如何在Clip Studio Paint上創建無縫圖案
介紹
嗨!我的斯蒂爾。今天,我要討論如何在Clip Studio Paint上創建Seamless Pattern。在本教程中,我將分享有關無縫模式的知識,如何以不同的方法創建它們以及如何在藝術品中使用它們。
縮略圖素描
在製作新插圖時,我總是會做幾個草圖,
但我發現在開發新模式時它特別有用,因為它可以幫助我確定哪種佈局最成功。
縮略圖是快速繪製的縮略圖。通常,它們的完成速度非常快,而且無需進行任何校正-縮略圖可以為我提供整體設計和外觀
如果您跳過縮略圖並直接深入研究,您將在此過程中清理很多東西。最初的想法可能真的很酷,但是您最終可能會完善某些概念,修改其他概念,並花費大量時間來完善一些思想以使其更清晰。
為您的藝術品選擇正確的顏色是成功藝術品的重要方面
縮略圖也是計劃配色方案的好方法。還可以注意到小的但強烈的顏色,因為它們可以吸引眼球,但不會陷入細節上。
有時我會畫很多點和框,以查看每種顏色如何相互反應。
中間顏色是我在Clip Studio Paint上的最愛工具。該工具可幫助我將顏色連接在一起並混合顏色,如果您知道如何使用它,它將非常方便。
我也喜歡使用配色方案生成器網站。大多數的顏色生成器網站都非常易於使用,您可以從社區中選擇自己喜歡的調色板。因此,當您找不到適合您工作的配色方案時,應該進行測試。
如何創建無縫模式
如您所知,我已經為該圖案準備了草圖,此縮略圖為我提供了很多整體圖案的外觀,這有助於我更輕鬆地創建插圖。
為了創建插圖,我只需使用[Figure]工具為我的圖案創建插圖。因為我希望我的生產線盡可能乾淨。但是,您仍然可以手動繪製插圖,具體取決於偏好和場景。
我的大部分插圖都是在[多邊形]且[角落的圓角]有效的情況下創建的。我將嘗試使每個插圖看起來柔和些,並儘可能避免出現尖銳的邊緣。
首先,我將開始為每個要在圖案上使用的插圖創建線條藝術。
我選擇經典的白線和黑色背景來幫助創建很多對比,這使我的插圖更加突出。
我還將調色板放在畫布的頂部,為著色過程做準備。
完成所有線條藝術之後。我創建了一個新層,並填充了每個插圖的所有顏色。
經過準備的插圖。然後,我們需要創建一個新的畫布來創建無縫模式。
首先,轉到文件>新建>創建畫布>您可以使用任何大小的畫布,但我建議您從一個簡單的正方形開始。我的畫布尺寸將在2000年前達到2000,分辨率為300。
創建畫布後。但是在我們開始放置插圖之前,您需要先創建準則。
我將在此模式中使用的準則將是[Grid]標尺,但我也將使用正常的[Ruler]作為準則,但是我將在本教程的後面部分討論。
為了創建[Grid]標尺,請轉到“視圖”>“ Grid”,然後該格尺將出現在畫布上。
但是每個網格之間的間隙太大,我們需要稍微更改一下設置。
轉到查看>網格/標尺設置...,將出現一個小窗口。向下看底部,將Grid間隙更改為1000像素,並將分割數設置為1,然後單擊確認
畫布上的網格只有4個間隙。所以我只是在每個部分上標記數字,以防萬一。
然後,我將紙張顏色更改為黑色,為下一步做準備。
設置完所有內容後,讓我們開始將插圖放在畫布上!
首先,我只是簡單地將插圖複製並粘貼到畫布中間。接下來是我的其他插圖。
請注意,儘管您不想將插圖放置在每個插圖上或過於靠近邊緣。
現在我們唯一需要做的就是將插圖放在中間。並儘量不要讓它們彼此距離太近或太遠,管理負空間非常重要。
相同的形狀永遠不會並排出現。在形狀之間留出空間還可以靈活地返回並繪製較小的細節,以幫助使整體圖像保持平衡。
填滿中間部分後,將除紙層以外的所有Illustration層合併在一起。
然後轉到“選擇”>“全選”,或僅使用快捷鍵[Ctrl + A]激活命令。
和選擇區域出現在畫布上。
您需要做的是進入圖層>右鍵單擊我剛剛合併在一起的圖層>轉換圖層
將彈出轉換圖層窗口,您需要將[柵格圖層]更改為[圖像材料圖層],然後單擊確定進行確認。
如果在所選圖層上看到此徽標。這將告訴您您的圖層已更改為“圖像材料圖層”。
之後,轉到[操作]> [對象]
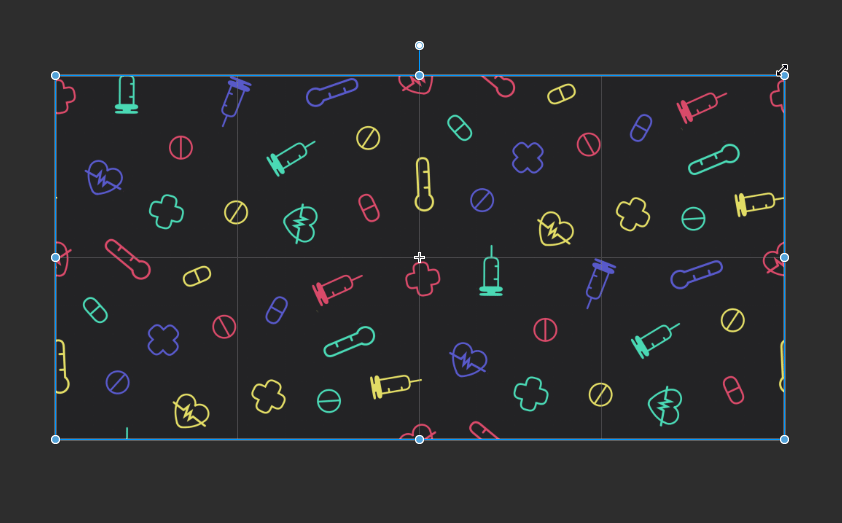
然後,藍框將出現在圖層上。您可以根據在工具屬性中設置的模式來放大或縮小。
最重要的部分是使用[Object]工具時進入Tool屬性。接下來,向下滾動一點,您將看到[Tilling]選項。然後選中[耕種]以啟用重複模式。
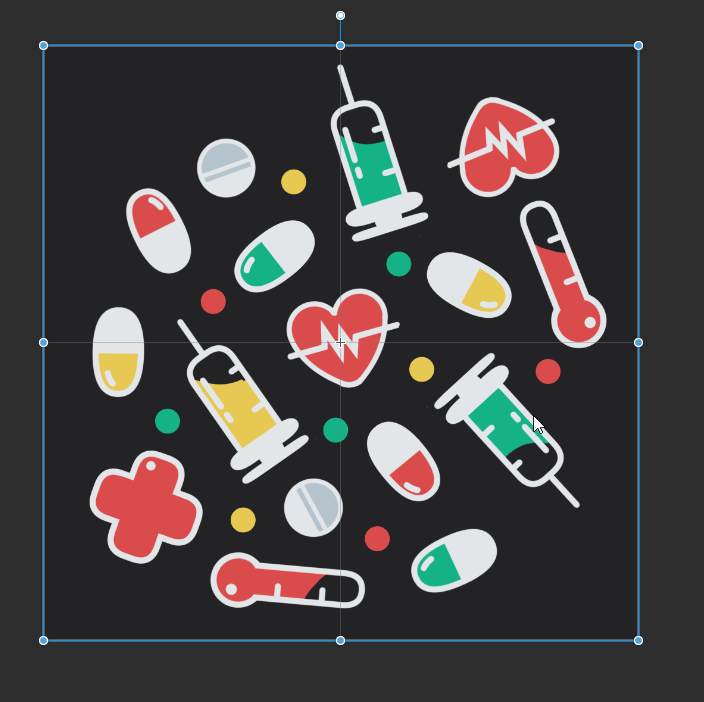
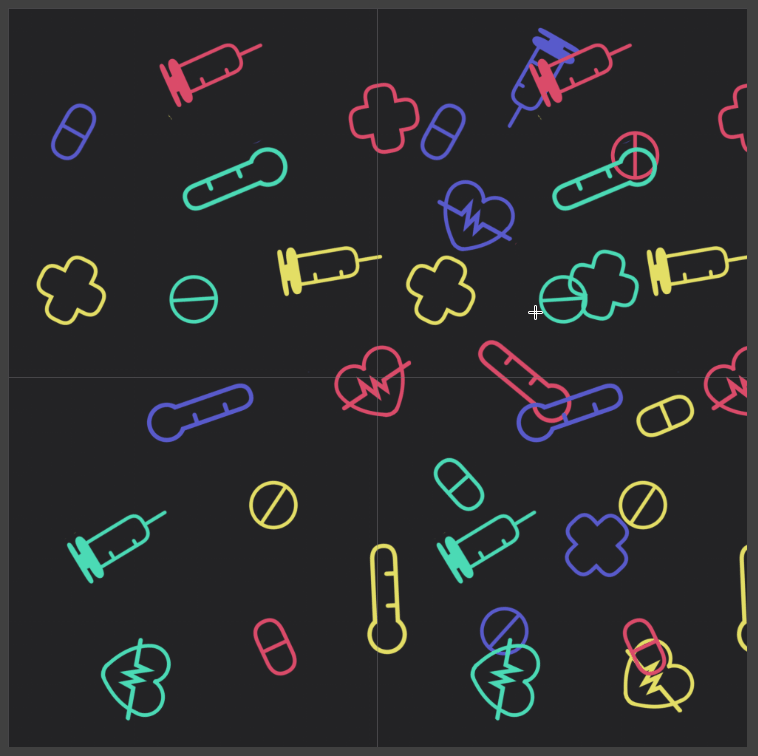
這創造了一個重複的模式!但是我們還沒有完成完整的無縫模式。
您要做的是使用[Object]工具移動圖案。那麼您想要的就是將圖層的中心移動到畫布的一角。例如下面的GIF。

然後您可以看到我將畫布放大了多少,以確保中心完美地保持在原位。
並且不要害怕放大或縮小!如果您無法將中心完美地放置在拐角處,那麼您的無縫模式就不會顯得那麼無縫。因此,請確保一切都完美!
設置完所有內容後,右鍵單擊[Image material Layer]> [Rasterize]將圖層轉換為普通圖層。
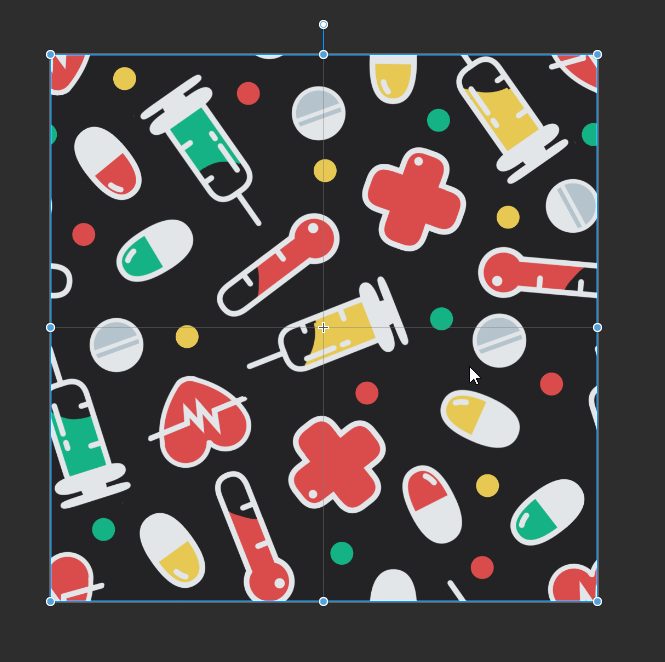
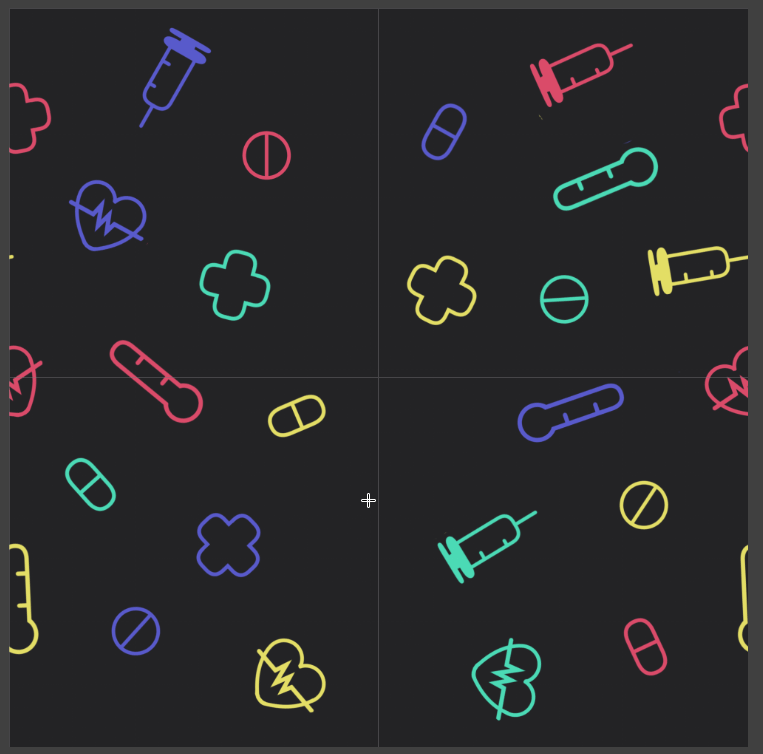
一切都會像這樣!現在,當您激活重複圖案時,畫布上的所有邊緣將完美地彼此連接,從而創建了我們所說的無縫圖案或重複圖案!
但是,我們仍然需要一點工作來完成這種模式。在畫布上用我們的Ilusstation填充空白區域,然後嘗試修復您不喜歡的部分。
另外,尊重負面空間。我們中的許多人都感到必須在每一寸都填滿,但是呼吸空間還是不錯的。當您陷入困境時,答案通常是看別人的藝術。
然後通過[合併到下一層]將圖案層與紙層合併
然後,執行與之前相同的操作,將圖層轉換為圖像材料圖層並激活耕作選項。
現在我們有了無縫模式!

嘗試平移模式以查找錯誤,例如某些部分未完全連接,這是非常常見的錯誤。如果發現任何錯誤,請嘗試找出導致該問題的原因,然後使用[Ctrl + Z]撤消以修復該錯誤。
之後,如果認為一切都很好,並且想要保存此模式以供以後使用
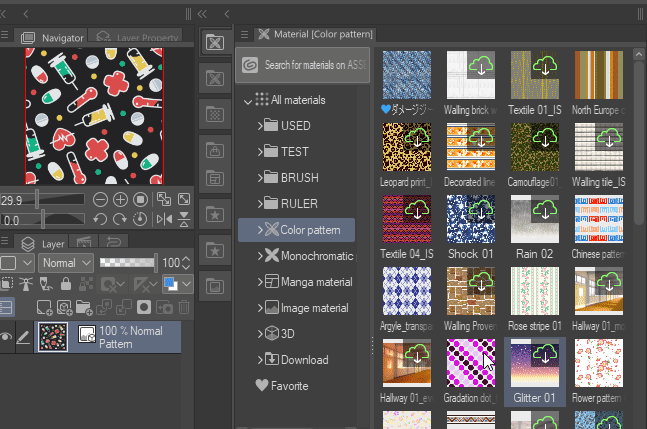
轉到窗口>材質>顏色圖案
之後,“材質”窗口將顯示在某處。實際上,您可以在任何喜歡的地方保存模式。但我希望我的圖案與Clip Studio Paint隨附的默認圖案保留在同一文件夾中。您還可以從這些模式中學習模式,這非常好!
要保存圖案,只需將圖案層拖動到材質窗口即可保存。

現在,我們已經學習瞭如何在Clip Studio Paint上創建無縫圖案。然後,我將教您一種不同的方法,該方法介紹如何使用其他方法創建無縫模式。
創建對角無縫模式
在我們學習瞭如何創建無縫模式之後。現在,我將教您另一種方法,這將幫助您的無縫模式看起來更有趣!這比第一個要難一點,但是要一點!
首先,我們需要準備要在模式中使用的插圖。
您會看到我根本不創建新的插圖,我所做的只是更改每個插圖的顏色,而只是將它們更改為一個新的插圖而已稍作更改!
早期過程幾乎與第一個過程相同。網格,畫布大小,但是在此之後事情會有所不同。
將所需的所有插圖設置為所需的樣式後,轉到視圖>捕捉網格,或簡單地使用[Ctrl + 3快捷鍵],不要忘記將所有圖層合併為一個圖層!
現在,我們繪製的所有內容將自動捕捉到出現在畫布上的網格。您將了解為什麼網格在圖案製作器中如此重要。
接下來,轉到子工具[選擇區域]>並使用此選擇工具的幫助網格選擇[矩形],可以使此操作變得更加容易。
這個過程有點容易混淆,因此我創建了一張簡單的圖片,解釋了一下我將要做的事情。
因此,我們現在要做的是切換畫布的位置,在頂部進行解釋。我已經在每個部分標記了一個數字。
如果您仍然不知道發生了什麼,我還將在本教程中提供一個GIF圖像,以減少混亂。

1.首先,我將從左側開始。我使用[矩形選擇]在女孩的幫助下選擇左側區域,這使得選擇每個區域更加容易。
2.如果您已經選擇左側[Ctrl + C]和[Ctrl + V]複製該圖層。
3.在我們有了新圖層之後,按[Ctrl + T]以激活[縮放/旋轉]命令。
4.將第(1)和(3)節移到右側。確保您的線與網格完美對齊。然後單擊確定進行確認。

5.之後返回基層,並在右側重複相同的步驟。將部分(2)和(4)移到左側。

6.在您已經切換了每側的位置之後。然後,剩下要做的就是將左下角與上角切換。
在切換完所有部分之後,不要忘記隱藏原始圖層。現在您通過了這項技術中最難的部分!
然後,填充畫布的空白區域。之後,剩下的唯一事情就是激活重複選項!
轉到“編輯”>“更改畫布大小”,然後會彈出迷你窗口。
將畫布的寬度增加2倍於該尺寸,並且不要忘記選擇參考點的左中或右中。然後點擊確定
現在您在畫布的左側有空白區域。您需要做的是複制該圖層並將其放置在每個部分上,然後將它們分為2個部分。

現在我們的模式完成了!並準備重複!
如我們之前所做的,將圖層轉換為圖像材料圖層並激活平鋪選項!
現在我們有了另一種無縫模式!

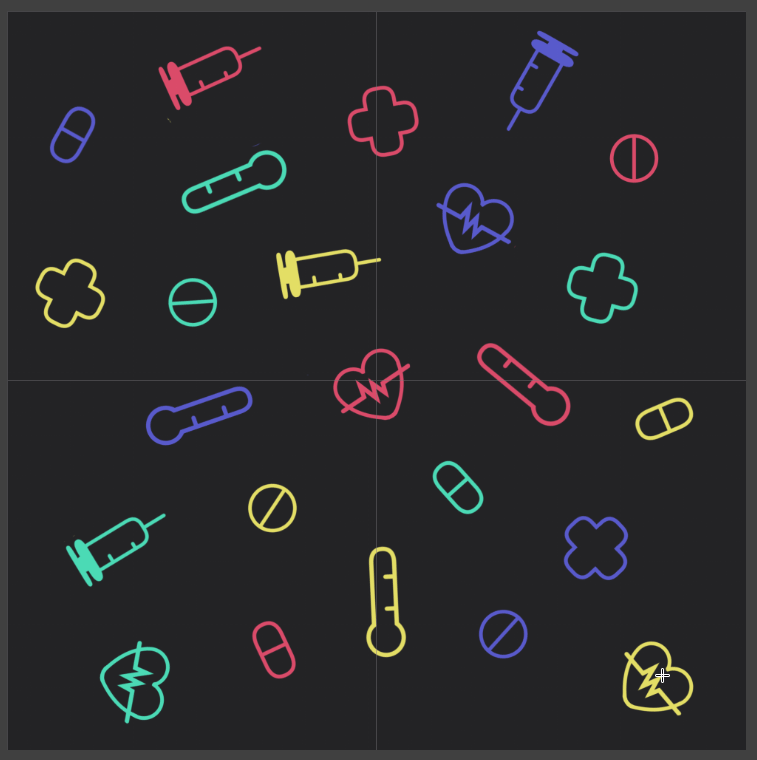
這種技術的特殊之處在於,它不會像第一個那樣在垂直線上重複。此技術將在對角線上重複對象,如下圖所示。與“第一種”技術相比,這將幫助我們的圖案看起來更加獨特且難以捕捉。
您可以看到對像以對角線對齊。
這是相同模式但技術不同的示例。
創建單側重複圖案
在您學習了兩種如何創建模式的不同方式之後。值得注意的是,您可以創建僅從側面重複的圖案。與第一技術和第二技術相比,我認為這是三分之一的方法
因此,讓我們開始吧!
這是我為此作品準備的縮略圖。您會看到我使用的顏色與第一個和第二個相同,分別是紅色,藍色,綠色。我真的很喜歡這種配色,所以我不介意是否經常使用它。
我將在本文中使用的主要工具是[G-pen],帶有“ 15”附近的“穩定”選項,這有助於我在繪製線條和形狀時獲得很多控制權。
我將使用的第二個工具是[Pontillism],我用它在插圖上創建一個紋理,以提供更有趣的外觀。

在開始創建圖案之前,我需要繪製要在圖案上使用的插圖。在繪製這些插圖時,我什至不知道該畫什麼花,所以我最終想到了。簡單的球體,周圍有幾片花瓣。
甚至我的插圖的形狀和外觀都沒有那麼詳細,但這就是重點!如果要在圖案上加上一些內容,則必須簡單易懂的形狀。因此,請記住不要過度細節。
接下來,我為他們的每朵花賦予它們獨特的外觀。即使他們看起來都一樣大聲笑
在那之後,我複制了我的原始花朵。為下一步做準備。
我要在這裡做的是創建“校正層”,以將花的顏色更改為紅色。
一切都設置好之後,右鍵單擊“圖層”面板>“新校正圖層”,您還可以看到有很多選擇。但是我將開始使用[漸變貼圖]更改插圖的顏色
將出現“漸變貼圖”窗口。我要調整的顏色是根據我的想法或素描中的顏色。
您可以在此處閱讀如何使用漸變圖:https://www.clip-studio.com/site/gd_zh/csp/userguide/csp_userguide/500_menu/500_menu_layer_shikichou_guradation.htm
在完成漸變圖上的顏色調整後。我知道這還不夠,因此請創建其他校正圖層以繼續調整作品的顏色。
因此,在我調整顏色以適應我的想法之後,我將繼續進行下一步。
同樣,這次我將嘗試在矩形畫布上創建無縫圖案。
創建畫布後。接下來,您還想創建準則。
我將在此單側重複模式中使用的準則是[Ruler]。
為了創建標尺指南,您需要>查看>標尺,或僅使用[Ctrl + R]快捷鍵即可。
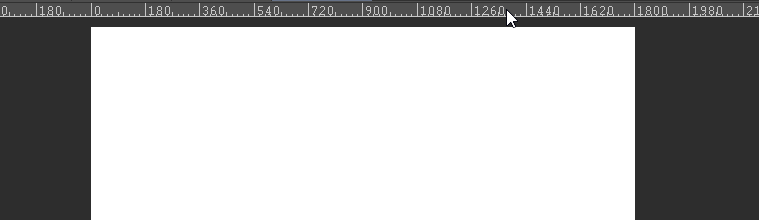
尺子將出現在畫布的右側和頂部。您要做的是右鍵單擊標尺,然後將光標拖到畫布上。這將在您的畫布上創建1條準則

下一步將轉到[操作],並確保單擊您創建的標尺。
之後,轉到>工具屬性>,您會看到您在工具屬性上調整了標尺的位置。我的畫布的寬度為“ 2400”,因此為了使其位置更改為中間畫布,要填充“ 1200”或畫布長度的50%。
現在我們的指南已經在畫布中間了!並且您只能在指南之間看到2個部分,這說明僅在一側重複了這一部分。如果要從頂部重複圖案,則創建水平基準線;如果要從側面重複圖案,則創建垂直基準線。
接下來,我更改了紙張顏色,並開始在新圖層上放置插圖。與其他方法沒什麼不同,將插圖放在中間,不要與畫布的邊緣弄混。
之後,我創建了一個新層,並使用[G-pen]在畫布上繪製了一個小樹枝。
實際上,您甚至根本不需要在畫布的邊緣繪製樹枝,因為無論如何您都需要刪除並重新繪製以連接它們。
在對樹枝的外觀感到滿意之後,我創建了一個新層,並開始在自己的作品中繪製一些葉子。
然後,將除紙層外的所有層合併為一層。並使用[Ctrl + A]快捷方式轉到[全選],將顯示選擇區域。
然後將圖層轉換為圖像材料圖層,並激活平鋪選項。
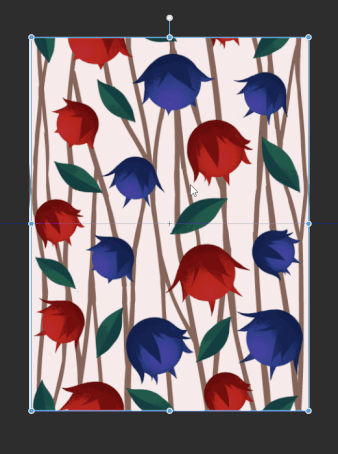
如果您已經轉換了圖層並激活了平鋪選項,請在按住[Shift]的同時使用[Object]工具向下拖動圖層,以使圖層固定在適當的位置。向下拖動,直到藍色框與底部完美對齊,並且不要忘記仔細檢查您沒有犯任何錯誤。

之後[光柵化]將圖像材料層轉換為普通層。
因此,我現在的工作是將我的作品連接在一起。
我已經修復了樹枝並將它們連接在一起,並刪除了一些妨礙您使用的插圖,請不要擔心您以後可以放置新的插圖。
之後,我開始用我的花朵和葉子填充空白處。
如果對結果滿意,則將所有圖層和圖案圖層合併在一起。
然後,轉換圖層和活動拼貼選項以檢查圖案是否存在任何錯誤。

在圖稿上應用圖案
現在,我們學習如何創建無縫模式有很多不同的方式。在本主題中,我將向您展示如何將圖案應用到我的作品中。是的,比較創建模式時要做的事情非常快速且非常容易。
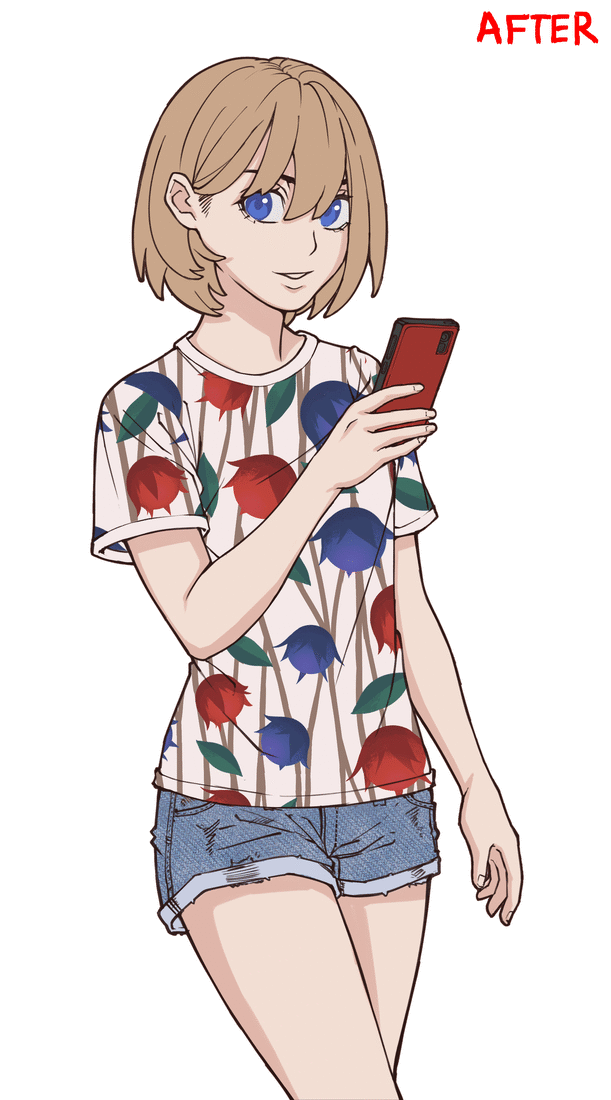
在這裡,我已經準備好了自己的衣服,等我將圖案應用在她的衣服上。
我還準備了一些我也要練習的模式。第一個是我在本教程中創建的模式,第二個是我從Clip Studio Asset下載的模式。第一個用於我角色的T卹,第二個用於她的短牛仔褲。
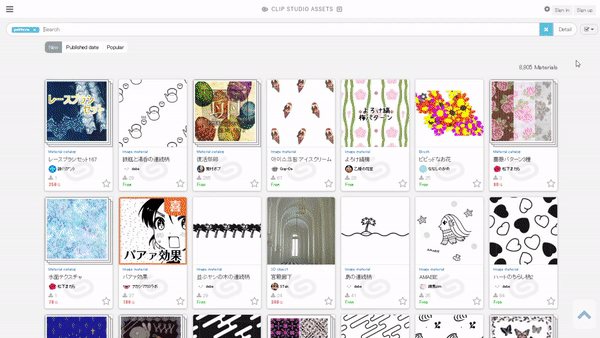
您還可以在Clip Studio Asset上找到很多模式,您可以從中學習並學習很多模式,因為它附帶了Image Material File(其中的大部分),因此無法細分這些模式的實際編制方式。但是在使用從Clip Studio Paint下載的模式之前,請不要忘記閱讀服務條款。

Clip studio繪畫也具有許多軟件隨附的圖案。
足以進行交談,讓我們繼續下一步。
我已經為接縫圖案的每一層做好了放置和應用的準備。我還創建了一個T卹袖套層,以將其與T卹主體分開。

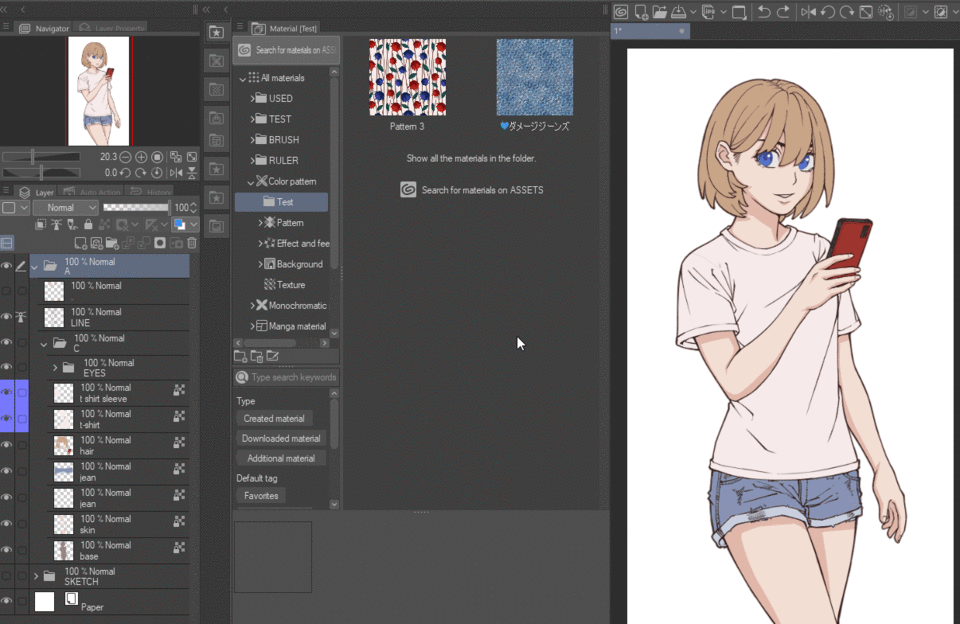
1.要將圖案應用於您的工作,只需將圖案從Material文件夾中拖動,然後將其拖動到要在其上應用圖案的每個圖層的頂部即可。
2.將樣式放置到位後,選擇它們
3.在[Layer]面板中選擇[Clip to below layer]按鈕。
剪貼層可幫助您的圖案僅在它們下面的層上顯示。
之後,我縮小了圖案的尺寸以適合我的作品的尺寸。
我認為一切都已經準備就緒。然後,我[光柵化]將圖案轉換為普通圖層。
之後,我可以擦除我的作品中不需要的部分,例如T卹領。
如您所見,我在自己的作品中應用的那些圖案對我來說太密集了。
降低每層的不透明度,以至於我的圖案不會顯得太突出。
您可以看到之前和之後。對我來說看起來好多了!

至此,我認為一切都已完成。我的意思是,您可以選擇在工作中添加更多細節,例如使用[網格轉換]來適應那些衣服的皺紋,褶皺和摺痕。
為了使用網格變換,請去編輯>變換>網格變換
很多邊界框將出現在您選擇的圖層上。您可以通過拖動邊框或控制柄來對其進行變換。
您還可以在“工具屬性”上增加晶格點的數量。每側的晶格點最多只能設置10個點。
但是對我來說,我實際上並沒有在模式上使用網格變換。如果您希望圖案跟隨皺紋並在藝術品中折疊,則需要大量的費用。除非您需要將圖案應用到諸如圓錐,球體,圓柱體等幾何形狀的表單上,否則絕對需要此工具。但就我個人而言,我將只專注於遮擋衣服並折疊。
我想說的就是這些,我想談談如何在圖案上應用圖案,比預期的容易和快速嗎?哈哈,在創建無縫模式時進行比較,這要容易得多。
作者的話
現在,本教程已完全完成!謝謝你們到目前為止閱讀我的教程。即使是本教程也很匆忙,並且在某些方面講得不好,但我希望您能為本教程學到一些新東西。我認為值得我花時間去做!
如果您有任何疑問或不了解我嘗試解釋的某些部分,所以不要害怕在評論中將其保留在下面,有時間我會立即回答。
稍後在下一個教程中見!























留言