone de masque]
■ REMARQUE: pour modifier le mode d'affichage du masque, accédez au menu [Fichier]> [Préférences]> [Calque / Cadre].
Dans l'onglet Masque, il est possible de changer la couleur et l'opacité. Je l'ai changé en vert clair d'opacité 100 pour faciliter la visualisation de la zone de masque lors de l'édition.
● LINK / UNLINK: Pour lier ou dissocier le masque à la couche, vous pouvez cliquer entre les vignettes ou aller au menu [Calque]> [Masque de couche]> [Lien masque à couche].
■ REMARQUE: Lorsque lié, une coche apparaîtra entre les vignettes de calque et de masque de la palette [Calque].
■ IMPORTANT: une fois dissociés, nous pouvons déplacer et transformer le calque et le masque de calque indépendamment l'un de l'autre. C'est vraiment utile. Je l'utiliserai plus tard pour des exemples plus pratiques.
▼ Dans cet exemple, j'ai dissocié le calque et les marques, puis sélectionné le calque d'origine, et non le masque, pour le déplacer ou le transformer (CTRL + t) à l'intérieur du masque.

■ Remarque: nous pouvons utiliser la correction de ton sur le masque de calque en allant dans le menu [Edition]> [Correction de ton], par exemple Courbe ou Niveaux, pour modifier les données du masque. Nous pouvons également utiliser des filtres tels que Blur.
Comprendre les masques d'écrêtage
Le masque de découpage est un moyen rapide de masquer un calque contre les pixels déjà existants.
■ Remarque: Par exemple, nous pouvons utiliser des masques de clip pour ajouter des ombres à cheveux sur une couche séparée, appliquer une texture ou pour colorer les lignes.
Permet de tester leur fonctionnement:
▼ [1] Dans cet exemple, j'ai préparé des calques distincts, l'un pour les lignes, l'autre pour la couleur unie et deux ou trois calques à découper.
▲ [2] J'ai créé un autre calque au-dessus des calques, puis j'ai peint des couleurs aléatoires avec un gros pinceau doux. Lorsque nous découpons dans le calque inférieur, seuls les pixels opaques du calque inférieur apparaissent, dans ce cas, les lignes.
▼ [3] Permet d'attacher le calque de couleur aux lignes. Pour ce faire, nous sélectionnons le calque ci-dessus et cliquez sur le bouton [Clip to layer Below] dans la palette [Calque].
Comme vous pouvez le voir, la couleur n'apparaît que sur les lignes.
▲ [4] J'ai répété les mêmes étapes pour la couleur unie à l'intérieur du cercle, mais en utilisant un pinceau texturé.
Comme vous pouvez le constater, les masques de découpage constituent un bon moyen d’ajouter des détails sur les zones précédemment peintes sans créer de masque.
■ Remarque: nous pouvons empiler plusieurs masques de découpage sur le même calque. et nous pouvons aussi couper des groupes.
En outre, nous pouvons combiner le masque de découpage avec un masque de calque régulier pour continuer à affiner l'image.
Utilisation créative: Masquage des images en texte modifiable
Combinons certains des concepts de base que nous venons d'apprendre à appliquer une image dans un texte modifiable.
▼ [1] Ici, j'ai préparé un calque de texte modifiable simple et une texture d'image. en utilisant un masque, nous n'avons pas besoin de raster l'image pour qu'elle conserve les données d'origine.
▼ [2] Ensuite, coupons le calque Image (Gold) au calque de texte modifiable. Tout d’abord, nous sélectionnons le calque d’image, puis nous appuyons sur le bouton [Clip vers calque inférieur] de la palette [Calque] pour appliquer la texture dorée au texte.
▼ [3] Permet maintenant de modifier davantage la texture de l'image en combinant le masque de découpage avec un masque de calque normal. Laissez-nous créer un masque de calque sur le calque de texture et peindre avec un pinceau pour masquer certaines parties et révéler le calque de texte ci-dessous.
■ Remarque: pour montrer les avantages de l'utilisation de calques modifiables, j'ai changé la couleur du calque de texte en magenta. Cela peut être changé à tout moment sans perte de qualité.
▲ [4] Maintenant, j'ai édité la texture dorée. Pour le faire en premier, j’ai dissocié le masque de calque en cliquant sur la coche entre les vignettes.
Ensuite, j'ai sélectionné l'outil Objet (raccourci O) pour déplacer et redimensionner l'image à l'intérieur du masque de calque.
■ Remarque: nous pouvons continuer à modifier les masques ou l'image, il s'agit de la puissance du flux de travail non destructif. N'ayez donc pas peur d'expérimenter.
▼ Modification de la texture Gold non liée:

▼ Résultat final:
Différences de masquage et de découpage: modes de fusion
Lorsque nous travaillons avec le découpage et le masquage, nous notons qu'ils se comportent de manière très similaire, mais il existe une différence essentielle lorsque nous utilisons les modes de fusion.
■ Remarque: je vais utiliser les modes de fusion dans les exemples pratiques, mais je ne vais pas approfondir leur fonctionnement, car cela dépasse la portée de ce didacticiel. Si vous voulez en savoir plus à leur sujet, lisez ce tutoriel. ▼
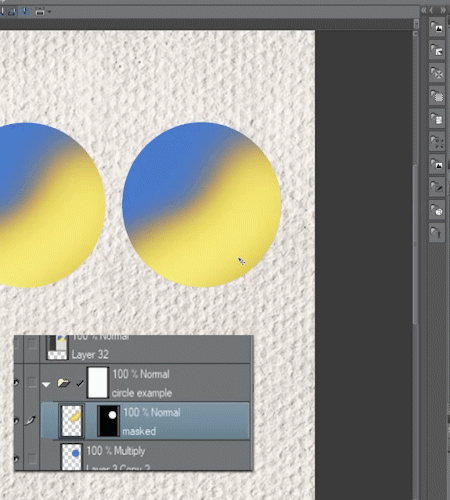
▼ [1] Pour expliquer les différences, j'ai préparé deux copies d'un cercle bleu surmonté d'une couche jaune.
Dans l'un des cercles, le calque jaune est découpé, tandis que dans l'autre, le calque jaune est masqué.
Pour obtenir le masque masqué, nous créons une sélection basée sur le cercle. Pour ce faire, nous pouvons CTRL + Cliquer sur la vignette du calque ou aller au menu [Calque]> [Sélection à partir d'un calque]. Ensuite, nous créons un masque avec cette sélection chargée.
■ Remarque: si nous dissocions ce masque de calque, son comportement sera très similaire à celui du masque tronqué.
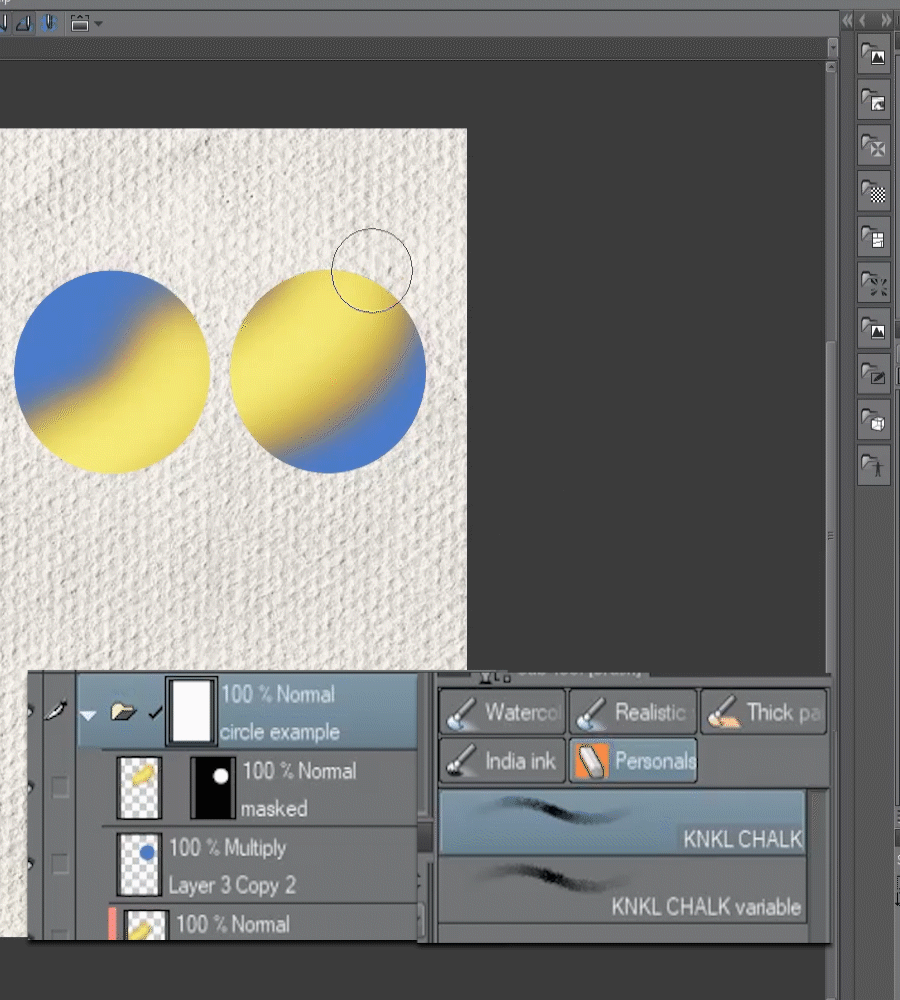
▼ [2] Réglons maintenant les cercles bleus avec le mode de fusion multiplié. nous pouvons voir ici les différences. Lorsque vous travaillez avec un masque d'écrêtage, le calque jaune en haut suit la transparence véhiculée par le mode de fusion, tandis que le calque masqué conserve toutes les informations en jaune.
▼ [3] Dossier et masques de calque: nous pouvons utiliser un dossier pour organiser notre travail, mais également pour les effets et la production. Ils nous permettent d’empiler différents masques de calque pour en faire un masquage plus complexe et conserver la possibilité de les modifier sur chacun d’eux.
■ Par exemple, nous pouvons regrouper quelques calques de correction, texture, etc., puis appliquer un masque de calque à l'ensemble du groupe pour ne révéler que les parties dont nous avons besoin. ou utilisez un masque de calque sur le groupe pour définir les limites nécessaires au lieu de dupliquer les masques de calque d'un calque à l'autre.
Pour créer un dossier de calques, vous pouvez cliquer sur l'icône de la palette [Calque] ou, d'une manière plus pratique, sélectionner les calques souhaités, puis aller au menu [Calque]> [Créer un dossier et insérer un calque] pour créer un dossier. et insérez les couches sélectionnées à l'intérieur.
■ CONSEIL: j'ai attribué le raccourci CTRL + G à [Créer un dossier et insérer un calque] de cette façon, je peux sélectionner les calques que je souhaite regrouper, puis utiliser simplement le raccourci.
Traitez simplement le masque du dossier de la même manière que n'importe quel masque.
Ici, j'ai peint avec des transparents et un pinceau texturé ▼

Masque rapide et calques de sélection
Les sélections sont un outil essentiel pour travailler dans l'art numérique. Il existe différentes manières de les créer, tout comme l’outil Lasso, l’outil Rectangle de sélection ou l’outil [Sélection automatique].
Un moyen simple et puissant de créer des sélections consiste à utiliser le mode Masque rapide.
▼ [1] Pour utiliser le masque rapide, accédez au menu [Sélectionner]> [Masque rapide]. Il créera un [Masque rapide] dans la palette [Calque] (le défaut est un opaque à 50% de rouge pour référence).
▼ [2] Nous pouvons maintenant commencer à remplir ce calque avec n'importe quel outil de remplissage ou de peinture. J'ai utilisé l'outil de remplissage avec l'option de faire référence à d'autres calques. Lorsque nous peignons avec une couleur opaque, le rouge par défaut se remplit et nous pouvons l’effacer en peignant avec une transparence.

▼ [3] Lorsque nous avons terminé de remplir les zones à sélectionner, nous revenons au menu [Sélectionner]> [Masque rapide]. Cela supprimera le calque de masque rapide et transformera les zones remplies en une sélection.
■ COUCHES DE SÉLECTION: Maintenant que nous avons une sélection, nous pouvons créer un calque Sélection afin de l'enregistrer et de le réutiliser ultérieurement.
▼ [4] Créons un calque de sélection. Avec une sélection active, nous allons à [Sélectionner> Convertir en couche de sélection]. Cela crée une couche verte par défaut, ne vous inquiétez pas, cela ne sert que de référence.
■ REMARQUE: nous pouvons aller à [Sélectionner> Convertir le calque de sélection en sélection] ou CTRL + cliquer sur la vignette pour charger la sélection. C'est aussi une bonne idée de garder toutes les couches de sélections dans un dossier pour l'organisation.
Utilisation créative: Masquage de calques et de motifs de remplissage modifiables
■ Dans l'exemple précédent, nous avons créé un calque de sélection. Utilisons maintenant cette sélection pour masquer les remplissages modifiables et expérimenter les couleurs.
▼ [1] Nous chargeons d'abord la sélection. [Sélectionnez> Convertir le calque de sélection en sélection].
Avec cette sélection active, nous allons dans le menu [Calque]> [Nouveau calque]> [Remplir]. Ceci crée un calque de remplissage avec un masque reflétant la sélection.
■ Remarque: en sélectionnant le calque de remplissage avec l'outil Objet (raccourci O), vous pouvez modifier rapidement les couleurs en modifiant les curseurs de couleur ou à l'intérieur de la palette [Propriété de l'outil]. Cela nous permet d'expérimenter la couleur de manière simple et non destructive.
J'ai placé le calque de remplissage sous les lignes de la porte et également dans un dossier pour empiler les masques. Menu [Calque]> [Créer un dossier et insérer un calque]
■ Ajoutons un peu de texture en appliquant un masque au dossier Calque. Cela n'affectera pas le masque sur le calque de remplissage. Nous pouvons ainsi travailler sans craindre de faire des erreurs ou de perdre des données.
▼ [2] Ajoutez d'abord un masque au dossier des calques. Avec un pinceau texturé et une couleur de transparence, nous peignons une texture sur le calque de remplissage (nous masquons les pixels).

■ Permet maintenant d'expérimenter avec les couleurs. En utilisant l'outil Objet et en déplaçant les curseurs de couleur.

Continuons à expérimenter en utilisant les bases des masques.
▼ [3] Maintenant, j'ai ajouté une image en tant que texture. Pour réutiliser le masque de calque de remplissage, je le duplique avec ALT + Click & Drag.

[4] Ensuite, je dissocie le masque et applique une transformation à l'image (CTRL + T). ▼

■ Un autre exemple: Cette fois, permet de travailler avec des motifs.
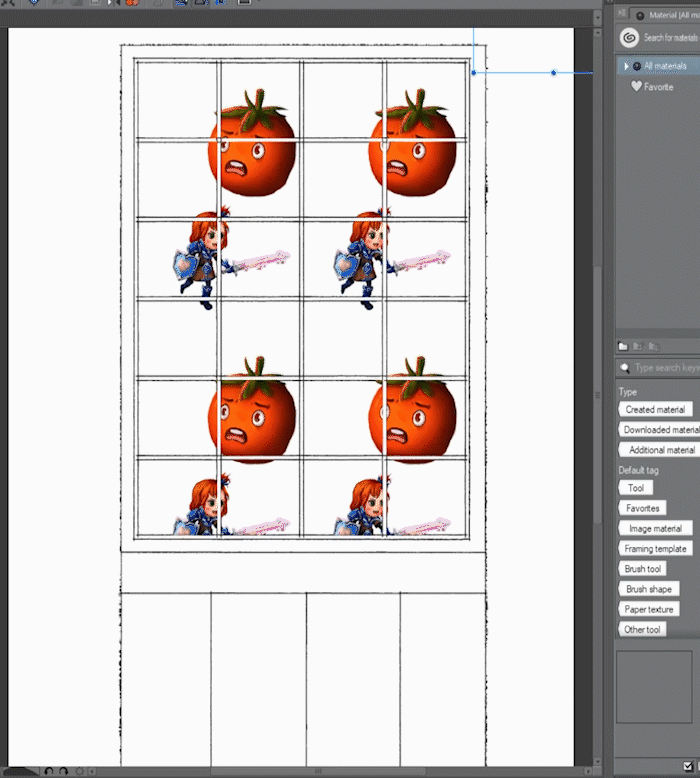
▼ [5] Commençons par créer un motif à partir d'une image. Ici, j'ai quelques personnages.
Pour créer un motif, allez dans le menu [Fichier]> [Importer]> [Motif à partir de l'image]
Cela ouvre la boîte de dialogue [Ouvrir] et nous pouvons sélectionner l'image que nous voulons faire le motif.
▼ [6] Ensuite, nous réutilisons le masque du calque de remplissage et modifions le motif à l'aide de l'outil Objet ou de la palette [Propriété de l'outil].
■ REMARQUE: il ne s'agit que d'un exemple simple. Veuillez essayer des modèles pour obtenir des résultats différents.

Les images en tant que masques: luminosité à l'opacité
Explorons un moyen de transformer les images en masques en convertissant la luminosité d'un calque en transparent.
■ REMARQUE: cela peut être utile, par exemple, pour apporter des modifications spécifiques aux ombres d'une image ou pour appliquer une texture en détresse à un calque.
▼ [1] Ici, j'ai préparé un exemple avec un calque d'image (à conserver) et un calque de texture pour obtenir la sélection du masque.
▼ [2] Ensuite, nous transformons le pixel de la couche de texture en pixels transparents en allant dans le menu [Edition]> [Convertir la luminosité en opacité].
Cette fonction rend le blanc de l'image transparent et conserve les zones sombres.
■ REMARQUE: lorsque nous appliquons cette fonction, l'opacité varie entre Noir 100% opaque et Blanc 0% opacité.
■ Nous pouvons maintenant charger le résultat sous forme de sélection en appuyant sur Ctrl + Clic sur la vignette du calque ou en utilisant le menu [Calque]> [Sélection à partir d'un calque]> Créer une sélection.
▼ [3] Lorsque la sélection est chargée, nous pouvons masquer le calque de texture et créer un masque sur le calque d'image (à conserver). Cela masquera l'image avec la texture. Nous dissocions ensuite le masque pour trouver la partie souhaitée en déplaçant le masque.
■ Remarque: j'ai besoin de plus de contraste pour obtenir l'effet de détresse souhaité. Je vais donc modifier le masque de calque en allant dans le menu [Éditer]> [Correction tonale]> [Correction de niveau] et en ajustant le contraste à l'aide des curseurs.

▼ [4] Ici, à titre d'exemple rapide, j'ai ajouté une autre couche de détail en coupant une couche de couleur bleue avec un masque et en plaçant les deux couches dans un dossier.
Ensuite, j'ai ajouté la texture du papier à l'aquarelle de l'arrière-plan au masque des dossiers en suivant le même processus qu'auparavant.
■ Je vais maintenant montrer une technique que nous pouvons utiliser pour terminer une illustration ou pour obtenir un contrôle plus approfondi des effets.
▼ [5] Ici, j'ai une illustration plate d'un personnage. Je vais utiliser [Convertir la luminosité en opacité] pour séparer les ombres et les rehauts et créer des masques pour chacune. Cela nous donnera une grande maîtrise du processus de finition.
■ REMARQUE: nous pouvons utiliser les masques pour ajouter des corrections de tons, des textures, etc. aux ombres et aux lumières indépendamment les unes des autres.
Tout d'abord, je crée deux doublons du calque d'origine, l'un pour les ombres et l'autre pour les rehauts.
Ensuite, allez au menu [Edition]> [Convertir la luminosité en opacité].
■ IMPORTANT: pour créer la sélection des surbrillances, je vais inverser le calque en appuyant sur Ctrl + I avant d'appliquer [Convertir la luminosité en opacité].
▼ [6] Nous pouvons maintenant charger les couches en tant que sélections. Nous créons deux calques, un pour chacun et appliquons un masque de calque. J'ai nommé les couches pour m'aider à rester organisé.
■ REMARQUE: une fois créés, nous pouvons modifier les masques si nous avons besoin de plus de contraste, comme nous le faisions auparavant. Pour afficher les zones masquées, appuyez sur Alt + clic sur la vignette du masque.
▼ [7] Avec les masques créés, nous pouvons explorer toutes les finitions dont nous avons besoin. Travaillant toujours de manière non destructive et combinant toutes les techniques de base.
Dans cet exemple, j'ai ajouté un peu de lueur en changeant le calque LIGHTS pour ajouter le mode de fusion (lueur) et ajouté de la couleur aux ombres.
■ REMARQUE: comme je le répète sans cesse, ce n'est qu'un exemple simple de fonctionnalité, appliquez les concepts à votre propre travail et n'ayez pas peur d'essayer différentes combinaisons.
Sélection et masquage d'objets à partir d'une photographie
Je vais vous montrer un moyen de sélectionner et de masquer des objets à partir d'une photo à l'aide d'une vieille télévision.
▼ [1] Dans un premier temps, nous dupliquons la photo d'origine et changeons la [Couleur de l'expression] en Gris dans la palette [Propriété du calque]. Pour éviter tout décalage entre le masque et le calque d'origine, évitez de déplacer ou de redimensionner les calques.
■ REMARQUE: notre objectif est de créer des zones avec un contraste élevé et des contours nets pour sélectionner les parties de l'image dont nous n'avons pas besoin. dans ce cas, je vais passer l’arrière-plan au noir pur et l’écran de télévision au blanc.
▼ [2] J'ai ajouté un calque Correction du niveau pour modifier le contraste, en noircissant la majeure partie de l'arrière-plan et en maintenant le bord de la télévision relativement propre. Pour le créer, accédez au menu [Calque]> [Nouveau calque de correction]> [Correction de niveau].
Ensuite, je crée une copie fusionnée des calques visibles en allant dans le menu [Calque]> [Fusionner le calque visible vers le nouveau calque].
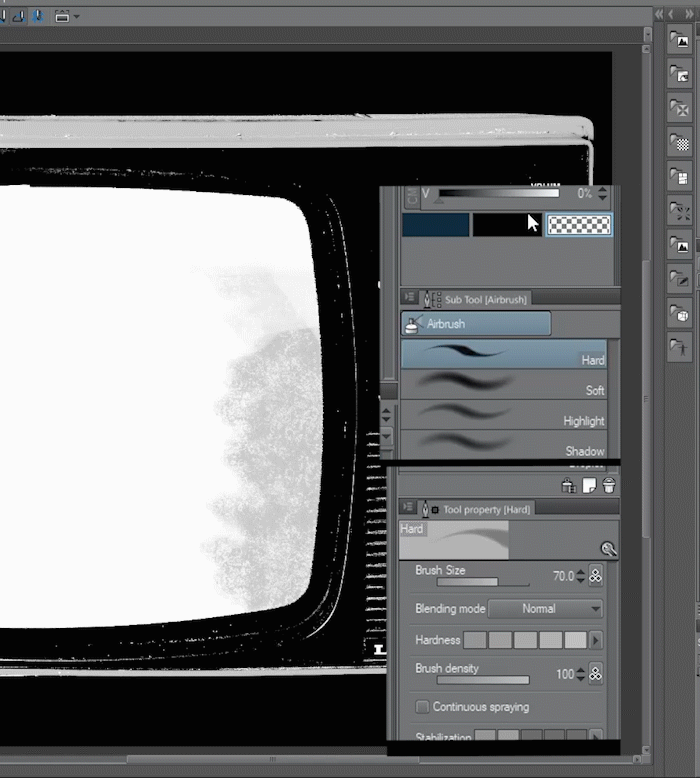
▼ [3] À l'aide d'une combinaison de sélections et d'outils de remplissage tels que le lasso et l'outil Pinceau, j'ai peint le calque aplati pour obtenir des bords nets et des couleurs pures dans la mesure du possible. Cela est nécessaire pour faire une bonne sélection avec l'outil [Sélection automatique].
■ REMARQUE: Un moyen facile d'affiner les zones de gris en regard du noir ou du blanc sans perdre les bords est d'utiliser l'outil Pinceau avec un mode de fusion en surimpression. Ensuite, nous peignons avec du noir ou du blanc opaque et nous ne ciblerons que les zones qui ne sont pas 100 pures.

▼ [4] Maintenant que nous avons des zones et des bords clairs, nous pouvons créer un masque de calque sur le calque d'origine. L’utilisation de l’outil [Sélection automatique] permet de sélectionner les zones à masquer et de remplir le masque de calque.
■ NOTE: Quand nous sommes heureux avec les résultats que nous pouvons appliquer le masque de calque en allant au menu [Layer]> [masque de calque]> [Appliquer le masque à la couche].
Maintenant, nous avons isolé la télévision pour l’utiliser sur n’importe quel projet. (Nous pouvons également l'enregistrer en png pour conserver la transparence)
Effet créatif: Ombre portée texturée
Permet de créer un effet simple en utilisant les bases des masques de calque.
▼ [4] Ici, j'ai une illustration d'une tomate avec une ombre portée sur l'herbe.
Tout d'abord, créez un calque et configurez-le pour qu'il se multiplie avec une opacité réduite. Créez ensuite un masque de calque sur le calque d'ombre et peignez avec un pinceau de végétation ou de texture pour intégrer les bords de l'ombre au sol.
■ REMARQUE: il s'agit d'un effet simple, mais en utilisant les bases, nous pouvons obtenir d'excellents résultats et l'éditer si nécessaire.

Effet créatif: Lueur de personnage modifiable
Continuons à combiner des techniques avec des exemples plus pratiques:
Cette fois, nous allons créer un effet Glow derrière un personnage pour obtenir un look cool et magique, fonctionnant toujours de manière non destructive.
▼ [1] Nous avons ici le personnage, une fille avec une épée. Nous souhaitons appliquer un effet de finition à l'illustration pour la faire apparaître ou, par exemple, pour créer des images promotionnelles de jeux.
La première étape consiste à charger le calque d'origine en tant que sélection pour créer un masque.
Ctrl + clic sur la vignette du calque ou en utilisant le menu [Calque]> [Sélection à partir du calque]> Créer une sélection
▼ [2] La sélection étant active, nous créons un calque de remplissage sous le calque d'origine en allant dans le menu [Calque]> [Nouveau calque]> [Remplir]. Et puis on dissocie le masque.
■ REMARQUE: N'oubliez pas que nous pouvons modifier la couleur du calque de remplissage à l'aide de l'Objet ou de la palette [Propriété de l'outil].
▼ [3] Appliquons un filtre au masque. dans ce cas, je vais utiliser un filtre de flou de mouvement pour créer la lueur derrière le personnage.
■ Nous devons d'abord sélectionner le calque de masque en cliquant sur la vignette. > Ensuite, nous allons au menu [Filtre]> [Flou]> [Flou de mouvement]. Cela ouvre un dialogue pour modifier les paramètres du filtre.
Nous lisons avec les réglages jusqu’à ce que l’effet souhaité soit obtenu et appuyez sur OK pour appliquer le flou au masque.
Ensuite, nous activons le calque d'origine ci-dessus et l'effet Glow de base est effectué.
■ Remarque: nous pouvons toujours changer la couleur du remplissage pour essayer différents résultats.
▼ [4] Nous pouvons continuer à expérimenter en mélangeant les techniques de base acquises jusqu'à présent.
Dans cet exemple, je duplique le calque de remplissage et modifie la couleur. Ensuite, je règle le mode de fusion des calques sur Ajouter (lueur). Il en résulte un effet avec plus de luminosité et de décalage des couleurs.
▼ [5] pour modifier le résultat dans cet exemple, j'ai ajouté un flou gaussien au masque de remplissage supérieur, menu Filtre]> [Flou]> [Flou gaussien].
Ensuite, j'ai changé la couleur du calque de remplissage supérieur en vert à l'aide des curseurs de couleur avec l'outil Objet sélectionné.
Le résultat est un flou de Glow plus doux.
▼ [6] Nous pouvons essayer de masquer l'effet pour le faire apparaître, car il ne brille que par l'épée.
Pour ce faire, nous plaçons les calques de remplissage dans un dossier afin d'empiler les masques. Puis peignez avec un pinceau doux pour masquer les pixels dont vous n’avez pas besoin.
■ Remarque: nous pouvons continuer à combiner des techniques de base et des filtres pour obtenir tous les résultats imaginables.
Le résultat final ▼
Utilisation créative: calques et masques de correction
Les calques de correction sont vraiment utiles pour la finition des illustrations car ils peuvent modifier la couleur et le contraste de tous les calques situés en dessous, nous pouvons modifier leurs paramètres et utiliser des masques de découpage et des calques, ce qui ajoute une couche de personnalisation supplémentaire au processus de finition.
■ Remarque: nous allons explorer certaines utilisations des couches de correction et expérimenter en mélangeant les techniques apprises précédemment.
▼ [1] Une utilisation de base des calques de correction consiste à polir l'image finale, par exemple en utilisant un calque à courbe de tons pour ajouter du contraste ou un effet de vignette.
Nous créons d’abord un calque de tons à partir du menu [Calque]> [Nouveau calque de correction]> [Courbe de tons]
et nous jouons avec les réglages pour ajouter du contraste à l'image.
■ Remarque: lorsque nous créons un calque de tons, une boîte de dialogue s'ouvre avec les paramètres du type de correction sélectionné. Ici, nous modifions les paramètres et appuyez sur OK lorsque vous avez terminé. Si nous devons modifier le calque de correction, nous pouvons double-cliquer sur la vignette du calque pour ouvrir les paramètres.
▼ [2] Le nouveau calque de correction possède un masque de calque créé par défaut. nous pouvons utiliser ce masque pour masquer l'effet de la même manière que nous utilisons des masques sur d'autres types de calques.
■ CONSEIL: si vous souhaitez modifier une partie seulement de l'image, il est conseillé de jouer avec les réglages d'effet pour obtenir le résultat souhaité. Remplissez ensuite le masque de transparence pour masquer tout l'effet.
Ensuite, nous pouvons peindre avec une couleur opaque pour ne révéler l’effet que dans les parties que nous voulons.
▲ Nous réalisons ici un effet de vignette en révélant le calque de tons uniquement sur les bords de l'image.
▼ [3] Nous répétons les étapes mais avec un calque Teinte / Saturation / Luminosité, nous utilisons ce calque pour ajuster les couleurs de l'image. Ici, je désature l'image puis je l'applique simplement à la tomate.
▼ [4] pour ajouter de la luminosité aux caractères, j'ai créé un autre calque de courbe de tonalité, puis révélé uniquement par dessus les caractères.
■ REMARQUE: nous pouvons utiliser des modes de fusion avec des calques de correction pour obtenir différents résultats, ainsi que l'opacité des calques. Dans cet exemple, je règle le calque de la courbe de ton sur Ajouter (Glow) et réduis l'opacité pour rendre l'effet moins évident.
Il est parfois préférable d’exagérer l’effet avant le masquage pour nous aider à peindre les zones souhaitées, puis nous modifions le calque Correction pour obtenir le résultat correct.
▼ [5] Essayons d'utiliser des textures d'image pour masquer des calques de correction, afin de voir quel type de résultats nous pouvons obtenir.
J'ai placé une texture semblable à celle des nuages, puis dans le menu [Edition]> [Convertir la luminosité en opacité]> Ctrl + clic sur la vignette pour charger les parties sombres en tant que sélection.
J'utilise ensuite cette sélection pour masquer un calque Teinte / Saturation / Luminosité.
▼ [6] Ici, j'ai dupliqué (ALT + Click & Drag) le masque du calque Correction vers un calque de remplissage réglé sur Ajouter (lueur) pour obtenir un effet de lueur de nuage de couleur.
▼ [7] Essayons d'autres types de texture.
Tout d'abord, nous appliquons une texture de canevas ou de pixels en détresse au calque de teinte. Le résultat est une désaturation texturée. Cela donne un effet ancien.
L'autre est constitué de lignes horizontales texturées. J'applique cela à un calque de remplissage réglé sur Ajouter (Glow) et le résultat ressemble à un vieil écran avec des interférences.
■ REMARQUE: expérimentez d'autres textures et combinaisons.
Utilisation créative: Effet Glitch
Utilisons une combinaison de filtres et de masques pour obtenir un aspect déformé ou glitch. Cet effet semble compliqué au début, mais il ne s'agit que d'une pile de couches avec différentes techniques de base appliquées.
▼ [1] Pour commencer, essayons un effet modéré, déformé et en détresse.
Tout d'abord, nous devons dupliquer la couche d'illustration de base. Ensuite, nous utilisons le filtre Fish Eye pour transformer le calque et le déformer. Menu [Filtre]> [Distorsion]> [Lentille Fish-eye], la boîte de dialogue contenant les paramètres s'ouvre. Lorsque nous sommes satisfaits des résultats, nous appuyons sur OK pour confirmer les modifications.
Enfin, nous copions les masques de lignes horizontales déformées du dernier exemple et ajustons le contraste à l'aide du menu [Éditer]> [Correction tonale]> [Correction de niveau].
Voici le résultat ▼
▼ [2] Essayons un effet de pépin plus extrême. Cette fois, nous utilisons le filtre Wave pour obtenir la distorsion souhaitée. Menu [Filtre]> [Distorsion]> [Vague], puis nous peignons un masque pour ne révéler que les parties souhaitées.
▼ [3] Nous pouvons empiler deux ou trois couches pour obtenir un look plus raffiné.
Dans cet exemple, j'ai dupliqué le calque Glitch et l'ai défini sur Ajouter (lueur). Avec le masque non lié, nous pouvons déplacer l’effet jusqu’à ce que nous voulions son apparence.
Ensuite, j'ai créé un groupe de calques en mode de fusion des couleurs et rempli de cyan.
Ce calque est clipsé sur le calque de duplication dupliqué pour obtenir une couleur Glitch Glow.
■ REMARQUE: j'ai également ajouté d'autres calques pour la correction des couleurs de texture.
▼ [4] Enfin, pour obtenir un aspect plus organique, j'ai sélectionné le masque anti-reflets Glitch et appliqué un filtre de flou de mouvement. Menu [Filtre]> [Flou]> [Flou de mouvement].
J'ai joué avec les réglages jusqu'à ce que le résultat final me plaise.
Voici l'effet final ▼
Utilisation créative: vague de chaleur | Effet de verre
En suivant des étapes similaires à l'exemple précédent, nous allons créer un effet de vague de chaleur ou de verre déformé.
▼ [1] À un duplicata de la couche de base, nous appliquons le filtre d'onde. Menu [Filtre]> [Distorsion]> [Vague]
Cette fois, nous jouons avec les réglages jusqu’à ce que nous obtenions une vague lisse et incurvée.
Nous appliquons ensuite un menu [Filtre]> [Flou]> [Flou gaussien] pour obtenir l’effet recherché,
▼ [2] Pour créer un effet de verre, j’ai créé un dossier de calques afin d’ajouter un masque, puis j’ai créé un calque dodge couleur pour teinter le verre.
Résultat final rapide ▼
Effets animés: images clés et masques
Amusons-nous à animer des masques pour créer des effets de finition. Je vais rapidement passer en revue quelques effets.
Expliquer les fonctions d’animation de clip studio va au-delà de la portée de ce tutoriel, donc si vous n'êtes pas familiarisé avec l’animation, veuillez le lire. ▼
▼ [1] Les bases de l'animation de masques sont l'activation des images clés.
Tout d'abord, nous créons un dossier de calques pour regrouper les calques à masquer, puis nous peignons le masque. Ensuite, nous dissocions le masque.
Sur la chronologie de l'animation, nous appuyons sur le bouton pour activer les images clés sur le calque.
Dans cet exemple, j'ai ajouté des cadres sur la position du masque. pour le début et la fin.
Clip studio génère l'interpolation entre les images clés et crée l'animation pour nous.
▼ [2] Ici, je montre la première et la dernière image et comment la position du masque change.
Maintenant, voyons-le animé ▼

Le masque révèle le personnage. mais si nous appuyons sur CTRL + I sur le masque de calque, nous inversons les zones masquées. Créer un effet de désintégration. ▼

En suivant des étapes similaires, j'ai créé cette brillance en animant le masque d'un calque de courbe de tons ▼

Si nous modifions l'échelle au lieu de la position, nous pouvons créer une lueur pulsante. ▼

Maintenant, en utilisant toutes les techniques de masquage, nous apprenons que j'ai créé une animation plus complexe ▼

Pensées de clôture
Eh bien, c'est la fin du tutoriel. J'espère que ce n'était pas trop complexe.
J'ai essayé d'être complet avec les explications de toutes les fonctions et techniques, alors peut-être que j'ai trop parlé, je suis désolé.
Je n'ai pas eu le temps d'entrer dans les détails dans la partie animation, peut-être pour un autre tutoriel.
Les masques de calque sont source de confusion au début, mais en suivant les opérations de base, nous pouvons obtenir d'excellents résultats. J'espère que vous pourrez utiliser certains de mes conseils sur votre propre travail et vous souvenir d'essayer et de combiner des techniques.
La chose la plus importante est d'être créatif. S'il vous plaît, n'ayez pas peur d'essayer de nouvelles choses.
À la prochaine. Merci d'avoir regardé.
























Commentaire