マスクの創造的な使用:ヒントとコツ
みなさん、こんにちは!このチュートリアルでは、レイヤーマスクを使用する際の一般的なヒントと、絵画、アニメーション、または仕上げ効果で使用する、より楽しく高度なトリックをいくつか紹介します。
私はそれが役立つことを願っています!
レイヤーマスクの簡単な紹介
レイヤーマスクは、非表示のピクセルを失うことなくマスクを再編集できるため、非破壊的な方法で動作する非常に強力なツールです。
最初に、それらがどのように機能するかを簡単に確認しましょう。
レイヤーマスクを作成すると、レイヤーの横にサムネイルとして表示されます。
■マスクの概念は非常に単純です。マスクはグレースケール画像で、黒の部分は元のピクセルを隠し、白は明らかにします。
▼[1]ここで、基本的なマスク操作を確認するために、簡単なサンプルイラストを用意しました。別のレイヤーにトマトの絵があります。このレイヤーにレイヤーマスクを適用します。
▼[2]レイヤーマスクを作成します。これを行うには、アイコンをクリックして[レイヤー]パレットにレイヤーマスクを作成するか、[レイヤー]メニュー→[レイヤーマスク]→[選択範囲外のマスク]に移動します(選択範囲が作成されない場合は、 、マスクはレイヤー全体に適用されます。)
ヒント:Altキーを押しながらレイヤーマスクアイコンをクリックすると、黒いマスクが作成されるため、すべてのレイヤーが非表示になります。これは、すべての画像データを非表示にして、必要な部分を表示したい場合に便利です。
▼[3]レイヤーマスクを作成したので、消しゴムツール(ショートカットE)を使用するか、透明なブラシとペイント(ショートカットC)を使用できます。
重要:まず、レイヤーマスクが選択されていることを確認し、レイヤーマスクのサムネイルをクリックします(選択したレイヤーの周りに編集する黒い境界線が表示されます)。
■透明度でペイントする場合、レイヤーは非表示になりますが、元のピクセルはそのまま残ります。
非表示のピクセルを表示するには、不透明な色でペイントします。
■任意のブラシツールを使用して、レイヤーマスクと塗りつぶしツールの透明度をペイントできるため、さまざまな効果を得るために装飾ブラシを試してください。
▼[4]マスキングプロセスの例。非表示にして表示する元のレイヤーの情報が失われないように注意してください。 (非破壊ワークフロー)

注:ラスターだけでなく、すべてのレイヤータイプでレイヤーマスクを使用できます。
これは、トーンレイヤーや塗りつぶしレイヤー、画像やパターン、修正レイヤーで作業する場合に特に便利です。これらのレイヤータイプの編集性を維持できるからです。
レイヤータイプの詳細については、このチュートリアルをご覧ください。 ▼
基本操作|レイヤーマスクの編集
マスクの操作を簡単にするために、レイヤーマスクに対して実行できる基本的な操作と、チュートリアルで使用し続けるいくつかの用語をリストします。
■後で、いくつかのより高度なマスクで作業するときのこれらの関数の実際の使用例を示します。理にかなっているといいのですが。
いくつかの基本操作:
●削除:[レイヤー]メニュー> [レイヤーマスク]> [マスクの削除]を選択して、選択したレイヤーからレイヤーマスクを削除するか、レイヤーマスクをクリックして[レイヤー]パレットのゴミ箱アイコンにドラッグします。
●レイヤーにマスクを適用:[レイヤー]メニュー> [レイヤーマスク]は>層と一緒にレイヤーマスクを組み合わせるために、[レイヤーにマスクを適用]、これはオリジナルの画素からマスクをsubstracts。
■注意:レイヤーにマスクを適用すると、元のタイプに関係なく、それはラスタレイヤーになります。
●移動:[レイヤー]パレットでマスクをクリックしてドラッグすることで、レイヤー間でマスクを移動できます。
●コピー:Altキーを押しながら[レイヤー]パレットのレイヤーマスクのサムネイルをクリックしてドラッグすることで、あるレイヤーから別のレイヤーにマスクをコピーできます。
●反転:Ctrl + Iキーを押すと、非表示領域と表示領域が切り替わります。
●マスクの有効化/無効化:SHIFT + [レイヤー]パレットまたは[レイヤー]メニューのレイヤーマスク> [レイヤーマスク]> [マスクの有効化]
●マスク領域の表示/非表示:Altキーを押しながら[レイヤー]パレットまたは[レイヤー]メニューの[レイヤーマスク]> [レイヤーマスク]> [マスクエリアの表示]をクリックすると、マスクエリアを表示できます。
■注:マスクの表示方法を変更するには、[ファイル]メニュー> [設定]> [レイヤー/フレーム]に移動します
[マスク]タブでは、色と不透明度を変更できます。編集時にマスク領域が見やすくなるように、100不透明度の明るい緑色に変更しました。
●リンク/リンク解除:マスクをレイヤーにリンクまたはリンク解除するには、サムネイル間をクリックするか、[レイヤー]メニュー> [レイヤーマスク]> [レイヤーにマスクをリンク]に移動します。
■注:リンクすると、[レイヤー]パレットのレイヤーとマスクのサムネイルの間にチェックマークが表示されます
■重要:リンクを解除すると、レイヤーとレイヤーマスクを互いに独立して移動および変換できます。これは非常に便利です。後でより実用的な例で使用します。
▼この例では、レイヤーとmakのリンクを解除してから、マスクではなく元のレイヤーを選択して、マスク内で移動または変換(CTRL + t)します。

■注意:[編集]メニュー> [色調補正](トーンカーブやレベルなど)に移動して、マスクデータを変更することにより、レイヤーマスクで色調補正を使用できます。また、ぼかしなどのフィルターを使用することもできます。
クリッピングマスクについて
クリッピングマスクは、既存のレイヤーピクセルにレイヤーをマスクする高速な方法です。
■注:たとえば、クリップマスクを使用して、別のレイヤーの髪に影を追加したり、テクスチャを適用したり、線に色を付けたりできます。
それらがどのように機能するかをテストしましょう:
▼[1]この例では、個別のレイヤーを用意しました。1つは線用、もう1つは無地色用、そしてクリップ用のいくつかのレイヤーです。
▲[2] Linesレイヤーの上に別のレイヤーを作成し、大きなソフトブラシでランダムな色をペイントしました。下のレイヤーにクリップすると、下のレイヤーの不透明なピクセル(この場合はライン)にのみ表示されます。
▼[3]カラーレイヤーを線にクリップします。これを行うには、上のレイヤーを選択し、[レイヤー]パレットの[下のレイヤーにクリップ]ボタンをクリックします。
ご覧のように、色は線にのみ表示されます。
▲[4]円の内側のソリッドカラーに対して同じ手順を繰り返しましたが、テクスチャブラシを使用しました。
ご覧のように、クリッピングマスクは、マスクを作成せずに、以前にペイントした領域に詳細を追加するための便利な方法です。
■注:同じレイヤー上に複数のクリッピングマスクを重ねることができます。また、グループもクリップできます。
また、クリッピングマスクを通常のレイヤーマスクと組み合わせて、画像を洗練し続けることができます。
クリエイティブな用途:画像を編集可能なテキストにマスクする
画像を編集可能なテキストに適用するために学んだばかりの基本概念をいくつか組み合わせてみましょう。
▼[1]ここでは、簡単な編集可能なテキストレイヤーと画像テクスチャを準備しました。マスクを使用すると、元のデータを保持するために画像をラスタリングする必要がありません。
▼[2]次に、画像(ゴールド)レイヤーを編集可能なテキストレイヤーにクリップしましょう。まず、画像レイヤーを選択し、[レイヤー]パレットの[下のレイヤーにクリップ]ボタンを押すと、テキストに金色のテクスチャが適用されます。
▼[3]クリッピングマスクと通常のレイヤーマスクを組み合わせて、イメージテクスチャをさらに編集します。テクスチャレイヤー上にレイヤーマスクを作成し、ブラシでペイントして一部のパーツを非表示にし、下のテキストレイヤーを表示します。
■注:編集可能なレイヤーを使用する利点を示すために、テキストレイヤーの色をマゼンタに変更しました。これは、品質を損なうことなくいつでも変更できます。
▲[4]金色のテクスチャを編集しました。それを行うには、最初にサムネイル間のチェックマークをクリックしてレイヤーマスクのリンクを解除します。
次に、オブジェクトツール(ショートカットO)を選択して、レイヤーマスク内の画像を移動および拡大縮小しました。
■注:マスクまたは画像を変更し続けることができます。これは非破壊ワークフローの力ですので、実験することを恐れないでください。
▼リンクされていないゴールドテクスチャの編集:

▼最終結果:
マスキングとクリッピングの違い:ブレンドモード
クリッピングとマスキングを使用する場合、動作は非常に似ていますが、ブレンドモードを使用する場合には重要な違いがあります。
■注:実際の例ではブレンドモードを使用しますが、このチュートリアルの範囲を超えてしまうため、それらの動作については詳しく説明しません。それらの詳細については、このチュートリアルをご覧ください。 ▼
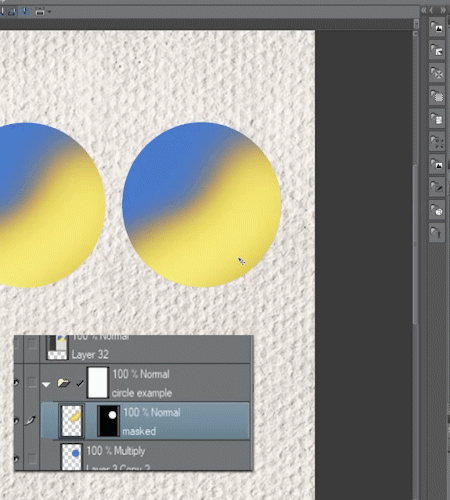
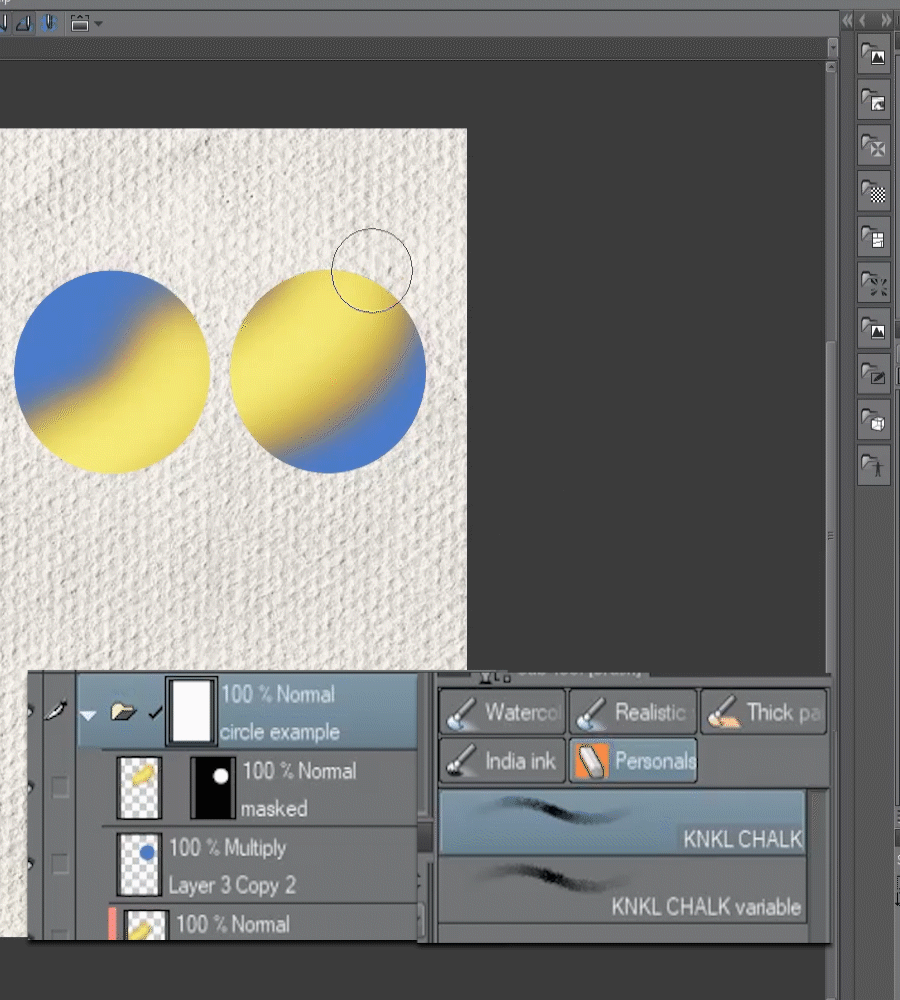
▼[1]違いを説明するために、黄色のレイヤーが上にある青い円のコピーを2つ用意しました。
一方の円では、黄色のレイヤーがクリップされ、もう一方の円ではマスクにマスクが付いています。
マスクされたものを取得するには、円に基づいて選択範囲を作成します。これを行うには、Ctrlキーを押しながらレイヤーのサムネイルをクリックするか、[レイヤー]メニュー> [レイヤーから選択]を選択します。次に、この選択がロードされたマスクを作成します。
■注:このレイヤーマスクのリンクを解除すると、クリップされたレイヤーマスクと非常によく似た動作をします。
▼[2]乗算ブレンドモードで青い円を設定します。ここで違いを見ることができます。クリッピングマスクを使用すると、上部の黄色のレイヤーがブレンドモードの透明度に従い、マスクされたレイヤーではすべての黄色の情報が保持されます。
▼[3]レイヤーフォルダーとマスク:フォルダーを使用して作業を整理できますが、エフェクトや制作にも使用できます。異なるレイヤーマスクを積み重ねて、より複雑なマスキングを作成し、それらすべてに対して編集可能性を維持できます。
■たとえば、いくつかの補正レイヤー、テクスチャなどをグループ化し、グループ全体にレイヤーマスクを適用して、必要な部分のみを表示できます。または、あるレイヤーから別のレイヤーにレイヤーマスクを複製する代わりに、グループでレイヤーマスクを使用して必要な境界を定義します。
レイヤーフォルダーを作成するには、[レイヤー]パレットのアイコンをクリックするか、より便利な方法で目的のレイヤーを選択し、[レイヤー]メニュー> [フォルダーの作成とレイヤーの挿入]に移動してフォルダーを作成します。内側選択したレイヤーを挿入します。
■ヒント:ショートカットCTRL + Gを[フォルダーの作成とレイヤーの挿入]に割り当てたため、グループ化するレイヤーを選択して、ショートカットを使用できます。
フォルダー上のマスクを他のマスクと同じ方法で処理します。
▼透明ブラシとテクスチャブラシでペイントしました▼

クイックマスクと選択レイヤー
選択は、デジタルアートでの作業に不可欠なツールです。これらは、投げ縄ツール、マーキーツール、または[自動選択]ツールと同様に、さまざまな方法で作成できます。
選択を作成する簡単で強力な方法の1つは、クイックマスクモードを使用することです。
▼[1]クイックマスクを使用するには、[選択]メニュー> [クイックマスク]に移動し、[レイヤー]パレットに[クイックマスク]を作成します(デフォルトでは、参照用に不透明度50%の赤で表示されます)
▼[2]これで、任意の塗りつぶしツールまたはペイントツールでこのレイヤーの塗りつぶしを開始できます。他のレイヤーを参照するオプションで塗りつぶしツールを使用しました。不透明な色でペイントすると、デフォルトの赤で塗りつぶされ、透明でペイントして消去できます

▼[3]選択する領域の入力が完了したら、[選択]メニュー> [クイックマスク]に戻ります。これにより、クイックマスクレイヤーが削除され、塗りつぶされた領域が選択範囲に変わります。
■選択レイヤー:選択ができたので、選択レイヤーを作成して保存し、後で再利用できます。
▼[4]選択レイヤーを作成しましょう。選択がアクティブな状態で、[選択]> [選択レイヤーに変換]に進みます。これはデフォルトで緑のレイヤーを作成しますが、これが参照としてのみ機能することを心配しないでください。
■注:[選択]> [選択レイヤーを選択に変換]を選択するか、Ctrlキーを押しながらサムネイルをクリックして選択を読み込みます。また、組織のフォルダー内にすべての選択レイヤーを保持することをお勧めします。
クリエイティブな用途:編集可能な塗りつぶしレイヤーとパターンのマスキング
■前の例では、選択レイヤーを作成しました。次に、この選択を使用して編集可能な塗りつぶしをマスクし、色を試してみましょう。
▼[1]最初に選択をロードします。 [選択>選択レイヤーを選択に変換]。
この選択をアクティブにして、[レイヤー]メニュー> [新しいレイヤー]> [塗りつぶし]に移動します。これにより、選択を反映するマスクを持つ塗りつぶしレイヤーが作成されます。
■注:オブジェクトツール(ショートカットO)で塗りつぶしレイヤーを選択すると、カラースライダーを変更するか、[ツールプロパティ]パレット内で色をすばやく編集できます。これにより、非破壊的で簡単な方法で色を試すことができます。
塗りつぶしレイヤーをドアラインの下に配置し、フォルダー内にマスクをスタックします。 [レイヤー]メニュー> [フォルダーの作成とレイヤーの挿入]
■レイヤーフォルダーにマスクを適用してテクスチャを追加します。これは塗りつぶしレイヤーのマスクに影響を与えないため、ミスやデータの損失を恐れずに作業できます。
▼[2]最初にマスクをレイヤーフォルダーに追加し、テクスチャブラシと透明色を使用して、塗りつぶしレイヤーにテクスチャをペイントします(ピクセルを隠しています)。

■色を試してみましょう。オブジェクトツールを使用して、カラースライダーを移動します。

マスクの基本を使って実験を続けましょう。
▼[3]今、テクスチャとして画像を追加しました。塗りつぶしレイヤーマスクを再利用するには、Altキーを押しながらクリックしてドラッグします。

[4]次に、マスクのリンクを解除し、画像に変換を適用します(CTRL + T)。 ▼

■別の例:今回はパターンを操作します。
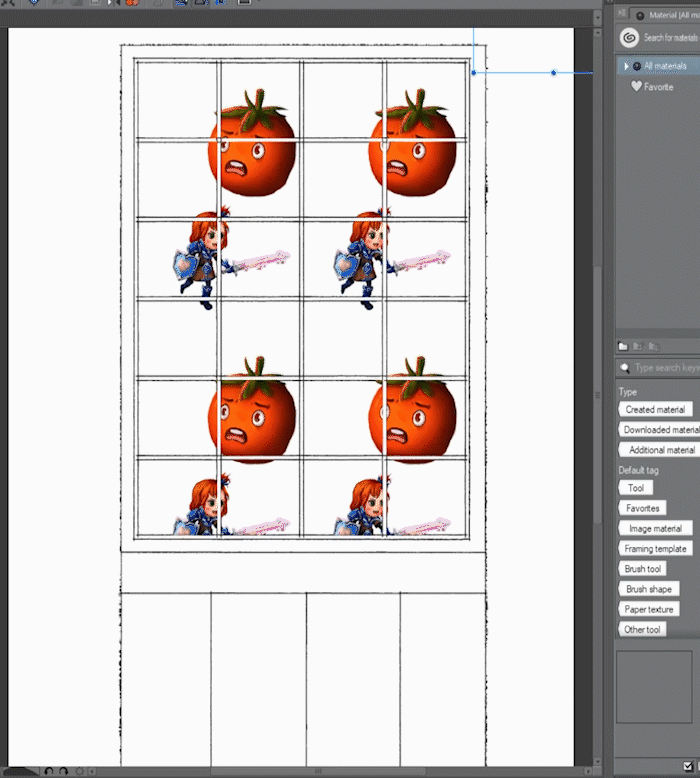
▼[5]まず、画像からパターンを作成しましょう。ここに私はいくつかのキャラクターがいます。
パターンを作成するには、[ファイル]メニュー> [インポート]> [画像からのパターン]に移動します
これにより、[開く]ダイアログボックスが開き、パターンを作成する画像を選択できます。
▼[6]次に、塗りつぶしレイヤーからマスクを再利用し、オブジェクトツールまたは[ツールプロパティ]パレットでパターンを編集します。
■注:これは単純な例です。パターンを試してさまざまな結果を達成してください。

マスクとしての画像:明るさから不透明度
レイヤーの明るさを透明に変換して、画像をマスクに変える方法を探ってみましょう。
■注:これは、たとえば画像の影に特定の変更を加えたり、レイヤーに苦しめられたテクスチャを適用したりするのに役立ちます。
▼[1]ここでは、マスクの選択を取得するために、イメージレイヤー(キープアウト)とテクスチャレイヤーの例を用意しました。
▼[2]次に、[編集]メニュー> [明るさを不透明度に変換]に移動して、テクスチャレイヤーの明るいピクセルを透明にします。
この関数は、画像の白を透明にし、暗い領域を維持します。
■注:この関数を適用すると、不透明度は黒100%の不透明度と白0%の不透明度の間で変化します
■これで、Ctrlキーを押しながらレイヤーのサムネイルをクリックするか、[レイヤー]メニュー> [レイヤーからの選択]>選択の作成を使用して、結果を選択として読み込むことができます
▼[3]選択をロードすると、テクスチャレイヤーを非表示にし、イメージ(キープアウト)レイヤーにマスクを作成できます。これにより、画像がテクスチャでマスクされます。次に、マスクをリンク解除して、マスクを移動して必要な部分を見つけます。
■注:必要なディストレストエフェクトを実現するにはコントラストが必要なので、[編集]メニュー> [色調補正]> [レベル補正]に移動し、スライダーでコントラストを調整してレイヤーマスクを編集します。

▼[4]簡単な例として、青色のレイヤーをマスクでクリップし、2つのレイヤーをフォルダー内に配置することで、別の詳細レイヤーを追加しました。
次に、前と同じプロセスに従って、背景の水彩紙のテクスチャをフォルダマスクに追加しました
■次に、イラストを仕上げる際に使用したり、効果をより詳細に制御するために使用できる技術を紹介します。
▼[5]ここにキャラクターのフラットなイラストがあります。 [明るさを不透明度に変換]を使用して、シャドウとハイライトを分離し、それぞれのマスクを作成します。これにより、仕上げ処理を適切に制御できます。
■注:マスクを使用して、互いに独立したシャドウとライトに色調補正、テクスチャなどを追加できます。
最初に、元のレイヤーの2つの複製を作成します。1つはシャドウ用で、もう1つはハイライト用です。
次に、[編集]メニュー> [明るさを不透明度に変換]に進みます。
■重要:ハイライトの選択範囲を作成するには、[明るさを不透明度に変換]を適用する前にCtrl + Iを押してレイヤーを反転します。
▼[6]これで、レイヤーを選択としてロードできます。各レイヤーに2つのレイヤーを作成し、レイヤーマスクを適用します。整理しやすいようにレイヤーに名前を付けました。
■注:作成したマスクは、以前と同じようにコントラストを調整する必要がある場合に編集できます。マスクされている領域を表示するには、Altキーを押しながらマスクのサムネイルをクリックします。
▼[7]マスクを作成したら、必要なすべての仕上げを探索できます。常に非破壊的な方法で作業し、すべての基本的なテクニックを組み合わせます。
この例では、LIGHTSレイヤーを変更してブレンドモードを追加(グロー)し、シャドウに色を追加して、少しグローを追加しました。
■注:繰り返しますが、これは機能の単純な例にすぎません。概念を自分の作品に適用し、さまざまな組み合わせを試すことを恐れないでください。
写真からのオブジェクトの選択とマスキング
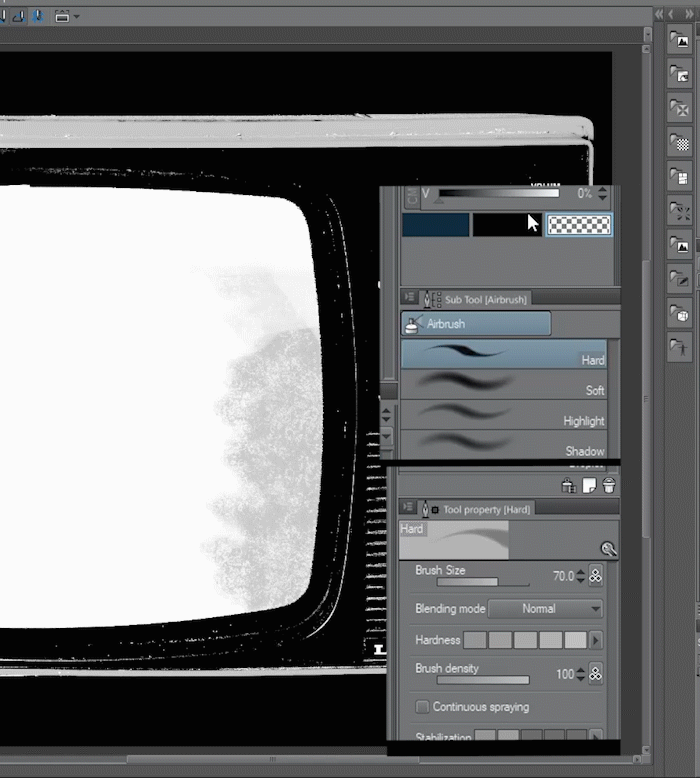
古いテレビを使用して、写真からオブジェクトを選択してマスクする方法を紹介します。
▼[1]最初に、元の写真を複製し、[レイヤープロパティ]パレットから[表現色]をグレーに変更します。マスクと元のレイヤーの位置がずれないようにするには、レイヤーの移動またはスケーリングを避けます。
■注:私たちの目標は、コントラストが高く、エッジがきれいな領域を作成して、不要な画像の部分を選択することです。この場合、背景を純粋な黒に、テレビ画面を白に変えます。
▼[2]コントラストを編集するためにレベル補正レイヤーを追加し、背景のほとんどを黒にし、テレビの端をきれいに保ちました。作成するには、[レイヤー]メニュー> [新しい修正レイヤー]> [レベル修正]を選択します。
次に、[Layer]メニュー> [Merge visible to new layer]に移動して、表示されているレイヤーのマージされたコピーを作成します
▼[3]選択とLassoなどの塗りつぶしツールとブラシツールの組み合わせを使用して、可能な限りきれいなエッジと純粋な色を得るために、平坦化されたレイヤーをペイントしました。これは、[自動選択]ツールで適切な選択を行うために必要です。
■注:エッジを失うことなく、黒または白の横にあるグレーの領域を調整する簡単な方法は、オーバーレイブレンドモードでブラシツールを使用することです。次に、不透明な黒または白でペイントし、100純粋でない領域のみをターゲットにします。

▼[4]透明な領域とエッジができたので、元のレイヤーにレイヤーマスクを作成できます。 [自動選択]ツールを使用すると、マスクする領域を選択して、レイヤーマスクを塗りつぶすことができます。
■注:結果に満足したら、[レイヤー]メニュー> [レイヤーマスク]> [レイヤーにマスクを適用]に移動して、レイヤーマスクを適用できます。
これで、必要なプロジェクトで使用できるようにテレビが分離されました。 (透明度を保持するためにpngとして保存することもできます)
クリエイティブエフェクト:テクスチャドロップシャドウ
レイヤーマスクの基本を使用して簡単な効果を作成してみましょう。
▼[4]ここでは、草の上にドロップシャドウのあるトマトのイラストがあります。
まず、レイヤーを作成し、不透明度を下げて乗算するように設定します。そして、床に影のエッジを統合する植生やテクスチャブラシで影の層と塗料の上にレイヤーマスクを作成します。
■注:これは単純な効果ですが、基本を使用して素晴らしい結果を得ることができ、必要に応じて編集できます。

クリエイティブ効果:編集可能なキャラクターグロー
テクニックとより実用的な例を組み合わせてみましょう:
今回は、キャラクターの背後にグロー効果を作成し、常に非破壊的に動作するクールで魔法のような外観を実現します。
▼[1]ここにはキャラクター、剣を持つ少女がいます。ポップにしたり、ゲームのプロモーションアートを作成したりするために、イラストに仕上げ効果を適用します。
最初のステップは、マスクを作成するための選択として元のレイヤーをロードすることです。
Ctrlキーを押しながらレイヤーのサムネイルをクリックするか、[レイヤー]メニュー> [レイヤーからの選択]>選択を作成
▼[2]選択をアクティブにして、[レイヤー]メニュー> [新しいレイヤー]> [塗りつぶし]に移動して、元のレイヤーの下に塗りつぶしレイヤーを作成します。そして、マスクのリンクを解除します。
■注:オブジェクトツールまたは[ツールプロパティ]パレットから塗りつぶしレイヤーの色を変更できることに注意してください。
▼[3]フィルターをマスクに適用してみましょう。この場合、モーションブラーフィルターを使用して、キャラクターの背後にグローを作成します。
■まず、サムネイルをクリックしてマスクレイヤーを選択する必要があります。 >次に、[フィルター]メニュー> [ぼかし]> [モーションブラー]に移動します。これにより、フィルターの設定を変更するダイアログが開きます。
目的の効果が得られるまで設定を再生し、[OK]を押してマスクにぼかしを適用します。
次に、上の元のレイヤーをオンにして、基本的なグローエフェクトを実行します。
■注:塗りつぶしの色を変更して、別の結果を試すことができます。
▼[4]これまでに学んだ基本的な手法を組み合わせることで、実験を続けることができます。
この例では、塗りつぶしレイヤーを複製し、色を変更します。次に、レイヤーのブレンドモードを[追加(グロー)]に設定します。これにより、より多くの明るさとカラーシフトを持つエフェクトが得られます。
▼[5]この例で結果をさらに編集するために、トップフィルレイヤーマスクに[フィルター]メニュー> [ぼかし]> [ガウスぼかし]にガウスぼかしを追加しました。
>次に、オブジェクトツールを選択した状態でカラースライダーを使用して、トップフィルレイヤーの色を緑に変更しました。
その結果、よりソフトなグローブラーが得られます。
▼[6]効果をマスクして、剣からのみ光って見えるようにすることができます。
これを行うには、フォルダー内に塗りつぶしレイヤーを配置し、マスクをスタックします。次に、ソフトブラシでペイントして、不要なピクセルを非表示にします。
■注:基本的なテクニックとフィルターを組み合わせて、想像できるすべての結果を得ることができます。
完成した結果▼
クリエイティブな使用:補正レイヤーとマスク
補正レイヤーは、イラストの下のすべてのレイヤーの色とコントラストを変更したり、設定を変更したり、クリッピングやレイヤーマスクを使用して、別のカスタマイズレイヤーを仕上げプロセスに追加したりできるため、イラストの仕上げに非常に役立ちます。
■注:修正レイヤーのいくつかの使用方法と、以前に学んだ手法を組み合わせて実験することを検討します。
▼[1]補正レイヤーの基本的な使用方法は、トーンカーブレイヤーを使用してコントラストやビネット効果を追加するなど、最終的な画像を磨くことです。
まず、[レイヤー]メニュー> [新しい補正レイヤー]> [トーンカーブ]からトーンレイヤーを作成します
そして、画像にコントラストを追加する設定で遊んでいます。
■注意:トーンレイヤーを作成すると、選択した補正のタイプの設定を含むダイアログボックスが開きます。ここで設定を変更し、完了したら[OK]を押します。補正レイヤーを編集する必要がある場合は、レイヤーのサムネイルをダブルクリックして設定を開きます。
▼[2]新しい修正レイヤーには、デフォルトで作成されたレイヤーマスクがあります。他のレイヤータイプでマスクを使用するのと同じ方法で、このマスクを使用してエフェクトを非表示にすることができます。
■ヒント:画像の一部のみを変更する場合は、エフェクト設定で遊んで必要な結果を達成し、マスクを透明で塗りつぶしてすべてのエフェクトを非表示にすることをお勧めします。
次に、不透明な色でペイントして、必要な部分にのみ効果を表示できます。
▲ここでは、画像の端にのみトーンレイヤーを表示して、ビネット効果を実現します。
▼[3]手順を繰り返しますが、Hue / Saturation / Luminosityレイヤーを使用して、このレイヤーを使用して画像の色を調整します。ここで、画像の彩度を下げてから、トマトに適用します。
▼[4]で文字に明るさを追加するために、別のトーンカーブレイヤーを作成し、文字上でのみ表示します。
■注:ブレンドモードと補正レイヤーを使用して、レイヤーの不透明度と同様に異なる結果を得ることができます。この例では、トーンカーブレイヤーを[追加(グロー)]に設定し、不透明度を低くして、効果を目立たなくします。
マスクする前に効果を誇張して、必要な領域を塗りつぶすのに役立つ場合があり、修正レイヤーを編集して正しい結果を得ることができます。
▼[5]画像テクスチャを使用して、補正レイヤーをマスクし、どのような結果が得られるかを実験してみましょう。
雲のようなテクスチャを配置し、[編集]メニュー> [明るさを不透明度に変換]> [Ctrl]を押しながらサムネイルをクリックして、暗い部分を選択範囲としてロードします。
次に、この選択を使用して、Hue / Saturation / Luminosityレイヤーをマスクします。
▼[6]ここで、修正レイヤーから追加(グロー)に設定された塗りつぶしレイヤーにマスクを複製(ALT +クリック&ドラッグ)して、カラークラウドグロー効果を得ました。
▼[7]他のタイプのテクスチャを試してみましょう。
まず、キャンバスまたは苦しめられたピクセルテクスチャを色相レイヤーに適用します。その結果、テクスチャの彩度が低下します。古い効果が得られます。
もう1つはテクスチャ付きの水平線です。これを[追加](グロー)に設定された塗りつぶしレイヤーに適用すると、結果は干渉のある古い画面のように見えます。
■注:他のテクスチャと組み合わせを試してください。
クリエイティブな使用:グリッチ効果
フィルターとマスクの組み合わせを使用して、歪みまたはグリッチの外観を実現しましょう。この効果は最初は複雑に見えますが、異なる基本的な手法が適用されたレイヤーの積み重ねにすぎません。
▼[1]開始するには、中程度のゆがんだ、苦しめられた効果を試してみましょう。
最初に、ベースイラストレイヤーを複製する必要があります。次に、フィッシュアイフィルターを使用してレイヤーを変換し、変形します。 [フィルター]メニュー> [歪曲]> [魚眼レンズ]設定のダイアログが開きます。結果に満足したら、[OK]を押して変更を確認します。
最後に、我々は最後の例から歪んだ水平線マスクをコピーして、[編集]メニュー> [色調補正]> [レベル補正]を使用して、コントラストを調整します。
結果はこちら▼
▼[2]より極端なグリッチ効果を試してみましょう。今回は、Waveフィルタを使用して、必要な歪みを取得します。 [フィルター]メニュー> [歪曲]> [波]を選択し、マスクをペイントして必要な部分のみを表示します。
▼[3]いくつかのレイヤーを積み重ねて、より洗練された外観を実現できます。
この例では、グリッチレイヤーを複製し、Add(glow)に設定します。マスクをリンク解除すると、外観が好きになるまでエフェクトを移動できます。
>次に、カラーブレンドモードに設定され、シアンで塗りつぶされたレイヤーを作成しました。
このレイヤーは複製されたグローレイヤーにクリップされ、グリッチグローの色が得られます。
■注:テクスチャカラー補正用に他のレイヤーも追加しました。
▼[4]最後に、よりオーガニックな外観にするために、グリッチグローマスクを選択し、モーションブラーフィルターを適用しました。 [フィルター]メニュー> [ぼかし]> [モーションブラー]。
最終結果が好きになるまで、私は設定で遊びました。
ファイナルエフェクトはこちら▼
クリエイティブな使用:熱波|ガラス効果
前の例と同様の手順に従って、熱波または歪んだガラス効果を作成します。
▼[1]ベースレイヤーの複製に、ウェーブフィルターを適用します。 [フィルター]メニュー> [歪み]> [波]
今回は、カーブした滑らかな波が得られるまで設定をいじります。
次に、[フィルター]メニュー> [ぼかし]> [ガウスぼかし]を適用して、目的の効果を実現します。
▼[2]ガラス効果を作成するには、レイヤーフォルダーを作成してマスクを追加し、次にカラーダッジレイヤーを作成してガラスに色合いを付けます。
クイックエンドの結果▼
アニメーション効果:キーフレームとマスク
マスクをアニメートして、仕上げ効果を作成しましょう。すぐにいくつかの効果を確認します。
クリップスタジオのアニメーション機能の説明はこのチュートリアルの範囲を超えているため、アニメーションに慣れていない方はこのチュートリアルをお読みください。 ▼
▼[1]マスクのアニメーションの基本は、キーフレームをアクティブにします。
まず、レイヤーフォルダーを作成して、マスクするレイヤーをグループ化し、マスクをペイントします。次に、マスクのリンクを解除します。
アニメーションタイムラインで、ボタンを押してレイヤー上のキーフレームをアクティブにします。
この例では、マスク位置にフレームを追加しました。開始と終了。
クリップスタジオは、キーフレーム間の補間を生成し、私たちのためにアニメーションを作成します。
▼[2]最初と最後のフレームと、マスクの位置がどのように変化するかを示します。
アニメーションで見る▼

マスクはキャラクターを明らかにします。ただし、レイヤーマスクでCtrl + Iキーを押すと、マスクされた領域が反転します。崩壊効果の作成。 ▼

同様の手順に従って、トーンカーブレイヤーのマスクをアニメーション化するこの光沢を作成しました▼

位置の代わりにスケールを変更すると、脈動するグローを作成できます。 ▼

マスキングのすべてのテクニックを使用して、より複雑なアニメーションを作成しました▼

おわりに
さて、これでチュートリアルは終了です。複雑すぎないことを願っています。
私はすべての機能とテクニックの説明を徹底しようとしたので、多すぎると思うかもしれませんが、ごめんなさい。
別のチュートリアルのために、アニメーションの部分を詳しく説明する時間がありませんでした。
レイヤーマスクは最初は混乱しますが、基本的な操作に従って、素晴らしい結果を得ることができます。あなた自身の仕事で私のヒントのいくつかを使用し、実験し、テクニックを組み合わせることを忘れないでください。
最も重要なことは創造的であることです。新しいことに挑戦することを恐れないでください。
またね見てくれてありがとう。























コメント