Webtoon 101 [オリジナルのWEBTOONクリエーターによる]
こんにちはこんにちは、ミチです!オンラインでは69Michiとして知られていますが、私をMichiと呼んでください。
WEBTOONで見つけられるオリジナルコミック「Rebirth」の作者です。
Clip Studio Paintを使用して、約4年ほどウェブトゥーンを作成しています。コミックは痛々しいほど長いプロセスであり、一見すると恐ろしいものに見えることを私は理解しています。このチュートリアルを作成することで、すでにウェブコミックを作成している場合に、作業プロセスの合理化に役立つことを願っています。または、暗闇の中でその小さな光を与えて、ウェブコミッククリエーターになるための道を歩んでください!約束します、それほど悪くはありません。
ビデオ指導
WEB TONE?
まず、何がウェブトゥーンを作るのかを理解する必要があります。従来のコミックやマンガとは異なり、ウェブトゥーンは縦長のコミックです。

これは現代のテクノロジーに適応するためであり、人々がモバイルデバイスでコミックを簡単に読むことができるようにします。
一見したところ、Webtoon形式と従来の形式はそれほど違いはありません。しかし、従来のコミックをWebtoonに再フォーマットしようとすると、最大の問題が発生します。従来のコミックでは、パネル/シーンの移行である垂直スクロールの特典を利用できません。
*その点で、Webtoonはマンガの水平パネルを利用するのに苦労していますが、それは別の日のトピックです。
フォーマット
新しいCSPのアップデートには、便利なWebtoon形式が付属しています。
[ファイル]> [新規]> [ウェブトゥーン]
作業の解像度が高いバージョンを使用する方が常に優れているため、デバイスが処理できる大きさのキャンバスを選択することをお勧めします。ニーズに合わせて、いつでも解像度を縮小できます。
以下は、印刷目的とモバイルデバイスでの表示の両方に最適であると私が思う私の解像度です。
_____私のプリセットのその「テンプレート」が何であるか疑問に思っている場合でも、心配しないでください。
コミックテンプレートを作ろう!
レイヤー/フォルダーの命名と整理は、複数のページ、エピソードごとに作業するときに繰り返される可能性があります。 CSPには、レイヤー/フォルダーテンプレートを登録する機能があり、フォルダーの整理手順をスキップして、エピソードの作成に直接ジャンプできます。
テンプレートの作り方:
空白のキャンバスを作成します。 ([新規]> [イラスト])
レイヤー/フォルダーの作成と命名を開始します。
他の余分なレイヤー(空白のキャンバスを作成したときのデフォルトの背景を含む)が削除されていることを確認してください。
次に、[編集]> [マテリアルの登録]> [テンプレート]をクリックします。
登録すると、テンプレートが[マテリアル]に表示されます。そこから、新しいキャンバスにドラッグアンドドロップするだけで、必要なすべてのフォルダとレイヤーが自動的に作成されます。
前のスクリーンショットに示したように、テンプレートを新しい空白のキャンバスに添付することもできます。
ストーリーボード?しかし、それは垂直です!
私の後に繰り返してください:垂直、垂直、垂直!
垂直フォーマットは、オブジェクトとカメラの間の距離で遊ぶ傾向があります。あなたが舞台劇に座っている観客であるかのようにそれを考えてください。
その1つのパネルを読むためだけに視聴者にデバイスを90度傾けさせたい場合を除いて、長い水平パネルは絶対に避けてください。これはあなたがそれをすることを許されていないという意味ではありません、あなたがそれをすることに決めたならただ注意するようにしてください!
シーンの遷移
シーントランジションは、スクロール形式が従来の形式よりも優れている利点の1つです。スクロールアクションを活用することで、時間の経過や緊張感を表現し、サプライズを盛り上げることができます!
1-最も一般的なシーン遷移は、空の背景を使用して時間の経過を表現することです。
2-別の方法は、背景を組み合わせることです!
複数のパネルが同じ設定を共有している場合、背景をパネルの後ろに広げて、継続的な感覚を与えることができます。
3-木、葉、雲、水、建物などはすべて、パネルにスムーズな移行感を与えるために拡張できる優れた背景要素です。
パネルから背景要素を切り離すのは、パネル間の接続感を高める良い方法です。
4-劇的なズーム
このパネル遷移の方法は、キャラクターの感情を表現するのに最適です。
5-SFXによるシーン遷移
6-特殊効果?別名想像力はあなたの唯一の制限です
あなたのキャラクターは悪い夢を見ていますか?たぶん、彼らが目を覚まし、窓をすり抜ける最初の太陽光線を捕らえるときに、暗闇がバラバラになります。
あなたのキャラクターはキラーから逃げていますか?ある背景パネルから別の背景パネルにダッシュしてもらいましょう!
箱の外で考えてください!スクロール効果を探る!
アクションシーン
「ある人が別のパネルを殺した場合の例として、アイデア/ストーリーをidkのようなパネルに入れるプロセスを説明できますか(良い例)、パネルの数とそれらのパネルの調整方法をどのように知っていますか?」 [私の読者の一人からの質問]
私の意見では、一般的な行動方針は次のとおりです。
最初のパネル-期待[人は行動を実行する準備をします]
2番目のパネル-アクションが発生します[人が攻撃します!]
3番目のパネル-結果[ストライキはヒットしますか?他の人は時間内に反応しましたか?]
覚えておくべき最も重要なことは、アクションのペースです。アクションの間に追加するパネルが多いほど、感じが遅くなります。
ウェブトゥーンのアクションシーンは、垂直スクロールの性質上、非常にユニークです。アクションシーンを実行するときは、オブジェクトの配置とパネルの移行に関する同じルールを考慮する必要があります。
画面には何文字ありますか?
彼らは何をしていますか?
彼らはどこにいる?
パネル間の間隔は?それはどのように機能しますか?
おそらく、従来のWebtoon形式と比較して最も異なる側面は、各パネル間の間隔です。これは純粋に個人的な好みですが、私にとっては、パネル間の間隔を使用してペースを設定する傾向があります。
距離が大きいほど、より多くの読者がスクロールする必要があります。これは、2つのパネルの間に大きな一時停止があることを意味します。
パネル間の通常の距離についての私の一般的なアドバイスは、ダイアログのバブルにうまく収まるのに十分なスペースを残すことです! Webtoonのフォントサイズは、モバイルデバイスの読書体験に対応するために、従来のコミックよりも大きくなる傾向があります。また、コミックはすべてのパネルでほぼ完全なイラストであるため、パネル間の間隔を使用して、バブルスピーチがキャラクターの上に重ならないようにすることをお勧めします。 (もちろん、特定のパネルを構築するためにスマートな方法でバブルスピーチを使用している場合など、例外があります)
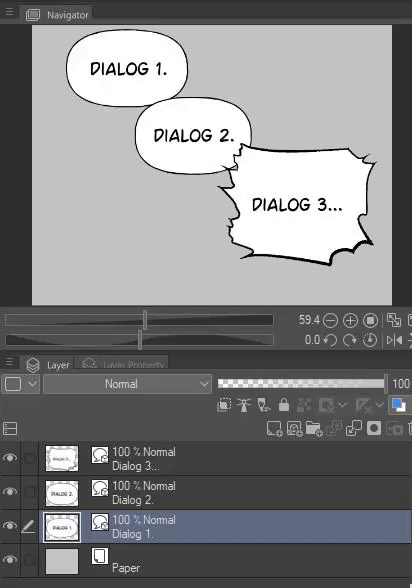
ダイアログバブルスピーチ
バブルスピーチを作成する際に留意すべき点がいくつかあります。
1-前に述べたように、読みやすい大きなフォントサイズを選択してください。
2-フォントの選択は、目に優しいものでなければなりません。私のようになってはいけません、そしてこのようなものを選びました。
CC WildWordsやComicsansのようなフォントはかなり良いです。
- PS:私はAmesProを使用しています。
コミックからお金を稼ぐ場合は、フォントのライセンスを確認してください。 (その後、商用ライセンスが必要になります!)
3-クラスターは悪である
聖なるものすべてを愛するために、読者に奉仕をし、会話のスピーチの間隔を空けてください。ダイアログバブルに4文を超えないようにしてください。それらを削除してください!キャラクターが話しているときに、互いにスマートに接続された複数のダイアログバブルを作成できます。
4-バブルスピーチを手描きするか、オンラインでバブルスピーチをダウンロードして使用できます。
チップ:
ダイアログバブルを1つのレイヤーにマージして、レイヤーの編成を面倒な作業から解放することができます。心配しないでください。必要に応じて、個々のバブルやダイアログを移動できます。

お気づきの方もいらっしゃると思いますが、私のバブルスピーチはすべて、わずかに透明性があります。私は実際にこの効果を達成するためにテキストとバブルを分離します。そして、CSPの自動アクションのおかげで、このタスクは実際にはあなたが思っていたよりもはるかに簡単です!
オートアクションといえば...
自動アクション??なんて神が送ったんだ!
自動アクションを使用していない場合...何をしていますか?探索する時が来ました!
自動アクションは、ボタンをクリックするだけで実行できる記録されたアクションのセットです。それらのプリセットをCSPストアからダウンロードするか、自分で録音することができます。
ぜひご利用ください。
描画プロセスのヒント
描画プロセスは人によって違うので、あまり詳しくは説明しません。しかし、私はあなたのためにいくつかのヒントを持っています、そしてうまくいけば、それらはあなたのプロセスをスピードアップするでしょう!
1-シェーディング
私のお気に入りのシェーディングツールは「なげなわ塗り」でなければなりません。
私は1色を使用し、レイヤーを乗算してフラットをシェーディングするように設定します。次に、エアブラシを使用して、照明に応じてシェーディングレイヤーに異なる色を適用します。
このツールは私のプロセスを本当にスピードアップしました!

2-サブビュー

サブビューはナビゲーターとほぼ同じように機能し、サイドバーにきちんと収めることができます。複数のリファレンスシートとカラーパレットシートを開いて、それらを循環させることができます。スポイトツールを有効にして、サブビューの色を自動的に選択し、アートにすばやく色を付けることもできます。
サブビューを有効にするには、[ウィンドウ]> [サブビュー]を有効にします。
3-リファレンスプログラム
これはCSP機能ではありませんが、すべての参照アートを保存できるプログラムがあると非常に便利です。個人的にはPureRefを使用しています。
4-資料を登録してください!
コミックやキャラクターデザインに登場し続ける素材がある場合は、登録してください!
私の漫画には、どこにでも氷の柱があったエピソードがあります!大きな参照シートに複数の氷のブロックを描き、それらをすべて個別に登録しました。
次に、それらをパネルにドロップして、必要に応じて変換できます。
ここでそれらすべての動作を見ることができます:
資料を登録するには:
[編集]> [資料の登録]> [画像]
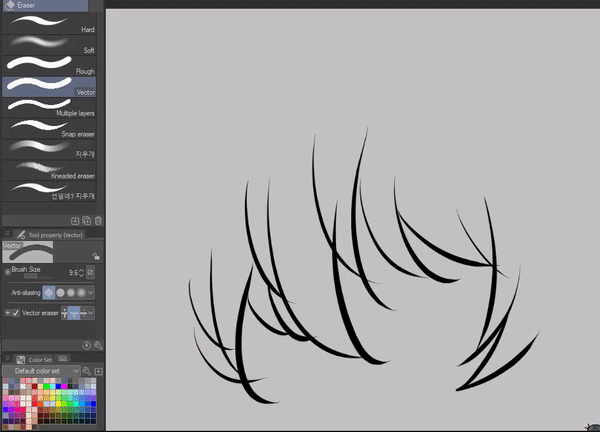
5-線画
CSPを使用した線画に関しては2つの便利なツール。
[正しい線幅]は、線画を太くしたり細くしたりできます。ベクトルレイヤーで最適に機能しますが、ラスタライズされたレイヤーでも機能します。
ベクターレイヤーは実際に本当に良いです! CSPは、ラスタライズレイヤーを縮小、拡大、または単に傾斜させることによって変換すると、ラスタライズレイヤーと同じ解像度を維持するのに苦労します。ただし、ベクターレイヤーを使用すると、品質が低下することはありません。
(*個人的には、線画の処理中でもバケットツールを多用しているため、ベクターレイヤーは使用していませんが、ベクターの方がはるかに多くの人に役立つと確信しています。)
線画にベクターレイヤーを使用する場合は、「ベクター消しゴム」を忘れずにチェックしてください。

バックグラウンド
これを行うにはいくつかの方法があります。
1-背景を手描きします
あなたがそうすることに決めたなら、立派です!しかし、非常に時間がかかります。私の他の漫画「オウムレコード」は背景が完全に手描きですが、それは私が毎週更新しなければならないのは私のメインの漫画ではないからです!
2-ストックフォト
コミックからお金を稼ぐ場合は、著作権で保護されている理由により、Googleで見つけた画像を使用しないように注意してください。 Photobashのようなサイトから画像を購入してみてください。背景に使用できる優れたものがたくさんあります。
ストックバックグラウンドを組み込むための素晴らしい方法の例については、Webtoonの「I'mtheGrimReaper」をチェックしてください。
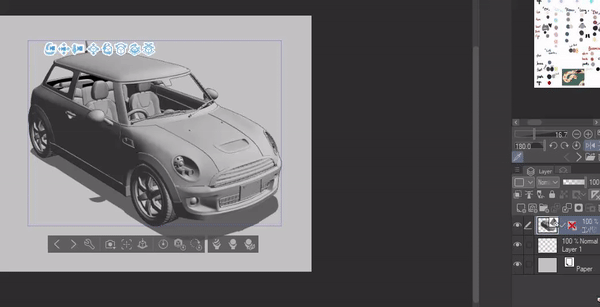
3-3Dモデル
今日多くのWebtoonsが使用する最も一般的な方法は、3Dモデルです。 Sketchupやその他のレンダリングプログラムを使用すると、すばやく背景素材を使用できます。 Sketchup / Blenderで独自の3Dモデルを作成するか、Acon3DなどのサードパーティのWebサイトから購入できます。
CSPは、.obj形式の場合は3Dモデルもサポートします。複雑なオブジェクトに3Dモデルを使用すると、時間を大幅に節約できます。 3Dモデルをコミックにブレンドする最良の方法は、LT変換によって線画に変換することです(CSP EXをお持ちの場合)。

タイポグラフィ
私は通常、効果音を手描きします。ただし、一貫性が必要な場合は、特定のフォントを使用してSFXを作成できます。
ブラシを使って、サウンドに伝えたい効果音を出します。爪がボードを引っ掻くようなざらざらした音の場合は、エッジが粗いブラシを選び、ギザギザの形で書きます。
私が通常使用するもう1つの手法は、SFXにパネルで発生している特定の動きを追跡させることです。
仕上げます!
サイズ要件については、ウェブトゥーンをアップロードしていることをウェブサイトで確認してください。
Tapasは高さ4000px、幅940pxまで許可しますが、webtoonは高さ1280px、幅800pxまでしか許可しません。
エクスポートに応じて設定を調整します。
[ファイル]> [ウェブトゥーンのエクスポート]
私はストリップを1200pxにカットする傾向がありますが、1280pxにすることもできます。
何らかの理由でストリップをカットしてCSPでアップロードできない場合は、Croppyなどのサードパーティサイズを使用できます。
結論として
人々はいつも私に、あなたが飛び込んでその漫画を作る準備ができていることをいつ知っているかと尋ねます。または、「描画スキルが向上するまで待つ必要がありますか?」でも言いたいのは、今より良い時はない!コミックを作成するにつれて、改善することができます。コミック制作は、アートや自分のスタイルについてもっと理解するのに役立ちました。改善するまで待ちたいのなら、単に改善のために努力するのをやめるだけではないので、準備はできていません!
すみません、それは長い記事でした。そのすべてを読んでいただきありがとうございます!私が持っている小さなWebtoonテクニックがあなたの助けになることを願っています。
了解しました。これですべてです。 TEDトークに来てくれてありがとう。これが役に立ったら、いいね、コメント、共有をドロップしてください!
ミチのサインアウト〜
























コメント