What are figure tools & 10 ways to use them in manga
Greetings and welcome. In this tutorial we will discuss about the figure tools. I will explain what they are and show you 10 ways to use them for creating manga.
There are two parts to this tutorial, the first one explains the tools and the next part shows 10 ways to use them. Figure tools are great for making manga panels, backgrounds, characters, manga effects and much more!
There are so many gifs and pictures, in this tutorial - for the sake of explanation, so it may take a little extra time to load.
What are Figure Tools?
Figure tools let you create all kinds of shapes, curves and figures with solid straight lines and geometrical shapes. Figure tools are located in the tools bar at the side of your screen.
Since it is hard to get clean lines when drawing with a mouse on a computer, figure tools are used on the monitor to create clean figures and shapes. However, this tutorial is for those who want to make manga pages on ipad in Clip Studio Paint.
A total of 18 subtools come by default in the software. You can add more figure subtools through clip studio paint's assets store if needed.
[Direct Draw] section has 9 figure tools by default and they are:
1. Straight Line
2. Curve
3. Polyline
4. Continues Curve
5. Bezier Curve
6. Lasso Fill
7. Rectangle
8. Ellipse
9. Polygon
[Speed Lines] also called [Stream Lines] has 4 default subtools and they are:
1. Scattered speed lines
2. Dark speed lines
3. Gloom
4. Rain
[Focus lines] or [Saturated lines] has 5 tools and they are:
1. Scattered focus lines
2. Dark focus lines (Curved)
3. Dense focus lines
4. Brightness
5. Burst
I will explain each one of them briefly also tell you about their purpose and usage.
The 9 tools in Direct Draw & how to use them
1. STRAIGHT LINES
Straight line lets you draw solid straight lines. They are jitter free. They are located at [Figure tools] -> [Sub tools] -> [Direct draw].
You can change its properties in the [tool property] section.
In the [tool property] panel you can change the line's size, opacity, shape and the effect of the start and end of a line.
For example, if you increase brush size, thickness, gap and brush density in the drop down menu of [starting and ending] option, you will notice visible difference at the beginning and ending of the stroke.
By pressing the tiny + beside the [starting and ending] option you can change other specifications of the line. Like selecting to change either start or end, by percentage, length or fade
There is also the [Vector Magnet] option, this option connects lines you draw on a vector layer. If the lines are closer to each other, they will overlap and become one line. Its value will designate the amount of distance to connect lines.
In [brush shape] option their are many styles of straight lines such as dotted line, star line, laced ribbon, melody line and much more.
Straight lines can be used for creating manga panels, furniture, interior design and cityscapes while the shaped lines can be used to make other effects. For example I used the dashed line on the road.

2. CURVE
Next to [Straight Line] there is [Curve]. Curve lets you create a straight line that you can drag in any direction to create a curve.

Curve's tool properties are same as straight line's. You can change its opacity, shape and size, starting and ending of a stroke. The curve figure tool can be used to make arches, alleys, bridges and some curvy furniture like sofas in your manga scene.

3. POLYLINE
Situated below [Straight line] is [Polyline].
Polyline lets you create a line which you can catch and drag in any direction to extend and create any kind of edgy shape you want. You can catch and drag any point on the line. It also lets you make lines from point - to - point. When you draw a line it creates 2 points, (they look like super tiny squares),
One starting point and one ending point. The starting point is unchangeable. The ending point can be dragged, extended and erased. Each tap creates a point. To erase it, tap the same point again. When you connect the last point with the start point the shape is formed. It might be a little confusing to learn by words so watch the demonstration gifs below.

(Extending edges from a polyline)

(Creating lines by tapping anywhere)

(Tapping anchor point to erase it)
You can change polyline's size, opacity and shape in the [tool property] section of polyline. Its shapes are similar to other lines mentioned above. It has dashed lines, dotted lines, melody line ect.
Using the [Line fill] option located at the top in [tool property] you can fill a polyline shape with dark color or make a shape with visible borders with selected colors. Line fill only works on raster layers, not on vector layers.
There is also the option to close lines, which creates a line closed by start and end points and it doesn't work if you are using [Line fill] tool.
Polyline is great for making perspective background scenes in a manga.
4. CONTINUES CURVE
Continues curve works just like the Polyline, the only difference is while polyline extends edgy lines, continues curve extends curved lines.

Its tool properties are also similar to polyline, except one extra thing - you can change the way your lines curve using [curve] option located below [Line fill] in [tool property]
As you can see from the picture above their are 4 options that changes the way your curves work. The first is :-
1. [Straight line] : this works exactly like the Polyline. It changes the curve to an edge. In fact, its the exact same tool! See polyline section for gif demonstration.
2. [Spline]: This is the one that's preselected by default when you pick curve tool. It lets you make curvy curves by draging out any place on the line and lets you elongate the line from point - to - point, as shown in the gif above.
3. [Quadratic Bezier]: This curve lets you tweak the end point of a line to make a curve. You cannot catch or drag any other part of this line to make a curve like in [Spline] - you can only catch, drag, extend and curve the end point of the line. And when the starting point and end points meet, the shape is closed.

4. [Cubic bezier]: This tool works just like the [Bezier curve] tool you see in figure tools below Polyline tool. And its a tricky one to use. So I will explain it below in the bezier tool paragraph.
5. BEZIER CURVE
Bezier curve is also known as Cubic bezier. This figure tool has multiple points you can alter as you draw. There are 2 main points called anchor points and directional points but you will also notice tiny × marks which also help change the direction . The tiny squares are anchors, they pin corners. Tapping them will erase them. The tiny black dots attached by a thin line are directional points, they specify the direction your curves bend and elongate. There are different ways to manipulate the lines.
1. Tapping at a place then another place creates a straight line.

2. Tapping and dragging creates a directional point. Now tapping anywhere other than on top of the directional point creates a curved line.

3. While drawing anchor points will keep appearing. They will keep the edges pinned. Tap to erase them.

To realise the full potential of cubic bezier work on a VECTOR LAYER. Vector layer is right next to raster layer option. It's the one with the cube.
Drawing with bezier curve on a vector layer allows you to alter EVERY SINGLE part of your drawing or shape by using the object tool. Allow me to demonstrate. This can't be done on the normal or raster layer.
Try to draw anything with the cubic bezier tool. Since it is tricky to keep the drawing specific you may end up making something out of shape. Like this. I will draw a telephone to show you.

Do not worry. Just take the object tool and tap on your drawing, red points willl instantly appear on your drawing. You can catch each of these points and alter your drawing.

Bezier curve is made for vector layers. So make sure you use them to create vectors on vector layer, otherwise bezier curve tool has limited potential on normal layer and it is tricky to use. Also note that you cannot use the [Line fill] option on vector layer. So if you want to color the vector art make another layer for coloring.
Bezier curve is mostly used for creating characters in a manga. And it can also be used to make all sorts of shapes.
6. Lasso Fill
Lasso fill is a flexible figure tool that fills color in to anything you draw. Note: this tool does not work on vector layers, only works on normal layers. In its [Tool Property] section you can change its opacity, stabilisation, anti-aliasing and blending mode. You can use multiple blending modes to create a colourful graphic. Most blending modes here are similar to the blending modes in the regular [brush] tool. However, I noticed there are about 5 new blending modes.
These 5 blending modes along with all of the other once are explained in the tutorial below by CSP.
Lasso fill tool can be used to color simply shaded manga graphics, scenes and characters as shown in the gif at the end of this tutorial.
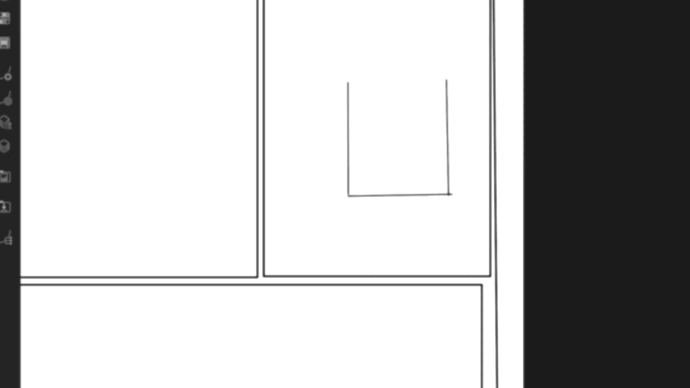
7. RECTANGLE
Rectangle figure tool makes both rectangle and square. In its [tool property] panel you can change its brush size, opacity and brush shape.
You can also change the roundness of corners and make it curvy or edgy rectangle.
With [Line fill] option you can make a colored rectangle or a rectangle with visible line work/borders. The sub color you choose will be its line color and the first color is fill color
There is [Aspect type] option which lets you draw rectangles whose length and ratios are specifically chosen. For example If you choose its height and width to be that of a square, you will only be able to make squares, meaning the movement of rectangle will not be flexible anymore. There are 2 options here - [specify ratio] and [specify length]
With [Specify ratio] you can make the shape big or small.

With [Specify length] you just have to tap where you want the shape to apply and the shape will appear in the height and width you specified in those bars. You cannot alter the shape on screen.

The 4th option in rectangle's tool property is [adjust angle after fixed]
If ticked, this allows you to rotate the shape after created.

And the rest are the regular options. The next two tools - ellipse and polygon both have tool properties same as rectangle.
8. ELLIPSE
Ellipse or circle figure tool draws circle and oval shapes. Its tool properties are same as rectangle's - as I explained above.
9. POLYGON
The Polygon tool lets you create a polygon. It works just like the rectangle tool and even has the same tool properties mentioned in Rectangle's paragraph. But it has one extra option in its tool property called [figure] it is located at the top in the tool property panel. It lets you change the shape, number of corners of a shape and roundness of shape. It helps you create all geometrical shapes. You just need to specify the corners. For example, 3 corners makes a triangle and 5 corners makes a pentagon.
The 4 tools in Speed Lines and how to use them
We have briefly covered the 9 figure tools in [Direct Draw] section. Next, I will explain the 4 tools in [Speed lines] section. Also known as Stream lines.
1. SCATTERED SPEED LINES
Stream lines or speed lines makes those lines that demonstrate the effects of actions in manga like sprinting, car speeding up ect.
Draging a line vertically creates a line with 2 points, tapping the top point makes the speed lines. The lines width will be according to the height of the reference line you draw.
Now, let's discuss its tool properties.
The first property is [Destination Layer] and it has 3 options.
• Draw on editing layer - draws the lines on the current layer you selected.
• Always create speed lines layers - makes a new layer every time you make new stream lines which you can edit later. If this option or the one below is not ticked, then you will only be able to alter the reference line.
• Draw on speed lines layer, makes only one new speed lines layer and you can keep drawing more lines on this layer and editing them afterwards.
Next is [Make curve]. To make curvy stream lines. First tick this option, draw your stream lines, select [object] tool.
a reference line (blue line) and a shape line (red line) will be displayed. The red dot inbetween other 2 red dots will allow you to curve the lines. If the [Make curve] option is not ticked, this red dot in the center will not appear.

[Angle] lets you specify the angle of stream lines.
[Brush size] changes the thickness of the lines. If you tap the tiny + [Disarray] option will appear. This makes the stream lines appear with both thin and thick lines. The higher the level the more random the thickness of lines.
5th tool property is [Gap of line] this changes the amount of gap between lines. Tapping the tiny + shows [Disarray]. Here, disarray randomises the width between gaps.
Next is [Grouping]. This lets you specify the number of lines to be grouped. By default its 3 lines in a group. If you increase it to 5, 5 lines will appear in a group. Tapping the + will show two more options - Disarray and gap. Disarray randomises the number of lines you selected. For example If you specified 5 lines and the level of Disarray is high, then you may see extra 2 or 3 lines randomly in a group. Gap changes the amount of gap between group of lines.
[Length] alters the length of stream lines. Tap the tiny + to see the option [extend lines] this option is ticked by default. It extends the lines across the drawing page. If unticked, the lines will appear in the length you specified in the [length] bar.
[Reference position] asks you from where the lines should start. There are 3 options - starting point, middle point and ending point. Middle point is selected by default.
Starting point, creates the streamlines directly from the place you make a vertical reference line, and the lines go from left to right. Ending point does the same but the lines go from right to left.

[Gap from reference line] alters the amount of gap between your stroke/reference line and the lines that appear. Higher gaps will appear if the level is high. The difference will not be visible if the [Length] is set to [extend lines] and [Reference position] Is set to [Middle point]

The last tool property here is changing the starting and ending effect of the stream lines. You have seen this option before. I have explained it in the Straight line section. But that's not all...if you tap the tiny wrench in the corner of the panel a new box will pop up with more advanced tool properties like toning and using rulers. But I won't discuss that here. I will only cover the basics and defaults. So on to the next subtool!
2. DARK SPEED LINES
This option makes dense speed lines. Its tool properties are exactly like the once I mentioned above in stream lines. In fact, this effect of dark speed lines could be directly achieved from the scattered speed lines figure tool by tweaking its thickness, toning, gaps and other properties.
3. GLOOM
These are the lines that appear on the head of a sad character. Its tool properties are more or less simple and similar to the once I already explained above. You can change its angle, brush size, gap of lines, length, starting and ending effect, destination layer, reference position and gap from reference point.
You can also make different kinds of feeling effects or emotion effects by curving the lines. Use [object] tool on the lines to curve them.
4. RAIN
The name explains it all! Its rain effect for your manga. Not much new or different in the tool property panel here - just same as I told above. However, there are some advanced settings in the wrench located at the corner of the tool property panel.
The 5 tools in Focus Lines and How to use them
Shall we focus on the 5 tool in focus lines now? They are also called Saturated lines.
Focus lines is another figure tool that helps to demonstrate a situation or action effects in a manga. There are 5 focus lines by default in CSP. Briefly learn about each one of them here.
1. SCATTERED FOCUS LINES
Scattered focus lines create widely spreading lines from your reference point. The point's width and height depends on the circle you draw. If you draw an oval the lines spread out from an oval. I might be bad at explaning, please see the images below.
Now, let's learn about its tool properties one by one.
Note that the tool properties of scattered focus lines, dark focus lines (curved), dense focus lines, brightness and burst are exactly the same - except one or two different properties selected by default and I will point them out, so don't worry.
1st is [Destination Layer] - You learned about this already.
2nd is [make curve] - this creates spiral focus lines out of the focus lines. Works just like it did on scattered lines. First tick the [make curve] option, draw the focus lines, select [object] tool, tap and drag the red dot between 2 red dots to make the curve.

3rd is brush size with the disarray option in the tiny +, they randomise the amount of thickness of the lines.
4th and 5th are Gap of line (angle) and Gap of line (distance). You can select any one of them at a time. Gap of line (distance) has the disarray option in the tiny +. Both options alter the amount of gap between lines angle wise and distance wise. Study the image below to see the difference. If you choose [Gap of line (angle)] appoint the level of the angle at the center point. In [Gap of line (distance)] appoint the distance on the curve drawn by the tool.
The last 2 tool properties are grouping and gap from reference position. Both are explained in the stream lines section.
2. DARK FOCUS LINES (CURVED)
Makes dark focus lines, has the same tool properties as scattered focus lines. This works from reference line, unlike the previous tool which works with a reference circle. The reference line can be curved, allowing you to make the white area in any shape desired.
3. DENSE FOCUS LINES
Creates focus line without gaps between group of lines. Focus lines don't appear with a circular white area, Instead jags or mountains will appear at the reference image. Notice how the white area looks like a sun and not a regular circle.
As you probably noticed there is a new tool property here by default - named [uneven reference position].
It alters the length of extention of the lines from your drawing point, also called reference point. For example If turned off, the circle you make will make circular focus lines. If turned on and tweaked it will make mountain-like lines or jags which creates the focus effect.
[Number] specifies the number of mountains that will extend and [height] specifies the height of the mountains from the reference point. The larger the level the higher the tip of the mountain. If the number is 36 the mountains will be 36. If the height is high, the tip of the mountain will be longer.
Study the images below to understand the differences.
4. BRIGHTNESS
This tool throws spreading spots in your manga. Its the brightness manga effect.
[Brush size] changes the size of the spots and disarray throws spots of various sizes.
Gap of line angle and Gap of line distance changes the angle and distance of the spot's dispersion. High levels in these options makes the spots spread wide and away from each other. Low levels will make the spots stay closer. If you pick [Gap of line (Angle)] select the degree of the angle at the center point. And if you pick [Gap of line (distance)] appoint the distance on the curve made by the tool. You can choose to use either one of them at a time.
Length] makes the spots longer or smaller. If the length is increased, then the spots are no longer spots. They change to lines! Similar to the [Burst] figure tool. And disarray makes the lines appear in different lengths.
[Gap from reference position] - as I have mentioned earlier - specifies the distance of dispersion from the circular reference point you draw.
[Starting and ending] - as shown in the image below changes the start and end effect of the spots.
Now, ready to know about the last tool!?
5. BURST
Last but not least, we have burst! Actually this effect can also be obtained from the [Brightness] tool I just mentioned. Its basically the same tool with the length of spots increased.
Let's see at the tool property section....There are some previously mentioned options here as well as new once set by default. I will mention some of the previous once a little.
Destination Layer] - nothing new here.
[Toning] - when turned on the expression color of the layer changes to gray. Even if you choose any other colors the lines will still appear gray on this layer.
[Brush size] - alters the thickness of the lines. [Disarray] makes the lines of various thickness.
[Gap of line (angle)] and [Gap of line (distance)] - As I have explained above (in Brightness section) this option changes the amount of gap between lines according to angle or distance.
[Length] - changes the length of lines longer or shorter.
[Gap from reference position] and [Starting and ending] options are covered above.
[Hardness] alters the density of the lines from hard to light, while [Brush density] changes the opacity/density of the lines.
That completes the explanation of all the 18 figure tools, what they do and how to use them. Now, let's see 10 different ways to use figure tools to make manga.
10 WAYS TO USE FIGURE TOOLS IN MANGA - (Pt 2)
Here are 10 ways you can use the figure tools to make manga. They can be used on any kind of scene and has a lot of potential. By the way, if you are confused or remember which tool does what or how its tool properties work, you can always tap the wrench located down in the corner of the tool panel, then tap the name of the option in the dialogue box that opens and its explanation will be displayed in the box itself.
1. Creating Manga panels with the Straight line, polyline, rectangle or polygon.
These figure tools are great for making your own manga panels. See the gif below to see how I made my own with straight line, polyline, rectangle and polygon. In the first gif I only used rectangle to make a custom manga panel. In the seceond one I used straight line and polygon tools.


2. Using tools from Direct Draw to make a cityscape background for your Manga
Straight Line and Polyline line can be used to create your manga scene's background material that has edges. Such as schools, apartments, roads ect. In the gif below, I mostly used straight line, Rectangle and curve. Polyline is used a little bit. This gif is actually 1 minute long, it is process of making a background. So do watch it!

3. Using Curve, continuous curve and bezier curve tools to create clean line work of characters
The curve figure tools has the potential to create any kind of shape you can imagine. They work efficiently on vectors layers. So, I am drawing this manga character on a vector layer in the gif below. I mostly used bezier curve to draw it all and Ellipse is used for eyes. To draw the hair and clothes, I tweaked its [Starting and ending] option and ticked [sharp angles] too. While progressing, I switched to [object] tool to fix any errors. But of course, the rough guidelines were made before hand with the [pen] tool. If you have a drawing on paper, you can import it to CSP and trace over it to make clean line work.

4. Creating complex perspective scenes with straight line, polyline and other figure tools.
You know those kinds of amazing scenes in a manga that really makes you feel the scene you are reading about? Feels like you are walking or falling in the manga yourself. First person view. You can create those amazing scenes yourself with the help of straight line, polyline and other figure tools.

5. Using Stream lines/Speed lines tool to create dynamic action scenes
Manga is not a manga without those special lines that communicate the vibe and emotion of a situation. The characters gotta convey the intensity of the event through the right amount and density of effects. To achieve that we have the streamlines as a medium of communication.
6. Using focus lines tool to make surprise scene effect, falling effect and more
Focus lines also communicate actions, situations, emotions and events taking place in a manga scene.
Study the image below. Even though the characters pose and expression are exactly the same, the way the focus lines are set tell two completely different story. The left one looks like she is getting sucked into oblivion because of the curving lines. The right one looks like she is falling down head first.
Focus lines can be used to create more effects like power punch, surprised, shocked, victory and such.
7. Making various kinds of speech balloons with Bezier curve and Polyline
You can make your own custom speech balloons with different figure tools. In the gif below, the last two speech balloons were made by bezier curve and the first one was made by polyline. To draw as shown below, first tick [Line fill] option and choose to make both [Line and fill] then draw so that the finished shaped is automatically colored - remember, line fill does not work on vector. To make dream balloon tap corners or edges to pin them in place.

8. Using figure tools for manga iconography
You know those emotion symbols that pop up on characters head to tell us how they are feeling? In other words known as manga iconography.
We can make those easily with figure tools such as polyline, straight line, curve and bezier curve. See the gif below and try guessing which tools are used!

9. Using curve tools and straight lines tool to make furniture in your manga scene.
Along with helping us make cityscapes, Figure tools from the direct draw section can also help us make interior design and furniture in our manga panels. In the gif demonstration below, I used bezier curve, continues curve and curve tool for the couches. For the table I used ellipse and all other sharp edges were made with polyline.

10. Using Lasso fill to color characters.
Lasso can be used to color manga characters quickly. You can use different blending modes for shading. In the demonstration below, I filled flat colors than used a darker color with its opacity dropped for shades. For highlights, I picked a lighter color.

OUTRO ~
I hope this tutorial has helped you. See you next you next time. Bye ~
















댓글