전문가처럼 CSP의 애니메이션! (초보자 가이드)
안녕! 제 이름은 마누 머큐리얼입니다. 저는 2D 애니메이터입니다.
이 튜토리얼에서는 Clip Studio Paint에서 2D 애니메이션을 만드는 방법을 보여줍니다.
이것은 우리가 만들 최종 애니메이션입니다:

나는 프로그램의 EX 버전을 사용할 것이지만 PRO 버전으로 작업할 수도 있습니다.
유일한 차이점은 애니메이션 파일당 그림이 24개로 제한된다는 것입니다.
시작하려면 파일 > 새로 만들기 > 애니메이션 사전 설정을 선택합니다.
왼쪽:
여기에서 너비와 높이 모두에서 캔버스의 해상도를 선택할 수 있습니다. 모니터의 표준 해상도는 1920x1080 픽셀입니다.
캔버스가 바로 옆에 어떻게 보이는지 작은 미리보기가 있습니다. 블루 스퀘어는 캔버스입니다.
TV 금고라고도 하는 타일 금고 구역을 선택할 수도 있습니다.
이것은 최종 렌더링에 표시되지 않는 가상의 윤곽이지만 경계에 너무 가깝게 그리지 않도록 상기시킵니다.
반면에 오버플로 프레임에 대한 옵션도 있습니다. 이것은 캔버스 주변의 추가 공간이며 중심에서 벗어나도록 밀고 싶은 경우 기준점 사각형을 사용할 수 있습니다.
이것도 렌더링되지는 않지만 애니메이션을 그릴 때 숨을 쉴 수 있는 공간을 더 많이 확보할 수 있습니다.
오른쪽:
이제 타임라인 설정으로 이동합니다.
다음은 장면의 프레임 속도입니다. 이것은 애니메이션이 실행될 초당 도면 수입니다.
1초에 24개의 도면을 표시하는 것이 업계 표준이므로 항상 24로 유지하는 것이 좋습니다.
이것은 각각 2 또는 3 프레임마다 하나의 드로잉인 '둘'과 '셋'에서 작업할 수 있도록 하기 위한 것입니다. 그러나 우리는 '원'에 대해 작업할 수 있는 옵션이 있습니다. 이는 필요한 경우 매 프레임마다 하나의 그림을 그리는 것입니다.
유일한 예외는 Clip Studio PRO로 작업하는 경우 애니메이션을 만들기 위해 이 값을 낮출 수 있다는 것입니다.
1초가 아닌 몇 초 동안 지속됩니다.
프레임 단위로 측정되고 애니메이션 장면이 얼마나 오래 지속되는지 알려주는 재생 시간도 있습니다. 애니메이션을 시작하는 데 4초 길이가 되기를 원하므로 24 * 4 = 96을 곱하고 96프레임의 재생 시간을 씁니다.
확인을 클릭하고 시작합시다!
이제 여러분이 보는 사각형은 비디오를 렌더링하는 경우 프로그램에서 내보내는 것입니다.
레이어 패널에 애니메이션 셀이 포함된 애니메이션 폴더와 종이가 있는 것을 볼 수 있습니다.
프로그램이 다르게 보일 수 있습니다. 내가 사용할 패널이나 도구가 누락된 경우 창 > 여기로 이동하면 됩니다.
다음은 타임라인입니다!
애니메이션 타임라인에 썸네일이 표시될 수 있습니다. 개인적으로 타임라인 옵션으로 이동하여 축소판 크기로 이동하여 없음으로 전환하여 더 많은 공간을 제공하기 때문에 이 기능을 끕니다.
애니메이션 사전 설정을 사용하지 않고 파일을 시작한 경우 타임라인이 회색으로 표시될 수 있습니다.
새 타임라인 버튼으로 이동할 수 있습니다. 그런 다음 팝업에서 프레임 속도 및 재생 시간과 같은 옵션을 선택할 수 있습니다.
그 옆에는 애니메이션을 위한 재생/중지 버튼이 있어야 합니다. 재생 컨트롤 옆에는 '새 애니메이션 폴더'와 '새 애니메이션 셀 버튼'이 있습니다.
애니메이션 폴더에 대해 이야기해 보겠습니다.
새 애니메이션 셀 버튼을 클릭하면 타임라인에 새 셀이 생성되지만 애니메이션 폴더 안에도 새 레이어가 생성됩니다.
하지만 폴더 안에 새 레이어를 생성하기만 하면 어떻게 될까요? 타임라인에 표시되지 않습니다!
타임라인을 마우스 오른쪽 버튼으로 클릭하고 표시할 그림을 선택해야 합니다.
사용 중인 레이어 유형은 중요하지 않습니다. 래스터 레이어 대신 새 벡터 레이어를 만들고 '새 애니메이션 셀' 버튼을 클릭하면 다음으로 새 벡터 레이어가 생성됩니다.
이 그림 중 하나를 제거하려면 지정된 셀 삭제 버튼을 클릭하기만 하면 됩니다.
삭제되지만 백업이 필요한 경우를 대비하여 여기에 도면을 저장합니다.
3가지 주요 포즈가 있으며 각각 다른 레이어에 있습니다.
나는 다른 폴더에 캐릭터의 특정 부분을 분리합니다. 이것은 필수 사항이 아닙니다.
머리카락이 뒤처지는 경향이 있거나 모자의 글자가 단단하게 유지되어야하기 때문에 이것은 내 삶을 더 쉽게 만들기위한 것입니다.
이 작업의 좋은 점은 예를 들어 머리카락을 변경하려는 경우 머리카락 애니메이션 폴더의 세 번째 드로잉에서 광범위한 선택을 수행하고 원하는 대로 변경할 수 있으며 영향을 미치지 않는다는 것입니다. 나머지.
그래서 제가 하고 있는 일은 이미지를 선택하고 각 부분의 애니메이션 폴더를 잘라내어 붙여넣는 것뿐입니다.
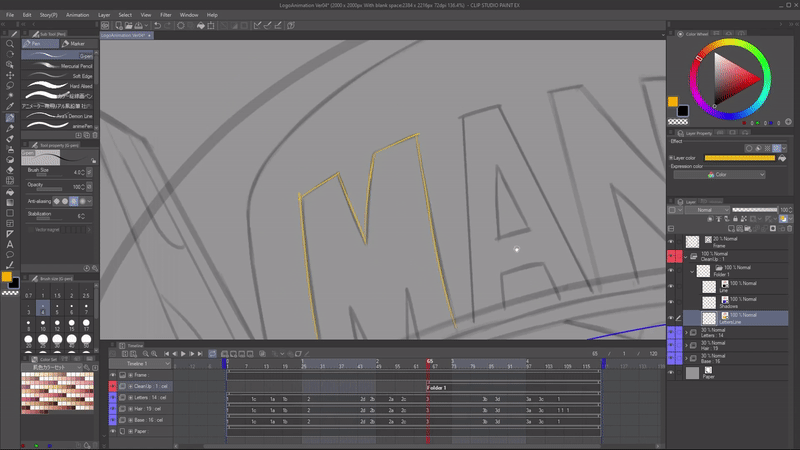
프로그램이 이것을 이용하기 때문에 나는 항상 1, 2, 3의 명명 규칙을 존중하고 싶습니다.
타임라인 메뉴 버튼으로 이동한 다음 트랙 편집으로 이동하여 애니메이션 폴더 내의 모든 레이어 이름을 타임라인 순서 또는 레이어 순서로 변경할 수 있으며 이름이 변경된 것을 볼 수 있습니다.
클립 스튜디오의 명명 규칙에 대해 알아보겠습니다.
프레임 2와 프레임 3 사이에 분류를 생성하고 싶다고 가정해 보겠습니다.
그래서 저는 여기 가운데로 가서 새 애니메이션 셀 버튼을 누릅니다. CSP가 A를 추가한 것을 알 수 있습니다. 따라서 이제 2A입니다. 숫자와 문자.
이 둘 사이에 다른 하나를 생성한다면 B가 될 것입니다. 따라서 동일한 명명 시스템을 계속 사용합니다.
이런 식으로 우리는 키 프레임에 숫자를 사용할 수 있다는 것을 알 수 있습니다(스토리를 알려주는 포즈 – 그들은 우리에게 무슨 일이 일어나고 있는지 알려줍니다). , 다음에.
우리는 중간에 무엇을 할 수 있습니까?
2A와 2B 사이에 중간을 만들고 싶다고 가정해 보겠습니다. 정상적으로 생성하면 Layer 1이라는 이름이 지정됩니다. 하지만 2A1이라는 이름을 지정하여 프로그램을 도울 수 있습니다. 그리고 그 사이에 또 하나를 생성하면 2A2라는 이름이 지정됩니다.
이것은 불필요해 보일 수 있지만 더 복잡한 장면과 많은 애니메이션 폴더로 작업을 시작하고 같은 장면에 다른 캐릭터를 사용하고 색상을 지정하면 약간 혼란스러워지기 시작합니다. 따라서 이 시스템을 유리하게 사용하는 것이 좋습니다.
도면의 일부를 재사용하기 위해 레이어를 복제할 수도 있습니다. 내 애니메이션 폴더를 엽니다. 복제할 그림을 클릭하고 새 레이어 버튼으로 드래그합니다. 1번부터 2번까지 모자와 글자가 많이 바뀌지 않아서 그냥 얼굴만 지워서 사용합니다.
디지털 애니메이션의 가장 친한 친구인 양파 피부 도구를 소개하지 않고는 애니메이션을 시작할 수 없습니다.
이 버튼은 이전 그림과 다음 그림의 고스트를 표시합니다.
그녀의 기본 특징에서 머리카락을 분리할 수 있다는 사실을 이용하여 약간의 스쿼시와 스트레칭을 고장 부분에 적용할 수 있습니다. 당신은 그것을 볼 수 있지만 나는 또한 그녀가 올라가는 방법을 변경하기 위해 포즈 사이에 몇 가지 더 분석을 추가할 수 있습니다. 여기 저기에 몇 가지 기능을 드래그하고 있습니다. 그리고 그녀가 내려갈 때, 우리는 실제로 오버슛을 한 다음 안착합니다.
이것은 한 포즈에서 다음 포즈로 이동하는 것보다 더 흥미롭고 중간에 중간을 추가합니다.
이것이 결과입니다.
애니메이션 차트 정의도 시작하겠습니다. 그것들은 우리가 어디에서 가속과 감속을 할 것인지 알 수 있게 해주는 정보입니다. 그것은 또한 중간에 있어야 할 간격을 알려주기 때문에 일종의 중간 가이드입니다.

레이어 패널이 복잡해지지 않도록 해야 하는 한 가지 권장 사항은 '레이어 색상 변경' 버튼을 사용하는 것입니다. 이것은 단지 색상 코딩을 위한 것입니다. 원하는 색상을 선택할 수 있습니다.
이제 전문가처럼 애니메이션 폴더를 사용하는 비법을 알려드리고자 합니다. 이것이 우리가 애니메이션 업계에서 하는 방법입니다.
Clip Studio의 애니메이션 폴더는 한 번에 하나의 요소만 표시할 수 있습니다. 따라서 라인 아트 레이어와 그림자 가이드라인 레이어가 동시에 표시되어야 하는 경우 둘 다 표시하려면 2개의 애니메이션 폴더가 필요합니다. 맞죠? 잘못된.
일반 폴더를 소개할 수 있습니다! 일반 폴더에서는 모든 레이어가 동시에 표시되며 원할 때마다 개별적으로 켜고 끌 수 있습니다. 필요한 레이어를 일반 폴더에 넣은 다음 해당 폴더를 애니메이션 폴더에 넣으면 됩니다. 그런 다음 타임라인 내부의 셀로 일반 폴더를 선택하고 이제 애니메이션 폴더 내부에 여러 요소를 동시에 표시하고 있습니다.
내부의 모든 레이어와 혼동되기 시작하면 어떻게 될까요? '레이어 색상 변경' 버튼을 사용하여 해당 레이어가 그릴 수 있는 유일한 색상을 선택하므로 파란색으로 설정하면 어떤 색상을 선택하든 해당 레이어에서 그리는 경우 항상 파란색을 그립니다.
이렇게 하면 더 이상 색상을 변경할 필요가 없습니다. 나는 항상 검은 선으로 그릴 것입니다.
또한 이러한 '폴더' 셀에 대한 명명 규칙을 올바르게 유지합니다. 따라서 세 번째 키 포즈를 그리는 경우 폴더 이름을 '3'으로 지정하겠습니다. 또한 '색상 변경'이 이미 켜져 있는 필요한 모든 검은색 레이어가 포함된 빈 폴더를 만들고 백업으로 사용하고 새 그림을 추가해야 할 때마다 복제를 시작할 수도 있습니다.

재생 설정 메뉴에 대해 알아보겠습니다. 애니메이션 > 재생 설정 아래에 있습니다.
여기에서 실시간으로 애니메이션 재생의 우선 순위를 선택할 수 있습니다. 즉, 일부 그림을 건너뛰거나 모든 프레임을 재생해야 하는 경우에도 정확한 타이밍을 유지해야 합니다. 애니메이션이 조금 느리게 재생되더라도.
또한 훌륭한 옵션: 재생을 시작하기 전에 렌더링 버튼.
이것은 프로그램이 실제로 애니메이션을 재생하기 전에 무엇이든 간에 약간의 렌더링을 수행하도록 합니다. 이렇게 하면 항상 오래된 프레임이 표시되고 올바른 속도로 재생됩니다. 시작하는 데 시간이 조금 더 걸릴 뿐입니다.
정리를 마친 후 남은 작업은 기본적으로 어니언 스킨을 사용하여 간격 차트를 적용하여 선을 그릴 위치를 확인하는 중간 작업을 수행하는 것입니다.
때로는 셀에서 부분을 선택하고 변형할 수 있습니다. 이것이 내가 벡터 라인으로 작업하는 것을 권장하는 이유입니다.

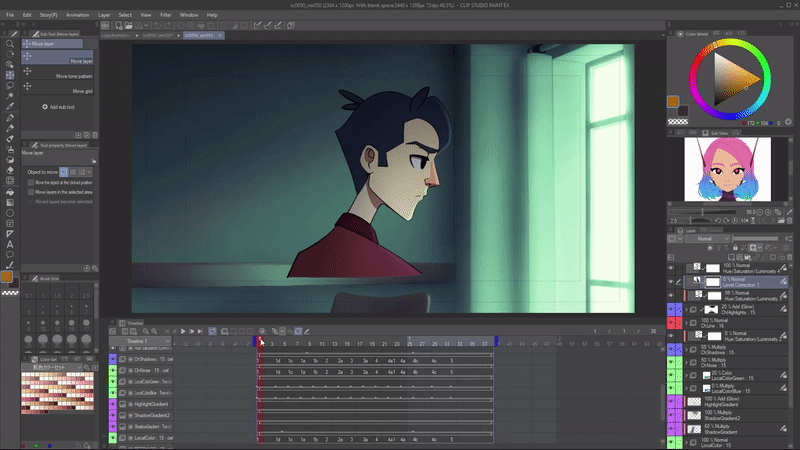
이 작업이 끝나면 채색으로 넘어갈 수 있습니다.
이를 위해 각각 다른 색상 조각에 대해 필요한 폴더를 만듭니다.
벡터는 버킷 도구라고도 하는 채우기 도구와 함께 사용할 수 없으므로 래스터 레이어를 생성해야 합니다.
이제 타임라인에서 모든 빈 래스터 레이어를 설정한 다음 이 빈 애니메이션 폴더를 복제하기 시작합니다. 그러면 필요한 모든 폴더를 더 쉽게 얻을 수 있습니다.
하나가 아닌 여러 색상 폴더를 사용하면 후반 작업에서 더 많은 제어가 가능합니다. 그러나 원하는 경우 단일 애니메이션 폴더의 모든 색상을 채울 수도 있습니다.
채우기 도구를 사용할 때 간격 닫기 기능을 켜서 색상이 도면의 작은 구멍을 통해 빠져나가지 않도록 하고 영역 크기 조정도 수행해야 합니다. 이렇게 하면 놓쳤을 수도 있는 작은 픽셀을 커버하는 데 도움이 됩니다.
각 애니메이션 폴더를 해당 색상으로 채우면 후반 작업을 위한 준비가 된 것입니다.
우선 레이어의 순서가 매우 중요합니다. 내가 한 일 중 하나는 동공 색상을 갖는 것입니다. 이 빨간색은 눈이 선의 맨 위에 강조 표시되도록 합니다. 각 애니메이션 폴더의 색상으로 볼 수 있습니다. 하이라이트 또는 조명과 관련된 모든 항목은 선 위에 있을 때 더 잘 보입니다. 색상이 바뀌거나 완전히 덮기 때문입니다.
한 애니메이션 폴더의 색상 또는 클립 스튜디오의 다른 요소를 다른 것과 혼합하는 방법인 혼합 모드로 재생할 수 있습니다.
따라서 그림자에 다중 혼합 모드를 사용하겠습니다. 그러면 그 효과를 볼 수 있습니다.
또한 불투명도를 낮추어 너무 위압적이지 않도록 할 수 있습니다. 그러나 이제 그림자가 캐릭터 위에서 작동합니다. 예를 들어 하이라이트를 더 밝게 보이게 하는 데 도움이 될 수 있는 혼합 모드도 있습니다.
클립을 사용하여 버튼 아래에 레이어를 추가하여 예를 들어 황금 글자의 텍스처를 칠할 수 있습니다. 그런 다음 텍스트의 색상으로 레이아웃에 클립하십시오.
마지막으로 CLIP STUDIO의 보간법에 대해 알아보겠습니다. 우리는 작은 카메라 움직임을 수행하기 위해 장면을 전환할 것입니다.
내 배경 이미지로 이동하여 '이 레이어의 키프레임' 활성화 버튼을 클릭합니다.
이 레이어의 모든 변형 속성에서 키프레임을 설정할 수 있습니다. 이것은 크기, 위치, 회전 및 불투명도입니다.
그 옆에는 우리가 만들고 있는 보간 유형을 알려주는 옵션이 있습니다. 보류는 한 키 프레임에서 다른 키 프레임으로의 변경이 없음을 의미합니다. 키프레임만 표시됩니다. 선형은 간격이 완전히 균일하므로 가속 또는 감속이 없음을 의미합니다. 그리고 마지막으로 가장 보편적인 부드러운 보간법은 가감속이 있습니다.
작업 도구와 오브젝트 모드에서 배경 레이어를 선택하고 이 모든 비율로 키 프레임을 설정합니다. 따라서 위치, 크기 및 회전. 이제 여기에서 애니메이션을 더 아래로 이동하고 위치를 오른쪽으로 900픽셀 변경합니다.
가속 및 감속 곡선을 수정하려면 그래프 편집기 버튼을 누릅니다.
불투명도에 애니메이션을 적용하여 이와 같은 효과를 생성할 수도 있습니다. 조명이 바뀌고 있습니다. 다른 레이어 세트를 설정했기 때문입니다. 그들 중 일부는 꺼지고 다른 일부는 켜집니다.

내보내기 옵션에 대해 이야기해 보겠습니다. 먼저 파일 > 애니메이션 내보내기로 이동합니다. 여기에 옵션이 있습니다.
이것이 이 애니메이션에 관한 마지막 정류장이라면 GIF 또는 비디오로 내보낼 수 있으며 AVI 또는 MP4로 저장할 수 있습니다. mp4를 적극 권장합니다.
나처럼 다른 소프트웨어에서 후반 작업을 할 계획이라면. 애니메이션 이미지 시퀀스를 PNG로 내보냅니다. 배경지를 포함하여 모든 것을 끄고 내보내려는 레이어를 그대로 두십시오. PNG 시퀀스는 크기가 크지 않고 품질이 우수하며 불투명도도 있습니다.
이것이 최종 결과였습니다.

이것을 사용하여 무엇을 만들지 기대됩니다!
그리고 기억하세요:
"당신이 그리는 모든 선, 당신은 당신의 꿈에 한 걸음 더 다가갑니다."
모든 플랫폼에서 @ManuMercurial:
www.youtube.com/c/ManuMercurial
www.twitch.tv/ManuMercurial
www.instagram.com/ManuMercurial
www.twitter.com/ManuMercurial























댓글