캐릭터 애니메이션의 색상을 쉽게 조정
안녕하세요 여러분, 저는 Nivaris입니다. 애니메이션 캐릭터 스케치가 끝났을 때 색상과 그림자를 쉽게 조정할 수 있도록 설정하는 방법을 가르쳐 드리려고 왔습니다.
ClipStudio Paint EX의 애니메이션 작업에 익숙한 애니메이터를 대상으로 한 튜토리얼입니다.
착색력을 높이는 방법을 배우고 싶은 분. 애니메이션 스케치부터 완성된 컬러 애니메이션까지의 과정을 따릅니다. 우리는 애니메이션 폴더, 레이어 속성 및 놀라운 Clip Studio Paint의 라이트 테이블을 사용할 것입니다.
\
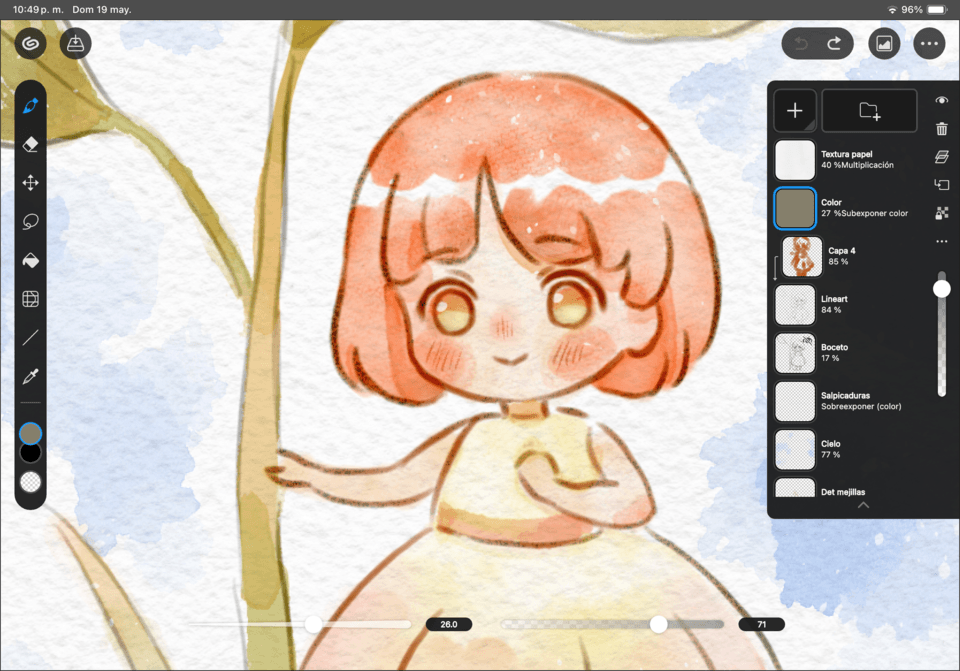
배우기 위해 우리는 이 귀여운 애니메이션을 사용할 것입니다:

먼저 우리는 선화 작업을 할 것입니다. 이것은 개인적인 선택에 가깝지만 저는 이 단계에서 그림자를 계획하는 것을 좋아합니다.
팁: 예술 분야에서 가장 좋은 방법은 가장 편안하다고 느끼는 방법이라는 것을 기억하세요!
윤곽
이 단계에서는 두 개의 애니메이션 폴더를 사용하여 작업합니다. 하나는 선화용이고 다른 하나는 최종 제품에서 삭제될 수 있는 조명, 그림자 등에 대한 가이드용입니다.
팁: 조명, 그림자 등에 대해 개별 애니메이션 폴더를 사용하려는 경우에도 괜찮습니다!
우리는 그림자를 파란색으로, 조명을 빨간색으로, 기타 색상을 효과로 사용하는 표준 관행을 따를 것입니다.
팁: 선명하고 편안하다면 자신만의 색상을 사용해도 됩니다! 또한 Clip Studio Paint에는 이에 대한 공식 자산이 있습니다
어니언 스킨과 라이트 테이블
선형 및 안내선을 별도의 폴더에 두면 색칠이 더 편해지지만 한 번에 하나의 애니메이션 폴더에서만 작동하므로 어니언 스킨과 충돌이 발생합니다.
팁: 어니언 스킨은 현재 프레임을 기준으로 이전 및 다음 프레임을 볼 수 있는 기본 도구입니다.
라이트 테이블이 구출될 때입니다. '라이트 테이블'은 다양한 가능성을 지닌 강력하고 강력한 도구이며 자체 튜토리얼이 있을 수 있지만, 이 튜토리얼에서는 기본 사항만 다루겠습니다.
선화 폴더에서 참조로 사용해야 하는 레이어를 가져옵니다. 여기에 배치한 모든 레이어는 마치 라이트 테이블에서 작업하는 것처럼 참조 레이어로 작동합니다. 이 도구의 장점은 원본 레이어에 영향을 주지 않고 색상, 크기 또는 위치를 변경하여 동일한 레이어를 참조로 여러 번 배치할 수 있다는 것입니다. 뿐만 아니라 각 개별 프레임에 대한 참조를 추가할 수도 있습니다.
팁: 라이트 테이블에 사용된 참조는 내보낸 프로젝트에 표시되지 않습니다!
재미삼아 우리 꼬마 악마가 파티를 열고 있어요!
이제 프레임에 대한 참조로 레이어를 추가하는 방법을 배웠으므로 레이어 속성을 사용하여 색상을 조정하고 애니메이션 셀 컨트롤을 사용하여 불투명도 및 위치를 조정할 수 있습니다.
읽기 쉽도록 참조 레이어를 조정했습니다. 여기, 확인해 보세요!
이렇게 하면 문제 없이 여러 애니메이션 폴더를 사용할 수 있는 어니언 스킨보다 더 강력한 도구를 사용할 수 있습니다.

선화가 준비되면 조명, 그림자, 추가라는 3가지 애니메이션 폴더를 만듭니다. 그런 다음 우리가 사랑하는 채우기 도구를 사용하여 모든 프레임을 칠할 차례입니다.
\
팁: 가이드의 색상이 선명한 것이 매우 중요하다는 점을 기억하세요.

덕분에 몇 가지 세부 사항을 발견하고 그림자를 개선했습니다.
착색
이제 비밀 소스를 먹을 차례입니다. 색상을 변경하기로 결정한 경우 모든 프레임을 다시 칠할 필요 없이 쉽게 색상을 조정할 수 있다는 것을 알아낸 매운 방법입니다.
먼저 한 가지 색상에 대한 애니메이션 폴더를 만들어야 합니다. 그런 다음 원하는 색상을 사용하여 이 애니메이션 폴더의 몸체를 칠합니다.

이 기본 색상이 효과가 있을지 확신할 수 없으므로 모든 프레임을 새로운 색상으로 다시 칠해야 할 것 같습니다… 아니요! 여기 제 마술이 있습니다!
이제 레이어 속성을 사용하여 몇 번의 클릭만으로 기본 색상을 변경할 수 있습니다. 애니메이션 폴더를 편집하는 동안에는 색상 변경이 모든 프레임에 적용됩니다. 이제 애니메이션에 딱 맞는 색상을 쉽게 찾을 수 있습니다!

흔들어 내 새끼들아!
이 튜토리얼은 여기서 끝나지 않습니다. 하나의 애니메이션 폴더에 단 하나의 색상이 아닌 2개의 색상을 갖고 싶다고 가정해 보겠습니다.
\
리본 색상과 바디 색상을 같은 폴더에 넣고 싶습니다.
중요 #1: 이 방법의 제한은 애니메이션 폴더당 두 가지 색상입니다. 따라서 평면 색상과 폴더 배포를 매우 잘 계획하십시오.
\
중요 #2: 흑백만 사용하여 두 가지 평면 색상을 모두 칠하는 것이 기본입니다!
리본은 검은색으로, 몸통은 흰색으로 칠하겠습니다.
이와 같이!
이제 기본 색상이 완료되었으므로 그림자와 조명에 대해 배운 모든 내용을 사용할 수 있습니다. 레이어 속성에서 레이어 색상을 조정하면 됩니다.
\
원하는 레이어 설정을 자유롭게 사용하세요. 곱셈을 사용하여 그림자를 적용하고 싶으십니까? 그것을 위해 가십시오! 애니메이션 폴더를 편집하는 동안에는 색상 변경이 모든 프레임에 적용됩니다.
이제 이것이 최종 결과입니다. 이 방법 덕분에 완벽한 색상을 찾을 때까지 색상을 조정할 수 있었습니다.
\
팁: 첫 번째 단계에서 사용한 모든 가이드선을 삭제하는 대신 일부를 사용하여 그림자와 빛을 강조했습니다. 이를 달성하기 위해 빨간색으로 칠하고 애니메이션 폴더에 곱하기를 추가하여 애니메이션에 멋진 터치를 추가했습니다.

추가로 매운 팁:
매력적인 팁 #1: 하위 보기를 사용하면 항상 캐릭터 참조를 사용할 수 있습니다.
자세한 팁 #2: 자동 작업은 여러 레이어에서 반복적인 작업을 수행하는 데 적합합니다. 예를 들어, 블러셔 색상에 흐림 효과를 추가합니다.
오늘은 여기까지입니다. 이 튜토리얼을 만드는 것이 정말 즐거웠고 앞으로도 더 많은 정보를 제공할 수 있기를 바랍니다! 궁금한 점이 있으시면 아래에 의견을 남겨주시면 기꺼이 답변해 드리겠습니다.
























댓글