당신의 첫 번째 애니메이션! 클립 스튜디오에서 애니메이션! (초보자)
여보세요! 이 기사에서는 초심자이든 2D 애니메이션 세계를 막 시작하든 상관없이 Clip Studio PAINT에서 첫 번째 애니메이션을 만드는 방법을 알려 드리겠습니다. 간단한 LO-FI 스타일 애니메이션을 얻을 수 있습니다.
CLIP STUDIO PAINT PRO 또는 CLIP STUDIO PAINT EX가 있으면 전체 프로세스를 따라 자신 만의 애니메이션을 만들 수 있습니다!
이것은 우리가 만들 애니메이션입니다:

비슷한 애니메이션을 만드는 전체 과정을 보여 드리겠습니다. 얼마나 재미있고 쉬운지 알게 될 것입니다.
그래서 다음과 같은 슈퍼 튜토리얼을 보도록 초대합니다.
VideoTutorial: Clip Studio PAINT에서 애니메이션하는 방법(초보자)
비디오는 스페인어이지만 당신의 언어로 자막을 활성화할 수 있다는 것을 기억하세요. 당신은 분명히 그것을 찾을 수 있을 것입니다 :)
영상에 대해 어떻게 생각하세요? 우리는 간단한 LO-FI 스타일 애니메이션을 만드는 전체 과정을 단계별로 보았습니다.
애니메이션 제작 과정:
이제 이미지를 통해 차근차근 다시 보도록 초대합니다.
1. 프로젝트 생성
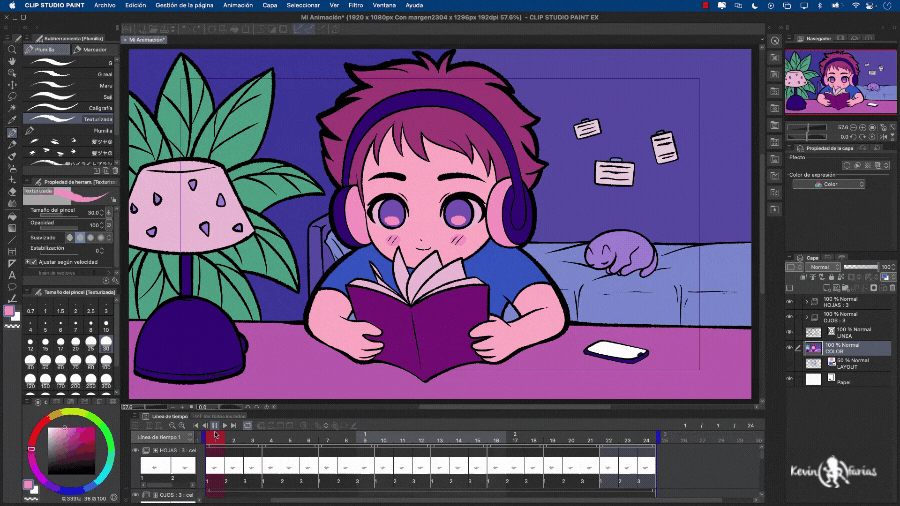
파일 - 새로 만들기로 이동하여 마지막 옵션인 애니메이션을 선택합니다. 그리고 사전 설정에서 1920 x 1080을 선택하고 스토리의 이름을 변경하고 가장 중요한 것은 속도를 8로, 지속 시간을 24프레임으로 변경합니다. 준비되면 수락을 누릅니다.
2. CLIP STUDIO PAINT의 타임라인
창 - 타임라인의 상단에서 활성화하는 것을 잊지 마십시오.
3. 프로젝트 저장
파일 - 다른 이름으로 저장에서 프로젝트를 저장하고 폴더를 선택할 수 있으며 항상 .CLIPSTUDIOFORMAT에 저장하는 것을 잊지 마십시오.
4. 애니메이션 레이아웃
프로젝트를 생성할 때 기본적으로 애니메이션 폴더와 흰색 배경색인 종이 레이어가 있습니다. 0부터 시작하려면 레이어 패널에서 Animation 폴더를 삭제하고 종이 레이어만 남깁니다.
그리고 LAYOUT이라는 새 래스터 레이어를 만듭니다.
그리고 이 레이어에 애니메이션 스케치를 그리기 위해 연필 하위 도구와 함께 연필 도구를 선택합니다. 다른 브러시로 스케치를 하고 싶다면 하시면 됩니다!
그리고 우리는 다음과 같은 결과를 얻습니다.
5. 애니메이션 선화
레이아웃 레이어를 선택하고 레이어 색상 변경을 활성화하고 불투명도를 50%로 낮춥니다.
그리고 선을 만들기 위해 새 레이어를 만들지만 이번에는 새 벡터 레이어를 선택합니다.
그리고 Textured Sub Tool의 Pen 도구를 사용하여 애니메이션의 선을 만들지만 움직임이 없는 영역만 만들 것입니다.
Textured Sub Tool을 선택한 이유는 무엇입니까? 이 애니메이션에 예술적 감각을 부여하고 싶었기 때문입니다.
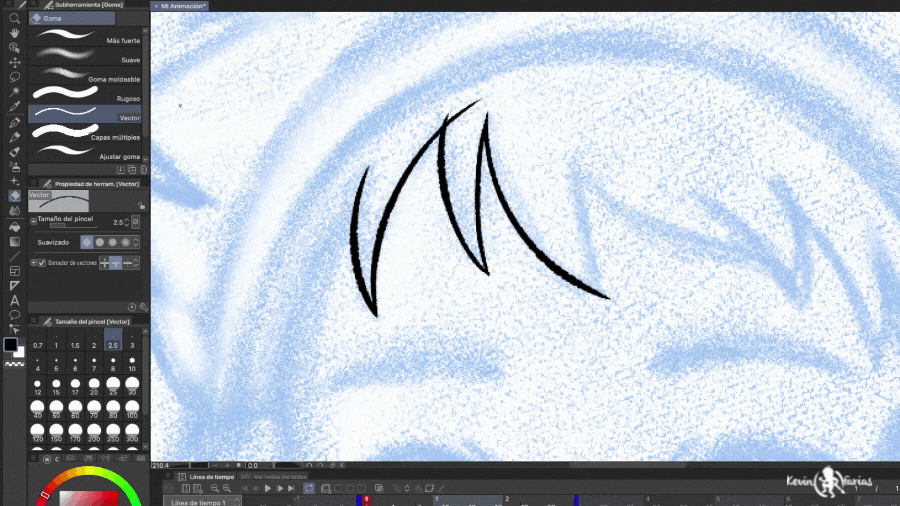
그리고 때때로 우리는 선을 잘라야 할 것입니다. 이를 위해 Clip Studio에는 훌륭한 도구가 있습니다. Vector Subtool에서 지우개 도구를 선택하여 필요하지 않은 선을자를 수 있습니다.

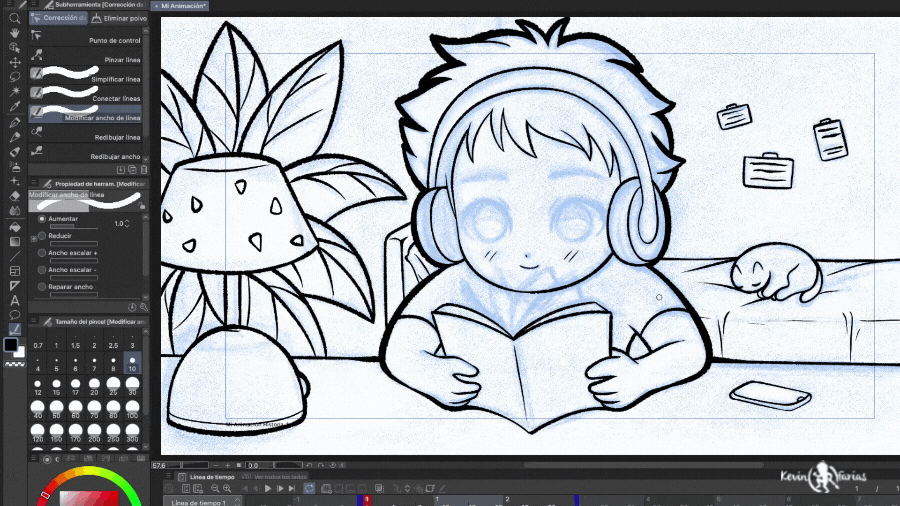
그리고 선의 너비를 수정하려는 경우에도 할 수 있습니다. 선 수정 도구로 이동하여 하위 도구: 선 너비 수정에서 선택해야 합니다. 도구 속성 창에서 확대 또는 축소를 선택할 수 있습니다.
이런 식으로 선의 너비를 편집할 수 있음(Table Line)

6. 눈 애니메이션
이제 애니메이션을 시작할 때입니다. 이를 위해 가장 간단한 깜박이는 캐릭터부터 시작하겠습니다. 이렇게 하려면 타임라인으로 이동하여 새 애니메이션 폴더를 만들어야 합니다.
그런 다음 새 애니메이션 셀을 만들어야 합니다.
그리고 이제 우리는 내가 좋아하는 트릭을 할 것입니다! 눈 애니메이션 폴더 안의 레이어 패널에서 새 레이어 폴더를 만들고 프레임과 동일한 이름, 즉 1을 지정합니다.
그리고 우리는 다른 레이어를 만들 수 있습니다. 이 경우에는 Line이라는 벡터 레이어를 만들 것입니다. 그리고 래스터화된 레이어: 색상.
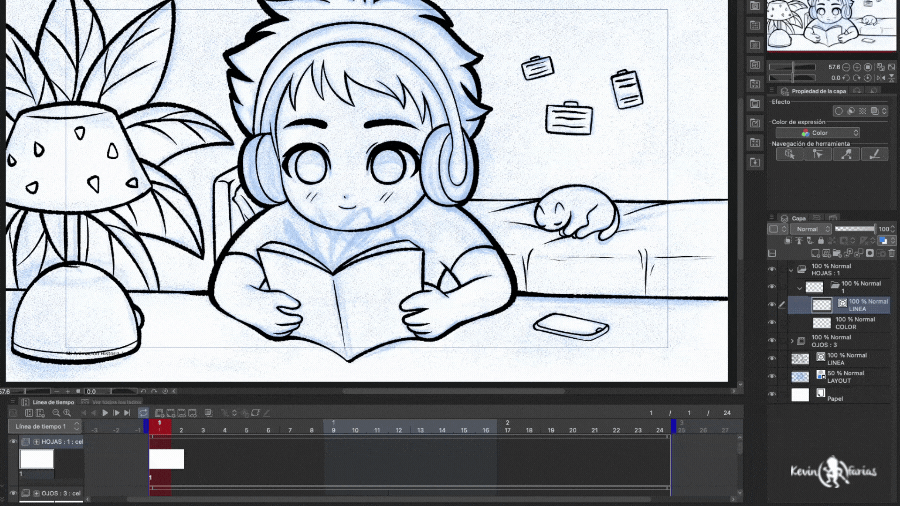
그리고 이제 눈 애니메이션 폴더에서 라인 레이어를 선택하고 눈을 뜨게 만듭니다.
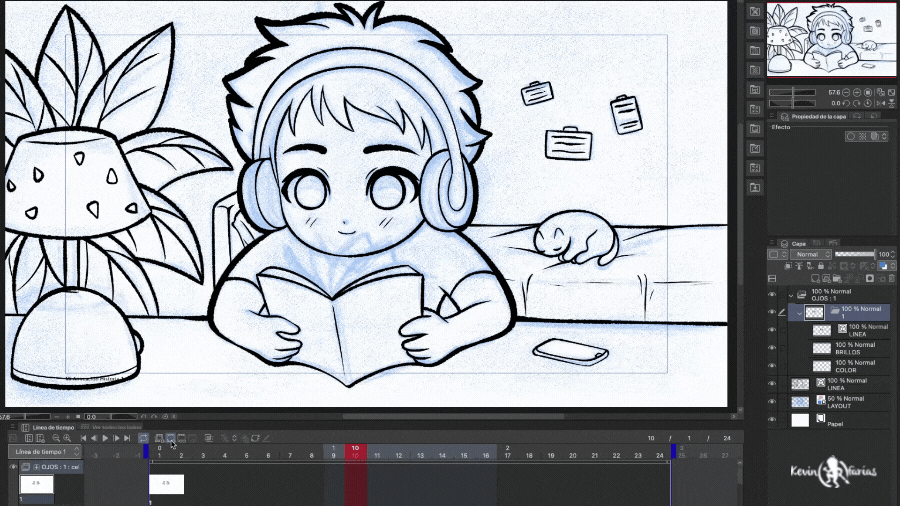
프레임을 레이어 폴더로 만들어 프레임 10에 새 애니메이션 셀을 만들고 이 새 그림을 만들 때 이전 셀의 모든 레이어와 이름을 존중하는 새 애니메이션 셀을 만드는 것을 알 수 있습니다. 제가 좋아하는 것입니다!

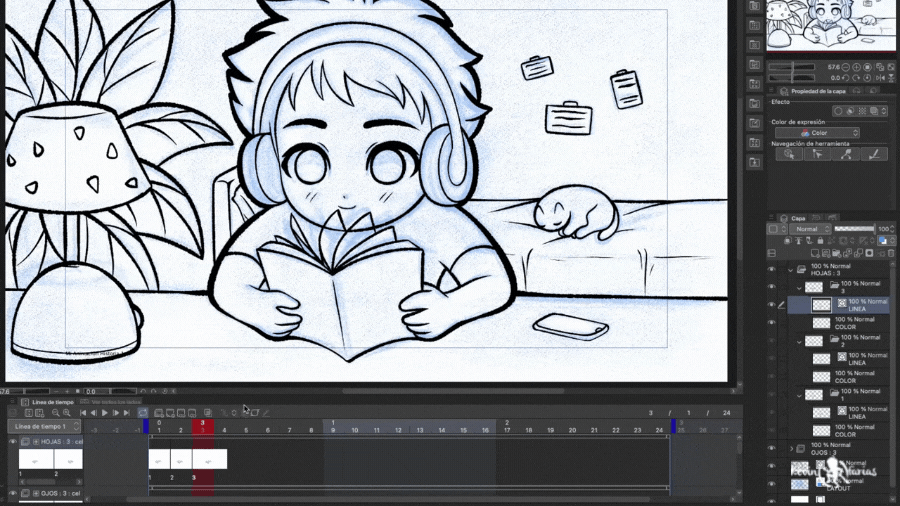
그리고 눈 애니메이션 폴더 라인 레이어에서 눈을 감게 만들 것입니다.
활성화하는 것을 잊지 마십시오: 이전 그림을 보려면 양파 껍질을 활성화하십시오.
이제 프레임 12에서 새 애니메이션 셀을 만듭니다.
그러나 먼저 프레임 13으로 이동하여 셀 지정을 활성화합니다.
그리고 그림 1을 선택하여 열린 눈을 프레임 13에서 다시 볼 수 있도록 합니다.
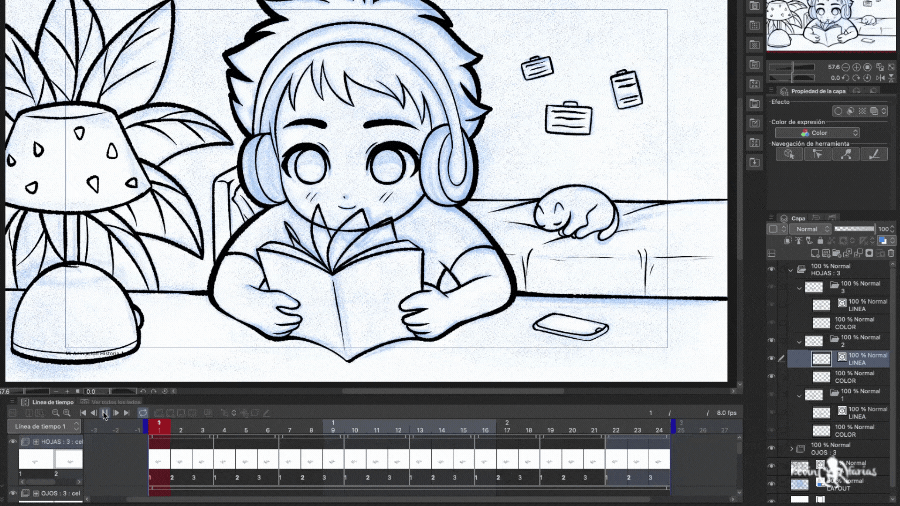
그리고 프레임 12에서 우리는 반쯤 뜬 눈을 그립니다.
그리고 깜박이는 것만으로 지금까지 달성한 애니메이션을 볼 수 있습니다.

7. 책 애니메이션
이제 시트라는 새 애니메이션 폴더를 만들 것입니다.
새 애니메이션 셀을 만들고 동일한 이전 단계를 반복합니다.
프레임과 이름이 같은 레이어 폴더를 생성하므로 이 폴더 안에 더 많은 레이어를 생성할 수 있습니다. 우리가 만들 레이어는 라인 레이어와 컬러 레이어입니다.
그리고 이 애니메이션 폴더의 선 레이어에 책의 페이지만 그립니다. 이것이 우리가 애니메이션을 적용할 것입니다.

이제 프레임 2에 새 애니메이션 셀을 만들고 기억하겠지만 레이어 수와 레이어 이름을 고려하여 새 애니메이션 셀을 만듭니다.
그리고 프레임 3의 드로잉으로 끝내면 애니메이션이 준비됩니다.
이제 책 페이지의 애니메이션 지속 시간을 줄여야 합니다. 이를 위해 맨 오른쪽에서 이 애니메이션 폴더를 가져와서 3프레임으로 둡니다.

다음으로 이 애니메이션을 동일한 애니메이션 폴더에 복사합니다. 이를 위해 책 페이지의 애니메이션 상단에 커서를 놓습니다. 오른쪽 버튼 - 복사.
그리고 오른쪽 클릭으로 비어 있는 프레임 4에 붙여넣습니다. 그리고 우리는 타임라인 전반에 걸쳐 끝까지 동일한 작업을 수행합니다.
다음 결과 얻기:
8. 애니메이션 정리
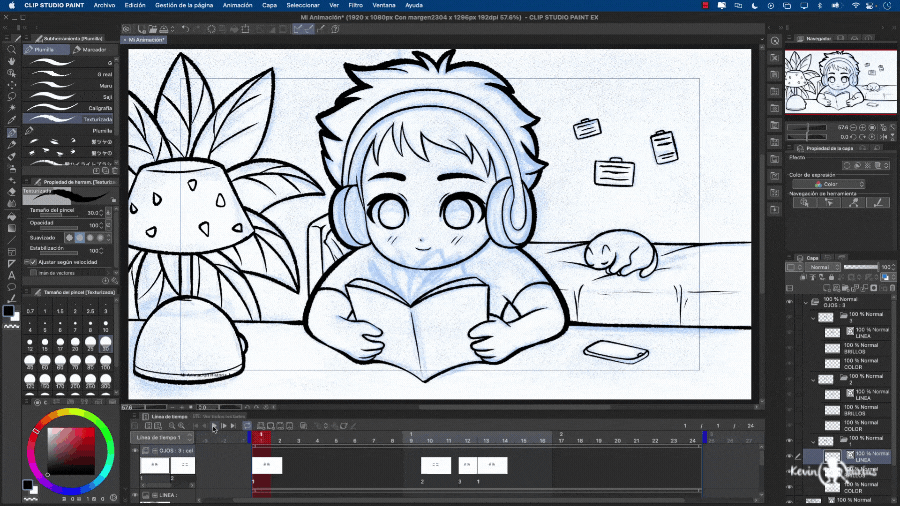
이것이 우리가 지금까지 달성한 결과, 애니메이션 라인입니다.

9. 애니메이션 색상
색상을 추가할 시간입니다. 이를 위해 애니메이션 라인 레이어 아래에 COLOR라는 새 래스터 레이어를 만듭니다. 여기에서 움직임이 없는 모든 요소를 페인트할 것입니다.
채우기 도구를 선택하고 하위 도구에서 다음으로 변경합니다. 다른 레이어 참조. 이렇게 하면 다른 레이어에 페인팅할 수 있으며 애니메이션의 고정 요소를 색상으로 채우기 위해 경계선을 읽습니다.
다음과 같이 달성합니다.
10. 책 페이지의 애니메이션 색상
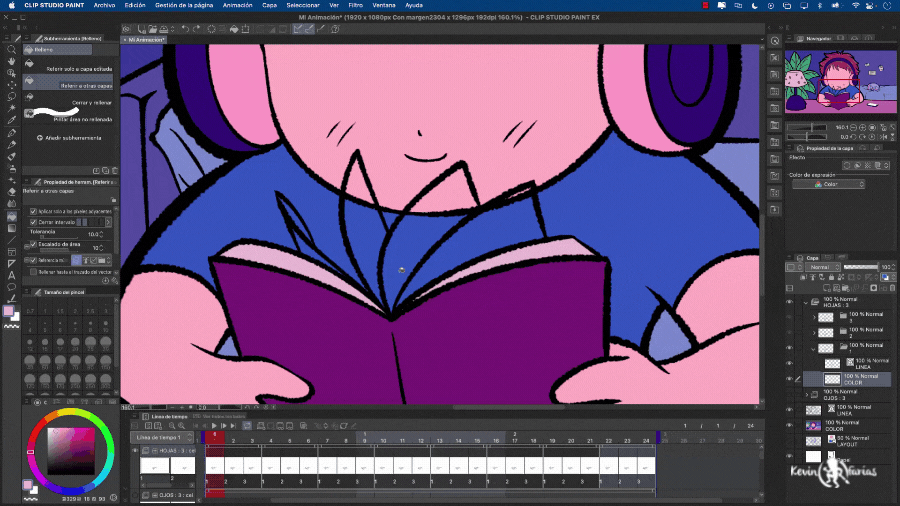
이제 책의 애니메이션을 칠하고 애니메이션의 첫 번째 그림을 선택한 다음 색상 레이어를 선택하고 선을 만든 것과 동일한 도구인 펜으로 칠합니다.

11. 눈 애니메이션 색상
우리는 동일한 과정을 수행하고 눈 애니메이션 폴더를 선택하고 깜박임 애니메이션의 3개의 그림을 그립니다.
우리는 눈과 홍채의 밝은 부분을 그립니다. 원하는 경우 눈에 추가 색상을 추가할 수 있습니다.
다음과 같은 결과를 얻습니다.

12. 경계선 색상
이제 우리는 약간의 세부 사항을 추가할 것입니다. 경계선을 색상으로 칠할 것입니다. 이렇게 하면 애니메이션이 훨씬 더 좋아 보일 것입니다.
이를 위해 Line 레이어 위에 Line Color라는 새 레이어를 만듭니다. 그리고 편집 - 채우기로 이동합니다. 그러나 레이어 패널에서 활성화하는 것이 매우 중요합니다. 다음 이미지에서 볼 수 있듯이 Snap to Lower Layer:
13. 애니메이션 환경
이제 우리는 애니메이션의 조명을 가지고 놀 것입니다. 환경이라는 새 래스터 레이어를 생성합니다. 편집 - 채우기로 이동하여 전체 작업 영역을 경계선과 같은 색상으로 칠합니다. 그리고 혼합 모드의 레이어 패널에서 다음을 활성화합니다. 곱하기 및 불투명도를 70%로 낮춥니다.
14. 그림자 애니메이션
이 애니메이션은 평면 색상을 가지지만 전경 요소와 배경 요소 사이에 깊이를 만들어야 합니다. 이를 위해 다른 모든 레이어 위에 새 래스터 레이어를 만들고 이름을 Shadows로 지정합니다. 그리고 펜 도구를 사용하여 애니메이션의 배경만 칠합니다. 또한 불투명도를 70%로 유지합니다.
15. 애니메이션 조명
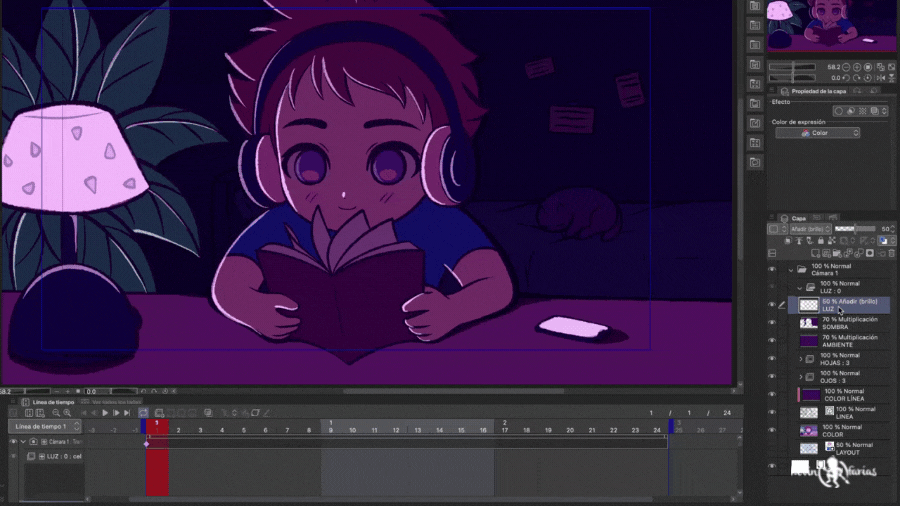
마지막으로 Light라는 새 래스터 레이어를 만들 수 있습니다. 장면에 약간의 조명을 추가하기 위해 혼합 모드에서 추가(밝기)로 변경하고 불투명도는 50%로 유지합니다.
16. CLIP STUDIO PAINT의 2D 카메라
카메라 프레임을 변경하려면 Clip Studio PAINT에서 2D 카메라를 만들어 쉽게 수행할 수 있지만 만들기 전에 2D 카메라 렌더를 켜서 실제로 카메라 프레임을 보여줍니다. 우리는 비디오 또는 gif로 내보낼 것입니다.
먼저 애니메이션 - 재생 설정 - 2D 카메라 렌더링으로 이동합니다.
타임라인에서 해변을 활성화하면 카메라의 실제 장면이 표시됩니다.
이제 프레임을 변경할 새 카메라를 만듭니다. 이를 위해 애니메이션 - 새 애니메이션 레이어 - 2D 카메라 폴더로 이동합니다.
그리고 작업 도구를 사용하여 원하는 프레임에서 카메라를 이동할 수 있습니다.
그러나 카메라가 작동하려면 다음과 같이 모든 레이어를 이동하고 Camera 폴더 안으로 가져와야 합니다.

재생을 활성화하면 편집한 카메라의 마지막 프레임이 표시됩니다.
17. 라이트 애니메이션
마지막 세부 사항으로 매우 간단한 방법으로 빛의 애니메이션을 만들 것입니다. 이를 위해 우리는 하나를 만듭니다. 모든 레이어 위에 새 애니메이션 폴더를 만들고 이름을 Light로 지정합니다.
이전에 생성한 조명 레이어를 Light라는 새 애니메이션 폴더에 넣습니다.

그리고 light라는 애니메이션 폴더에서 옵션을 활성화합니다. 셀 지정.
그리고 Light 1이라는 도면을 선택합니다.
오른쪽 버튼이 있는 도면이 있는 영역의 타임라인에서 - 레이어 복제.
이제 Light 애니메이션 폴더 안에 동일한 그림 2개가 있습니다. 이제 프레임 3으로 이동하여 셀 지정을 활성화합니다.
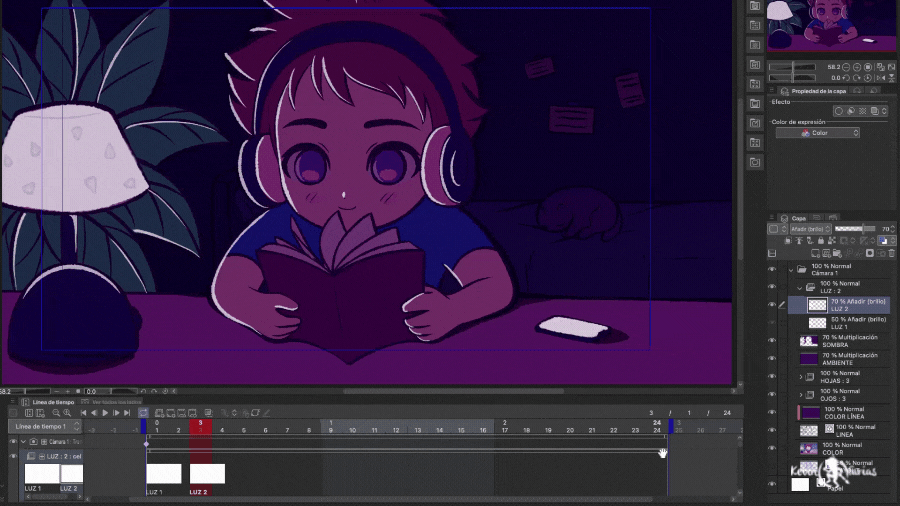
그리고 Light 2라는 드로잉 2를 선택하고 마지막으로 불투명도를 70%로 변경합니다.
이제 라이트 애니메이션의 지속 시간을 4프레임으로 유지합니다.

그런 다음 라이트 애니메이션 상단에서 오른쪽 클릭 - 복사를 사용합니다.
그런 다음 오른쪽 버튼을 사용하여 프레임 5에서 붙여넣습니다. 그리고 나머지 프레임에 대해서도 동일한 작업을 수행합니다.
가벼운 애니메이션으로 타임라인을 완성하는 관리.
18. 애니메이션을 동영상으로 내보내기
파일로 이동 - 애니메이션 내보내기 - 동영상
활성화: 2D 카메라 효과를 적용하고 FPS(초당 프레임 수)를 8로 변경합니다. 그리고 수락을 눌러 애니메이션을 비디오로 내보냅니다. .mov 또는 .mp4 형식을 선택할 수 있습니다.
19. GIF로 애니메이션 내보내기
파일 - 애니메이션 내보내기 - 애니메이션 GIF
애니메이션 GIF 내보내기 설정에서 크고 좋은 품질의 gif를 원할 경우 너비와 높이를 변경하고 수락을 누르면 애니메이션이 .gif로 내보내집니다.
20. LO-FI 스타일 최종 애니메이션

이 기사가 귀하에게 매우 도움이 되었기를 바랍니다. 첫 번째 애니메이션을 만드는 것이 보기보다 쉽기 때문에 동기를 부여할 수 있기를 바랍니다.
다음 TIP에서 기다리겠습니다!
























댓글