애니메이션 일러스트-농구!
안녕하십니까! 마빈입니다. CLIP STUDIO PAINT에서보다 정교한 애니메이션 일러스트를 만드는 방법을 가르쳐 드리겠습니다. 모든 포괄적 인 비디오를 보거나 텍스트를 읽을 수 있습니다. 즐겨!

1 단계-작업 공간 설정
Clip Studio Pro에서 작업 공간을 설정하는 것은 매우 간단한 과정입니다. 첫 번째 단계는 새 프로젝트를 만드는 것입니다. 항상 그렇듯이 파일, 새로 만들기를 클릭하면 탭이 열립니다.
그러나 일반적으로 일러스트레이션을 사용하는 방식과 달리 "작업 섹션 사용"에서 "애니메이션"옵션을 선택합니다. 원하는 종횡비, 빈 공간 (팬용) 및 프레임 속도를 설정하고 (나중에 언제든지 변경할 수 있으므로 걱정할 필요가 없습니다!) 장면을 만듭니다.
이제 프로젝트가 열려 있으므로 타임 라인 창이 열려 있는지 확인하십시오. 그렇지 않은 경우 창 탭으로 이동하여 "타임 라인"상자까지 아래로 스크롤합니다. 타임 라인을 보려면 클릭하세요.
2 단계-작업 준비
작업 공간을 만든 후 일러스트레이션을 만들기 전에 캐릭터를 디자인 해보십시오. 일반적으로 저는 일러스트레이션에 대해 이와 같은 작업을하지 않지만 애니메이션 작업을 할 때는 캐릭터의 무게와 부피를 확실히 이해하고 있어야합니다. 정말 앉아서 그것에 대해 생각하면 많은 도움이됩니다! 많을 필요는없고 중립적 인 자세로 그렸습니다.
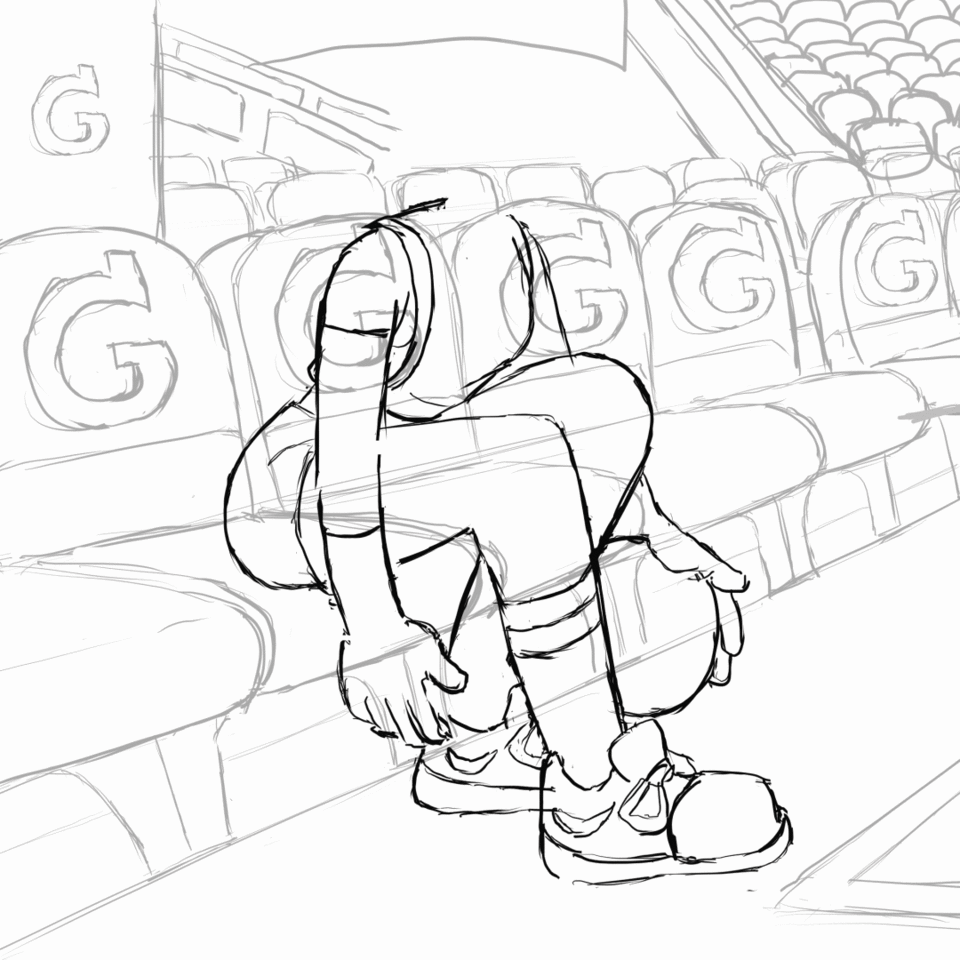
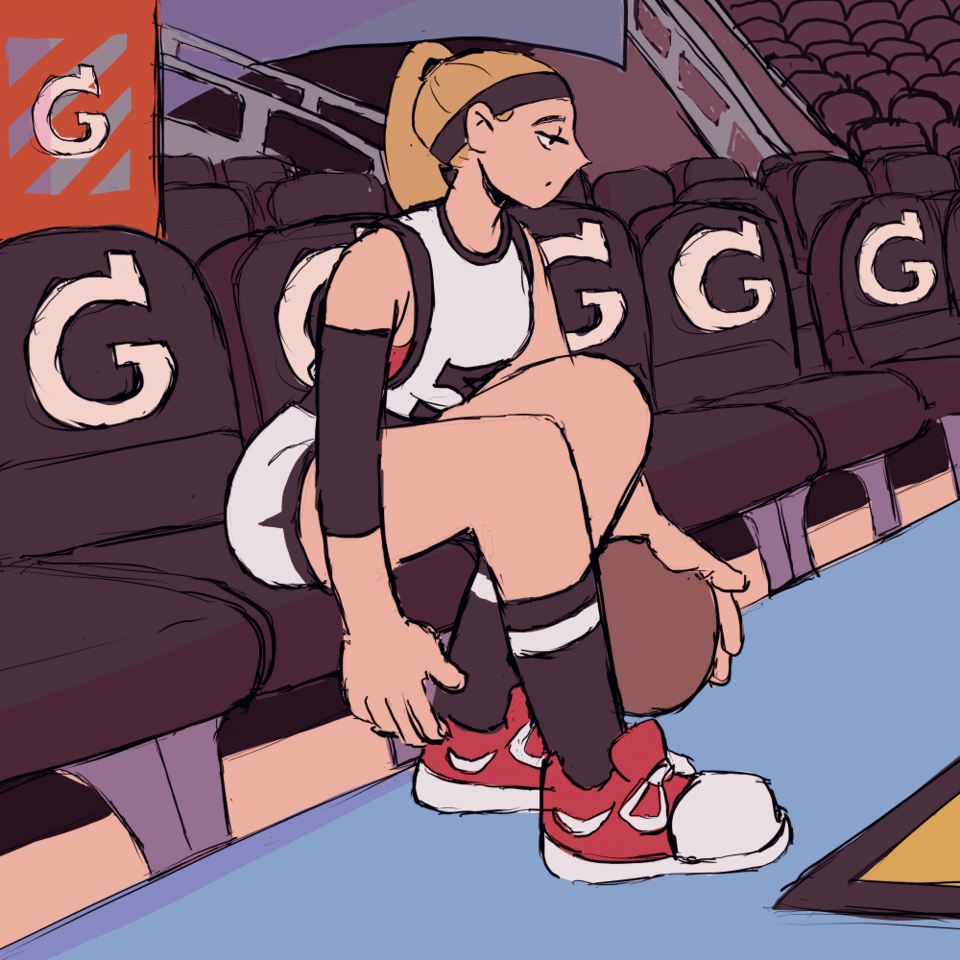
그게 끝나면 앉아서 장면을 그립니다. 캐릭터의 색상이 무엇인지 잘 알 수 있도록 색상도 지정하십시오! (또는 더 쉽게, 디자인에 색상을 지정하면 방금 일러스트레이션에 색상을 지정했습니다.)
3 단계-작업 공간 설정 .. 파트 2 ??
이제 캐릭터가 그려 졌으므로 타임 라인의 버튼을 눌러 "새 애니메이션 폴더"를 만들어야합니다. 애니메이션 레이어는 모두이 폴더 내에 있습니다. 생성 후“New Animation Cell”을 클릭합니다. 이제 일러스트레이션을 애니메이션 폴더로 마이그레이션합니다. 애니메이션을 복사하여 애니메이션 폴더에 붙여 넣습니다. 아무 일도 일어나지 않았 음을 알게 될 것입니다!
이것은 정상입니다. 측면의 레이어 창으로 이동하여 붙여 넣은 레이어의 이름을 폴더의 첫 번째 셀 (레이어 1) 이름으로 변경합니다. 그런 다음 원래 셀 삭제를 진행하십시오. 이렇게하면 붙여 넣은 그림이 이전 그림을 대체합니다.
이제 "새 셀 만들기"를 다시 클릭하고 타임 라인 표시 줄에있는 "어니언 스킨"을 켜면 세계를 정복 할 준비가 된 것입니다!
4 단계-주요 포즈
이제 양파 스킨이 활성화 된 상태에서이 애니메이션의 주요 포즈 그리기를 시작합니다. 내 농구 드리블의 핵심 포즈는 공이 손을 떠날 때나 공이 바닥에 닿을 때입니다. 지금은 다른 프레임을 Omite하십시오. 똑바로 진행하는 대신 이것을 수행하면 루프에 놀라운 일이 발생할 것입니다. 이 단계를 계획하는 것은 애니메이션이 24 프레임 (CPS PRO Limit) 내에서 유지되고 적절하게 반복되도록하는 데 필요합니다. 그런 다음 애니메이션이 고르지 않지만 읽을 수 있어야합니다.

일하는 동안 당신은 당신의 무게에 대해 더 잘 알고 있어야합니다. 예를 들어, 나는 앉아서 내 손가락 끝으로 들어오고 나가는 공의 무게 (내 상상 속)와 공의 속도가 바닥에 튀는 것을 느꼈습니다. 나는 그들이 땅을 떠났다가 다시 돌아 왔을 때 내 발의 힘을 느꼈습니다. 이런 것들을 생각하거나 캐릭터가하는 모든 것을 행동하는 것이 항상 도움이됩니다. 애니메이션 할 때마다 그렇게합니다.
나는 머리를 몸 뒤에있는 2 차 행동으로 취급하고 싶었 기 때문에 애니메이션을 적용하지 않았습니다. 다음 단계에서이 문제를 해결하겠습니다.
5 단계-간격 채우기 (3D 및 4D!)
이제 주요 포즈를 파악하고 애니메이션의 간격을 채 웁니다. 명심해야 할 팁과 요령이 많이 있습니다. 예를 들어 후속 작업 및 타이밍. 물체가 움직임의 중심에 가까울수록 물체가 더 빠르게 움직입니다 (더 적은 프레임 사용). 공은 b-baller의 손에있는 4 개마다 바닥에서 한 프레임을 보냅니다. 애니메이션의 12 가지 원칙이라는 규칙이 있지만 느린 애니메이션 스타일의 애니메이션에는 많은 규칙이 필요하지 않습니다. Richard Williams의 'Animator 's Survival Kit'에서 고전적인 애니메이션 스타일을 얻기위한 팁을 찾아보세요. 또한 신체 불일치를 면밀히 주시하십시오. 프레임을 통해 계속 돌아와서 엉뚱한 선을 뚫으십시오. 이 프로세스는 많은 시간이 걸립니다. 내 비디오를 시청하여 시각적 인 도움을 받으십시오. 30 배속으로 재생됩니다.

다시 말하지만, 보조 동작 (머리카락, 옷, 휘장 등)을 애니메이션 할 때 기본 동작이 완전히 잠길 때까지 애니메이션하지 마십시오! 새 애니메이션 폴더를 만들고 거기에 애니메이션을 적용합니다. 올가미 도구를 사용하여 모션을 편집하려는 경우 다른 레이어에있는 나머지 몸통은이를 방해하지 않습니다. 이렇게하면 작업 시간을 절약 할 수 있습니다. 휴!
6 단계-색상
이제 애니메이션의 마지막이자 가장 끔찍한 부분으로 넘어갑니다. 색상을 지정합니다. 이것은 정말 간단하지만 너무 느립니다 !! 먼저 다른 새 애니메이션 레이어를 만드는 것으로 시작합니다. 브러시 도구와 양동이 도구로 채색하는 것을 좋아하기 때문에 모든 색상을 한 레이어에두면 많은 시간을 절약 할 수 있습니다. 이렇게하면 신체 부위의 색깔있는 부분이 물통 출혈의 새로운 장벽이됩니다. 이미 채색 된 신체 부위가 더 많으므로 버킷 도구를 사용하는 것이 더 쉬워집니다. 일반적으로 애니메이션의 마지막 부분에서 채색 할 때 브러시 도구가 더 이상 필요하지 않을 때도 있습니다.
약 2 시간의 고통 후에 배경색을 다시 켜고 TADA !!

배경에 따라 약간의 음영을 추가 할 수도 있습니다. 나는 그것을하지 않았지만 gif에 추가 UMPH를 줄 것입니다!
결론
이 튜토리얼에는 두 가지 목표가 있습니다. 먼저 CLIP STUDIO PAINT 내에서 작업 애니메이션 작업 공간을 설정하는 방법을 가르치고 싶습니다. 둘째, 더 중요한 것은 Clip Studio Paint의 애니메이션 기능을 보여주고 싶었습니다. 다른 애니메이션 삽화에서는 작고 기본적인 움직임 만있는 것 같습니다. 이 튜토리얼을 통해 CSP 소프트웨어 내에서 쉽게 수행 할 수있는보다 복잡한 움직임을 보여주고 싶었습니다. 이 사이트에 이미있는 다른 튜토리얼에 약간의 변형을주고 싶었습니다. 시청자 여러분이 이것으로 뭔가를 얻었거나, 적어도 이것이 재미있는 경험이 되셨기를 바랍니다. 감사합니다. 좋은 하루 되세요!























댓글