채우기 도구를 사용하여 웹툰 배경을 색칠하는 방법!
(0) - 소개
여보세요!! 제 이름은 Salem이고 오늘은 Clip Studio의 채우기 도구를 사용하여 웹툰 배경을 색칠하는 방법을 보여 드리겠습니다. :)
만화를 만들 때 해야 할 가장 중요한 일 중 하나는 전체 프로세스를 더 쉽고 빠르게 만드는 시간 절약 도구를 찾는 것입니다. 기본 색상만 작업하는 데 몇 시간이 걸릴 수 있으며 나와 같은 경우 페인트가 마르는 것을 보는 데 그 시간을 할애하고 싶습니다(농담이지만 기본 색상을 즐기는 경우 부럽습니다).
많은 만화가 미리 만들어진 배경을 사용하지만 특정 아트 스타일이 있는 경우 때때로 배경이 일치하지 않을 수 있습니다.
다행히 에셋 스토어에 있는 수천 개의 무료 에셋이 있는 Clip Studio를 사용하여 배경을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 Clip Studio 자산 저장소의 3D 개체를 사용하여 간단한 거실을 만들고 선 및 톤으로 변환 기능을 사용했습니다. 실제로 3d 개체를 사용하고 설정하는 방법(위의 흑백 사진을 얻는 방법)에 대한 YouTube 자습서가 있으며 이 게시물의 끝 부분에 링크하겠습니다! 하단에 제가 사용한 에셋도 모두 연결하겠습니다.
그럼 본격적으로 들어가 볼까요!
(1) - 채우기 도구에 대한 간략한 설명
Clip Studio를 열면 왼쪽에 있는 버킷 채우기 도구에 액세스할 수 있습니다. 그것을 클릭하면 채우기 도구에 대한 "하위 도구" 및 "도구 속성" 창이 팝업되어야 합니다. (레이아웃이 다르기 때문에 이러한 항목이 표시되지 않으면 상단의 "창"을 클릭한 다음 그곳에서 클릭하면 표시됩니다.)
각 채우기 도구의 정의와 기능:
• 편집 레이어만 참조 > 선택한 레이어의 색상만 채웁니다.
• 다른 레이어 참조 > 라인 내의 여러 레이어를 채웁니다.
• 둘러싸기 및 채우기 > 개체에 동그라미를 치면 해당 개체 내에서 색상이 채워집니다.
• 채워지지 않은 영역 칠하기 > 버킷 도구로 채우지 못한 빈 공간의 간격 채우기
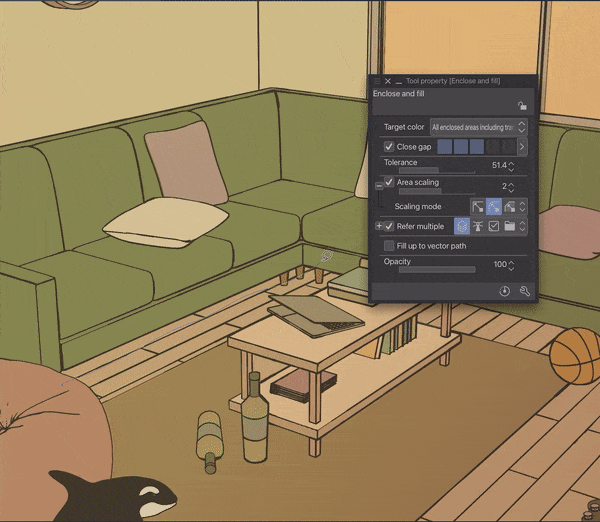
편집 레이어에만 참조를 사용하여 시작하고 다른 레이어 참조만 사용하고 내 배경을 둘러싸고 채웁니다. 내가 사용하는 모든 하위 설정을 더 쉽게 볼 수 있도록 아래 gif에 정확한 도구 속성 설정을 포함하겠습니다!
일반적으로 내가 하는 일은 크거나 단단한 가장자리가 있는 모양에 대해 "다른 레이어 참조"를 사용하고, 작은 선이 많은 원형, 작거나 더 어려운 모양 및 음영 처리에 "둘러싸고 채우기"를 사용하는 것입니다. ).
이제 베이스 컬러로!
(2) - 기본 색상 채우기
먼저 라인 아트를 로드하고 레이어를 폴더로 분리합니다. 하나는 라인 아트용이고 다른 하나는 색상용입니다(내 작업 공간을 판단하지 마세요. 지저분하다는 것을 알고 있습니다). 참조할 라인 아트 폴더를 설정하고 색상 레이어 위에 있는지 확인합니다.
이와 같은 배경을 수행할 때 일반적으로 기본 색상에 대해 3가지 다른 레이어를 만듭니다.
1은 바닥, 깔개 및 벽용, 2는 방의 가장 큰/중앙 장식품(이 경우 소파), 3은 기타 모든 것입니다. 내가 가장 많이 색상을 변경하는 개체가 별도의 레이어에 있을 때 수행하기 더 쉽기 때문에 이 방법을 사용합니다.
이 순서로 색상 레이어를 분리하는 것이 좋습니다. (나중에 병합할 것입니다)
맨 위 레이어 - 다른 모든 개체 또는 작은 세부 사항.
중간 층 - 방의 중심 또는 두 번째로 큰 물체.
하단 레이어 - 쉽게 채우기가 가장 크거나 가장 어려운 개체입니다.
제 채색 과정이 약간 이상해 보일 수 있지만 다른 방법을 테스트해 본 결과 가장 빠르게 작동하는 것으로 나타났습니다.
1 - 바닥/벽/러그 레이어를 선택하고 "편집 레이어만 참조" 채우기 도구를 사용하여 전체 캔버스를 바닥 색상으로 채웁니다(나중에 변경할 수 있으므로 모든 색상을 사용할 수 있습니다). 같은 레이어에서 벽과 깔개 색상을 채웁니다.
다음으로 내 라인 아트와 대부분의 배경에는 직선과 교차하는 선이 많기 때문에 일반적으로 대부분의 기본 색상에 "다른 레이어 참조" 채우기 도구를 사용합니다. 이 도구는 클릭으로 전체 영역을 한 번에 채울 수 있고 이동하여 계속 채울 수 있기 때문에 기본 색상에 유용합니다.
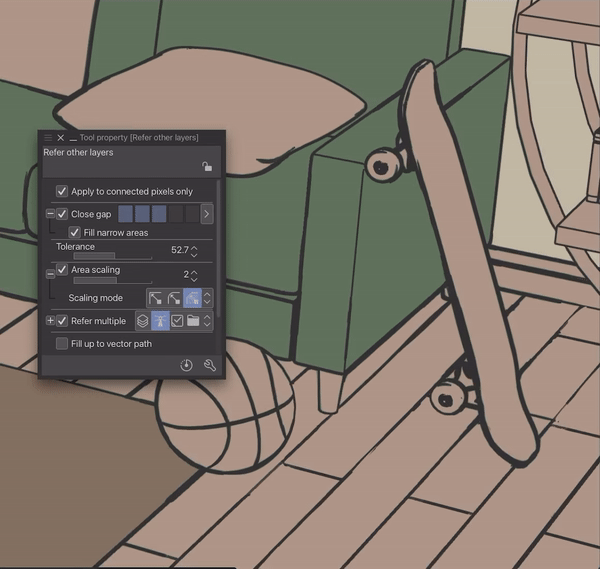
이 부분에 대한 내 참조 다른 레이어 채우기 설정은 다음과 같습니다. 가장 중요한 참고 사항은 참조 다중 설정을 "참조 레이어"로 설정하는 것입니다. 이렇게 하면 라인 내에서 채울 수 있습니다.
2 - 두 번째 색상 레이어를 선택하고 다른 레이어 참조 채우기 도구를 사용합니다. 이 채우기 도구를 사용하면 끌어서 계속 채울 수 있습니다. 나는 보통 2 정도의 영역 스케일링을 남겨두고 내가 채우는 것에 따라 가까운 간격과 허용 오차를 가지고 놀아요.

다음은 허용 오차를 줄여야 하는 경우의 예입니다. 작은 개체를 클릭할 때 전체 캔버스가 채워지면 허용 오차를 약간 낮추십시오.

그렇게 하면 20초 안에 소파가 완성됩니다!
3 - 이제 마지막 레이어를 선택하고 동일한 채우기 도구를 사용하여 다른 모든 것을 색상으로 채웁니다.
나는 두 채우기 도구를 많이 번갈아 사용합니다. 더 크거나 더 정의된 모양에 대해 다른 레이어 채우기를 참조하고 더 작거나 더 어려운 모양에 대해 채우고 채우는 방법을 앞서 언급했습니다.
다음은 둘 다 사용하는 방법의 한 예입니다.

프로 팁: 이 모든 것에서 가장 긴 부분은 색칠도 하지 않는 것입니다. 색상을 고르고 있습니다. 색상 팔레트가 있으면 이 단계의 속도가 천 배나 빨라집니다. 어떤 색을 사용하고 싶은지 모르겠다면, 무엇을 색칠하고 있는지 실제 사진을 보고 영감을 얻는 것이 좋습니다!
aaaand 이제 우리는 아파트를 마쳤습니다!
(4) - ~ 분위기 설정 ~
이제 2시간이 아닌 10분 만에 기본 색상을 쉽게 완성했으므로 즐겁게 음영 처리로 넘어갈 수 있습니다! 하지만 먼저 ~분위기를 설정~해야 합니다.
색상에 만족하면 바닥/벽/러그 레이어를 제외한 색상 레이어를 병합합니다(이것은 음영 처리에 매우 중요하며 삶을 100배 더 쉽게 만듭니다).
일반적으로 이 시점에서 하루 중 시간에 따라 오버레이를 추가합니다. 창에 선택한 색상은 일반적으로 현재 시간을 반영합니다. 특정 그림자를 배치할 위치를 파악하는 데 도움이 되므로 음영 처리 전에 이 작업을 수행하는 것이 좋습니다.
이 그림의 경우 오후 6시 일몰 분위기를 원했기 때문에 다음과 같은 방법으로 그라디언트 맵을 추가했습니다.
1 - 레이어 > 새 레이어 > 그라디언트
2 - 색상을 변경하기 위해 팝업되는 도구 속성 설정을 클릭하고(또는 CSP 스토어에서 스카이 그라디언트 자산을 다운로드) 확인을 클릭합니다.
3 - 이 레이어가 라인 아트 레이어의 맨 위에 있는지 확인하고 불투명도를 낮추고 부드러운 조명, 곱하기 또는 오버레이로 설정합니다(여기서는 부드러운 조명을 사용하고 있습니다).
이제 그늘을 만들 시간입니다!
(5) - 음영
음영 처리의 경우 바닥에 놓인 물체 아래 음영으로 시작하여 둘러싸기 및 채우기 도구를 사용할 것입니다. 모든 레이어를 참조하도록 참조 레이어에서 둘러싸기 및 채우기 도구를 변경합니다.
1 - 바닥과 벽 레이어 위에 새 레이어를 만들고 불투명도를 낮추고(저는 20%-30%로 설정했습니다) 곱하도록 설정합니다. 셰이딩 색상은 보통 개체의 색상을 사용하지만 게으른 느낌이 들면 분홍색이나 보라색이 항상 좋아 보이기 때문에 갈 것입니다.
2 - 이제 둘러싸기 및 채우기 도구를 사용하고 바닥에 있는 물체의 바닥에 그림자 윤곽을 그리기 시작합니다. 이것이 객체 아래를 쉽게 채울 수 있기 때문에 이전에 바닥과 벽 레이어를 병합하지 않는 것이 중요했던 이유입니다.

또한 창의 빛이 닿는 위치와 어떤 그림자를 만들지 주의하는 것이 좋습니다. 음영이 완벽할 필요는 없습니다. 왜냐하면 99%의 경우 만화에서 이를 사용하는 경우 사람들은 여러분이 생각하는 것만큼 작은 세부 사항에 주의를 기울이지 않을 것이기 때문입니다(예, 저는 단지 이렇게 말하는 것입니다. 나는 결코 좋아 보이지 않으며 나는 당신이 내 그림자를 강렬하게 판단하는 것을 느낄 수 있습니다. 지금 나는 여전히 ok를 배우고 있습니다).
3 - 지상 물체의 그림자를 완료하면 다른 모든 물체의 음영으로 이동할 수 있습니다. 병합한 다른 색상 레이어 위에 새 레이어를 만들고 헹구고 같은 단계를 반복합니다.
색상 레이어 위에 그림자를 적용하기 때문에 채우기 도구로 더 작은 영역을 수행하는 것이 조금 더 까다로울 것입니다.
때때로 내가 할 일은 채우기 도구를 사용한 다음 원하지 않는 부분을 지우는 것입니다. 지우면 가장자리가 더 부드러워지기 때문에 이 방법이 정말 마음에 들지만 시간이 더 많이 걸립니다. 일반적으로 일반 펜 도구를 사용하면 이와 같은 세부 사항이 더 쉽습니다.

다음은 완성된 음영 처리된 이미지입니다.
(6) - 최종 및 일부 보너스 팁
음영 처리가 끝나면 추가 레이어에 부드러운 브러시로 조명을 추가하고 일부 그라디언트, 하이라이트 및 보케 효과를 위한 다른 레이어를 추가하면 완성입니다! 또한 밝기를 변경하고 일부 색상 균형 설정으로 재생했습니다.
일반적으로 전환 이미지(위치 변경/설정을 나타내는 데 사용되는 패널의 그림)에 이것을 사용하고 장면에 캐릭터가 있는 실제 배경에 대한 기본 색상과 작은 그림자만 채웁니다. 그러나 이러한 배경은 캐릭터가 말하는 장면에 사용하기 위해 분할하기에 매우 좋습니다(또한 엄청난 시간 절약).
예시:
배경 만들기에서 가장 중요한 부분은 오버레이, 조명 및 특수 효과를 만화 스타일과 일치시키는 것이므로 채우기 도구를 사용하여 기본 색상에 대한 많은 시간을 절약하는 것이 아마도 가장 많은 시간을 절약할 수 있는 팁이라고 생각합니다. !
배경에 대한 몇 가지 추가 보너스 추가 팁:
더 부드러운 효과를 위해 음영을 가우시안 흐리게 처리
빛이 닿는 모든 위치에 추가 레이어에 하이라이트를 추가하고 불투명도를 낮춥니다.
선택 도구를 사용하여 개체를 선택하고 멋진 효과를 위해 그 위에 그라디언트 레이어를 추가합니다(위 그림에서 거울, 빈백, 소파 및 창에 사용했습니다)
다양한 레이어 효과 시도
알파는 라인 아트 레이어를 잠그고 일부 라인 위에 다른 색상의 부드러운 브러시를 사용합니다.
색상이 마음에 들지 않으면 색상 레이어의 채도와 광도를 조절해 보세요.
- 클립 파일을 저장하고 조명을 변경하고 재사용하세요! 내가 색칠한 다른 거실의 조명을 아침에서 이른 저녁으로 변경하는 아래의 예:
(7) - 끝
그리고 그게 전부입니다!
나는 간결하게 유지하고 싶었지만 때로는 지나치게 설명하는 경향이 있습니다. 대부분은 따라할 수 있는 단계를 최대한 쉽고 명확하게 하고 싶기 때문입니다. 이것은 내가 만든 첫 번째 팁 게시물이므로 어떤 식 으로든 유용하기를 바랍니다! :) 흥미롭게도 1년 전에 친구로부터 이 도구에 대해 알게 된 것이 실제로 내가 Clip Studio를 사용하기 시작한 이유이며 이 도구 하나만으로 채색 시간을 절약했기 때문에 전환하게 된 것이 너무 기쁩니다.
그게 다야 그리고 나는 당신이 당신의 색칠과 함께 재미 있기를 바랍니다!!<3
다음은 3D 개체를 사용하여 배경을 만드는 방법에 대한 YouTube 자습서입니다!
























댓글