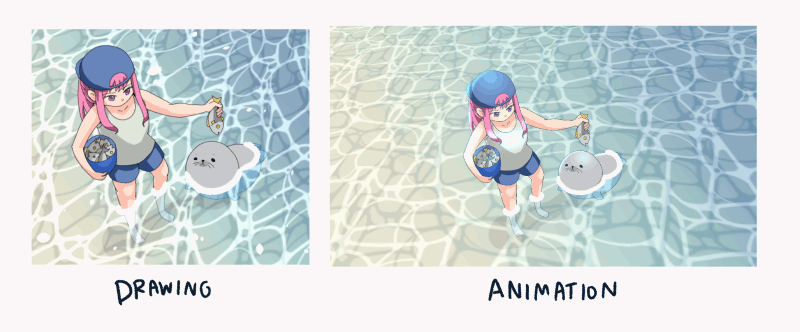
손쉬운 투명한 맑은 바다 [그리기 및 애니메이션]
소개
안녕하세요,이 튜토리얼에서는 4 개의 레이어 만있는 일러스트레이션에 투명한 물 효과를 생성하고 복제하여 애니메이션을 만드는 매우 쉬운 방법을 보여 드리겠습니다.

비디오 튜토리얼
비디오 자습서에서 실제 단계를 확인하십시오.
투명성의 기본 개념
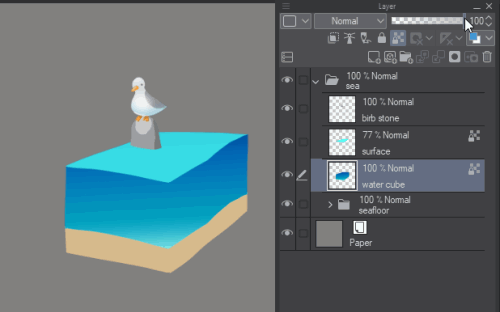
무언가를 투명하게 보이려면 레이어 불투명도를 100 %에서 아래로 변경하면됩니다.

그리고 레이어 모드를 사용하여 결과를 매혹하십시오.

(좋아하는 모드를 선택하십시오)
물처럼 보이게하기 위해 중요한 추가 사항은 수면 반사와 그림자입니다.
이것은 물 투명성이 어떻게 작동하는지에 대한 기본 아이디어입니다. 그림에 적용합시다 !!
수면 만들기 (또는 다운로드)
참고 :이 자료를 이미 Clip Studio Assets에 등록했습니다. 다운로드하여 사용할 수 있습니다
패턴을 만들려면
펜 도구를 사용하여 새 파일을 만들고 임의의 파도를 그립니다.
파도가 교차하는 추가 곡선을 그립니다.
(참고 : 간단한 모양 구조로 만들어보십시오)
그런 다음 자르고 원활한 패턴 타일로 만듭니다.
도면을 끊김없는 패턴으로 바꾸는 방법에 대한 이전 자습서를 확인하십시오.
(4 부 물 예제)
이음새없는 패턴의 2 가지 버전 만들기
원래 효과와 파란색 효과가있는 효과 (효과를 복제하고 흐림 효과 필터 적용)
일반 타일 및 빛나는 효과를위한 블러 타일 (선택 사항).
사용하기 쉽도록 재료를 재료 라이브러리에 등록
아트웍에 적용 (애니메이션 제외) [Clip Studio Paint Pro / EX]
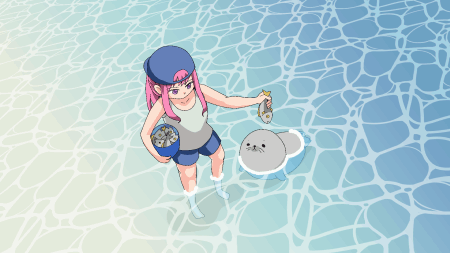
도면을 준비하십시오.

도면 위에 새 층을 만들고 수위를 흰색으로 칠하십시오.
올가미 도구로 수선 아래를 선택하고 레이어 폴더를 선택한 다음 [Ctrl + X]로 자르고 [Ctrl + V]로 붙여 넣기
수중 부품에 대한 분할 폴더를 만듭니다.
두 폴더 사이에 새 레이어를 만들고 그라디언트 도구로 채 웁니다
(그라데이션 선택을 선택한 다음 캔버스로 드래그하여 채 웁니다. 그래디언트 막대 위의 색상 점을 클릭하여 자신 만의 그래디언트를 사용자 지정할 수도 있습니다)
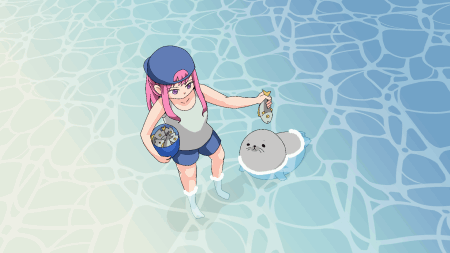
투명 효과를 만들려면 불투명도를 조정하십시오.
수면 재료를 그라디언트 레이어 위의 레이어 패널로 드래그
더 밝게 보이도록 레이어 모드를 오버레이로 조정
[선택 사항] 흐리게 처리 된 패턴을 레이어 패널로 드래그하고 모드를 추가 (광선)로 설정하면 더 빛나는 효과가 나타납니다.
(레이어 재질의 불투명도를 부드럽게 조정)
[Shift]를 누른 상태에서 두 효과 레이어를 모두 선택한 다음 [Ctrl + t]를 눌러 가장자리를 변형하십시오.
이 방법을 사용하면 두 목표를 함께 조정할 수 있습니다
모드를 자유 변형으로 설정하고 패턴 모서리를 도면의 원근으로 이동합니다.
변형을 확인하기 위해 입력하면 쉽게 빛나는 수면을 얻을 수 있습니다!
그림자 효과를 만들려면 흐림 효과 레이어 (또는 흐림 효과를 만들지 않은 경우 수면 레이어)를 복사하여 물 그라데이션 레이어 아래로 드래그하십시오.
개체 도구를 사용하여 조금 아래로 이동하십시오.
그런 다음 레이어 속성에서 레이어 색상 효과를 설정하여 색상을 어둡게합니다
그런 다음 레이어 모드를 선형 번으로 설정하십시오.
거기에서 쉽게 투명한 효과를 얻을 수 있습니다
애니메이션 시작 !! 웨이브 애니메이션의 기본
파도의 움직임은지면 투 시선과 관련이 있습니다
기본 파는 작은 지점에서 시작하여 한 지점에서 큰 파에 도달하며, 더 큰 파도는 더 느립니다.
다음은 시간과 함께 참조 애니메이션입니다.

애니메이션을위한 파일 준비 [Clip Studio Paint EX]
애니메이션을위한 새 캔버스를 만듭니다. 여기서 부드러운 움직임과 재생 시간을 위해 프레임 속도가 24 인 애니메이션 템플릿 (1920 * 1080)을 선택합니다.
당신은 기본 애니메이션 폴더를 얻을 것이다, 그것은 필요하지 않습니다 삭제
도면을 복사하여 캔버스에 배치
또한 용지 색상을 원래 색상과 동일하게 설정하십시오 (모래 색상)
레이어에 움직임을 추가 할 것이므로 원근감 눈금자를 사용하여 움직임을 대리하십시오.
원근 눈금자를 만들려면 선을 배치 할 위치를 클릭 한 다음 원근에 맞춰 이동합니다. 각 2 개의 선이 1 원근 지점에 모입니다.
원근법에 익숙하지 않은 경우 캐릭터 아래 직사각형 바닥을 상상 한 다음 각 원근 점에 대해 한 쌍의 선을 모으십시오.

원근감 눈금자가 활성화되면 자주색으로 나타납니다.
(비활성화시 녹색) [기본 설정]
위와 수중 부분을 [이전 부분과 같이] 분리 한 다음 이전 비 애니메이션 이미지에서했던 것처럼 그라디언트 레이어를 추가하십시오
> 애니메이션 1 단계 : 웨이브 폼 생성
두 개의 새 레이어를 만들고 두 레이어에 거품 선을 가로로 그립니다.
(거품에 텍스쳐 펜을 사용합니다)
참고 : 투시 눈금자에서 스냅을 해제하여 자유롭게 그릴 수 있습니다.
원근감 눈금자 개체 도구를 클릭 한 다음 도구 속성 스냅 패널을 비활성화합니다.
두 레이어를 이미지 소재 레이어로 변환합니다.
자유 변형 모드와 함께 개체 도구를 사용하여 개체의 모서리를 약간 조정하십시오.
(레이어 키 프레임 애니메이션에서 자유 변형 모드가 활성화됩니다)
타임 라인에서 레이어 키 프레임을 활성화합니다
프레임에서 웨이브의 시작 위치를 조정하려면 객체 도구를 사용하십시오 1
부드러운 보간 키 프레임을 사용하여 지수 곡선으로 부드럽게 애니메이션
(기본적으로 첫 번째 노드에서 빠르게 이동하고 웨이브 애니메이션에서 우리가 필요로하는 마지막 노드 근처에있을 때 느려집니다)
마지막 프레임에서 더 크게 크기를 조정하고 투 시선에 맞게 조정합니다 (오브젝트의 제어 경계를 보려면 축소).
[선택 과목]
웨이브를 디자인하는 것처럼 처음에는 빠르게 움직이고 끝에서는 느리게 만들기
파도가 이미지의 중간에 도달하는 중간 프레임을 만듭니다.
그리고 다이아몬드 아이콘을 약간 앞쪽으로 드래그하여 해당 지점까지 걸리는 시간을 줄입니다.
첫 번째 파도가 이루어집니다!
다른 웨이브 레이어로 단계를 반복하여 서로 겹치게하십시오.
이것은 웨이브 폼의 움직임을 만들 것입니다

참고 : 타임 라인 지점에서 레이어 불투명도를 조정하여 페이드 인 및 페이드 아웃 효과를 만듭니다.
> 애니메이션 2 단계 : 수면 생성
이 단계에서는 원근 레이어를 사용하여 표면 레이어의 이동을 도와줍니다.
투시 눈금자 레이어를 선택하고 개체 도구를 사용하여 눈금자를 조정하십시오.
그런 다음 도구 속성 패널에서 스냅 전환
수면 이동을 안내하기 위해 눈금자 레이어에 직사각형 2 개를 그리고
시작점은 작고 끝 점이 더 크고 물결이 움직이는 방식과 같이 더 넓습니다.
객체 변환 노드가 원근감 눈금자와 스냅되지 않기 때문에 원근 이동을위한 프록시를 그려야합니다.
다음 단계에서는 수면 재료를 캔버스로 가져 와서 시작점으로 조정합니다 (오브젝트 도구 사용).
레이어 키 프레임을 활성화하고 키 프레임을 첫 번째 프레임에 추가
이것은 첫 번째 프레임의 조정에 적용됩니다
그런 다음 마지막 프레임을 선택하고 재료를 끝 위치로 조정하십시오.
이렇게하면 수면이 파도와 함께 움직입니다.
그런 다음 웨이브를 끝에서 약간 뒤집고 마지막 키 프레임 앞의 위치에 키 프레임을 추가하십시오.
그런 다음 드래그하여 위치를 바꿉니다 (새 프레임을 마지막 프레임으로 이동)
수면의 레이어 모드와 불투명도를 조정하십시오.

> 애니메이션 3 단계 : 파도를 가리면 분리 움직임이 발생합니다.
움직임을보다 자연스럽게 보이게하려면 두 부분으로 파도를 분리하여 독립적으로 움직입니다
Clip Studio에서는 레이어에 대한 마스크를 쉽게 만들고 레이어의 객체와 별도로 애니메이션을 적용 할 수 있습니다.
마스크 및 레이어 애니메이션의 개념은 다음과 같습니다.

우리가 움직일 때 파도가 겹치지 않도록 물체의 일부를 숨길 것입니다.
레이어 키 프레임을 다시 클릭하여 수면의 레이어 키 프레임을 비활성화합니다.
파도의 한쪽에서 선택
다른 부분의 수면 레이어 복제
그런 다음 레이어를 마우스 오른쪽 버튼으로 클릭하여 마스크를 만들고 레이어 마스크> 선택 외부 마스크를 선택합니다.
이것은 파도 뒤의 수면이 파도 뒤에서 만 보이게합니다.
마스크의 반대쪽을 마스크의 다른 쪽에도
마스크를 마우스 오른쪽 버튼으로 클릭 한 다음 레이어에서 선택> 선택 항목 만들기
그런 다음 이전에 복사 한 레이어를 오른쪽으로 핥고 선택 마스크를 만듭니다.
이제 물의 양면이 분리됩니다
키 프레임을 다시 활성화하면 키 프레임을 레이어 마스크로 설정할 수도 있습니다
마스크 크기를 300 %로 조정
파도가 완전히 내려 갔을 때 캔버스 전체를 덮게됩니다.
(파란색 영역은 표시되지 않은 영역입니다)
마스크를 마우스 오른쪽 버튼으로 클릭하고 마스크 레이어 표시를 확인하여 표시되지 않은 영역을 강조 표시하십시오.
파도의 위치와 일치하도록 양쪽 마스크를 조정하십시오
(마스크를 조정할 때 키 프레임이 자동으로 생성됩니다)
[중요!] 편집시 마스크에서 도구가 활성화되어 있는지 확인하십시오. 따라서 레이어 이동에 영향을 미치지 않습니다.
결과 (여기서 수면의 불투명도와 움직임을 개별적으로 조정할 수 있습니다)

> 애니메이션 단계 4 : 루프 만들기
처음에는 타임 라인 설정에 따라 리턴 웨이브가 웨이브 애니메이션 뒤에 배치되었습니다
참고 : 측면의 이름을 지정하여 혼동을 줄였습니다.
상단 가장자리를 숨기면 초기 키 프레임에서 하단 가장자리의 마스크가 아직 해당 지점에 도달하지 않았기 때문에 간격이 생깁니다.
이 이미지는 전체 타임 라인에서 두 가장자리가 모두 나타나지 않았지만 다음과 같이 나타납니다.
상단 가장자리는 마지막 프레임까지 나타나지 않습니다.
그리고 첫 번째 프레임에는 아래쪽 가장자리가 나타나지 않습니다.
유일한 조건은 상단 가장자리의 첫 번째 키 프레임을 하단 가장자리의 마지막 장면과 동일하게 만드는 것입니다.
따라서 아래쪽 가장자리 끝에서 뒤로 이동하여 위쪽 가장자리로 이동할 수 있습니다.
애니메이션은 동일한 이미지 자료의 움직임이므로 오른쪽 클릭> 복사를 통해 아래쪽 가장자리 끝에있는 다이아몬드 아이콘을 간단히 복사 할 수 있습니다.
그런 다음 상단 가장자리의 첫 번째 노드를 마우스 오른쪽 버튼으로 클릭하고 붙여 넣습니다.
(타임 라인의 각 다이아몬드 아이콘에는 개체의 속성 정보가 포함되어 있습니다. 동일한 차원 개체를 사용하는 경우 속성 정보는 오류없이 완전히 붙여 넣기됩니다)
경고 : 마스크의 속성은 전환 속성을 대체 할 수 없습니다. 올바른 레이어 노드를 복사하십시오
하단 가장자리의 마지막 키 프레임으로 단계를 반복합니다 (상단 가장자리 타임 라인의 끝에 배치)
완료되면 끝 막대를 아래쪽 가장자리의 마지막 키 프레임으로 이동
애니메이션은 부드러운 루프로 나타납니다

[중요] 연결 프레임에 대해 불투명도를 동일하게 조정하십시오
참고 : 봉투 파란색 막대 외부의 원하지 않는 키 프레임을 청소하십시오. 나중에 편집해야 할 때 혼동을 줄입니다.
> 애니메이션 5 단계 : 수면 글로우 및 그림자 추가
>> 표면 글로우
애니메이션이 적용되지 않은 버전에서와 같이 흐림 소재를 캔버스에 가져옵니다.
아래 레이어를 복제
레이어의 레이어 키 프레임을 비활성화 한 다음 마스크 아이콘을 블러 재질 레이어로 드래그하십시오.
그런 다음 복사 된 레이어를 제거하면 흐림 소재에 동일한 레이어 마스크가 나타납니다.
캔버스에서 한 모서리를 약간 이동하여 레이어 키 프레임에서 자유 변형 모드를 전환합니다.
타임 라인의 상단 막대를 클릭하여 아래 레이어의 전체 키 프레임을 선택하십시오.
그런 다음 마우스 오른쪽 버튼을 클릭하고 복사를 선택하여 전체 타임 라인을 복사하십시오.
그런 다음 블러 재질 레이어를 선택하고 레이어 키 프레임 사용을 설정하십시오.
타임 라인을 삭제
그런 다음 첫 번째 프레임을 선택하고 이전에 복사 한 타임 라인을 붙여 넣습니다.
이를 통해 완벽하게 겹친 프레임을 제공하고 레이어 모드를 추가 (광선)로 설정하고 결과에 만족할 때까지 불투명도를 조정합니다.
수면의 다른 부분에서 단계를 반복하십시오.
>> 그림자
블러 레이어 2 개와 웨이브 레이어 1 개를 복사 한 다음 물 그라디언트 레이어 아래에 놓습니다.
소프트웨어가 추가 변환 다이아몬드 아이콘을 생성하지 않도록 각 키 프레임 다이아몬드 아이콘에서 레이어를 아래로 이동해야합니다.
다이아몬드를 선택한 다음 개체 도구를 사용하여 레이어를 캔버스로 이동
변형 막대 (레이어 타임 라인의 상단 막대)에 초점을 맞추십시오
(따라서 흐림 레이어의 첫 번째 키 프레임과 마지막 키 프레임을 아래로 이동합니다)
(그리고 웨이브 레이어의 3 개 키 프레임 아래로 이동)
3 레이어의 레이어 모드를 곱하여 레이어 색상 효과를 더 어두운 색상으로 설정
이제 파도는 투명한 효과가 있습니다

참고 : 그림자의 경우 흐림 레이어의 첫 번째 프레임도 아래쪽 가장자리의 마지막 프레임과 동일한 위치와 불투명도에 있어야합니다
마지막 터치
루프가 완료되면 다음과 같은 프레임을 편집 할 수 있습니다.
>> 캐릭터와의 물 대비 :
애니메이션 폴더를 만들고 물과 대조되는 캐릭터 부분에 흰색 페인트
루프로 반복

>> 물 튀김 :
에어 브러시 하위 도구에있는 물방울 스프레이를 사용하여 다른 애니메이션 폴더를 만들어 파도에 튀겨 물을 만듭니다.
또한 물결이 도달 할 때 씰에 추가 폼이 있습니다.
>> 캐릭터 조정 :
개체 도구로 캐릭터의 벡터 잉크를 배경과 일치하도록 조정
벡터 레이어 조작에 대한 자세한 내용은 이전 자습서를 확인하십시오.
캐릭터 폴더 위에 클리핑 마스크 레이어를 추가하여 조명 효과 추가
레이어 모드를 설정하여 추가 (성장) 한 다음 부드러운 에어 브러시로 페인트
이미지를 더 매끄럽게 보이도록 상단 레이어에 그라디언트 효과 적용
최종 결과

이 기술이 작업에 투명한 바다 애니메이션을 추가하는 것에 대한 아이디어를 얻는 데 도움이되기를 바랍니다.
애니메이션을 즐기십시오!
























댓글