동기화 된 파이프 라인 스토리 루프 애니메이션을 만드는 방법
이 튜토리얼에서는 동기화하는 스토리 루프를 디자인하고 만드는 방법을 보여줍니다. 상세하며 애니메이션을 적용하는 데 24 프레임 만 걸립니다. Pro 및 Ex 버전의 Clip Studio Paint를 사용하여이 작업을 수행 할 수 있습니다.

루프 디자인
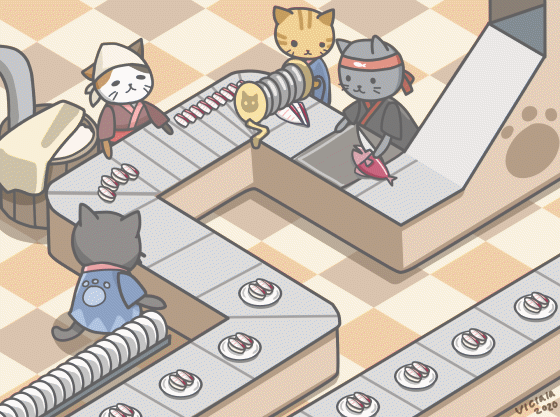
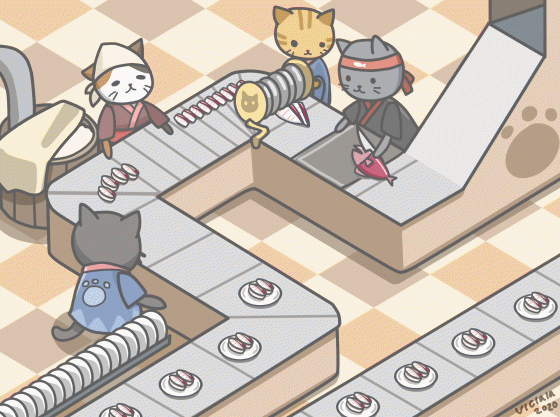
파이프 라인 스토리의 개념은 동기화 된 움직임으로 한 루프에서 다른 루프로 애니메이션 흐름을 만드는 것입니다. 이 튜토리얼에서는 고양이 스시 바를 만들 것입니다. 이미지 스케치로 시작합니다.
초밥을 만드는 다양한 과정을 통해 물고기를 먹이는 컨베이어 벨트가 있습니다. 4 마리의 고양이가 각 과정을 다룰 것입니다 : 잘게 자르고, 원형 칼날로 썰고, 생선을 밥과 결합시키고 초밥을 접시에 올리십시오.
디자인의 움직임은 다음과 같습니다 (24 프레임).

당신은 이야기의 루프에 대해 24 프레임이 너무 적다는 것을 알 수 있습니다.
우리가 각 키티에 24 프레임을 주면 자세한 움직임을위한 더 많은 시간이있을 것입니다.

그러나이 예제는 루프에 비해 너무 길고 Clip Studio Pro와 호환되지 않는 24 * 4 = 96 프레임을 사용합니다.
고양이의 움직임은 개별적이므로 각 애니메이션의 키 프레임을 겹치고 개별 움직임을 이와 같이 반복 할 수 있습니다.

마지막으로 24 개의 키 프레임에 적합합니다. 모든 고양이가 일에 바쁘신 것 같습니다!
요약하면 애니메이션 루프는
1. 고양이는 물고기를 갈비
2. 기계와 고양이 조각 물고기
3. 고양이는 초밥을 만든다 (루프 당 초밥 2 개)
4. 고양이 도금과 초밥
5. 컨베이어 벨트 루프
배경과 객체 그리기
배경부터 시작하십시오. 전체 파이프 라인의 전체 프로세스를 볼 수 있도록 아이소 메트릭으로 만들었습니다.

참고 : Clipstudio Asset의 타일 패턴을 사용합니다.
배경에 맞게 조정 된 장면의 스케치를 다시 그립니다.
그런 다음 전송 벨트에 나타날 객체를 별도의 레이어로 그립니다.
이제 오브젝트가 나중에 애니메이션 할 준비가되었습니다.
개별 애니메이션 루프 만들기
고양이를 별도의 부분에 그리십시오
손쉬운 관리를 위해 레이어 이름을 바꾸는 것을 잊지 마십시오
이 설정으로 애니메이션 타임 라인을 만듭니다.
프레임 속도 = 8 및 재생 시간 = 24
타임 라인 패널에서 설정에서 키 프레임이 나타납니다.
[타임 라인 패널을 찾을 수 없으면 창> 타임 라인으로 엽니 다]
변형하기 쉽도록 각 레이어를 이미지 재질 객체로 변환합니다.
레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 변환을 선택하십시오.
유형을 이미지 재질 레이어로 변경하고 확인을 누릅니다.
모든 레이어에 대해 반복하면 다음과 같은 레이어가 생성됩니다.
이제 애니메이션 준비가되었습니다
애니메이션을 적용하기 위해 Transform 메서드를 사용하여 캐릭터 이동으로 파트를 이동합니다.
레이어를 선택한 다음 '레이어 아이콘에 키 프레임 사용'을 클릭하십시오.
레이어 이름에 'transform'이라는 단어가 나타납니다.
‘선형 보간’을 추가하도록 키 프레임 설정
그런 다음 아이콘을 클릭하여 키 프레임을 추가하면 키 프레임 아이콘이 선택한 프레임 (빨간색 막대)에 나타납니다
마지막 프레임을 클릭하고 다른 키 프레임을 추가하십시오
그런 다음 마지막 프레임에서 키 프레임 아이콘을 클릭하고 프레임 25로 드래그하십시오.
(이렇게하면 프레임 24가 프레임 1과 다르게 보이고 부드럽게 움직입니다.)
애니메이션을 만들려면
원하는 키 프레임을 클릭 한 다음 개체 도구를 사용하여 개체를 이동하십시오.
타임 라인에서 자동으로 키 프레임을 생성합니다
당신은 재생 아이콘을 클릭하여 움직임을 볼 수 있습니다
결과

모든 객체에 적용
당신은 고양이를위한 간단한 움직임을 얻을 것이다

본문 부분을 배경 개체 아래로 이동 o 겹침 수정 (나중에 쉽게 편집 할 수 있도록 폴더 만들기)
팔 동작의 경우 변환 방법에 비해 너무 복잡하기 때문에 프레임 별 애니메이션으로 만들었습니다.
타임 라인 패널에서 '새 애니메이션 폴더'아이콘을 클릭하십시오.
레이어 패널에서 애니메이션 폴더가 내부에 폴더를 생성하는 것을 볼 수 있습니다
라인 아트, 스케치 및 색상을위한 레이어 만들기
타임 라인 패널에서 애니메이션 폴더 타임 라인을 마우스 오른쪽 버튼으로 클릭하고 키 프레임 1을 선택합니다.
첫 번째 프레임을 그린 다음 '양파 스킨 사용 아이콘'으로 양파 스킨을 활성화합니다.
그런 다음 새로운 애니메이션 셀을 만듭니다.
두 번째 셀에는 이전에 셀을 표시하는 파란색 선이 있으며 '2'폴더에서 자동 생성되는 스케치 레이어를 계속 작업 할 수 있습니다
모든 키 프레임에 스케치하여 애니메이션 스케치를 만듭니다.

그런 다음 각 셀에 세부 사항을 추가하십시오

참고 : 잉크의 경우 마커 보조 도구 [펜]에서 '필인 모노 펜'을 사용하는 것이 좋습니다. 애니메이션에 적합한 압력으로 크기를 변경하지 않기 때문입니다. :)
또한 더 많은 키 프레임으로 변환을 조정하고 움직임을 더 만족스럽게 만들 수 있습니다 (시작과 끝을 동일하게 유지하십시오)

움직임이 더 자연 스럽습니다
다음 단계로 다른 고양이를 만드십시오. 결과는 다음과 같습니다

애니메이션 루프 만들기
애니메이션이 아직 동기화되지 않았습니다. 이 부분을 완료하려면 컨베이어 벨트의 애니메이션을 추가해야합니다
컨베이어 벨트는 5 개 부품으로 분리 할 수 있습니다.
1-상자에서 물고기가 떨어짐
2-생선회 필레 슬라이스
3-초밥 이동
4와 5-스시 이동 준비
관리하기 쉽도록 관련 애니메이션 루프와 동기화 할 수있는 키 프레임을 확인해야합니다
예를 들어, 물고기는 키 프레임 1에서 첫 번째 고양이의 손에 있으므로 고양이가 키 프레임 24에서 잡아 당길 준비가됩니다.
사면에서 떨어지는 물고기로 시작
물고기는 3 단계로 떨어진다
키 프레임 1에서 [생선을 자르는 고양이와] 싱크를 시작하여 물고기를 프레임 1의 고양이 손 앞에 위치시킵니다.
첫 번째 디스플레이 프레임을 설정하여 표시 프레임을 타임 라인으로 제한
물고기의 변형 애니메이션을 만들고 첫 번째 키 프레임에서 물고기의 위치를 옮깁니다.
결과는 다음과 같습니다

키 프레임 18에서 물고기가 튀어 나옵니다. 이제 키 프레임 17에서 끝나는 물고기 낙하 애니메이션
팁 : 메쉬 변형을 사용하여 물고기 모양을 조정하여 물고기가 자연스럽게 떨어지게 할 수 있습니다
[편집> 변형> 메시 변형]
그런 다음 동일한 단계로 변환 애니메이션을 만듭니다.

이제 물고기가 계속 떨어지고 다른 단계와 동일하게 수행됩니다.
부분이 겹치지 않게하려면 배경의 일부를 복사하여 개체 위에 놓습니다.

마지막 타임 라인은 다음과 같습니다
반복 객체의 이동을 위해 함께 배치하고 한 번에 이동할 수 있습니다
고양이가 생선회 2 개를 고르기 때문에 각 회당 12 개 프레임이 필요하기 때문에 하나의 회를 따기에서 다른 회로 이동하기위한 키 프레임을 만드는 것은 약간 복잡합니다.
12 프레임이 걸리는 움직임을 만들어야합니다

결과는 동기화되지 않고 깜박입니다.
동기화하려면 완전한 루프로 만들어야하고 2,4,6,8,12 프레임의 루프로 이동을 유지해야합니다. 24 프레임 내에서 완벽한 루프를 만들 수 있기 때문입니다.
여기는 12 개의 프레임으로 24 개의 프레임을 모두 채우기 위해 루프를 2 번 반복 할 수 있습니다.
레이어를 복제하고 타임 라인을 앞으로 이동
(타임 라인 헤더를 잡고 자유롭게 이동)
전체 막대를 복사 한 후 키 프레임에 붙여 넣을 수도 있습니다.

이것은 간단한 루프를 만드는 모든 기술입니다
나머지는 여기에있다

컨베이어 벨트에 움직임 디테일 추가
컨베이어 벨트를 만들기 위해 선을 그립니다 (1 층 당 1 선)
모든 24 프레임에서 초밥 한 켤레가 될 것입니다, 그리고 우리는 벨트의 이동의 움직임을 만듭니다
따라서 변형을 만들고 마지막 키 프레임에서 객체를 이동하여 다음 줄과 겹칩니다 (모든 줄과 함께)

장면의 일부 물체가 벨트로 움직일 수 없다는 것을 알 수 있습니다. 나중에 이상한 표면을 적용하여 이상한 움직임을 숨길 수 있습니다.
벨트를 배경과 더 조화롭게 만들려면 막대 폴더를 컨베이어 벨트 색상 레이어 위로 이동 한 다음 '아래 레이어에 클리핑'을 사용하여 레이어를 자릅니다.
더 나은 모양을 위해 투명도를 조정할 수 있습니다

마지막 터치
우리가 만든 움직임에서 약간의 오류를 감지하고 수정하거나 원하는 경우 세부 사항을 추가하십시오.
예를 들어, 프로세스에 더 많은 라인을 추가하여 동기화 속도를 높이고 보드를 절단합니다.
이제 작업이 완료되었습니다 !!

추가 사항 1 : 매우 기본적인 루프 애니메이션
애니메이션 루프를 처음 접한다면 이것이 도움이되기를 바랍니다. :)

루프 애니메이션은 재미 있습니다. 간단한 것으로 시도하면 더 복잡하게 이해할 수 있습니다.
추가 사항 2 : 등각 투영 도면 지침
그리드를 사용하지 않고 등각 투영 뷰로 그리는 데 시간이 오래 걸리고있었습니다. 아이소 메트릭 드로잉 가이드 라인을 만드는 재미있는 방법을 찾았습니다.

요약
내 튜토리얼이 루프 애니메이션을 디자인하고 만드는 방법에 대한 아이디어를 얻는 데 도움이되기를 바랍니다. 좋은 하루 되세요 :)
























댓글