WEBTOONの作り方:究極のガイド
マニー・ゲバラによる総合ガイド
序章
皆さん、こんにちは!私の名前はマニーです。WEBTOON CANVAS で 4 つのコミック シリーズを公開しているウェブ コミック アーティストです。私の主なシリーズである「The Mind's Eye」は、100 万回以上の読み取りと、プラットフォーム上での 20,000 人の加入者を抱えています。初心者向けの WEBTOON チュートリアルへようこそ。このチュートリアルでは、WEBTOON CANVAS で 3 年以上にわたって公開してきた成功のためのヒントを共有します。
⬇⬇⬇
WEBTOON を作成することを夢見たことがありますが、どこから始めればよいかわかりませんでしたか?
このチュートリアルでは、Clip Studio Paint で最初の縦スクロール Web コミックを作成して、WEBTOON の自費出版プラットフォームである WEBTOON CANVAS に公開するためのステップバイステップ ガイドを提供します。 CANVAS では、独自の公開スケジュールを設定し、何百万人もの視聴者にリーチしながら広告収入を得ることができます!
さらに、Clip Studio Paint などのツールを使用すると、思ったよりも簡単に始めることができます。
このチュートリアルは、WEBTOON の作成に関するすべての質問をカバーするために、可能な限り包括的に作成されています。保存しておいて、後で参照するために戻ってきてください。制作パイプラインのすべてのコミック作成ステップ、WEBTOON の役立つリソース、Clip Studio Paint のさまざまな便利な機能を使用して、ジャンルに関係なくコミックを最初から最後まで作成する方法について説明します。
以下のこのチュートリアルのビデオ版をチェックして、一緒に描いてください!
⬇⬇⬇
(更新: アルティメット ガイドのパート 2 が公開されました! 上の最初のビデオではコミック制作のパイプライン全体がカバーされていますが、このビデオでは、キャラクター デザインや WEBTOON のエピソードの作成などのプリプロダクションを含む、以下の「WEBTOON の作成」セクションがカバーされています。 !)
⬇⬇⬇
ウェブトゥーンの作成
あらゆる創造的なプロジェクトと同様に、コミック シリーズには広範な計画と準備が必要です。コミック制作の前段階は、適切にプリプロダクション、または「プリプロ」と呼ばれます。作成者とその独自のプロジェクトの範囲に応じて、この期間は数週間から数か月、またはそれ以上かかる場合があります。私の最初のヒントは、この段階を実際に活用し、3 つ以上のエピソードの健全なバッファを作成し、あなたの能力を最大限に発揮してシリーズの方向性を計画することです.
この段階では、ブレインストーミング、脚本、キャラクター、クリーチャー、小道具、環境デザインなどのコンセプト アートの作成に時間をかけます。ストーリーの世界を探求し、シリーズの立ち上げに向けて準備を進めているときに、ソーシャル メディアで今後のプロジェクトを発表し、コンセプト アート、スケッチ、WIP、ロゴ/タイトル カード、パネルなどで宣伝を開始することも役立ちます。アートプロセスビデオ、その他のメディア。
🟩キャラクター🟩
ストーリーを書くときにどこから始めればよいかわからない場合は、最初にキャラクターに取り組み、キャラクター主導の物語を作成することをお勧めします.これらのタイプの物語は、読者が理解して掴むことができる人間の感情、欲求、およびニーズによって動かされるため、より没入感があり、信憑性が高いと感じることがよくあります。
キャラクター主導の物語では、ストーリーのすべての出来事がキャストのキャラクター開発に結びついています。これは、ストーリーに強力な筋書きが必要ないという意味ではありませんが、その筋書きは、キャラクターが変化し、人として成長する必要性に基づいている必要があります。
開始するために、WEBTOON は、すべての経験レベルおよび制作のすべての段階のクリエイター向けに多数のリソースを公開しています!プリプロダクションのキャラクター開発段階でアーティストにとって非常に役立つリソースの 1 つは、以下の「キャラクター シート」です。
▶ ヒント: このシートに記入するときは、「キャラクターの要望とニーズ」セクションに特に注意してください。キャラクターの「欲求」と「ニーズ」の対比を確立することは、キャラクター主導の物語の支点です。ストーリーが進むにつれて、キャラクターは「欲求」のセーフティネットから離れ、冒険への呼びかけでの「ニーズ」または義務を果たす必要があります。
キャラクターの肉付けが終わったら、次は楽しい部分、キャラクター デザインです。 WEBTOONが提供するもう1つの役立つリソースは、「キャラクターデザインシート」です。これにより、キャラクター アートをモデルに維持し、描画プロセス全体で継続性を維持できます。
▶ ヒント: 自分のキャラクターをよりよく知ることができたので、このデザインでキャラクターの個性を輝かせてください!彼らは明るく派手な色を着る注目を集める人ですか、それとも控えめで控えめなカラーパレットを着て注目を避けることを求めているのでしょうか?おそらく彼らは温かみのある性格を持っており、温かみのある黄色、オレンジ、ピンクが最も適しているでしょうか?
「キャラクター シート」と「キャラクター デザイン シート」は、以下の WEBTOON の公式 Web サイトで、PDF 形式でダウンロードできます。
⬇⬇⬇
🟩ストーリー🟩
キャラクターのキャストが揃ったら、ストーリーを作成しましょう。物語を書くことを想像するとき、以下に示すような伝統的なあらすじを思い浮かべるかもしれません:
この一般的な構造に従うことは、プロット主導の物語で特にうまく機能する実証済みの方法です。ただし、WEBTOON をどこから開始するかを判断するのに苦労している場合は、役立つ別のモデルがあります。登場人物主導の物語を構成するとき、私はジョセフ・キャンベルの「千の顔を持つ英雄」のモデルからインスピレーションを得ることもあります。
キャンベルは歴史を通じて書かれた無数の神話を研究し、彼らのヒーローのほとんどが似たような物語を共有していることを発見しました.冒険に呼ばれるまで「普通の世界」に住んでいます.機会を逃し、真の力を発揮することを学び、英雄として帰国する前に究極の「試練」に立ち向かいます。お気に入りの SF 宇宙の旅や山岳トレッキング ファンタジーを思い浮かべるだけで、「千の顔を持つ英雄」があまりにも馴染み深いことに気付くでしょう。
執筆の観点から見ると、このモデルはキャラクター主導の物語に最適です。なぜなら、このモデルは、自分自身や他人の真のニーズを満たすために、キャラクターを変化させ、「普通の世界」にとどまりたいという欲求をあきらめさせるからです。たとえば、WEBTOON Call To Action エントリを作成するために、このモデルの要約バージョンを作成しました。
Call To Action の要件に従って、この WEBTOON はアクション満載の物語を 1 つのエピソードに収めています。ただし、長い形式の WEBTOON シリーズはエピソードであることに注意してください。つまり、毎週またはそれ以上の間隔で断続的にエピソードをリリースすることになります。そのため、各エピソードは何らかの形で独立している必要があります。
▶ ヒント: ストーリーを書くときにこれを行うには、各エピソードにある程度のプロットまたはキャラクターの開発を含めることを目指します。これは、すべてのシーンで壮大な戦いが必要だという意味ではありませんが、各エピソードが全体的なストーリーにある程度貢献しているということです。これは重要な会話かもしれませんし、その会話の中でトーンを変えるストーリービートかもしれません - 驚くべき啓示、または登場人物が避けてきたことを反省する静かで単純な考えです。新しいキャラクターを紹介したり、文脈から外れたフラッシュバックを明らかにして聴衆を驚かせたり、以前のエピソードに紛れ込んでしまったフラッシュバックを説明したりできます。可能性は無限大!
ストーリーテリングにアプローチする方法は無限にあります。これは決して決定的または「正しい」アプローチではありません - 考えるためのいくつかのヒントです!一部のクリエイターは、ストーリーの全体的なプロットから始めて、その物語に適合するために必要な役割に基づいてキャラクターを作成します.他の人は、より視覚的なアプローチを取り、キャラクターデザインを作成することから始め、その後、キャラクターの個性と動機を見た後に具体化します.最終的には、自分に最適なものを見つけるだけです。
🟩 どれくらいかかりますか? 🟩
このセクションの冒頭で説明したように、プリプロダクションには数週間から数か月、場合によっては数年かかることがあります。私の意見では、制作のどの段階においても、コミックに「費やすべき」「正しい」または「間違った」時間はありません。ただし、アートとストーリーが「完璧」であると感じるまで待つのではなく、十分に準備ができていると感じたときにシリーズを公開することを、どのようなスキル レベルのアーティストにもお勧めします。
(ネタバレ注意: アートに関しては「完璧」などというものはありません!)
アートは主観的なものだと誰もが聞いたことがありますが、それでも自分自身に厳しいことがあります。本当にやりたいことをやってみる前にあきらめていたことは知っています。それはすべて、「完璧」ではないことが怖かったからです。しかし、成功するために完璧である必要はありません。それどころか、読者は、お気に入りの WEBTOON が進行し、アーティストが成長するにつれて、アートとストーリーの改善を見るのが大好きです!
▶ ヒント: では、「十分な準備ができて」コミックを公開する準備ができていることをどのように判断しますか?以前に WEBTOON CANVAS でシリーズを公開したことがない場合、このセクションの最後のヒントは、次の 10 の基準を満たしていることを確認することです。
(1) 3 話以上の健全なバッファーを確立します。***
(2) 主要キャラクターのキャラクターデザインが確定している。
(3) それらのキャラクターデザインをモデル上で一貫して描き、各パネルで連続性を保つことができる。
(4) 自分のアート スタイルの将来について明確なビジョンを持っている (たとえ今は 100% 満足していなくても)。
(5) シリーズを通して主人公の行動に対する動機を知る。
(6) 少なくともシリーズの第 1 シーズンの台本または台本処理を書きます。
(7) シリーズの残りの基本的な概要を書きます。
(8) あなたが取り組んでいる一般的な解決策または終局を持ちます。
(9) 毎日、毎週、毎月など、一貫した投稿スケジュールにコミットできる。
(10) フォロワーが 1 人であろうと 100 万人であろうと、それを宣伝するソーシャル メディア チャネルを準備します。
*** 3 つのエピソードを投稿してシリーズを開始するのが一般的な経験則です。これにはいくつかの理由があります。技術的には、これにより WEBTOON UI に自動プロンプトが生成され、3 番目のエピソードの終了後に購読するよう読者に求めます。実際には、これにより、しっかりとしたストーリーの「フック」を作成して、読者をコミックに引き込むことができます。さらに、あなたの WEBTOON の最初の 3 つのエピソードは、編集者が読むときにあなたの「ピッチ」として扱われます。
CLIP STUDIO PAINT入門
物語、世界、およびその中のキャラクターを好みに合わせて構築したら、コミックを描く準備をします。 CLIP STUDIO PAINTで新規プロジェクトを作ってみよう!まず、[ファイル] > [新規]を選択します。ホットキー [Ctrl + N] を使用することもできます。
このウィンドウを開くと、いくつかのキャンバス オプションが表示されます: イラスト、Webtoon、Comic、Fanzine、および Animation。名前が示すように、「Webtoon」オプションは、WEBTOON を作成し、縦スクロール形式を最大限に活用するのに最適です。
WEBTOON でのファイル アップロードの最大サイズは 800 x 1280 ピクセルです。そのため、[Webtoon 3] と [Webtoon 4] のプリセットは、開始時のキャンバス サイズに適したオプションです。個人的には、通常、キャンバスを 300 dpi で 1600 x 25,600 ピクセルに設定しています。
これにはいくつかの理由があります。キャンバスを最終的なイメージよりも少し大きくすることは常に良い考えです。品質が低下するため、エクスポート時に画像を拡大する必要はありません。 WEBTOONにアップロードする際、最終的に800pxのファイル幅が必要になることを念頭に置いて、高品質を確保するために必要な量の2倍の幅にすることを目指しています.
さらに、最終的なファイル サイズは 1280 ピクセルの長さになるため、ファイルの長さを 1,280 または 2,560 の倍数に維持して、最終的にいくつのファイルが作成されるかを判断できるようにします。 1 つの CANVAS エピソードで許可されるファイルの最大数は 100 で、合計最大ファイル サイズは 20MB です。
CANVAS UI には、800 x 1280 ピクセルの最大サイズを超える画像を自動的にスライスして縮小する便利な機能が追加されました。後で説明するClip Studio Paintでファイルをスライスするために使用できるツールもいくつかあります.しかし、この 2 つの間には、ファイルの準備に使用できる便利なツールがたくさんあるので、縦スクロール形式を最大限に活用するために、より長いキャンバスで作業することを恐れないでください!
「Webtoon」設定を使用すると、Clip Studio は各ファイルの役立つプレビューも作成するため、ストーリー全体の流れを追跡できます。ファイルを切り替えるには、各「ページ」をダブルクリックするだけです。ページをドラッグ&ドロップするだけでページを並べ替えることもできます。
描画プロセス全体を通して、CLIP STUDIO PAINTの[画面領域]機能を使用して、モバイルデバイスに表示されるように描画をプレビューできます。 [表示] メニュー > [オンスクリーン エリア (ウェブトゥーン) (5)] に移動するだけです。
これにより、コミックがさまざまなモバイル デバイスでどのように表示されるかを簡単に確認できます。これは、ほとんどのユーザーがコミックを読んでいると WEBTOON が報告したものです。キャンバスをスクロールすると、プレビュー ウィンドウが続きます。 [表示]メニューからこのオプションを再度選択して、オフに切り替えます。
最後に、従来のページ形式でコミックを作成し、WEBTOON の縦スクロール エピソード用にパネルを再フォーマットすることを選択するアーティストもいます。縦スクロールの WEBTOON 形式でコミックを描画すると、インパクト パネルやガター スペースなどを最大限に活用できますが、この方法は、たとえば、コミック用に独自のサイトをホストすることを計画している場合や、後で行を実行して印刷します。
I. サムネイル、ストーリーボード、およびスケッチ
素晴らしい!キャンバスの準備ができたので、描画を始めましょう!コミック制作パイプラインをナビゲートしながら、コミック作成プロセスの手順と、そのプロセスを合理化するために Clip Studio Paint が提供する機能について学習します。
デジタルで描いているか、従来の方法で描いているかに関係なく、コミック制作パイプラインは通常、サムネイル、絵コンテ、スケッチ、インク、色付け、効果、タイポグラフィ、書式設定の手順で構成されます。縦スクロール形式の電子コミックを作成しているため、プロセスは従来のコミック作成とは少し異なりますが、手順はすべて同じです。
⬛ サムネイル ⬛
多くのアーティストは、個々のパネルに絵コンテを作成する前に、ページのレイアウトをサムネイル化することから始めます。サムネイルは、ページ上のパネルの流れを確立する緩いスケッチです。これらは通常、細部が非常に最小限の小さな図面であり、いくつかの異なる反復を生み出すためにすばやく連続して描かれます.
▶ ヒント: パネルをレイアウトするときは、次の点に注意してください。
(1) WEBTOON は、コミックを 1 コマずつ読むことを意図した縦スクロール形式で、「映画のような体験」を生み出すことを目指しています。幅 800 ピクセルのキャンバス サイズに基づいて、WEBTOON は、パネル間に少なくとも 200 ピクセルの垂直方向のスペースを確保することを推奨しています。
(2) 場所やシーンの変化を伴うトランジションの場合、WEBTOON では、パネル間に少なくとも 600 ピクセルから 1,000 ピクセルの垂直方向のスペースを確保することを推奨しています。このガタースペースは、時間の経過や距離の感覚を伝えるために使用でき、従来の印刷形式とは異なり、WEBTOON の縦スクロール形式は事実上無限のスペースを可能にするので、それを活用してください!
(3)ガタースペース(閉じたパネルの間のスペース)といえば、(a)葉や雪などの気象指標、(b)キラキラ、泡、星などの漫画のパターン、 (c) 物語の重要なモチーフ、さらには (d) 独立したいインパクトのある対話。
(4) コマを従来のコミック ページの限られたスペースに収める必要がないため、縦スクロール形式は、コマの形状で遊ぶ可能性の新しい領域を開きます。サイズを使用して特定のショットの重要性を示し、パネルの高さ、幅、形状、および配置を変更してください。
(5) 同様に、Impact Panels (画面全体を占める「オープン」またはボーダーレス パネル) で遊んでみてください。これらのタイプのパネルは、新しいキャラクターの登場など、シーンの重要な瞬間を際立たせるのに最適です。
ふぅ!情報量は多かったですが、縦スクロール形式で作業すればするほど、流れに身を任せやすくなります!
⬛ ストーリーボード ⬛
シーンのビジョンに合った一連のサムネイルを選択したら、ストーリーボード フェーズに移ります。一部のアーティストは、サムネイル作成とストーリーボード作成のフェーズを組み合わせていますが、私は最初に別のドキュメントで小さいサムネイルを作成して全体の流れを確認し、次に最終キャンバスでストーリーボード作成に移るのが好きです。
ストーリーボード フェーズでは、(1) 最終的なキャンバスでパネルを構成し、(2) キャラクターのブロック、ポーズ、および基本的な表現をマッピングし、(3) 吹き出しを配置します。***
***これは非常に重要です!この段階で吹き出しを配置する場所を計画しておくことを強くお勧めします. WEBTOON では、パネルが混雑しないように、パネルあたりの吹き出しを 3 つ以下に制限することをお勧めします。
▶ ヒント: パネルが密集するのをさらに避けるために、ガター スペースに吹き出しやナレーション ボックスを配置することもできます。このように会話の間隔を空けることで、読者のペースを上げたり、インパクトのあるセリフを強調したりすることもできます。
⬛スケッチ⬛
ページを効果的にレイアウトしたら、楽しいディテールをシーンに追加できます。スケッチ フェーズを使用して、キャラクターの髪、顔の特徴、衣服、小道具、およびその他の詳細を肉付けし、インク フェーズで成功するように準備します。スケッチをきれいにすればするほど、インク付け段階で行う必要のある作業が少なくなります。
基本的には[サブツール:鉛筆]か[サブツール:ブラシ]でパネルをスケッチすることをお勧めします。スケッチの一部を消すときは、[サブツール: 消しゴム] > [ツールプロパティ: ソフト]などの柔らかい消しゴムを使用して、エッジをぼかします。
▶ ヒント: キーボードの (X) をクリックするか、カラー ホイールの左下隅にあるカラー スウォッチの下にある透明オプションを選択して、任意のブラシを消しゴムとして使用することもできます。
▶ ヒント: 背景を手書きで描かない場合でも、キャラクターの周囲とその配置をスケッチすると便利です。これにより、手で描いているか、ブラシや 3D モデルなどのアセットを使用しているかに関係なく、背景を追加したときに自然な感じの配置と遠近感を確保できます。
背景に苦労している場合、またはコミックの背景にアプローチするさまざまな方法について知りたい場合は、説得力のある背景を作成する方法に関する最近のチュートリアルをチェックしてください。
⬇⬇⬇
最後に、スケッチにインクを付ける準備をするときは、線画に集中できるように、スケッチ レイヤーの不透明度を約 10 ~ 18% に下げることをお勧めします。
Ⅱ. WEBTOON のパネリング
パネルのスケッチが完成したので、いよいよ制作プロセスの真髄に入ります。パネリング、またはスケッチに基づいて完成したパネルの境界線を作成することから始めましょう。
⬛ フレーム枠ツール ⬛
CLIP STUDIO PAINTにはコミックをパネリングするための優れたツールがいくつかありますが、おそらく最も広く使用されているのは、ツールバーの下部近くにある[サブツール:コマ枠]、またはキーボードの(U)をクリックすることです。
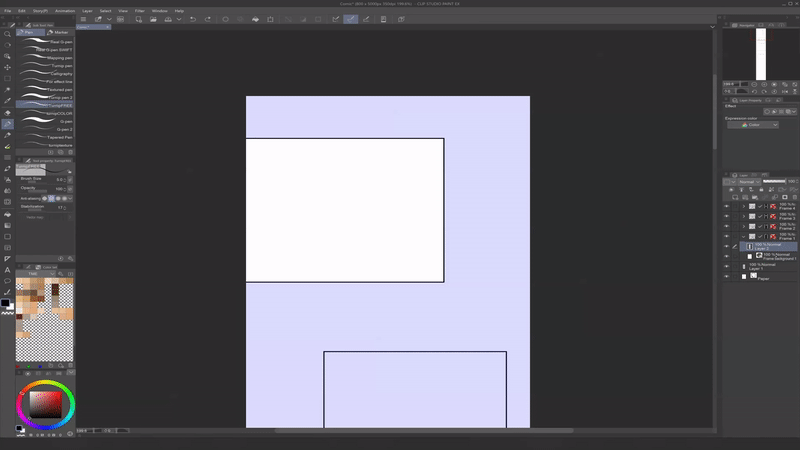
[サブツール:コマ枠]を選択したら、カーソルをクリックして画面上をドラッグするだけで、自己完結型のパネルをすぐに作成できます。

これにより、ある種のレイヤーマスクとして機能する各フレームのフォルダーが自動的に生成されます。各フォルダー内で個々のレイヤーを作成できますが、それらに描画したものはすべてフレーム内に含まれます。

フレームをすばやく切り替えるには、キーボードの (O) をクリックして [サブツール: 操作] に切り替え、目的のフレームを選択します。 [サブツール:操作]を使用して、フレームの境界線を選択してサイズ変更および変形することもできます。
コントロール ポイントを使用してフレームを調整することもできます。コントロール ポイントは、選択されていないときはフレームの隅に中空の赤い四角として表示され、選択されているときは緑の赤い四角として表示されます。コントロール ポイントを操作するには、1 つを選択し、キーボードの矢印キーを使用するか、マウスでドラッグして移動します。

[サブツール: 操作] を使用してフレームにコントロール ポイントを追加するには、フレームを右クリックして [コントロール ポイントの追加] を選択します。この方法でコントロール ポイントを削除することもできます。
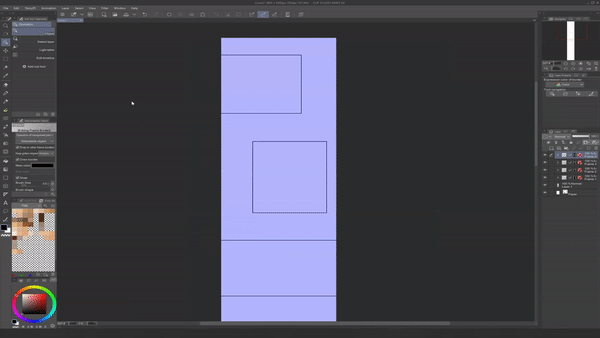
フレームを分割するには、[サブツール: 枠線フレーム] メニューの [フレームをカット] オプションを使用します。このスプライシング ツールを使用するには、フレーム全体を目的の方向にドラッグするだけです。 [フレームフォルダーを分割]オプションは、現在のフレームのフォルダーを2つに分割しますが、[フレーム枠を分割]は、現在のフォルダーを維持し、枠の形状を変更するだけです。

インパクト パネルやその他の開いているパネルを確立されたフレームの外側に描画するには、指定されたフォルダーの外側にレイヤーを描画するだけです。
III. WEBTOON にインクを付ける
パネルを作成したので、インク付けフェーズに移りましょう!
⬛インク⬛
また、「ライニング」または「ラインアート フェーズ」と呼ばれるインクを聞いたことがあるかもしれません。 「墨入れ」とは、従来の印刷コミック制作で線画を作成するために使用されるインクを指します。この場合、デジタル ペンでページに「インクを塗る」ことになります。 CLIP STUDIO PAINTでは、[サブツール:ペン]のプリセットとして、[Gペン]、[カブペン]、[ざらざらペン]など、墨入れに適したテーパーの量を変えたプリセットを用意しています。
[サブツール: ペン] テーパーなどの設定は、レンチ アイコンをクリックしていつでも切り替えることができます。これにより、以下に示す [サブツール詳細パレット] が表示されます。
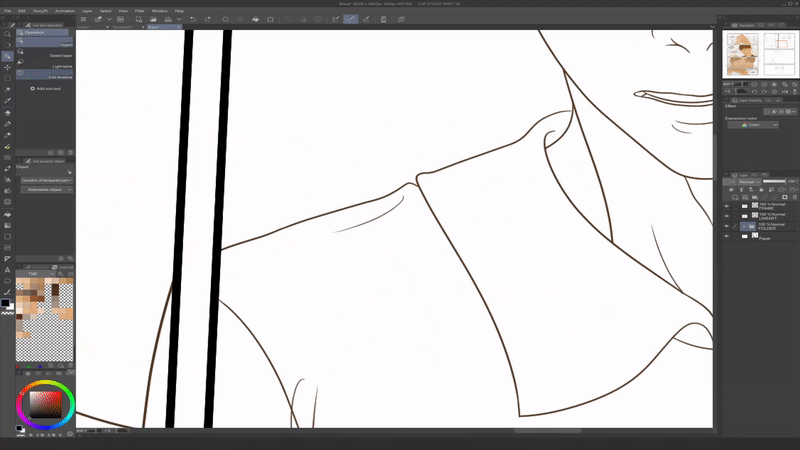
前の段階のスケッチに満足したら、それをガイドとして使用して、図面を並べます。ほとんどの場合、線画を閉じて、次の着色段階を可能な限りシームレスにすることをお勧めします。線画が閉じているほど、線画内の領域を塗りつぶしやすくなります。
それでも、独自のアート スタイルでは、形状の間の意図的に開いた領域、細い線または太い線、テーパーのあるラインまたはテーパーのないラインが必要になる場合があります。自由に試して、ストーリーの望ましいムードに最も適したものを見つけてください。意図的な線画は、それ自体が強力なストーリーテリング ツールになる可能性があります。
⬛ベクターレイヤー⬛
▶ ヒント: ベクター レイヤーで線画を描くことをお勧めします。ラスター レイヤーとは異なり、ベクター レイヤーは、サイズ変更やその他の方法で変換しても品質が低下しません。ベクターレイヤーを作成するには、[レイヤー]メニュー> [新しいレイヤー]> [ベクターレイヤー...]に移動します。以下に示すように、レイヤーの上にある[新しいベクターレイヤー]アイコンを選択して、これを行うこともできます。
ベクターレイヤーは、変形時のクオリティはもちろん、先ほどご紹介した【サブツール:操作】で簡単に加工できます。
[サブツール: 操作] を選択するか、キーボードの (O) を押した後、[ツール プロパティ: オブジェクト] メニューを使用して、現在のベクター レイヤー上のすべてのオブジェクトのメイン カラー、ブラシ サイズ、さらにはブラシ形状を編集できます。
[サブツール: 操作] を使用すると、上記の [サブツール: コマ枠] と同様に、ベクター線を選択して直接変形することもできます。コントロール ポイントの追加、操作、および削除も同じ方法で行うことができます。

[サブツール: 消しゴム] > [ベクター] 消しゴムを使用して、ベクター線または線の一部を簡単にクリーンアップします。以下に示すオプションから選択して、選択した行のどの部分を消去するかを選択できます。

Vector Layer に関するその他のヒントについては、私が最近作成した完全なガイドの完全なチュートリアルをご覧ください。
⬇⬇⬇
▶ ヒント: きれいなラインアートを実現するための私の一番のヒントは、「ゆっくりと安定した」ストロークではなく、すばやく自信を持ってストロークすることです!描くのが遅くなればなるほど、手ぶれやペンの震えに心を開いてしまいます。ゆっくりと慎重に移動するよりも、線がどこに向かっているのかを把握してすばやく移動する方が、はるかに安全な賭けです。たとえ、目的の線の品質が得られるまで、線を元に戻したり再描画したりする必要がある場合でも.ペンの安定化を使用することもできますが、これにより有機的な線が少なくなり、有機的な線の信頼を築くための長期的な解決策としてはるかに優れていることがわかりました.

ベクターレイヤーは、きれいで簡単な線画に最適です。ただし、Clip Studio Paintのデフォルトのレイヤーオプションであるラスターレイヤーで描画を着色し、さらにレンダリングすることをお勧めします。そういえば、色を追加しましょう!
IV.あなたのWEBTOONを着色する
漫画制作の次の段階は、着色段階です。従来の版画コミック制作では、この段階はさらにフラット化、調色、レンダリングなどに分割され、アーティスト間で分割される場合があります。ただし、どのようにアプローチするかに関係なく、WEBTOON はコミックに何らかの形の色を追加することをお勧めします。これは、通常、カラー コミックがプラットフォームで最高のパフォーマンスを発揮するためです。そして、ご覧のとおり、アートがページから飛び出すのに本当に役立ちます!
▶ ヒント: コミックのアート スタイルを選択し、描画をどのようにレンダリングするかを決定するときは、自分が追いつくことができるとわかっているスタイルを選択してください。通常、毎週大量のパネルを作成するため、詳細なイラストと同じ程度に図面を完全にレンダリングできない場合があります。
コミックをレンダリングするときは、通常、キャラクター アートに単色を使用し、線画と類似のカラー パレットで絵をまとめます。クローズアップ (CU) ショットや極端なクローズアップ (ECU) ショットを適度にレンダリングすることもありますが、特にそれらがストーリーの重要な瞬間である場合はそうです。このため、各パネルをイラストのようにレンダリングした場合の約 3 倍の速さでページを作成できます。このようなシステムを見つけることを強くお勧めします。これにより、(1) 一貫した投稿スケジュールを維持し、(2) 一般的に燃え尽き症候群を回避し、(3) 体に余分なストレスを与えず、手首の健康を促進できます。
コミックの雰囲気に最も合うと思うので、私は通常、温かみのある類似のカラー パレットで作業します。ただし、パレットの選択に関しては無限の可能性があります。以下はほんの一部です:
⬛ 着色ツール ⬛
使用したいカラーパレットを選択したら、任意のセルを右クリックして[色の追加]を選択すると、[カラーセット]タブに保存できます。ここから、保存した色をクリックするだけで、イラストのプロセス全体でいつでも簡単に点眼することができます。
▶ ヒント: 任意のレイヤーの色の色相、彩度、明度を調整するには、キーボードの (Ctrl + U) をクリックして HSV スライダーを表示します。 [レイヤー]メニュー→[新規修正レイヤー(J)]→[色相・彩度・明度]を選択すると、クリッピング可能な修正レイヤーの形でスライダーを使用することもできます。
⬛レイヤーブレンディングモード⬛
CLIP STUDIO PAINTには、[レイヤー]パネルの左上隅にある豊富なレイヤーブレンドモードも用意されています。
これらの混合モードは基本的に、色相、彩度、明度に基づいて色を比較し、選択した (「設定」) レイヤーとその下のレイヤーとの間の相互作用を作成します。この相互作用は非破壊的です。つまり、どちらのレイヤーも永続的に変更することはなく、いつでもオンとオフを切り替えることができます。
ブレンド モードは、コミックに光と影をすばやく追加するための非常に便利なツールです。これらのモードは、通常、次のカテゴリに分類できます。
コミック パネルをシェーディングするときは、通常、[乗算] モードで低値の彩度の低い青と紫を使用して、かすかなセル シェーディングをキャラクターに追加します。光を追加するとき、私は通常、髪のハイライトなどの基本的なハイライトに [スクリーン] モードで高価値の彩度の低い黄色とオレンジを使用します。次に、[グローダッジ] モードを使用して、直射日光などのより鮮やかで強力な光を照射します。
V. CLIP STUDIO PAINTの便利な効果
もうすぐそこ!パネルに色を付けたら、ページに最後の仕上げを追加します。
CLIP STUDIO PAINTには、あらゆるジャンルのコミック制作に最適な無数のエフェクトがあり、パネルを本当にレベルアップできます! Clip Studioで利用できる最も一般的に使用され、影響力のある効果のいくつかを見てみましょう.
⬛ エフェクトライン ⬛
感情的な会話を描いている場合でも、壮大な戦闘シーンを描いている場合でも、エフェクト ラインは読者の注意を引き、シーン内の重要なアクション、表現、キャラクター、または小道具に焦点を当てることができます。
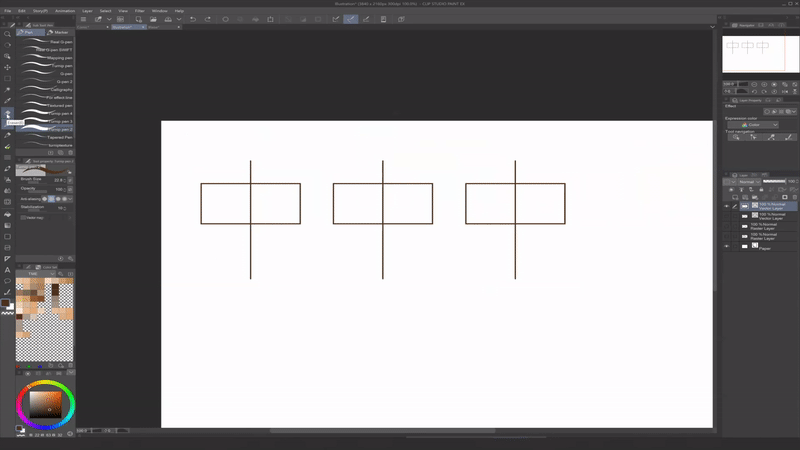
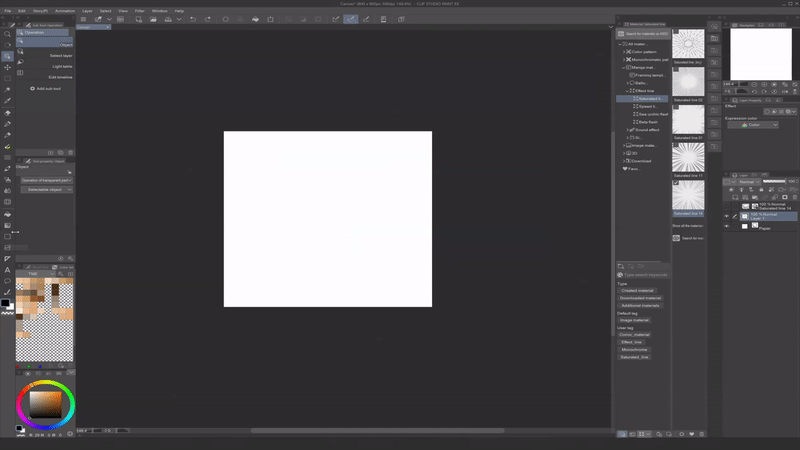
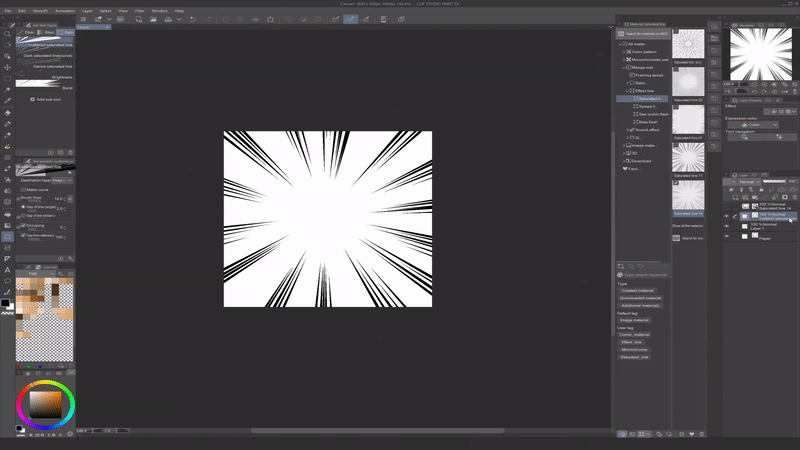
CLIP STUDIO PAINTには、[素材]メニュー→[マンガ素材]→[効果線]から作成済みの効果線がいくつかあります。
それらをページに適用するには、マテリアルをキャンバスにドラッグ アンド ドロップするだけです。 [サブツール:操作(O)]で素材の回転、リサイズ、変形ができます。

効果線をカスタマイズしたい場合は、CLIP STUDIOの[サブツール:図形]ツールの下に[流線]と[集中線]のオプションもあります。それらを使用するには、ツールを選択し、キャンバス上の中心点にしたい場所をクリックし、効果を発したい方向にマウスをドラッグして、Enter キーを押します。

ぼかし効果を適用したり、効果線の一部を消去したりしたい場合は、[レイヤー] を右クリックして [ラスタライズ] を選択してラスタライズします。
(フレーム枠やベクター レイヤーなどのレイヤーをこの方法でラスタライズして、さらに調整することもできます。ただし、これを行った後は、元のパラメーターを使用して操作できなくなることに注意してください。)

⬛液化⬛
[サブツール:ゆがみ]ツールを使用すると、画像の特定の部分をゆがめたり変形させたりして、描画を修正できます。キーボードの (J) を押すとアクセスできます。
ワープしたい部分を筆とビオラでなぞるだけ!ワープは、現在のレイヤー内のオブジェクトにのみ適用されます。順番に、設定は次のとおりです。プッシュ、展開、ピンチ、左にプッシュ、右にプッシュ、時計回りに回転、反時計回りに回転。

⬛ぼかし効果⬛
CLIP STUDIO PAINTには、[フィルター]メニュー→[ぼかし]で利用できる素晴らしいぼかし効果がいくつかあります。コミック制作に最も役立つエフェクトには、ガウス ブラー、モーション ブラー、放射状ブラーなどがあります。
放射状ぼかし
[放射状ぼかし] 効果を使用すると、原点を選択して、選択したレイヤー上のすべてのオブジェクトをその点に向かって、または遠ざけるように放射します。画面上部の [フィルター] メニュー > [ぼかし] > [放射状ぼかし] からアクセスできます。次に、原点にしたい場所に赤い「X」をドラッグして配置します。
この効果は、上に示したように太陽光のフィルタリングに役立ちますが、先ほど説明した効果線などのオブジェクトにも役立ちます。
モーションブラー
[モーション ブラー] エフェクトは、葉、ほこり、雪、花びら、その他の気象要素など、指定された方向に移動するものを表現したい場合に優れています。使用するには、[フィルタ] メニュー > [ぼかし] > [モーション ブラー] に移動し、[角度] パラメータを使用して方向を選択します。
ガウスぼかし
ぼかしと聞いて思い浮かべるのは【ガウスぼかし】です。この効果は、選択したレイヤー上のすべてのオブジェクトを均一にぼかすので、焦点を外したい背景やその他の要素に最適です。効果を使用するには、[フィルター] メニュー > [ぼかし] > [ガウスぼかし] に移動します。
▶ ヒント: 精度を高めるには、[ブレンド] ツールをツール プロパティ [ぼかし] に設定して、エッジを手動でぼかします。私はよくこれを使用して、セル シェーディングの文字に使用する乗算レイヤーのエッジの一部を柔らかくします。
▶ ヒント: [ガウスぼかし] ツールでどの強度を使用すればよいかわからない場合は、パネルをシネマティック ショットと考えてください。通常、映画撮影では、焦点が合っている被写体にカメラが近づくほど、背景がぼやけます。たとえば、背景にさまざまなレベルのぼかしを適用したいくつかの異なるショットとしてフレーム化された同じ画像を次に示します。
これらのエフェクトは、コミックを作成する際の時間を大幅に節約できるので、コミックのワークフローに役立つことを願っています!
Ⅵ.あなたのWEBTOONをレタリングする
やった!これから取り上げるコミック制作パイプラインの最終段階は、吹き出し/吹き出し、ナレーション ボックス、オノマトペなどをコミックに追加するレタリング フェーズです。ストーリーボード フェーズでは、吹き出しをどこに配置するかを計画しました。それでは、Clip Studio Paint が提供するコミックのレタリング用の便利なツールを使用して、それらを配置します。
⬛ フォントサイズ ⬛
WEBTOON は、ほとんどのダイアログのように「標準テキスト」に 12px から 30px のフォント サイズを使用することを推奨していますが、この数値はもちろんキャンバス サイズ、DPI、さらにはフォントによって異なります。すべてを考慮すると、一般的な経験則は、デスクトップとモバイル デバイスの両方でテキストを読みやすくすることです。
個人的には、これはほとんどの吹き出しをキャンバスの幅の 1/4 から 1/3 にすることを意味することを発見しました。
300dpiで1600×25,600pxのキャンバスで作業する場合、サイズ14のフォントを使用し、[表示]メニュー> [オンスクリーンエリア(Webtoon)(5)]機能を使用してテキストが読めることを再確認します「はじめに」セクションで説明しました。
⬛ テキスト ツール ⬛
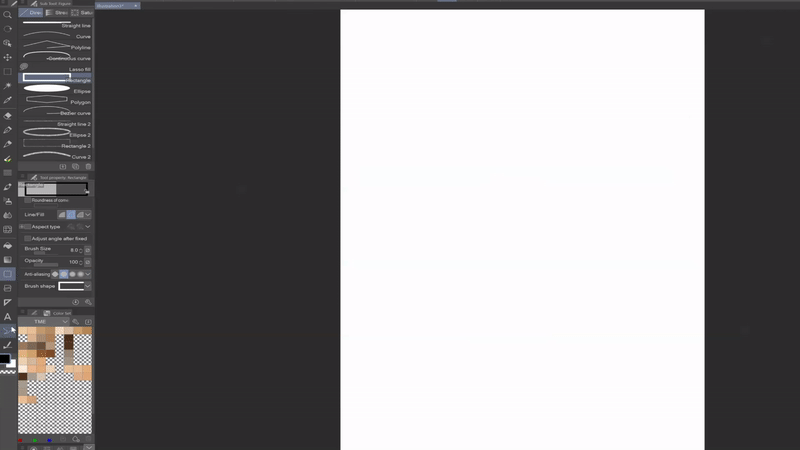
[サブツール: テキスト]ツールを使用するには、キーボードの (T) を 1 回クリックします。このツールは、ツールバーの下部にもあり、文字アイコンで示されています。このツールを選択すると、キャンバス上の任意の場所をクリックして入力を開始できます。
変換可能なテキスト ボックスを作成するには、目的のテキストを入力し、チェック マーク記号をクリックするだけです。その後、テキストを自由に変形できます。
テキストを均一にスケーリングする場合は、[縦横比を維持する] チェックボックスをオンにします。または、(Shift) キーを押しながらオブジェクトのサイズを変更して、縦横比を維持することもできます。

⬛ バルーンツール ⬛
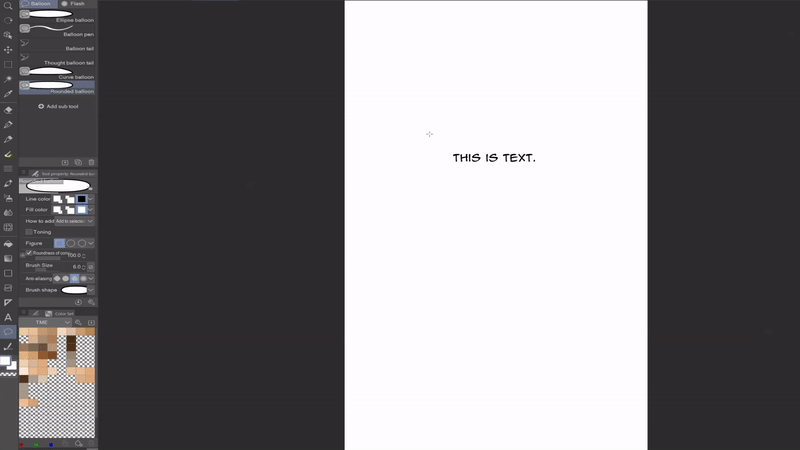
CLIP STUDIO PAINTには「吹き出し」とも呼ばれる吹き出しを作成するためのツールが豊富に用意されています。 [サブツール: 吹き出し] は、ツールバーの下部か、キーボードの (T) を 2 回クリックしても表示されます。
このツールを使用するには、目的のバルーンの形状を選択し、バルーンを配置する場所をクリックして、カーソルをドラッグして放します。
すでにテキストを入力している場合は、その上にバルーンを配置してテキストをカプセル化し、2 つをマージできます。または、最初にフキダシを作成し、[サブツール: テキスト]ツールを使用してテキストを配置することもできます。バルーン内のテキストが自動的に中央に配置されるため、私はこの方法を好みます。

CLIP STUDIOでは、[線の色]や[塗りつぶしの色]、丸みやフキダシ全体の形などを自由にカスタマイズできます。枠の幅は[ブラシサイズ]のスライダーで調整します。
[Curve balloon] ツールを使用すると、自由曲線のポイントを選択してバルーンをカスタマイズできます。 [フキダシペン]ツールを使用すると、フリーハンドで形を描くことで、フキダシをさらにカスタマイズできます。

選択可能なすべてのオブジェクトと同様に、[サブツール:操作(O)]ツールを使用して、任意のタイプのフキダシを変形できます。さらに、[サブツール:コマ枠]やベクターオブジェクトと同様に、フキダシを選択した状態で赤くハイライトされたコントロールポイントを使って、フキダシをさらに変形させることができます。
⬛ バルーンテール ⬛
風船の尾は、読者が誰の会話や考えを聞いているかを示します。吹き出しの尻尾にアプローチするにはさまざまな方法がありますが、一般的には、話しているキャラクターの口に吹き出しの尻尾の先端を向け、思考を聞いているときは思考風船の尻尾の先端を頭に向けます。 .
[サブツール:吹き出し]では、[吹き出しのしっぽ]ツールと[吹き出しのしっぽ]ツールを使用して、話し言葉と思考のしっぽを作成できます。吹き出しと同様に[サブツール:操作(O)]で移動できます。
Clip Studioには、スプライン、直線、ポリラインなど、尻尾の形状に関するいくつかのオプションもあります。 (なお、[フキダシ]ツールで尻尾を描くこともできます。)
多くのコミック アーティストは吹き出しのスタイルを設定しています。Clip Studio Paint で利用できるすべてのカスタマイズ機能を使用すると、非常に簡単にスタイルを設定できます。それでも、特に特定の種類のセリフの描き方がわからない場合は、吹き出しを読みやすくするのに役立つ経験則がいくつかあります。
▶ ヒント: 前述のように、キャラクターがフレーム内で話しているときは、吹き出しのしっぽをゆるやかに口の方に向ける必要があります。セリフがフレーム内の複数のバルーンを占める場合、通常、すべてのバルーンに尾を付ける必要はありません。彼らが画面外で話している場合、尻尾は彼らの方向に逆にすることができます.ナレーションでは、通常、楕円形ではなく、尾のない箱型の形状を使用します。例として、私の漫画の主人公ブレイズを使用してみましょう:
▶ ヒント: 吹き出しを重ねると、読み手が 2 人の話者をさらに区別しやすくなります。さらに、それぞれのスピーカーに最も近いバルーンの側面にバルーン テールを取り付けると、テールの配置がより自然に見えます。
⬛オノマトペ⬛
ご覧のとおり、CLIP STUDIO PAINT には強力なテキスト ツールがいくつかあります。これらのツールは、セリフだけでなく、オノマトペ (「BOOM」、「CRASH」、「POW」などの特定の音を音声的に模倣する言葉) などの効果音にも優れています。
漫画を作り始めたときに知っていればよかったツールは、[ボーダー効果] と [メッシュ変換] ツールです。オノマトペなどのゲームをレベルアップできるツールです。
ボーダー効果
この効果を作成するには、[レイヤープロパティ]パネル> [効果]メニュー> [境界効果]に移動します。これは、中空の円形のアイコンで示されます。クリックすると、メニューが展開され、現在のレイヤー内のオブジェクトの周りに希望の太さと色の境界線を作成できます.
[ボーダー効果]ツールは、テキストレイヤー、ラスターレイヤー、ベクターレイヤーのいずれでも使用できます。テキストの場合、オノマトペやその他の効果音をページから分離するのに役立つことがわかりました。
メッシュ変換
他のレイヤーオブジェクトと同様に、テキストを変形するには、[拡大縮小/回転] (Ctrl + T) や [自由変形] (Ctrl + Shift + T) など、いくつかの方法があります。しかし、レタリングの場合、私のお気に入りの変換ツールは [編集] メニュー > [変換] メニューの下にある [メッシュ変換] です。
この機能を使用するには、まずテキストレイヤーを右クリックして[ラスタライズ]を選択してラスタライズする必要があります。 [Mesh Transformation] を選択すると、グリッドが表示され、明瞭なコントロール ポイントが表示され、テキストの個々のセクションを残りの部分から分離して変換できます。
タイポグラフィは確かにそれ自体が芸術形式であり、あらゆるシーンのムードに大きな影響を与える可能性があります.私は専門家ではありませんが、WEBTOON の旅を通していろいろと遊んできました。これらのヒントが楽しいアイデアになることを願っています!
これにて、コミック制作パイプライン終了!それでは、WEBTOON を完成させてエクスポートしましょう。
WEBTOON CANVASへの公開
エピソードを完全に描画したら、シリーズを WEBTOON CANVAS にアップロードする準備をします。WEBTOON と Clip Studio Paint がシームレスに統合されているおかげで、アップロード プロセスは非常に簡単で手間がかかりません。まず、エピソードの最後の仕上げと、シリーズのアップロードを開始するために必要なアセットについて説明します。
🟩仕上げ🟩
WEBTOON は、読者に映画のような「エピソード」の毎週の分割払いを提供し、多くの WEBTOON CANVAS アーティストもエピソードのスケジュールを設定して、読者が同様の定期的な分割払いを期待できるようにします。そのため、読者は、毎日、毎週、隔週、毎月、または CANVAS で設定したスケジュールに合わせて、断続的に視聴することになります。リフレッシュ。
このため、ほんの数コマであっても、各新しいエピソードの冒頭に前のエピソードの非常に短い要約を含めることをお勧めします.
WEBTOON をエクスポートする前の最後の推奨事項は、エピソードのタイトル カードとエンド カードを作成することです。タイトル カードには通常、シリーズのロゴが含まれます。場合によっては、著者の名前やペンネーム、章の表紙などの関連するグラフィックが含まれることもあります。
これらは、エピソードの冒頭、いくつかのオープニング パネルの後、前のエピソードの要約の後、または WEBTOON のタイトルとチャプターを再紹介するのに適していると思われる場所に配置できます (読者を興奮させるオープニング テーマのように考えてください)。彼らが読もうとしているエピソード)!また、すべてのエピソードのトップにいる必要もありません。個人的には、新しいチャプターの最初にタイトル カードを配置し、それを個々のエピソードに分割することを好みます。それは完全にあなた次第です!
ただし、すべてのエピソードの最後にお勧めするのは、エンド カードです。エンド カードの内容は著者によって大きく異なりますが、通常、次のような重要な情報が含まれています。
(1) このエピソードを読んでくれてありがとう。
(2) エピソードを気に入ってコメントしたり、気に入った場合はシリーズを購読することを忘れないでください。
(3) 視聴者がソーシャル メディアであなたの作品を見つけられる他の場所。
(4) 仲間のCANVASクリエイターへのおすすめを読むなどのシャウトアウト。
(5) 新企画の紹介、休止のお知らせ、掲載予定の変更等のお知らせ。
▶ ヒント: 以前は、エピソードの最後にできるだけ多くのアナウンスやメモを収めるために、かなり長いエンド カードを作成していましたが、その後、最も適切な情報のみを表示するはるかに短いエンド カードに移行しました。エンド カードは短くて魅力的なものにしておくことを強くお勧めします。こうすることで、読者がエピソードの一番下までスクロールできるようになります。これは、シリーズ ビューがカウントされる方法であるため重要です。
🟩 チェックリストを公開する前に 🟩
最後に、「公開する前のチェックリスト」は重要なリソースです。これは、シリーズを WEBTOON にアップロードするために必要なアセットだけでなく、それぞれに必要なサイズも提供するためです。
チュートリアルの冒頭で説明したキャラクター シートと同様に、「公開する前のチェックリスト」は、以下の WEBTOON の Web サイトから PDF 形式でダウンロードできます。
⬇⬇⬇
シリーズを作成するには、正方形と縦型の両方のシリーズ サムネイル、1 ~ 2 個のシリーズ ジャンル、シリーズ タイトル、およびシリーズ サマリーが必要です。これらのアセットを取得したら、WEBTOON アカウントの右上隅にある [公開] をクリックして、必要な情報を入力できます。
サムネイルをアップロードするには、灰色のボックスをクリックして、アップロードするファイルを選択します。シリーズの必須フィールドをすべて入力したら、[シリーズを作成] をクリックすると、次のページに移動し、エピソードのアップロードを開始できます。
Clip Studio PaintでWEBTOONをエクスポートしてアップロードする
素晴らしい!コミックが完成したので、ファイルをエクスポートする準備が整いました。これを行うにはいくつかの方法があります。私が最も便利だと思う 2 つに焦点を当てます。まず、WEBTOON のアップロード要件を再確認します。
(1) ファイルの合計サイズは最大 20MB です。
(2) ファイルの最大数は 100 です。
(3) 各ファイルは、幅 800px x 高さ 1200px である必要があります。そうでない場合、WEBTOON UI はそれをこれらの寸法につなぎ合わせます。
これらのパラメーターを使用して、エピソードを作成する長さと、現在のキャンバスが 1 つのエピソードに収まるかどうかを判断できます。ほとんどの場合、これらの制限は問題にはならず、エピソードの長さが十分すぎることがわかります。ファイルを準備して準備ができたら、このインターフェイスから簡単にアップロードできます。
⬛CLIP STUDIOからのアップロード⬛
WEBTOONをアップロードする最も便利な方法は、「Clip Studio Paintからアップロードする」を選択することです。
これにより、別のタブが表示され、以下に示すプロンプトでポップアップがトリガーされます。プロンプトで、「CLIP STUDIOを開く:」を選択します。
これにより、最近のClip Studioファイルのリストが開きます.ここから、コミック ファイルをダブルクリックして選択し、エクスポートするかどうかを尋ねられたら [OK] を選択します。
そして出来上がり! Clip Studio は、コミック ファイルをつなぎ合わせて WEBTOON インターフェイスに自動入力します。とても簡単です。
▶ ヒント: エピソードを投稿する前に、PC とモバイルの両方でどのように表示されるかをプレビューするオプションがあります。私自身や他の多くの CANVAS アーティストが、連続性エラー、タイプミス、および以前は検出できなかったその他のエラーに気付く場所であることを発見したため、これを行うことを強くお勧めします。
「クリエイターのメモ」セクションは、読者に挨拶したり、エピソードを読んでくれたことに感謝したり、今後のスケジュール変更などの簡単なリマインダーを記載したりするのに適した場所です。ただし、重要な発表を配信していて、読者の大多数がそれを見ているので、実際のエピソードのエンド カードの一部として含めることをお勧めします!
⬛ 手動でのエクスポートとアップロード ⬛
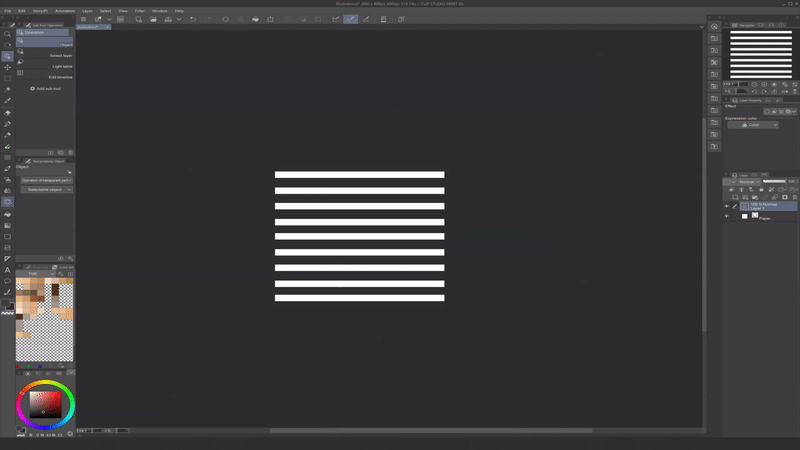
エピソードを手動でエクスポートしてアップロードすることも、Clip Studio Paint で簡単にできるもう 1 つの方法です。この方法を使用するには、アプリケーション内の [ファイル] メニュー > [ウェブトゥーンのエクスポート] に移動します。これにより、目的のファイル形式、名前、およびスケールを指定できるパネルが開きます。また、エピソードを垂直方向に 1280 ピクセルのファイル、またはその他の任意のサイズに分割することもできます。
エクスポートしたファイルを取得したら、WEBTOON インターフェイスで [アップロードするファイルを選択] をクリックするだけです。これにより、ファイル エクスプローラー ウィンドウが開きます。ここで、新しくエクスポートしたファイルを選択し、簡単に WEBTOON にアップロードできます。
これで完了です。
結論
ご覧のとおり、Clip Studio Paint を使用すると、シームレスな統合により、これまで以上に簡単に WEBTOON を作成してアップロードできます。さらに、常に新しい機能が追加されています。
ステップバイステップの WEBTOON チュートリアルをご覧いただき、ありがとうございます。長くなってしまったことは承知していますが、必要に応じて作成プロセスの任意の時点で保存して参照できる包括的なガイドを作成したかったのです。この情報が、最初の WEBTOON を作成しようとしている人、またはワークフローを強化するための追加のヒントやコツを探している現在の WEBTOON CANVAS アーティストに役立つことを願っています!
最後に、WEBTOON の旅に役立つ追加のリソースをいくつか紹介します。 💚
WEBTOON アカデミーからの WEBTOON 関連のリソースについては、こちらをご覧ください。
⬇⬇⬇
描画プロセスのどの段階でも役立つ無料のブラシ、モデル、その他のアセットがたくさんあります!
⬇⬇⬇
コミック制作に役立つアセットがたくさんある別のサイト!
⬇⬇⬇
CLIP STUDIOにダウンロードしてインストールできる楽しいコミックフォントに!
⬇⬇⬇
こんにちは!
⬇⬇⬇























コメント