CLIP STUDIO PAINT를 사용하여 스크래치에서 캐릭터 만들기
1. 소개
안녕하세요 여러분 저 유니카입니다. 오늘은 브레인스토밍 단계에서 캐릭터를 생성하고 초기 개념을 개발하고 캐릭터에 대한 전체 일러스트레이션을 그리는 과정을 보여 드리겠습니다. 그 과정에서 CLIP STUDIO PAINT에서 작업 속도를 높이는 데 도움이 되는 몇 가지 유용한 트릭과 팁을 보여 드리겠습니다. 이 기사의 끝에 사용한 자료도 포함했습니다.
시작하자.
2. 영상 TIPS
아래는 읽는 것보다 보는 것을 선호하는 분들을 위한 설명 영상입니다.
3. 브레인스토밍 단계
프로그램을 열고 그리기를 시작하기 전에 먼저 하고 싶은 캐릭터에 대한 일반적인 아이디어를 생각해야 합니다. 이 경우 전투 캐릭터를 만들고 싶습니다.
내가 따랐던 3단계가 있습니다:
| 1단계: 캐릭터가 사는 이야기/세계
컨셉 아트에서 중요한 것은 캐릭터의 설정을 아는 것입니다. 자신에게 물어보십시오. 이야기가 언제 발생합니까? 어디에? 캐릭터와 스토리의 관계. 당신의 이야기가 허구인지 아닌지는 중요하지 않지만, 당신이 가고자 하는 방향에 대한 일반적인 아이디어를 얻어야 합니다. 전체 이야기를 생각할 필요는 없습니다. 일반적인 아이디어만 있으면 됩니다.
예를 들어, 내 이야기는 3개의 왕국 사이의 전쟁터인 미래 배경에서 진행됩니다. 그곳에서 인간은 인간을 이해하고 상호 작용할 수 있는 첨단 기술 역학과 로봇을 개발했습니다.
|2단계: 디자인 방향
캐릭터가 살고 있는 세계에 대한 일반적인 아이디어를 얻은 후에는 디자인에 대해 생각할 수 있습니다.
스스로에게 물어보세요: 캐릭터가 어떤 종류의 의상을 입나요? 일부 문화를 기반으로 하시겠습니까? 아니면 역사적인 옷? 아니면 일반적으로 좋아하는 의상만 있습니까?
이 단계는 연구를 시작하는 단계입니다. 디자인의 기반이 되는 문화를 선택했다면 그들의 의상, 변화에 적합한 것과 그렇지 않은 것을 이해하기 위해 연구해야 합니다.
예를 들어 내 이야기는 미래, 대체 우주이므로 어떤 문화에도 의상을 기반으로하지 않습니다. 그러나 전투에서 작동하는 다양한 유형의 옷을 탐구하는 것은 여전히 나에게 도움이 됩니다.
사용하고 싶은 참고용 게시판을 모으려면 Pinterest를 사용하는 것이 좋습니다.
|3단계: 캐릭터 외형
당신의 캐릭터가 어떻게 생겼으면 합니까? 모양에 대해 생각하십시오. 디자인에서 모양은 캐릭터에 대한 많은 정보를 전달할 수 있는 디자인의 중요한 요소입니다.
자, 이것이 첫 번째 단계입니다. 탐색 과정에서 스케치북에 캐릭터에 대한 메모를 남길 수 있습니다. 이제 캐릭터와 모양에 대한 일반적인 아이디어를 얻었습니다. 다음 단계로 넘어 갑시다!
4. 다양한 디자인 탐색
이 단계에서는 스케치북이나 스트레이트 디지털에서 할 수 있습니다. 빠르게 편집할 수 있기 때문에 디지털을 선호합니다.
CLIP STUDIO PAINT에서 새 파일을 엽니다. 저는 보통 기본 A4 또는 A5 용지 크기인 300dpi를 사용합니다. 세로 또는 가로 모두 작동합니다.
첫 번째 팁: 큰 모양으로 시작하십시오! 이 단계에서 중요한 것은 작은 세부 사항이 아니라 디자인의 가독성입니다.
서브뷰를 띄우고 저장해둔 무드보드(참고보드)를 열어보면 도움이 됩니다.
1. [서브 뷰]가 활성화되어 있는지 확인합니다.
2. [서브 뷰]를 드래그하여 확대 → 참조 이미지를 엽니다.

이제 캐릭터에 대한 다양한 디자인을 탐색할 수 있습니다. 내 캐릭터가 인간과 비슷한 외모를 가진 로봇이었으면 하는 바람 때문이다. 어떤 부분은 인공적으로 만들고 어떤 부분은 사람처럼 보이게 할 것입니다. 전투 로봇은 움직일 때 방해가 되기 때문에 길고 처진 옷을 입을 필요가 없습니다.
다음은 내가 생각해낸 몇 가지 디자인입니다.
지금 당장은 캐릭터의 시각적 선명도를 테스트하는 것이 좋습니다. 선택을 하고 문자를 검정색으로 채우면 됩니다. 이제 디자인의 실루엣을 볼 수 있습니다.
실루엣을 채우고 나면 어떤 디자인이 더 나은지 바로 알 수 있습니다. 더 나은 디자인은 명확한 실루엣을 가지고 있습니다. 실루엣만으로 캐릭터의 상황을 알 수 있다면 디자인이 좋은 것입니다.
5. 캐릭터 레퍼런스 시트
디자인을 살펴본 후 전투 로봇의 디자인으로 다음을 선택합니다.
이제 뒷면과 그녀가 들고 다니는 소품을 살펴보겠습니다. 여기에서 내가 나중에 이 디자인을 다시 참조하고 무슨 일이 일어나고 있는지 이해할 수 있도록 각 부분에 대한 기능과 정보를 설명하기 위해 캔버스에 직접 메모하는 것을 볼 수 있습니다. 이 단계를 수행하지 않아도 됩니다. 개인적으로 도움이 되는 것 같아요!
마지막으로 캐릭터 레퍼런스 시트를 만들어 보겠습니다. 여기에는 기본 색상 아이디어와 함께 내 캐릭터의 컨셉 디자인이 포함됩니다. 이 단계에서는 선화와 채색을 저장할 별도의 파일이나 폴더를 만드는 것이 좋습니다.
이제 이 이미지를 내보내 일러스트레이션 중에 참조로 사용할 것입니다.
[파일] → 내보내기(단일 레이어) → .png(PNG)… → 저장 위치 선택 → 기본 내보내기 옵션을 사용하겠습니다. "RGB 색상" 모드와 "그림용" 옵션을 선택해야 합니다.
6. 개념에서 일러스트레이션으로
좋아, 이제 내 캐릭터에 대한 디자인과 기본 아이디어가 생겼으니 그녀의 일러스트를 만들어 보겠습니다. 왜요? 모든 것이 함께 어떻게 보이는지 테스트하기 위해 개념을 마친 후에 캐릭터를 설명하는 것이 좋습니다. 때로는 디자인이 좋아 보이지만 스토리의 설정이 디자인과 잘 어울리지 않으면 다시 디자인하고 다른 것을 생각해 내야 합니다.
| A. 스케치
이전에 말했듯이 내 이야기 설정은 미래의 대체 우주의 전쟁 지역입니다. 그래서 여기서는 망가진 배경과 그 배경에서 내 캐릭터의 역할을 보여주려고 합니다.
아래는 초기 스케치입니다. 스케치에는 기본 Design Pencil과 Darker Pencil을 사용했습니다.
캐릭터 포즈의 경우 해부학적 시각화가 어렵다면 CLIP STUDIO PAINT 3D 모델을 사용하는 것이 좋습니다.
1. [Material] 팔레트를 켜야 합니다: Windows → Material → "Material (Pose)"을 선택합니다(또는 목록에서 아무 재료나 클릭하면 작동합니다).
2. [3D] 드롭다운 메뉴 클릭 → [포즈] → 포즈를 클릭하여 화면으로 드래그합니다. 그런 다음 원하는 대로 포즈를 수정할 수 있습니다.
| B. 컬러 드래프트
이 그림에서는 이미 색상을 염두에 두었지만 이번에는 색상이 생각나지 않을 때(또는 색상 선택이 어려울 때) 자주 사용하는 트릭을 보여 드리겠습니다.
1. 스케치를 하나의 레이어로 병합 → 참조 레이어로 설정합니다.
2. [편집] → [채색] → 전체 채색을 선택합니다. 그것이 하는 일은 AI가 자동으로 작품의 색상을 선택하고 음영 처리한다는 것입니다.
물론 때로는 색상이 마음에 들지 않을 수도 있지만 괜찮습니다. 다음은 멋진 부분입니다.
[레이어] → [새 보정 레이어] → 그라디언트 맵을 선택합니다. 그라디언트 맵은 그라디언트 채우기 범위에 따라 이미지의 색조 범위를 변경하는 데 도움이 됩니다. 원하는 그라데이션으로 놀아보세요! 이 기사의 끝 부분에서 사용한 일부 그라디언트 세트를 Clip Studio ASSETS에 포함했습니다.
선택 사항: 다른 결과에 대해 수정 레이어의 혼합 모드를 변경할 수 있습니다. 저는 보통 "Soft Light" 또는 "Overlay"를 사용합니다.

선택 사항: "색상" 혼합 모드로 새 레이어를 만듭니다. 부드러운 브러시(에어브러시)를 사용하여 원하는 색상을 선택하고 조각의 일부에 칠하여 색상을 조정합니다.
| 다. 구성 참고사항
지금은 제 구성이 좀 약한 것 같아요. 내 그림에는 빈 공간이 너무 많습니다. 그래서 나는 내 그림을 "프레임"하기로 결정했습니다.
여기에 더 어두운 값으로 폐허가 된 울타리를 추가하여 내 캐릭터와 배경과 대조를 이룹니다.
울타리를 추가하는 것도 작업의 흐름에 도움이 됩니다. 나는 또한 3분의 1 법칙을 사용하여 장면에서 내 캐릭터의 위치를 결정합니다. 모든 화살표가 내 캐릭터를 초점으로 이끄는 것을 볼 수 있습니다.
[내비게이터]팔레트를 통해 작품의 썸네일을 지속적으로 확인하는 것이 좋습니다. 그 작은 썸네일을 통해 무슨 일이 일어나고 있는지 알 수 있다면 예술이 올바른 방향으로 가고 있는 것입니다. 무슨 일이 일어나고 있는지 알 수 없다면 너무 많은 세부 사항과 주의를 산만하게 하는 것이므로 다시 작업해야 합니다!
[Windows]로 이동하여 내비게이터를 표시했는지 확인 → [내비게이터] 옆에 체크 표시를 합니다.
또 다른 팁: 구성을 수행할 때 값이 중요합니다. 다음 방법으로 모든 레이어 위에 새 레이어를 만듭니다. [레이어] → 새 레이어 → 채우기... → 흰색을 선택하고 "확인"을 누르고 → 레이어의 혼합 모드를 "색상"으로 설정합니다.

이렇게 하면 페인팅할 때 아트웍의 값을 확인하기 위해 항상 해당 레이어의 가시성을 켜거나 끌 수 있습니다.
| D. 렌더링
밑그림을 그린 후에는 밑그림의 가시성을 끄고 다시 채색을 하지 않고 그 위에 직접 칠합니다. 그러나 이것은 내 취향일 뿐입니다.
1. 도면을 1개의 레이어로 병합하여 도면 위에 놓습니다. 다음을 수행할 수 있습니다. 레이어를 마우스 오른쪽 버튼으로 클릭 → "보이는 새 레이어에 병합"을 선택합니다.
2. 상단에 다른 폴더를 생성 → 캐릭터 렌더링을 시작합니다.
몇 가지 팁:
렌더링할 때 음영 처리를 위해 먼저 광원을 정의해야 합니다! 복잡한 이미지를 정육면체, 구 및 원통과 같은 단순한 형태로 분해하십시오. 그런 다음 음영 처리 방법에 대한 지식을 사용하고 작업에 적용하십시오.
또한 그림자는 거의 검은색이 아닙니다. 주변의 주변 색상을 염두에두고 그림자에 적용하십시오. 그것은 당신의 그림을 더 잘 보이게하는 데 도움이 될 것입니다!
빛의 경우 일반적으로 "Soft Light/Hard Light/Overlay" 혼합 모드를 사용하여 빛을 추가합니다.
그림자의 경우 "곱하기" 혼합 모드를 사용하십시오. 이것을 항상 사용할 필요는 없습니다. 저는 그냥 편리하다고 생각합니다.
FOLDER의 혼합 모드를 "Through"로 설정하는 것을 잊지 마십시오. 그렇지 않으면 이러한 혼합 모드가 폴더 외부의 레이어에 적용되지 않습니다.
배경의 경우 배경용 레이어/폴더를 캐릭터 렌더 폴더 아래에 넣는 것을 잊지 마십시오.
나는 거친 마른 브러시를 사용하고 실제 환경의 질감을 모방하기 위해 배경에 질감이 많은 브러시를 사용하는 것을 좋아합니다. 나는 이 기사의 끝에 페인팅을 위한 모든 브러시를 포함했습니다. 다음은 브러시 중 일부입니다.
| E. 강력한 올가미 도구
선화가 없는 페인팅의 경우 올가미 도구가 가장 강력한 도구입니다.
캐릭터 렌더링을 마친 후 다음 작업을 수행합니다.
1. 먼저 [Ctrl](또는 Mac을 사용하는 경우 Command)을 누른 다음 폴더를 클릭합니다. 프로그램은 자동으로 캐릭터 주위를 선택합니다.
2. 그런 다음 올가미 도구를 사용하고 → [Shift]를 누른 상태에서 선택하면 새 선택 항목이 선택 항목에 추가됩니다. [Alt] 키를 누르면 선택한 부분이 선택 항목에서 제거됩니다.
3. 이제 내 캐릭터가 다른 영역에 들어갈 염려 없이 페인팅하고 조정할 수 있습니다.
4. 선택 사항: 모든 것을 다시 해야 하는 번거로움 없이 나중에 다시 선택할 수 있도록 이 선택 사항을 저장하고 싶습니다. 따라서 선택 항목이 활성화된 상태에서 → [선택] → "선택 레이어로 변환"으로 이동 → 선택 항목이 녹색으로 채워지지만 걱정하지 마십시오. 레이어의 가시성을 끌 수 있습니다.
다음에 다시 선택하려면 선택 레이어를 "오른쪽 클릭" → [레이어에서 선택] → [선택 만들기]를 선택하면 됩니다.
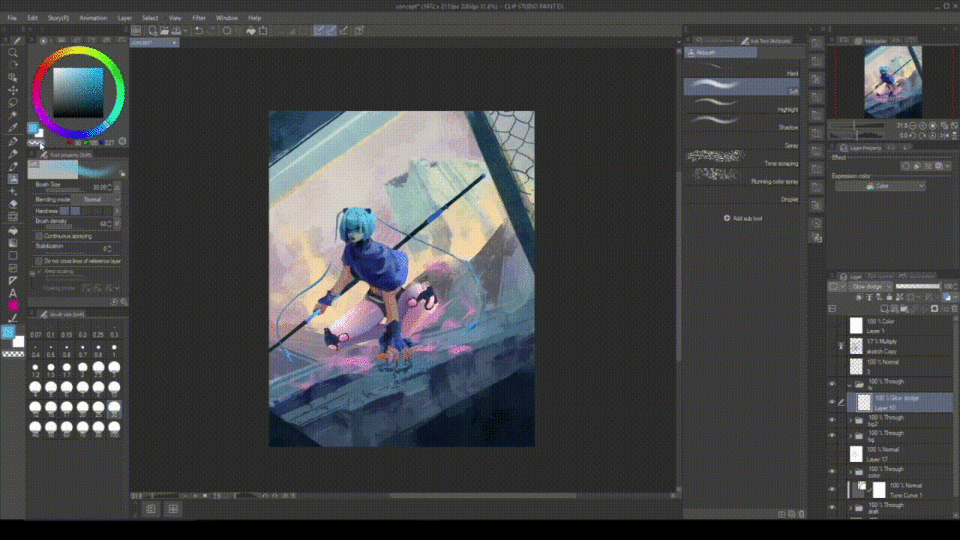
| F. 최종 단계: 색상 조정
여기 내 이미지가 약간 둔합니다. 주의를 끌기 위해 이미지의 특정 부분을 강조 표시하여 더 밝거나 포화 상태로 만들고 싶습니다.
1. 새 폴더를 만듭니다. 이름을 "색상 조정"으로 지정 → 폴더 혼합 모드를 "통과"로 설정하십시오.
2. 새 레이어 추가 → 혼합 모드를 "글로우 닷지"로 설정 → 에어 브러시를 사용하여 원하는 색상을 선택하고 이미지 영역을 밝게 합니다.
3. 또한 "오버레이"를 사용하여 이미지의 흐릿한 부분의 채도를 높입니다.

보정 레이어를 사용하여 색상을 조정합니다. 2가지 방법이 있습니다.
1. [레이어] → "새 수정 레이어" → 원하는 유형을 선택합니다.
또는:
2. 최상위 레이어/폴더를 마우스 오른쪽 버튼으로 클릭하고 → "새 수정 레이어"를 선택하고 → 원하는 유형을 선택합니다.
여기에서 "색상 균형"을 사용하여 이미지를 청록색, 파란색 및 자홍색 색상 범위로 푸시했습니다. 색상 균형이 하는 일은 이미지의 전체 색상 혼합을 변경하는 데 도움이 된다는 것입니다.
나는 또한 내 그림에 먼지 입자를 추가하기 위해 글로우 더스트 브러시를 사용합니다. 마지막에 브러시에 대한 링크를 포함했습니다.
최종 이미지에 질감 추가: 저는 마무리 아트에 곡물 질감을 추가하는 것을 좋아합니다. 그냥 내 개인적인 취향입니다.
1. 새 레이어 만들기 → [필터]로 이동 → [렌더링] 선택 → "Perlin noise..." 선택 → "Scale" 값을 1로 감소 → "OK"를 누릅니다.
2. 블렌딩 모드를 "Soft Light" 또는 "Overlay"로 변경하고 레이어의 불투명도를 개인 취향에 맞게 변경하십시오!
| G. 완성 작품
타다! 아래는 완성된 그림입니다.
7. 마지막 말
자, 제 캐릭터를 처음부터 끝까지 완성하는 과정입니다. 와주시고 끝까지 읽어주셔서 감사합니다! 제 튜토리얼이 새로운 것을 배우는 데 도움이 되기를 바랍니다. 다음 시간까지, 좋은 하루 보내세요!
또한 다음은 보너스 프로세스 GIF입니다.

8. 브러시 및 기타 CLIP STUDIO ASSETS
아래는 이 그림에 사용한 브러시와 재료입니다.
스케치 브러시: 기본 디자인 연필 및 더 어두운 연필.
Line art brush: Ball Pen 2 (자라다마 펜 2)
페인팅 브러시(캐릭터 레퍼런스 시트를 했을 때 채색용):
주요 페인팅 브러시 세트:
1. 첫 번째 세트
2. 두 번째 세트: 마크 브루네의 브러쉬 팩입니다. CSP 자산에 없습니다. 다운로드할 때 파일은 .abr 형식입니다. 그러나 고맙게도 Clip Studio는 .abr을 읽을 수 있습니다. 파일을 브러시 하위 도구로 직접 드래그하면 프로그램에서 파일을 가져올 것입니다!
먼지 브러시:
그라디언트 맵(일부 권장 세트):
























댓글