색상 추가 도구
프레젠테이션
안녕하세요!! 이 새로운 TIPS에 오신 것을 환영합니다. 오늘은 일러스트레이션에 쉽고 빠르게 색상을 적용하는 다양한 도구를 소개합니다. 여기에 제시된 방법은 모든 유형의 스타일에 적용할 수 있습니다. 이 팁이 여러분에게 유용하기를 바랍니다. 글쎄요, 더 이상 미루지 말고요.
시작해 볼까요!!
1. 이전 개념
우선, 제가 조언드릴 수 있는 첫 번째 사항은 일러스트레이션에 사용할 색상을 미리 준비하는 것입니다. 도중에 마음이 바뀌어 다른 색상을 사용하기로 결정할 수도 있지만 이미 일부는 다루어졌을 것입니다. 색상 이론을 사용하여 색상을 선택하면 나중에 색상을 변경하고 싶을 때 처음부터 색칠을 시작하지 않고도 프로그램 도구 중 하나를 사용할 수 있기 때문입니다.
► 평면도 색상
이 프로그램에는 색상을 선택하고 저장하는 데 필수적인 "색상 팔레트"라고 부르는 여러 도구가 있습니다. 이제 어떤 도구가 색상을 계획하는 데 도움이 될 수 있는지 살펴보겠습니다.
아래는 기능에 대한 자세한 설명과 색상 이론을 다루는 링크입니다.
시작으로, 색상을 선택할 때 실용적이기 때문에 색상 팔레트를 사용하는 것이 좋습니다. 이러한 도구는 다음 경로에서 찾을 수 있습니다. 창 > 옵션은 색상 휠에서 색상 혼합까지입니다.
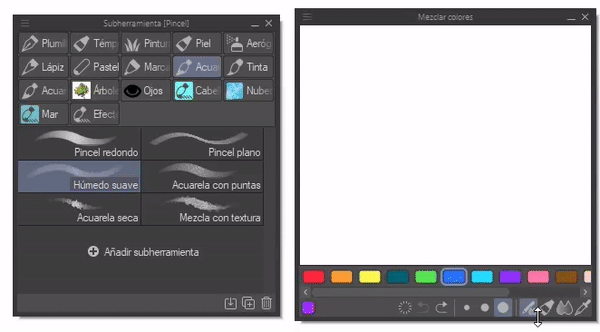
• 색상 혼합
이 도구를 사용하면 아날로그 조합을 에뮬레이트하는 팔레트를 사용하여 색상을 혼합할 수 있습니다. 사용 모드는 매우 직관적입니다. 또한 모든 브러시의 질감을 사용하여 색상을 혼합할 수 있습니다. 디지털 세계에서 색상의 기본을 사용하는 데 유용합니다.

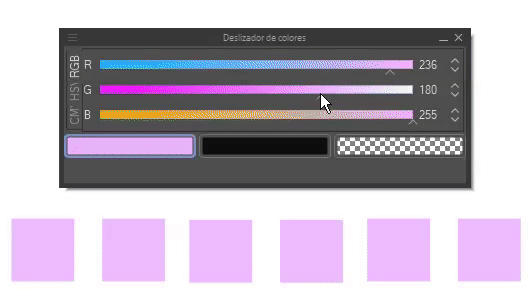
• 색상 슬라이더, 중립 및 대략적인 색상
이 세 가지 도구는 색상을 선택하는 데 도움이 될 수 있습니다. 색상 슬라이더를 사용하면 RGB, HLS 및 CMYK 모델 간에 번갈아 사용할 수 있습니다. 이 도구는 색상 휠에서 선택한 색상의 광도, 채도 또는 톤을 얻는 데 사용할 수 있습니다.

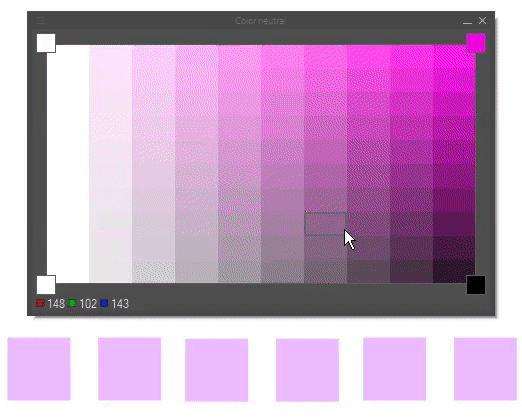
중립 색상 패널의 경우 색상 하나 또는 여러 개의 참조 상자에 색상을 배치하여 색상이 서로 어떻게 혼합되는지 확인하여 색상들의 밝기와 채도를 얻을 수 있습니다.

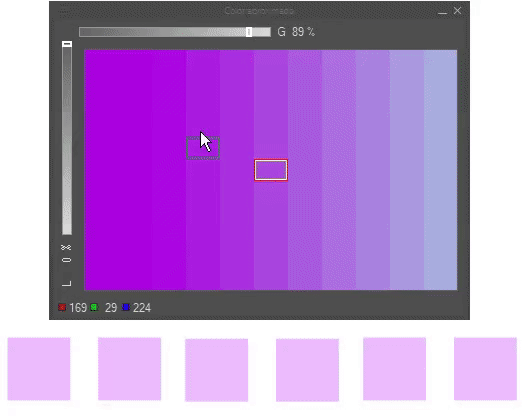
대략적인 색상은 선택한 색상의 근사치를 얻는 데 유용합니다. 이는 이제 단일 색상에 따라 달라지지만 이전 색상은 최대 4가지 색상에 따라 달라질 수 있습니다. 왼쪽과 왼쪽 위 섹션에 있는 막대를 사용하면 회색 및 흰색 레벨을 수정하여 선택한 기능의 레벨을 측정할 수 있습니다.

• 색상 세트
우리는 이미 색상을 가지고 있지만, 다른 경우에 같은 색상을 사용하고 싶다면 어떻게 해야 할까요? 어떻게 저장할까요? 글쎄요, 매우 흥미로운 질문입니다. 프로그램에는 "색상 세트"라는 팔레트가 있어서 색상을 저장하는 데 도움이 됩니다.
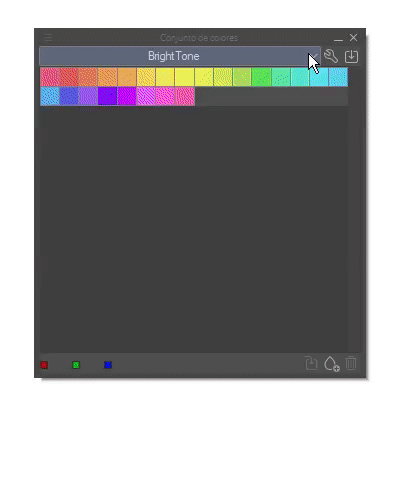
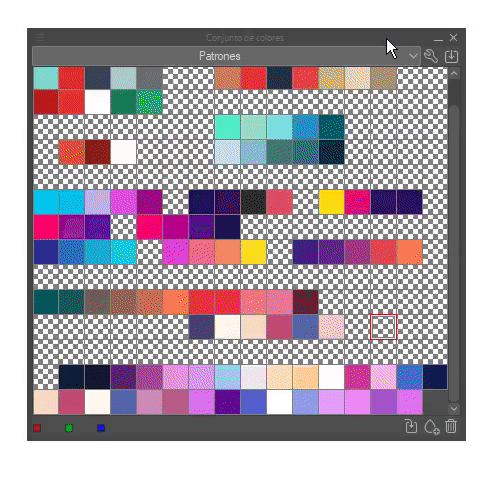
첫째, 팔레트에는 드롭다운 메뉴를 통해 액세스할 수 있는 미리 정해진 색상 세트가 있지만, 우리만의 색상 세트를 만들 수도 있습니다.

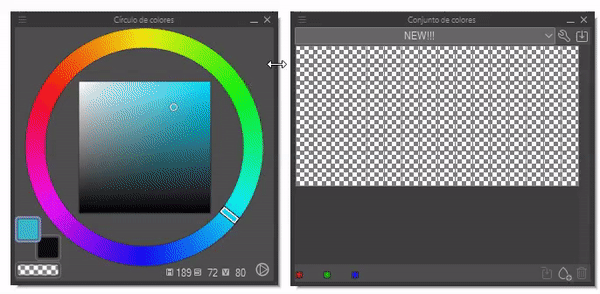
새로운 색상 세트를 만들려면 오른쪽 상단에 있는 렌치를 클릭하세요. 클릭하면 다음 창이 나타나며, 세트를 만들고, 수정하고, 복제하고, 삭제하는 다양한 옵션이 나타납니다.

새로운 세트가 생성되면 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 "색상 바꾸기" 옵션을 선택하거나 오른쪽 하단에 있는 더하기 기호가 있는 드롭다운을 클릭하여 원하는 모든 색상을 저장할 수 있습니다.

► 색상 계획을 위한 팁
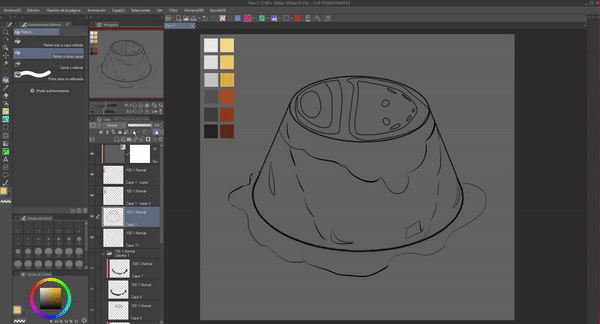
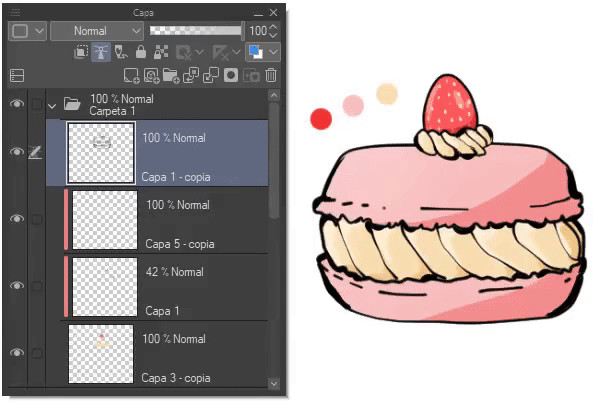
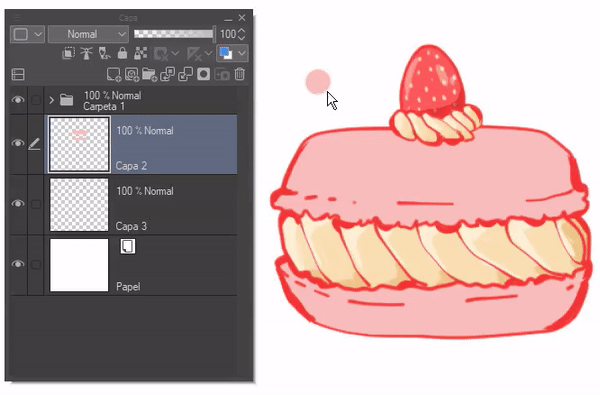
초보자는 종종 원하는 색상으로 그림을 시각화하는 데 어려움을 겪습니다. 그래서 저는 색상을 추가할 수 있는 반쯤 깨끗한 스케치를 갖는 것을 권장합니다. 어떤 브러시로든 스케치 아래에 색상을 빠르게 적용합니다. 구성에 만족하면 다음 단계로 넘어갈 준비가 됩니다.
이제 색상 구성이 마음에 들지 않으면 모든 것을 삭제하고 다시 시작하는 것은 지루할 것입니다. 다행히도 프로그램 내에 아무것도 삭제하지 않고도 색상을 쉽게 변경할 수 있는 기능이 있습니다. CHAN CHAN CHAN... 그리고 도구는? 색조/대비/광도입니다.
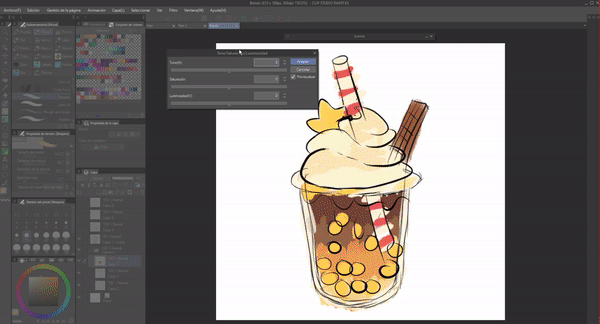
다음 경로에서 이 도구를 찾을 수 있습니다. 편집 > 색조 보정 > 색조/대비/광도. 이름에서 알 수 있듯이, 이 도구의 컨트롤을 사용하면 현재 선택된 레이어에 있는 색상의 색조, 대비 및 채도를 변경할 수 있습니다. 각 색상을 별도의 레이어에 배치하면 개별적으로 수정할 수 있습니다.
저는 이 도구가 정말 마음에 듭니다. 불필요한 시간을 낭비하지 않고 수천 가지 색상 테스트를 할 수 있기 때문에 좋아합니다.

2. 처음부터 모델을 위한 도구
이제 이 튜토리얼의 주요 초점, 일러스트레이션에 색상을 추가하는 것을 더 쉽게 만들어 줄 프로그램의 다양한 기능부터 시작하겠습니다. 이 두 번째 섹션에서는 클래식 일러스트레이션 모델, 즉 스케치에서 시작하는 것에 초점을 맞출 것입니다. 세 번째 섹션에서는 회색조 일러스트레이션에 색상을 추가할 수 있는 기능을 다룰 것입니다.
► 채우기
먼저 채우기 도구를 찾아보겠습니다. 도구 모음에 있는 작은 큐브입니다.
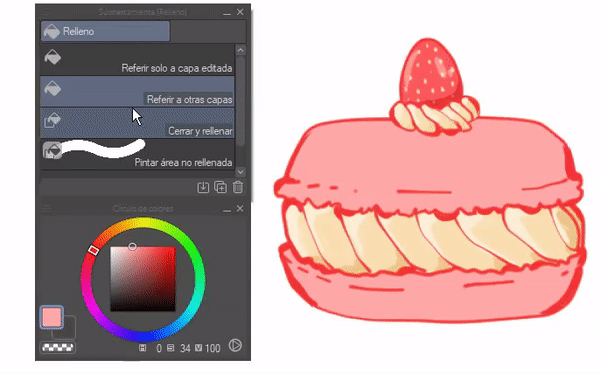
채우기에는 네 가지 기능이 있습니다. 편집된 레이어만 참조, 다른 레이어 참조, 닫기 및 채우기, 채워지지 않은 영역 칠하기. 네 가지 기능이 있지만, 기본 색상을 설정하는 데 가장 유용한 세 가지만 다루겠습니다. 이 도구로 색칠하는 첫 번째 단계는 여러 레이어를 참조하는 것입니다. 아래에서 살펴보겠습니다.
• 여러 레이어 참조
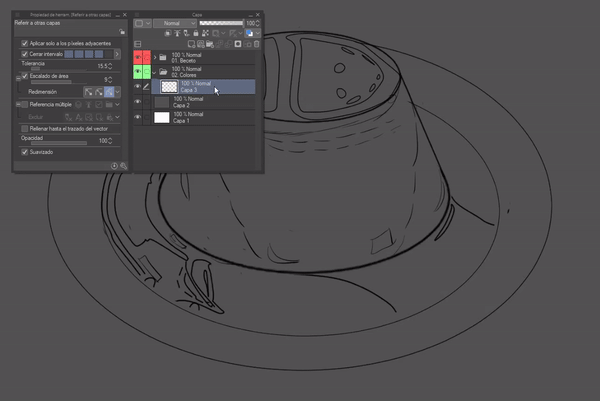
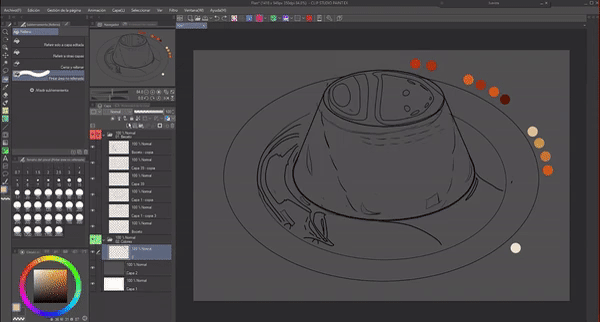
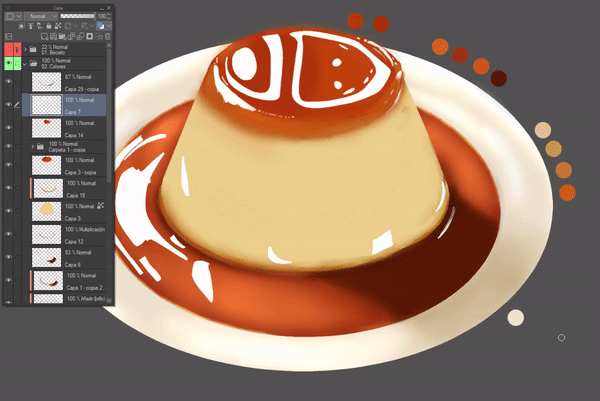
시작하려면 스케치의 폴더나 레이어에서 참조 레이어 아이콘을 표시합니다. 이렇게 하면 GIF의 시작 부분에서 옵션이 아직 표시되지 않은 경우 전체 캔버스를 칠하지 않고도 개별 레이어에 색상을 적용할 수 있습니다. 채우기 도구의 속성(네 가지 기능에 이 옵션이 있음)과 레이어 속성에서 모두 표시합니다.
보시다시피 폴더 01에는 스케치가 있는 레이어가 들어 있습니다. 참조 레이어 기능으로 표시하고, 완료되면 색상을 넣을 폴더 02로 이동합니다. 이런 식으로 채우기 도구는 선택한 레이어를 참조로 사용하여 채우기의 한계를 알게 됩니다.

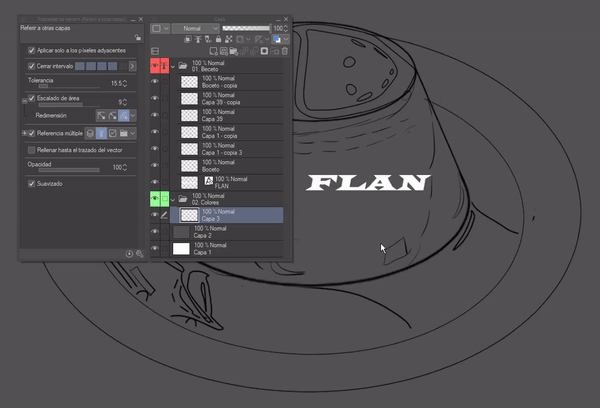
채우기 도구의 레이어 설정을 참조하면 참조 레이어에서 피처를 제외하는 다양한 옵션을 찾을 수 있습니다. 예를 들어, 참조로 사용하는 폴더 내부에 텍스트가 있고 폴더의 모든 레이어를 참조로 가져오지만 텍스트 레이어는 무시하도록 하려고 합니다. 제외 섹션에서 텍스트 제외 옵션을 선택합니다.
제외할 수 있는 레이어에는 스케치 레이어, 텍스트, 선택한 레이어, 용지 레이어 및 잠긴 레이어가 있습니다.

• 채우기
레이어를 참조했으면 이제 채우기 도구 차례입니다. 이 기능을 사용하면 닫힌 공간을 채우고 일부 설정을 수정하고, 약간 열린 공간을 채울 수도 있지만, 다음 포인트에서 살펴보겠습니다. 지금은 세 가지 하위 도구의 사용에 대해서만 설명하겠습니다.
1. 다른 레이어 참조
이 기능은 큰 공간을 채우는 데 일반적으로 사용하는 기능입니다. 또한, 클릭을 누른 채로 커서를 드래그하여 여러 번 클릭하지 않고도 여러 공간을 채울 수 있습니다.

2. 닫기 및 채우기
이 기능은 올가미와 동일합니다. 선택하면 선택 영역 안에 있는 모든 것이 페인트로 채워집니다. 선 패턴을 따르므로 많은 선이 포함된 일러스트레이션 영역에 사용하는 것이 좋습니다.

3. 채워지지 않은 영역 페인트
실제로 이 도구는 다른 기능으로는 선화의 선을 따라 채울 수 없는 픽셀을 채우는 데 도움이 됩니다. 페인트브러시와 같은 용도로 사용됩니다. 선 안을 채우는 방법을 아는 도구입니다.

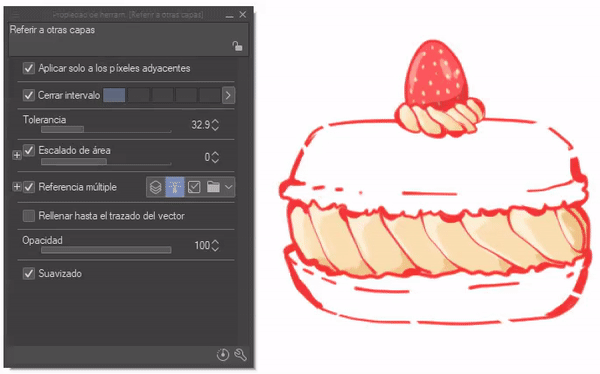
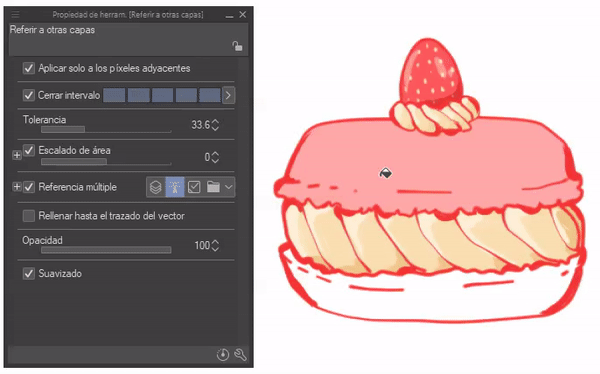
• 채우기 도구 설정
이전 세 가지 기능 중 하나에는 다음 설정이 있으며, 이를 제어하면 허용 오차와 페인트 오버플로 한계를 조절할 수 있습니다. 이런 방식으로, 예를 들어 페인트가 원하는 부분 밖으로 흘러내리지 않고 연속선이 없는 섹션을 칠할 수 있습니다.
1. CLOSE INTERVAL
이 기능이 활성화되면 열려 있는 선분을 감지하여 연속선인 것처럼 처리합니다.

2. 허용 오차
이 옵션은 큐브를 채울 수 있는 유사한 픽셀의 양을 조절합니다. 예를 들어 그래디언트에서 허용 오차가 낮으면 채워질 양이 적고 허용 오차가 클수록 더 많은 픽셀 간격을 포함하고 모든 것을 포함할 수도 있습니다.

3. 영역 크기 조정
이 옵션은 몇 픽셀을 앞이나 뒤로 이동하여 선을 넘거나, 다른 경우에는 선을 건드리지 않습니다.
참고: 하위 옵션에서 "가장 어두운 픽셀까지"로 설정하는 것이 좋습니다. 그렇지 않으면 색상이 선의 한계를 넘어갈 것입니다.

이러한 지식을 바탕으로 이제 도구를 현명하게 사용하는 방법을 알게 되었고, 가장자리를 넘지 않고, 무엇보다도 빠르게 단색을 쉽고 고르게 적용할 수 있게 될 것입니다.
이 섹션을 마치기 전에 참고 자료가 필요한 경우를 대비해 채우기 도구의 구성을 제시하겠지만, 가장 좋은 방법은 자신의 스타일에 맞게 조정해 보는 것입니다.
• 도구 사용 방법
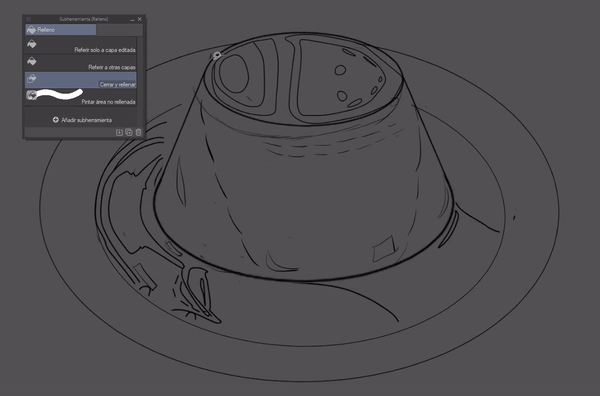
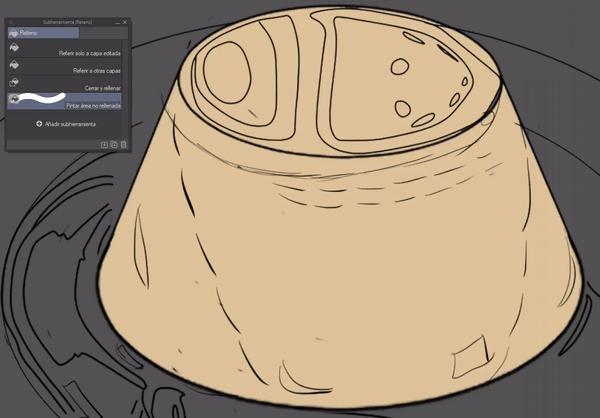
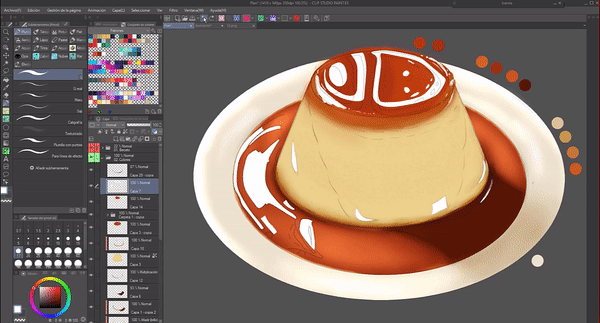
마지막으로, 이 도구로 하는 과정을 보여드리겠습니다. 다음 GIF는 기본 색상을 추가하는 과정을 보여줍니다. 이 과정은 매우 간단합니다. 스케치를 해당 폴더에 넣으면 첫 번째 단계에서 설명한 대로 참조로 지정하면 됩니다. 나중에 새 폴더에서 다른 레이어를 만들고 "채우기", "다른 레이어 참조" 및 "닫고 채우기" 도구를 사용하여 색상을 별도로 추가했습니다.
필요에 따라 도구의 영역 및 허용 오차 설정을 변경하여 흰색으로 남을 수 있는 공간을 채웠고, 마지막으로 닫고 채우기 도구를 사용하여 이전 도구로 채울 수 없는 공간을 칠했습니다.

선/선화 그리기
단색을 넘어서는 또 다른 용도는 많은 노력 없이 선을 그릴 수 있다는 것입니다. 이 과정은 매우 간단합니다. 먼저 선화 위에 레이어를 만들고, 그것을 아래 레이어로 조정한 다음 채우기 도구로 시트의 아무 곳이나 클릭합니다.
선택적으로 레이어를 결합하여 레이어가 너무 많지 않도록 할 수 있습니다. 이 방법의 장점은 한 번의 클릭으로 전체 선화를 그릴 수 있다는 것입니다. 나중에 선화를 그리는 또 다른 방법을 살펴보겠습니다.
참고: 이렇게 하려면 레이어에서 참조 옵션을 활성화할 필요가 없습니다.

지우개
그림 매체로 사용하는 것 외에도 지우는 데 사용할 수도 있습니다. 큰 세그먼트를 지우는 데 매우 유용합니다. 이는 모든 채우기 도구로 수행할 수 있습니다. 이를 위해 색상 휠에서 찾을 수 있는 투명한 색상 옵션을 클릭합니다.

► 레이어
레이어는 색상을 적용하기 위한 도구가 아니라 색상 자체를 담고 있지만, 레이어의 기능을 사용하면 색상을 적용할 때 더 큰 제어력을 가질 수 있으며, 예를 들어 불투명도를 사용하면 투명 효과와 같은 특정 효과를 색상에 줄 수 있습니다. 따라서 색상을 부여하려면 레이어 관리가 필수적이라고 생각합니다. 다음으로 색상에 도움이 되는 몇 가지 레이어 기능을 설명하겠습니다. 이전에 이미 몇 가지(참조 레이어 및 블렌딩 모드)를 살펴보았으므로 여기서는 설명하지 않겠습니다.
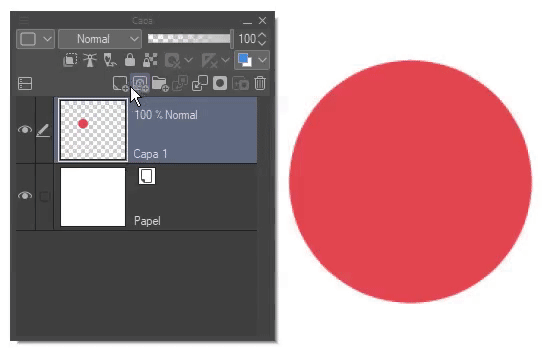
• 아래 레이어에 맞춤
이 기능은 레이어 옵션에서 찾을 수 있으며, 맨 왼쪽에 있는 바로 위에 있는 아이콘입니다. 이 기능은 색상을 적용하는 비파괴적 방법을 제공하기 때문에 매우 유용하므로 나머지 부분을 손상시키지 않고 특정 부분을 수정할 수 있지만 물론 이를 위해서는 모든 것을 레이어로 분리해야 합니다.
이 기능은 거짓 클리핑을 만드는 것입니다. 즉, 그 안에 그려진 것은 그것이 참조하는 레이어(하위 레이어)에 그려진 것의 한계에 관해서만 보입니다. 클리핑을 제거하면 수행된 모든 것이 보이게 되고, 여러 클리핑 레이어도 같은 레이어에 적용될 수 있습니다.

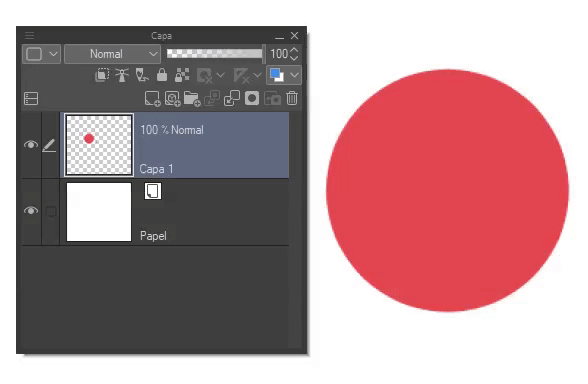
• 투명 픽셀 잠금
이 기능은 레이어 옵션에서 찾을 수 있으며, 작은 자물쇠가 있는 사각형 아이콘입니다.
이것은 파괴적인 방법이라는 차이점을 제외하면 이전 것과 유사합니다. 이 기능을 사용하면 새 레이어가 생성되지 않지만 동일한 레이어에서 활성화되면 색상이 있는 픽셀만 그릴 수 있고 투명한 픽셀은 완전히 무시됩니다.

선/선화 페인팅
앞서 살펴본 것처럼 채우기 도구를 사용하여 페인팅할 수 있지만, 이 기능을 사용하는 또 다른 방법이 있습니다. 이 방법의 장점은 한 번에 한 가지 색상으로만 모든 것을 페인팅할 수 있는 다른 방법과 달리 선화의 일부를 다른 색상으로 페인팅할 수 있다는 것입니다.
"투명 픽셀 잠금"으로 레이어를 잠그면 선화의 일부만 브러시로 페인팅하면 됩니다.

• 불투명도
이 섹션의 마지막 기능은 불투명도입니다. 이는 레이어 옵션에서 찾을 수 있으며 슬라이딩 바입니다.
이 기능은 매우 쉽습니다. 슬라이더를 사용하여 레이어를 덜 보이거나 더 보이도록 만들 수 있습니다. 100%일 때 해당 레이어의 객체는 불투명하지만, 아래로 내려가 0%가 되면 투명해집니다.
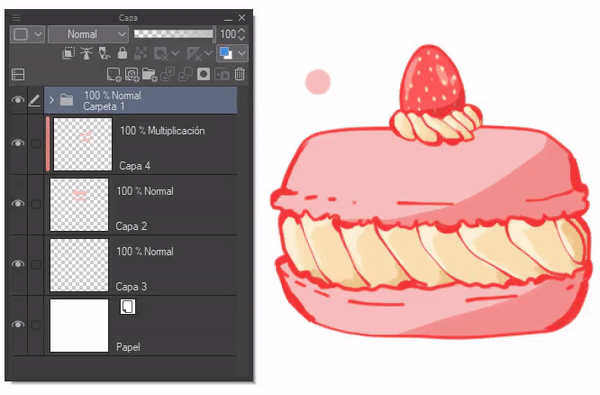
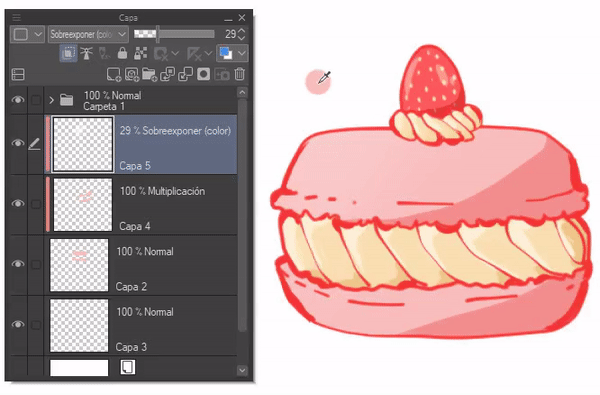
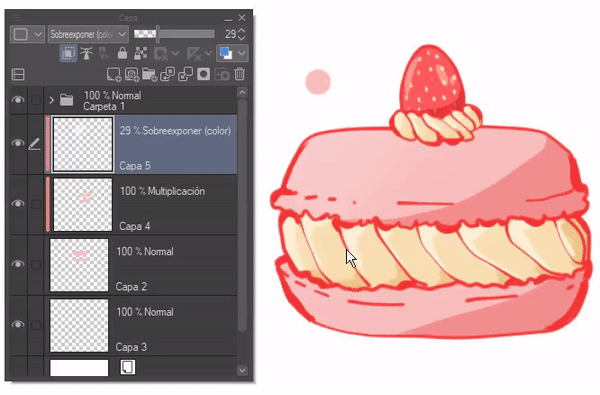
플랜에서 이 기능을 사용하여 하이라이트가 있는 레이어의 불투명도를 낮추어 반투명 효과를 얻었습니다.

• 도구 사용 방법
저는 주로 레이어 기능을 사용하여 선화의 경계를 벗어나지 않고 색상을 적용하거나 첫 번째 색상을 벗어나지 않고 다른 색상 위에 색상을 적용합니다. 예를 들어, 사탕의 기본 색상이 있고 이제 하이라이트를 적용하고 싶지만 해당 섹션을 벗어나고 싶지 않으므로 기본 색상 위에 새 레이어를 만들고 아래 레이어에 맞게 조정하여 기본을 벗어나지 않고 하이라이트를 적용할 수 있습니다.
간단히 말해서, 이러한 레이어 기능은 색상을 제어하고 레이어를 순서대로 유지하는 데 도움이 됩니다.

► 블렌딩 모드
블렌딩 모드는 프로그램이 레이어와 그 아래 레이어를 결합하여 다양한 효과를 생성하는 상호 작용을 만드는 일련의 수학 연산을 포함하는 기능입니다. 이를 통해 색상의 톤을 미묘하게 조정할 수 있습니다.
레이어 옵션에서 찾을 수 있는 28개의 블렌딩 모드가 있습니다. 각 레이어와 레이어 폴더에 대해 블렌딩 모드를 설정할 수 있습니다. 적용 방법은 폴더나 레이어를 선택하고 블렌딩 모드 메뉴를 표시한 다음 원하는 것을 선택하는 것입니다.
이러한 옵션은 특성의 유사성에 따라 그룹화할 수 있습니다. 일부 브러시에는 블렌딩 모드 옵션도 있습니다. 둘 다 같은 방식으로 작동합니다.
그룹은 어둡게 하는 효과, 밝게 하는 효과, 대비 효과, 색상 변화 효과로 나뉘며, 그룹은 다음과 같습니다(이 구분에서 일반 효과는 제외):
1. 어둡게 하기.
2. 밝게 하기.
3. 대비하기.
4. 구성 요소.
아래에서는 각 그룹의 효과를 더 잘 설명하기 위해 몇 가지 예를 들어보겠습니다. 각 효과에는 고유한 특성이 있지만, 저는 각 섹션에 대해 하나씩만 제시할 것입니다. 따라서 각각의 효과를 직접 시도하여 잠재력을 확인해보시기를 권장합니다. 모든 레이어에서 블렌딩 모드를 사용하기 시작하면 사용할 수 있습니다.
• DARKER
이러한 모드는 해당 레이어에 적용된 색상을 일반적인 형태보다 더 어둡게 만듭니다. 이 그룹에서 가장 많이 사용되는 모드는 "Multiply"와 "Burn (linear)"이며, 그림자를 표현하는 데 자주 사용됩니다.

• 밝게
이것은 이전 것과 반대의 결과를 낳습니다. 색상이 일반적인 형태보다 더 밝게 나타납니다. 이 그룹에서 가장 많이 사용되는 모드는 다음과 같습니다. "화면" 및 "닷지 (선형)", 이는 종종 빛나는 효과를 나타내는 데 사용됩니다.

• CONTRAST
위의 모드를 필요에 따라 어둡게 하거나 밝게 하여 대비를 높이는 방식으로 결합합니다. 간단히 말해 밝은 색상은 더 밝아지고 어두운 색상은 더 어두워집니다. 이 그룹에서 가장 일반적으로 사용되는 모드는 다음과 같습니다. *"오버레이"는 종종 색상 인상을 개선하는 데 도움이 되는 효과를 나타내는 데 사용됩니다.

• 구성 요소
이러한 블렌딩 모드는 색조, 채도 및 밝기를 변경합니다. 또한 회색조 일러스트레이션에 색상을 추가하는 데 유용합니다(회색조에서 색상으로 섹션에서 다룰 것입니다).

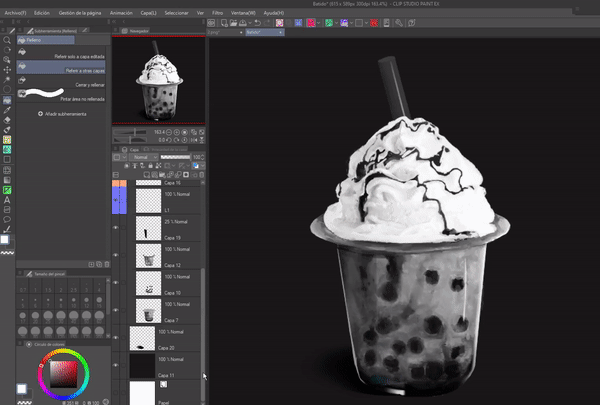
3. 회색조에서 색상으로
일러스트레이션 기법은 일러스트레이션을 회색조로 만든 다음 색상을 추가하는 방식으로 구성되며, 바로 아래에서 설명할 내용입니다. 회색조 일러스트레이션에 색상을 추가하는 방법이 있습니다. 아래에서 이러한 방법을 살펴보겠습니다.
► 톤 보정 레이어
"톤 보정 레이어" 도구의 기능을 사용하면 짧은 시간 안에 일러스트레이션에 색상을 추가할 수 있습니다. 게다가 사용하기 쉬운 도구입니다. 설정을 변경할 때 가장 큰 어려움은 우리 눈에 옵니다. 이 방법의 장점은 파괴적이지 않고 조정이 완전히 수정 가능한 새로운 레이어가 되며 블렌딩 모드도 이에 적용됩니다.
우선, 톤 보정에는 이 방법에만 사용할 여러 기능이 포함됩니다. "레벨 보정", "톤 커브" 및 "색상 균형".
기능은 다음 경로에서 찾을 수 있습니다. 레이어 > 새 톤 보정 레이어.
첫 번째 방법에서 회색조에서 컬러로 전환하려면 세 가지 도구가 필요합니다. 이는 다음과 같습니다. "레벨 보정", "톤 커브" 및 "색상 균형. 세 가지 모두 기본적으로 동일합니다.
기능을 열면 즉시 닫아서 생성된 레이어를 하위 레이어로 조정합니다. 닫지 않으면 이 레이어에서 수행한 작업이 그 아래에 있는 모든 레이어에 영향을 미칩니다.

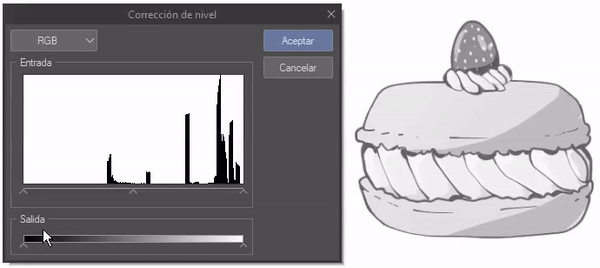
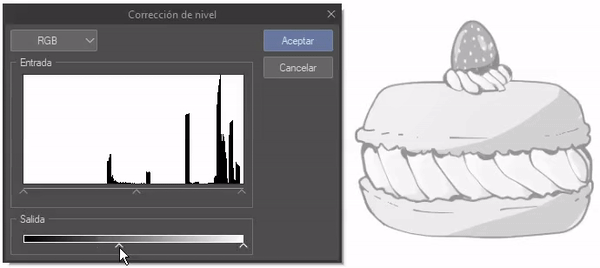
• 레벨 보정
이 기능을 사용하면 그림자, 중간 톤, 하이라이트를 편집할 수 있습니다. 이 도구는 기본적인 톤 편집을 제공합니다.
인터페이스는 다음과 같습니다. 가장 먼저 주목해야 할 점은 왼쪽이 어두운 면이고 오른쪽이 밝은 면이라는 것입니다.
입력 영역의 경우 아래쪽 화살표는 이 영역의 컨트롤입니다. 왼쪽 슬라이더는 그림자를 제어하고, 가운데는 중간 톤을 제어하고, 오른쪽은 하이라이트를 제어합니다.

출력 영역의 경우, 왼쪽 컨트롤러를 오른쪽으로 끌면 모든 것이 흰색으로 바뀌고, 반대로 오른쪽 컨트롤러를 왼쪽으로 끌면 모든 것이 검은색으로 바뀝니다.

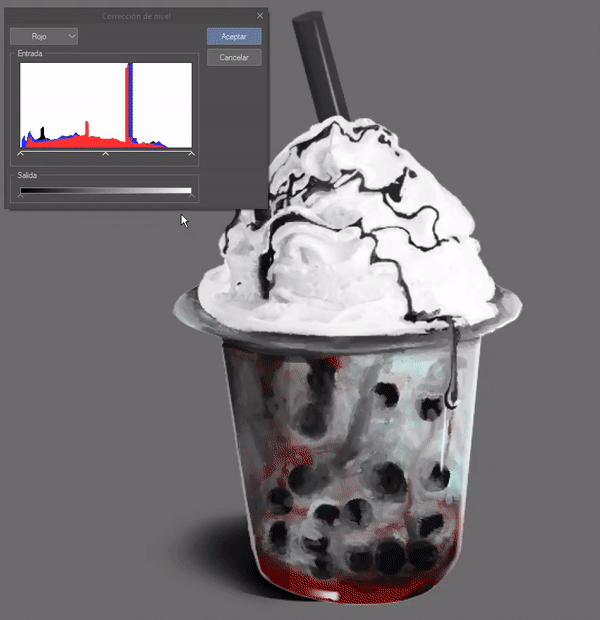
상단 메뉴를 열면 RGB, 빨간색, 초록색, 파란색과 같은 다른 옵션이 있습니다. 옵션을 변경할 때는 다음을 수행해야 합니다.
RGB: 흰색/검정색 톤을 제어합니다.
빨간색: 빨간색/시안색 톤을 제어합니다.
초록색: 초록색/마젠타 톤을 제어합니다.
파란색: 파란색/노란색 톤을 제어합니다.
입력 및 출력 컨트롤을 사용하면 이러한 옵션의 값을 수정할 수 있습니다.
사용하려면 색상을 추가하려는 레이어 중 하나에 자신을 배치한 다음 이 창을 열고 원하는 대로 옵션을 이동하기만 하면 됩니다. 모든 레이어에서 동일한 작업을 수행하여 완전한 색상 일러스트레이션을 얻습니다. 이것은 좋은 도구이지만 약간 기본적입니다. 다음 도구에서는 색상을 더 정밀하게 추가할 수 있습니다.

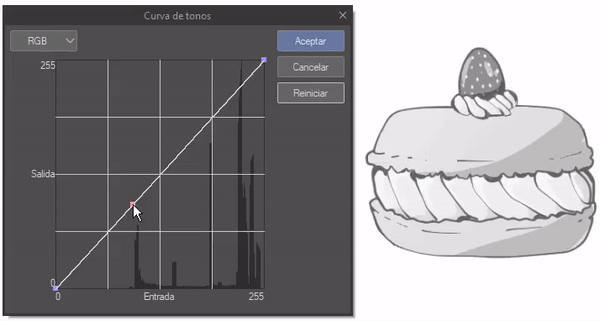
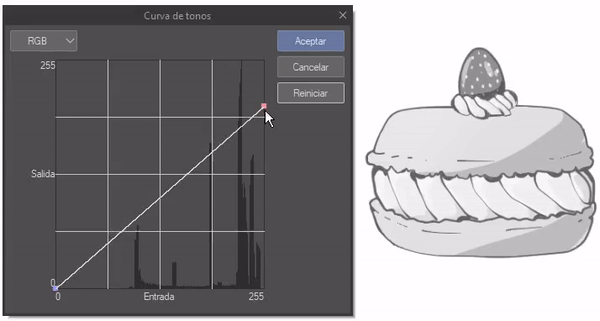
• 톤 커브
이 도구는 이전 도구와 동일한 기능을 가지고 있지만 더 세부적입니다. 상수는 반복되고, 왼쪽은 밝고 오른쪽은 어둡습니다.
인터페이스는 다음과 같습니다. 보시다시피, 출력은 왼쪽에 있고 입력은 아래쪽에 있습니다. 즉, 곡선은 그림자, 중간 톤 및 하이라이트를 나타냅니다. 곡선에 점을 만들고 왼쪽으로 이동하면 그림자가 생기고 오른쪽으로 이동하면 하이라이트가 생깁니다. 중앙은 중간 톤입니다.

곡선의 각 끝에는 두 개의 점이 있는데, 첫 번째 점은 밝기(오른쪽 위)이고, 아래로 드래그하면 어두워지기 시작합니다. 왼쪽 아래의 점은 어둠이고, 위로 드래그하면 밝아지기 시작합니다.

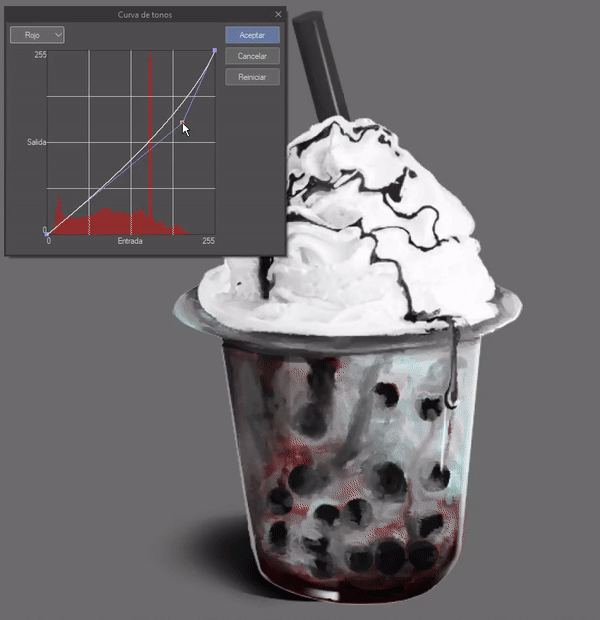
RGB 드롭다운 메뉴는 이전 도구와 동일하게 작동하며, 유일한 차이점은 색상의 원점이 변경되어 빨간색, 녹색 및 파란색이 상단에 있고 시안색, 자홍색 및 노란색이 하단에 있다는 것입니다.
필요한 만큼 많은 포인트를 추가할 수 있으며, 많을수록 좋으므로 톤을 더 잘 제어할 수 있습니다.

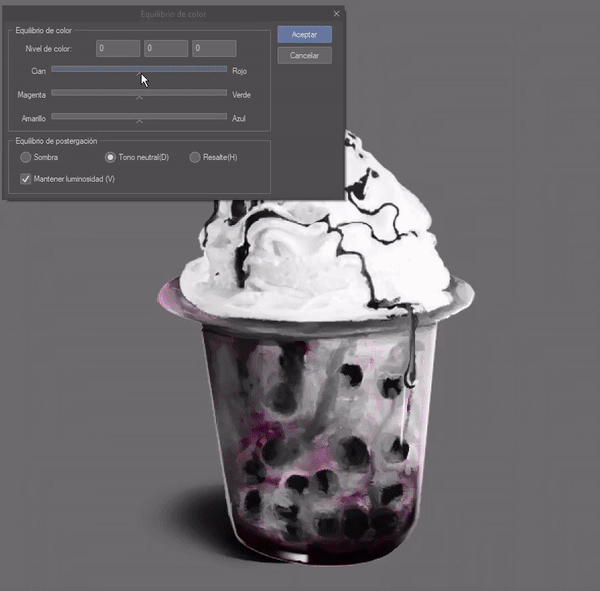
• 색상 균형
인터페이스는 다음과 같습니다. 이 도구는 이전 두 도구와 동일한 원리를 가지고 있습니다. 이 도구는 직관적이고 사용하기 매우 쉽습니다. 또한 이전 도구에서는 할 수 없는 광도를 유지할 수 있습니다.
색상 균형에서 슬라이딩 막대에는 청록색, 자홍색 및 노란색이 있으며 반대쪽에는 각각 빨간색, 녹색 및 파란색이 있습니다.
연기 균형 섹션의 경우 그림자, 중간 톤 및 하이라이트를 제어할 수 있는 옵션이 있습니다. 광도 유지, 선택한 경우 일러스트레이션의 빛을 유지합니다.

► 블렌딩 모드
블렌딩 모드는 이전 섹션에서 이미 논의했습니다. "Component" 그룹에 대한 설명에서 말했듯이, "Color" 모드는 회색조 일러스트레이션을 색칠하는 데 유용하며 사용하기 매우 쉽습니다.
프로세스는 매우 간단합니다. 먼저 색칠하려는 회색조 레이어 위에 레이어를 만들고, 그것을 아래 레이어로 조정한 다음, 블렌딩 모드를 color로 변경합니다.

원하는 브러시를 사용하여 일반적인 채색 과정과 마찬가지로 원하는 색상을 추가할 수 있습니다.
이 방법의 약점은 밝고 어두운 색상이 잘 보이지 않는다는 것입니다. 중간 톤이 효과적입니다.

• 결론
회색조 일러스트레이션을 색칠하는 각 방법에는 장단점이 있지만, 그것이 제한이 되지 않도록 하세요. 도구를 변경하여 각 도구의 장점을 결합할 수도 있습니다. 색상을 적용한 후에는 새로운 레이어를 만들어 세부 사항을 수동으로 수정하여 완벽한 색상을 얻을 수 있습니다.

► 저하된 지도
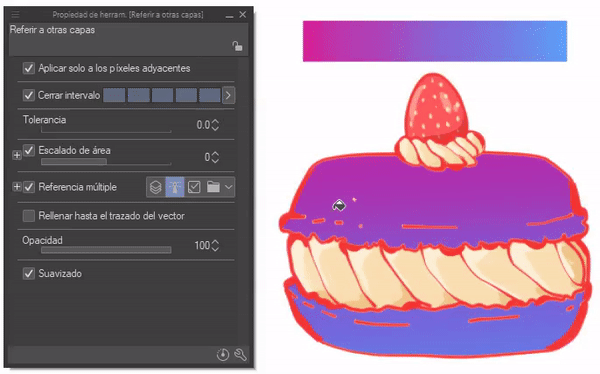
그래디언트 맵은 채색을 더 쉽게 해주는 도구이며, 사용법도 이해하기 쉽습니다. CLIP STUDIO PAINT 에셋에서 그래디언트를 다운로드하면 색상 팔레트를 얻을 수 있고, 작업을 만드는 단계가 하나 줄어듭니다.
이 기능은 다음 경로에 있습니다. 레이어 > 새 톤 보정 레이어 > 그래디언트 맵.
이 기능을 열면 맵 창을 열 때 활성 레이어 위에 새 레이어가 생성됩니다. 그래디언트 창을 닫아 이 새 레이어를 아래 레이어와 조정할 수 있습니다. 이렇게 하지 않으면 그래디언트가 그 아래의 모든 레이어에 영향을 미칩니다.
• 그래디언트 세트 가져오기
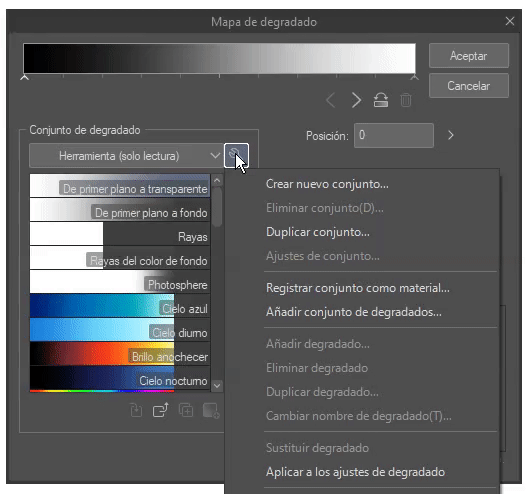
이미 그래디언트가 있는 경우 CLIP STUDIO PAINT 에셋에서 그래디언트를 다운로드할 수 있으며, 렌치를 클릭하여 통합할 수 있습니다. 그래디언트나 세트를 추가, 삭제, 복제 및 변경할 수 있는 일련의 옵션이 나타나지만 이 경우 "그래디언트 세트 추가"를 사용합니다.
이제 추가하려는 그래디언트 세트를 선택할 수 있는 창이 나타나고, CTRL 키를 누른 채로 여러 그래디언트를 동시에 선택할 수 있습니다. 선택을 마치면 "추가"를 클릭하여 소재를 로드합니다.
드롭다운 바에서 추가된 모든 세트를 볼 수 있습니다.
• 그래디언트 맵 만들기
자체 그래디언트를 만들려면 렌치로 다시 가서 "새 세트 만들기" 옵션을 선택합니다. 세트 이름을 지정할 수 있는 상자가 나타납니다. 확인을 클릭합니다.

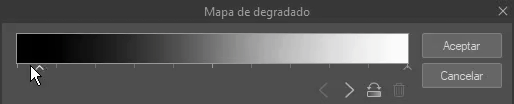
새로운 세트를 생성한 후 그래디언트 막대 바로 아래에 일련의 화살표(노드)가 있는데, 이를 생성, 이동, 삭제할 수 있으며 일반 그래디언트의 순서를 바꿀 수도 있습니다.

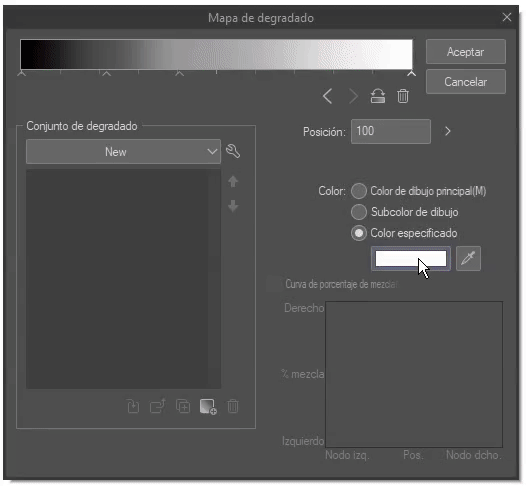
노드를 선택하면 "지정된 색상" 옵션으로 색상을 변경할 수 있습니다. 색상을 선택할 수 있는 창이 나타나고 수락한 다음 그라데이션 추가(아래에 십자가 표시가 있는 사각형)에서 이름을 지정합니다. 준비되었습니다. 이미 첫 번째 그라데이션이 있으므로 "n"번 반복할 수 있습니다.

• 이 도구를 사용하는 방법
처음에 설명했듯이 새로운 그래디언트 맵 레이어를 열고 이 레이어를 아래 레이어로 조정합니다. 완료.
이미 그래디언트를 적용했지만, 완전한 이미지에는 충분하지 않을 수 있습니다. 때로는 일러스트레이션이 너무 복잡해서 여러 개의 그래디언트가 필요합니다. 여러 개를 적용하는 방법은 다음에 볼 것입니다.
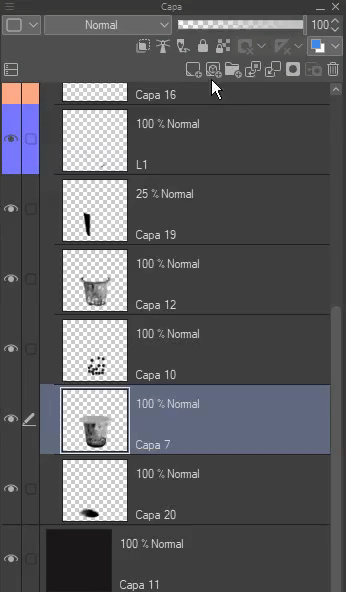
1. 레이어별
일러스트레이션을 레이어별로 구분하면 큰 문제는 없습니다. 그래디언트 레이어를 만들고 하위 레이어에 맞게 조정합니다. 이렇게 하면 그래디언트가 해당 섹션에 영향을 미치므로 원하는 만큼 많은 그래디언트를 적용할 수 있습니다.
2. 레이어 마스크
또 다른 방법은 레이어 마스크를 사용하는 것입니다. 레이어 마스크는 레이어 오른쪽에 나타나는 흰색 썸네일입니다.
흰색 썸네일을 클릭하면 그래디언트 부분을 지울 수 있습니다. 지우개의 종류에 따라 딱딱한 모서리나 부드러운 모서리를 얻을 수 있습니다.
• 세부 정보
이 도구의 장점은 색상을 더 생생하게 만든다는 점이지만, 예를 들어 이 플랜의 경우 색상이 너무 밝아서 성가실 수 있으므로 이전 도구를 사용하여 수정할 수 있습니다. 색조 보정 도구를 사용하여 색상을 약간 흐리게 만들거나, 블렌딩 모드 또는 레이어의 불투명도를 사용할 수 있습니다.
색상의 생생함을 줄이기 위해 두 개의 색조 보정 레이어를 사용했습니다. "밝기와 대비" 레이어와 "색조/채도/광도" 레이어를 함께 사용했습니다. 또한 카라멜과 플랜의 그라데이션 레이어와 함께 이러한 레이어의 불투명도를 낮추었습니다.
다음 비교는 그래디언트만 사용한 경우(왼쪽)와 다른 도구와 함께 사용한 그래디언트(오른쪽)의 차이를 살펴보기 위한 것입니다.
작별
채색은 일러스트레이션에서 중요한 과정이며, 대부분의 경우 영혼과 같습니다. 따라서 이 과정을 용이하게 하는 도구를 아는 것이 필수적입니다. 이 팁은 음식으로 가득 차 있고, 순수하고 달콤하지만, 저는 그것을 정말 좋아하지는 않지만, 플랜을 좋아합니다. 언젠가 일본식 플랜을 시도하고 싶습니다. 맛있다고 합니다. 언젠가.
이 튜토리얼에서 본 내용이 마음에 들고 도움이 되기를 바랍니다. 글쎄요, 말할 것도 없이, 여기까지 와주셔서 감사합니다! ପ(๑•̀ुᴗ•̀ु)* ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ *ॣ























댓글