Comment animer des flammes dans Clip Studio PAINT
Bonjour! Dans cet article, je vais vous apprendre à animer des flammes dans Clip Studio PAINT de manière très simple et à obtenir un excellent résultat.
Auparavant, j'ai expliqué de manière très basique comment animer un feu dans Clip Studio PAINT :
Mais cette fois nous ferons toute cette animation, du mouvement à la couleur, nous ajouterons même quelques effets très simples.
Ce que nous allons faire :
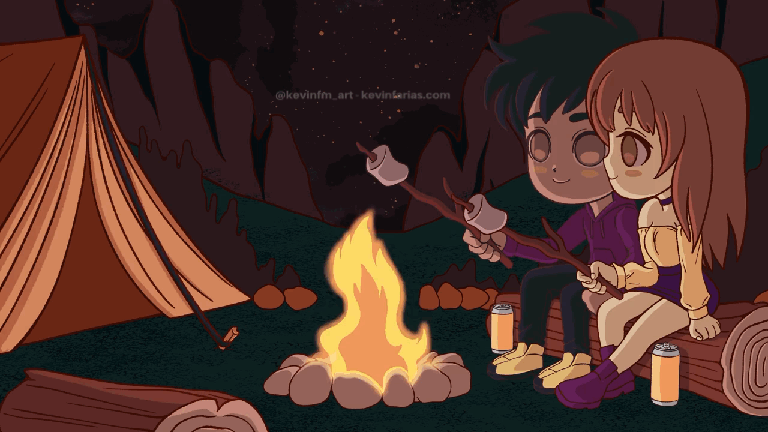
On va commencer par cette scène :
Et nous allons créer une animation d'une flamme de feu pour l'intégrer dans cette scène :

Avant de commencer, vous devez comprendre le mouvement d'une flamme de feu, que j'explique ci-dessous.
Explication Cycle de mouvement du Feu
On commence par : la Montée, puis le Gonflement, pour continuer par la Division et terminer par la Réduction. Pour revenir à nouveau à l'Ascension, rappelez-vous que nous allons effectuer le cycle d'animation.
Bien que nous soyons guidés par les concepts suivants, dans cette nouvelle animation, nous rendrons la flamme un peu plus réaliste.
Le moment est donc venu de créer notre animation et pour cela, je vous invite à voir le tutoriel suivant intitulé :
Comment animer des flammes dans Clip Studio PAINT (VIDEOTUTORIAL)
La vidéo est en espagnol, mais vous pouvez activer les sous-titres dans votre langue, vous la trouverez sûrement.
Qu'avez-vous pensé du tuto ? Je l'ai rendu aussi simple que possible afin que vous puissiez vous aussi réussir à créer votre propre animation.
Étape par étape du processus d'animation :
Maintenant, je vous invite à revoir pas à pas le processus de cette animation.
1. Scène que nous allons animer
Cette animation n'a animé que les yeux des personnages, alors maintenant elle a besoin de nous pour animer le feu de camp et c'est là que nous intervenons, en faisant l'animation des flammes du feu.
2. Dossier d'animation Cel à calques
La première chose que nous allons faire est d'aller dans la chronologie et de créer un dossier : Nouvelle animation.
Par son nom, le feu. Ou comme vous voulez.
Habituellement, nous créons un nouveau cellulo d'animation pour commencer notre animation, mais cette fois, nous ferons quelque chose de différent.
Une fois le dossier d'animation créé, nous allons nous rendre dans le panneau des calques pour en créer un : un nouveau dossier de calque.
Il acquiert automatiquement le numéro 1 comme nom.
Nous allons maintenant créer différentes couches à l'intérieur de ce dossier de couches, qui sont :
LIGNE (Ligne de bord de flamme de feu)
CENTRE (Centre de l'intérieur de la flamme où le feu est le plus chaud)
BASE (Couleur générale de la flamme)
GLOW (éclairs de la flamme du feu)
Une fois que nous avons terminé, nous allons dans la chronologie avec l'option spécifier les cellulos, nous sélectionnons le dessin 1 dans l'image 1 de la chronologie, afin qu'il soit visible.
Comme vous pouvez le voir, nous avons converti un dossier de calques en un cellulo d'animation, ce dossier nous permet de créer les calques que nous voulons, ce que je trouve génial et unique dans Clip Studio PAINT.
3. Outil stylo
Nous sommes maintenant prêts à commencer à animer, pour cela nous allons dessiner avec l'outil Plume, dans Sub Tool: Texturé.
4. Pose Clave 1
Nous sélectionnons le calque LIGNE et nous allons faire le premier dessin de notre animation, comme je l'ai expliqué avant nous allons commencer par la montée de la flamme du feu, qui est la suivante :
5. Modifier le dossier d'animation de flamme
Avant de continuer, nous allons laisser la durée de l'animation de la flamme à 12 images, pour cela nous la prenons de l'extrême droite, en la laissant à l'image 13.
Parce que? Parce que dans l'image 13 avec des cellules spécifiées, nous allons sélectionner le dessin 1, qui sera un guide pour faire correctement le cycle d'animation de la flamme du feu.
Et enfin nous laissons la parenthèse bleue à l'image 12, qui sera la durée de la flamme du feu.
6. Poses clés d'animation de flamme
Maintenant, dans la chronologie, nous allons à l'image 3 pour créer un nouveau cellulo d'animation.
Une fois cette nouvelle cellule d'animation créée, nous changeons son nom dans le panneau des calques en 3, pour continuer à travailler dans l'ordre.
Comme vous pouvez le voir, lors de la création de cette nouvelle cellule d'animation dans le panneau des calques, un nouveau dossier de calques a été créé avec tous les calques que nous avons créés précédemment, y compris les mêmes noms.
Cela se produira avec chacun des nouveaux cellulos d'animation que nous allons créer dans ce dossier d'animation.
Ce que je pense est génial et vaut la peine d'être utilisé! Cela nous fera gagner beaucoup de temps.
Pour faire ce nouveau dessin nous allons activer la pelure d'oignon, ce qui nous permettra de voir le dessin précédent et le suivant :
Et ce serait le dessin clé de l'image 3.
Pose clé 3 (Image 5)
Nous avons déjà 2 dessins, maintenant nous allons pour le troisième, qui sera situé sur l'image 5, nous créons une nouvelle cellule d'animation et dans le panneau des calques nous changeons le nom en 5. Nous sélectionnons le calque Ligne, activons la pelure d'oignon et réalisez ce dessin, qui représentera le concept : Gonflement.
Pose clé 4 (Image 7)
Nous allons à l'image 7 pour créer un: Nouvelle cellule d'animation, dans le panneau des calques, nous changeons le nom en 7.
Nous sélectionnons le calque Ligne et activons la peau d'oignon dans la ligne de temps, pour continuer avec ce nouveau dessin. Ce dessin représente le concept : Division.
Pose clé 5 (Image 9)
Le prochain dessin que nous allons faire est dans le cadre 9, nous créons un nouveau cellulo d'animation, nous changeons le nom en 9 dans le panneau des calques.
Nous sélectionnons le calque Ligne, activons la pelure d'oignon et créons ce nouveau dessin. Ce qui représentera le concept de : Réduction.
Pose clé 6 (image 11)
Enfin, nous allons créer le dessin de l'image 11, nous créons un nouveau cellulo d'animation, nous changeons son nom dans le panneau des calques.
Nous sélectionnons le calque Ligne, activons la pelure d'oignon et réalisons ce nouveau dessin, qui sera le dernier dessin clé de notre animation.
Dessins clés de l'animation Fire Flame
Voici l'animation avec les principaux dessins que nous avons réalisés jusqu'à présent :

7. Entre-deux
Il est maintenant temps de lisser le mouvement de la flamme du feu, pour cela nous allons créer de nouveaux cels d'animation dans les frames : 2-4-6-8-10-12. Toujours activer la peau d'oignon lors du dessin, pour voir le dessin précédent et le suivant.
Entre le cadre 2
Entre le cadre 4
Entre le cadre 6
Cadre intermédiaire 8
Entre le cadre 10
Entre le cadre 12
Animation de flamme de feu avec les intermédiaires

8. Couleur de base de l'animation
La première chose que nous allons faire est de masquer toutes les couches de la scène d'animation, en ne laissant visible que le dossier d'animation appelé FIRE, où se trouve l'animation sur laquelle nous avons travaillé.
Ensuite, nous entrons dans chacun des dessins et sélectionnons le calque BASE, où nous allons peindre.
Et pour peindre, nous sélectionnons l'outil Remplissage, dans Sous-outil : Reportez-vous à d'autres calques.
Et nous cliquons sur peindre la zone de la flamme du feu.
Pour cela, nous continuerons à utiliser la même couleur avec laquelle nous avons fait la ligne de la flamme.
Et nous faisons de même avec chacun des dessins d'animation, obtenant le résultat suivant :
Animation de la flamme avec la couleur de base

9. Noyau d'animation de flamme
Maintenant, dans le calque appelé CENTRE, avec l'outil stylo, nous allons dessiner le centre de la flamme du feu.
Pour ce faire, on va se laisser guider par la forme de la flamme, faire quelques petits changements et on va choisir une couleur orange.
En faisant de même avec chacun des dessins d'animation, nous pouvons obtenir le résultat suivant :
Animation de la flamme avec le noyau

10. Paillettes de flamme de feu
Nous allons maintenant rendre toutes les couches du projet d'animation à nouveau visibles.
Ensuite, nous entrons dans le dossier d'animation de feu, dans le dessin 1 et sélectionnons le calque : GLOW.
Ensuite, nous sélectionnons l'outil Aérographe, sous Soft Sub Tool.
Peindre le bord de la flamme du feu avec la même couleur orange utilisée précédemment.
Et en faisant de même dans tous les dessins, nous pouvons obtenir le résultat suivant :
animation de flamme avec des paillettes

11. Post-production
Nous allons maintenant faire quelques ajustements qui amélioreront encore notre animation.
La première chose est d'étendre le support bleu à l'image 24, qui sera la durée finale de notre animation.
Ensuite, nous sélectionnons avec le curseur en haut de l'animation de la flamme de feu.
Bouton droit, copier.
Passons maintenant à l'image 13, nous la sélectionnons.
Bouton droit, coller.
Et voilà, nous avons dupliqué l'animation.
Je vais maintenant rendre visible une animation lumineuse très simple que j'ai faite.
Ce qui aide à ressembler à ceci:
Animation de flamme avec lumière ambiante

ambiance générale
Et pour que notre animation de la flamme de feu s'intègre beaucoup plus dans la scène, nous allons procéder comme suit : Nous allons créer un nouveau calque raster au-dessus de tous les éléments qui sont en arrière-plan.
Nous l'appelons : Environnement
Et nous peignons avec l'outil de remplissage qui se trouve dans la partie supérieure en utilisant la même couleur orange que le centre de la flamme.
Maintenant, dans les modes de combinaison, nous allons passer de Normal à Multiplier.
Et maintenant, notre scène est bien meilleure et tous les éléments sont mieux intégrés.
12. Exporter l'animation
Enfin nous allons exporter notre animation, c'est quelque chose de simple que nous connaissons tous mais ça vaut le coup de le refaire.
Allez dans Fichier - Exporter l'animation - Film (vous pouvez également l'exporter au format .gif si vous le souhaitez)
Dans la fenêtre suivante, nous pouvons mettre un nom à notre animation et nous pouvons choisir le format, je choisirai .mp4
Ensuite, cette fenêtre apparaît où nous avons les mesures de la vidéo à exporter et aussi les images par seconde. Nous cliquons sur OK et notre animation commencera à être exportée.
Et prêt! Nous avons terminé et exporté notre animation, examinons-la maintenant.
13. Animation finale de flamme de feu
C'est l'animation que nous avons réalisée, c'est simple mais ça s'est bien passé !

Comme vous avez pu le constater, il est facile d'animer une flamme de feu, j'espère que vous pourrez le faire aussi ! Rendez-vous dans le prochain TIP!
























Commentaire