초보자를 위한 멋진 애니메이션 트릭!
소개
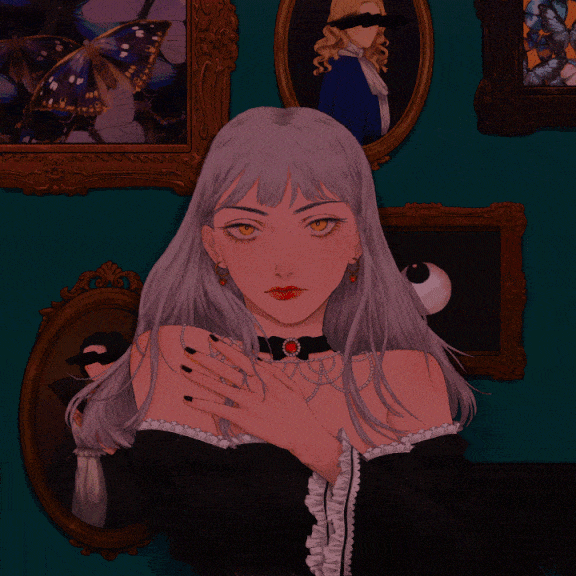
안녕하세요 여러분! 이 가이드에서는 일러스트레이션을 움직이는 멋진 애니메이션을 만드는 방법을 보여드리겠습니다. 아래의 움직이는 일러스트레이션은 대부분 키프레임을 사용합니다!

Clip Studio Paint에서 애니메이션을 만드는 방법에 대한 튜토리얼을 시작하기 전에, Clip Studio Paint에서 애니메이션을 만드는 데 유용한 기능과 Clip Studio Paint PRO와 Clip Studio Paint EX에서 애니메이션을 만드는 것의 차이점을 알아보는 것이 좋습니다.
시작하다
I. CSP에서 애니메이션을 만드는 기능 및 도구
애니메이션에 도움이 되는 두 개의 창이 있습니다. 애니메이션 셀과 타임라인입니다. 두 창을 모두 활성화하려면 창>타임라인/애니메이션 셀을 클릭하기만 하면 됩니다.
초보자에게는 타임라인을 활성화하는 것만으로 애니메이션을 적용하기에 충분히 좋은 것 같습니다.
타임라인에는 유용한 도구가 있습니다. 이 튜토리얼에서는 매우 자주 사용되는 도구에 대해 간단히 설명하겠습니다.
새로운 타임라인: 다른 타임라인과 다른 애니메이션을 만듭니다.
확대/축소: 타임라인을 확대/축소합니다.
재생/중지: 애니메이션을 시작/중지합니다.
새로운 애니메이션 폴더: 애니메이션 폴더를 만듭니다.
새로운 애니메이션 셀: 다른 애니메이션 셀을 만듭니다. 이 도구는 특히 셀 대 셀 애니메이션을 사용합니다.
양파 스킨 사용: 애니메이션의 다음 셀을 더 쉽게 그릴 수 있는 도구입니다.
이 레이어에서 키 프레임 사용: 이 도구는 레이어에서 부드러운 슬라이드/확대/전환 애니메이션을 만드는 데 매우 유용합니다. 사실, 제가 만든 그림은 대부분 이 기능을 사용하여 애니메이션을 만들었습니다.
키 프레임 추가: 타임라인에 점을 추가하여 레이어의 위치/비주얼을 저장합니다. 이 튜토리얼에서는 대부분 부드러운 보간을 사용하여 이전 키 프레임에서 다음 키 프레임으로의 부드러운 전환을 만듭니다.
II. 애니메이션에서 CSP PRO와 CSP EX의 차이점
CSP PRO 기능은 만화나 일러스트를 만드는 데 우선순위를 두기 때문에 CSP PRO에서 애니메이션을 만들 수 있는 기능이 제한적입니다. CSP PRO의 최대 프레임은 24프레임으로, 24fps로 1초 또는 8fps로 3초를 의미합니다. CSP EX에서는 1초 안에 만들 수 있는 프레임 수에 제한이 없으므로 많은 애니메이션을 만들고 싶다면 CSP EX를 사용하는 것이 좋습니다. 하지만 이러한 제한이 있다고 해서 CSP PRO에서 1초 이상 애니메이션을 만들 수 없다는 것은 아닙니다. CSP PRO를 사용하여 애니메이션을 만들었으므로 CSP PRO 사용자도 애니메이션을 만들어 보세요!
III. 시작하기 전
새 애니메이션 파일을 만들려면 애니메이션 파일을 선택하세요. 일러스트레이션 캔버스와는 다른 캔버스입니다. 애니메이션 캔버스에는 빈 공간이 있고 프레임 속도 옵션이 있습니다. EX를 사용하면 최대 60fps, PRO를 사용하면 24fps를 선택할 수 있습니다. 우연히 일러스트레이션 캔버스에서 시작하면 새 타임라인을 활성화한 다음 새 애니메이션 폴더를 만들기만 하면 됩니다.
또 다른 팁은 선화에서 별도의 색상 레이어를 만드는 데 익숙하다면 애니메이션 폴더 안에 새 폴더를 만들고 애니메이션을 적용할 때 그 안에 함께 넣을 수 있다는 것입니다. 애니메이션 폴더 안으로 새로 이동했기 때문에 일반적으로 숨겨진 상태로 시작합니다.
나타나게 하려면 타임라인에서 마우스 오른쪽 버튼을 클릭하고 레이어를 선택하면 됩니다. 이것은 손으로 그린 애니메이션에도 좋은 사용법입니다. 파일에서 레이어를 실제로 삭제하지 않고도 레이어를 삽입하거나 삭제할 수 있습니다.
애니메이션을 미리 만드는 부분
어떤 종류의 일러스트레이션을 생각하고 있는지 스케치를 시작하고 애니메이션 길이를 계획할 수 있습니다. 제 일러스트레이션의 경우, 스포트라이트를 기반으로 매 초마다 움직이는 7초 24fps 애니메이션을 만들 계획입니다.
1. 스포트라이트가 나타남
2. 스포트라이트가 천천히 내려감
3. 스포트라이트가 가운데로 조정됨
4. 스포트라이트가 멈춤
5. 스포트라이트가 다시 천천히 내려감
6. 스포트라이트가 사라질 때까지 내려감
7. 더 이상 스포트라이트가 없음
그 외에도 애니메이션을 적용할 부분을 계획하고 레이어가 정지된 레이어와 분리되도록 했습니다.
1. 눈(셀)
2. 검은색 선(셀)
3. 눈알(키프레임)
4. 액체(키프레임)
5. 나비(키프레임)
6. 스포트라이트(키프레임)
7. 눈에 하이라이트(키프레임)
셀 애니메이션 부분 색칠(눈과 검은색 선)
애니메이션에 자주 사용되는 벡터 라인/셀 셰이딩을 사용하지 않고 페인팅으로 일러스트를 만들었기 때문에 애니메이션의 각 셀을 칠하는 데 시간이 걸립니다. 애니메이션 스케치를 따라 그린 선화 아래에 색칠된 레이어를 넣었습니다. 눈 부분은 4개의 셀로 나뉩니다. 완전히 뜬 상태, 거의 감은 상태, 완전히 감은 상태, 거의 완전히 뜬 상태입니다. 완전히 뜬 상태와 완전히 감은 상태의 셀 사이에 거의 감은 상태와 거의 완전히 뜬 상태를 사용하여 깜박임 애니메이션의 속도를 조절할 수 있습니다. 색상이 셀과 일치하도록 하기 위해 각 셀을 애니메이션 폴더 내의 다른 폴더에 넣었습니다.

검은색 선의 경우, 무작위로 4줄을 그린 후 각 셀을 무작위 순서로 배치했습니다.
키프레임으로 애니메이션 만들기
I. 키프레임으로 눈동자 애니메이션 만들기
눈동자가 움직이는 것처럼 보이게 하려면 키프레임으로 동공을 움직입니다. 키프레임으로 애니메이션을 시작하기 전에 레이어를 이미지 소재 레이어로 변환해야 합니다. 레이어를 마우스 오른쪽 버튼으로 클릭> 레이어 변환을 클릭하고 레이어 변환 창에서 이미지 소재 레이어를 선택합니다.
이 레이어에서 키프레임 사용을 클릭한 다음 시작 지점에서 키프레임 추가를 클릭합니다. 다른 프레임으로 이동하고 레이어를 이동하면 자동으로 키프레임이 등록됩니다.

7초 안에 다르게 움직이도록 하기 위해 저는 스포트라이트로 결정한 것과 동일한 계획을 세웠습니다. CSP EX를 사용하면 간단히 다른 키프레임을 다른 초로 매끄럽게 만들 수 있습니다. CSP PRO 사용자의 경우 새 타임라인을 만든 다음 마지막 포인트 키프레임을 복사하여 새 타임라인의 시작 부분에 붙여넣어야 합니다.
이것은 CSP PRO에서 24fps로 1초보다 긴 애니메이션을 만드는 방법입니다. PRO의 단점은 렌더링할 때 1초 사이에 어색한 빠른 멈춤이 있다는 것입니다. 속도를 계산할 수 없다면 매끄럽게 흐르게 하려면 정확하고 비슷한 페이싱이 필요하기 때문입니다.
II. 키프레임으로 액체 애니메이션 만들기
자세히 보면 다른 액체보다 더 빠르거나 느리게 흐르는 액체가 있습니다. 요령은 액체 2층을 만들고 키프레임을 사용하여 흐름의 속도를 제어하는 것입니다. 프레임 밖의 액체가 숨겨지도록 하려면 배경 화면으로 덮어서 프레임에서 액체가 나오는 것처럼 보이게 합니다! 동일한 눈알 관찰 방법을 사용하여 CSP PRO에서 초당 1개의 타임라인으로 몇 초 안에 다른 속도를 만들었습니다. 액체 층(1)이 먼저 나오고 액체 층(2)이 천천히 나오도록 했습니다. 그런 다음 다른 1초(CSP PRO의 타임라인)에서 액체 층(2)이 액체 층(1)보다 더 빠르게 흐르도록 했습니다.

III. 나비 날개 애니메이션
각 동작을 별도의 부분으로 만들기 위해 각 날개 에셋을 만듭니다. 여기에서 제 에셋으로 나비를 애니메이션화해 볼 수 있습니다.
날개가 몸통에 부착된 것처럼 회전하도록 하려면 제어점을 몸통 레이어 아래에 숨겨진 날개 끝으로 옮겨야 합니다. 이제 몸통에 부착된 날개의 각 키프레임을 회전시킬 수 있습니다.

IV. 스포트라이트 애니메이션
스포트라이트를 만들기 전에 어두운 색상, 바람직하게는 차가운 색조로 그림을 차단하여 일러스트레이션이 더 어둡게 보이도록 만들고 레이어를 곱하기로 설정해야 합니다. 타원 도구로 원을 그린 다음 채우기 옵션을 선택합니다. 반투명도로 그리거나 레이어 불투명도를 조정하여 원의 강도를 조정할 수 있습니다. 채도에 따라 추가(광선) 또는 오버레이를 선택합니다.
굵은 색상은 추가(빛나다) 옵션을 선택하는 것이 좋고, 옅은 색상은 오버레이를 사용하는 것이 좋습니다. 색상이 여전히 너무 밝으면 레이어를 이미지 소재 레이어로 변환하기 전에 불투명도를 조정할 수 있습니다. 키프레임을 사용하여 스포트라이트를 애니메이션화하기 시작할 수 있습니다.
조명에 따른 세부 정보 추가
I. 스포트라이트가 있는 경우를 기준으로 그림자 + 하이라이트 애니메이션을 적용합니다.
클로즈업 광원을 사용하면 빛이 있을 때 하이라이트와 섀도우를 추가해야 합니다. 가장 간단한 방법은 스포트라이트 폴더에서 섀도우 레이어와 하이라이트 레이어 클립을 만드는 것입니다.
스포트라이트 레이어에 클리핑되어 있으므로 스포트라이트가 해당 영역을 덮을 때만 나타납니다.

II. 애니메이션 눈 하이라이트
하이라이트를 그리고 레이어가 추가(빛나다) 상태인지 확인합니다. 하이라이트가 눈을 뜨고 스포트라이트가 덮을 때만 나타나도록 하려면 눈을 감거나 스포트라이트가 없을 때 불투명도가 0%인 키프레임을 추가합니다. 눈을 뜨고 스포트라이트가 나타나면 불투명도를 100%로 다시 설정하고 새 키프레임에 등록할 수 있습니다. 부드러운 보간으로 인해 이전 키프레임에서 다음 키프레임으로 불투명도가 즉시 사라지지 않으므로 키프레임 유형에 주의하세요. 각 프레임의 불투명도를 확인하는 것이 좋습니다.

보너스: 움직이는 노이즈 효과
그래서 이 일러스트레이션을 만들 때 두 가지 스타일을 만들었습니다. 하나는 오래된 문서화된 비디오처럼 느껴지도록 노이즈 효과를 넣은 것이고, 다른 하나는 스포트라이트를 넣은 것입니다. 노이즈가 흔들리는 것처럼 보인다면, 방법은 간단합니다. 먼저 노이즈 효과를 만들거나 노이즈 레이어 에셋을 사용합니다. 저는 이 에셋을 사용하여 노이즈 효과를 만듭니다.
레이어 유형을 곱하기 또는 화면으로 설정하고 선호도에 따라 강도를 조정합니다. 그런 다음 이미지 소재 레이어로 설정되므로 객체를 드로잉 밖으로 이동해야 합니다. 애니메이션 시작 시 키프레임을 등록해야 합니다. 다음 프레임에서는 그렇게 멀지 않은 곳에서 다른 위치로 약간 이동하게 합니다.

이제 타임라인에 키프레임 2개가 있습니다. 둘 다 선택 > 마우스 오른쪽 버튼 클릭 > 복사한 다음 다음 가까운 프레임에 붙여넣기합니다. 모두 선택으로 곱한 다음 복사하여 완료 시간까지 다시 붙여넣습니다.
이제 당신의 그림에는 움직이는 노이즈 효과가 추가되었습니다.


가이드 마무리: 애니메이션 내보내기
CSP EX를 사용하는 경우 파일> 애니메이션 내보내기를 클릭하고 원하는 파일 유형을 선택하면 됩니다. CSP PRO 사용자의 경우 내보내기가 타임라인 1개만 계산되므로 제한이 있습니다. 따라서 애니메이션을 내보내려면 파일> 타임라인별로 애니메이션 내보내기를 클릭합니다.
예를 들어: 이미지 시퀀스로 내보내면 타임라인 1이 렌더링됩니다. 완료되면 다른 타임라인을 선택하여 내보냅니다. 마지막 타임라인까지 반복합니다. 모든 타임라인을 가져온 후에는 모든 타임라인을 병합하기 위해 타사 소프트웨어/웹사이트가 필요할 수 있습니다.

그리고 이제 애니메이션이 완성되었습니다! 가이드를 만드는 건 처음인데, 가이드를 찾아주셔서 정말 감사합니다! 애니메이션 실험이 재밌었으면 좋겠네요!























댓글