使用透視標尺繪製橢圓
介紹
這個技巧的重點不一定是透視標尺的一般用途,而是透視圓柱形物體或橢圓形。
本教程假定您了解1和2點透視標尺的基礎知識,但不包括操作處理程序。
設置透視標尺
通過轉到圖層 - 標尺框架 - 創建透視標尺來創建新的透視標尺圖層。
所有示例都將使用2點透視圖,但您可以將其應用於任何示例。在學習以下技巧時,建議使用2點透視。
創建你的標尺看起來很像這樣。隨意將它操縱到你喜歡的任何東西。
繪製地平面
每當我使用透視標尺時,我都喜歡在新圖層上進行所有繪圖。這有助於我保持整潔,讓我隱藏或移動圖層而不影響標尺。
在新圖層上,我繪製了一個非常基本的地平面。我盡量保持網格均勻分佈,但如果它不是完全完美則無關緊要。
為您的形狀創建容器
為了確保我們的橢圓按照我們想要的方式排列,我們需要繪製一個“容器”。幾乎任何東西都可以在立方體內繪製。
我在網格上挑出一個正方形並繪製一個立方體。
小費:
如果您在任何時候需要徒手繪製,可以通過右鍵單擊圖層窗口中的圖標並選擇“顯示標尺”來禁用標尺,以便取消選中它。
繪製橢圓的引導線
現在我們需要找到廣場的中心。您可以在立方體的任何“面”上執行此操作,但我們從底部開始,以便我們可以獲得形狀的底部,然後將繼續工作。
如果您願意,可以使用線條工具。我更喜歡單擊我想要開始行的位置,按住shift鍵,然後單擊我想要結束行的位置。
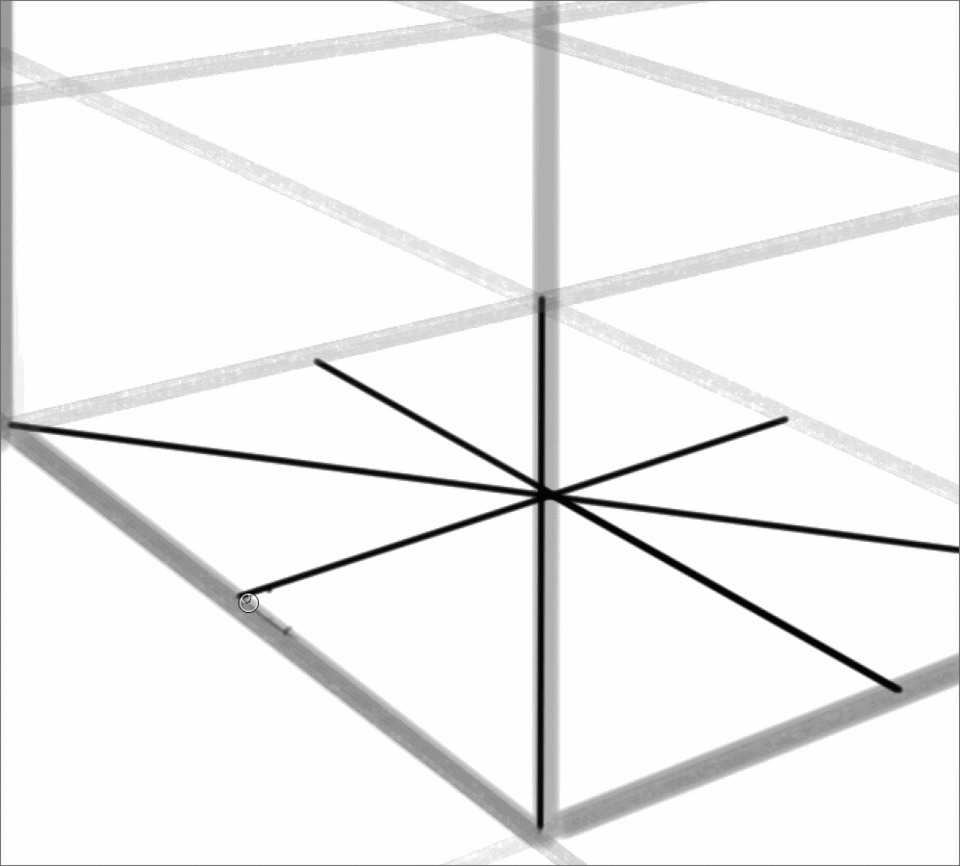
從對角開出一條線。 X相交的地方是你臉部的中心。
實際上兩條線在這里相互繪製,所以很難看到X.
在連接角的情況下,從一個平行邊的中間畫一條線,另一條也與十字線相交。
為另一個平行邊添加一條線。結果很像餡餅形狀。
這是我們的指南。
使用引導線繪製橢圓
現在我們可以完成餡餅(或比薩餅)的形狀。

禁用標尺,或隱藏圖層。將平行邊緣分開的線連接到平滑輪廓。
你可以說我沒有穩定。這將是一個“草圖”或在繪圖下,所以它可以是凌亂的。
這是一種古老的技術,當場景中的對象並非整齊排列時非常有用。您可以根據需要旋轉“立方體”並手寫橢圓。
創建更多橢圓來完成形狀
在立方體中找到另一個地方並繪製另一個交叉點。我選擇了一個已經在網格上的地點,但你可能需要隨時畫出更多的指南。我稍後會在本文的另一部分中創建更多指南。
再次手繪披薩,試圖與十字準線對齊。您可以通過這個新的“更高”橢圓看到透視圖的變化情況。
儘管如此,即使是草圖也是如此。如果你喜歡那種手繪外觀,而不是使用形狀工具時有時過於機械的感覺,這種方法非常好。
使用形狀工具獲得更清潔的結果
Clip Studio Paint中的形狀工具非常有用。他們的主要好處之一是他們可以與任何統治者對齊。
我們專注於橢圓,但請選擇您選擇的橢圓工具。我喜歡使用默認值,我的草圖筆註冊了它。
即使形狀工具與標尺對齊,我們繪製的指南仍然非常有用。它們將有助於使所有內容正確排列。

單擊披薩廣場的一個角落,然後拖動到對面的角落。
看到拖動時出現的框?與導遊一致!這是設置橢圓的最準確方法。
如果需要,繪製更多指南,並像以前一樣將橢圓拖過它們。使用此方法,您實際上只需要在您希望橢圓所在的透視圖中繪製的正方形/矩形。
一旦你的橢圓到位,你就可以完成形狀了!
這只是一個開始的例子,所以它只是一個基本的圓柱體。
如果您想使用這些方法查看更複雜的示例,請隨意繼續閱讀!
高腳杯示例
我個人喜歡高腳杯,但他們很難看起來像是在背景中。
從盒子容器開始。
如果你希望你的高腳杯比頂部有一個更小的底座,你只需要將你的底部方塊放在我上面所示的位置。
獲得所需大小的位置後,將橢圓拖過它們。
我從頂面和底面開始,以幫助標出形狀的開始。
更多指南!
我希望我的高腳杯有一個肥胖的杯子,比杯子的邊緣更突出。所以我創建了一個新圖層,並繪製了一個與我的第一個框對齊的新框。
我使用“圖層顏色”來改變容器的顏色,這樣我就可以輕鬆區分線條了。
最終一切都開始重疊,因為事物越來越遠,所以只能在灰色或黑色上工作會讓人感到困惑。
根據需要標記指南,以便放置橢圓。
確保將橢圓繪製在與指南分開的圖層上。
我在底部創建了另一個容器,以標出您拿著高腳杯的部分。
我為杯子的底部製作了另一個容器,這樣我就可以看到玻璃從手柄上彎曲起來了。
我需要在這裡放大很多,所以我實際上可以看到我的嚮導!
盡可能多地畫出橢圓形。您可能需要比我在這裡使用的更多或更少。
一旦他們在你,你真的可以開始看到形狀! (這也可能是一個很好的樹lol)
在這裡,我禁用了標尺並降低了所有內容的不透明度,包括橢圓。
在一個新的層面上,我粗略地描繪了我的形狀如果您的橢圓不適合您的繪圖,那就完全沒了問題。當他們捕捉到統治者時,把事情完美地排成一行可能非常挑剔,所以有一些錯誤的餘地。
根據您的需要進行更正。
我隱藏了所有的指南,降低了草圖的不透明度,並將高腳杯放入墨水中。
總的來說,我覺得它出來了!這個觀點要好得多,如果我把整個事情交給了自己。
現在讓我們看看我們如何將這些技術應用於快速背景。
背景示例
這次我移動透視標尺上的手柄並繪製一個新的地平面。
我擋住了一堵牆,拱門和一條人行道。
我嘗試非常鬆散地為計劃的省略號製作指南。
我改變了導遊的顏色,以便我可以對它們進行操作。
我從我標記的方塊底部畫出橢圓並向上拖動。這個拱門的頂部離開畫布,所以我的嚮導沒有頂部。
由於牆壁不是紙薄,我必須畫出拱的背面。
我在一個新圖層上執行此操作,以便我可以擦除它們重疊的位置,以及在您看不到邊緣的位置。
在另一層(我建議製作一個文件夾!)我繪製拱形直線的直線並擦除你不應該看到的橢圓形部分。
然後我開始繪製下一個拱形方式。
我合併了我很高興的部件,並為後牆創建了一個新層,並繪製了側面行走細節。
我決定在拱門之間的牆上添加一個圓窗。我用牆內的一個盒子標記它,然後將橢圓拖過每個面。如果您無法將正面與背面區分開來,則可能需要使用不同的顏色在不同的圖層上製作這些指南。
我擦除了你看不到的橢圓部分,就像我對拱頂一樣。
有了它,基本結構就完成了!
我完成了背景,包括石頭工作的細節,窗戶的條形圖,一些淺色的樹葉和簡單的陰影。
閉幕思考
而已!
我希望你能用這些技巧來幫助你在3D空間畫出所有東西〜!
請讓我知道,如果你有任何問題!
關於作者
我叫FalyneVarger。我一生都在畫畫。大約10年前,我開始從事商業工作,並為書籍,遊戲,漫畫和更多非商業佣金創作了藝術品。
我在大多數地方都是@falynevarger,但您可以通過以下任何鏈接在線找到我!






















留言