創建簡單的假日卡
介紹
在本教程中,我將介紹如何為假期創建簡單的賀卡。您可以通過更改所使用的畫筆,字體和顏色來使自己的個性化。您不需要任何繪圖或技術技能,就可以長時間學習本教程。您可以使用平板電腦,但這不是必需的。
現在開始吧!
設置畫布
我通常會嘗試將畫佈設置為使用標準打印尺寸。在這裡,我將設置更改為6x4英寸,以便可以輕鬆將完成的卡打印為照片。
我將類型設置為“ illustration”,並確保將“基本表達式顏色”設置為“ color”。這樣,我從RGB文檔開始。如果您錯過了此步驟,則可以關閉文檔,或稍後進行更改。
您可以在單位字段下以cm,in,px等更改“單位”。使用您熟悉的任何度量單位。
在設計中使用可用資產
Clip Studio Paint有大量可供選擇的官方和用戶創建的資產。其中大多數可免費下載。我將使用以前安裝的資產,但會盡力鏈接到每個資產。
對於我的名片設計,我想專注於針葉林中間的一棵裝飾樹。我可以繪製每棵樹,但是使用現有的藝術品並根據我的需要對其進行修改要快得多。為此,我將使用“針葉林刷AKC”。
我打算鏈接到該資產,但是在編寫此資產時,我發現原始用戶已將其刪除。
因此,我將鏈接到幾個不同的免費針葉樹刷,供您通過Assets下載。因為我已經安裝了電刷,所以我可以繼續使用它。遺憾的是,它無法進一步下載。
使用下面的畫筆,您可以輕鬆地繪製自己的針葉樹。
選定樹形畫筆後,就可以設置要在其上進行繪製的圖層了。
導航新用戶界面
從Clip Studio的1.9.7版本開始,用戶界面已進行了重大更新。因此,我將比平時更詳細地介紹一些事物的位置。
在圖層窗口中,您會找到一個用於創建新圖層的輕鬆訪問圖標。此圖標在上方突出顯示。
單擊此圖標創建一個新層。我們希望為卡片的每個元素添加一個新層。這樣一來,每個零件都可以移動,操縱或編輯,而不會損壞我們設計的其他元素。
我們將在此新圖層上“繪製”樹木。
在“工具屬性窗口”中,您將找到樹刷的設置。對於我來說,我一直將“粒子大小”設置為2000。這是Clip Studio Paint中任何筆刷的最大大小。左右拖動滑塊並放置幾棵樹,以查看需要設置粒子大小的大小。確切的大小取決於畫布的大小和分辨率。
注意,“粒度”和“刷子大小”不是同一件事。
“粒子”是正在用筆刷“噴塗”的圖像,“筆刷大小”是被筆刷噴塗的區域。對於此筆刷,每個粒子都是不同的樹圖像。
如果發現樹木仍然太小,則一旦它們在畫布上,就可以隨時調整大小。
在這裡,您可以看到放置樹木的結果。即使在最大粒徑下,我的也仍然不夠大,我不得不將整個層擴大一點。請注意,縮放比例過多可能會導致像素化圖像。
為了在中心創建一棵大樹,我只是“分層”了樹刷,將幾棵樹放在一個位置,使其看起來像是一棵大樹。對於此畫筆,我使用了上下運動來隱藏多個樹幹。
添加漸變天空
佈置好林線後,該添加天空了。為此,我使用了一個簡單的漸變,但是如果您願意,可以隨時對其進行繪製,也可以使用現有的“圖像材料”。
資產上還有許多美麗的天空可供下載和操作!
要選擇漸變,請點擊工具欄中的灰色實心圓圈圖標。上面突出顯示了這一點。
我選擇在屏幕頂部附近使用漸變32。整個漸變集可從下面下載。
和以前一樣,我們想為天空創建一個新層。這將放置在樹層下面。
此特定的漸變資產將創建一個新圖層,並在使用時附加一個遮罩。它將始終在當前選定的圖層上方創建,因此,如果您使用此資產,則需要將新的漸變圖層手動拖動到樹下。
為此,只需單擊並拖動到所需位置。

通常,由於大氣,底部的天空較淺,頂部附近的顏色較深/較濃。要對此進行模擬,請按住shift鍵並向上或向下拖動,以使最淺的顏色接近底部。就像任何其他類型的圖層一樣,您可以在漸變圖層上使用轉換工具,並可以根據需要縮放結果。您也可以使用移動工具來移動圖層,以在所需的確切位置獲得顏色。
現在,有了天空,讓我們改善環境!
加雪
為了使場景更像冬天,我將先添加一些雪。
創建新圖層,並將圖層模式更改為“屏幕”。這是標記為“正常”的字段。單擊並向下滾動,直到找到“屏幕”。
屏幕層變亮而不會變得過亮或飽和。
由於雪很輕,並且色相沿著不飽和的色相下降得更多,因此屏幕非常理想。
您可以在上方看到新的屏幕層。
如果我開始創建很多圖層,並且在工作時不合併這些圖層,那麼我會通過命名它們來使圖層保持井井有條。我的新屏幕圖層名為“雪”,而我的普通樹圖層名為“ trees”。這有助於保持邏輯性。
我覺得不需要命名漸變層,因為這是目前為止唯一的漸變層。
我使用另一種粒子刷創建雪。
為此,我使用從資產下載的畫筆。
就像以前的粒子刷一樣,您可以調整噴射半徑,粒子大小和其他各種設置。
我使用的雪刷可以在下面下載。
照亮樹
為了幫助增強賀卡的節日氣氛,我想在中間的大樹上添加閃亮的裝飾品。
環境的角度並不復雜,我希望形狀有所風格化。我使用幾個完美的圓圈來達到這種效果。
我選擇了橢圓形狀工具,新的形狀圖標在上面的屏幕截圖中突出顯示。
為了使圓完美地圓整,您需要鎖定長寬比類型(通過單擊複選框),並確保將“ w”和“ h”設置為1到1。
在新圖層上,通過在畫布上選擇的形狀工具單擊並拖動來創建圓。我為裝飾品使用了3種類似的暖色。我希望顏色能自己彈出,但仍然適合我建立的顏色主題。因此,我的顏色偏向綠色和黃色一側。
為了使裝飾物發光,我們首先需要復制現有的圓圈。右鍵單擊您的裝飾層,然後單擊鼠標左鍵,然後單擊“複製層”。
這將創建您右鍵單擊的層的精確副本。
對於上面的重複圖層,我將圖層重命名為“ ornaments top”,對於較低的原始圖層,將其重命名為“ ornaments blur”。
我將“裝飾品模糊”的圖層模式更改為“添加光暈”。此圖層模式使顏色變亮和飽和。可以用於明亮的燈光和特殊效果。
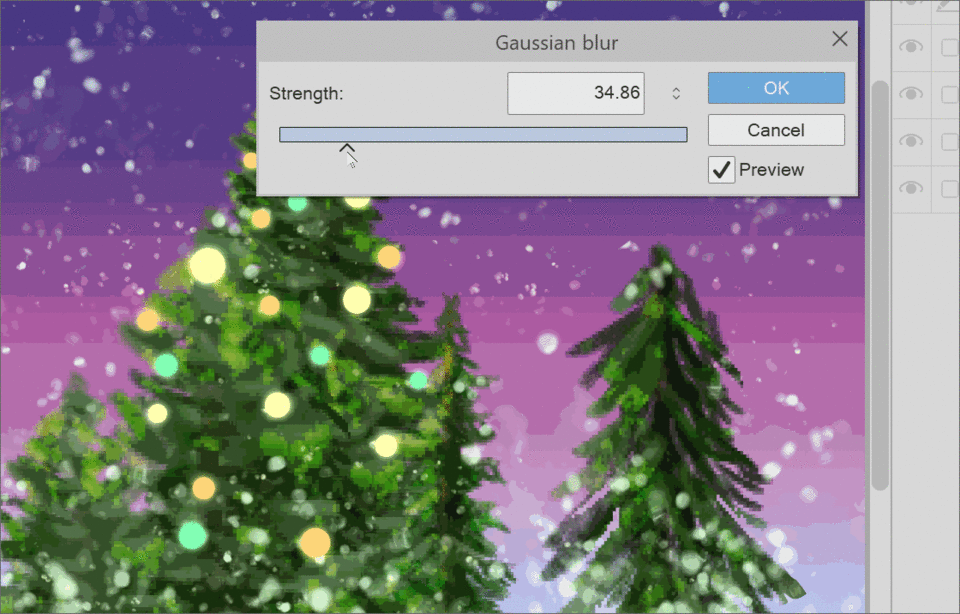
選擇“裝飾品模糊”圖層後,將鼠標移至“過濾器”標籤。在“模糊”菜單下,選擇“高斯模糊”。

使用滑塊更改模糊強度的強度。來回移動它,直到您滿意為止。如果看不到任何更改,則可能沒有選中“預覽”。
單擊確定以應用過濾器。
我喜歡使用此技術,因為它只需兩個步驟,並且可以保持形狀的原始清晰度。嘗試在工作中應用其他元素!
創建柔和的白色邊框
此時,冬季場景基本上已經完成。現在,我需要通過縮小比例並添加邊框來準備插圖。
目前,所有內容都位於單獨的圖層上。雖然我們可以簡單地展平圖像,但我更喜歡創建展平的副本,以便保留所有其他圖層,並且仍然可以編輯。
為此,請右鍵單擊最可見的最上層,然後選擇“將可見合併到新層”。
如果在較低的層上執行此操作,則您在畫布上看到的所有內容仍將被複製,但是它將位於您擁有的任何其他層的下面,並且這些層模式也將再次應用。如果您改為執行此操作,則只需將合併的圖層移到頂部即可。
在上方可以看到合併的圖層。它還復制了我右鍵單擊以創建它的圖層的名稱,並在名稱末尾添加了“ 2”。當然,您可以將其更改為您喜歡的任何內容。
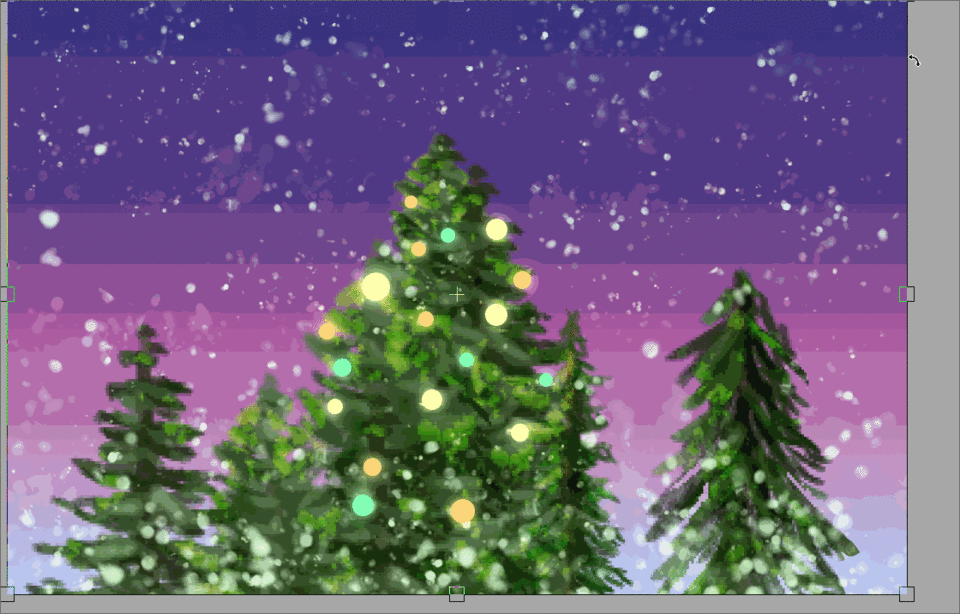
隨著圖像合併成一個可行的圖層,我想將所有內容略微縮小。我使用軟件頂部的“縮放/旋轉”快捷方式圖標。

按住shift並拖動轉角處理器一點點以均勻縮小圖像。您也可以在工具面板中選中“保持比率”框,而不是按住shift鍵。
滿意時,請單擊“輸入”鍵,或單擊確認圖標。我只將圖像稍微縮小一點,因為在接下來的幾個步驟中,我還將做柔化圖像邊緣的操作。
我在合併圖層的下面創建一個新圖層,並用白色填充。這將隱藏其他層,並與以後要打印卡片的紙張匹配。
有幾種方法可以柔化圖像邊緣。您可以使用我們之前使用的高斯模糊技術,但是如果不使用大量噴槍,它就不適合這樣做。您也可以只使用軟筆刷並擦除圖層的邊緣,但是我想盡可能地保存東西。
相反,我創建了沒有初始選擇的圖層蒙版。遮罩圖標的白色區域是可見的區域。黑色區域是隱藏的區域。目前,一切都可見。
邊注-
您可以在上方看到新的“遮罩”圖標。這看起來像一個帶有圓的矩形。如果將鼠標懸停在不確定的任何圖標上,則會在文本中獲得簡短說明。
要隱藏蒙版中的某些內容,可以擦除或透明繪製。我喜歡用透明漆繪畫。您可以看到上方突出顯示的“透明顏色”。選擇它作為您的顏色。

我用軟噴槍將圖像的邊緣塗掉。您可以一次手動進行一點操作,也可以通過單擊一個角,然後鬆開然後按住shift鍵再單擊另一個角來完成整個邊緣。這會將您的筆劃鎖定為一條直線。這將使用您選擇的畫筆的完整大小。
移開邊緣後,我會輕輕回去並柔化筆觸的邊緣。
您可以為此使用任何軟刷,也可以根據需要使用帶有紋理的軟刷。如果您想盡可能地跟進,可以在下面下載我用於此步驟的“數字素描”畫筆。
向卡中添加文字
隨著軟邊框的完成,接下來我要重點介紹賀卡的實際問候部分。
我的筆跡不是很穩定,我喜歡卡片很容易閱讀。因此,我將使用Clip Studio Paint的“文本”工具。
這在工具欄中很容易找到。它與我使用的所有繪圖軟件相同,並且幾乎始終是“ A”圖標。
選中文本工具後,在畫布上單擊任意位置。這將彈出一個文本字段供您輸入。輸入您的問候語。我的是“節日快樂”。
在文本工具設置中,您可以找到字體選擇器。還有一些用於更改字符和單詞之間的間距的字段。
選擇要使用的字體時,我喜歡瀏覽dafont.com,並始終將搜索條件更改為公共領域,100%免費,等等。因此,如果我決定使用通過下載字體創建的作品,則無需擔心以後是否需要商業用途付款。
您可以在下面找到網站!
樣式化文字
選擇字體,安裝字體並寫出消息後,就該使文本看起來更漂亮了。
就像我對裝飾品所做的那樣,我想使文本發光。字體以無法編輯的圖層類型開始。為了編輯文本,如果首先需要柵格化。複製文本層。在較低的層上,右鍵單擊,然後選擇“柵格化”。

在這裡,我還將字體的顏色從薄荷綠色更改為白色。為此,請選擇文本工具,雙擊現有文本,然後通過單擊並拖動文本來選擇它。選擇之後,轉到色輪並選擇新的顏色。完成後,單擊確認按鈕。
要在文本中快速添加筆觸,請選擇“圖層屬性”調板。圖層屬性窗口的圖標已從復選標記更改為具有形狀的正方形堆棧。如果您難以識別它,我在上面已經強調了這一點。
在“效果”區域中,左側的第一個圓圈圖標添加了筆觸。單擊此按鈕,您將能夠選擇一種顏色並更改筆觸的粗細。
我在這裡選擇了深藍色。
要為文本顏色添加不同的效果(例如漸變)或陰影,您需要對其進行柵格化,鎖定透明度並在其中著色,或者選擇筆觸並在新圖層上工作。
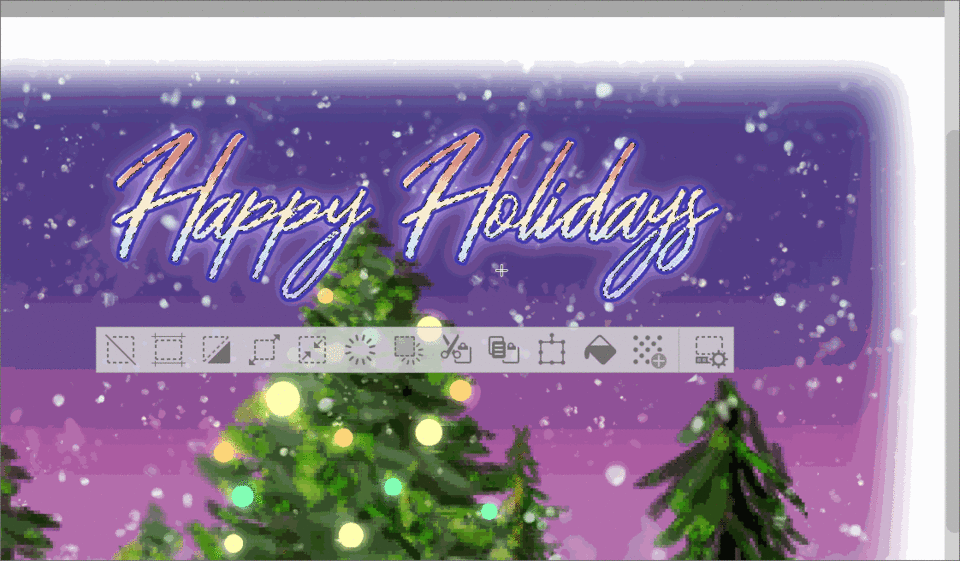
要選擇文本形狀,請按住ctrl或cmd,然後單擊圖層縮略圖。這將選擇所選圖層上的所有像素。
為了保留原始的文本形狀,我複制了“節日快樂”文本層,然後重新製作了副本。然後我按住ctrl鍵選擇文本。

做出選擇後,我會選擇一個喜歡的漸變並將其拖到光柵化的文本上。
因為我的重複文本圖層具有藍色筆觸,但是已經對其進行了柵格化,所以可以在藍色筆觸之外添加一個新筆觸。我重複相同的步驟,這次使用的是乳黃色。這可以幫助文本從卡片插圖中彈出更多。
您可以繼續複製和添加筆觸,直到您喜歡它的外觀。為了簡單起見,我停在兩點。
您還可以通過選擇文本來創建新圖層,將圖層模式設置為疊加,並添加各種不同的紋理和效果。樣式化文字時要做的事太多!
當您對文字的外觀感到滿意時,就該對卡片進行最後的修飾了。
添加邊框和最終裝飾
我們快完成了!信息完成後,您實際上可以在此處停止,並保持設計的美觀和整潔。我個人喜歡添加更多。
讓我們從設置矢量圖層開始以創建邊框。單擊“新矢量層”圖標(在上方突出顯示)。
選擇矩形工具,然後單擊+拖出一個您想要邊框大小的框。確保在繪製框時已選擇剛創建的矢量層。
現在是時候將筆觸更改為要組成邊框的筆刷形狀了。我想要這把冬青樹刷到我的邊界。您可以下載此波紋管。
默認情況下,您創建或下載的所有畫筆都不會註冊為“畫筆預設”。要更改此設置,請單擊“工具屬性”選項板右下角的小扳手,打開“子工具詳細信息選項板”。
您應該打開一個新窗口。單擊側面菜單中的“畫筆形狀”選項。確保已從工具中選擇要註冊的畫筆。如果選擇正確,您將在畫筆形狀菜單中看到它的預覽。
單擊“註冊為預設”按鈕,就是這樣!您剛下載的畫筆可以用作形狀工具的筆觸。
但是我們已經畫出了形狀,那麼現在呢?您總是可以再次繪製它,但實際上並不需要這樣做。
選擇“對象”工具。這在工具欄中上方突出顯示。在激活對象工具的情況下,單擊先前繪製的矩形。您將看到轉換手柄出現,可用於縮放,轉換和在選定的線/對象周圍移動。
讓我們改變一下行程。
在“工具屬性”面板中,單擊“畫筆形狀”框。首先,這看起來很空白。單擊後,將加載不同已註冊畫筆預設的預覽。在列表中找到新註冊的畫筆並選擇它。
平的“筆觸”將更改為您選擇的畫筆!您的畫筆可能太小而無法立即看到,因此請使用“畫筆尺寸”滑塊,直到您喜歡它的外觀為止。在我感到高興之前,我從9像素變為146像素!確切的數字將取決於您使用的畫筆的大小以及畫布的大小/分辨率。
您可以在上方看到我的“矩形”具有圓角。您可以在形狀工具屬性中檢查和調整此選項。
拾取畫筆後,我使用對象工具進一步調整了形狀的大小。我將其放大,直到冬青樹葉的邊緣剛好在畫佈內,但沒有碰到邊緣。
有時,在形狀周圍縮放畫筆時,圖稿會失真。這很難避免,我通常通過創建一個新層並掩蓋該缺陷來修復它。在這裡,我添加了一些白色以隱藏冬青被伸出的地方。
對邊框感到滿意後,我會在文本周圍添加一些雪花作為裝飾。我在新的矢量層上創建了這些圖層,只是這樣很容易分別移動每個薄片。
您可以在下面找到我使用的雪花刷的鏈接!
對於雪花,我放置了一些以獲得各種形狀。然後,我使用對象工具選擇了各個薄片,然後按比例縮放它們,並按自己的喜好排列它們。
完成最後的裝飾後,卡片就完成了!
閉幕
即使在本教程中創建的圖稿不需要很多繪圖技能,它也涵蓋了可用於創建自己的卡片甚至應用於通常的圖稿的多種技術。希望您有所收穫,並非常感謝您閱讀本書!
如果有不清楚的地方或有任何疑問,請在評論中讓我知道!
節日快樂!
關於作者
我叫FalyneVarger。我一生中一直在畫畫。大約10年前,我開始從事商業工作,並為書籍,遊戲,漫畫和更多非商業性的委託創作了藝術品,這超出了我的記憶。
我在大多數地方都是@falynevarger,但是您可以在下面的任何鏈接中在線找到我!













留言