Clip Studio PAINTでピクセルアートアニメーションを作成する方法
こんにちは!この記事では、Clip Studio Paint でピクセル アート アニメーションを作成する方法を説明します。LO-FI スタイルのシーンのアニメーション サイクルを作成します。
他の Clip Studio Paint のヒントもぜひご覧ください。きっと多くのことが学べるはずです。
私たちが作るピクセルアートアニメーション
今回は、LO-FI ミュージカル アニメーションに最適なピクセル アート スタイルのアニメーションを作成します。日没時に草の上に横たわり、他の要素と相互作用するキャラクターを簡単な方法でアニメーション化します。

スーパーチュートリアルに進みましょう。あなたの言語で字幕を有効にできることを覚えておいてください。見つからない場合は、コメントを残してください。喜んであなたの言語で新しい字幕を追加します。
チュートリアル: Clip Studio Paint でのピクセル アート アニメーション
このチュートリアルについてどう思いましたか?
ピクセルアート風のアニメーションを簡単かつシンプルに作成する方法をステップごとに説明しました。
ピクセルアートアニメーションの作り方をステップバイステップで解説
ここで、ビデオ チュートリアルで学んだ内容をサポートするガイドを使用して、学んだ内容を段階的に復習してみましょう。
1. ピクセルアートアニメーションのコンセプト
これはピクセルアート スタイルで行うアニメーションのアイデアです。
2. ピクセルアートアニメーションのプロジェクトを作成する
ファイル - 新規を選択し、次の特性を持つイラストレーション プロジェクトを作成します。
そして私たちはプロジェクトを作成しました:
次にメニューに移動します: 表示 - グリッド
最初は次のようになります。
表示 - ルーラー/グリッド設定に戻りましょう。
設定ウィンドウで次の値のままにして、「承認」をクリックします。
これで、描画とアニメーションを開始するプロジェクトの準備が整いました。[ファイル] - [保存] に移動してプロジェクトを保存することを忘れないでください。
そして、これに基づいてアニメーション化するためのガイド描画を組み込みます。
このレイヤーをスケッチとして使用するため、レイヤーカラーを有効にして不透明度を 50% に下げます。
3. ピクセルアート風アニメーション
ピクセルアート スタイルで描くための素晴らしいブラシをいくつか紹介します。
私の場合は、ペン ツールとペン G サブツールを使用し、スムージングを最小限に抑えます。
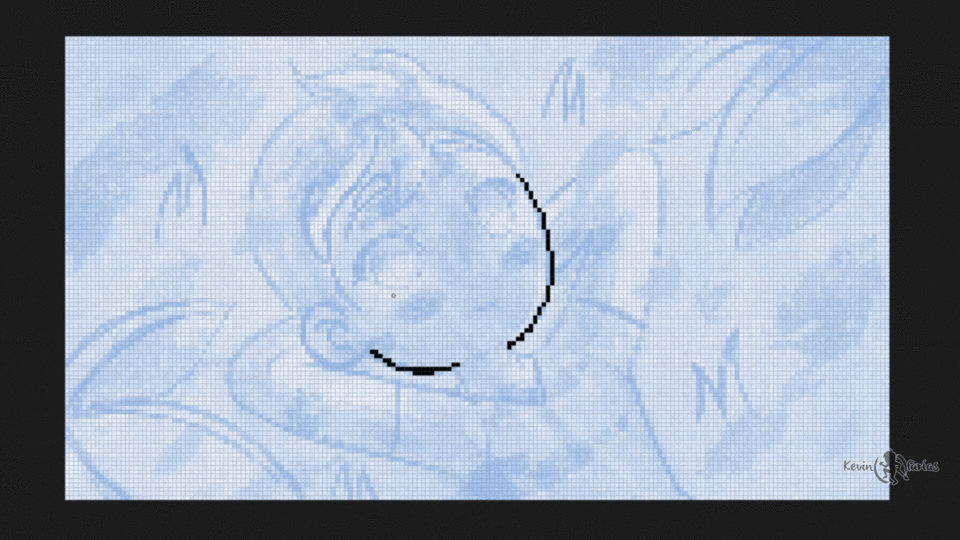
作成したアニメーション フォルダーの外側のラスター レイヤーに、キャラクターの体、つまり動きのない部分を描画し始めます。

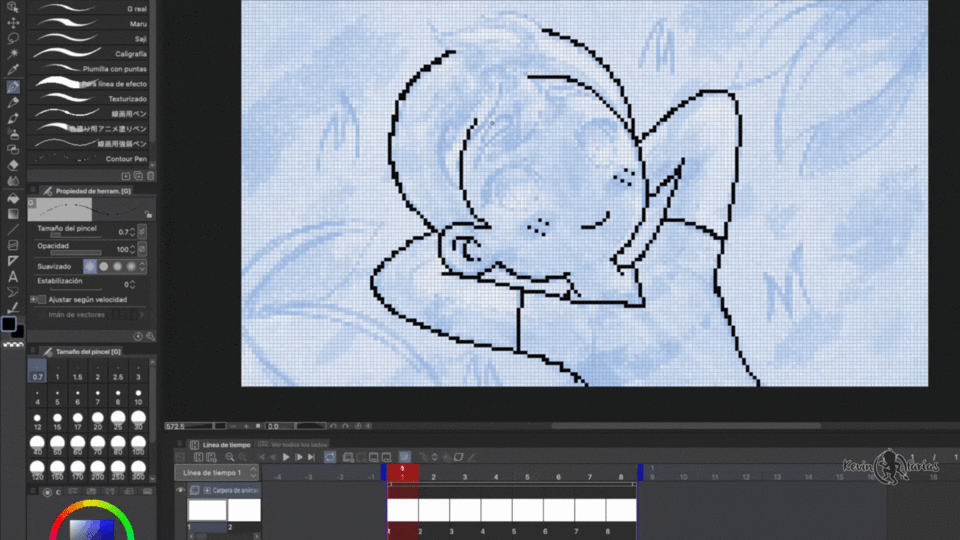
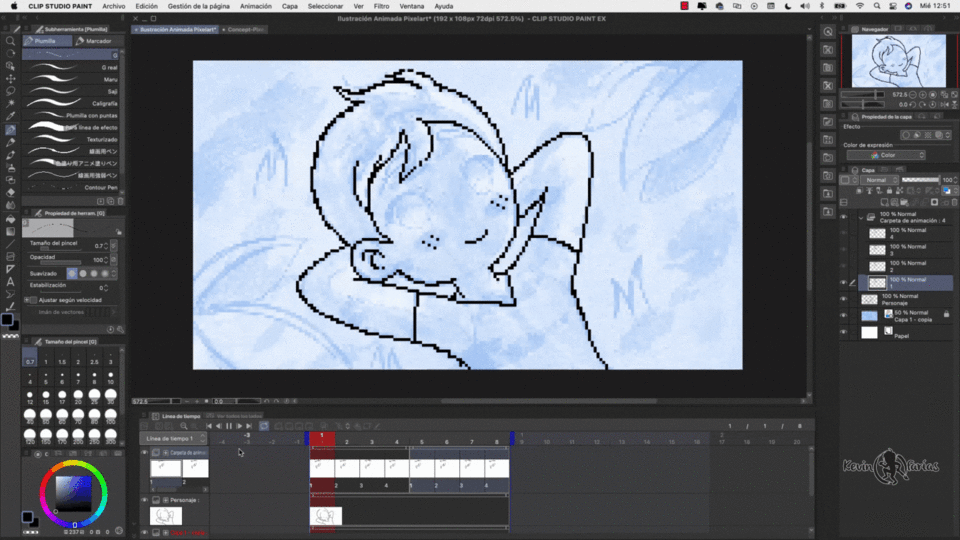
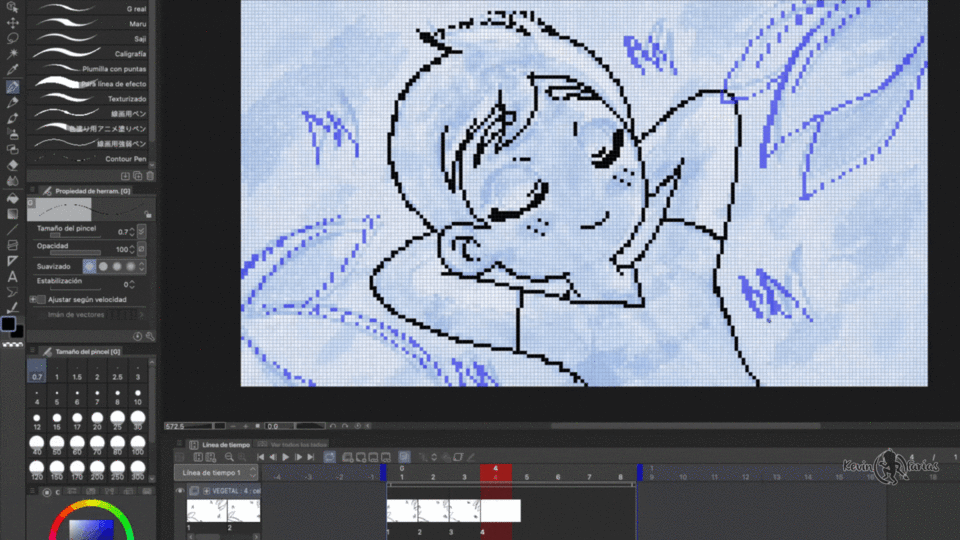
ここで、アニメーション フォルダーから 4 つの描画のみを使用して、キャラクターの髪を風になびかせるアニメーションを作成し、使用しないフレームを削除します。

これは、たった 4 枚の絵で実現したヘア アニメーションです。アニメーションはサイクルになることに注意してください。

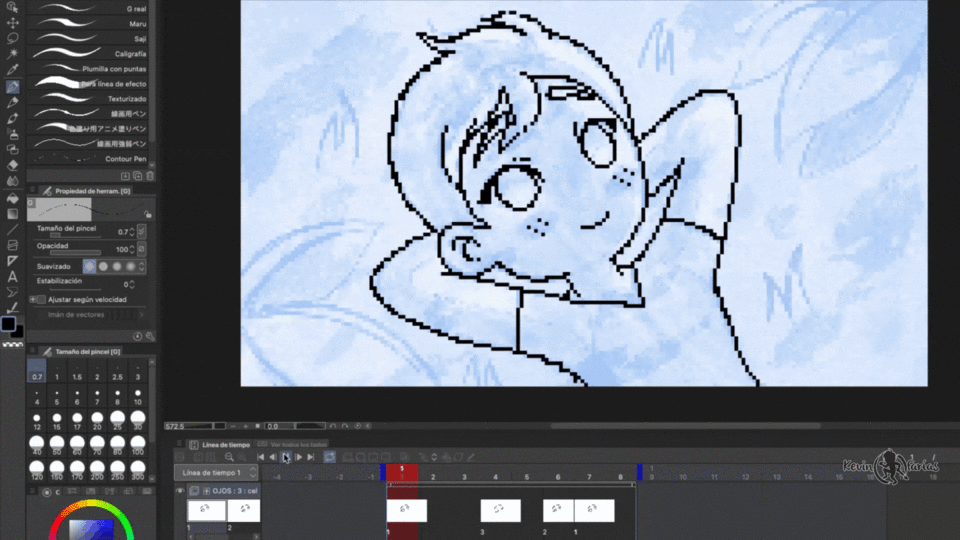
別のアニメーション フォルダーに目のアニメーションを追加し、開いた目、閉じた目、半開きの目の 3 つの異なる描画を作成しました。

背景要素についても同様に、新しいアニメーション フォルダーを作成し、4 つの図面をアニメーション化します。

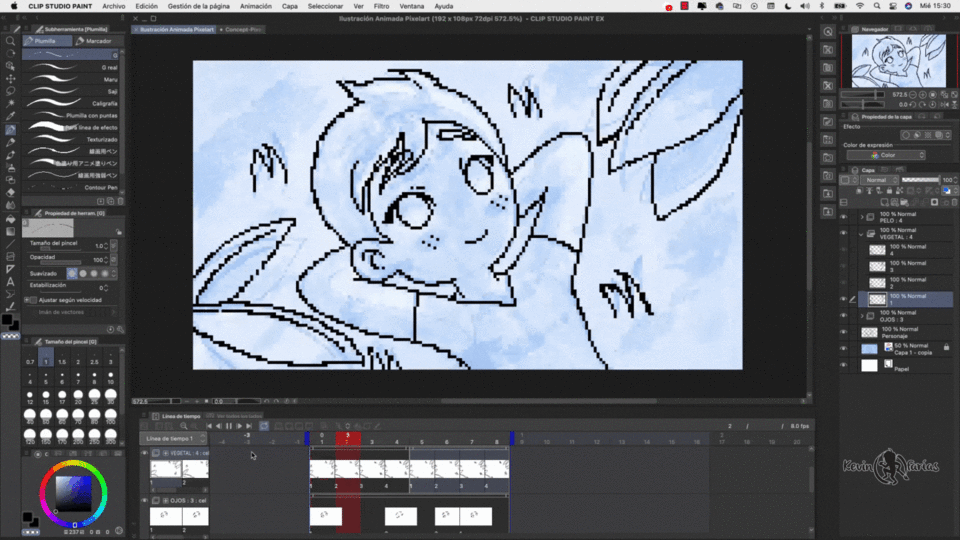
次の結果が得られました。

4. アニメーションカラー
まず、キャラクターの体を動かさずにペイントします。そのためには、塗りつぶしツールを有効にし、サブツールで「他のレイヤーを参照」を有効にし、「ツール プロパティ」で「領域スケーリング」を無効にします。
そして、キャラクターのボディラインレイヤーの下に新しいラスターレイヤーを作成し、「ベースカラー」という名前を付けます。
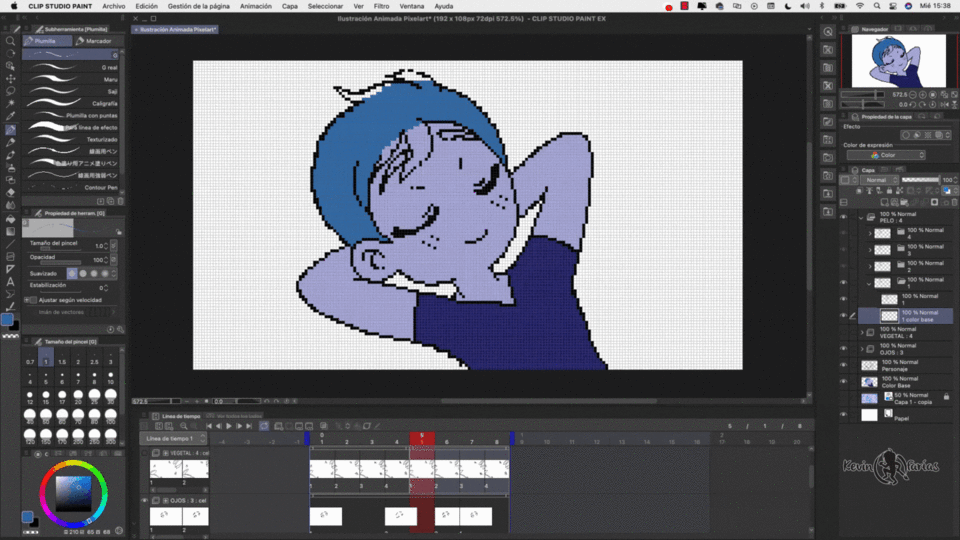
現時点では次の結果が得られました。
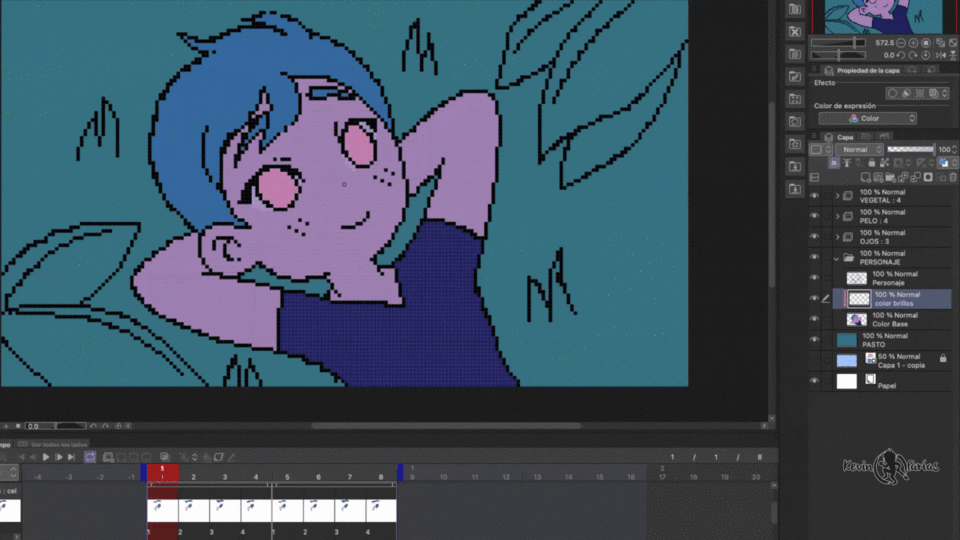
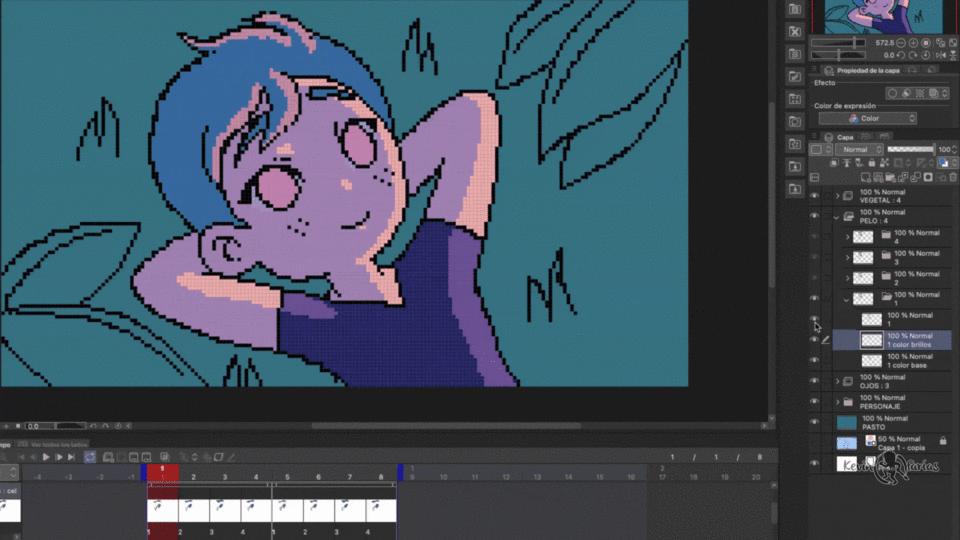
5. 髪、目、アニメーション背景のカラーアニメーション
同じペン ツールを使用して、ヘア アニメーションの色をペイントできます。フレームとヘアラインを含むレイヤーと同じ名前のフォルダーを作成し、この新しいフォルダー内に追加することを忘れないでください。これにより、タイムラインは作成されたこのフォルダーをフレームとして読み取り、必要な数のレイヤーを追加できるようになります。

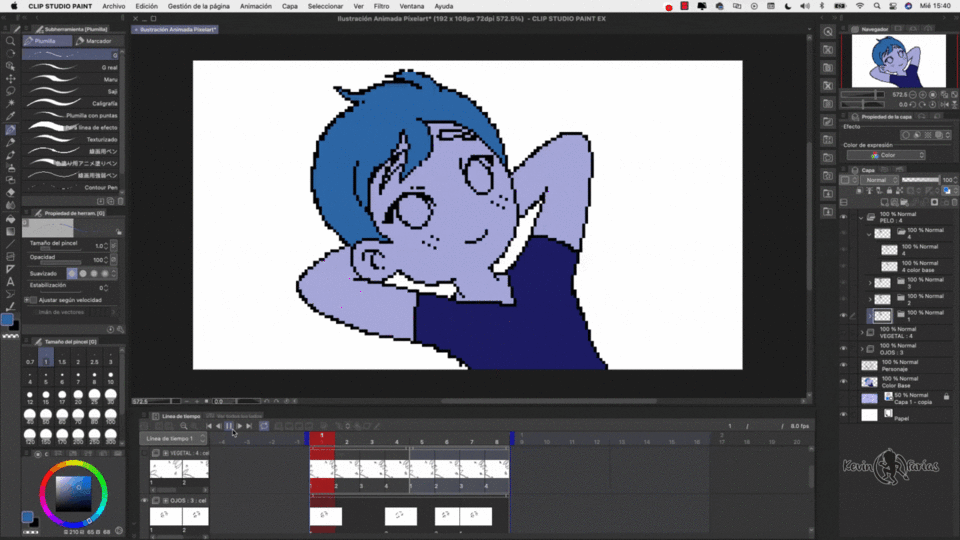
そして、現時点では以下の結果が得られています。順調に進んでいるのではないでしょうか? :)

6. 背景色
「背景」、「草」または「芝生」という新しいレイヤーを作成し、「編集」-「塗りつぶし」に移動して、背景に色を塗ります。
7. アニメーションの明るさと影
ベースカラー レイヤーの上に新しいレイヤーを作成し、それをシャドウ カラーまたはハイライトと呼び、色の外側になっても心配しないように、[最下層に調整] オプションを有効にします。


そして現時点では次の結果が得られています。

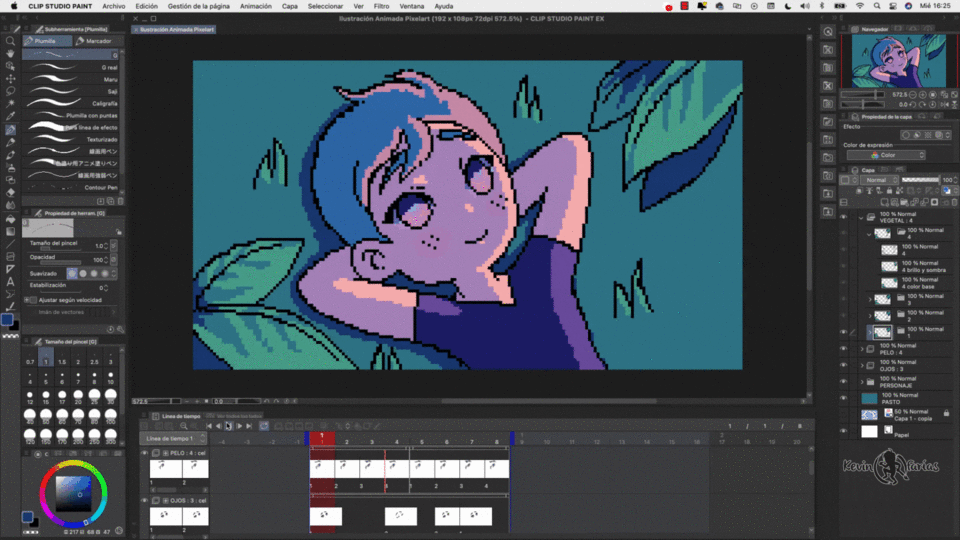
8. 花びらアニメーション
次に、作業をさらに強化するために新しいアニメーションを作成します。新しいアニメーション フォルダーを作成し、シーン上に表示される花びらの動きを表す 4 つの描画を作成します。

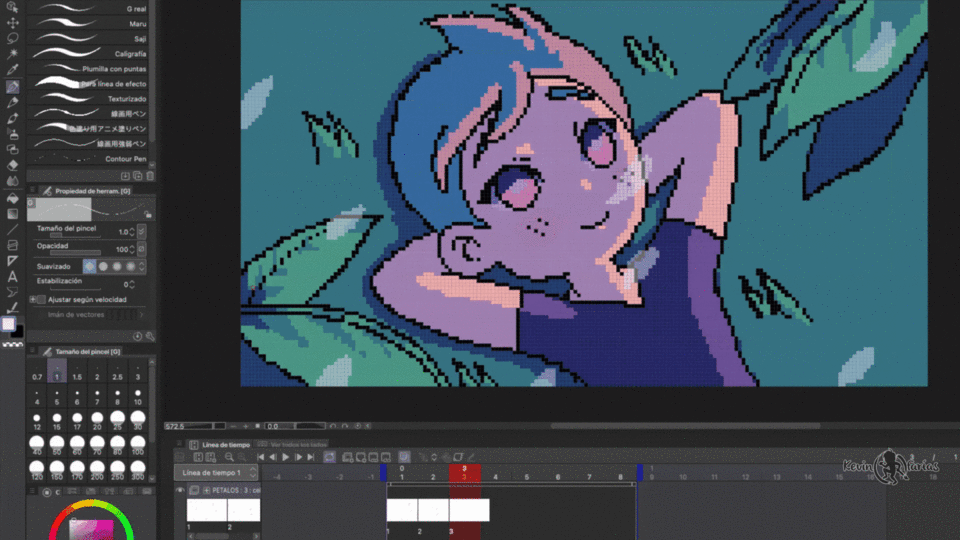
9. 境界線の色
アニメーションをさらに美しくするために、シーン内のすべての要素の色付きエッジをペイントします。これを行うには、すべての要素のエッジがあるすべてのレイヤーを選択し、[透明ピクセルをロック] オプションを有効にします。
次に、「編集」-「塗りつぶし」に移動して、葉の端を塗りつぶします。例:
ほら?さらに良くなったでしょ :)
そして、これがシンプルだがかわいいアニメーションで実現したものです。

10. .gifアニメーションをエクスポートする
次に、ピクセル アート アニメーションを GIF としてエクスポートします。これを行うには、[ファイル] - [アニメーションのエクスポート] - [アニメーション GIF] に移動します。
設定では、プロジェクトを最初に作成したサイズのままにして、「承認」をクリックします。
以下は、私たちがプロジェクトで作成したオリジナルサイズの GIF アニメーションです。

11. フルHD .gifアニメーションをエクスポートする
最初に行う必要があるのは、品質を落とさずにプロジェクトを拡大することです。この方法でプロジェクトを実行すると、問題が起こらないことがわかります。
[編集] - [画像解像度の変更] に移動します。
プロジェクトの元のサイズは次のとおりです。
幅と高さの両方に数字 0 を追加するだけでプロジェクトのサイズを大きくすることができ、スケールは自動的に 10 に変更されます。解像度は 72 のままにして、[承認] をクリックします。
品質を損なうことなく 1920 x 1080 ピクセルのプロジェクトを実現できます。
ファイル - アニメーションのエクスポート - アニメーションGIFに進みます。
ピクセルアートスタイルの最終アニメーション

勉強/読書/仕事/絵を描く/アニメ/リラックスに最適なチルローファイビートミュージック
そして、このアニメーションを私の新しいミュージカルアニメーションチャンネルに使用しました :)
この記事がお役に立てば幸いです :)
これを実際にやってみて、ステップごとに説明していくのはとても楽しかったです。
よろしくお伝えします。お元気でいらっしゃることを願っております。次回の TIP でお会いしましょう。























コメント